Photoshop czy Illustrator, jako aplikacje, w których projektuje się strony internetowe to coś, co przestało być rzeczą odbieraną jako coś normalnego, a zaczyna być synonimem archaicznego podejścia. Powstaje coraz więcej programów dedykowanych projektowaniu stron i w związku z tym coraz większa ilość twórców decyduje się na zmianę tego, z którym pracuje na co dzień.
W związku z tym, że wiele osób nie wie, bądź po prostu nie ma czasu na rozeznanie się w rynku tych aplikacji, postanowiłam dzisiejszy tekst poświęcić na stworzenie listy tych programów, o których warto pamiętać podczas wybierania odpowiedniego dla siebie. Nie będą to rozległe recenzje, spis funkcji ani tekst, z którego dowiecie się w czym projektować. Nie chcę wprowadzać Was w błąd, bo żeby wypowiedzieć się rzetelnie na temat jakiegoś programu, musiałabym spędzić z nim dobrych kilka dni (jeśli nie tygodni).
W związku z tym pamiętajcie, że dzisiejszy tekst jest mieszanką moich doświadczeń z mini testów oraz tego co można znaleźć na stronach producentów.
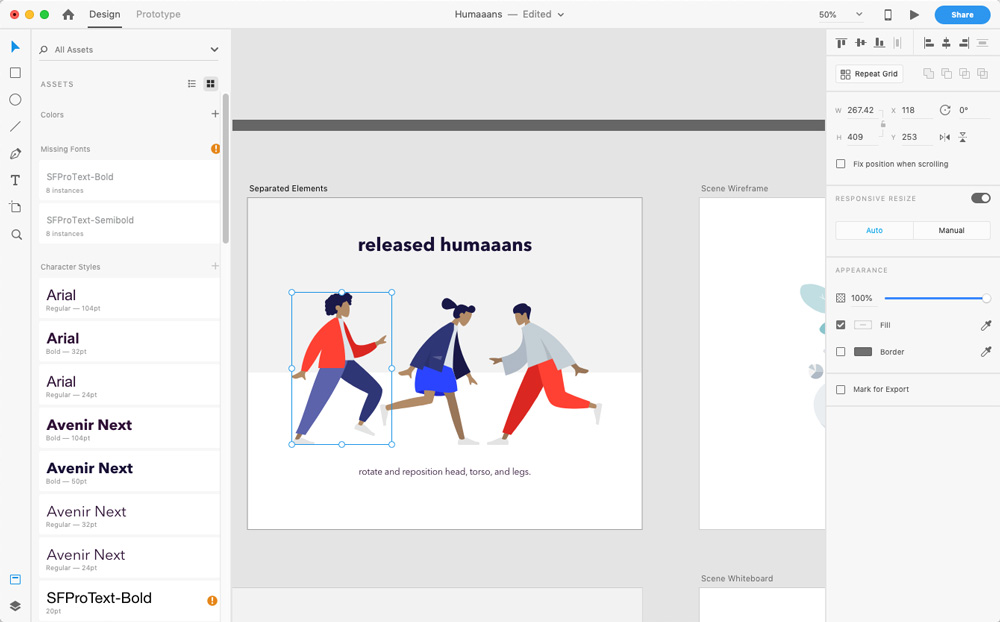
Adobe Expirience Design - pewnie już go masz
Adobe XD, to program do projektowania stron internetowych stworzony przez firmę Adobe odpowiedzialną także za znanego wszystkim Photoshopa czy Illustratora. Adobe XD jest odpowiedzią producenta na dynamicznie rozwijający się rynek tego typu aplikacji.
Do niedawna sama z niego korzystała, ale po analizie rynku zdecydowałam się przesiąść na Figmę. Jeśli chcesz dowiedzieć się dlaczego - zerknij do artykułu.

Z mojego doświadczenia – Adobe XD pozwala na sprawne i nieskomplikowane projektowanie małych i średnich stron oraz aplikacji. Pracę usprawniają nam zmienne – komponenty, style znakowe oraz kolory. Wszystkie te możliwości możemy grupować i wykorzystywać na raz, dzięki czemu zarówno drobne jak i te większe korekty wizualne przebiegają wygodnie i bez straty zbyt dużej ilości czasu.
Aplikacja wciąż ma pewne braki i nie wszystko działa tak, jakby się tego chciało (brakuje po prostu niektórych opcji znanych z innych aplikacji), jednak stale powiększająca się ilość pluginów znacznie usprawnia korzystanie.
Adobe XD do niedawno było aplikacją darmową. Obecnie za darmo projektować możemy jedynie na użytek niekomercyjny. Jeśli pracujemy na zlecenie, musimy wykupić odpowiednią licencję. Aplikację kupić można w ramach abonamentu na wszystkie aplikacje Creative Cloud (jeśli chcesz kupić pakiet taniej, w tym tekście zebrałam kilka porad) lub zakupić ją pojedynczo w cenie 12,29 euro miesięcznie przy zobowiązaniu rocznym.
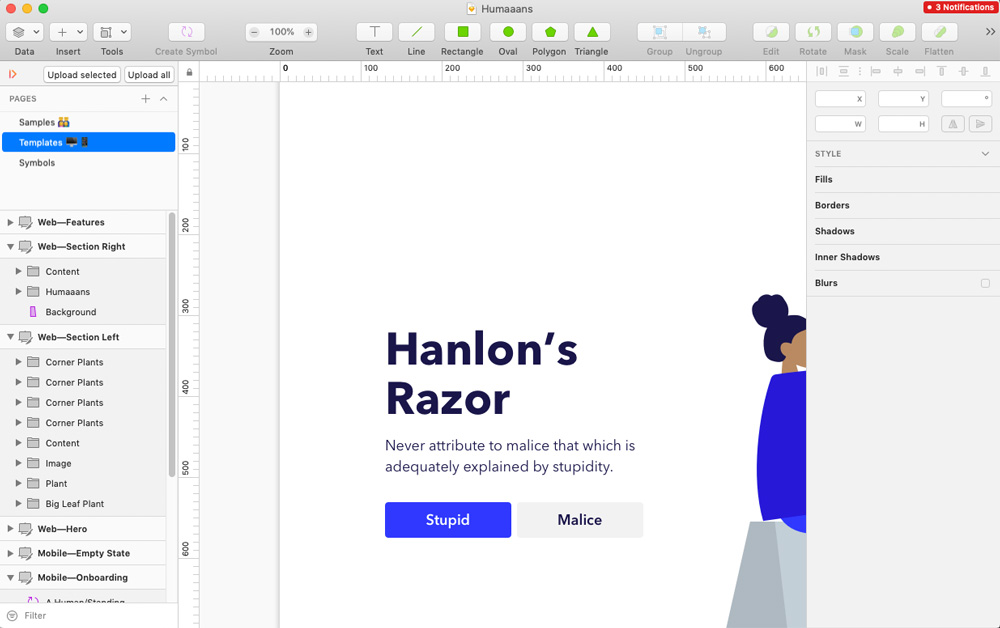
Sketch – rozwinięty prekursor
Programem, który zaczął całą projektową rewolucję i niekwestionowanym ulubieńcem mas na większości stron (szczególnie zagranicznych) jest Sketch. Aplikacja ta zawładnęła sercami fanów projektowania interfejsów, bo jako pierwsza zmieniła podejście i zaproponowała prosty interfejs zawierający minimum potrzebnych rozwiązań, dostoswanych do możliwości przeglądarek internetowych, a więc chroniących twórców przez projektowaniem stron, których później nie da się zakodować.

Niestety jednym z największych minusów Sketcha jest jego dostępność ze względu na system operacyjny. Na chwilę obecną twórcy przygotowali jedynie wersję na MacOS i z tego co można się dowiedzieć w sieci – niewiele w tej kwestii ma się zmienić w przyszłości. W związku z tym w Polsce, gdzie użytkownicy Windowsa są wciąż zdecydowaną większością, nie jest to najpopularniejszy program do projektowania stron.
Po zakupieniu Maca próbowałam swoich sił w Sketchu i muszę przyznać, że wszystko działało bardzo dobrze. Na ten moment możliwości jakie oferuje są spore, dużą siłą jest z pewnością bardzo rozbudowana funkcja symboli, które pozwalają na zdecydowanie prostsze i bardziej intuicyjne zarządzanie zmiennymi niż ma to miejsce w przypadku Adobe XD. Cała aplikacja działa bardziej w oparciu o CSS – tak stworzony jest też interfejs (możemy ustalać poszczególne wartości w podobny sposób w jaki kodujemy strony), co jest dużą zaletą, jeśli orientujecie się co nieco w kodowaniu.
Sketch w chwili obecnej kosztuje 9 dolarów miesięcznie lub 99 dolarów rocznie.
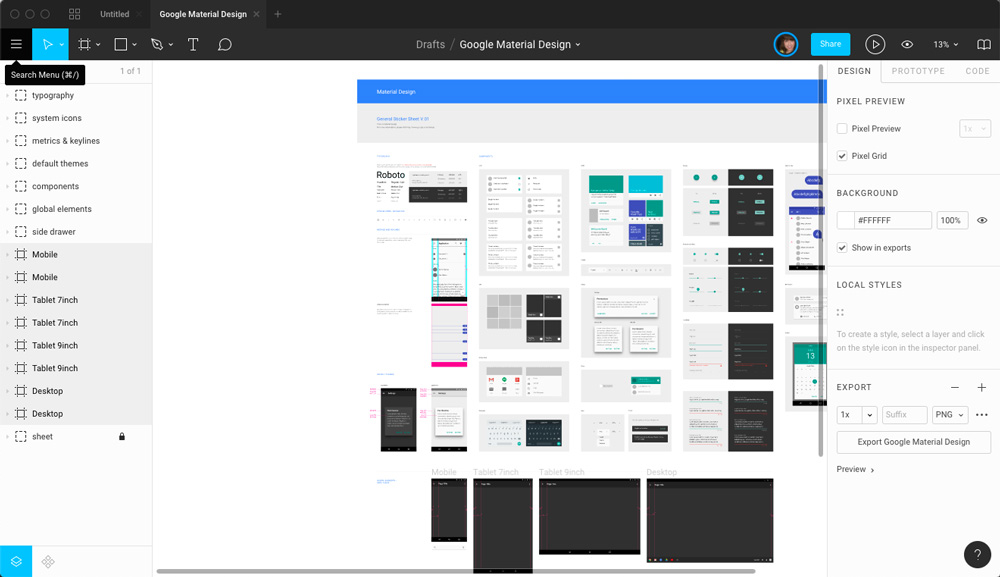
Figma – cicha gwiazda
Kolejnym programem na liście, o którym zdecydowanie warto wspomnieć jest Figma, czyli alternatywa dla Sketcha online. O Figmie wspominałam już nieraz, dyskutowaliśmy o tym także w komentarzach pod innymi artykułami.

Figma działa na nieco innej zasadzie, co wszystkie wcześniej wspomniane programy. Funkcjonuje ona w chmurze, a co za tym idzie - wszystkie pliki znajdują się w sieci, a nie na dysku naszego komputera (co wymaga nieco mentalnego przestawienia się). Pracować możemy bezpośrednio w przeglądarce i za pomocą dedykowanej aplikacji, którą instalujemy na dysku.
Już po pierwszych minutach korzystania nie mam wątpliwości, że to program, który zakresem oferowanych funkcji i łatwością pracy z pewnością góruje, albo co najmniej dorównuje konkurentom. Jej interfejs bardzo przypomina Sketcha i podobnie jak wspomniany poprzednik – także bazuje w na rozwiązaniach przeglądarkowych (HTML + CSS). Dodatkowo za pomocą panelu CODE wygodnie możemy skopiować każdy kod CSS stworzonej przez siebie grafiki, co będzie nieocenione w przypadku współpracy z programistą (szczególnie, że aplikacja dostępna jest przez Internet).
W wersji darmowej możemy mieć aktywne maksymalnie dwa projekty, a dysk na nie przeznaczony nie jest w żaden sposób ograniczony. Aplikacja w wersji Professional kosztuje od 12 do 15 dolarów miesięcznie (w zależności od czasu na jaki podpisujemy zobowiązanie). Z pewnością w wolnej chwili spędzę przy nim nieco więcej czasu.
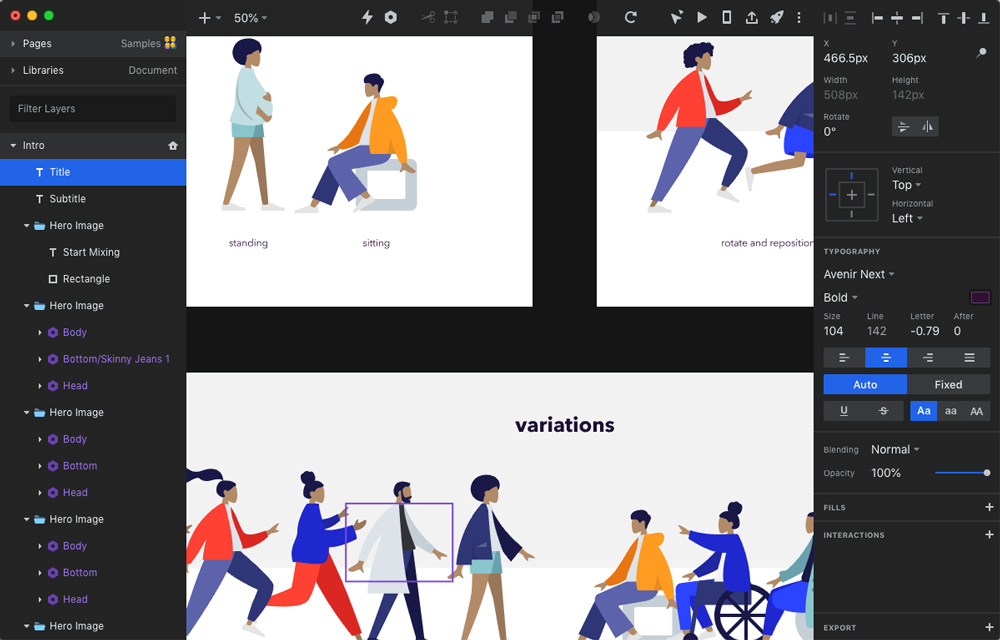
InVision Studio – ciągle tylko na Maca
Wraz z pojawieniem się na rynku aplikacja Studio od InVision wywołała sporo zamętu w świecie projektowania aplikacji (szczególnie w związku z tym, że zapowiedziano rychłe pojawianie się jej także w wersji na Windowsa). Niestety pomimo obietnic, od czasu ogłoszenia zmian nic się nie zmieniło, a aplikacji jak nie było, tak nie ma.

W związku z tym, że InVision Studio dostępny jest jedynie na maca, a wśród jego użytkowników wciąż króluje Sketch, aplikacja ta nie należy do najpopularniejszych. Zważając na to, że jest to program darmowy, muszę przyznać, że oferuje całkiem sporo ciekawych możliwości, sprawnie działające symbole, zmienne kolorystyczne czy możliwość tworzenia odpowiednich styli dla akapitów testu. InVision w przeciwieństwie do poprzedników wyróżnia się także ciekawymi i dość rozbudowanymi możliwościami, jeśli chodzi o tworzenie animacji UI.
Mimo wszystko korzystanie z niego jest nieco mniej intuicyjne niż wcześniej wspomnianej Figmy, a dla mnie – także Adobe XD. Pomimo wielkiej sympatii dla wszystkiego, co InVision robi ostatnio dla naszej branży (masa artykułów i poradników na ich blogu), nie rozważałam tej aplikacji jako alternatywy do komercyjnego wykorzystania.
Illustrator, Indesign, Photoshop, Affinity
W tym miejscu teoretycznie powinnam skończyć jednak, jeśli dopiero rozpoczynacie swoją przygodę z projektowaniem stron i aplikacji – w Waszych głowach może pojawić się pytanie co z Photoshopem, Illustratorem, Indesignem czy chociażby Affiity Designer. W gruncie rzeczy odpowiedź powinna brzmieć „nic”, bo tak jak książek nie powinno się składać w Illustratorze, tak stron internetowych nie powinniśmy projektować w aplikacjach do tego nieprzeznaczonych – szczególnie że opcji wyboru mamy naprawdę sporo opcji dedykowanych.
I oczywiście jak to zwykle bywa – da się i niektórzy pewnie nawet będą to sobie chwalić, jednak po chwili przyzwyczajenia się i dopasowania podejścia – zmiana aplikacji naprawdę wyjdzie nam na dobre. Sama także miałam z tym problemy (bo faktycznie funkcji jest zdecydowanie mniej), jednak teraz – z perspektywy czasu - jest po prostu wygodniej.
Photoshopa powinniśmy odrzucić przede wszystkim dlatego, że jest to aplikacja do projektowania grafiki rastrowej, a więc korzystając z nich mówimy o siatce pikseli, a nie obiektach wektorowych. W dzisiejszym świecie, w którym już nie tylko komórki, ale i monitory mają różną gęstość pikseli, a większość małych grafik powinniśmy eksportować jako SVG, jest to po prostu duże utrudnienie i dla siebie i dla programisty.
Illustrator, Indesign i Affinity Designer teoretycznie sprawdzą się tutaj lepiej. Są to programy wektorowe, więc eksport i wielkości plików nie będą problemem, nie są to jednak aplikacje do tego dedykowane. Programy przygotowane pod projektowanie stron posiadają możliwości korzystania symboli, stylów tekstowych czy grid, które sprawdzą się znacznie lepiej niż te wbudowane w wyżej wspomniane programy. Zdecydowanie bardziej wygodna jest w nich także praca na wielu obszarach roboczych.
Co wybrać?
Tak jak zapowiadałam na początku, wynikiem tego tekstu nie będzie jednoznaczna odpowiedź na pytanie co wybrać i co jest dla Was najlepsze, bo prawda jest taka, że świetnie projektować można w każdym programie. Kiedy weźmiemy pod uwagę cenę i szybkość – wszystkie cztery pierwsze pozycje sprawdzą się w gruncie rzeczy podobnie. Różnią się one stopniem rozwinięcia, ilością pluginów i możliwościami automatyzacji. Wszystkie są jednak dedykowane do projektowania aplikacji i stron, więc Wasz wybór powinien oprzeć się na dostępnym dla Was systemie operacyjnym, budżecie oraz przeprowadzonych samodzielnie testach (wszystkie pozwalają na korzystanie przez pierwsze 30 dni za darmo).
Dużym plusem wszystkich wymienionych programów jest także to, że przejście z jednego do drugiego czy nawet zmiana systemu operacyjnego nie jest tak problematyczna, jak przesiadka z Photoshopa do XD. Wszystkie działają na bardzo podobnej zasadzie, a co więcej – ich interfejsy są spójne i nie różnią się znacząco. Oczywiście wypracowanie sobie technik i dobrych praktyk swoje potrwa, jednak do wykonania podstawowych zadań będziecie gotowi już po godzinie-dwóch.
Nie bez znaczenia jest także popularność programu na którym rozpoczniecie naukę. Obecnie najcześciej wybierana jest chyba właśnie Figma, więc nauka jej będzie prawdopodobnie najlepszą inwestycją (patrząc chociażby na perspektywy zatrudnienia). W większych firmach wciąż bardzo popularny jest Sketch. Jeśli natomiast w pracy oprócz projektowania stron zajmować się będziesz szerokopojętym projektowaniem graficznym, istnieje duża szansa na to, że łatwiej będzie Ci przekonać szefa do zakupu całego pakietu Creative Cloud niż pojedynczych aplikacji, więc wtedy warto postawić na Adobe XD.
Od siebie dodam, że po kilku latach pracy z Adobe XD wreszcie się odważyłam i przesiadłam na Figmę. Po kilku miesiącach z całą pewnością stwierdzam, że był to bardzo dobry wybór, więc jeśli wciąż się zastanawiacie - spróbujcie! Szczególnie że w Figmie spokojnie popracujecie trochę bez żadnych opłat.
A Wy z czego korzystacie podczas projektowania stron? Dajcie znać w szczególności, jak spisują się Sketch, Figma i InVision Studio czy Adobe XD – nie korzystam ze wszystkich na co dzień, Wasza opinia będzie więc ciekawa nie tylko dla mnie, ale i dla innych czytelników, którzy trafią tutaj w przyszłości.

