Kolejny miesiąc za nami, czas więc na listę najciekawszych linków, artykułów i materiałów na które natrafiłam w czerwcu. Tradycyjnie znajdują się tutaj narzędzia i gotowe materiały, trochę praktycznej wiedzy i inspiracji.
Skrypty, narzędzia i gotowe materiały
- Tworzenie animowanych interakcji to nie dla każdego bułka z masłem, całe szczęście powstaje coraz więcej narzędzi, które mogą w tym pomóc. Takim z pewnością jest ten internetowy edytor.
- Animujecie SVG? To coraz modniejsze, a dzięki dostępnym narzędziom - także prostsze. Za pomocą svgator możecie zrobić to z poziomu przeglądarki.
- Prosty generator kolorów, który na podstawie barwy bazowej przygotuje pełną listę propozycji.
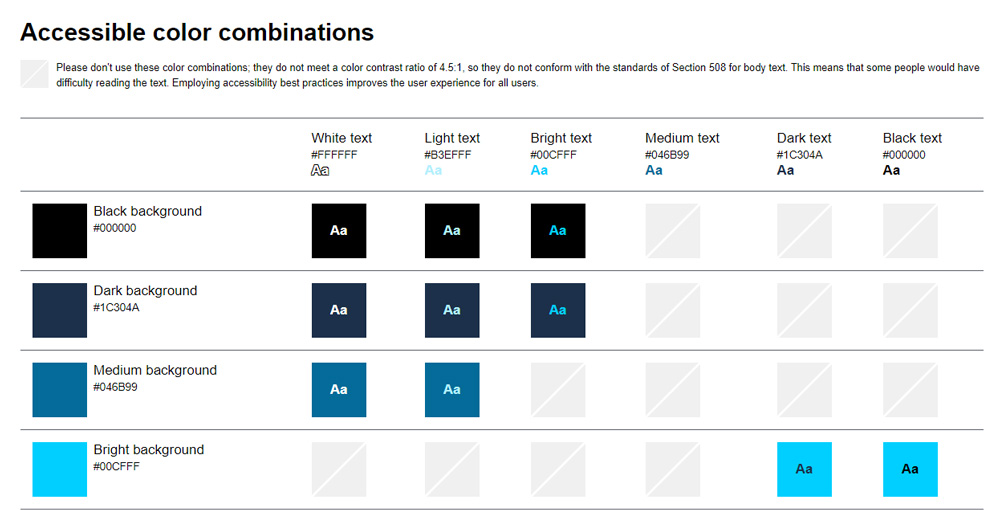
- I kolejne narzędzie dla wszystkich, którzy chcą tworzyć dobre palety kolorystyczne. Tym razem z nieco bardziej praktycznej, UXowej strony, bo możemy sprawdzić, czy dobrane przez nas barwy mają odpowiedni kontrast.

- Twórców stron zainteresować może też to repozytorium. Znajdziecie w nim całą masę prostych animacji.
Wiedza
- Od kiedy Adobe XD dostępne jest za darmo, na ich oficjalnym blogu można znaleźć coraz więcej ciekawych treści związanych z projektowaniem interfejsów. W jednym z ostatnich znajdziecie podstawy projektowania UI.
- O tym, że placeoldery są niezbyt dobrym rozwiązaniem powiedziano już wiele. Smashing Magazine podszedł do tematu jeszcze raz, w artykule znajdziecie wszystkie problemy, jakie możecie spotkać w związku z nim.
- Ciekawa infografika na temat tego jak tworzyć mailingi, które się „klikają”.
- 33 książki, które powinien przeczytać każdy projektant.
- Prosty poradnik, który w kilku krokach opisuje najważniejsze zagadnienia związane z dostępnością stron internetowych i dostosowaniem ich do potrzeb wszystkich odbiorców.
Inspiracje i ciekawostki
- Chcecie dzisiaj popracować z domu? Nie macie wymówki? To już macie!
- Jeśli kiedyś zastanawialiście się czy „dzienne” wyzwania mają sens, ta strona z pewnością rozwieje wszelkie wątpliwości. Jej autor postanowił codziennie tworzyć mini landingpage w CSS. Efekty są zachwycające.
- Adobe ciągle rozwija także możliwości XD, wczoraj wypuszczono aktualizację, która zwiększa możliwości programu. Szczegóły znajdziecie tutaj.
- Ciekawy, darmowy zmienny font przypominający Futurę, który ląduje tutaj, a nie w zestawieniu, bo korzystanie z niego wymaga… samodzielnego stworzenia. Instrukcję znajdziecie na GitHubie projektu.

Wydarzenia, konkursy i akcje
- 180 Creative Camp (1-8 lipca 2018, Portugalia), czyli designerskie wczasy w gronie projektantów.
- GrafConf 2018 (13 października, Toruń) - jak już wspominałam ostatnio - prężnie działamy z naszą konferencją. Nieco więcej na jej temat pisłam w tym poście. Tym wszystkim z Was, którzy zainteresowani są udziałem polecamy newsletter - jego subskrybenci dowiedzą się pierwsi o rozpoczęciu sprzedaży biletów.
Polecamy na Grafmag
- Wspominaliście, że chcecie więcej UXa, ja też, dlatego się dokształcam i zdobytą wiedzą. Na początek mały wstęp na temat projektowania design systemów.
- Przygotowywanie plików do druku czasem przysparza kłopotów, dlatego Monika stworzyła dla Was poradnik na temat billboardów, który powinien nieco w tym pomóc.
- Ukazał się też drugi artykuł na temat historii polskiego plakatu autorstwa Igi Zwolińskiej.
- Opublikowaliśmy także drugie nagranie z GrafConf 2017. Tym razem jest to wystąpienie Magdy Miernik na temat umów prawa autorskiego. Towarzyszy mu także wersja tekstowa.

