Trendy w projektowaniu stron internetowych, to temat który jednych ciekawi, innych drażni. Czy w dzisiejszym świecie stworzenie atrakcyjnej wizualnie strony jest ważniejsze niż jej część użyteczna? A może nie powinniśmy w ogóle martwić się efektami i skupić się jedynie na funkcjach i wygodzie korzystania?
Prawda, jak zwykle z resztą, leży gdzieś po środku, dlatego z jednej strony warto śledzić ciekawe trendy i starać się je wykorzystywać. Z drugiej – pamiętać, aby zawsze zachować zdrowy dystans z stosować jedynie techniki i rozwiązania, które pasują do tworzonej przez nas strony i przede wszystkim – osób, które będą z niej korzystać.
Pionowe teksty
Na pierwszy ogień mam dla Was technikę, która jest z nami już dość długo, jednak ostatnimi czasy coraz częściej widuję ją na stronach. Mowa tutaj o pionowych tekstach, które powstały poprzez odbicie treści o 90 stopni w jedną, bądź drugą stronę. Rozwiązanie to możliwe było już od bardzo dawna dzięki cssowym transformacjom transform: rotate, początkowo jednak przeglądarki miały problemy z estetycznym renderowaniem tak zamienionego tekstu (szczególnie w przypadku mniej dopracowanych pod wyświetlanie w sieci fontów).
Dzisiaj obrócone teksty możemy oglądać powszechnie. Twórcy stron korzystają z nich podczas projektowania menu, dopisków oraz elementów nawigacji wewnątrz jednej podstrony.
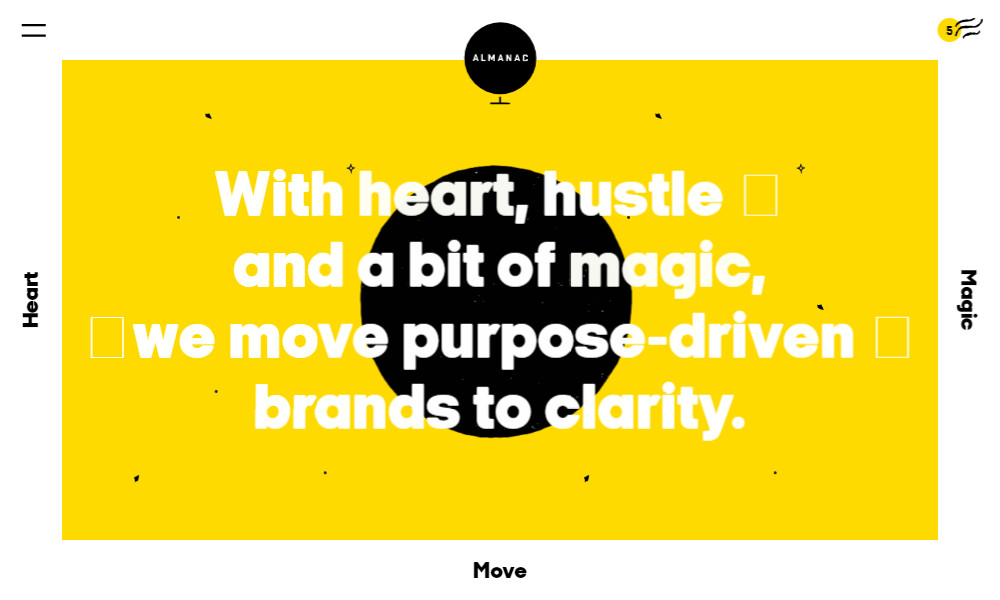
 W tym przykładzie autor zastosował ciekawe rozwiązanie i przeciął tekst w menu na dwie części i jedną z nich przesunął nieco względem drugiej. Po najechaniu na element litery składają nam się w całość – tworząc bardzo prostą, a równocześnie ciekawą animację.
W tym przykładzie autor zastosował ciekawe rozwiązanie i przeciął tekst w menu na dwie części i jedną z nich przesunął nieco względem drugiej. Po najechaniu na element litery składają nam się w całość – tworząc bardzo prostą, a równocześnie ciekawą animację.
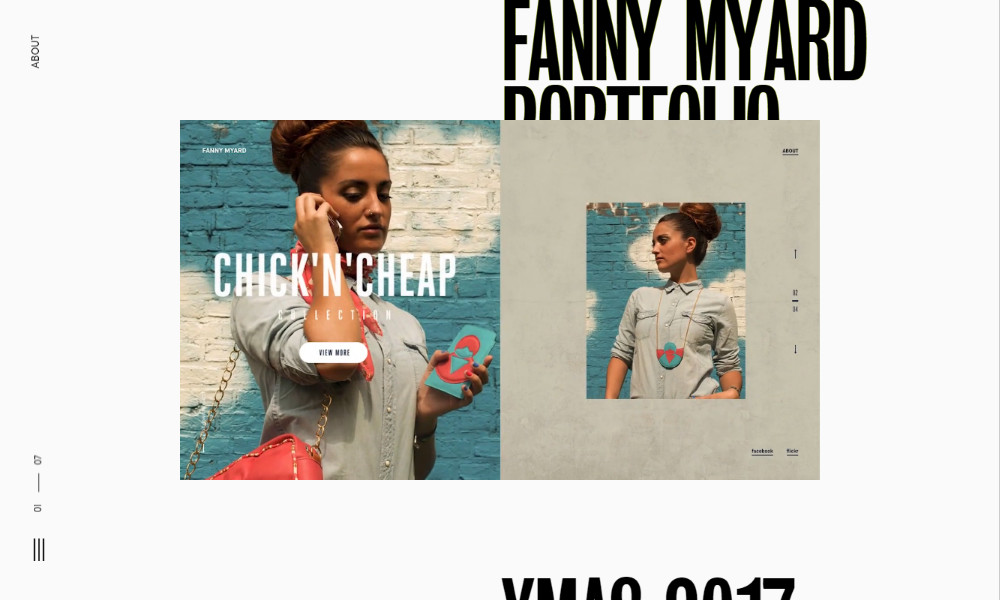
 Zdecydowanie bardziej subtelny przykład daje nam natomiast portfolio Patricka Hend. Jego autor zdecydował się na odbicie menu, które znalazło się z lewej strony, dzięki czemu uzyskał atrakcyjny efekt i zaoszczędził nieco miejsca.
Zdecydowanie bardziej subtelny przykład daje nam natomiast portfolio Patricka Hend. Jego autor zdecydował się na odbicie menu, które znalazło się z lewej strony, dzięki czemu uzyskał atrakcyjny efekt i zaoszczędził nieco miejsca.
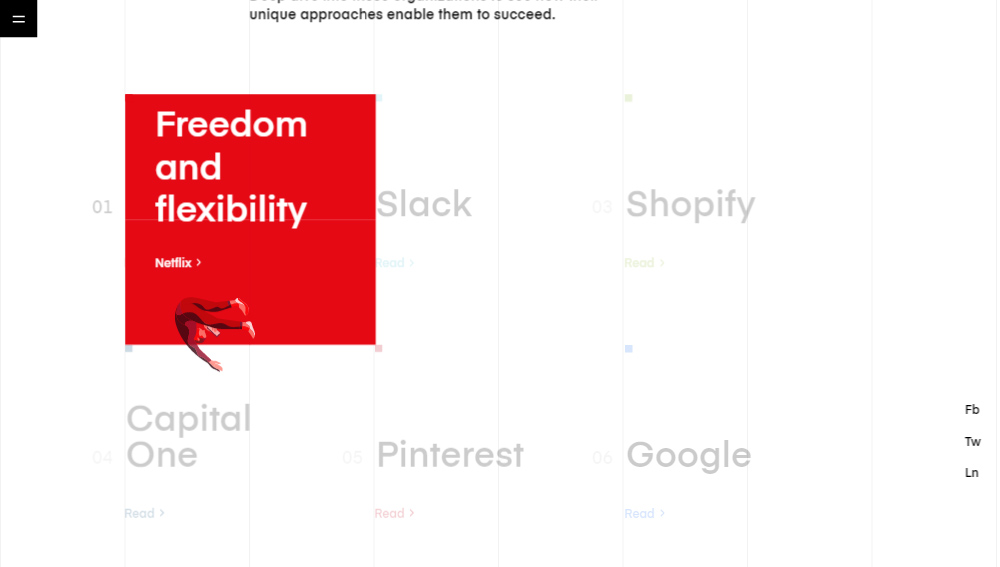
 W wypadku tej strony twórcy po raz kolejny postanowili wykorzystać pionowe teksty do zaprezentowania pozycji w menu. Postawiono tutaj na mocną, ciężką typografię, którą połączono z białym tłem i grafikami ilustrującymi konkretne pozycje w menu. Nieco dyskusyjne jest jedynie przykrycie niektórych tytułów grafikami.
W wypadku tej strony twórcy po raz kolejny postanowili wykorzystać pionowe teksty do zaprezentowania pozycji w menu. Postawiono tutaj na mocną, ciężką typografię, którą połączono z białym tłem i grafikami ilustrującymi konkretne pozycje w menu. Nieco dyskusyjne jest jedynie przykrycie niektórych tytułów grafikami.
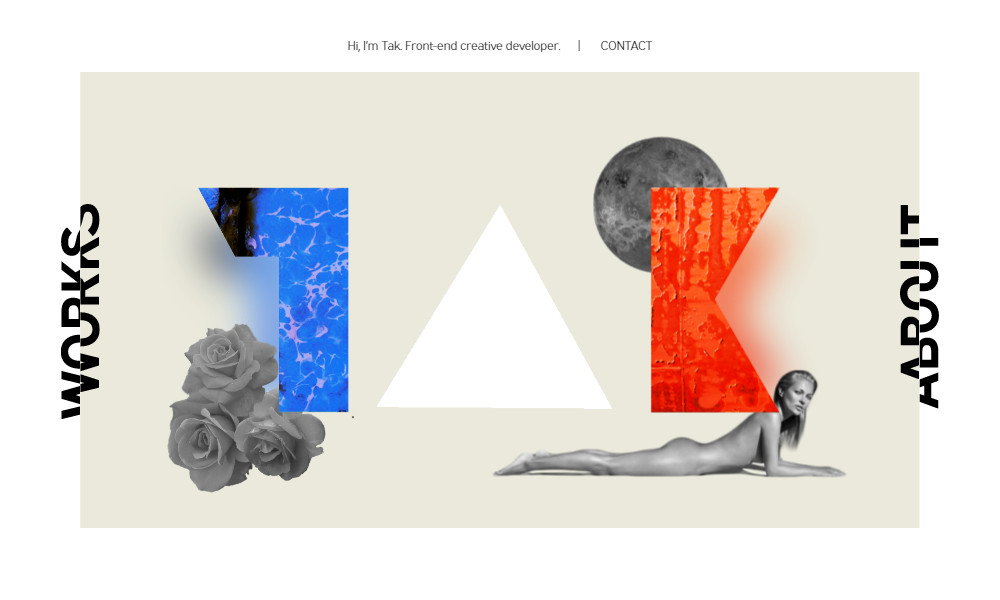
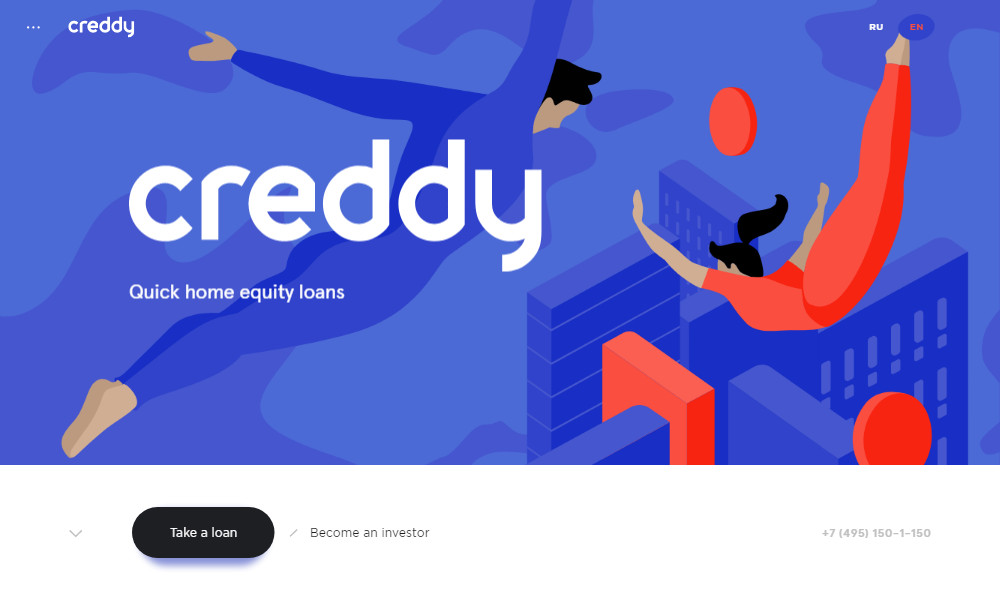
 Na koniec dość klasyczny przykład w którym kolejne pozycje menu zamieszczone zostały po trzech stronach ekranu. To dość prosta i bardzo ładna opcja, szczególnie wtedy, gdy chcemy zamieścić logo na środku, a nie mamy zbyt wiele pozycji w menu do rozłożenia.
Na koniec dość klasyczny przykład w którym kolejne pozycje menu zamieszczone zostały po trzech stronach ekranu. To dość prosta i bardzo ładna opcja, szczególnie wtedy, gdy chcemy zamieścić logo na środku, a nie mamy zbyt wiele pozycji w menu do rozłożenia.
Powiązanie tematu i grafiki
To, że strona internetowa swoim wyglądem powinna pasować do treści, jaką przekazuje, z pewnością nikogo nie dziwi. Najczęstszym podejściem jest projektowanie takich witryn, które stylistyką i ogólnym wyglądem (także zdjęciami, ilustracjami i ikonografią) nawiązują do tematu, który mają za zadanie opisać.
Można jednak podejść do tego zadania inaczej i stworzyć stronę szytą na miarę, a więc taką, której wygląd jest nierozerwalnie związany z tematyką. Zadanie to jest oczywiście trudniejsze niż w pierwszym przypadku, a efektem często są strony nieco mniej użyteczne, jeśli jednak tematyka tego wymaga, na pewno warto spróbować.
 Listę przykładów otwiera realizacja naszego rodzinnego software housu – Superskrypt. Tematem strony jest punk, a dzięki zastosowanej stylistyce jesteśmy tego pewni już od pierwszej sekundy. Do klimatu dostosowane zostały nie tylko grafiki, ale też typografia czy animacje.
Listę przykładów otwiera realizacja naszego rodzinnego software housu – Superskrypt. Tematem strony jest punk, a dzięki zastosowanej stylistyce jesteśmy tego pewni już od pierwszej sekundy. Do klimatu dostosowane zostały nie tylko grafiki, ale też typografia czy animacje.
 Kolejny przykład kojarzyć możecie z ostatniego zestawienia inspirujących stron internetowych. Już wtedy o tym wspominałam, warto jednak do tematu wrócić, ponieważ jest to idealny przykład na powiązane tematu z wyglądem – czegokolwiek byśmy nie zrobili - strona nie mogłaby funkcjonować w innej branży.
Kolejny przykład kojarzyć możecie z ostatniego zestawienia inspirujących stron internetowych. Już wtedy o tym wspominałam, warto jednak do tematu wrócić, ponieważ jest to idealny przykład na powiązane tematu z wyglądem – czegokolwiek byśmy nie zrobili - strona nie mogłaby funkcjonować w innej branży.
Płaskie ilustracje
W moich przewidywaniach na rok 2018 wspomniałam o izometrycznych grafikach i faktycznie – zobaczyć możecie ich już coraz więcej. Powoli pojawia się jednak inny – równie ciekawy a dla niektórych też nieco prostszy do wykonania trend, którym są płaskie grafiki. W tym wypadku mówiąc płaskie nie mam jednak na myśli klasycznego stylu flat, a po prostu grafiki pozbawione dużej ilości cieniowania czy skomplikowanej perspektywy.
Źródła popularności tego typu ilustracji doszukiwać się możemy między innymi w zamiłowaniu do ich animowania – te stworzone w tym stylu możemy ożywić zdecydowanie prościej i nie musimy martwić się o realizm czy błędy wynikające z niepoprawnej perspektywy.
Dodatkowo bardzo często postacie w ilustracjach wykonanych w ten sposób są bliższe anatomicznym kształtom człowieka - w przeciwieństwie do klasycznych ilustracji, które zazwyczaj przypominały postacie z bajek.
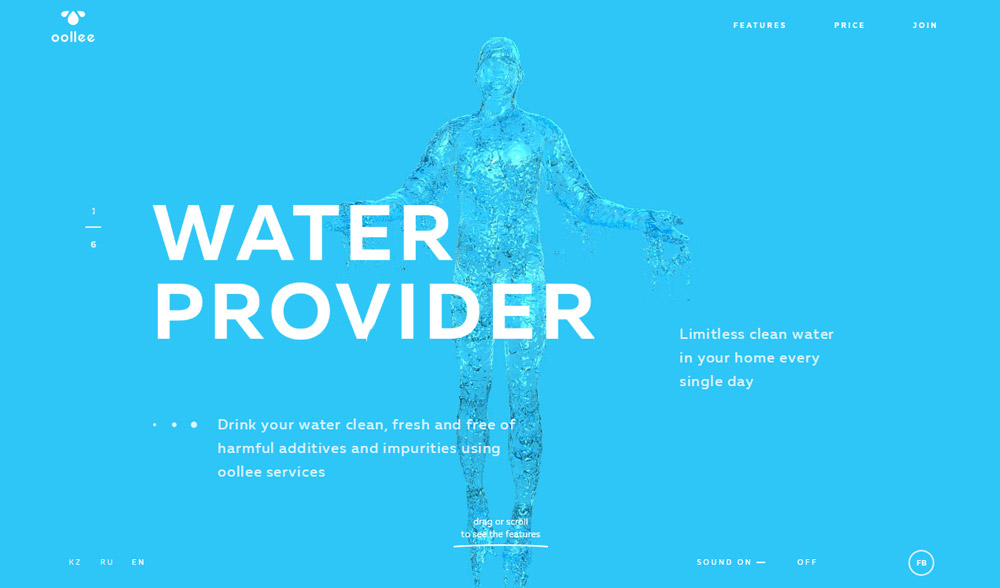
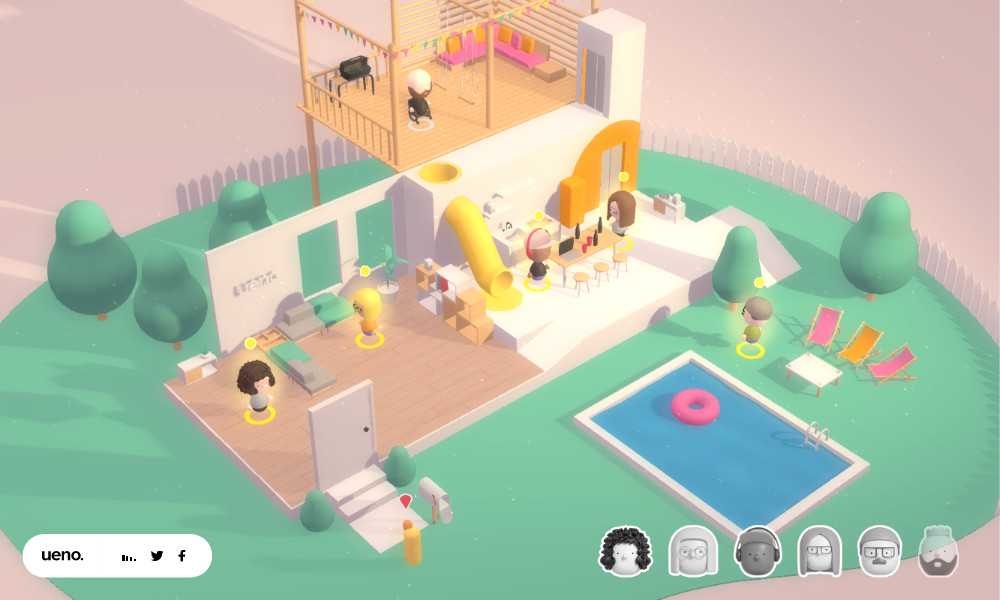
 Ciekawy przykład, który łączy w sobie zarówno wspomniane wcześniej grafiki izometryczne, jak i proste ilustracje animowane. Twórcy bardzo płynnie zaanimowali w tym wypadku ruch włosów czy ubrań, dzięki czemu mamy wrażenie, że poruszane są one powiewem wiatru (co pasuje do tematyki strony).
Ciekawy przykład, który łączy w sobie zarówno wspomniane wcześniej grafiki izometryczne, jak i proste ilustracje animowane. Twórcy bardzo płynnie zaanimowali w tym wypadku ruch włosów czy ubrań, dzięki czemu mamy wrażenie, że poruszane są one powiewem wiatru (co pasuje do tematyki strony).
 W podobny sposób konkretne pozycje menu ozdobiła na swojej stronie firma Invision. Nie są one co prawda animowane, ale z pewnością możecie zauważyć jak podobne są to stylistyki.
W podobny sposób konkretne pozycje menu ozdobiła na swojej stronie firma Invision. Nie są one co prawda animowane, ale z pewnością możecie zauważyć jak podobne są to stylistyki.
Obciążające animacje
Na koniec coś, co nie do końca mi się podoba, ale z pewnością warto na to zwrócić uwagę, czyli animacje i efekty obciążające przeglądarkę. Tego typu strony zazwyczaj nie pełnią roli informacyjnej, a stanowią ilustrację jakiegoś problemu, raportu czyli mają za zadanie zwrócić naszą uwagę. Często twórcy decydują się w ich przypadku na elementy grywalizacji, przedkładając użyteczność nad efekt WOW.
Strony tego typu zazwyczaj płynnie działają na komputerach stacjonarnych, dlatego jeśli oglądacie je właśnie na nich, zazwyczaj po prostu się zachwycicie. Po przejściu na słabsze urządzenie (na przykład laptopa), często usłyszeć możecie jego cichy płacz, albo co gorsza – nawet zawiesić przeglądarkę.
 Powyżej ciekawy przykład strony zachęcającej do zgłoszenia swojej kandydatury w firmie, który podrzucałam Wam już wcześniej. Wspominam o niej po raz drugi ze względu na wydajność. W tym wypadku strona działała mi płynnie i bardzo ładnie na słabszym laptopie (MacOS, Safari) i strasznie tnie się na szybkim komputerze stacjonarnym (Windows, Chrome). To bardzo dobry przykład na to, jak istotne jest testowanie stron na różnych systemach i w różnych przeglądarkach – szczególnie jeśli decydujemy się na niestandardowe rozwiązania.
Powyżej ciekawy przykład strony zachęcającej do zgłoszenia swojej kandydatury w firmie, który podrzucałam Wam już wcześniej. Wspominam o niej po raz drugi ze względu na wydajność. W tym wypadku strona działała mi płynnie i bardzo ładnie na słabszym laptopie (MacOS, Safari) i strasznie tnie się na szybkim komputerze stacjonarnym (Windows, Chrome). To bardzo dobry przykład na to, jak istotne jest testowanie stron na różnych systemach i w różnych przeglądarkach – szczególnie jeśli decydujemy się na niestandardowe rozwiązania.
 Podobne problemy – tylko już klasycznie, odwrotnie – mam na stronie konferencji dla projektantów organizowanej przez stronę Awwwards. Twórcy zdecydowali się na zastosowanie ciekawych, organicznych animacji pomiędzy poszczególnymi podstronami. Całość jest bardzo efektowna – niestety tylko do czasu, aż nie zacznie się przycinać.
Podobne problemy – tylko już klasycznie, odwrotnie – mam na stronie konferencji dla projektantów organizowanej przez stronę Awwwards. Twórcy zdecydowali się na zastosowanie ciekawych, organicznych animacji pomiędzy poszczególnymi podstronami. Całość jest bardzo efektowna – niestety tylko do czasu, aż nie zacznie się przycinać.
A jakie są Wasze ulubione trendy? A może jest coś, co wyjątkowo denerwuje Was we współczesnych stronach internetowych? Dajcie znać w komentarzach!

