Projektowanie responsywnych stron internetowych wymaga głębokiego zrozumienia zachowań użytkowników oraz ich potrzeb. Dzisiejsze środowisko cyfrowe jest mocno zróżnicowane – użytkownicy mają do wyboru morze urządzeń o różnych rozdzielczościach. Kluczowe jest, aby wyświetlane na nich strony były intuicyjne i łatwe w obsłudze bez względu na wielkość ekranu.
Cztery główne podejścia, które można zastosować przy projektowaniu responsywnych stron internetowych, to: Adaptive Web Design, Fluid Web Design, Responsive Web Design i Fixed Web Design. Każda z tych metod ma swoje unikalne cechy i zastosowania. Decyzja o wyborze odpowiedniej techniki powinna być oparta na celach projektowych, wymaganiach użytkowników i specyficznych warunkach urządzeń, na których strona będzie wyświetlana. Ostateczny wybór powinien wspierać łatwość obsługi i zapewniać użytkownikom optymalne doświadczenie bez względu na to, z jakiego urządzenia korzystają.
4 podejścia do projektowania w digitalu
Responsive Web Design
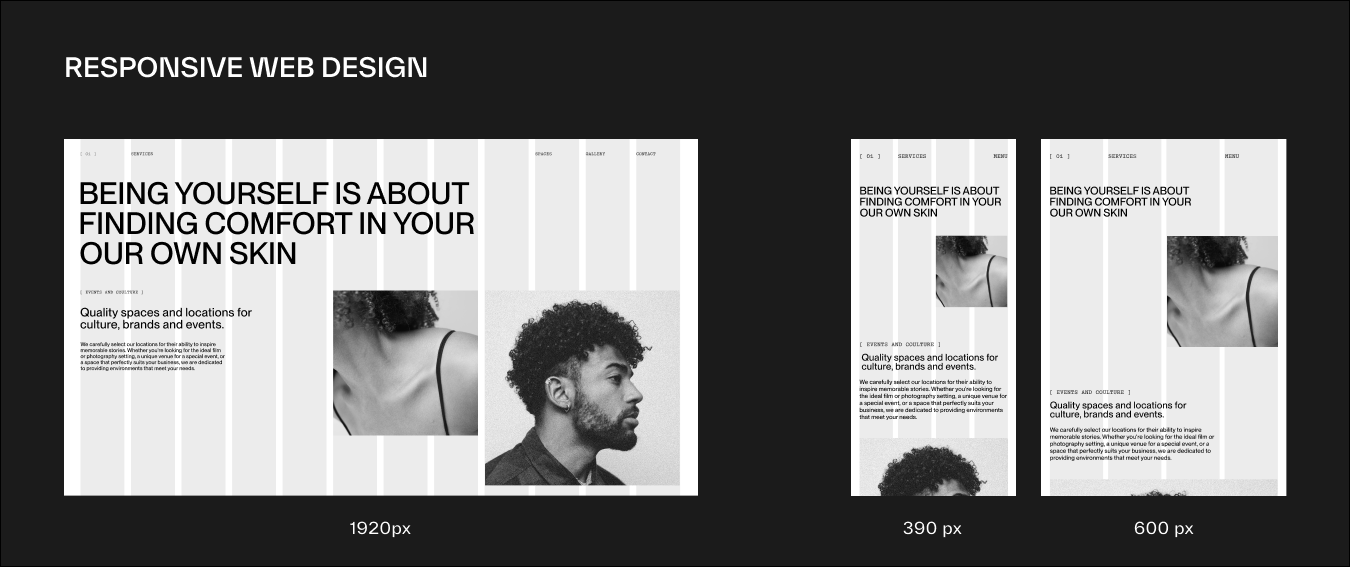
Responsive Web Design (RWD) to podejście do tworzenia stron internetowych, które pozwala na dostosowanie jednego projektu strony, do różnych rozmiarów ekranów i urządzeń. Dzięki użyciu elastycznych siatek (gridów), proporcjonalnie skalowanych obrazów i CSS media queries, elementy strony dynamicznie zmieniają się tak, by zachować czytelność i prawidłową kolejność. W efekcie strona automatycznie dostosowuje się do wielkości ekranu, na którym jest wyświetlana, zachowując wszystkie swoje funkcjonalności na każdym urządzeniu.

Adaptive Web Design
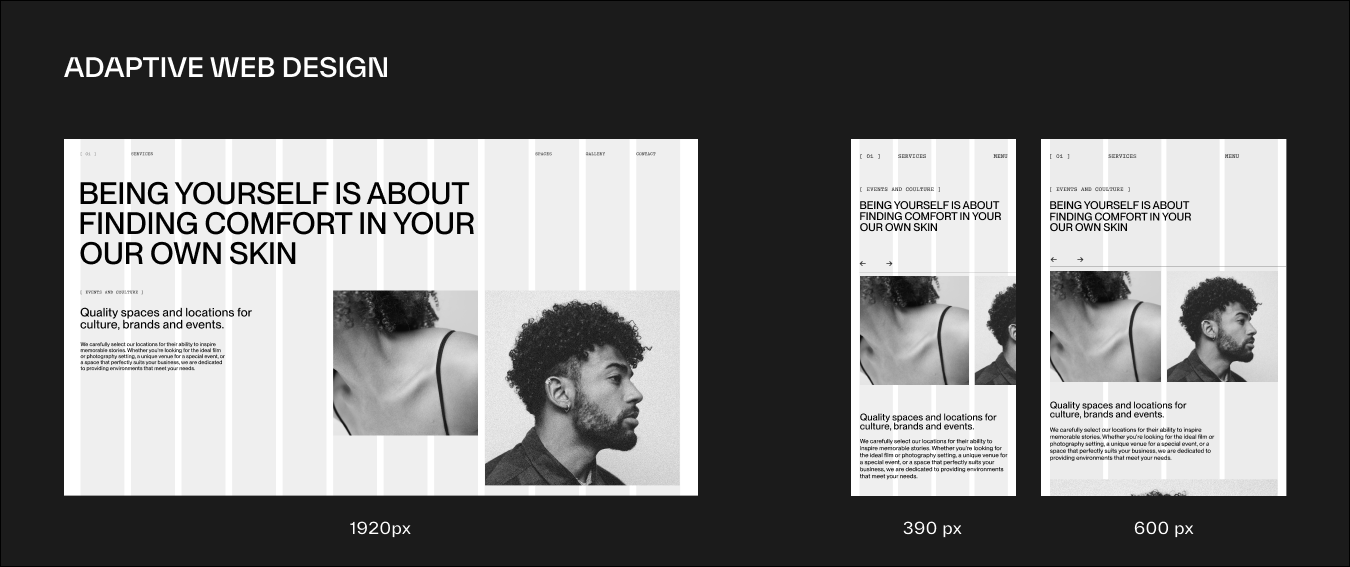
Adaptive Web Design (AWD) polega na tworzeniu wielu, wcześniej przygotowanych układów strony, które są przemyślane dla konkretnej wielkości ekranu lub urządzenia. Wykorzystując tę technikę, projektant musi jednak przygotować unikalne, niezależne układy elementów, dostosowane pod specyficzne, wyznaczone breakpointy. Dzięki temu podejściu można precyzyjnie kontrolować wygląd strony dla każdego z obsługiwanych rozmiarów ekranów, co często przekłada się na lepsze doświadczenia użytkowników.

Fluid Web Design
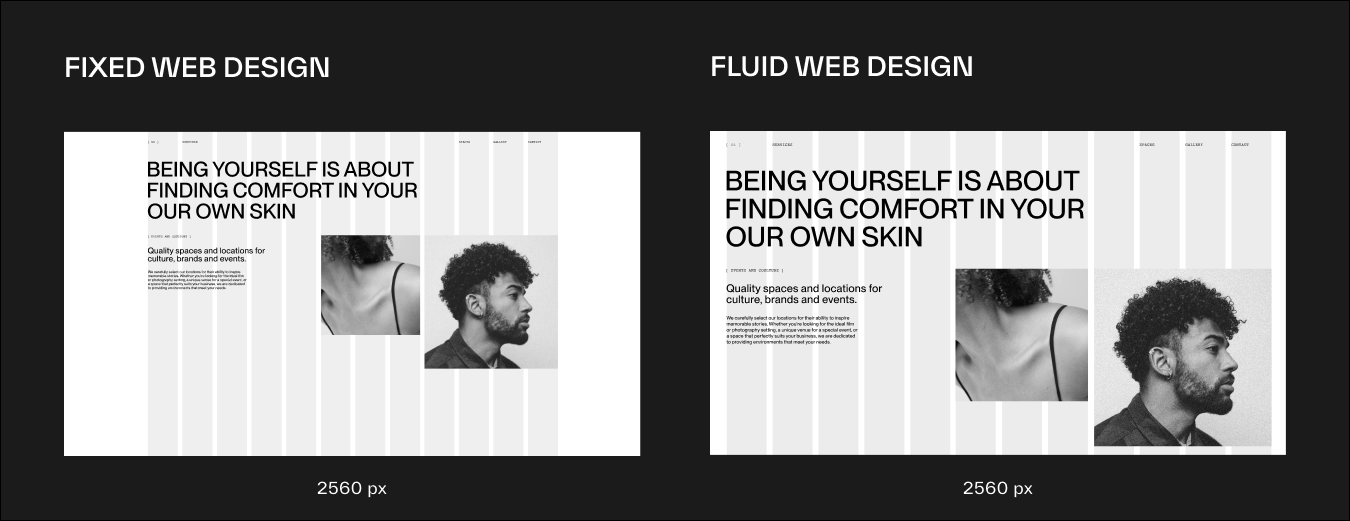
Fluid Web Design, znany również jako liquid design, to metoda projektowania, w której elementy strony internetowej są definiowane za pomocą procentowych wartości wielkości, a nie stałych pikseli. Dzięki temu płynnie zwiększają się lub zmniejszają w zależności od rozmiaru okna przeglądarki. Zapewnia to bardziej elastyczny i uniwersalny układ strony w porównaniu do projektowania „fixed”. Fluid design jest często stosowany w połączeniu z Responsive Design, zapewniając płynne doświadczenie użytkownikom korzystającym z różnych wielkości przeglądarki.
Fixed Web Design
Fixed Web Design to dość archaiczne podejście, w którym szerokość strony internetowej i jej elementów jest określona w stałych jednostkach, zazwyczaj w pikselach. Oznacza to, że wygląd strony pozostaje niezmieniony niezależnie od rozmiaru okna przeglądarki, co może prowadzić do problemów z użytecznością na mniejszych ekranach, takich jak smartfony. Fixed design był popularny w początkowych latach internetu, ale obecnie jest coraz rzadziej stosowany ze względu na rosnącą popularność urządzeń mobilnych i potrzebę tworzenia stron, które są dostępne i funkcjonalne na różnych urządzeniach. Jednak wciąż takie podejście może mieć zastosowanie, kiedy np. projektuje się produkt digitalowy pod konkretne urządzenie, jak np. kiosk informacyjny o jednym, stałym wymiarze ekranu.
Najlepsze podejście okiem deweloperów
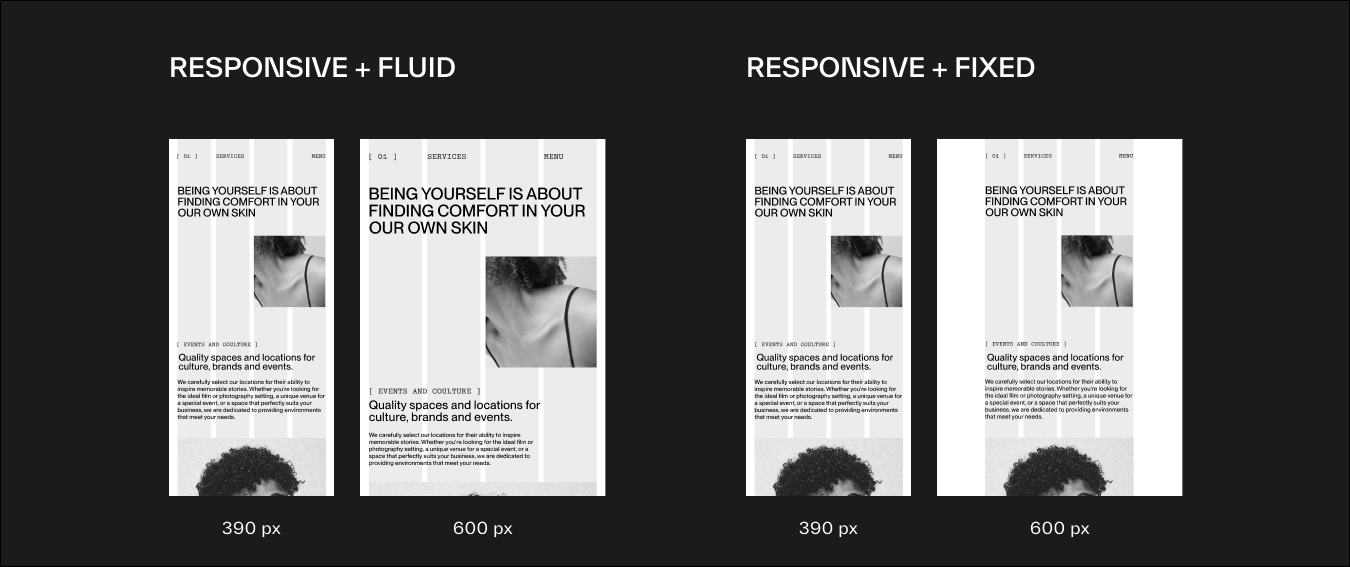
Najlepszym rozwiązaniem jest połączenie podejścia fluidowego z responsywnym. Dzięki tej kombinacji strona skaluje się proporcjonalnie, co zapewnia jej poprawne wyświetlanie na różnych rozdzielczościach. Zarówno fonty jak i bloki layoutu zwiększają się i zmniejszają proporcjonalnie w stosunku do szerokości i wysokości okna przeglądarki. Dodatkowo, na określonych breakpointach (np. dla poziomej i pionowej orientacji iPada czy dla smartfonów), niektóre elementy zmieniają się skokowo dzięki użyciu media queries.
Media queries mogą być używane np. gdy płynne skalowanie powoduje, że fonty stają się zbyt małe i nieczytelne czy gdy elementy przestają mieścić się na ekranie. Po skokowej zmianie ułożenia i wielkości, cały layout nadal skaluje się proporcjonalnie, ale z uwzględnieniem wprowadzonych zmian, aby lepiej dopasować się do danego rozmiaru urządzenia.
Trzeba jednak pamiętać, że to rozwiązanie dobrze sprawdza się przy stronach z dużą ilością treści, stronach wizerunkowych czy landing page’ach. Jednak dla większych serwisów z rozbudowanymi funkcjonalnościami lub dla aplikacji mobilnych – lepszym rozwiązaniem będzie technika nieco bliższa Adaptive Web Design. W tym przypadku fonty czy inne stałe elementy layoutu, jak przyciski czy okna dialogowe – mają niezmienną, określoną wielkość dla danego przedziału szerokości ekranu. Często też w takich przypadkach buduje się odrębny layout dla smartfonów czy tabletów, który wykorzystuje unikalne cechy ekranów dotykowych i urządzeń mobilnych. Takie podejście często sprzyja poprawie funkcjonalności produktu.

Od czego zacząć projektowanie
Powtarzane jak mantra hasło „mobile first” niestety rzadko ma przełożenie na praktykę. Od ponad 10 lat przez nasze deweloperskie ręce w Owls Department przewinęły się setki projektów. Jednak na palcach jednej ręki możemy wskazać te, które faktycznie zaprojektowane były w pierwszej kolejności dla rozdzielczości mobilnych.
Nie mówimy jednak, że to zawsze jest błąd, ale mówimy: zbadaj to! Przed rozpoczęciem pracy nad projektem, określ swoją grupę docelową i przeanalizuj jej zachowania w Internecie. Jeśli okaże się, że użytkownicy korzystają z produktu głównie na urządzeniach mobilnych, podejście „mobile first” będzie nieuniknione. Niezależnie jednak, od jakich rozdzielczości zaczniesz projektowanie, strona powinna zapewniać łatwość użytkowania, pełną funkcjonalność oraz komplet informacji na każdym urządzeniu.
Jak przygotować responsywny projekt graficzny pod mobile?
Rozpoczęcie projektowania od szerokości desktopowych często jest bardziej intuicyjne, szczególnie że praca projektanta zwykle odbywa się właśnie na dużych monitorach komputera. Zwłaszcza dla początkujących designerów ta droga jest zazwyczaj łatwiejsza i pozwala puścić wodze fantazji, przede wszystkim na etapie UI.
Przełożenie potem złożonych komponentów i mechaniki interaktywnych elementów projektu desktopowego na małe ekrany z obsługą dotykową przysparza nieco problemu. Poniższa ściąga powinna pomóc w efektywnym zaprojektowaniu responsywnych layoutów dla mobile:
Wybierz realny rozmiar obszaru roboczego.
Możesz wspomóc się statystykami użycia poszczególnych urządzeń dla danego kraju. Jeśli planujesz zastosowanie skalowania fluidowo-responsywnego, wystarczy zaprojektować jeden widok dla szerokości mobile i opcjonalnie jeden tabletowy. Co do widoków desktopowych – jeden będzie niezbędnym minimum, jednak ostateczna liczba zależy od złożoności projektu.
Wybierz odpowiedni grid
Można stosować ten sam podział dla projektu desktop i mobile, ale można też dla smartfonów zmniejszyć liczbę kolumn czy szerokość gutteru i marginesu. Przy 12-kolumnowym gridzie na desktop, częstym wyborem w widokach mobile jest 4-kolumnowy layout.
Ułóż elementy strony
Zacznij od strony głównej i ułóż wszystkie elementy z projektu desktopowego w ramie (frame’ie) widoku mobile. Dla stałych elementów strony najlepszą praktyką jest ustawianie ich jeden pod drugim. Jeśli dana sekcja zajmuje zbyt dużo miejsca, rozważ przekształcenie jej w slider, zakładki (tabs), czy akordeon, aby zmniejszyć ilość widocznej treści, nie usuwając jej.
Dopasuj typografię
Na urządzeniach mobilnych typografia powinna mieć inne rozmiary niż na komputerach stacjonarnych. Staraj się jednak zachować podobną hierarchię jak w wersji desktopowej. Eksperymentuj z rozmiarami tekstów i nagłówków, aby sprawdzić, co najlepiej pasuje do projektu. Najmniejsze nagłówki nie powinny być mniejsze niż 11px/12px, a teksty w body zazwyczaj najlepiej wyglądają w rozmiarze około 16px, choć warto dostosować to do charakteru projektu.
Przemyśl nawigację
Jeśli w wersji desktopowej przewidziana jest klasyczna wersja belki menu (menu bar), prawdopodobnie trzeba będzie zamienić ją na „hamburger menu”. Pamiętaj tutaj, że listy submenu nie mogą rozwijać się przy interakcji „na hover”, a główne elementy menu powinny mieścić się w viewporcie.
Usuń hovery
Skoro już o hoverach mowa pamiętaj, że w wersji mobilnej nie ma możliwości zaimplementowania tego efektu. Jeśli w projekcie desktopowym wykorzystujesz interakcje z myszką, by pokazać dodatkowe informacje albo wyróżnić jakąś akcję – zadbaj, by na telefonie wszystkie elementy były widoczne bez konieczności użycia wskaźnika. Nie martw się, jeśli nie będzie możliwe zachowanie identycznego działania i stylu jak na ekranie komputera. Ekrany dotykowe rządzą się swoimi prawami.
Przeanalizuj animacje
Niektóre animacje, jak np. standardowe slidery, działają dobrze na obu platformach. Jednak animacje zależne od przewijania ekranu, klikania czy najeżdżania myszką mogą wymagać adaptacji lub zupełnej zmiany zachowania w wersji mobilnej.
Przetestuj
Otwórz przygotwany projekt UI dla wersji mobile na swoim telefonie (np. przesyłając zdjęcie lub link) i sprawdź, czy wszystkie rozmiary, układ i proporcje są zgodne z Twoimi założeniami. Ta perspektywa lepiej odzwierciedli rzeczywiste korzystanie z Twojego produktu przez docelowych użytkowników i pozwoli Ci zauważyć szczegóły, które łatwo przeoczyć na ekranie komputera.
Zastosuj rozwiązania na pozostałych stronach
Skończona praca nad stroną główną to dobry moment, aby przenieść opracowane podejścia na kolejne podstrony. Zachowaj spójną typografię między podstronami i unikaj sytuacji, w których identyczne elementy na różnych stronach wyglądają lub zachowują się inaczej. Jest to niestety częsty błąd, z którym się spotykamy w pracy deweloperskiej. Staraj się, aby Twój projekt był spójny i pozbawiony pojedynczych, niepotrzebnych wyjątków od zaprojektowanego i przyjętego dla wersji mobile Style Guide’u.
Duże rozdzielczości
Projektowanie responsywne to nie tylko przenoszenie projektu ze skali dużego monitora na mniejszy ekran telefonu. Często pojawia się też kwestia, jak najlepiej podejść do projektowania dla większych rozdzielczości niż standardowe monitory, tj. powyżej 1920 pikseli. Istnieją dwa podejścia:
- Dalsze skalowanie fluidowe – pozwala na dynamiczne dostosowanie się projektu do większych ekranów, bez większych ingerencji designera.
- Zablokowanie skalowania powyżej określonego breakpointu – polega na utrzymaniu stałego rozmiaru elementów od pewnej ustalonej szerokości, np. od 1920 px. Wtedy treść strony pozostaje tych samych rozmiarów i znajduje się na środku ekranu, a po bokach tworzą się marginesy wypełniające widok.
Jeśli nie jesteś pewien, którą opcję wybrać, przygotuj design jednej podstrony dla większej rozdzielczości i otwórz go na pełnej szerokości ekranu. Oceń, czy podoba Ci się to, co widzisz, i zdecyduj, które podejście będzie najlepsze dla Twojego projektu.

Responsywny design to podstawa nowoczesnego projektowania
Projektowanie responsywnych stron internetowych wymaga staranności i zrozumienia potrzeb użytkowników oraz różnorodności urządzeń, na których strony są wyświetlane. Każda z opisanych technik oferuje unikalne podejście i ma zastosowanie przy innych typach projektów. Wybór metody powinien być świadomą decyzją opartą na analizie grupy docelowej, specyfice projektu oraz kontekście, w jakim strona będzie wykorzystywana.
Niezbędne jest również ciągłe testowanie i iterowanie projektu, aby zapewnić użytkownikom spójne i intuicyjne doświadczenie, niezależnie od rozmiaru ekranu czy urządzenia. Responsywność jest podstawą, która jednocześnie znacząco wpływa na satysfakcję użytkowników i sukces produktu. Właściwie zaprojektowana strona internetowa to taka, która nie tylko dobrze wygląda, ale przede wszystkim działa efektywnie i dostarcza użytkownikom oczekiwanej wartości.