Jak obiecałam w jednym z wcześniejszych artykułów, dzisiaj nadszedł czas na podsumowanie trendów, jakie rządziły stronami internetowymi w ubiegłym roku. Podczas tworzenia tej listy postanowiłam posłużyć się bazami stron z rankingami, jako materiałem do analizowania. Przeglądałam Awwwards oraz CSSDesignAwards – tak aby nieco pozbyć się tutaj mojej opinii (której jednak kompletnie z pewnością nie unikniemy).
Animacje reagujące na ruch myszy i scroll
Dobrze, gdy coś dzieje się na stronie, jednak jeszcze lepiej, kiedy to strona reaguje na nasze zachowanie – odpowiada na najechanie myszą, czy przewinięcie się w jej dół. W związku z tym coraz częstszą praktyką stało się wykorzystywanie animacji reagujących zarówno na ruch myszy, jaki i takich, które uruchamiają się podczas lub po doscrollowaniu do konkretnego punktu (i uruchamiają liczniki, czy startują animację wektorowych ilustracji).
W naszym pierwszym przykładzie animacja widoczna jest na początku scrollowania i bardzo subtelnie towarzyszy nam w kolejnych sekcjach.
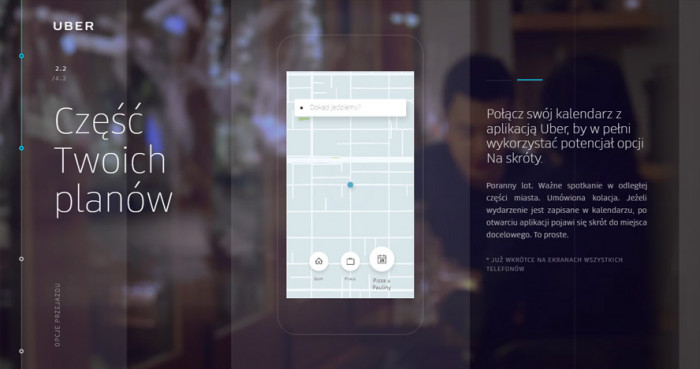
Innym, bardzo ciekawym przykładem jest strona internetowa promująca aplikację Uber. Podczas jej przewijania inicjujemy serię animacji, które krok po kroku wprowadzają nas w świat tej firmy i oferowanych przez nią usług. Dzieje się to spokojnie i krok po kroku – dzięki czemu mamy wrażenie, że to my decydujemy o tym jak szybko i jak dużo informacji otrzymujemy.

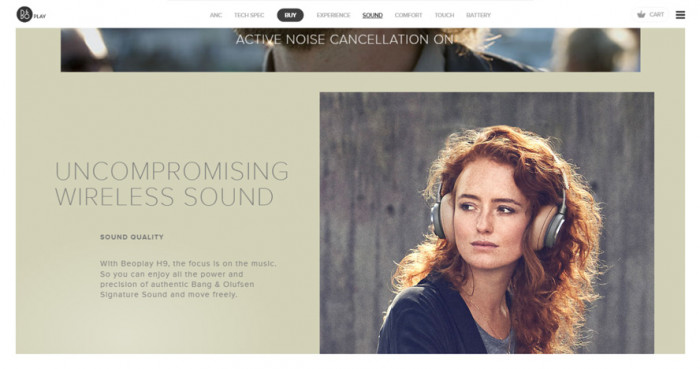
Na stronie Beoplay H9 odczuć możemy podobne wrażenia, jak w przypadku Ubera. Przewijanie w dół strony uruchamia nawigację, która stopniowo rozpoczyna narrację wprowadzając nas w świat urządzenia – opowiadając o nich, puszczając filmy wideo i pokazując kolejne jego zdjęcia.
Strona jako prezentacja – ujęcia na cały ekran
Przez wiele lat trwała debata w której właściciele różnych ekranów i specjaliści patrzący na statystyki starali się oszacować jaka wysokość slidera czy ekranu początkowego będzie tą odpowiednią. Wysokość wyglądająca dobrze na laptopie źle prezentowała się na dużych ekranach, strony dostosowane do full HD były natomiast praktycznie nieczytelne na urządzeniach o mniejszej rozdzielczości. Rozwiązanie tego problemu nadeszło samoistnie i raz na zawsze rozwiązało ten problem zastępując określoną wartość wskaźnikiem procentowym wysokości ekranu. Gwarantuje to idealny kompromis i odpowiednie działanie na wielu urządzeniach.
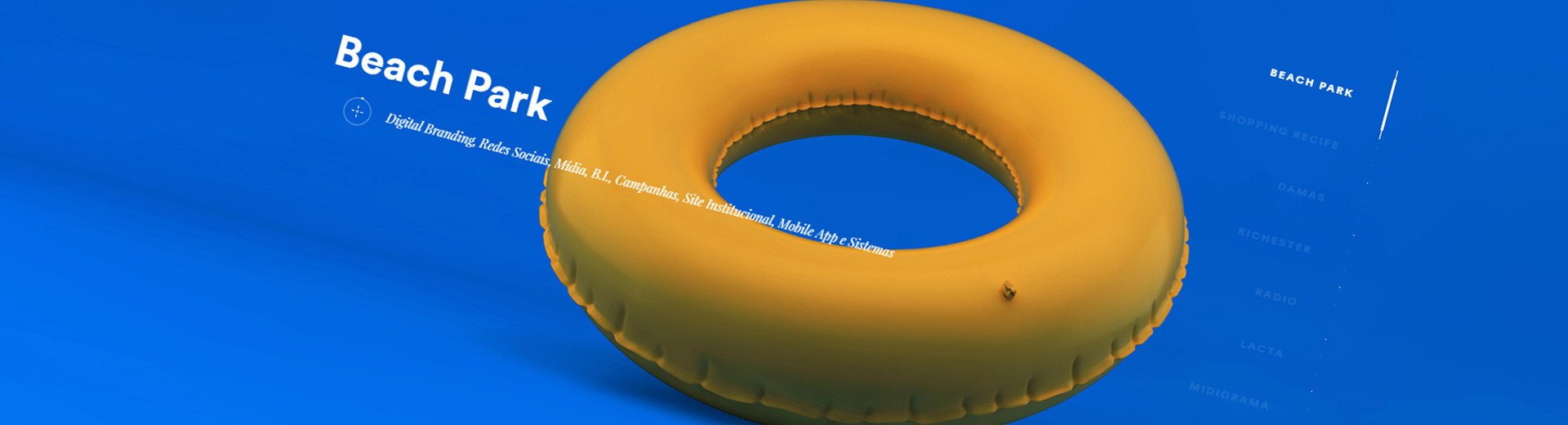
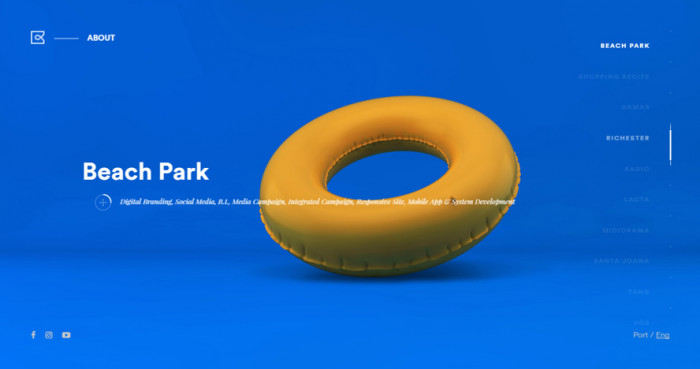
Trend ten panuje nie tylko w przypadku stron startowych, ale widoczny jest globalnie – także w dalszych ich częściach. Do wysokości dopasowane są całe sekcje lub ich części. Jedną z takich propozycji jest strona agencji Cappen, na której każda z pozycji w menu zaprezentowana została na osobnym slajdzie. Rozwiązanie to w połączeniu z ciekawą animacją i ostrymi kolorami daje bardzo interesujący efekt.
Kolejna strona, inny styl i ten sam ciekawy efekt. Z każdym kolejnym slajdem oglądać możemy nową pozycję menu, całość odbywa się jednak bardzo przyjemnie, bo w ramach tego samego obszaru.

Nietypowa nawigacja
Nader często, twórcy stron w 2016 roku starali się wyróżnić na tle konkurencji witrynami, które prezentowany zdecydowanie niestandardowe podejście do nawigacji. W moim odczuciu rozwiązania te nie są zbyt dobre (a przynajmniej jest tak w sporej większości) – tracimy na użyteczności i ja – jako odbiorca – bardzo często rzucam wszystko i zamykam okno. Strony te w dużej mierze wychodzą z założenia, że ich użytkownik będzie chciał się zabawić i jeśli strona przypominać mu będzie grę komputerową – spędzi na niej sporo czasu. Bardzo często sama nawigacja oprócz tego, że jest trudna, nie jest także jasno opisana, a jej działanie nie jest bez tego logiczne.
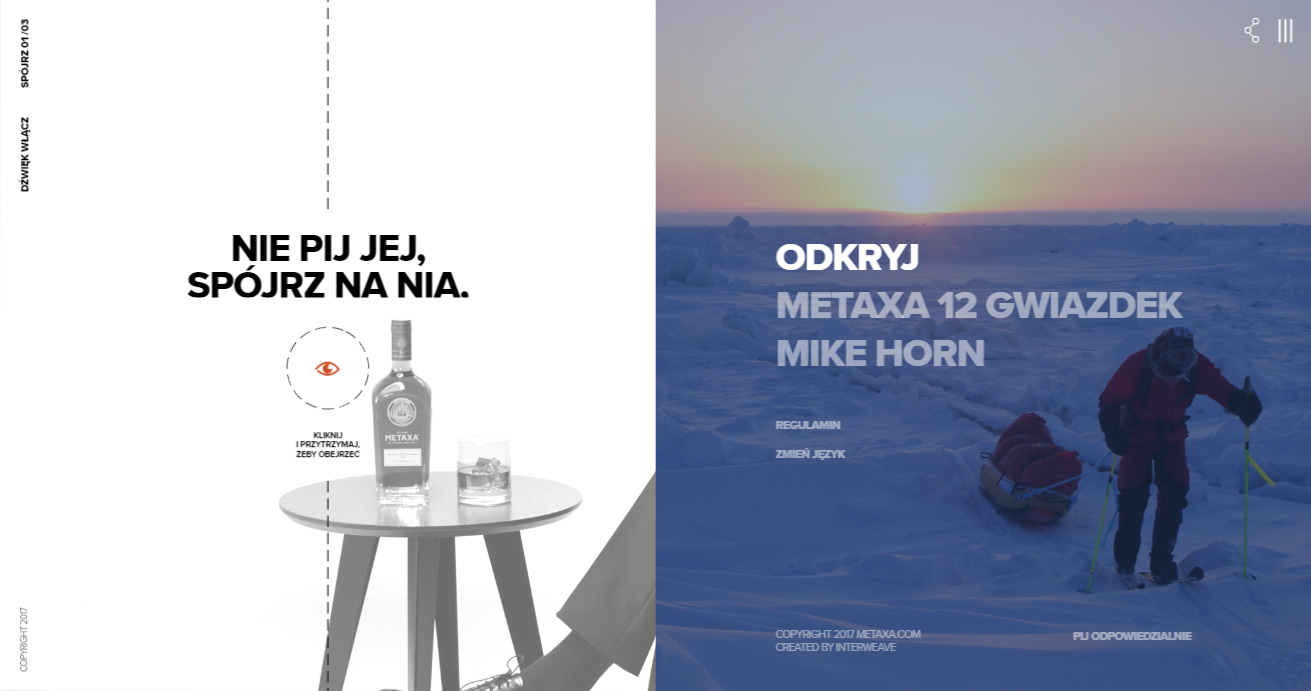
Działanie kolejnej strony nie jest może o tyle trudne, co czasochłonne – przejście pomiędzy zakładkami odbywa się po odczekaniu odpowiedniego czasu (należy przytrzymać przycisk myszy). Nie mamy także prostej możliwości przejścia od razu na stronę, która nas interesuje.
Nawigacja po stronie agencji Resn następuje po kliknięciu w małe ikonki znajdujące się w rogach. Oprócz tego możemy przytrzymać ekran startowy w celu uzyskania jakiegoś efektu. Jakiego? Niestety nie mam pojęcia, chociaż próbowałam kilkukrotnie.
Pozorny chaos
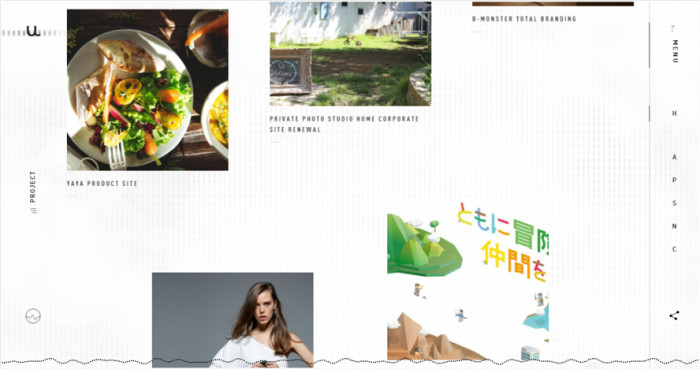
Układy oparte o klasyczne wzorce powoli odchodzą do lamusa i chociaż porządek jest istotny, projektanci coraz częściej decydują się na rozwiązania jedynie w strukturze bazujące na gridzie, a ogólnie sprawiające pozory chaosu. Styl ten inspiruje się zasadami znanymi z swiss style, o którym opowiadałam wcześniej.
Na pierwszy rzut oka strona ta nie należy do najbardziej poukładanych i może sprawiać wrażenie natłoku informacji. Dopiero po dłuższym z nią obcowaniu możemy zauważyć wzorce, które powtarzane są w całym projekcie. Praktycznie tą samą zależność zauważyć możemy na wyróżnianej już przeze mnie stronie producenta bielizny.
Mocne, ostre kolory
Biel i czerń zawsze pozostaną barwami, które wytyczają pewien standard w projektowaniu i przez pewien okres oglądać mogliśmy masę witryn składających się z ładnych, ale niezbyt unikatowych fotek, białego lub czarnego tła i nudnej typografii. Coraz częściej jednak spotykamy strony zarówno z silną typografią, jak i dużymi, ostrymi blokami kolorów, które nadają wizerunkowi firmy energii i odpowiedniego klimatu. Nie dziwią już więc rażące róże, zielenie czy odcienie niebieskiego – wszystko jest dozwolone.
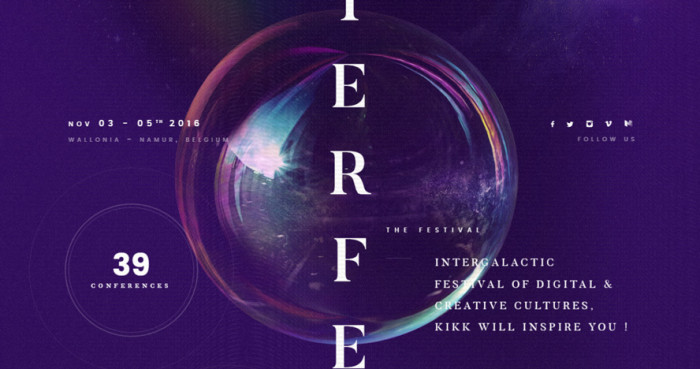
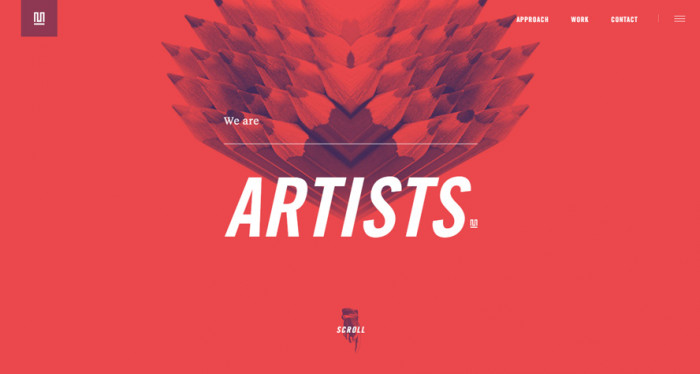
Jednym z przykładów strony, która nie boi się dużych płaszczyzn pełnych mocnych kolorów jest portfolio agencji Method. Zawiera ono połączenie wypłowiałej czerwieni z fioletem wpadającym w granat.
Innym, dobrym przykładem mocnych kolorów jest strona Ortiz. Leon.
Domyślnie zwinięte menu
Rozbudowane menu o zmiennej szerokości wyrazów to problem, który na pewno pojawił się na Waszej drodze. Jego rozwiązanie we współczesnym projektowaniu jest bardzo proste – niestety niezbyt innowacyjne i polega po prostu na schowaniu wszystkiego. Na nowoczesnych witrynach, zachwycających zawartością graficzną i animacjami bardzo często nie uświadczymy menu widocznego na pierwszy rzut oka – możemy z niego skorzystać dopiero po kliknięciu na ikonkę hamburgera.
Zwinięte menu to często w przypadku takich stron nie do końca problem związany z ilością pozycji, co z menu jako takim. Na stronie Metaxa podstron jest jak na lekarstwo i na pewno można by znaleźć rozwiązanie pozwalające zamieścić je od razu, twórcy pomimo tego postanowili jednak je ukryć. Lenistwo, czy celowy zabieg mający na celu zwiększenie czytelności wizualnej?
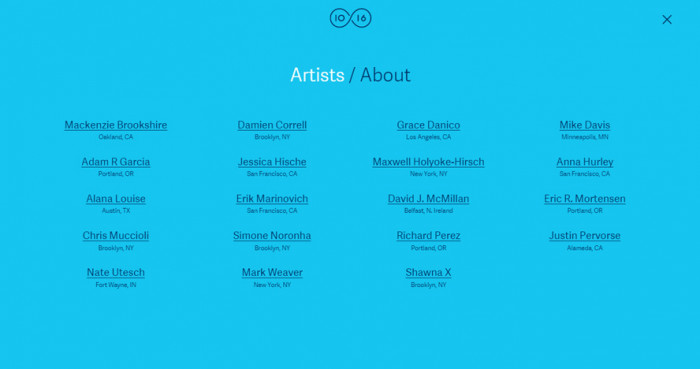
Tak jak możemy mieć wątpliwości co do celu, jaki krył się za konstrukcją menu w poprzednim przykładzie, tak tutaj jest on zdecydowanie wyraźny. Twórcy kolejnej propozycji zdecydowali się na zamieszczenie listy wszystkich artystów w postaci menu dostępnego pod ikoną hamburgera, dzięki czemu uzyskali miejsce na wyraźne ich zaprezentowanie bez konieczności przechodzenia do kolejnej podstrony.
Muzyka w tle
Z jakiegoś, całkowicie niezrozumiałego mi powodu, współcześni twórcy zakładają także, że osoba wchodząca na ich stronę nie ma włączonej ani muzyki, ani nie słucha niczego istotnego i z zasady i bez pytania o zgodę uruchamiają dedykowaną ścieżkę dźwiękową. Z jednej strony zabieg ten dodaje klimatu stronie, z drugiej jednak wprowadza w zakłopotanie i jeśli akurat nie możemy wyciszyć głośników, albo założyć słuchawek, bardzo często będziemy zmuszeni do wyłączenia strony całkowicie. Jeśli z jakiegoś powodu decydujecie się jednak na muzykę – upewnijcie się zawsze, że istnieje prosty sposób aby ją wyłączyć.
Wideo
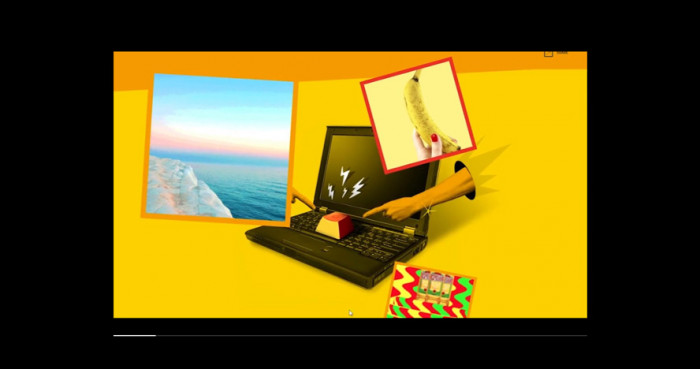
Wideo, w przeciwieństwie do statycznych elementów graficznych, wciąga i zachęca do pozostania na stronie kilka sekund dłużej. Ta bardzo przydatna funkcjonalność jest skrzętnie wykorzystywana przez twórców i marketingowców. Wideo na stronach internetowych to już nie tylko ładne i inspirujące filmiki w tle, ale także opinie i recenzje uruchamiające się w trakcie przewijania oraz prezentacje produktów dostępnych w ofercie.
W świetny sposób wideo wykorzystali twórcy wspominanej już strony Metaxa. Mężczyzna opowiadający o alkoholu, dzięki zastosowaniu białego tła, został idealnie w nie wtopiony i tworzy ze stroną spójną całość.
Siłę filmów wideo świetnie wykorzystują także twórcy strony Standard Films, którzy przedstawiają dorobek twórców w formie… plików wideo. Przemieszczanie się pomiędzy nimi przypomina nieco przeglądanie zdjęć, daje więc bardzo przyjemny efekt.
To oczywiście nie wszystkie trendy, które pojawiają się w nowoczesnych stronach internetowych, jednak to właśnie one najbardziej przykuły moją uwagę. Czy przetrwają do kolejnego roku? Nie wiem, jednak patrząc na mój tekst z lutego, mają na to spore szanse. A jakie są Wasze ulubione techniki i rozwiązania podczas tworzenia stron? Co Was inspiruje, a czego nie znosicie?