Stosunkowo niedawno podsumowywałam trendy, które królowały w sieci w 2016 roku, czas więc zastanowić się, co ciekawego czeka nas tym razem. Jakie metody i stylistyki zachowają swoją świeżość przez cały kolejny rok, a które po chwili staną się (niemiłym) wspomnieniem? Co będzie inspirować nas w najbliższym czasie?
Oczywiście nie ma na to jednoznacznej odpowiedzi, a moje przewidywania są tylko strzałami bazującymi na tym co udało mi się zaobserwować, jednak mam nadzieję, że chociaż część z nich pojawi się w Waszych nadchodzących realizacjach, a później w naszych zestawieniach inspirujących stron.
Asymetria bazująca na gridzie
Pierwszym trendem, który z pewnością poszerzy grono swoich fanów w nadchodzących miesiącach będzie tworzenie projektów asymetrycznych, sprawiających (pozornie) wrażenie chaosu i odbiegających od tego, co znamy w klasycznie minimalistycznych realizacjach. Trend ten w bardzo dużej mierze wynika z popularnej w ostatnich czasach fascynacji stylistyką swiss style i próbie przeniesienia go do sieci. Wynika z niego wiele popularnych teraz kierunków, jednak wspomniana asymetria zdaje się wpływać na projektantów w coraz mocniejszy sposób i pojawiać się nie tylko na stronach kojarzących się wizualnie ze stylem swiss, ale także wykonanych w inny sposób.

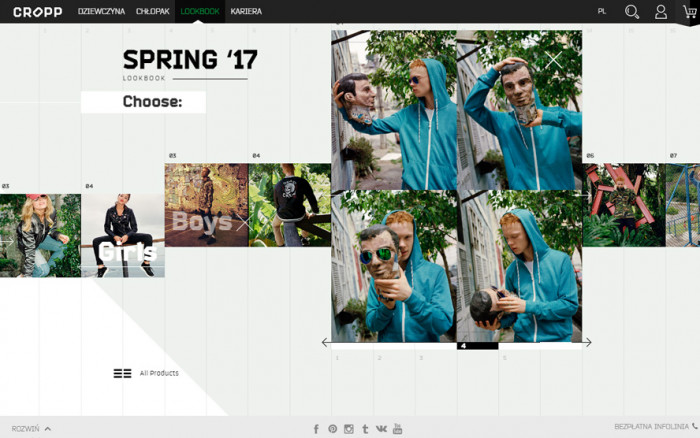
Wyrównany do wyraźnie oznaczonych linii, a jednak nieco chaotyczny układ proponuje na swojej firma Cropp. Podstrony zrywają z tym układem przeradzając się w klasyczną stronę sklepu, jednak pierwszy widok jest bardzo świeży.
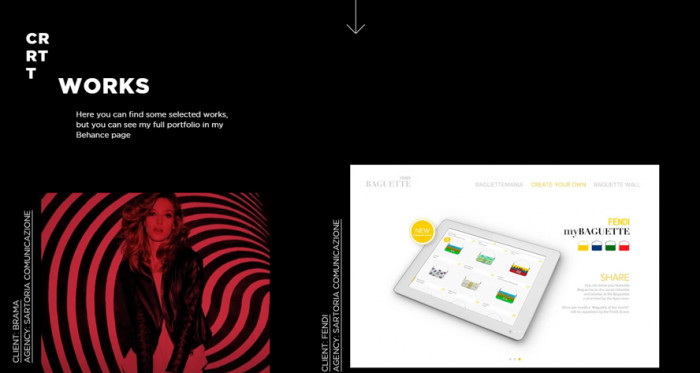
Kolejny przykład bardzo dobrego wykorzystania asymetrii daje nam studio CRRTT. Na ich stronie widoczne jest wiele różnych linii wyznaczających początki wierszy, tworzy to jednak czytelną i estetyczną całość.
Brutalizm
Duża część stron internetowych w 2017 roku będzie odważna i zdecydowanie niestonowana, a przynajmniej można tak wnioskować po tym co królowało w końcówce ubiegłego roku. Twórcy (oczywiście w miarę możliwości dopasowania tego do tematyki) będą odrzucać biel i odcienie szarości na korzyść wyrazistych kolorów i niestandardowej typografi. Już teraz na sporej ilości stron widać inspirację stylistyką brutalizmu, która po pewnym doszlifowaniu może stanowić ciekawą alternatywę dla minimalizmu czy stylu swiss i być sporą odskocznią od gradientów i delikatnych cieni material design.
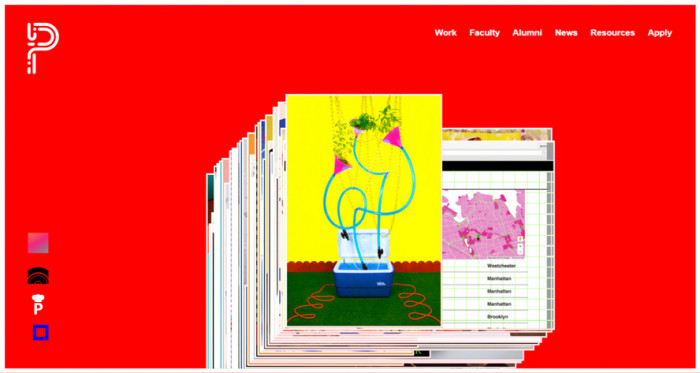
Powyższa strona łączy ze sobą ostre, proste (w swoich składowych) kolory z równie nieskomplikowaną typografią. W budowie nawiązuje do starych gier pozwalając na zmianę poziomu trudnością w stosunku do niego zmieniając układ i czytelność treści.
Bardzo popularne stają się także nawiązania do prostych animacji i popularnych kiedyś gifów, które królują nie tylko na stronach, ale także na portalach społecznościowych, jak Instagram czy Facebook (aktualnie często w formie animacji i plików wideo, które poprzez zapętlenie przypominają gify).
Mikro interakcje
Kolejnym, bardzo ciekawym wyzwaniem dla twórców stron, mogą okazać się mikro interakcje, które pojawiać się będą po podjęciu przez użytkownika jakiejś, konkretnej akcji, na przykład po najechaniu na przyciski zachęcające do działania czy rozwijane menu. Interakcje te, będące tak naprawdę animacjami, mają za zadanie nie tylko się ruszać i być ozdobnikiem, ale przede wszystkim nieść za sobą informację i kierować działaniami użytkownika strony, zachęcać go do podjęcia konkretnych decyzji. I tak po najechaniu na przycisk, może on się rozwinąć i dać nam dodatkową informację, a ikonka hamburgerowego menu zamieni się w ikonkę zamykania, aby użytkownik wiedział gdzie może kliknąć, aby takowy boks ukryć.
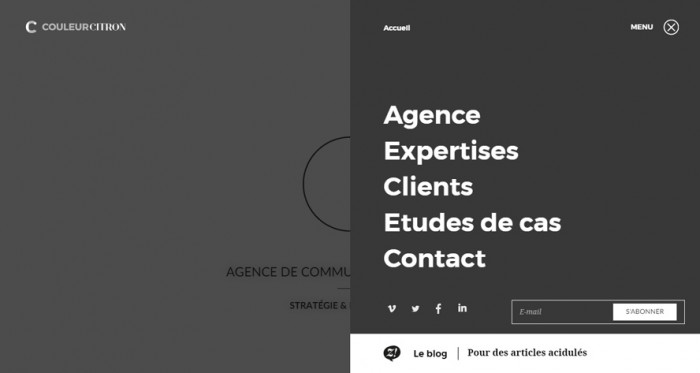
Strona agencji CouleurCitron jest bardzo prosta, jednak świetnie wykorzystuje drobne elementy, aby zainteresować użytkownika. Po najechaniu na przycisk akcji widzimy animację przypominającą wczytywanie, a po kliknięciu w ikonę menu zamienia się ono na “x”, a wokoło niego pojawia się okrągły obrys.
Kopalnią świetnych wzorców interakcji jest serwis Dribbble, powyżej jeden z ciekawych przykładów dodawania do koszyka.
Storytelling i dedykowane ilustacje
Świadomość tego, że strona internetowa w dużej mierze stanowić ma narzędzie sprzedaży zdecydowanie rośnie – zarówno wśród klientów, jak i samych projektantów. Dlatego tak często pojawiają się na nich nie tylko suche treści opatrzone stockowymi obrazkami, ale także dedykowane i bardzo popularne dziś infografiki, ilustracje, animacje czy zdjęcia. Strony nie tylko przekazują treści, ale opowiadają nam o produkcie czy usłudze, a ich budowa jest dopasowana w taki sposób, aby wciągnąć użytkownika w swoją narrację i przedstawić mu jak największą ilość informacji, czyli najprościej mówiąc – sprzedać produkt. Rozwiązanie to może przybierać wiele form w zależności od tego co sprzedajemy, jednak (ze względu na duże możliwości dostosowywania), królują tutaj wektorowe ilustracje oraz dedykowane, realistyczne fotografie.
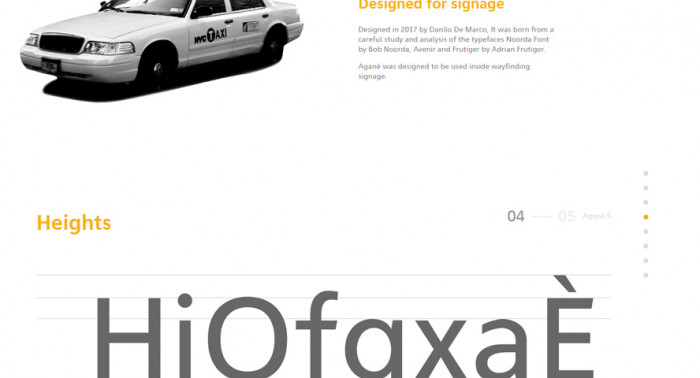
Siłę storytellingu w połączeniu z prostym designem świetnie wykorzystuje projektant fontów, który za pomocą kilku kroków opowiada o swoich krojach i “sprzedaje” je odbiorcy.
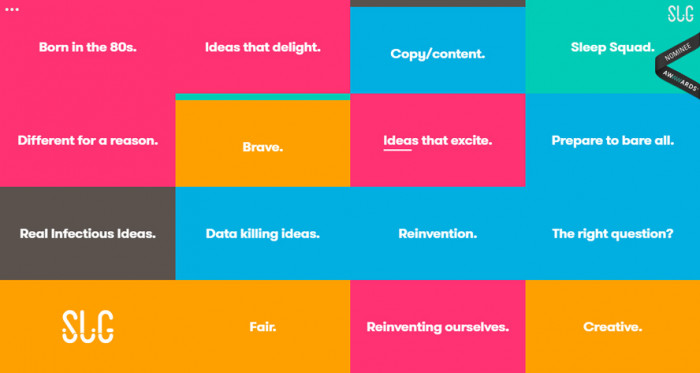
Strona ta wykorzystuje zarówno mikro-interakcje (po najechaniu na elementy podkreślane są ich początki, co daje nam znać, że element jest odnośnikiem – szczególnie ciekawie wygląda to na stronie głównej, bo podkreślone mamy odpowiednie wyrazy) oraz storytelling. Historia firmy opowiedziana została tutaj w nietypowy sposób, bo za pomocą krótkich haseł, które w połączeniu z kolorowym tłem nadają bardzo ciekawy i nowoczesny efekt.
Wykorzystywanie możliwości Flexboxa
Jeśli Wasz koder nie zna jeszcze flexboxa, z pewnością powinien się nim zainteresować (podobnie jak Wy), ponieważ korzystanie z niego w znaczący sposób ułatwia pracę i zwiększa pole do popisu, zarówno podczas tworzenia skomplikowanych witryn, jak i prostszych realizacji. Popularnymi wynikami wykorzystywania flexboxa jest chociażby zwiększona chęć do pozycjonowania elementów w poziomie czy powrót zainteresowania stylem kafelkowym (który stanowił wyzwanie wynikające z konieczności ustalenia na stałe wysokości elementów lub niepoprawnego sortowania przy zachowaniu zmiennej). Flexbox w pewnym sensie przywraca te wzorce, które zostały kiedyś wyeliminowane po rezygnacji z używania tabel, łatwiej zrobić chociażby atrakcyjne porównywarki cen czy ofert.
Trzeba przyznać, że miłą i niespodziewaną odskocznią w nadchodzącym roku jest odejście do lamusa stylu material design i klasycznych układów treści, które pomimo swojej użyteczności sprawiały, że każda strona wyglądała bardzo podobnie i trudno było odróżnić je od siebie. Nadchodzący rok zapowiada zdecydowanie większą odwagę w projektowaniu. Oczywiście granice te nie są otwarte dla wszystkich i zapewne 80% komercyjnych zleceń ciągle będzie się kończyło podobnym efektem, można jednak mieć nadzieję, że gdzieś pośród nich powstaną także projekty odważne, kolorowe, a czasem nawet nieco zabawne.
Jak podobają się Wam te stylistyki? Chcielibyście wprowadzić je do swoich projektów?