Słyszeliście o Atomic Design? Ja ze wstydem muszę przyznać, że dowiedziałam się o tej metodologii stosunkowo niedawno i chociaż sama idea takiego podejścia do projektowania nie jest mi obca, uporządkowanie tych informacji pozwoliło mi uschematyzować sposób myślenia i zachęciło do próby zmiany sposobu w jaki pracuję na co dzień.
Dzisiaj przygotowałam dla Was więc nieco teorii na temat tej Atomic Design, a w kolejnych artykułach zajmę się praktyką i wnioskami, jakie nasunęły mi się podczas codziennej pracy. W niej często czas zderza się z chęcią poznawania nowych rozwiązań, więc zobaczymy na czym się to zakończy.
Przjedźmy jednak do konkretów i zadajmy sobie najważniejsze pytanie. Czym jest Atomic Design? Jest to podejście do projektowania stworzone i opisane przez Brada Frosta, które zakłada, że podstawą naszej pracy będzie uporządkowany design system składający się z pięciu sekcji o rosnącym stopniu rozbudowania i dokładności. Nawiązuje on do chemii, bo jak sam autor wspomina – jeśli świat – tak skomplikowany, jak przecież jest – może być złożony z mikroskopijnych atomów, my możemy w podobny sposób tworzyć strony czy interfejsy.
W Atomic Design do naszej dyspozycji mamy takie elementy, jak atomy, molekuły, organizmy, szablony i gotowe strony. Nawiązanie do chemii według autora pomaga także zrozumieć hierarchię konkretnych elementów, ponieważ korzysta z wiedzy, uznawanej powszechnie za podstawową.
Składowe Atomic Design w praktyce
Atomy
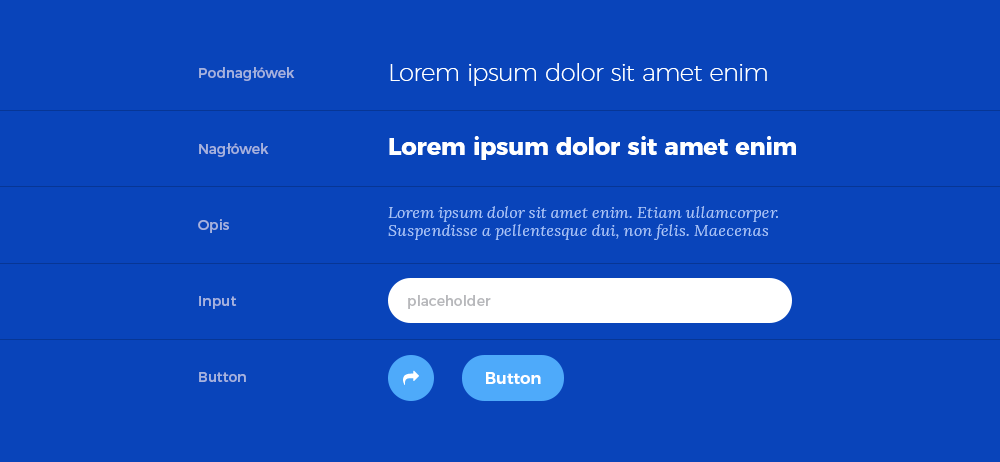
Podobnie jak w realnym świecie, atomy są podstawowymi elementami, które budują nasze strony, czy mówiąc bardziej precyzyjnie – widoki. Tym mianem nazwiemy więc zarówno poszczególne style tekstowe (dla nagłówków czy akapitów), jak i przyciski czy konkretne elementy formularzy.
Najprościej i najogólniej mówiąc, są to więc te części interfejsów, które w pojedynkę nie mają zbyt dużego znaczenia, ale nie możemy stworzyć bez nich innych sekcji czy całej strony. Z perspektywy kodowania za atomy wziąć możemy prawie wszystkie pojedyncze tagi HTML, które zawierają treść (nie mogą to być więc tagi grupujące, takie jak Div czy Section).

Za bazę dla dzisiejszych przykładów posłuży mi grafmagowa stopka. Na jej podstawie wyodrębniłam 5 podstawowych elementów, czyli atomów. Są to podnagłówek, nagłówek, opis, input i button w dwóch odmianach.
Molekuły
Podobnie jak w chemii, molekuły tworzymy z atomów. Są to nieco bardziej złożone obiekty, które w dalszym ciągu powtarzają się wewnątrz kolejnych sekcji budujących stronę.
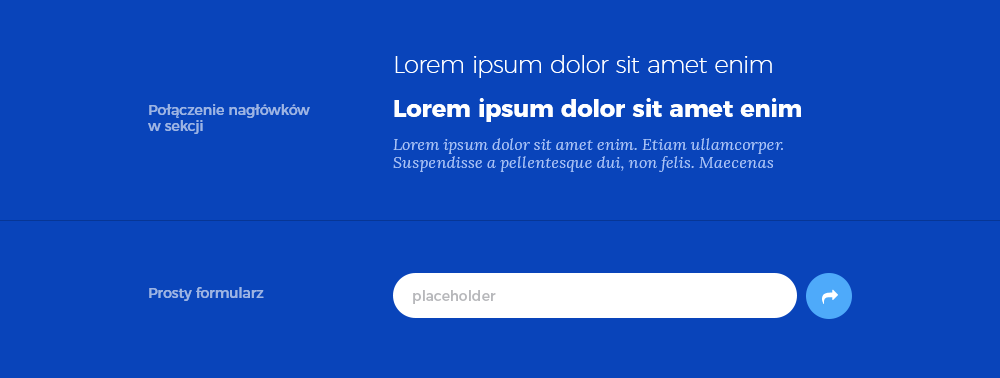
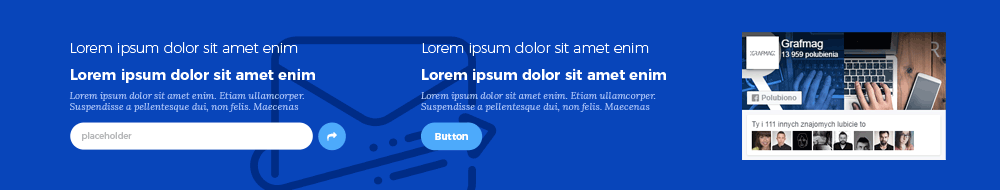
Molekułą będzie połączenie labela, inputa i przycisku, które stworzy nam boks do zapisu do newslettera, albo wygląd pojedynczego produktu na liście artykułów w sklepie internetowym.

W moim przypadku za molekułę uznać mogę więc połączenie nagłówków czy wygenerowany, prosty formularz zapisu do newslettera.
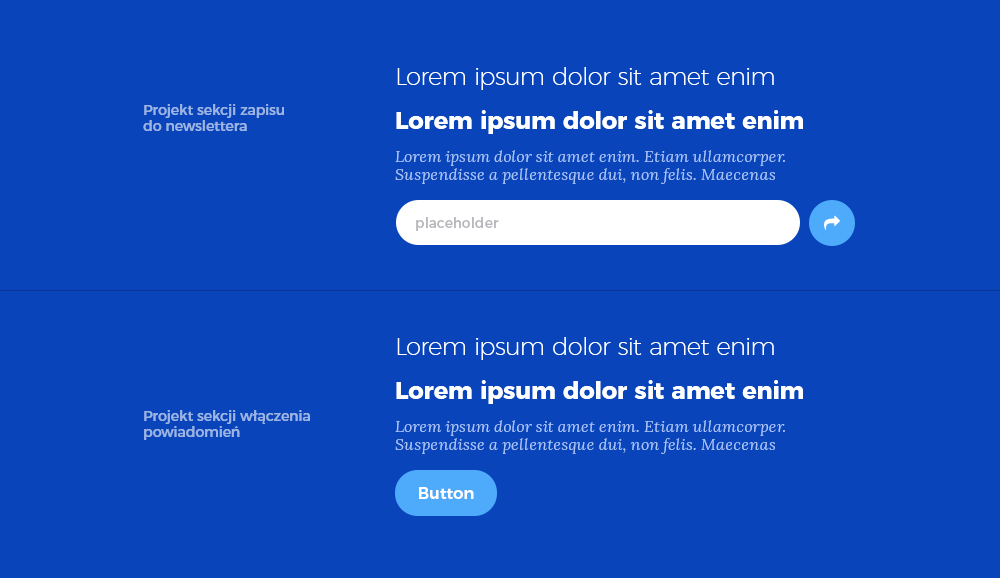
Podchodząc do tematu trochę szerzej, molekułą może być dla mnie też nieco bardziej rozbudowana kombinacja, którą zobaczyć możecie na przykładach poniżej.

Obie sekcje pokazane wyżej składają się z wcześniej stworzonych molekułów (więc teoretycznie mogą być organizmami), jednak zgodnie z ideą Atomic Design, same mogą być też molekułami (bo złożyć je możemy z atomów). To ciekawy przykład, bo to co uznamy za molekuły, a co za organizmy zależy od tego, jak planujemy korzystać z nich w przyszłości.
W moim przypadku te elementy zawsze tworzyć będą kolejną sekcję i to dopiero ona będzie powtarzać się na każdej podstronie (i tworzyć organizm). Dla mnie są więc molekułami, jednak jeśli w podobny sposób tworzycie zapis do newslettera, który pojawiać się będzie w sidebarze w różny sposób i w różnym towarzystwie, możecie uznać go za organizm.
Organizmy
Organizmami nazwiemy te połączenia molekułów, które tworzą pewną, powtarzającą się w kolejnych częściach interfejsów sekcję. Organizmem może być nagłówek strony albo lista elementów – na przykład produktów.
Istotną cechą organizmów w Atomic Design jest możliwość wielokrotnego ich użycia. Dzięki takiemu podejściu sekcje o podobnej budowie i zawartości zawsze będą miały ten sam wygląd, a raz zaprojektowane menu ulegać będzie zmianie na całej stronie.

Szablony
To przedostatni krok ku atomowej stronie internetowej. Tworzymy je z gotowych i wcześniej przygotowanych organizmów, które składamy w konkretny widok całej podstrony.
Stanowią one bazę dla przyszłych stron internetowych, nie są jednak jeszcze wypełnione docelową treścią. Brad Frost mówi o szablonach, jako o zakodowanych już widokach projektu, my możemy jednak podejść do tego od strony graficznej i traktować to jako ten projekt, który pokazany jest klientowi (na przykład jako bazę dla wszystkich stron zawierających opis produktu).

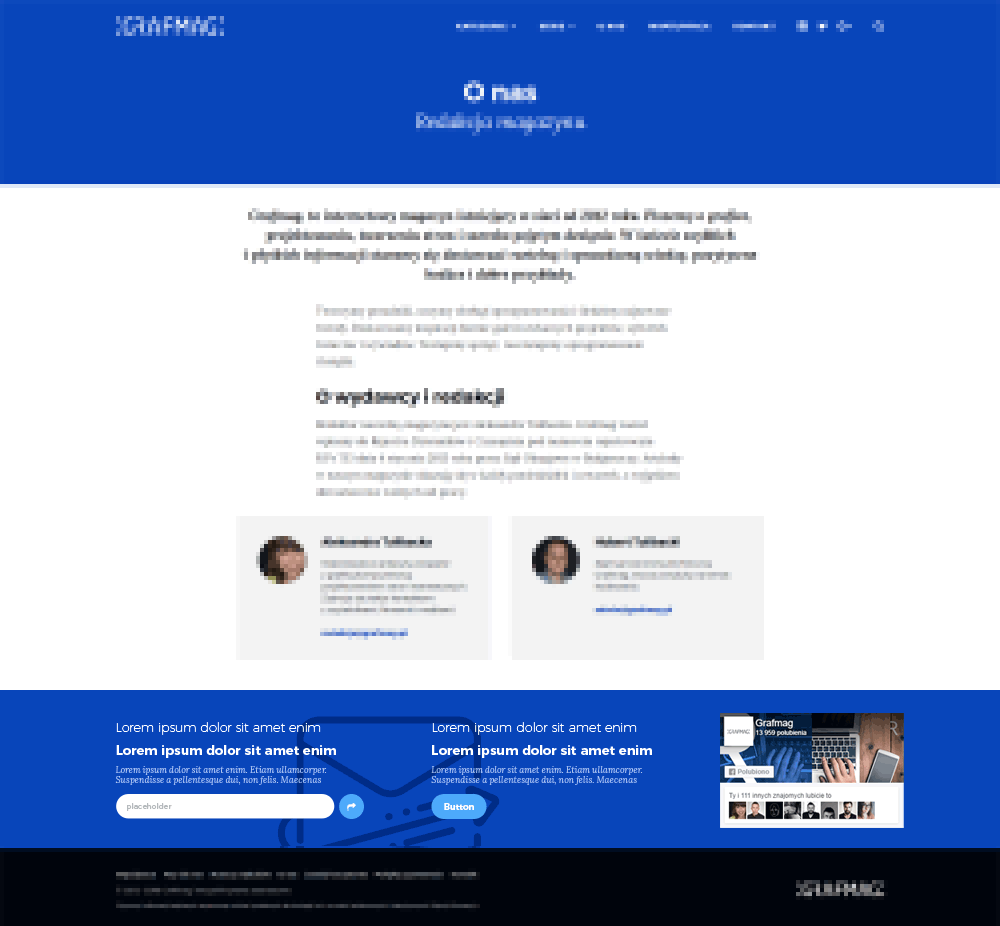
W moim przykładzie zobaczyć możecie wcześniej stworzony organizm paska w stopce. Pozostałe elementy strony zostały zapikselizowane, aby pokazać ich rozmieszczenie, ale niekoniecznie zwracać uwagę na treść (w przeciwieństwie do omawianych za moment stron).
Oczywiście w wykonanym od postaw projekcie wszystkie elementy tego szablonu powinny składać się z przygotowanych wcześniej atomów, molekuł i organizmów (kolejno dla nagłówka, tekstu głównego czy boksów ze zdjęciami). Na tym etapie powinniśmy być w stanie określić styl i wygląd wszystkich zawartych w szablonie elementów.
Ja pozwoliłam sobie na to uproszczenie ze względów czasowych i po to, aby nie musieć w poprzednich krokach przygotowywać większej ilości składowych elementów. Jeśli zainteresuje Was Atomic Design, przygotuję poradnik krok po kroku, na nieco prostszym i bardziej teoretycznym przykładzie.
Jak mogliście zauważyć, we wszystkich poprzednich krokach w treściach na stronie zobaczyć możemy tekst Lorem Ipsum. To działanie celowe, ponieważ Brad Frost wskazuje, że ostateczne teksty powinny znaleźć się dopiero na stronie, a więc kolejnym omawianym etapie.
Strony
Ostatnie na liście są strony, które są już konkretnymi instancjami szablonów – wypełnione są docelowymi zdjęciami i tekstami. Mogą mieć one formę HTML, mogą też być projektem graficznym. To, co istotne dla Atomic Design, to fakt, że wszystkie elementy mogą być edytowane po stworzeniu strony i weryfikacji, wcześniej błędnie dobranych założeń.
Kto powinien zainteresować się Atomic Design?
Myślenie w kategorii projektowania dla użyteczności i szybkiego wdrażania zmian, to domena większych aplikacji czy rozbudowanych portali, dlatego zastosowaniem metodologii Atomic Design powinny zainteresować się szczególnie osoby je tworzące. Zdecydowanie rzadziej przyda się on podczas projektowania mniejszych stron, wizytówek, czy bogatych w grafiki i animacje projektów.
Jest tak przede wszystkim dlatego, że Atomic Design z założenia zrywa połączenie zawartości strony z jej częścią wizualną (jej designem). Pozwala nam na planowanie szkieletów w zupełnym oderwaniu od ich ostatecznego wyglądu oraz na jego zmianę w dowolnym momencie. Bardziej odjechane strony projektowane są z naciskiem na jak najlepsze zaprezentowanie treści i jej wizualną spójność z budową. Nie chcę w tym miejscu negować żadnej z dróg, trzeba jednak je rozróżnić i dobrać takie rozwiązanie, które sprawdzi się najlepiej w konkretnym przypadku.
Gdzie sprawdzi się Atomic Design?
W pewnej części wykorzystać możemy go podczas projektowania każdej strony internetowej. Atomy, a więc podstawowe elementy wykorzystywane podczas projektowania muszą przecież powtarzać się i być spójne w prawie każdym przypadku – bez znaczenia czy tworzymy duży portal, sklep internetowy czy stronę wizytówkową, albo portfolio.
Podczas tworzenia mniejszych i bardziej nietypowych stron warto ograniczyć się do stworzenia atomów i molekułów, a pozostałe elementy (jako, że nie powtarzają się na innych podstronach) traktować już jako konkretne szablony. Takie podejście zaoszczędzi nam czas, szczególnie, że w większości przypadków strony tego typu nie będą edytowane w przyszłości, nie ma więc konieczności tworzenia tak rozbudowanych rozwiązań.
Bardzo intensywnie z Atomic Designem powinny zapoznać się te osoby, które projektują duże witryny z rozległą ilością podstron na której zawarte są powtarzalne elementy, takie jak sklepy internetowe czy portale informacyjne. W takich wypadkach bardzo często pojawiają się listingi produktów, artykułów, czy specyficzne opisy albo galerie. Wszystkie te elementy mogą być uznane za molekuły albo organizmy, a co za tym idzie – zająć odpowiednie miejsce w hierarchii naszego design systemu.
Atomic Design a kodowanie
Atomic Design ma także inny, wielki plus o którym projektanci często zapominają – jest dużym ułatwieniem dla programistów i sposobem na to, aby kod strony był dużo lżejszy i prostszy w późniejszej edycji.
Koder podczas cięcia strony internetowej, pomimo szczerych chęci, może nie być w stanie wyłapać powtarzających się elementów i sekcji. W związku z tym każdą jego instancję traktować będzie osobno, co wygeneruje nam dodatkowy kod.
Jeszcze większy problem może pojawić się podczas późniejszych zmian. Kiedy zasugerujemy poprawkę w kodzie – na przykład zmianę interlinii czy koloru, będziemy oczekiwać, że zastosowana zostanie ona dla każdego elementu o analogicznym wyglądzie. Niestety jeśli strona zakodowana zostanie w taki sposób, że konkretne elementy nie będą połączone, zmiany nie zostaną wprowadzone „automatycznie”, a więc albo nam albo koderowi pozostanie wyłapywanie wszystkich jego instancji i ręczne ich poprawianie.
Atomic Design podczas rozbudowywania stron
Ostatnią zaletą, która przemawia za tym podejściem, o której chciałabym wspomnieć, jest daleko idąca modularność i wygoda, jaka idzie za tym podejściem. Z jego wykorzystaniem gotowy zestaw stylów może być z łatwością wykorzystywany w przyszłości, do tworzenia kolejnych podstron czy modułów, nawet bez konieczności angażowania projektanta w ten proces.
UX Designer może na jego podstawie stworzyć i przetestować prototyp, koder może stworzyć podstronę, wyłącznie na podstawie zaleceń zadanych mu przez klienta albo osobę zajmującą się tworzeniem nowych produktów. To bardzo duża oszczędność czasu, a więc także pieniędzy.
Atomic Design a aplikacje do projektowania
Jeśli chodzi o stronę praktyczną, warto także zastanowić się nad tym w jaki sposób możemy projektować z wykorzystaniem Atomic Design i jaki program spisze się w tym wypadku najlepiej.
Przygotowane do tej metodologii są wszystkie te rozwiązania, które w swojej strukturze mają przewidziane coś, co zbliżone jest do symboli i zmiennych, a więc Sketch, Figma czy Adobe XD. O wiele bardziej mozolnie tworzyć nam się będzie korzystając z Photoshopa, szczególnie trudne będzie w nim chociażby podmienianie kolorów czy gotowych elementów (możemy próbować korzystać z obiektów inteligentnych, ale jest to praca dla wytrwałych).
Więcej o samym Atomic Design poczytać możecie natomiast na tej stronie.