Podczas projektowania stron internetowych czy aplikacji, bardzo często konieczne jest stworzenie ich szkieletów, z angielskiego nazywanych mockupami czy wireframes. Jest to nic innego, jak zbiór rysunków przedstawiających w sposób schematyczny układ i zawartość tworzonego przez nas programu, dodatkowo często wyposażony także w klikalne elementy pozwalające na przechodzenie między kolejnymi widokami.
Sposobów na tworzenie takich schematów jest naprawdę sporo – od projektowania ich w programach graficznych, przez dedykowane ku temu aplikacje, po szkicowanie ręcznie na kartce papieru. W tym artykule postanowiłam sprawdzić najbardziej obiecujące aplikacje internetowe. Większość z ciekawych programów udostępniona jest do darmowego użytku na określony, testowy czas lub z ograniczoną liczbą funkcjonalności. W zestawieniu pominęłam te aplikacje, które pozwalają na tworzenie wireframes bezpośrednio na komputerze.
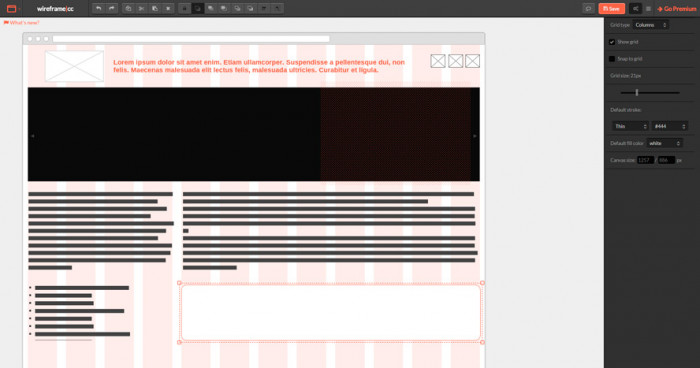
wireframe.cc
Bardzo prosta, minimalistyczna aplikacja do tworzenia mockupów. Udostępnia ona intuicyjny interfejs, który zawiera jedynie podstawowe opcje (kształty, elementy takie jak paragrafy, nagłówki, obrazy). Tworzenie mockupów za jej pomocą jest bardzo wygodne, dodatkowo pomaga nam ona dopasować element do narysowanego boksu dzięki funkcji inteligentnych podpowiedzi. Wygenerowane w tej aplikacji mockupy wyglądają wystarczająco estetycznie, aby nie wystraszyć nam klienta.
Z ciekawszych funkcjonalności – do naszego użytku udostępniono między innymi możliwość zmiany tła (na kropki, siatkę lub ustalony grid) czy dodawanie komentarzy. Grafiki udostępniać można jedynie poprzez wysłanie linku.
Opcje, takie jak zapisywanie na dysk czy tworzenie interakcji dla projektów wielostronicowych, dostępne są w wersji komercyjnej, która kosztuje 15 dolarów miesięcznie.
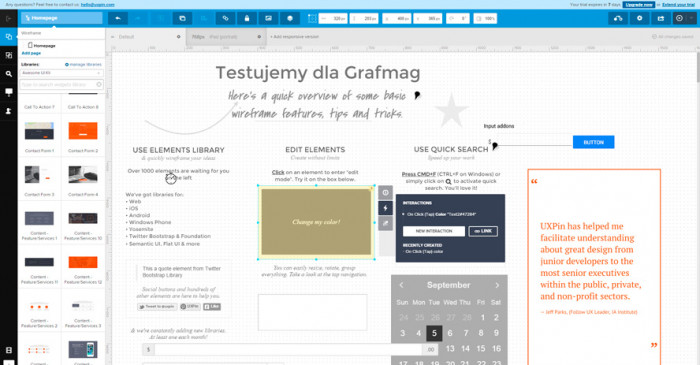
UXPin

Inną, zdecydowanie wartą uwagi propozycją jest UXPin, czyli nasz wybitny, polski startup. Stopień rozbudowania aplikacji jest na tyle wysoki, że opisanie wszystkich możliwych funkcjonalności zamieniłoby się w zupełnie osobny artykuł, z drugiej jednak strony stworzenie prostego szablonu nie wymaga dużych nakładów czasowych.
O niektórych z opcji wspomnieć jednak trzeba – przede wszystkim warto zauważyć bardzo rozbudowany panel gotowych elementów, dzięki nim stworzony zarówno mockup aplikacji mobilnej, jak i skorzystamy z elementów stworzonych chociażby na Google Glass. Świetnym pomysłem jest także oddanie do użytku elementów znanych z Bootstrapa, Foundation czy innych frameworków – pozwala to na zaprojektowanie wyglądu strony bez konieczności wykorzystywania jakiegokolwiek programu graficznego (jeśli ograniczamy się akurat jedynie do domyślnych elementów). Co więcej – za pomocą UXPin możemy projektować widoki responsywne oraz bardzo złożone interakcje (bo nie tylko klikamy pomiędzy gotowymi widokami, ale także możemy chociażby podświetlać dowolne elementy aktualnego widoku).
Nasz projekt możemy udostępniać i eksportować na wiele sposobów – między innymi jako link, obraz oraz w interaktywnym formacie HTML. Stworzone mockupy są bardzo estetyczne.
UXPin daje 7 dni na zakochanie się w sobie, po tym czasie aplikacja jest płatna i kosztuje 19 dolarów miesięcznie.
MockFlow WireframePro
Ciekawe i wygodne funkcjonalności dla podstawowej (bezpłatnej) wersji znajdziecie także w aplikacji WireframePro od MockFlow. Podczas tworzenia korzystać można z rozbudowanej bazy elementów, zamieszczać je na siatce linii, kropkach oraz gridzie. Oprócz tego wyniki naszej pracy możemy pobrać w wygodnej formie PDFa, możliwe jest także łączenie ze sobą poszczególnych stron i tworzenie interakcji.
Sama aplikacja oraz wygenerowane za jej pomocą mockupy nie wyglądają niestety szczególnie ładnie, dodatkowo wykorzystuje ona flasha.
Dostępna jest także płatna wersja, pozwalająca chociażby na pobieranie projektów w formacie HTML, koszt to 14 dolarów miesięcznie.
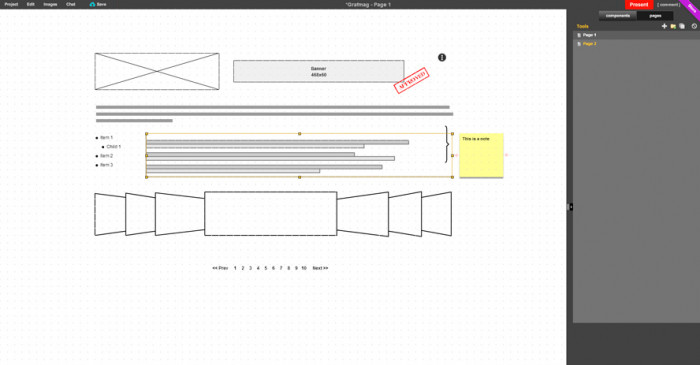
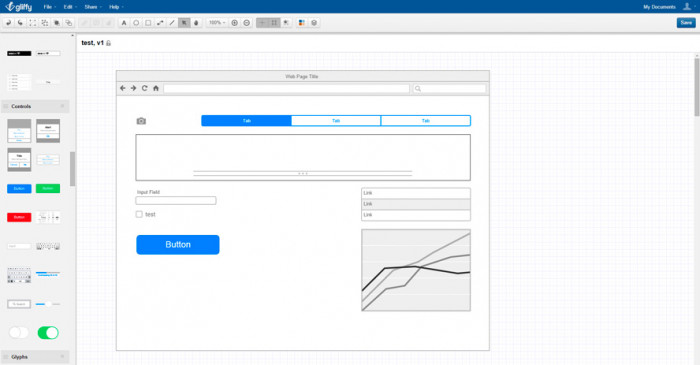
Gliffy

Inną, dobrą alternatywą jest Gliffy, dość rozbudowana aplikacja pozwalająca na tworzenie różnych projektów bazujących na modelach szablonów. Na potrzeby tego tekstu wykorzystamy wireframes posiadający sporą ilość użytecznych elementów – formularze, kontrolki, ikony, komunikaty. Całość można zapisać i udostępnić jako link, wersja płatna (niecałe 5 dolarów miesięcznie) pozwala na zapis grafik i dokumentów.
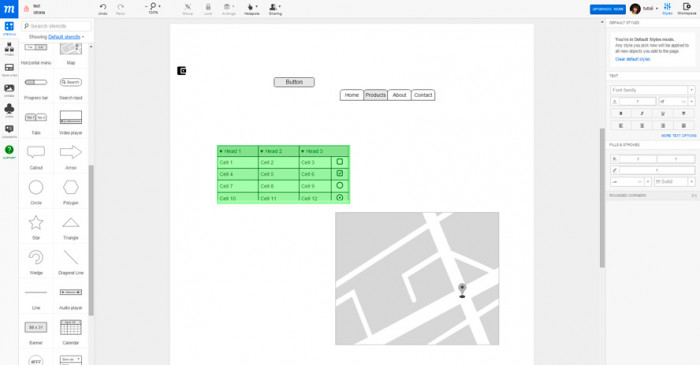
moqups

Prostą i wygodną aplikacją do tworzenia wireframes, której używam od dłuższego czasu jest moqups. Dzięki jej możliwościom możemy tworzyć w sposób prosty i wygodny mockupy stron i interakcje pomiędzy nimi. Aplikacja nie jest szczególnie rozbudowana, jednak zawiera większość tych elementów, które mogą się przydać. Sam wygląd tworzonych wireframes nie jest zachwycający. Aplikacja dostępna jest z poziomu przeglądarki przez stronę internetową oraz aplikację (dodatek) do Chrome. Wersja darmowa pozwala na stworzenie dwóch projektów i udostępnianie ich przez link, płatne opcje znoszące te ograniczenia zaczynają się od 9 euro miesięcznie.
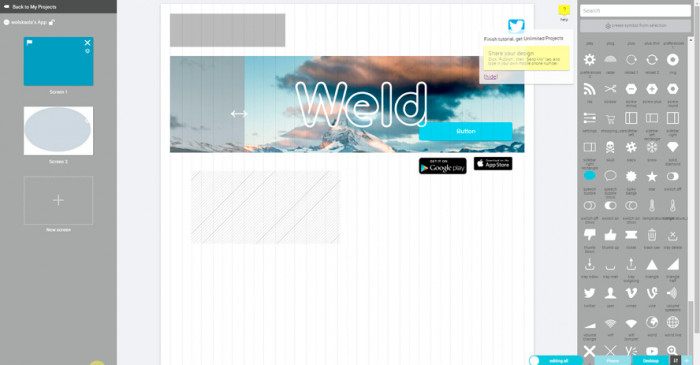
Weld
Całkiem wygodna okazała się także aplikacja Weld, która pomimo swojej prostoty (tworzenie jedynie kilku elementów) pozwala na przygotowanie dość rozbudowanych szkieletów aplikacji. Ciekawe są tutaj gotowe elementy zapisane przez użytkowników – pozwalają na przyspieszenie i ułatwienie sobie pracy. Aplikacja, dzięki prostej w obsłudze wersji responsywnej oraz gridom, umożliwia projektowanie odpowiedniej wersji za dowolne urządzenie.
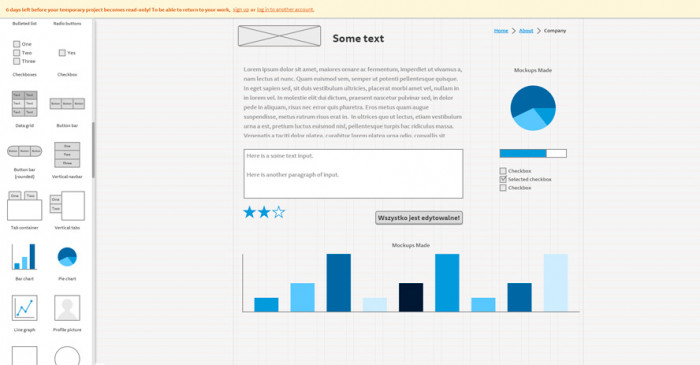
Mocking Bird
Jedna z najlepszych i najprostszych aplikacji w zestawieniu – jest bardzo szybka w użyciu, a jednocześnie możemy dostosować mockupy do własnych potrzeb (wszystkie grafiki generowane są na podstawie komend), możemy zmieniać nie tylko teksty, ale i wartości wyświetlane na wykresach czy w buttonach. Bardzo estetyczne mockupy (oparte o popularne gridy) można udostępniać poprzez link.
Darmowa wersja nie wymaga rejestracji, jednak w takiej projekty wygasają po 6 dniach. Płatne zaczynają się od 9 dolarów miesięcznie i pozwalają na obsługę 2 projektów.
To wszystkie aplikacje, które przygotowałam dla Was na dzisiaj. Oczywiście dostępnych jest ich znacznie więcej, wybrałam jedna te, które z mojej perspektywy były najlepsze. Jeśli chcecie – w kolejnym artykule zbiorę aplikacje do prototypowania, dajcie też znać jakie są Wasze ulubione programy zarówno do tworzenia wireframes jak i prototypowania. Jeśli trafi się coś ciekawego – na pewno dołączę je do artykułu.