Styczeń powoli dobiega końca, kończy się więc też czas na podsumowania i planowanie rozpoczynającego się roku. W jednym z ostatnich artykułów omawiałam trendy, które dominowały na stronach internetowych pod koniec 2017 roku, dzisiaj mam zamiar spróbować przepowiedzieć przyszłość i zgadnąć, co czeka nas w nadchodzącym roku.
Podobne podsumowanie przygotowałam niecały rok temu i sporo z moich przewidywań okazało się trafnych. Jeśli jesteście ciekawi jakie trendy uznałam wtedy za warte uwagi, zerknijcie tutaj. Wiele z nich z pewnością towarzyszyć nam będzie i w teraz.
Dzisiejszy tekst będzie miał nieco inną niż zwykle formę, bo najpierw skupię się na dwóch dominujących trendach, a później na kilku ciekawych kierunkach, które w ramach nich się rozwijają.
Z jednej strony mamy nowy flat design, który ostatnio bardzo często czerpie z brutalizmu (szczególnie jeśli chodzi o typografię i kolory), z drugiej styl, który od jakiegoś czasu nazywam stylistyką z dribbble, bo właśnie tam zauważyłam go po raz pierwszy (jeśli wiecie, jak go nazwać, koniecznie dajcie mi znać).
Oba te trendy dość intensywnie rozwijają się w sieci i myślę, że zdominują wygląd stron internetowych, jakie będziemy oglądać w 2018 roku. Każdy z nich ma nieco inną formę, pasuje do innego klimatu i typu stron, wydaje mi się więc, że jeden nie wyprze drugiego, będą raczej koegzystować, albo co ciekawsze – nieco się mieszać, co zobaczyć możemy już teraz.
Żaden z wspomnianych przeze mnie stylów nie ma oficjalnej nazwy (a przynajmniej ja jej nie znam), więc abyśmy się dobrze zrozumieli, najpierw postaram się je Wam pokrótce opisać.
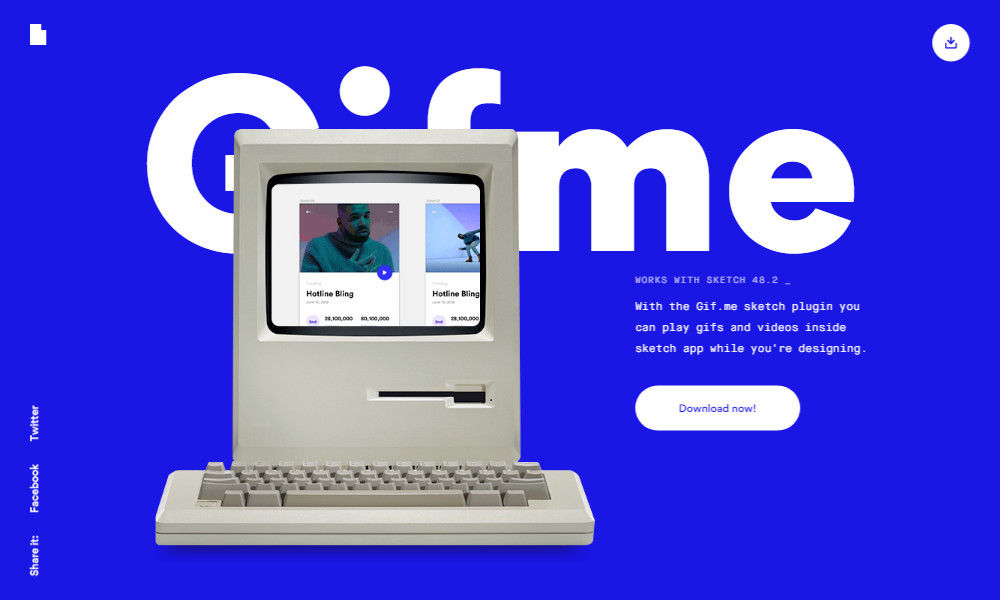
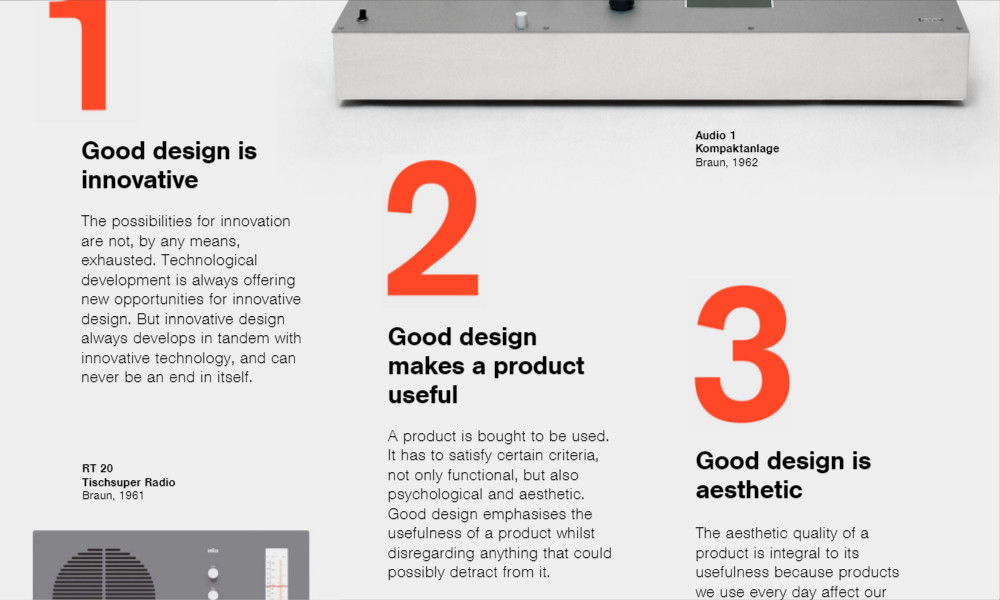
Pierwszy z nich, który roboczo nazwałam nowoczesnym stylem flat opiera się na prostych formach i ostrych lub geometrycznych kształtach. Nie znajdziecie w nim gradientów, rzadko pojawiać się będą też boksy o zaokrąglonych rogach, w zamian za to będą duże fonty i odważne kroje. Strony tego typu bardzo często ozdobione są ostrymi kolorami i nietypowymi ich połączeniami.
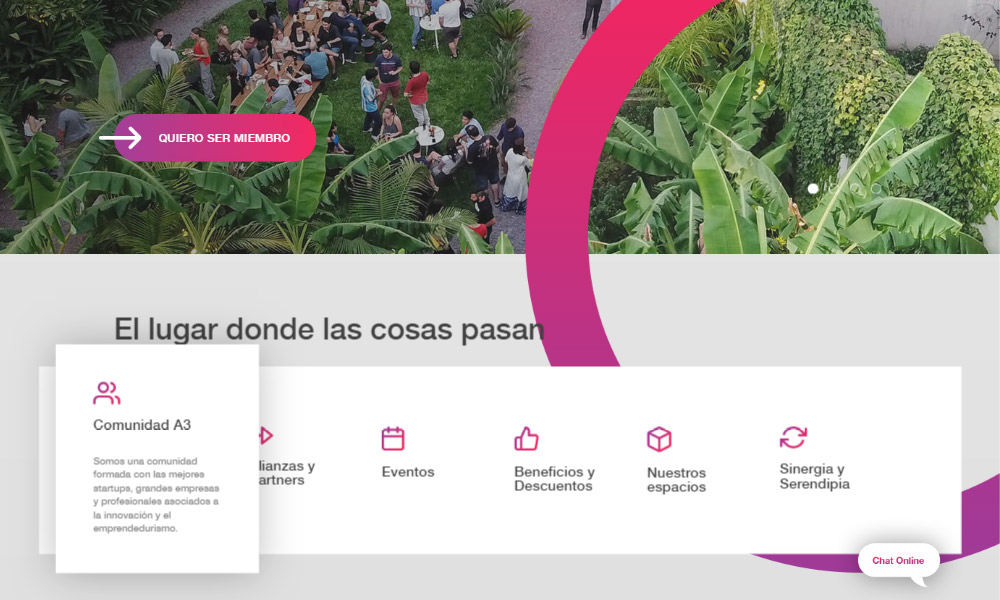
Z drugiej strony mamy natomiast taki, który bazuje na delikatności. W nim znajdziemy bardzo dużo gradientów często łączących dwie różne barwy, półprzezroczyste cienie o dużym promieniu i zaokrąglenia (w szczególności na przyciskach).
Chociaż mogłoby się to wydawać trudne, projektanci już teraz bardzo często łączą te stylistyki i z całą pewnością będą robić to dalej. Duża, intensywna typografia występuje w towarzystwie gradientów, które często nakładane na organiczne, animowane kształty.
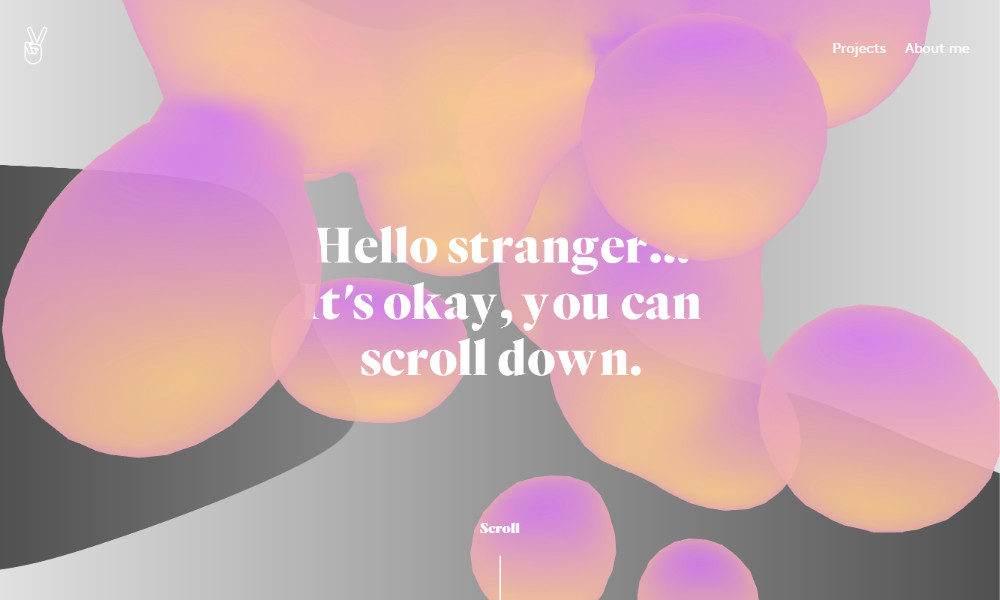
Ciekawym przykładem takiego połączenia jest chociażby strona projektantki Julie Bonnemoy, która prostą kolorystycznie formę urozmaiciła poruszającymi się bąblami w kolorze różowo-brzoskwiniowym. Całości towarzyszy minimalistyczne logo.
Organiczne kształty
Niektóre style wykształcają się same, nieco przypadkowo, inne są wynikiem postępu i nowych możliwości przeglądarek. Tak z pewnością jest z tym trendem, który z całą pewnością zdominuje strony internetowe, mające w użytkowniku wzbudzić tak lubiany przez klientów efekt „wow”.
Mowa tutaj oczywiście o organicznych, poruszających się kształtach, które (często w pastelowych kolorach) towarzyszą nam już od jakiegoś czasu.

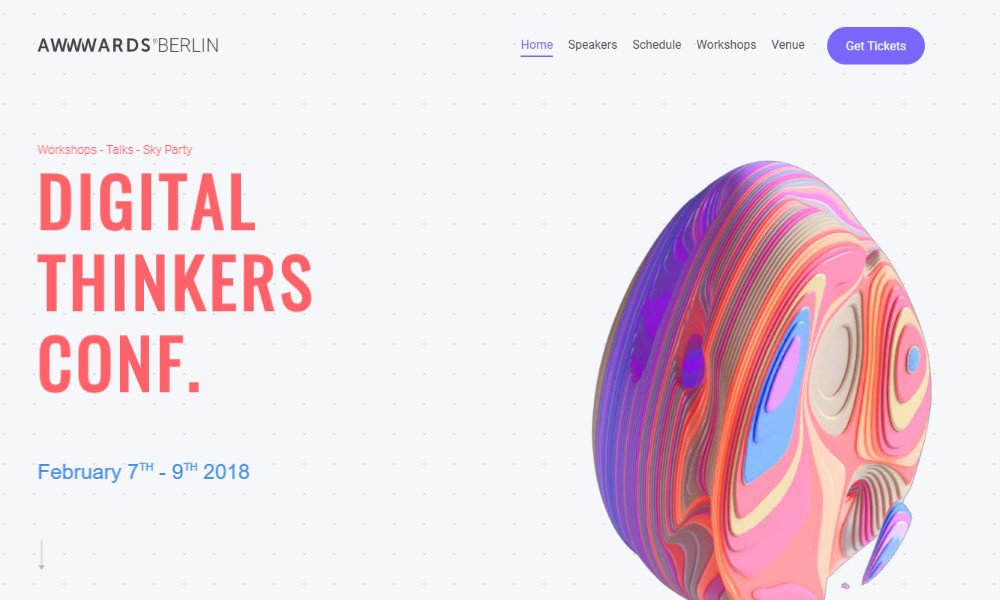
Efekt ten wykorzystuje chociażby strona internetowa konferencji Award Conf, która minimalistyczny i nowoczesny układ łączy z ostrymi kolorami i animacjami, które zauważyć możemy zarówno na przyciskach, jak i w przejściach pomiędzy kolejnymi podstronami.
O takiej stylistyce wspominałam już w jednym z poprzednich artykułów. Ostatnimi czasy strony go wykorzystujące wyrastają jak grzyby po deszczu, musimy więc spodziewać się ich większej ilości.
Wielki powrót fontów neo-grotesque
Jedną z ciekawszych zmian o której w sieci jest dość cicho, ale którą możemy obserwować przez ostatnie tygodnie jest częściowe odchodzenie od krojów geometrycznych na rzecz starych, dobrych krojów z klasyfikacji neo-grotesque, czyli popularnej Helvetica, Arial, czy równie powszechnego Roboto (oraz im podobnych).
W przeciwieństwie do tego, jak były wykorzystywane kiedyś, teraz twórcy używają ich jako ozdobniki, tworząc za ich pomocą typograficzne kompozycje i duże nagłówki. Kroje te nie są więc już tylko rozsądnym wyborem, który zapewnia odpowiednią czytelność, ale też ciekawą opcją pod względem graficznym. Pojawiają się one w szczególności w stronach w stylu minimalistycznym.
Neogrotesków jest coraz więcej w nowych identyfikacjach wizualnych, jest więc kwestią czasu, kiedy wmaszerują na strony www.
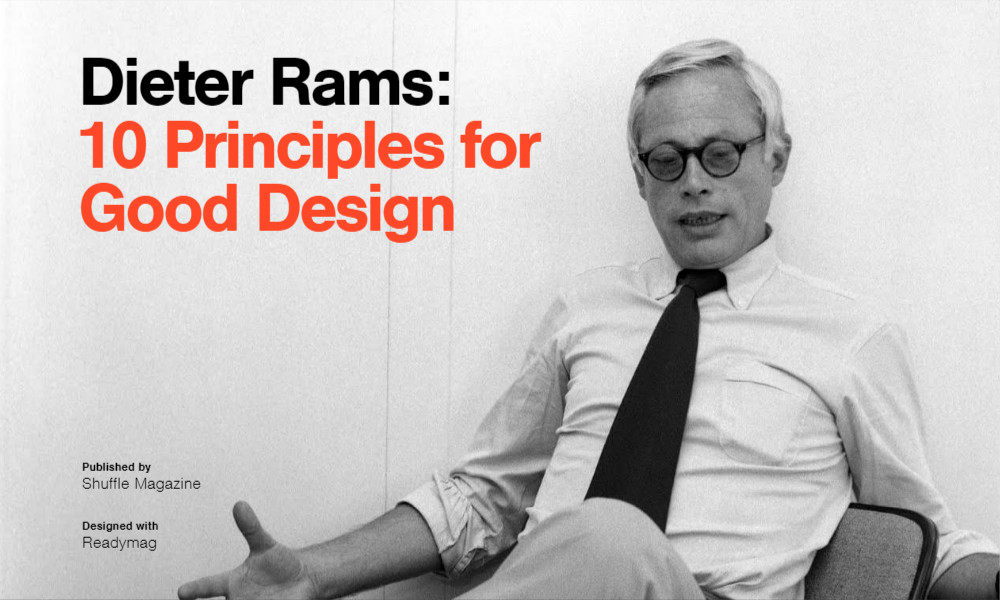
Bardzo dobrym tego przykładem jest powyższa strona, na której ozdobnikami graficznymi nie są jedynie grafiki, ale także typografia.
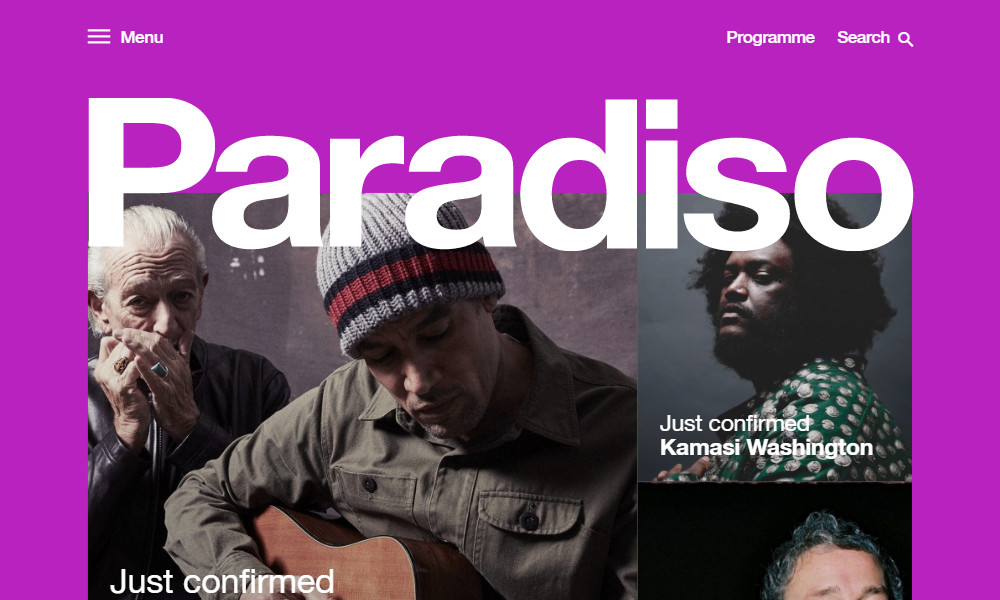
W odważny sposób z tego rodzaju fontów korzysta także strona tego festiwalu muzycznego. Białe litery nachodzą częściowo na zdjęcia łącząc się przy okazji z ostrymi kolorami tła.
Izometryczne i pseudo-izometryczne ilustracje
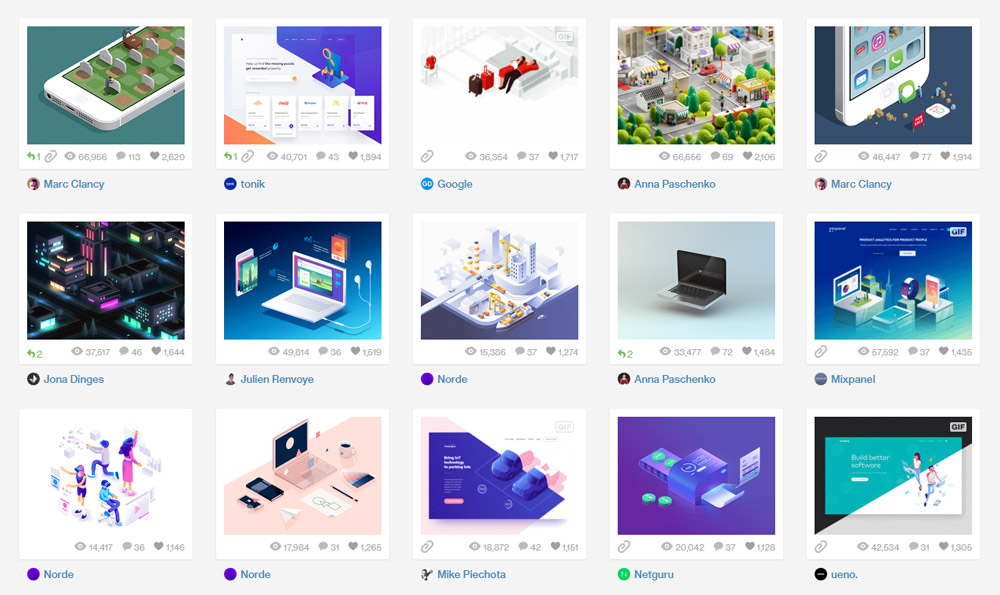
Dedykowane ilustracje, to kolejny niezastąpiony element nowoczesnych stron internetowych. Jednym z ciekawych i wartych zauważenia trendów w tej materii, jest skupienie się twórców na grafikach zbudowanych na bazie izometrycznej siatki. Dlaczego właśnie tak? Z jednej strony wygląda to ciekawie, z drugiej jest prostsze w realizacji, szczególnie dla osób, dla których perspektywa i wyobraźnia przestrzenna może stanowić problem. Tego typu ilustracje świetnie łączą się z wcześniej wspomnianymi, delikatnymi stronami.
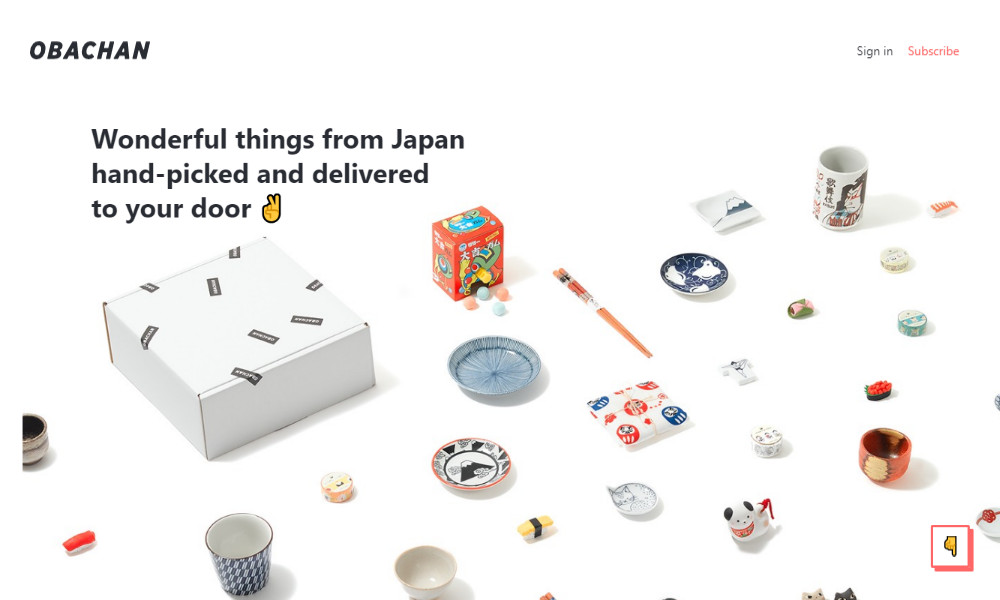
Twórcy strony rozsyłającej paczki z gadżetami w ramach abonamentu zdecydowali się na pokazanie szerokiego asortymentu na zdjęciach wykonanych w sposób zbliżony do izometrycznego. Dzięki temu mogli połączyć wiele produktów w naturalny sposób, a dokładanie ich nie będzie stanowić problemu (bo ułożenie nie jest losowe).
Nawiązania do popkultury
Nostalgia to bardzo silny bodziec, z którego korzysta coraz więcej projektantów. Jak grzyby po deszczu na internetowym rynku wyrastają realizacje, które nawiązują do kolorowych lat 80tych oraz surowej lub technicznej stylistyki stron z lat 90tych. Wszystko, co wywołuje emocje i jest w pewnym sensie elementem popkultury pomagać będzie w nawiązaniu z odbiorcą emocjonalnej więzi, a więc przekonaniu go do pozostania na stronie nieco dłużej.
Czuję w kościach, że po czasach stosowania bezpiecznych fontów, twórcy popuszczą wodzy fantazji i pozwolą sobie na nieco szaleństwa. Na stronach pojawią się więc kroje bardziej techniczne, o nowoczesnych i nietypowych kształtach.
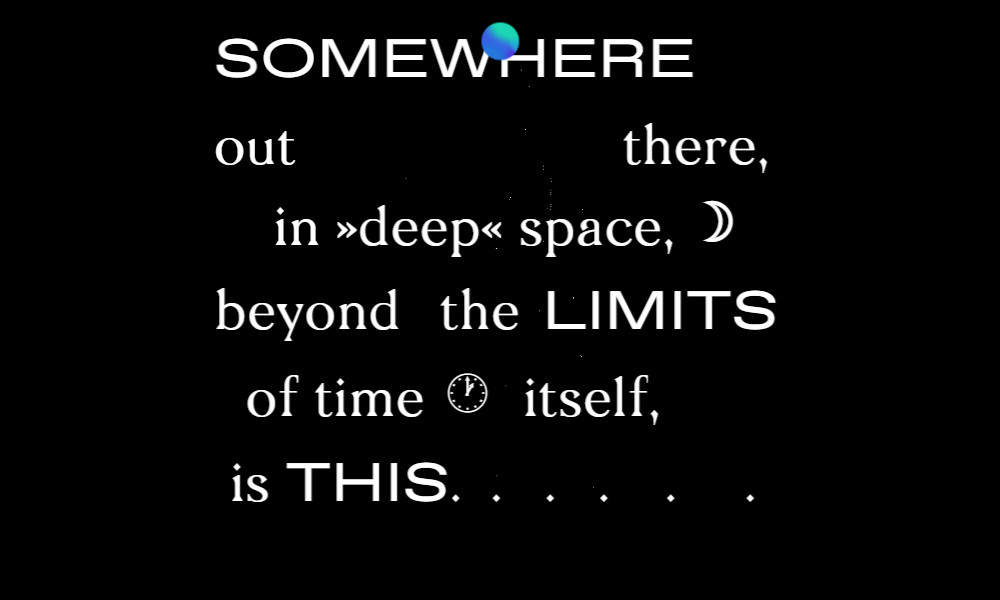
A Message from Earth, łączy ilustracje w stylu retro z nieco szaloną typografią (nie tylko ze względu na same fonty, ale także ich połączenia), dzięki czemu wywołuje u nas nostalgię i świetnie nawiązuje do prezentowanego tematu.
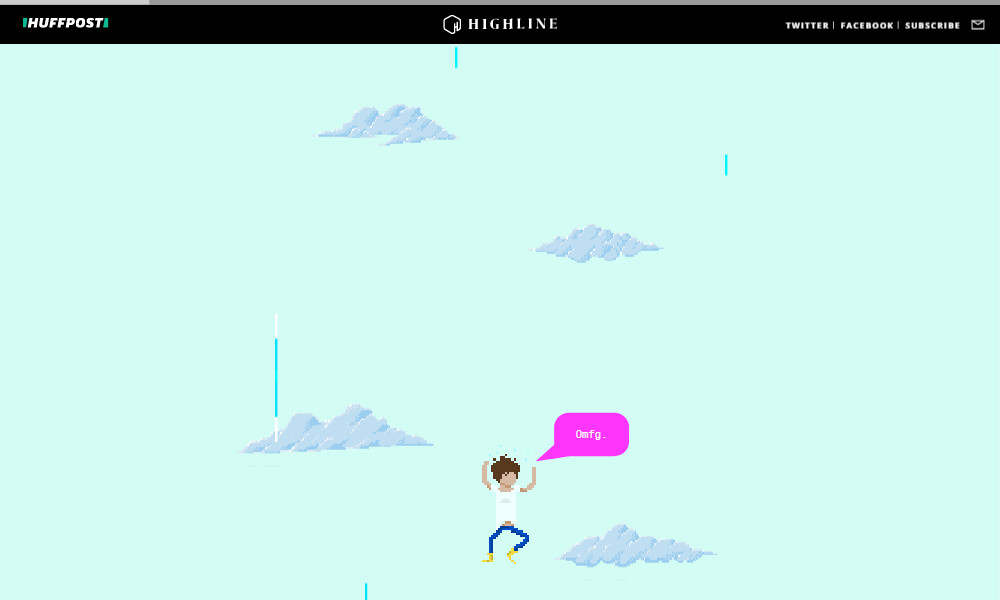
Kolejna strona, korzystając z ostrych kolorów i pixel artu stara się nawiązać kontakt ze swoimi odbiorcami, czyli Millenialsami. Na pierwszy rzut oka ciężko to stwierdzić, jednak witryna ta to tak naprawdę raport finansowy, którym młodzi zdecydowanie powinni się zainteresować.
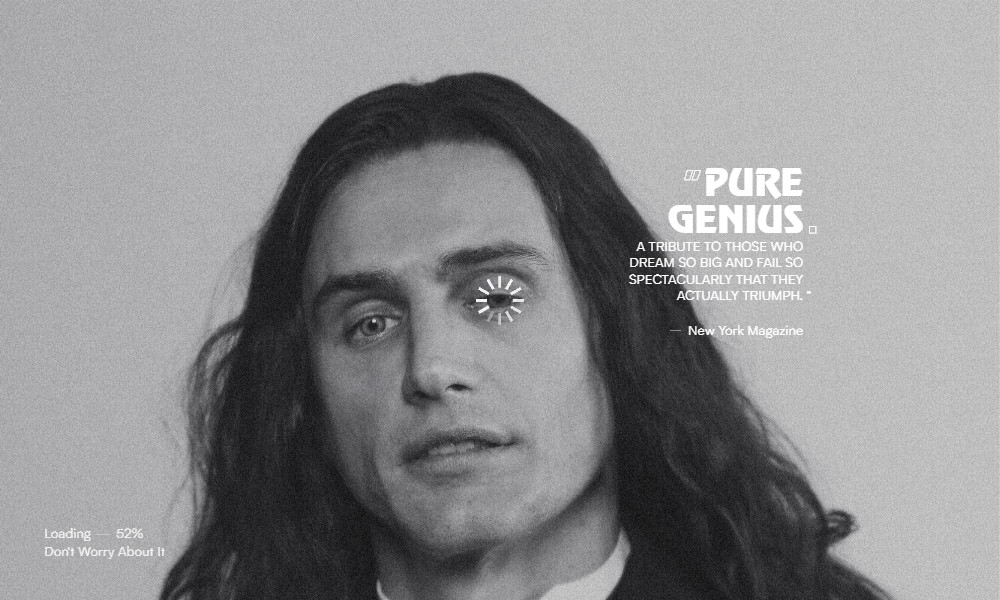
Łatwo nawiązywać do popkultury, kiedy to o niej właśnie się mówi. Niemniej warto zobaczyć, jak prezentuje się zdecydowanie nietypowa internetowa zdecydowanie nieszablonowego filmu. Bez kontekstu wygląda ona przedziwnie. Zwróćcie uwagę chociażby na krój Revue, który często jest uosobieniem kiepskich projektów znaków graficznych lat ubiegłych. Jeśli jednak uznamy, że stylistyka ta wykorzystana została z rozmysłem, patrzy się na nią zdecydowanie przyjaźniej i wywiera na nas większe wrażenie niż miałoby to miejsce, gdyby niektórych kontrowersyjnych decyzji uniknąć.
Dwukolorowe gradienty
Na stronach internetowych 2018 roku z pewnością nie zabraknie też dwukolorowych, a mówiąc dokładniej – dwubarwnych gradientów stosowanych na przyciskach, boksach oraz jako mapa gradientu dla zdjęć.
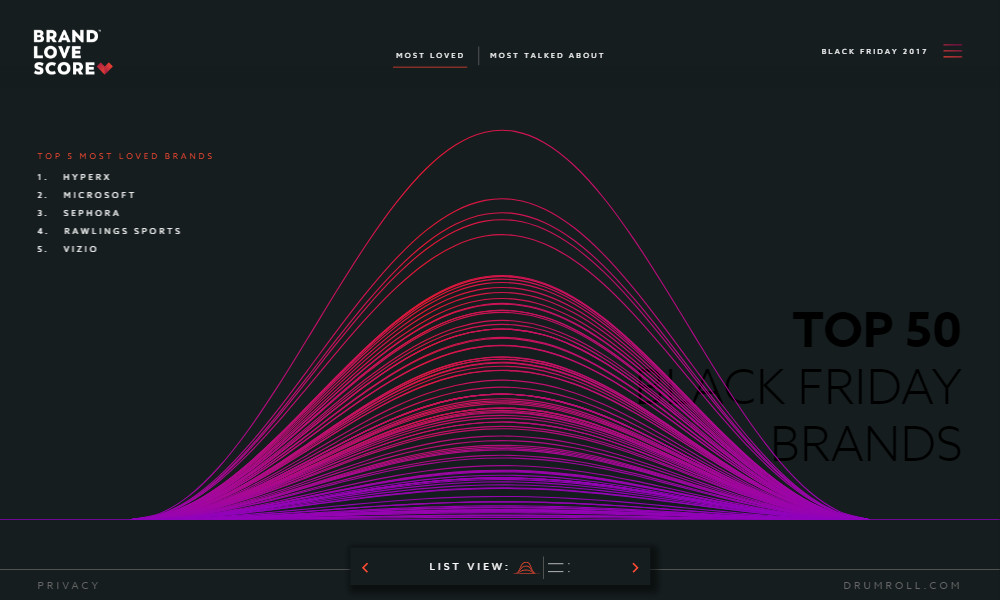
Różowo-fioletowe gradienty na elementy swojej strony nałożyli stwórcy Brand Love Score. Zobaczyć je możemy na wykresach oraz przyciskach.
CSS Grid
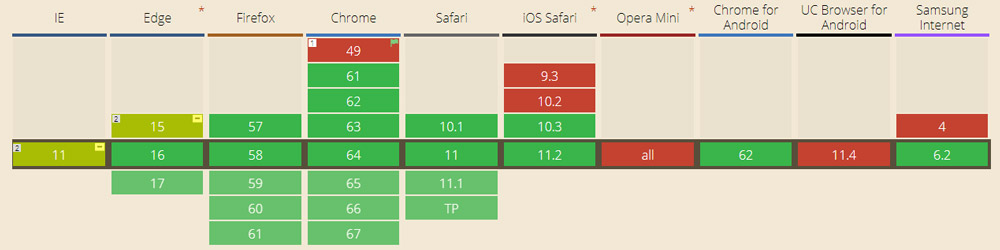
Na koniec z kwestii technicznych z pewnością należy wyróżnić CSS Grid, czyli nowość, która jest już dość dobrze wspierana przez popularne przeglądarki internetowe. Dzięki niemu możliwe będzie tworzenie układów, które wcześniej wymagałyby znacznie więcej pracy, a więc staną się one powszechniejsze.
Jak podobają się Wam przedstawione trendy? Chcielibyście, aby pojawiły się na stronach w 2018 roku? A może przewidujecie coś zupełnie innego?