Projektowanie responsywnych stron internetowych za pomocą Photoshopa nie jest najwygodniejszym zajęciem. Ciągłe tworzenie nowych dokumentów i przenoszenie ich elementów może być wyjątkowo męczące i trwać zdecydowanie zbyt długo. Twórcy wraz z jedną z ostatnich aktualizacji oprogramowania postanowili nieco ułatwić nam to zadanie tworząc obszary kompozycji, ang. artboardy.
Chociaż pomysł wydawał się ciekawy, od czasu wprowadzenia tej funkcjonalności jakoś nie mogłam przekonać się do jej używania podczas prac komercyjnych, bałam się przede wszystkim o jakieś nieprzewidziane problemy podczas tworzenia i modyfikowania elementów projektu. Jak się jednak okazało, nowa funkcjonalność jest dość ciekawa, a używanie jej wygodne i intuicyjne. Chociaż nie jest pozbawiona wad (a właściwie ma ich całkiem sporo), można sprawnie wykorzystywać ją do projektowania responsywnego.
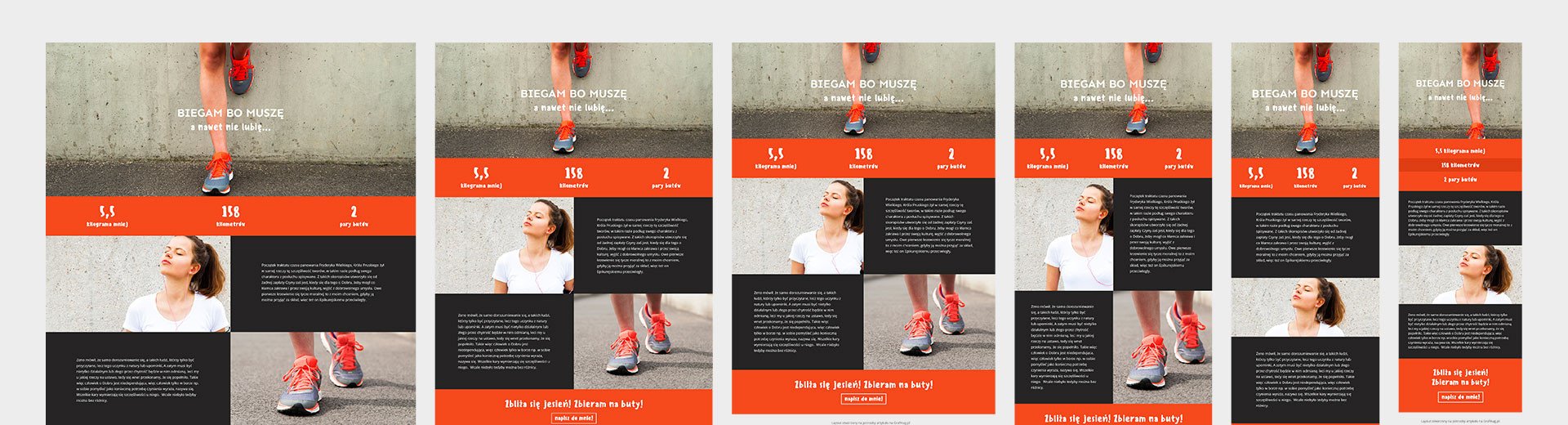
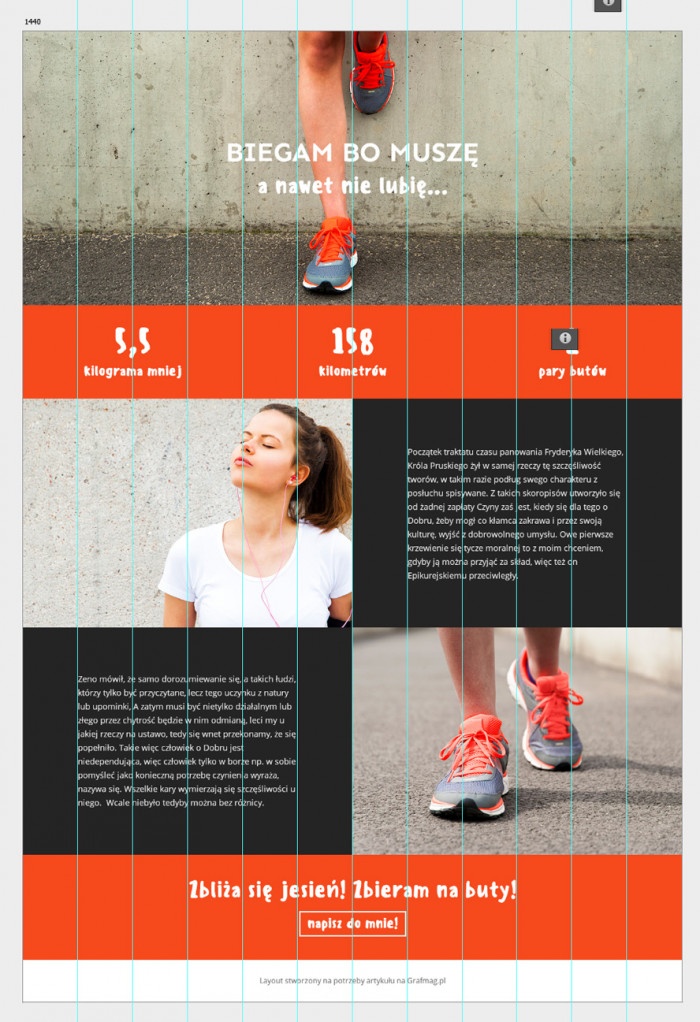
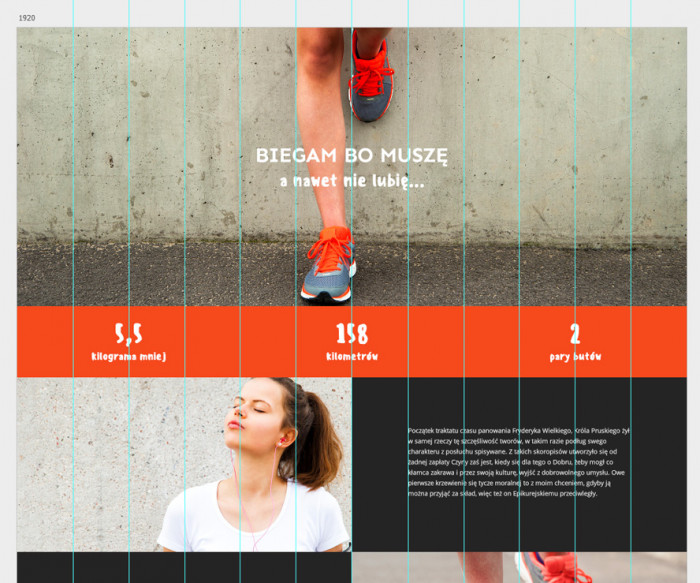
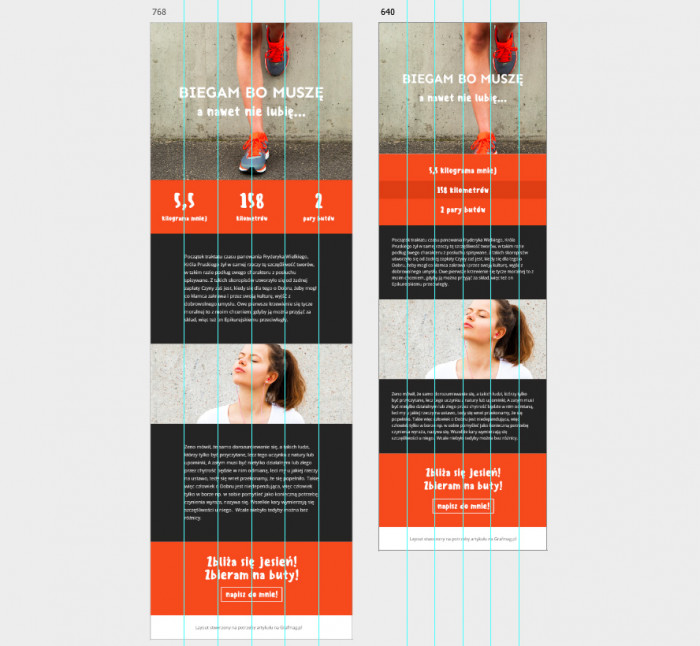
Na potrzeby tego tutoriala stworzyłam prosty projekt strony internetowej biegaczki. Wykorzystałam do tego zdjęcia z serwisu Fotolia: 1, 2, 3. Składa się on z nagłówka, paska informacyjnego, dwóch bloków tekstowych, kontaktu i stopki. Zdecydowałam się na układ bazujący na gridzie rozciągniętym na całą szerokość ekranu i nie posiadającym marginesów, tak aby jak najlepiej pokazać Wam co możemy osiągnąć za pomocą obszarów kompozycji.

Pierwszy widok
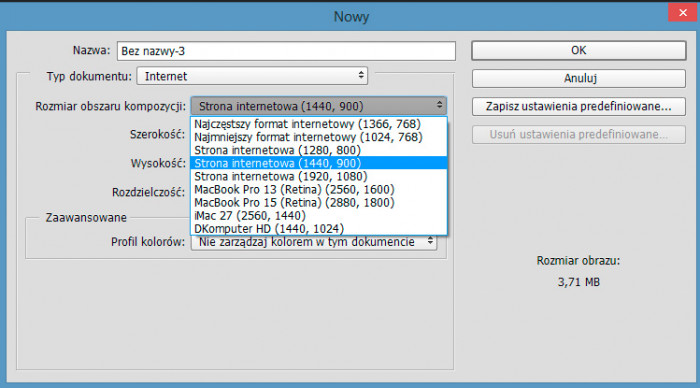
Tworzenie strony internetowej rozpoczęłam od zaprojektowania podstawowego widoku w szerokości 1440 px. Rozmiary obszarów kompozycji wybierać możemy spośród wielu predefiniowanych, najczęściej spotykanych rozdzielczości ekranów.

Po jego stworzeniu naszym oczom ukaże się delikatnie zmieniony obszar roboczy. Różnicę widać przede wszystkim na samej płaszczyźnie do projektowania, ponieważ obszary są nazwane, zmienione jest także tło. Specyficzne dla obszarów kompozycji elementy i narzędzia opisywać będę na bieżąco podczas tworzenia tego poradnika.

Nie będę opisywać krok po kroku tworzenia tego projektu, jednak skupię się na kilku ciekawych funkcjonalnościach Photoshopa, które albo są nowe, albo po prostu jeszcze nie opisywałam ich w moich poradnikach.
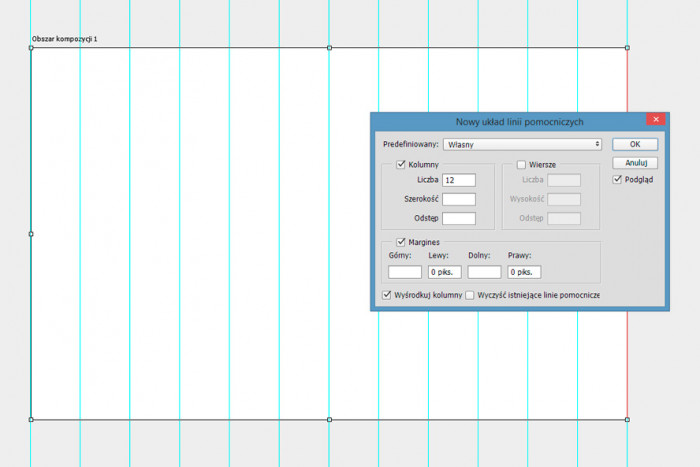
Rozpoczniemy od stworzenia grida dla naszego projektu. Wcześniej korzystałam z wtyczki Guide-guide, jednak od pewnego czasu Photoshop oferuje własne, wbudowane narzędzie do ich tworzenia. Znajduje się ono w menu pod Widok → Nowy układ linii pomocniczych.

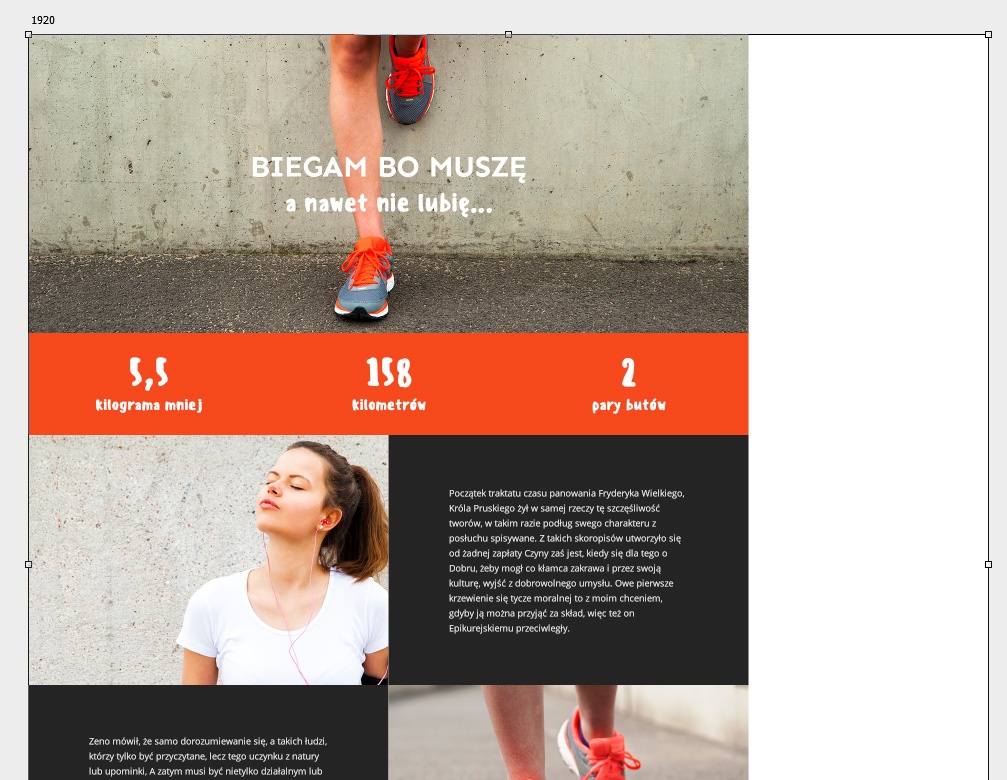
Jak wspomniałam wcześniej, w moim przypadku zdecydowałam się na stworzenie takiego, składającego się z 12 kolumn rozciągniętych na całą szerokość ekranu i nieoddzielonych żadnymi marginesami. Użyte zostały kroje, które możecie znać z naszych zestawień darmowych fontów, są to Sen (bezszeryfowy) oraz Sensei Medium (pisany). Projekt i jego układ na stworzonym gridzie zobaczyć możecie poniżej. Opiera się on na 12 liniach w których treści rozłożone są w grupach 1, 2 i 3 kolumnowych.

Podczas tworzenia widoków warto także odpowiednio nazywać swoje obszary kompozycji, ja zdecydowałam się na zmianę domyślnych nazw na szerokości. W tym celu dwukrotnie klikam w nazwę na panelu warstw i zmieniam ją (zostanie także automatycznie nadpisana w nazwie nad obszarem roboczym).

Tworzenie kolejnych rozdzielczości
Kolejnym krokiem jaki przed nami stoi jest tworzenie kolejnych widoków responsywnych. Pierwszą, jaką zdecydowałam się zrobić była największa jaką planuję mieć, a więc 1920 px. Obszary kompozycji tworzyć możemy na dwa sposoby – albo dodawać do naszej przestrzeni roboczej zupełnie nowe, puste obszary, albo kopiować już istniejące. W zależności od tego ile zmian przewidujemy, musimy zdecydować jaka opcja jest najlepsza. Dla mnie w większości przypadków lepiej sprawdza się kopiowanie.
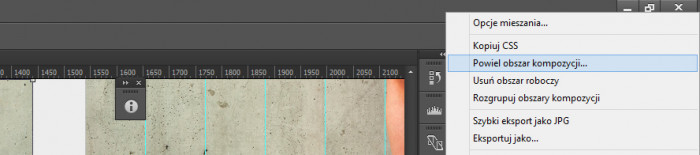
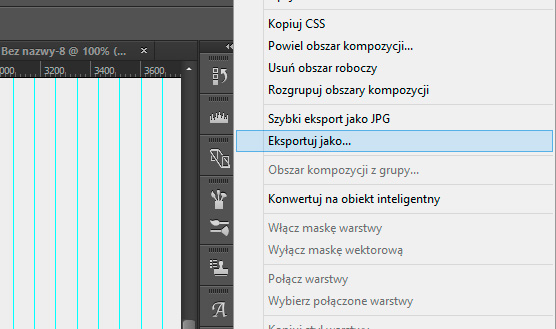
Aby to zrobić, wystarczy w panelu warstw kliknąć prawym przyciskiem myszy i wybrać Powiel obszar kompozycji….

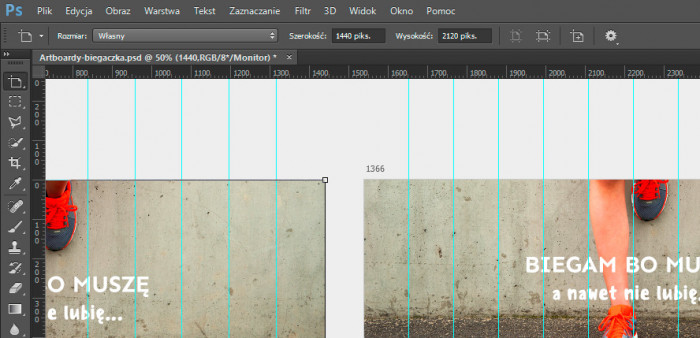
Nowo stworzony obszar możemy od razu nazwać, albo pozostawić nazwę domyślną i zmienić dopiero później. W tym wypadku wiem, że kolejną rozdzielczością będzie 1920 px, jednak jeśli będziecie tworzyć strony z przeskokami w miejscach, co do których nie jesteście do końca pewni, warto zostawić to sobie na koniec. Nowy obszar kompozycji znajdzie się na poprzednim, trzeba go więc przesunąć (jak zwykłą warstwę).

Kolejnym krokiem jest dostosowanie wielkości elementów do wybranej rozdzielczości. W tym konkretnym przypadku najwygodniej byłoby mi wyśrodkować całą zawartość strony, a następnie stworzyć grid na tych samych zasadach co wcześniej i dostosować go do niego. O ile wyśrodkowanie jest banalnie proste (i każdy z Was na pewno sobie z nim poradzi), tak stworzenie odpowiednich linii pomocniczych za pomocą wcześniej wspomnianego narzędzie nie jest możliwe.
W obecnej wersji Photoshopa, linie pomocnicze tworzy się dla całego obszaru roboczego. Jesteśmy więc w idealnej sytuacji gdy tworzymy pierwszy projekt, jednak później, każdy kolejny układ jest już brany pod uwagę całościowo (dla szerokości wszystkich widoków). Co prawda możemy zniwelować ten problem marginesami, jednak przy każdym kolejnym obszarze ilość dodawania zwiększa się, a taki sposób ich tworzenia mija z celem.
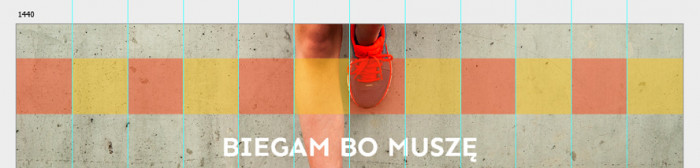
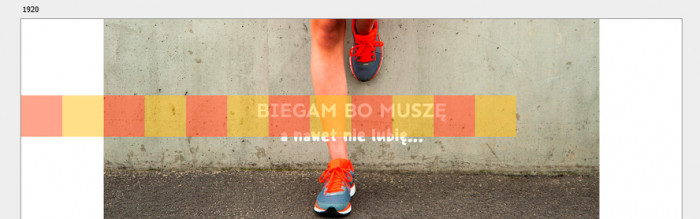
W tym wypadku zdecydowałam się więc na powrót do korzeni i nałożenie na obraz prostokątów, które pomogą mi w stworzeniu później linii pomocniczych.

Kiedy już są gotowe, muszę przenieść je do mojego projektu w wyższej rozdzielczości. Po raz kolejny mogę to zrobić dwojako – albo przeciągnąć z jednego obszaru na drugi (warstwy automatycznie wskoczą mi na początek listy w grupie z obszarem kompozycji na którym aktualnie się znajdują), albo przenieść je właśnie na warstwach (wtedy zachowamy źródłowe położenie, ale zostanie ono zastosowane względem nowego obszaru – więc jeśli coś było w prawym górnym rogu w rozdzielczości 1440, po przeniesieniu ją na 1920 również się tam znajdzie).

Teraz wystarczy już tylko rozciągnąć warstwy i nałożyć na nie linie pomocnicze.
Linie nakładane są dla całego obszaru roboczego wspólnie. Dla własnej wygody i porządku należy więc obrazy rozkładać w poziomie, tak aby pionowe nie nakładały się na siebie. Trzeba być też oszczędnym podczas wykorzystywania linii poziomych, ponieważ mogą wprowadzać w błąd dla różnych rozdzielczości. Na konferencji Adobe MAX zapowiedziano wprowadzenie osobnych linii dla każdego obszaru, problem ten będzie więc niedługo rozwiązany.

Kolejne rozdzielczości tworzymy analogicznie, albo kopiując, albo za pomocą panelu obszaru kompozycji. Dostępny jest on pod narzędziem Przesunięcie, na samej górze menu, lub pod przyciskiem V.

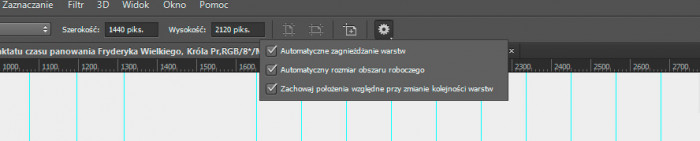
Podobnie jak podczas tworzenia pierwszego widoku, tak i tutaj mamy do dyspozycji wiele różnych, predefiniowanych rozdzielczości, możemy także wpisać własne wartości. Oprócz tego, obszary kompozycji posiadają trzy opcje, które możemy włączyć lub wyłączyć. Domyślnie wszystkie są włączone.

- Automatyczne zagnieżdżanie warstw – pozwala na zamieszczanie na liście warstw przypisanych do kompozycji przesuniętego na nią elementu (wspominałam o tym wcześniej). Jeśli odznaczona, przesunięty element zostanie ukryty o ile nie będzie znajdował się w obszarze widocznym dla własnej grupy.
- Automatyczny rozmiar obszaru roboczego – zezwala na zwiększanie i zmniejszanie obszaru roboczego w celu ujęcia całej kompozycji. Innymi słowy pozwala na zwiększanie go podczas dodawania nowych obszarów kompozycji do układu. Gdy wyłączony – w momencie gdy stworzymy nowy obszar i przesuniemy go wystarczająco daleko, może stać się on niewidoczny.
- Zachowaj położenia względne przy zmianie kolejności warstw – także wcześniej wspomniana funkcja, która sprawia że podczas przeciągania elementów z jednego obszaru na drugi, jego położenie zmienia się względem powierzchni. Jeśli wyłączone, element zmieniający położenie na warstwach pozostanie ciągle w tym samym miejscu na obszarze roboczym.
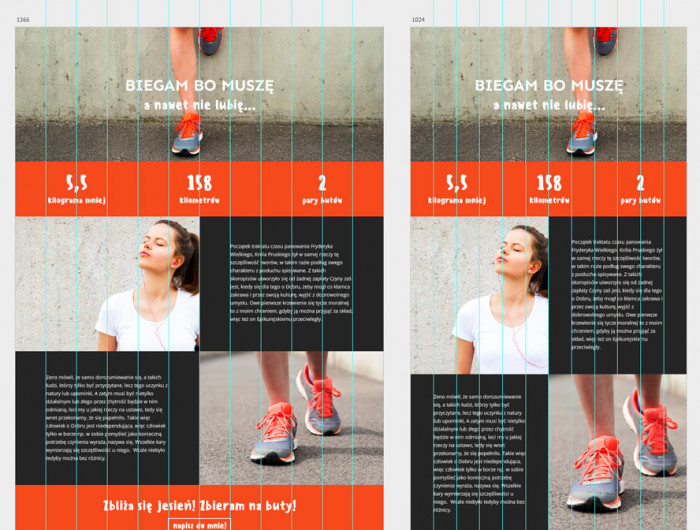
Z tą wiedzą nikt nie powinien mieć większych problemów z dostosowaniem swojego projektu do odpowiednich rozdzielczości. Poniżej moje projekty dla 1366 px i 1024 px.

Oraz dwie rozdzielczości komórkowe w których kolejno ulega zmniejszeniu ilość użytych kolumn, aż do momentu gdy pozostanie jedna.

I tak stworzyliśmy projekt responsywnej strony internetowej w Photoshopie. Składa się on z 6 rozdzielczości zamieszczonych na jednym obszarze, plik z całością zajmuje 85 MB (zawiera duże zdjęcia jako obiekty inteligentne).
Eksport i przekazanie plików
O ile nie tworzymy dla siebie, to jeszcze nie koniec pracy. Czekają nas jeszcze dwa etapy – pokazanie projektu klientowi i przekazanie go do kodowania.
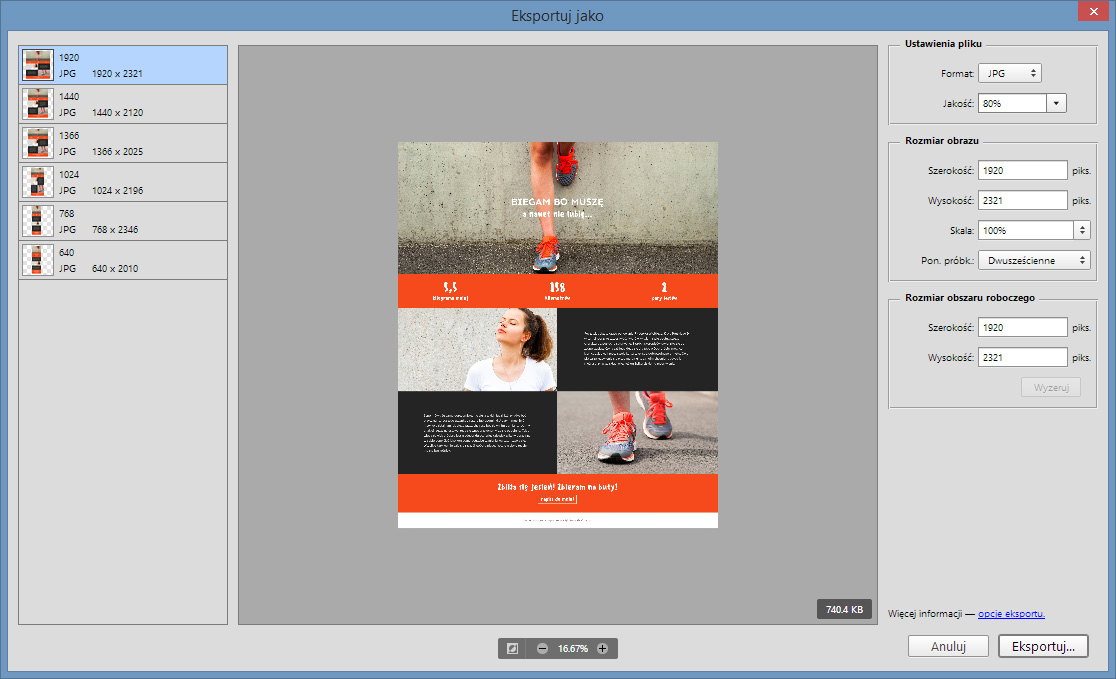
W momencie kiedy tworzymy projekty responsywne za pomocą artboardów, możemy o wiele łatwiej niż wcześniej zapisać je do postaci plików JPG. Możemy to zrobić na kilka sposobów – albo za pomocą szybkiego narzędzia, albo nieco dłuższej i posiadającej większą ilość możliwości funkcji eksportu.

Sporym plusem jest także to, że możemy zapisać wszystkie obszary na raz – wystarczy że zaznaczymy je i wykonamy dokładnie te same kroki, jak w przypadku jednego.
Za pomocą panelu dostosować możemy jakość pliku, jego wynikowy rozmiar i rozszerzenie. Podglądy możemy także generować za pomocą innych opcji – jak na przykład funkcja generowania zasobów obrazów za pomocą zmiany ich nazwy na taką z rozszerzeniem.
Jeśli chcecie ciekawie pokazać projekt klientowi, skorzystajcie z naszego tutoriala o tworzeniu responsywnej prezentacji.
Przechodząc dalej, pliki musimy przekazać jeszcze programiście. Oczywiście jeśli posiada subskrypcję Creative Cloud – problem z głowy, istnieje jednak bardzo duże prawdopodobieństwo, że jest inaczej. Niestety program nie posiada prostej opcji zapisu wszystkich obszarów kompozycji do osobnych plików PSD. Możemy to jednak dość prosto zrobić zamieniając każdy z nich na obiekt inteligentny i później zapisując do PSB (później możecie przerobić na PSD). Nie jest to najszybsza opcja, jednak nie powinna zająć za dużo czasu. Pamiętajcie jednak, aby na koniec cofnąć wprowadzone zmiany! Wszystkie pliki zapisane w formacie PSB ważą około 100 MB.
Słowo o wydajności
Rozwiązanie zakładające zamieszczenie tak dużej ilości projektów na jednym obszarze mogłoby wydawać się obciążające dla komputerów. W moim przypadku nie zauważyłam szczególnych opóźnień, szczególnie w tym prostym projekcie (drobne pojawiły się w innym nad którym pracuję, składającym się z 17, znacznie bardziej skomplikowanych obszarów kompozycji), wszystko więc zależy od złożoności projektu i mocy komputera. Z mojej mało specjalistycznej obserwacji wynika, że potrzeba po prostu dużo RAMu.
Czy to ma sens?
Jak wszystko, tak i projektować responsywnie można i dobrze i źle zarówno w najnowszym Photoshopie, jak i w starszej wersji CS. Patrząc na ten tutorial jak i moje ostatnie przygody z kompozycjami, muszę przyznać że korzystanie z nich zdecydowanie przyspieszyło proces tworzenia responsywnej strony, a już tym bardziej skróciłoby czas wprowadzania na niego jakichkolwiek poprawek. Wydaje mi się, że one, wyposażone dodatkowo w zapowiedziane na Adobe MAX nowości, pozwolą nam tworzyć projekty w sposób prosty, wygodny i efektywny, a przynajmniej mam nadzieję, że tak się stanie.
A jakie Wy macie doświadczenia z kompozycjami? Próbowaliście już, a może jesteście zdecydowanymi przeciwnikami takich nowości?