Za nami kolejny miesiąc, a wraz z nim cała masa ciekawych, użytecznych, a czasem po prostu śmiesznych newsów i materiałów dla projektantów. Rozrzut tematyczny jest spory, znajdziecie tutaj linki do materiałów edukacyjnych na temat projektowania i kodowania stron, trochę inspiracji, poradniki oraz ciekawe strony. Na końcu tekstu zamieściłam także dwie zapowiedzi zbliżających się konferencji, którym patronujemy i na które serdecznie Was zapraszamy.
Filtry w CSS
Cała masa źródeł, materiałów i przykładów jak można stosować filtry na zdjęciach za pomocą CSSa.
Open Foundary
Biblioteka darmowych fontów Open Source zaprezentowana w sposób, który nie odciąga uwagi od jakości krojów.
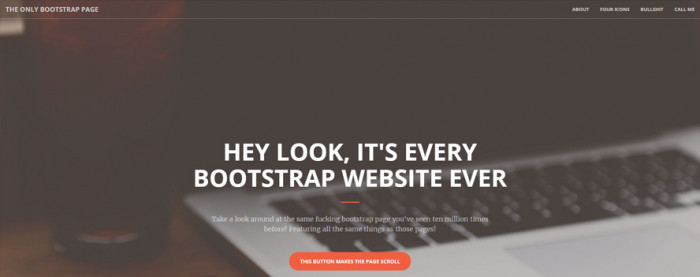
Every Fucking Bootstrap Website Ever
Świetny przykład na to, jak utarte standardy są łatwo zauważalne i mogą wyjść nam bokiem. Strona prezentuje najpopularniejszy i bardzo już zużyty układ strony internetowej opartej na bootstrapie.
Designer’s Block
Pisałam kiedyś o tym, jak pozostać kreatywnym, tutaj wiele rad w wyjątkowo prostej formie. Powinno pomóc!
Photoshop: 5 Indispensable Extensions for Everyday Use
Warte uwagi wtyczki do Photoshopa.
How Workplace Design Influences Worker Productivity
Niezależnie, czy pracujecie w zaciszu własnego domu, czy w wynajmowanym studiu, te zasady pozwolą Wam zwiększyć swoją produktywność dzięki odpowiedniemu dostosowaniu otoczenia.
26 Years of Web Design: Lessons Learned
26 lat w projektowaniu stron. Zdecydowanie warto poczytać!
Designing for the Web: Are There Colors You Should Avoid?
Czy są kolory, których warto unikać podczas tworzenia stron internetowych? Zdecydowanie tak! W tym artykule przedstawiono najgorsze błędy i zaprezentowano dla nich alternatywy.
Vintage Type
Umiejętna zabawa typografią to jedna z ważniejszych umiejętności podczas tworzenia nowoczesnych i atrakcyjnych wizualnie stron internetowych. Całą masę świetnych przykładów dostarcza strona Vintage Type.
Why Your Gray Text Should Never Exceed 46% Brightness
Bardzo ciekawy tekst na tematy wykorzystywania odpowiedniego odcienia szarości w tekstach oraz tłach na stronach internetowych.
Best tools for
Bogaty zbiór przeróżnych, ciekawych narzędzie dla startupowców. Znajdziecie tam także dział przeznaczony specjalnie dla projektantów.
Design Patterns
Bogata gama wzorców projektowych, które możecie wykorzystać podczas projektowania. Dodatkowo znajdziecie tam także gotowy już kod, który przyda się w implementacji.
Inspirator
Bardzo ciekawy pomysł od Jedenaste Studio. Inspirator, to comiesięczny zestaw moodboardów, czyli wizualnych zestawień kolorów, zdjęć i tekstów, które mogą być pomocne w zobrazowaniu klientowi klimatu planowanego projektu czy też zainspirowaniu samego siebie.
45 darmowych fontów
Spory zbiór darmowych fontów. Większość nie posiada polskich znaków, więc nie znajdziecie ich w naszych zestawieniach, jednak niektóre z nich warto mieć u siebie pomimo tego.
Smartmockups
Lubicie korzystać z mockupów do generowania podglądów Waszych stron i aplikacji, ale nie chcecie pobierać ciężkich plików PSD? Świetnym rozwiązaniem tego problemu jest ta strona. Wystarczy wgrać swój projekt i pobrać gotowy mockup.
Element Talks
Na koniec jak zwykle także ciekawe wydarzenia. Do tych nad którymi sprawujemy patronat doszedł ostatnimi czasy Element Talks. To świetna inicjatywa skupiająca projektantów z całej Polski i bardzo inspirujących prelegentów. Więcej o imprezie możecie poczytać w wywiadzie z organizatorkami. Bilety są jeszcze dostępne!
soap! 2016 – konferencja
Po raz drugi przypominamy także o czerwcowej konferencji, która odbędzie się 2 i 3 czerwca w Krakowie. Nie może Was tam zabraknąć.