Duży obrazek na całą wysokość, mocna typografia na środku i biały „ghost button” jako call to action, to opis, który pasuje do sporej części tworzonych aktualnie stron internetowych. Z różnych względów, właśnie tak dzisiaj wygląda projektowanie graficzne. Spowodowane jest to panującymi trendami, rozpowszechnieniem konkretnych wzorców projektowych, a czasem także lenistwem lub strachem projektantów. Bez znaczenia, czy podobają się Wam współczesne trendy, czy uważacie, że zabijają tworzenie stron, warto je śledzić, chociażby po to, aby być ich świadomym. W dzisiejszym artykule zebrałam cztery popularne trendy, których wykorzystanie warto rozważyć w swoich realizacjach.
Tak się składa, że spora ich część nawiązuje do opisywanego przeze mnie wcześniej stylu swiss, jeśli chcecie poczytać o nim nieco więcej, zapraszam Was do artykułu na jego temat. Wszystkie techniki o których tutaj wspominam nie są nowościami, nie pojawiły się wczoraj, jednak śmiało można stwierdzić, że ostatnimi czasy jest ich znacznie więcej w sieci. Większość z opisywanych tutaj stylów wymaga nieco więcej pracy i wiedzy zarówno od grafika jak i kodera, dzięki czemu wykonane w ich wykorzystaniem strony nie będą tak typowe, i mogę pozytywnie wyróżnić się z tłumu.
Opcje mieszania na zdjęciach
Przenikanie się zdjęć z grafikami jest techniką popularną i znaną pewnie od początków istnienia Photoshopa, a rozpowszechnienie się takich aplikacji jak Instagram czy Prisma tylko pobudziło ciekawość i chęci potencjalnych klientów. Wykorzystanie przeróżnych technik mieszania pojawiało się na stronach już kiedyś, jednak zawsze wiązało się z jednym minusem – ilustracje te każdorazowo musiały być przygotowywane przez grafika – nie można było więc stosować tego rozwiązania szerzej – w CMSach i wszędzie tam, gdzie witryną zarządzał klient. Wszystko zmieniło się od kiedy w gronie możliwości przeglądarek i CSSa rozpowszechniły się filtry nakładane na zdjęciach. Dzięki nim możemy w finezyjny sposób zmienić wygląd dowolnej fotografii – tak aby zawsze pasowała ona do strony. W sieci znaleźć można całą masę gotowych, przygotowanych do wykorzystania filtrów, a także odpowiednie generatory i poradniki. Jeśli chcielibyście zgłębić ten temat, polecam ten artykuł. Dajcie też znać, czy chcielibyście poczytać o nich nieco więcej u nas.
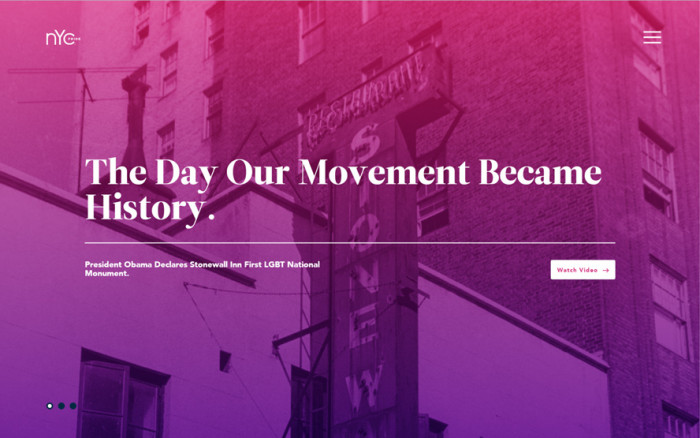
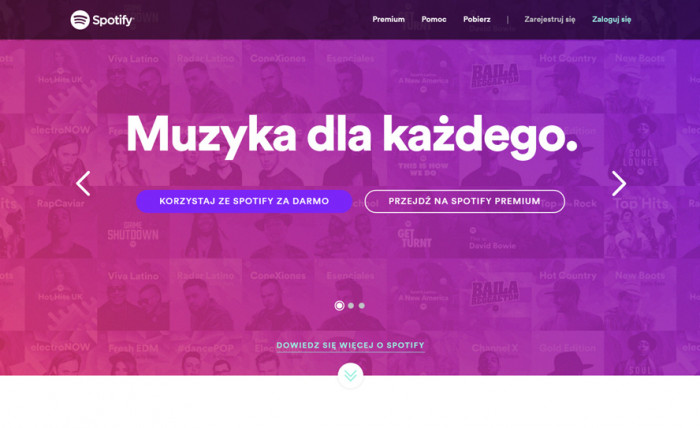
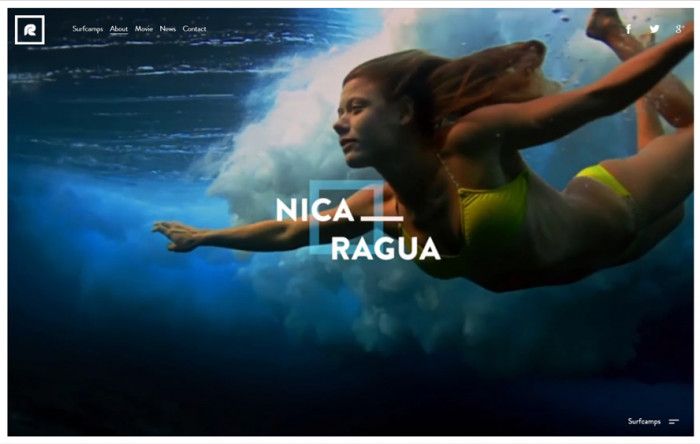
To, że filtry pozwalają nam osiągać dane efekty w locie dało impuls do rozpowszechnienia się tego trendu, nawet wśród tych osób, które niekoniecznie zdają sobie sprawę, że nie ma konieczności wykorzystywania Photoshopa, aby dany wynik osiągnąć, albo z drugiej strony – nie chcą obciążać tym przeglądarki użytkownika i spowalniać strony. Bez znaczenia jednak w jaki sposób tworzony jest dany projekt, finezyjne opcje mieszania na zdjęciach to trend bardzo popularny i dający atrakcyjne rezultaty. Poniższe przykłady pokazują dwa możliwe podejścia do tematu. Pierwszy z nich wykorzystuje statyczne grafiki, drugi – możliwości przeglądarek. Wielką siłą tej drugiej opcji jest możliwość stworzenia wyjątkowych efektów graficznych – stosowanych po najechaniu, albo w czasie przeglądania strony internetowej.
Pierwszą z większych stron, która postawiła na ten styl, było Spofity – w ostatnim czasie bazowanie na przerobionych w ten sposób zdjęciach stało się motywem przewodnim ich identyfikacji. Jest to bardzo ciekawy przykład, bo pokazuje jak w prosty sposób można połączyć ze sobą stylistycznie różne zdjęcia (w końcu okładki płyt i zdjęcia artystów wyglądają przeróżnie, czasem posiadają nawet własne filtry) i bez obawy o nieestetyczny efekt zamieścić obok siebie na stronie.
Grube linie i prostokąty
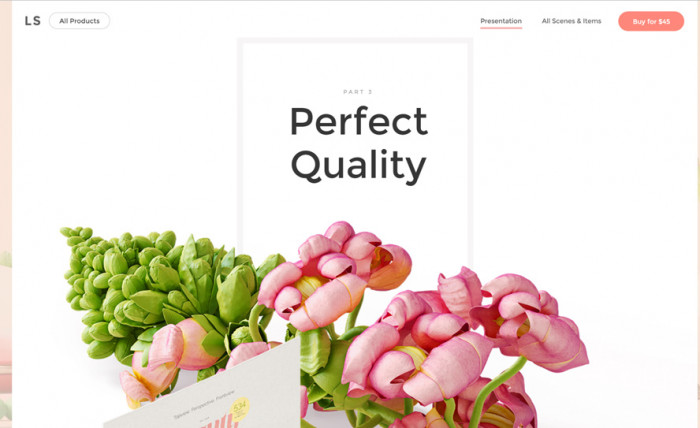
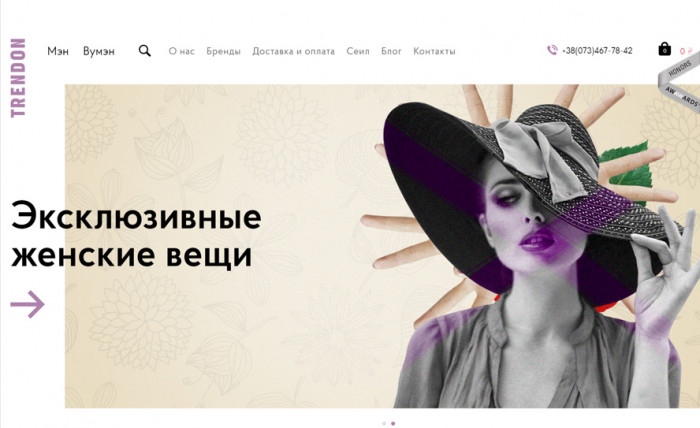
Kolejnym ciekawym trendem, który można zaobserwować jest wykorzystywanie nieregularnie rozłożonych, grubych lub cienkich ramek, które otaczają teksty, grafiki oraz przeplatają się z ilustracjami tworząc złudzenie trójwymiarowości przy zachowaniu prostoty. Dzięki takiemu zabiegowi można w stosunkowo łatwy sposób uporządkować stronę, której układ jest zbyt skomplikowany lub nieregularny, albo wyróżnić istotne elementy. Styl ten jest bardzo uniwersalny – jak widać na przykładach poniżej – z powodzeniem wykorzystany został zarówno na delikatnej, kobiecej stronie poświęconej urodzie jak i minimalistycznej witrynie włoskiej projektantki. Idea treści ozdobionych, albo wpisanych w prostokąty o grubej linii, kojarzy mi się nierozerwalnie z stylistyką, jaka towarzyszy niektórym kampaniom National Geographic.
Projektom wykonanym w tym stylu zazwyczaj towarzyszą także grube linie – odpowiadające obramowaniom prostokątów oraz mocna typografia – cienka mogłaby zaginąć w towarzystwie grubej ramki. W zależności od założeń kolory bywają intensywne (czasem w jaskrawych odcieniach) albo delikatne, jak ma to miejsce w przykładzie poniżej. Jeśli stosowane są na zdjęciach, zazwyczaj ograniczają się do czerni lub bieli – w zależności od podłoża na którym występują.
Teksty na załamaniach grafiki
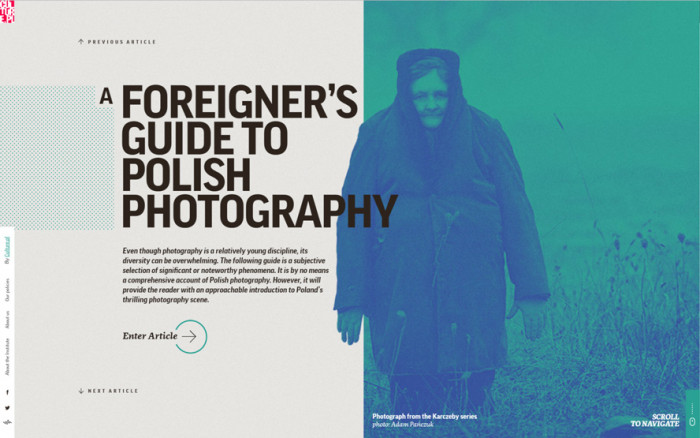
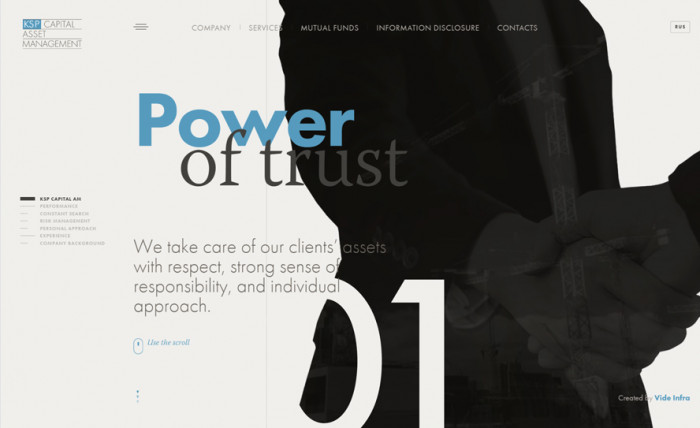
Ostatnimi czasy bardzo popularne stało się także łączenie zdjęć z nałożonymi na nie tekstami. Klucz do tej techniki polega na tym, że jedna część tekstu znajduje się na zdjęciu, a druga na grafice (zazwyczaj jest to zdjęcie, jednak zdarzają się także ilustracje czy nawet wektory). Wykorzystywane w ten sposób zdjęcia mogą być szparowane, albo zamieszczane w prostokątach, kwadratach czy innych figurach geometrycznych. Metoda ta nadaje projektom dynamizmu, wyglądają one nowocześniej i dają się bardzo łatwo animować, przez co jeszcze bardziej zyskują na atrakcyjności. Stylistyka ta wywodzi się częściowo ze stylu Swiss.
Zastosowanie takiego rozwiązania nie wymaga od nas ani naszego kodera żadnych większych umiejętności programistycznych, należy tylko dobrze przemyśleć rozkład, szczególnie jeśli będziemy pozwalać użytkownikowi decydować jak długie teksty zostaną nałożone na projekt. Bardzo często jakieś elementy tekstowe – pojedyncze litery, inicjały pozostają na stronie przyklejone podczas scrollowania, co dodatkowo nadaje ciekawych efektów.
Geometryczne figury
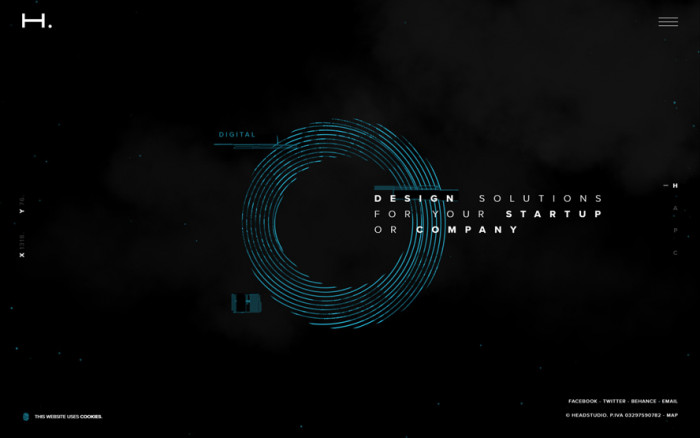
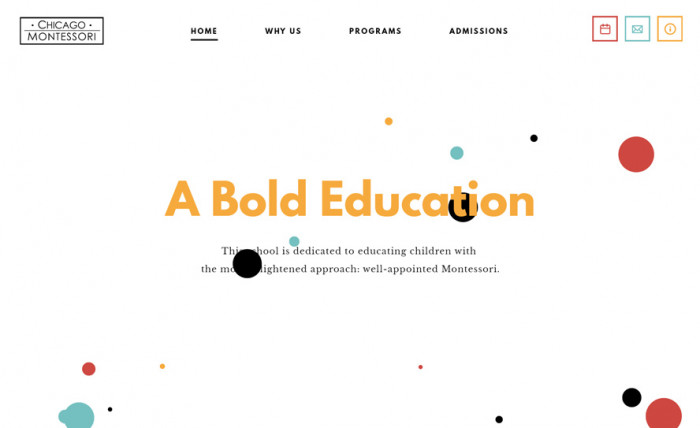
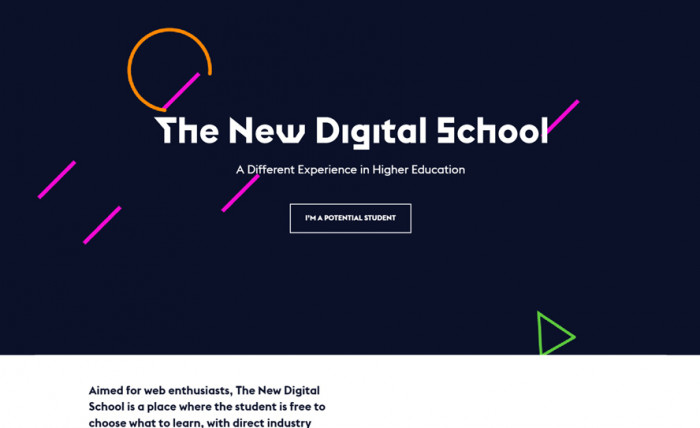
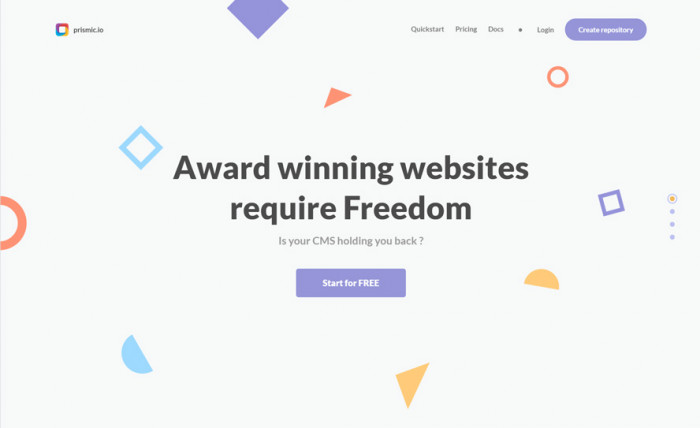
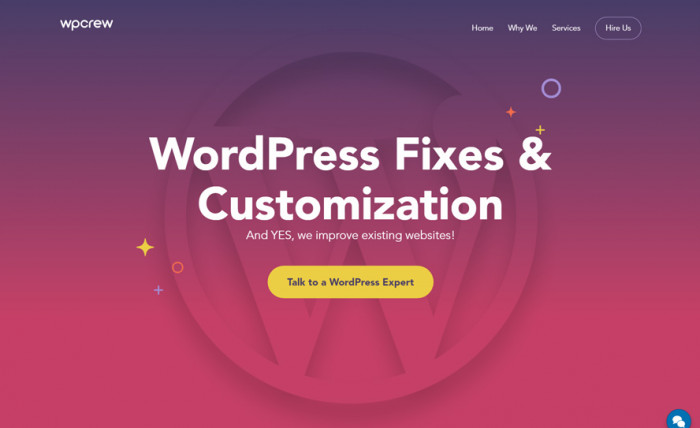
Ostatni z trendów o jakim chciałabym dzisiaj napisać zauważyłam podczas przeglądania stron z wartymi uwagi stronami internetowymi. Polega on na wykorzystywaniu wszelakich, kolorowych elementów geometrycznych w celu przyozdobienia strony internetowej. Trend ten powtarza się coraz częściej, a jego wykorzystanie ciekawi mnie o tyle, że prawdopodobnie w większości przypadków stosowanie tego typu grafik w niczym nie wzbogaca treści strony – stanowi tylko i wyłącznie ozdobnik (w przeciwieństwie do ilustracji czy zdjęć). Na stronach tych geometryczne wzory stosowane są na bardzo jasnym, albo bardzo ciemnym tle i mają dosyć ostre, wyróżniające się kolory. W znakomitej większości przypadków nałożono na nie animację reagującą na zachowanie użytkownika. Trudno jest mi doszukać się źródła tego zainteresowania. Być może, podobnie jak w przypadku filtrów, wynika ono z nowych możliwości jakie daje nam CSS – figury te można tworzyć za jego pomocą, albo wczytać w bezstratnym przy powiększaniu formacie SVG.
Dla mnie jest to jeden z tych trendów, które mogą bardziej szkodzić niż pomagać, bo doprowadzają do tego, że strona niewiele o sobie mówi w pierwszych sekundach po jej załadowaniu, a równocześnie sprawia, ze spora część Internetu wyglądać będzie łudząco do siebie podobnie – zobaczcie z resztą zamieszczone niżej przykłady. Wizualnie pomysł jest całkiem przyjemny, wydaje mi się jednak, że logiczniej i z dobrym skutkiem dla użytkownika, byłoby zamiast losowych figur, wykorzystać tutaj tematycznie związane ze stroną ikony. No chyba, że to tylko ja czegoś tutaj nie rozumiem…
Co myślicie o tych trendach? Widujecie je na stronach internetowych i wykorzystujecie w swoich projektach? A może nie podobają się Wam i wolicie tworzyć coś zupełnie innego? Dajcie znać w komentarzach!