Rok 2017 dobiegł końca, wszyscy patrzymy w przyszłość i planujemy działania na nadchodzący czas. Nam (nieco w kontrze), jednak zgodnie z zaplanowanym harmonogramem, pozostało jeszcze podsumować trendy, jakie przejęły kontrolę nad projektowaniem stron internetowych w trakcie ostatnich trzech miesięcy.
Nieoczywiste połączenia kolorystyczne i mocne kolory
Nawiązania do brutalizmu, w szczególności ostrych kolorów i nietypowych ich połączeń królują w sieci przez cały rok. Na jego początku przykłady te zdarzały się od czasu do czasu, głównie w portfoliach grafików, teraz szaleństwo kolorystyczne pojawia się także na innych, bardziej konserwatywnych stronach. Te należące do branży kreatywnej nie stoją jednak w miejscu, idą dalej – czasem przekraczają to, czego mogłabym się w ogóle spodziewać.
Kilka miesięcy temu ma nasz facebookowy profil wrzuciliśmy link do najbrzydszych kolorów świata. Ustaliliśmy wtedy, że brzydkich kolorów nie ma, są tylko słabe ich połączenia, a jednak projektanci próbują i temu stwierdzeniu zaprzeczyć.
Świetnym tego przykładem jest strona internetowa agencji brandingowej Folk. Ciekawa nawigacja i interesujące działanie zostało dopełnione kolorami, których zdecydowanie bym się nie spodziewała. Zmieniają się one dynamicznie i niektóre wyglądają naprawdę dobrze, inne jednak „gryzą” się dość mocno, nieco pogarszając czytelność. W przypadku takiej firmy trudno stwierdzić jednak brak wyczucia czy błąd, szukać musimy tutaj raczej celowego działania mogącego mieć na celu pokazanie odwagi w prowadzeniu firmy i wyróżnienie się na tle (zazwyczaj czarno-białej) konkurencji.
Kolejny przykład nie jest może tak rażący ani szokujący jak poprzedni, warto zwrócić na niego jednak uwagę w aspekcie tematyki. Strony związane z medycyną kojarzą nam się głównie z bielą, delikatnymi kolorami i zimnym spokojem. Ma to swoje podłoże w psychologii i tym, że raczej wolimy być leczeni przez statecznego lekarza niż szalonego naukowca. Niemniej i w tej kwestii sporo się zmienia i właśnie dlatego strona informująca potencjalnych pacjentów o możliwościach badań klinicznych, może zostać wykonana z wykorzystaniem dość intensywnych, jak na tą tematykę, kolorów zajmujących całą dostępną przestrzeń ekranu.
Słyszałam kiedyś, że na połączenie czerwieni z niebieskim pozwolić sobie mogą tylko królowie, jednak i to się zmienia. Na stronie agencji Manoverboard i jednego, i drugiego mamy pod dostatkiem - bo na całych powierzchniach i w dość ostrej formie.
A jakby tak połączyć zielony z malinowym? Wydawać by się mogło, że to nie może się udać, a jednak strona raportu ebay prezentuje się całkiem dobrze. Klasyczne kolory prawdopodobnie trafiły by w gusta większego kręgu zainteresowanych, jednak to te nietypowe dodają stronie charakteru.
Tekstowe nagłówki
Inny, ciekawy trend, który występuje głównie na stronach typu portfolio, to poziomy blok tekstowy z krótkim opisem znajdujący się na jej górze. Nagłówek ten odcięty jest zazwyczaj jedną albo kilkoma grafikami. Niezależnie od ilości, ten element strony powinien być wyraźnie oddzielony od reszty. W witrynach tego typu kiedyś użytkownika zachęcały do działania obrazki (zazwyczaj duże slidery i mgliste hasła), dzisiaj stawia się na konkrety, a więc tekst w prostej formie, który jest na tyle długi, żeby był w stanie opowiedzieć jakąś historię. Taki umieszczony w górnej sekcji ekranu pozwoli użytkownikowi na zobaczenie go od razu i potencjalnie zainteresuje do dalszego przeglądania.

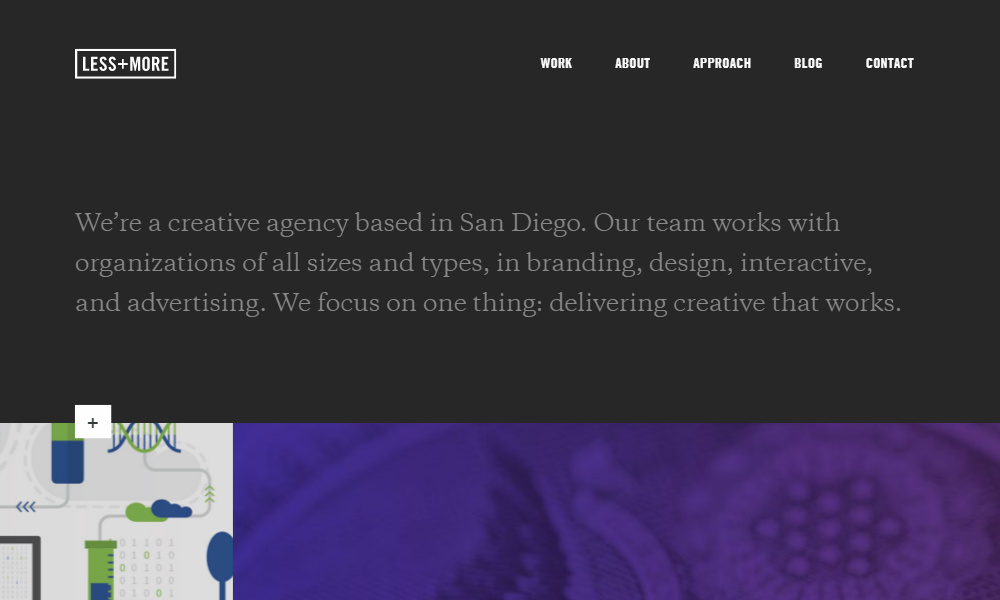
Świetnym przykładem takiego rozwiązania jest strona internetowa Less And More, agencji kreatywnej z San Diego. Jej twórcy na ciemnym tle zamieścili najważniejsze informacje (znalezienie czym się zajmują zajęło mi dosłownie sekundę), poniżej znajdują się natomiast projekty, wpisy z bloga i inne, ciekawe informacje.
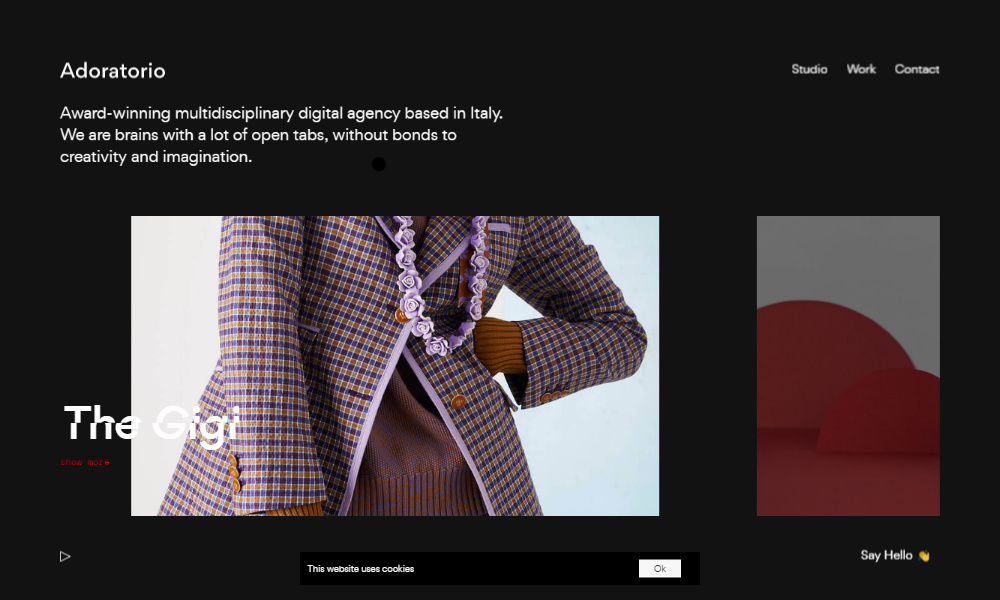
W podobny, ale nieco bardziej kreatywny sposób do tematu podchodzi włoska agencja Adratorio (znalezienie tej informacji to znowu tylko sekunda). Podobnie jak poprzednicy, twórcy na ciemnym tle zamieścili krótki opis swojej działalności. W przeciwieństwie do nich, Włosi nie ukryli swoich projektów – zajmują one ważne miejsce w pierwszym, widocznym ekranie.
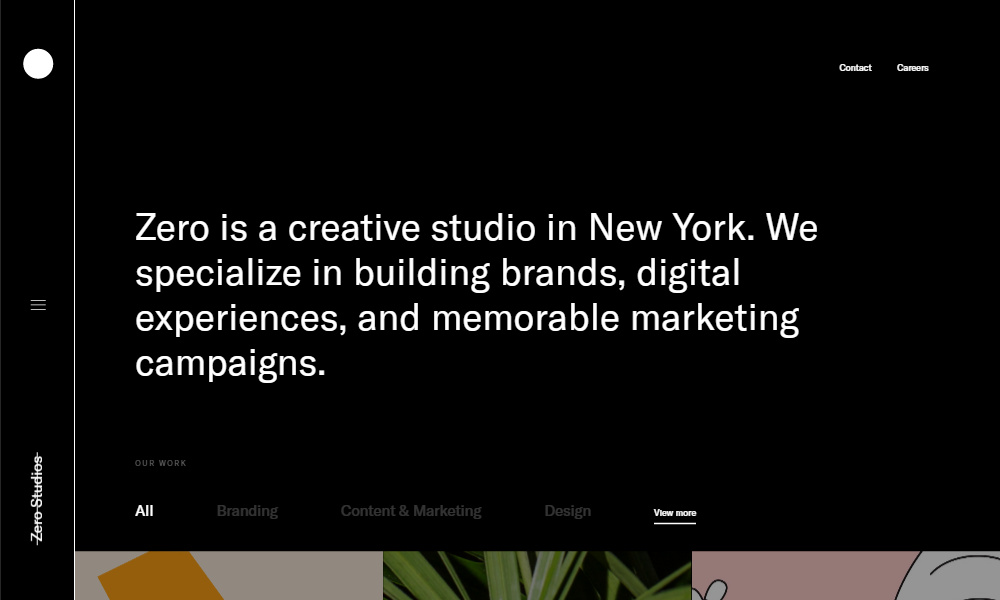
W ten sam sposób do opisu siebie i prezentacji swoich projektów podchodzi Zero – studio kreatywne z Nowego Jorku. Na ich czarnej stronie w pierwszym momencie zobaczyć możemy krótki opis działalności, dalej poznajemy projekty z portfolio z podziałem na kategorie oraz nieco dokładniejszy zakres realizowanych usług.
Typografia częściowo na grafice i blokach kolorów
Innym trendem o którym wspominałam już w 2016 roku są teksty, w szczególności nagłówki, zamieszczone częściowo na obrazkach i blokach koloru. Trend ten, chociaż pojawił się już dawno, wciąż umacnia się na stronach i zdecydowanie nie widać kresu jego popularności, dlatego postanowiłam Wam nieco o nim przypomnieć. Z jego wykorzystaniem twórcy nadają stronie dynamizmu, a przy okazji tworzą sobie bardzo wygodne w wykorzystaniu pola. W takim układzie nagłówki mogą być duże i zachęcać do kliknięcia, a na opisy i ewentualne przyciski akcji pozostaje tyle miejsca, że nie muszą być one przegadane.
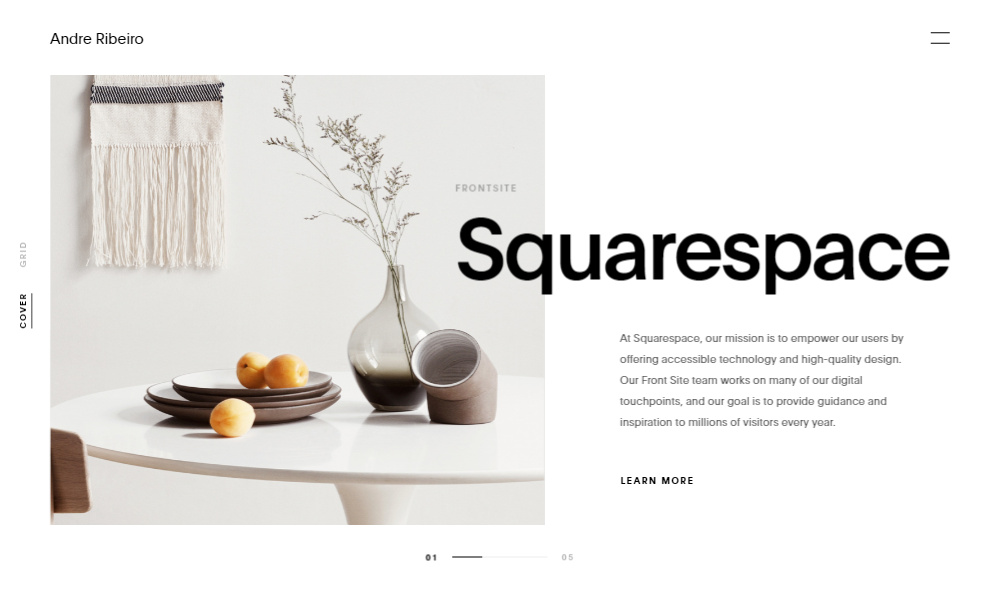
Bardzo klasyczne podejście do tego tematu prezentuje w swoim portfolio Andre Riberio. Proste, białe tło, duże obrazki i dopracowana typografia sprawiają, że strona wzbudza zainteresowanie, pomimo tego, że z założenia jest dość prosta.
Zdecydowanie mniej tradycyjnie podchodzi do tego belgijska agencja Reed. Na ich stronie centralną rolę zabiera typografia. Grafiki zamieszczone pod nią stanowią tło i jedynie częściowo pod nią wchodzą, co daje interesujący efekt i pole do animacji.
Z wizualnych możliwości jakie daje łączenie tekstów z grafikami i płaszczyznami kolorów w pełni korzysta firma Pramana. W nagłówku zobaczyć możecie wchodzący pod typografię żółty boks. Niżej treści nachodzą zarówno na zdjęcia, jak i na inne elementy graficzne. Pomimo tego, wydawać by się mogło chaotycznego układu, twórcom udało się zachować wysoką czytelność dzięki sprawnemu wykorzystaniu pustych przestrzeni.
Jak podobają się Wam te trendy, wykorzystujecie je w swoich projektach, a może wolicie inne rozwiązania? Przed nami jeszcze „wróżenie z fusów”, czyli przewidywania trendów na najbliższe 12 miesięcy. Jak myślicie, co nas czeka?