Połowa lutego już za nami, powoli kończy się więc czas w jakim podsumowania poprzedniego i przewidywania ciekawostek na kolejny rok mają większy sens. Na Grafmagu przeczytać mogliście nasze podsumowanie roku 2015, spróbować dopasować do siebie odpowiednie postanowienie na rok 2016, poznać plany światowej klasy artystów i zapoznać się z podsumowaniem rebrandingów z 2015 roku. Dzisiaj natomiast chciałabym podzielić się z Wami obserwacjami i moimi przewidywaniami na temat tego, co czeka nas w projektowaniu stron internetowych w 2016 roku.
Internet, a co za tym idzie, strony internetowe, zmieniają się wyjątkowo szybko, szczególnie w obliczu ciągle unowocześnianych technologii internetowych i możliwości jakie oferują przeglądarki. Oprócz tego wciąż podlegają one modzie i dostosowują się do aktualnie panujących trendów. A więc – czego możemy oczekiwać w 2016 roku?
Pliki SVG
Pliki SVG istnieją już od wielu lat, jednak wprowadzenie na rynek coraz większej ilości urządzeń z większą gęstością pikseli, zmusza twórców stron do poprawiania jakości wyświetlanych obrazów, przy równoczesnym zachowaniu niskiej wagi plików. Świetnym rozwiązaniem (o wiele wydajniejszym niż zamieszczenie na serwerze plików czterokrotnie powiększonych) jest skorzystanie z tych wektorowych i możliwości ich bezstratnego skalowania. Świetnie sprawdzają się one szczególnie przy zamieszczaniu na stronie logo czy ikon.
Inną zaletą plików SVG, która kusi twórców, jest możliwość wykorzystywania ich do tworzenia wszelkiego rodzaju animacji. SVG w połączeniu z odpowiednio wykorzystanym CSSem może pozwolić na stworzenie efektów, które kiedyś dostępne były jedynie dzięki technologii Flash. Ich wykorzystanie nie jest co prawda nowością w 2016 roku, jednak patrząc na to co w sieci piszczy, możemy spodziewać się coraz większej inwazji takich projektów, szczególnie że od niedawna Photoshop również pozwala na obsługę tego formatu.
Autor strony wykorzystał możliwości plików SVG do stworzenia bardzo interaktywnej propozycji. Rusza się tutaj wszystko, co tylko mogło, a dzięki lekkości SVG – strona działa bardzo płynnie (co nie mogłoby być osiągnięte w przypadku plików rastrowych).
Strona, którą z całą pewnością nazwać można dziełem sztuki, a to za sprawą tego, że postaci złożone zostały z wyrazów. Dzięki wykorzystaniu technologii SVG – ten wektorowy obraz może nie tylko zachwycać, ale także być interaktywny i pozwalać chociażby na jego powiększanie (niestety ładowanie się trochę trwa).
Bardzo prosta, ale atrakcyjna wizualnie strona, która podczas scrollowania, stopniowo uzupełnia rysunek zamieszczony na niej za pomocą plików SVG.

Kolejna strona również wykorzystuje animację plików SVG – obracane są tutaj grafiki nałożone na obraz tworząc ciekawy, ale delikatny efekt.
Animacje reagujące na scrollowanie
Innym hitem 2015 roku, który z pewnością przeniesiony zostanie na rok 2016 są animacje rozpoczynające swoje działania podczas scrollowania (w określonym przez programistę momencie). Te, stosunkowo proste zabiegi, pozwalają na znaczne zwiększenie atrakcyjności stron internetowych, przy jednoczesnym nie odwracaniu jego uwagi od najważniejszych treści.
Innym trendem, nierozerwalnie związanym z tym, są długie strony główne będące zajawkami całej strony – gdzieś musimy w końcu te animacje umieścić.
Oba te elementy widoczne są w sieci już od dłuższego czasu, myślę jednak, że 2016 rok to wreszcie ten czas, kiedy stanie się to popularne także w Polsce.
Na tej stronie co prawda nie wykorzystano plików SVG (a szkoda), jednak w bardzo ciekawy sposób prowadzi ona wzrok odwiedzającego po treściach jakie chce nam przekazać, dzięki uruchamianiu delikatnych animacji podczas scrollowania.
Innym przykładem animowania podczas scrollowania są strony w których przewijamy w poziomie. Co prawda jest ich już coraz mniej, jednak można osiągnąć równie ciekawe efekty.

Całkiem dobrze ma się także stary, dobry efekt paralax. Na powyższej stronie wykorzystany w sposób bardzo delikatny, daje świetne wrażenia.
Strony na jeden ekran
O zapełnianiu całego ekranu podczas wchodzenia na stronę pisałam już podczas poprzedniego tekstu na temat trendów w projektowaniu stron. Zdecydowanie nie żegnamy się z tym pomysłem, a jeszcze go rozwijamy – idziemy o krok dalej i wszystkie strony wyświetlamy na całej powierzchni ekranu. Scroll używany jest tutaj jedynie do nawigowania pomiędzy slajdami.

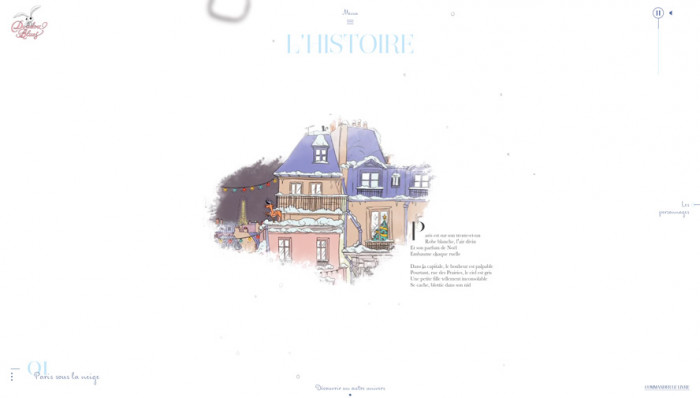
Bardzo klimatyczna strona której przeglądanie kojarzy się (pewnie zamierzenie) z przeglądaniem książki. Poruszanie się po niej odbywa się zarówno poprzez klikanie w pozycje w menu, jak i scrollowanie ekranu.
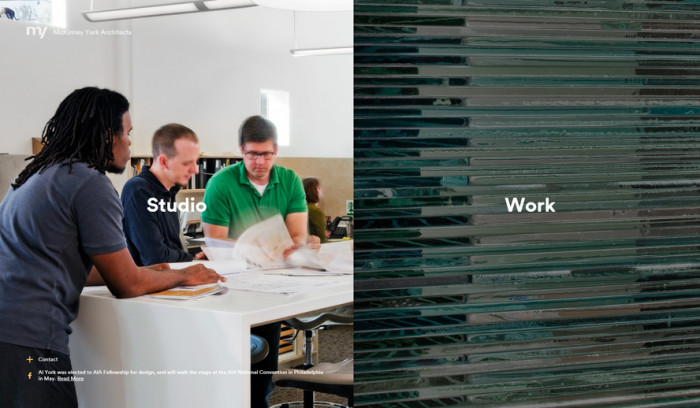
Strona działająca na tej samej zasadzie, wykonana jednak w innym stylu. W ciekawy sposób rozwiązano także nawigację i dłuższe strony.
Kolejny, ciekawy przykład ograniczający zakres widoku do jednego ekranu. W tym wypadku dobrze rozwiązano także problem dłuższych tekstów – są one przewijane scrollem, jednak nie poruszają statycznej części strony.
Unikanie cieni
Od jakiegoś czasu można zauważyć także tendencję do unikania stosowania cieni, zarówno pod tekstami jak i blokami, szczególnie na mniejszych, wizytówkowych stronach w których czytelność czasem jest mniej istotna niż aspekty wizualne. Niecieniowane napisy pojawiają się nad gładkimi kolorami oraz zdjęciami (często z automatu przyciemnianymi). Porzucenie ceni sprawia, że strona wygląda o wiele bardziej surowo, nowocześnie i dynamicznie.

Ostre kolory, a na nich niezacienione teksty – daje to dynamiczny i nowoczesny efekt.
Ciemne tło przykuwające uwagę aż prosi się o nadanie delikatnego cienia. Twórcy jednak postanowili inaczej.
Białe napisy zostały nałożone tutaj na bardzo jasne tła, jednak podobnie jak poprzednio, próżno doszukiwać się tutaj cieniowania.
Szkoła Szwajcarska (Swiss Style)
Szkoła Szwajcarska, to styl w sztuce, który powstał latach 50. XIX w i stanowi wielką inspirację dla dzisiejszych twórców plakatów, grafik, a także… stron internetowych. Charakteryzuje się on bazowaniem na ustalonym matematycznie gridzie (ale wprowadzaniem za jego pomogą pozornego bałaganu), wykorzystaniem krojów szeryfowych, pustych przestrzeni, zabawą typografią, a często także łączeniem ze sobą ostrych, dynamicznych kolorów i czarno białych zdjęć. Więcej o samym stylu poczytać możecie chociażby na Smashingmagazine.
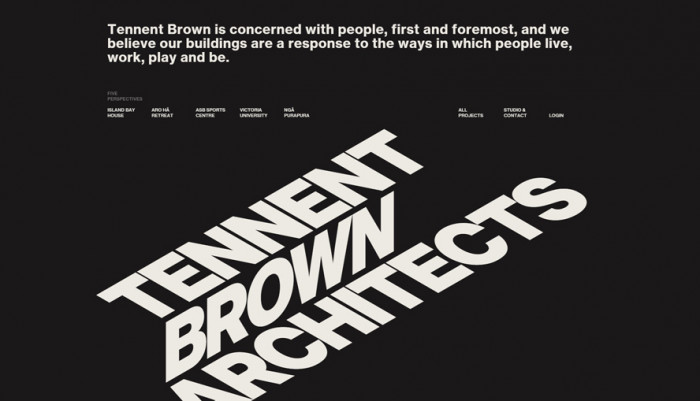
W webdesignie można zobaczyć sporo odniesień do tego stylu, szczególnie na takich stronach portfolio czy tych związanych z architekturą. Stosowanie wszelkiego rodzaju przekształceń na znakach było kiedyś niemożliwe do wykonania przy zachowaniu poprawnego kodu, dzisiaj dzięki CSS3 jest to jak najbardziej realne.
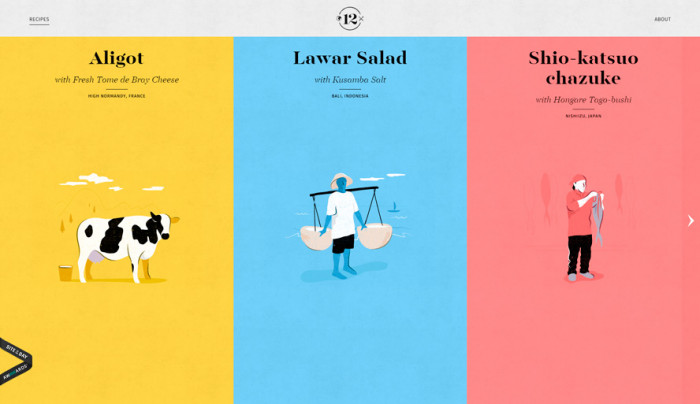
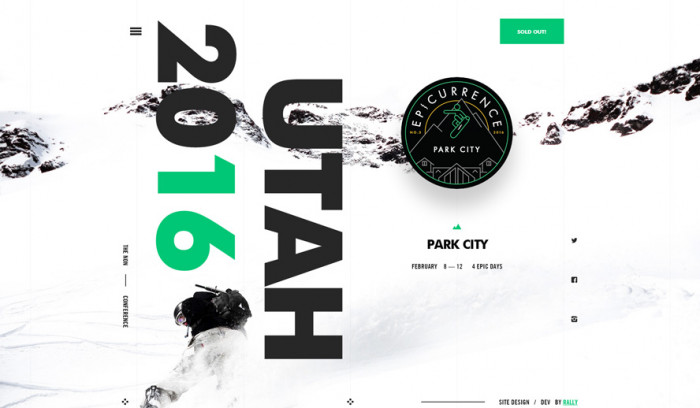
Podręcznikowy przykład Swiss Style w projektowaniu stron – wykorzystano niestandardowy, ale uporządkowany układ i Ariala/Helveticę jako fonty bazowe.
W tym wypadku twórcy zdecydowali się na zabawę kontrastami, zarówno w wielkości fontów jak i kolorów. Układ również przywodzi na myśl założenia tego stylu.
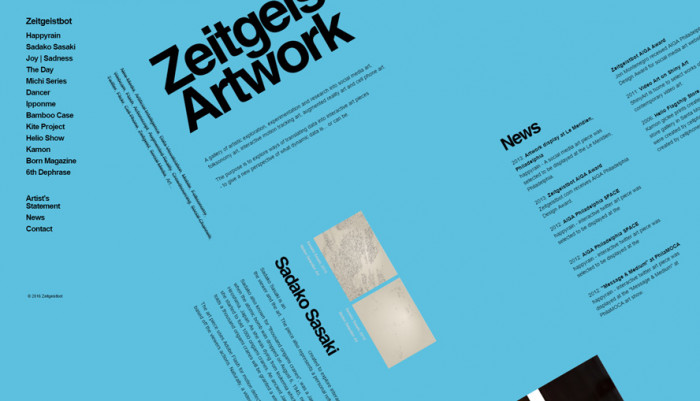
Prosta strona bazująca na bezszeryfowej typografii o bardzo różnych wielkościach i białych, pustych przestrzeniach.
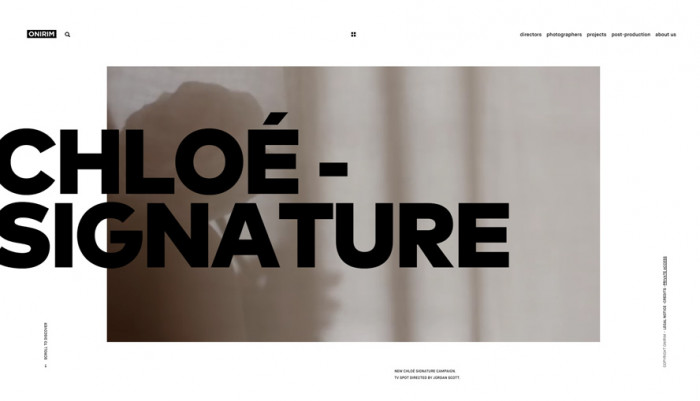
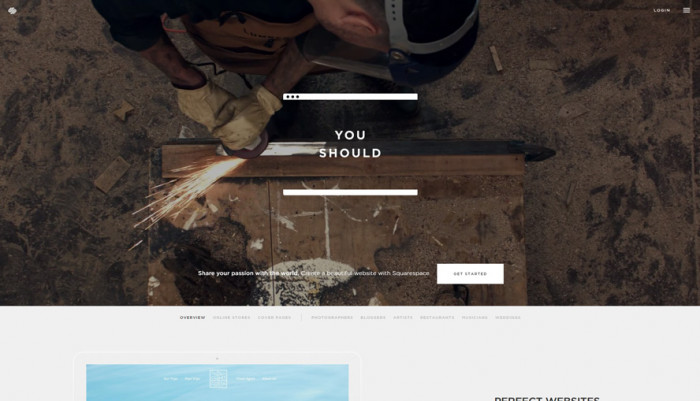
Widok wejściowy tej strony bazuje jedynie na prostym, bezszeryfowym foncie i przedstawia go w bardzo ciekawy sposób. Czego więcej trzeba?
Material Design
Innym stylem, który dziarsko wkroczył w projektowanie stron internetowych i przede wszystkim aplikacji, jest material design. Jego główne założenia, to prostota, używanie czystych, pastelowych kolorów, nieprzesadzonej typografii (głównie Roboto), ale przede wszystkim postawienie treści i funkcjonalności w centrum. Styl ten jest swego rodzaju odpowiedzią na popularny flat design, który w podstawowej wersji okazał się nieco nieużyteczny. Pozbycie się cieni, gradientów oraz ograniczenie palety kolorystycznej sprawiło, że ciężkie stało się ustanowienie hierarchii na stronie. Material design naprawił te błędy, zachowując jednocześnie prostotę i funkcjonalność.
Oprócz cieni (o których zanikaniu już wspominałam wcześniej), material design przywraca także do użycia kolorowe, nieco bardziej graficzne ikony, które powoli zanikały już na rzecz wszechobecnych, płaskich odpowiedników.
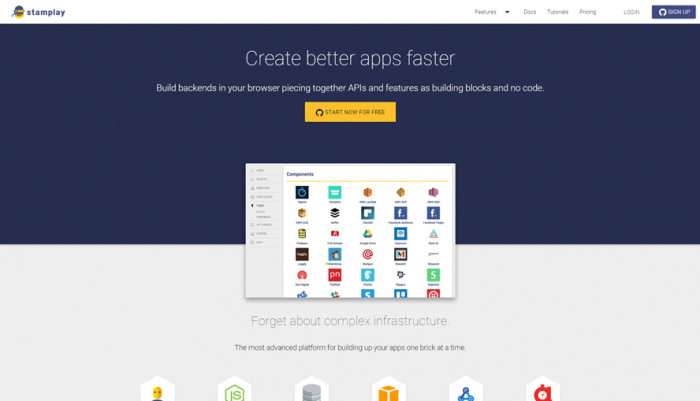
Prosty projekt bazujący na podstawowych kolorach, bardziej skomplikowanych ikonach oraz prostej typografii.
Rozbudowany szablon w pełni odpowiadający założeniom material design.
Zwinięte menu
Bardzo popularnym rozwiązaniem podczas tworzenia stron, zarówno tych bardziej skomplikowanych jak i prostych, stało się korzystanie z popularnego hamburger menu znacznie wcześniej, niż to konieczne. Coraz więcej projektantów zamiast przechodzić płynnie do takiej opcji przedstawiania menu w miarę zmniejszania się dostępnej przestrzeni, decyduje się na zastosowanie go od samego początku. Nie do końca zgadzam się z użyteczną wartością tego rozwiązania, ale z pewnością wygląda atrakcyjnie.
Wykorzystanie zwiniętego menu na tej stronie sprawia, że jej grafika może być znacznie prostsza i nieprzeładowana tekstami. Rozwiązanie to pozwala także na uniknięcie tworzenia rozwijalnych menu.

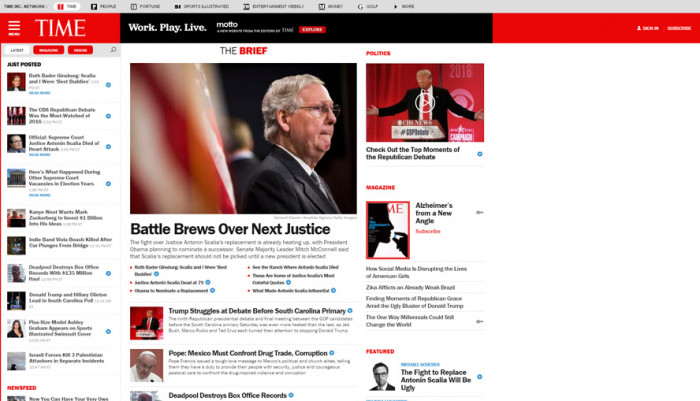
Z rozwiązania tego korzystają nie tylko proste, ale i bardzo rozbudowane strony. Time pozwoliło to na przyklejenie, a więc i umożliwienie dostępu do menu, także podczas scrollowania.

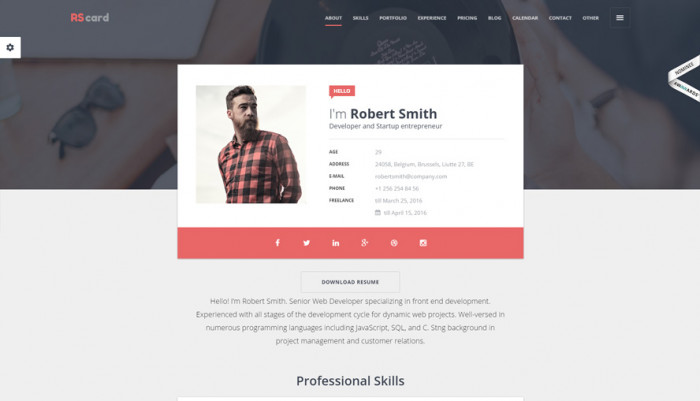
Rozwiązanie to sprawdza się szczególnie dobrze na stronach z zasady nie przeładowanych treściami. W takim wypadku tradycyjne menu mogłoby zbyt mocno odwrócić uwagę odwiedzającego od pokazywanej treści.
Pełna dominacja responsywnych stron internetowych
Należy oczywiście pamiętać także o tym, że powoli kończą się czasy w których tworzenie stron, które nie są responsywne jest w najmniejszym stopniu akceptowalne. W tym wypadku nie trzeba za wiele tłumaczyć, nie jest też konieczne oglądanie przykładów – po prostu czas usunąć ze swoich formularzy zamówień opcję strony responsywnej i zacząć traktować to, jako element obowiązkowy – ważniejszy niż poprawne renderowanie się strony na IE7!