W lutym pisałam o stylu material i możliwościach jego zastosowania na stronach internetowych oraz wszelkiego rodzaju projektach. Dzisiaj nadszedł czas na inną inspirację – szkołę szwajcarską, która często stanowi natchnienie dla twórców stron internetowych, szczególnie wtedy, gdy tworzą własne portfolio lub strony pracowników innych, kreatywnych profesji.
O szkole szwajcarskiej (Swiss Style), nazywanej inaczej także International Typographic Style mówi się w projektowaniu stosunkowo niewiele. O całym ruchu, jego historii i zasadach dowiedziałam się przypadkiem i od tego momentu zaczęłam obserwować wykorzystywanie jego założeń w różnych projektach oraz na stronach internetowych. Zdarzało mi się także inspirować nim bez świadomości o jego istnieniu, domyślam się więc, że chociaż część z Was miała lub będzie miała podobne odczucia.
Szkoła szwajcarska to styl w projektowaniu, który wywodzi się z designu Rosyjskiego, Holenderskiego i Niemieckiego z lat dwudziestych, dwudziestego wieku. Jego walory zostały docenione w Szwajcarii po zakończeniu wojny, około roku 1950, stąd pochodzi jego nazwa. Głównym punktem skupienia projektantów tworzących w tym stylu była typografia – źródło drugiej nazwy. International Typographic Style, podobnie jak każdy inny ruch w sztuce, charakteryzuje się kilkoma, specyficznymi dla niego cechami. Najważniejsze, to wspomniane już skupienie się na typografii, prostota i nie blokowanie przekazu ozdobnikami, zdecydowanie się na kroje bezszeryfowe, oparcie projektów o ustalony z góry grid oraz szerokie wykorzystanie fotografii (w szczególności czarno-białej).
Specyfika projektowania współczesnych stron internetowych różni się od specyfiki tworzenia XX wiecznych plakatów, jednak pomimo tego, zasady które związane są ze stylem szwajcarskim wydają się na tyle proste i uniwersalne, że sprawnie zaprojektowane mogą dodać stronie nie tylko atrakcyjny aspekt wizualny, ale i poprawić jej użyteczność, czytelność czy układ. Twórcy projektujący w stylu szwajcarskim zdecydowali, że najistotniejszym elementem projektu jest jego treść i to na niej bazować powinna cała koncepcja, piękno plakatu nie powinno przyćmiewać jego przekazu. Do podobnych wniosków dochodzimy po latach projektowania przeładowanych graficznie stron internetowych, dlatego wykorzystanie rozwiązań znanych z Swiss Style wydaje się być rozsądnym rozwiązaniem.
Grid
Grid, czyli siatka pozwalająca na odpowiednie rozłożenie elementów projektu, był jedną z podstaw stylu szwajcarskiego. Jego wykorzystanie dotyczyło wtedy nie tylko linii pionowych (jak to często ma miejsce we współczesnym projektowaniu), ale i poziomych, które nadawały grafice uporządkowania i poprawiały czytelność treści. Gridy są niezwykle popularne także dzisiaj, jednak w bardzo dużym stopniu jesteśmy przyzwyczajeni do jednego ich rodzaju – linii pionowych, zapominamy o poziomych, tracąc rytm.

W latach dwudziestych grid nie był tak ograniczony jak dzisiaj – mógł być dowolnie obrócony czy ciekawie przekształcony, ważne jednak aby skrupulatnie go stosować. Obrazy stworzone z wykorzystaniem nawet najprostszych gridów, zazwyczaj nie były nudne, a uporządkowanie nie odbierało im uroku. Rozłożenie elementów bardzo często było asymetryczne, co nadawało całości poczucie niepokoju (a więc angażowało odbiorcę), przy równoczesnym zachowaniu ładu.
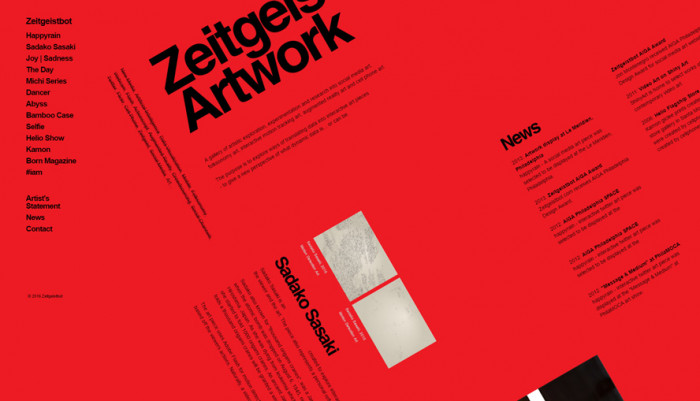
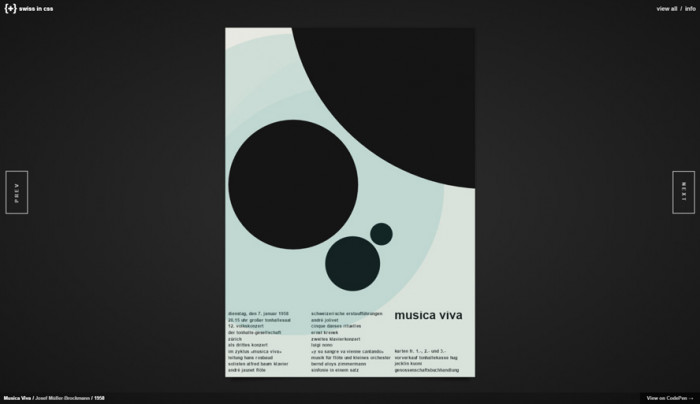
Twórcy tej strony podeszli do tematu siatki bardzo luźno. Jest ona bardzo dobrze widoczna, jednak obrócona o wielokrotności 45 stopni. Projekt zdecydowanie nawiązuje do stylu swiss, a możliwości jakie oferują nowe wersje CSS pozwalają przy okazji na zachowanie wysokiej użyteczności (treści w formie kodu HTML, a nie grafiki).
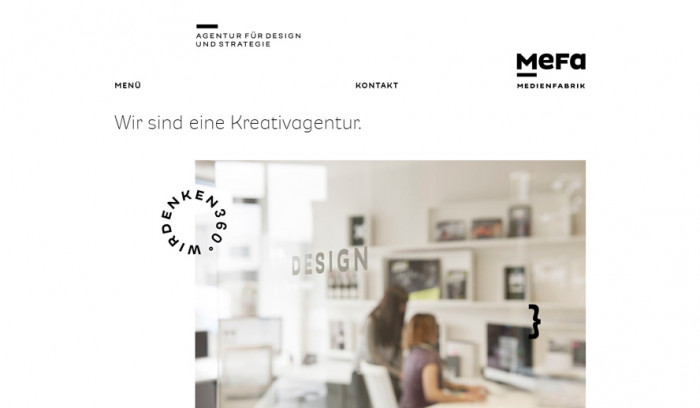
Układ oparty o grid nie musi być tak szalony jak ten zaprezentowany poprzednio. W tym przykładzie twórcy bazują na podstawowym układzie, stosują jednak zróżnicowaną typografię, aby nadać mu większej atrakcyjności.
Typografia
Innym, bardzo znaczącym wyznacznikiem stylu swiss jest wykorzystanie jedynie typografii bezszeryfowej. To z tamtego okresu pochodzą takie klasyki jak Akzidenz Grotesk, Univers czy Neue Haas Grotesk, znany dzisiaj pod nazwą Helvetica. Motywacją do odrzucenia szeryfów było wtedy przekonanie, że niosą one za sobą zbyt dużą wagę i mogą (w przeciwieństwie do neutralnych krojów bezszeryfowych), zaburzać odbiór przekazywanej treści.

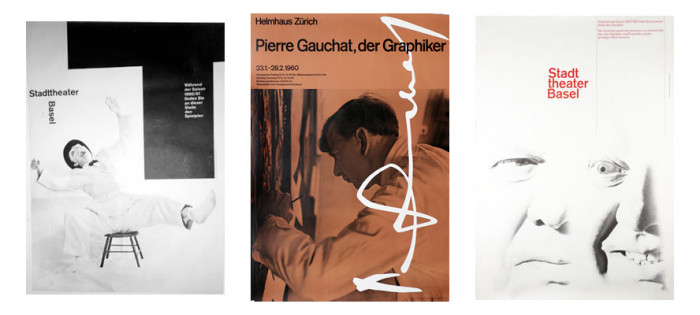
Skupienie się na jednym kroju (a często także jednej jego grubości), nie oznaczało jednak braku odpowiedniej hierarchizacji informacji. Twórcy tamtego okresu do tego celu wykorzystywali głównie zmianę wielkości fontów, czasem wykorzystywali także zmiany kolorystyczne. Jak widać na ilustracjach powyżej – wykorzystanie jedynie odmian bezszeryfowych jest zdecydowanie wystarczające do stworzenia ciekawego obrazu. Dla kontrastu – ostatni plakat posiada znaki szeryfowe.
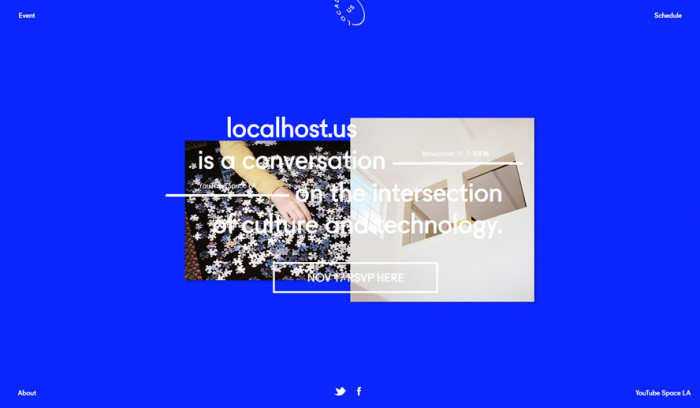
Podczas tworzenia własnych projektów w stylu swiss nie ma oczywiście konieczności wykorzystywania jedynie trzech wymienionych przeze mnie wcześniej krojów. W tym wypadku autorzy zastosowali font Fugue. Widoczne w tym projekcie jest także umiejętne wykorzystanie białych przestrzeni, także znane z projektów z XX wieku.

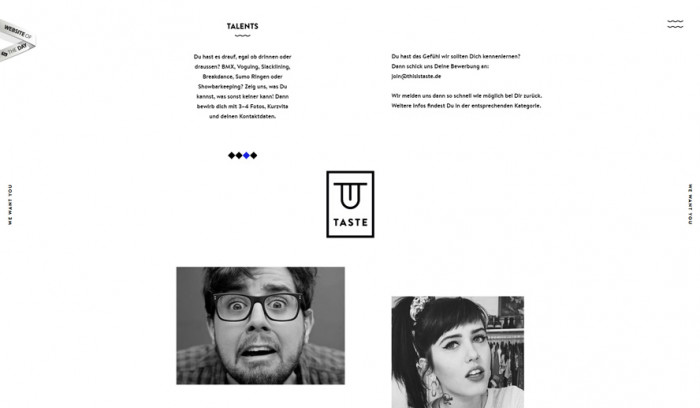
Jak widać powyżej, odrzucenie krojów szeryfowych nie było stosowane bezwzględnie, widać jednak dużą różnicę, pomiędzy projektami wykorzystującymi fonty zawierające szeryfy – te powyższe są znacznie poważniejsze, bardziej eleganckie, typowe projekty Swiss Design dają chłodniejsze, bardziej obiektywne odczucia.
Fotografie
Inną ciekawą nowością było skupienie się na wykorzystywaniu zdjęć w swoich projektach. Decyzja ta również wywodzi się z podstawowego założenia i idei, że fotografia lepiej oddaje sens (dociera do sedna problemu, bo odwzorowuje rzeczywistość), niż nawet najlepsza ilustracja. Zdjęcia jakie znaleźć można w znakomitej większości tych projektów, to fotografie czarno białe, albo monochromatyczne (na przykład czerwono-białe).

Twórcy tej strony co prawda nie zastosowali bezszeryfowej typografii, jednak podobnie jak w stylu swiss, wykorzystali czarno białe zdjęcia, do zwiększenia nacisku na treści zawarte na stronie.
Czarno-białe fotografie oraz nieregularny układ oparty na gridzie to dwie wyraźnie widoczne w powyższym projekcie cechy zaczerpnięte ze stylu swiss. Osiągnięcie tego było możliwe dzięki sprawnemu zastosowaniu białych przestrzeni i prostej, nowoczesnej typografii.
Geometryczne formy
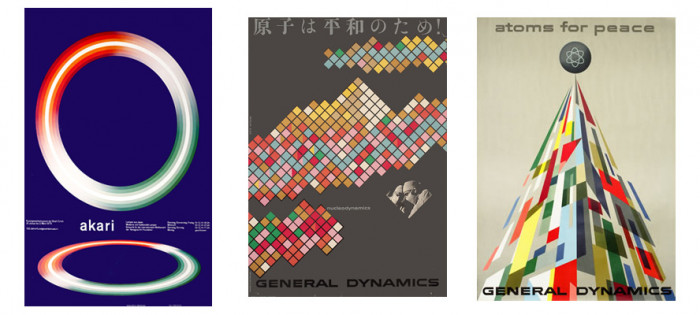
Twórcy nie zrezygnowali jednak całkowicie z ilustracji, oprócz wyszukanej typografii i zdjęć, artyści tamtego okresu tworzyli inspirujące, ale bardzo proste ilustracje, których struktura opierała się na figurach geometrycznych – kołach, prostokątach, ukośnych liniach.

Nowoczesne rozwiązania wykorzystywane podczas tworzenia stron internetowych dzisiaj (HTML5 i CSS3), dają nam wiele możliwości na wykreowanie projektów bazujących na kształtach geometrycznych, a równocześnie nowoczesnych technologicznie i lekkich dla przeglądarek internetowych. Dodatkowo, dzięki prostym zabiegom możemy zaanimować tworzone obrazy, nadając im jeszcze większej atrakcyjności.
Na stronie Swiss in CSS obejrzeć można niezwykle inspirującą galerię plakatów wywodzących się ze stylu szwajcarskiego. Podpisane są one nazwiskiem, tytułem oraz rokiem stworzenia, a odtworzone są… całkowicie za pomocą CSSa.
Geometryczne formy mogą, ale nie muszą bazować na CSSie. W powyższym projekcie wykorzystano tradycyjny format png, odpowiednio zagrano jednak kolorami, aby sprawić, żeby strona stała się ciekawsza.
Nietypowe połączenia kolorów
Silnie widoczne są także nietypowe i nieoczekiwane połączenia kolorów, często tych znajdujących się po przeciwnych stronach koła kolorów. Innym, bardzo ciekawym rozwiązaniem, było także wykorzystywanie efektu mieszania się kolorów – czy to ze zdjęciami, czy z samymi kolorami.

Twórcy tamtego okresu zdecydowanie nie bali się kolorów. Łączyli oni z pozytywnym skutkiem kolory pozornie do siebie nie pasujące.
W powyższym przykładzie nie zastosowano pisma bezszeryfowego, jednak ostre kolory i geometryczne kształty przywodzą na myśl omawiany styl.
A jakie są Wasze ulubione projekty bazujące na szwajcarskiej szkole, a może sami coś stworzyliście?