Design system, to pojęcie bardzo popularne, budzące wiele emocji i zainteresowania – szczególnie w ostatnim czasie. Sama także od jakiegoś czasu interesuję się tym podejściem do projektowania – szczególnie pod względem rozwoju Grafmaga, dlatego postanowiłam nieco zbadać temat i przy okazji podzielić się z Wami tym, czego się dowiedziałam.
Dzisiejszy tekst będzie wstępem – rozważaniem na temat tego czym design system w ogóle jest, kiedy go stosować i czy faktycznie jest to narzędzie, którym powinien zainteresować się każdy współczesny twórca pracujący na potrzeby sieci.
Jeśli jednak chcemy dobrze zrozumieć czym tak naprawdę jest design system, powinniśmy na początek poznać dwa inne pojęcia, które bardzo często pojawiają się przy okazji wszelkiego rodzaju artykułów na temat design systemów i projektowania z wykorzystaniem gotowych komponentów.
W pierwszej kolejności musimy powiedzieć sobie o style guide, czyli czymś, co może być utożsamiane z księgą identyfikacji wizualnej opisującą to, jak mają wyglądać i z czego mają być złożone konkretne komponenty (w tym wypadku strony internetowej). Drugą rzeczą o której musimy pamiętać są code snippets, czyli biblioteki gotowych wzorów kodu - wycinki stworzone po to, aby programiści mogli szybciej i sprawniej tworzyć nowe produkty danej firmy czy podstrony strony internetowej. Oba te pojęcia przeplatają się - czasem style guide zawiera skrawki kodu, czasem całość określana jest jako design patterns.

Design systemy według większości tekstów które czytałam, to coś, co albo łączy nam style guide z code snippetem, albo jest czymś, co znajduje się gdzieś pomiędzy – na krawędzi i w zależności od potrzeby zbliża się do jednej, albo do drugiej definicji.
Nie jest to pojęcie podręcznikowe, nie możemy więc mówić o jedynej słusznej definicji, jedynym dobrym podejściu. To, co jednak łączy je wszystkie, to dość koncepcyjne podejście do tematu. Dla design systemów najważniejsze są jasno skonstruowane zasady tworzenia kolejnych interfejsów lub ich części, a nie gotowe elementy, które możemy wykorzystać. Większość definicji mówi też o nim jako o żywym organizmie, czymś co się zmienia i dostosowuje do potrzeb, naturalnie się rozrasta.
Material design i Bootstrap - początki design systemów
Dobrym przykładem, który z pewnością może pomóc zrozumieć ideę jaka stoi za design systemami jest Material Design od Google. Material design, to zbiór zasad i dobrych praktyk, który opisuje „idealną” aplikację.
Znajdziemy tam informacje na temat preferowanych do wykorzystywania kolorów, sposobu padania cieni spod różnych elementów czy chociażby budowy ikon. Całość zaprezentowana została czysto koncepcyjnie i za pośrednictwem przygotowanej strony nie pobierzemy ani gotowych plików PSD ani nawet skrawków kodu.
Material design bardzo szybko się rozrósł i zadomowił w projektach tworzonych przez różnych twórców. Zasady i praktyki przeniosły się także na strony internetowe, szybko stał się więc także stylem, trendem projektowym.

Innym, ciekawym i bardziej praktycznym przykładem czegoś, co moim zdaniem także można nazwać design systemem jest Bootstrap. Tutaj sytuacja wygląda nieco inaczej, bo w przeciwieństwie do tworu od Google – Bootstrap służy przede wszystkim do budowania stron internetowych za pomocą gotowego kodu czy nawet szablonów. Niemniej – wielu tym elementom towarzyszy także rozległy opis – wiemy co powinno być nagłówkiem, jak używać konkretnych elementów nawigacji czy przycisków, możemy więc w pewnym sensie mówić o systemie projektowym.
Design system IBM czy Airbnb
Zarówno material design, jak i Bootstrap znane są na rynku już od lat, a jednak dopiero od niedawna coraz więcej słyszymy o design systemach i projektowaniu opartym o gotowe elementy czy ustalone zasady. Współczesne systemy łączą w sobie koncepcyjne podejście Material design z bardzo użyteczną formą Bootstrapa dając twórcom szereg gotowych narzędzi, które w prosty sposób można wykorzystać podczas tworzenia nowych produktów.
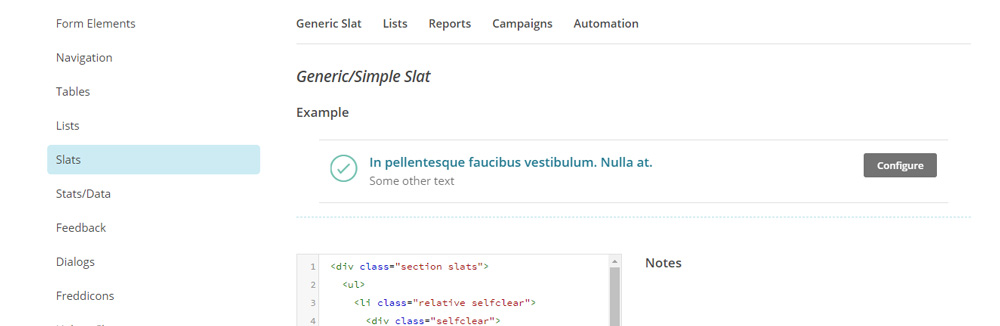
Elementy zaczerpnięte z obu rozwiązań znajdziemy chociażby w design systemie MailChimpa, który do złudzenia swoją strukturą czy zawartością przypomina Bootstrapa.

Często design system w dużych korporacjach, to nie tylko wygląd i układ stylistyczny, ale także cała komunikacja i wizja, którą chcą one kreować w oczach odbiorców. Ciekawym przykładem jest właśnie IBM design language. Znajdziemy w nim szereg instrukcji – nie tylko na temat tego jak powinny wyglądać nowe produkty, ale także tego w jaki sposób projektant powinien komunikować się z użytkownikiem. Jakich zwrotów używać i jakie przesłanie kreować.

Bardzo ciekawe są także gotowe rozwiązania i materiały, które pomogą w tworzeniu produktów, takie jak ikony, kolory, kalkulator wielkości fontów, gotowe animacje czy makieta do tworzenia nowych ikon.
Podobne podejście w swoim design systemie przyjęła firma Airbnb. Jak możemy przeczytać na ich stronie, tworząc go przygotowali listę gotowych elementów (wielkości fontów nagłówków, przyciski, kolory), a następnie stworzyli z nich sekcje, które później wykorzystywane były w różnych częściach aplikacji. W artykule dowiedzieć możemy się też, że twórcy rozważali wykorzystanie metody atomic design, ostatecznie jednak zrezygnowali z niej, na rzecz własnego podejścia, które także nie było strzałem w dziesiątkę.

Po co tworzyć design system?
Design systemy powstają przede wszystkim w dwóch celach. Z jednej strony ich zadaniem jest obniżenie kosztów poprzez zmniejszenie czasu koniecznego na tworzenie kolejnych projektów. Z drugiej mają pełnić rolę estetyzującą - uspójniając wygląd wszystkich projektów tworzonych w ramach jednej firmy.
Z pewnością wiecie, jak długo trwa projektowanie strony, a jeśli czasem kodujecie – przekonaliście się też jak całą pracę usprawnia korzystanie z bootstrapa czy innych gotowych fremeworków, które zostały już przez kogoś zaprojektowane, a później także przetestowane.
Z design systemami jest podobnie. Korzystając z nich duże firmy czy organizacje produkujące różne rozwiązania nie muszą tworzyć projektów za każdym razem na nowo, mogą po prostu skorzystać z „gotowca”, który został przygotowany pod ich firmę i odpowiednio dostosować go do swoich potrzeb. Dzięki temu unika się wielogodzinnej pracy – nie tylko tej związanej z projektowaniem, ale także z procesem akceptacji i kolejnych poprawek części wizualnej. Łatwiej także współpracować w grupie i przekazywać zadania, bo na wygląd konkretnego rozwiązania nie wpływa styl charakterystyczny dla konkretnego projektanta.
Jak możemy przeczytać na stronie MailChimp – design systemy pozwalają też na stworzenie strony o lepszym UXie - dostosowanej do jej potrzeb i funkcji. Tworzenie projektu z gotowych komponentów pozwala na skupienie się na jej działaniu w znacznie większym stopniu – nie myślimy bowiem o tym jak ma wyglądać konkretny przycisk, zastanawiamy się raczej czy aktualnie wybrany przez nas stan (ważny, aktywny, tylko link) najlepiej odpowiada konkretnej, zastanej sytuacji.
A co z małymi firmami?
Czy w związku z tym design system jest czymś jedynie dla wielkich firm? I tak i nie. Z jednej strony jest to z pewnością ogromny wydatek – jest z nim trochę tak, jak z tworzeniem rozszerzonej identyfikacji wizualnej dla firmy kosmetycznej, która prawdopodobnie nigdy nie będzie potrzebować niczego poza logo, wizytówką i kilkoma małymi drukami. Można i nie ma ku temu przeciwwskazań, ale prawdopodobnie będzie to praca wyrzucona w błoto (pomijając oczywiście fakt zapłaty).
Z drugiej jednak strony design system może być świetnym pomysłem dla samych projektantów. Jeśli zastanowimy się nieco dłużej nad tym jak projektujemy formularze, przyciski czy typografię na małe strony internetowe możemy zauważyć, że większość z tych elementów powtarza się i porządnie zaprojektowane raz mogą służyć nam na długo. Nie mówię tutaj oczywiście o tym, że wszystkie nasze strony powinny wyglądać podobnie, jednak jeśli myślimy o użyteczności musimy być świadomi tego, że nie mamy aż tak wiele wyborów – podobne będą zarówno wielkości fontów, jak i komunikaty o błędach, bo są to standardy, które wyznaczane są przez przyzwyczajenia użytkownika, a nie wizję artystyczną twórcy. Równocześnie dostosowanie grubości, koloru obrysu, zaokrąglenia, a nawet fontu, to w aplikacjach takich jak Sketch czy XD kilka chwil.
Design System możemy traktować też jak nasz osobisty styl, zbiór instrukcji i rzeczy na które zwracamy szczególną uwagę, które są dla nas ważne. Nie jest to oczywiście „klasyczny” design system i może bliżej mu do wspomnianego wcześniej style guida, jednak kto powiedział, że musimy z właśnie takiej jego wizji korzystać? Myślę, że nawet tworząc małe strony warto znać tego typu rozwiązania i wprowadzać je do swojej pracy w takim stopniu, w jakim pozwala nam na to czas, chęci i sensowność całego przedsięwzięcia.
Inną stroną medalu są oczywiście własne, większe projekty. W naszym grafmagowym przypadku design system wydaje się być rozwiązaniem idealnym, które pozwoli nam na rozwój bez konieczności ciągłego projektowania kolejnych podstron, które (teoretycznie) można złożyć już z sekcji, które mamy. Stworzenie go, to jednak masa pracy, a więc i czasu, który trzeba w to włożyć. Jak więc nam to wyjdzie? Nie wiem, ale na pewno dam Wam znać.
A co Wy myślicie o design systemach? Korzystacie z nich w codziennej pracy dla klientów, a może wdrażacie takie, które nadesłali Wam zleceniodawcy, albo przekazali pracodawcy? Dajcie znać w komentarzach.

