Pierwsze półrocze za nami. Mam nadzieję, że udało się Wam w tym czasie wykonać jakieś ciekawe realizacje – w tym także projekty stron internetowych. Ja nieprzerwanie, między innymi dzięki zestawieniom inspirujących stron, obserwuję to, co dzieje się w świecie designu i jakie trendy wydają się w nim dominować.
Dzisiaj skupiłam się na czterech zagadnieniach, które coraz częściej pojawiają się na stronach internetowych. Pierwszą z nich jest Material Design 2.0, czyli styl, za którego nazwanie i uporządkowanie wzięło Google. Drugie są ilustracje, które szturmem wdzierają się w świat web designu. Na koniec zostawiłam sobie niestandardowe fonty i ciekawy sposób nawigacji, który co prawa nie jest niczym nowym, ale coraz częściej obserwować go możemy w sieci.
Material design 2.0
Trend ten pojawił się już co najmniej rok temu, a ja - z baku lepszego określenia - nazywałam go w różnych tekstach i także w zestawieniach z tej serii stylem z Dribbble, ponieważ to tam zauważyłam go po raz pierwszy.

Z biegiem czasu stawał się coraz bardziej powszechny, aż… zagościł w naszych skrzynkach mailowych dzięki nowemu – zdecydowanie bardziej estetycznemu - wyglądowi Gmaila.
Przy okazji tej zmiany Google zdecydowało się na uschematyzowanie tej stylistyki i stopniowe wprowadzenie jej do pozostałych aplikacji ze swojej rodziny. Material Design, a właściwie, to Material Design 2.0, to podobnie jak poprzednik zestaw wytycznych, dzięki którym możemy szybciej i łatwiej tworzyć dobrze wyglądające produkty – strony czy aplikacje. Charakteryzuje się wykorzystaniem geometrycznych krojów (znajdziecie je pod hasłami „modern geometric grotesk”), delikatnymi i przesuniętymi cieniami pod boksami oraz stosunkowo dużymi zaokrągleniami. Całość ma sprawiać wrażenie lekkości i wykorzystywać pastelowe kolory. Material design 2.0, podobnie jak Material Design za główny cel stawia sobie użyteczność.
Co prawda Material Design 2.0 nie jest jeszcze dokładnie opisany (w specyfikacji od Google znajdziemy jeszcze screeny z poprzedniej wersji), to jednak dobry krok ku uporządkowaniu tej stylistyki. Największym jej problemem z mojej perspektywy jest wciąż brak dobrej hierarchii wielkości elementów i odstępów, co szczególnie widoczne jest w przypadku porównywania widoków o szerokości 1300 i 1920 px. Bardzo często mamy do czynienia albo ze zbyt dużymi, albo zbyt małymi treściami – prawdopodobnie w zależności od tego z jakiego urządzenia korzystał projektant. Myślę, że rozwój Material Design 2.0 pozwoli na rozwinięcie nieco lepszych praktyk, co w efekcie doprowadzi do dobrej jakości projektów graficznych.

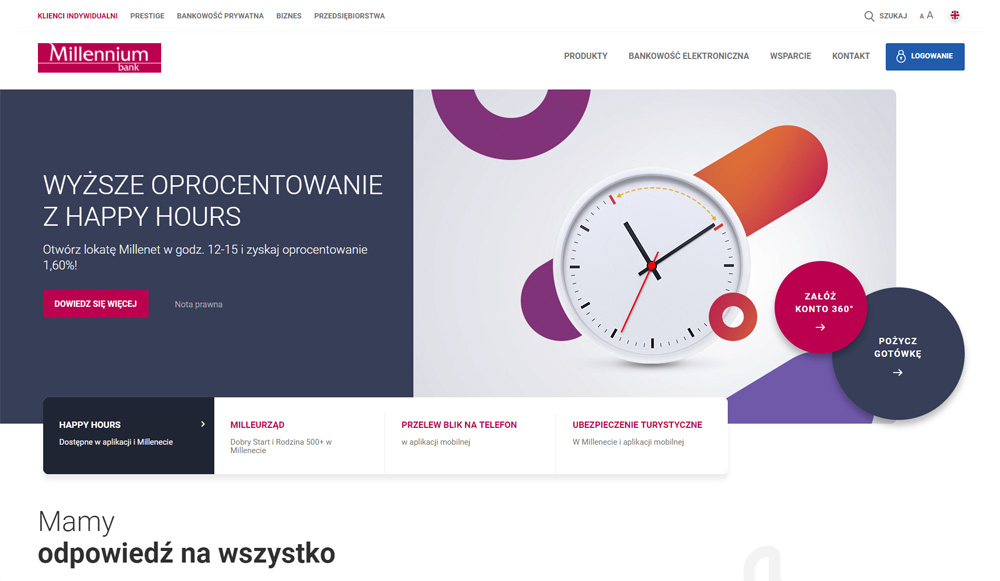
Ciekawym przykładem wykorzystania tej stylistyki w praktyce jest nowa strona internetowa banku Millenium, która na laptopie prezentuje się świetnie, jednak na rozdzielczości Full HD wszystko wydaje mi się być nieco zbyt duże, przez co ciężko skupić się na konkretnej rzeczy i sprawnie poszukiwać informacji.
Ilustracje zamiast zdjęć
Kolejnym trendem, który po części także zawdzięczamy Dribbble jest coraz większa powszechność stosowania ilustracji na stronach internetowych. Bez znaczenia, czy są one animowane, geometryczne, izometryczne czy po prostu rysowane – jest ich po prostu zdecydowanie więcej. Dużą siłą dedykowanych ilustracji jest dowolność, szczególnie w przypadku, kiedy produkty, które chcemy promować są trudne do fotografowania – jak chociażby serwery czy inny, mniej fotogeniczny sprzęt elektroniczny. Oczywiście tworzenie tego typu ilustracji także nie należy do najprostszych, jednak w takim wypadku więcej rzeczy możemy traktować schematycznie.
Ze względu na spore koszty (ilustracje robimy o wiele dłużej niż wybieramy zdjęcie na stocku) prym w tym wypadku wiodą większe firmy mające na to budżet i multidyscyplinarne agencje, które wśród swoich pracowników mają ilustratorów.
Myślę, że trend ten będzie coraz bardziej powszechny, a tego typu stron pojawiać się będzie więcej – także na naszym rodzimym rynku. Jeśli więc zastanawiasz się czego warto się teraz uczyć – myślę, że ilustracje będą dobrym pomysłem. Nie muszą to być oczywiście stylizowane na rysunek odręczny rysunki, czy hiperskomplikowane wektory. W zdecydowanej większości wystarczą proste grafiki, które przy odrobinie szczęścia, czasu i zapału może udać się dodatkowo zaanimować.
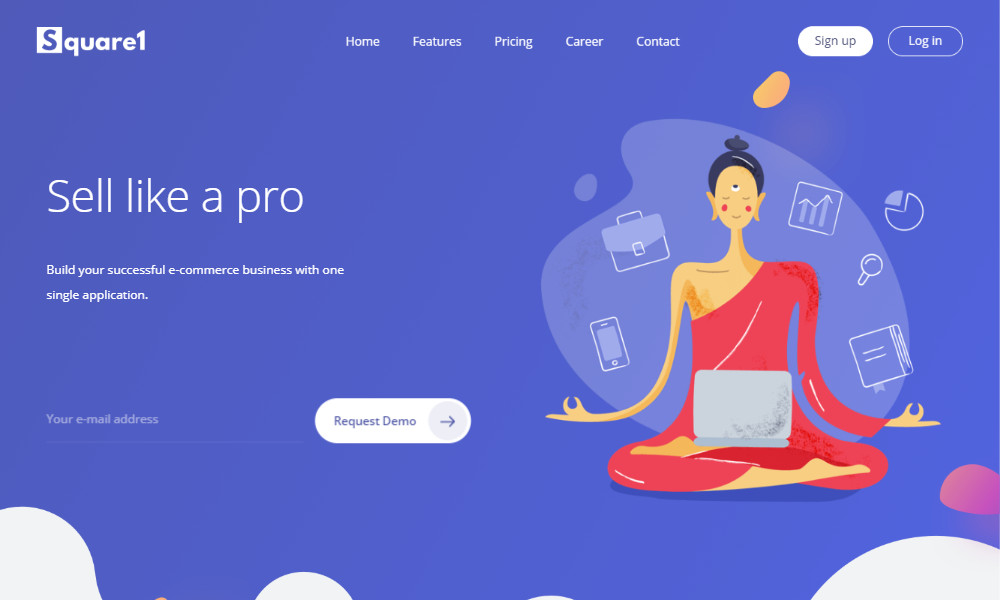
 Bardzo dobrym przykładem na to jak można wykorzystać ilustracje jest projekt strony wykonany dla platformy eCommerce – Square 1. Czy jej twórcy mogli zastosować utarte schematy – widok monitora, screeny z aplikacji? Oczywiście, że tak. W przeciwieństwie do konkurencji zdecydowali się jednak na ilustracje, które jedynie częściowo nawiązują do treści, jaką niesie za sobą strona. Są delikatne, zostawiają pole do namysłu i pozwalają na nieco uśmiechu kreując przyjemny, nowoczesny wizerunek.
Bardzo dobrym przykładem na to jak można wykorzystać ilustracje jest projekt strony wykonany dla platformy eCommerce – Square 1. Czy jej twórcy mogli zastosować utarte schematy – widok monitora, screeny z aplikacji? Oczywiście, że tak. W przeciwieństwie do konkurencji zdecydowali się jednak na ilustracje, które jedynie częściowo nawiązują do treści, jaką niesie za sobą strona. Są delikatne, zostawiają pole do namysłu i pozwalają na nieco uśmiechu kreując przyjemny, nowoczesny wizerunek.
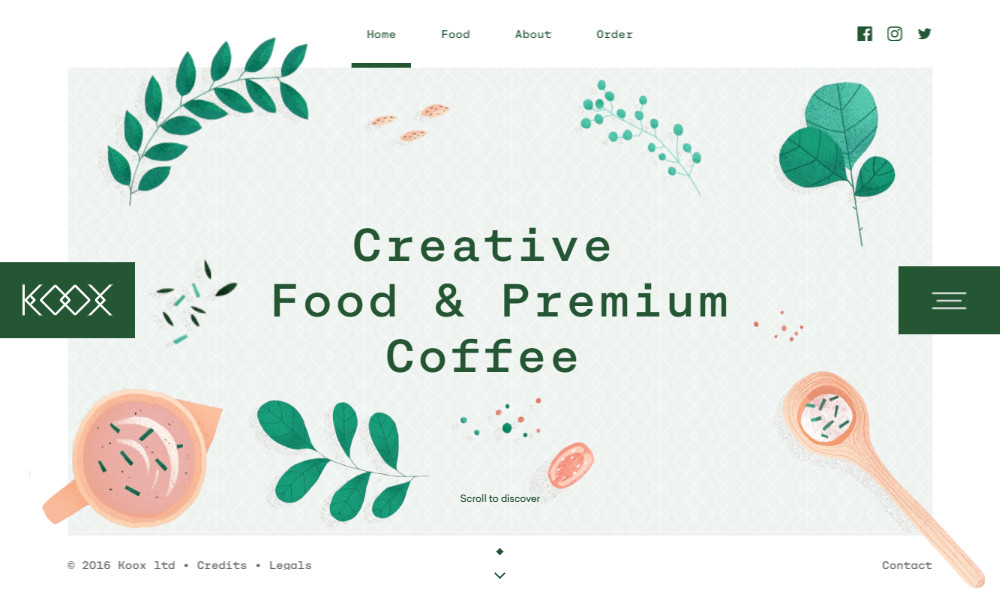
 Podobnie jak w poprzednim wypadku – tak i tutaj twórcy bez większych przeszkód mogli zdecydować się na zastosowanie zdjęć. Projekty związane z dietetyką i żywnością są o tyle fajne, że wybór apetycznie wyglądających fotografii jest bardzo duży. Pomimo tego na Koox otrzymujemy ilustracje z efektem ziarna, które nadają stronie wyjątkowego klimatu i bez wątpienia wyróżniają ją na tle innych.
Podobnie jak w poprzednim wypadku – tak i tutaj twórcy bez większych przeszkód mogli zdecydować się na zastosowanie zdjęć. Projekty związane z dietetyką i żywnością są o tyle fajne, że wybór apetycznie wyglądających fotografii jest bardzo duży. Pomimo tego na Koox otrzymujemy ilustracje z efektem ziarna, które nadają stronie wyjątkowego klimatu i bez wątpienia wyróżniają ją na tle innych.
Niestandardowe fonty
W kontrze do Material Designu i wszelkich projektów skupionych na prostocie i delikatnej estetyce mamy inny trend, który zrodził się w pewnym sensie z buntu. Są nim nietypowe, często dość ozdobne kroje, które odbiegają stylistycznie od tego, do czego chce przekonać nas Google.
Zazwyczaj twórcy decydują się w tym wypadku na techniczne kroje, które pasują tematycznie lub klimatycznie do tego, co chcą za pomocą witryny przekazać. Kroje te są oczywiście w większości wykorzystywane do tworzenia finezyjnych nagłówków, bardzo mocno nadają jednak ton różnego rodzaju realizacjom wyróżniając je na tle konkurencji.
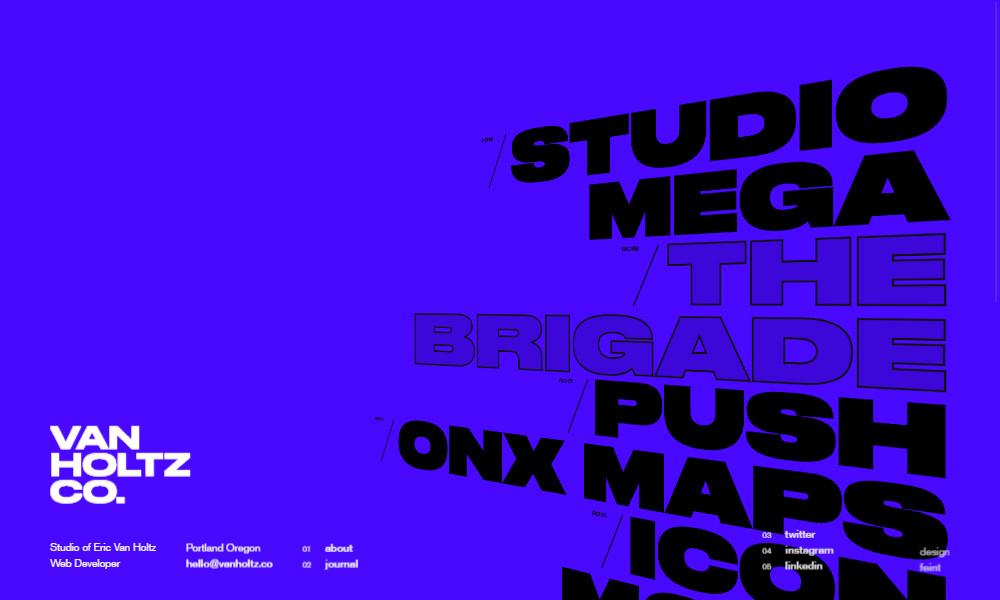
 Studio Van Holtz zdecydowało się na zastosowanie na swojej stronie dość szerokiego fontu, który połączyli z efektem zamieszczenia w trójwymiarze. Dzięki temu całość wygląda wyjątkowo i zdecydowanie odbiega od propozycji, jakie serwuje nam obecnie większość projektantów.
Studio Van Holtz zdecydowało się na zastosowanie na swojej stronie dość szerokiego fontu, który połączyli z efektem zamieszczenia w trójwymiarze. Dzięki temu całość wygląda wyjątkowo i zdecydowanie odbiega od propozycji, jakie serwuje nam obecnie większość projektantów.
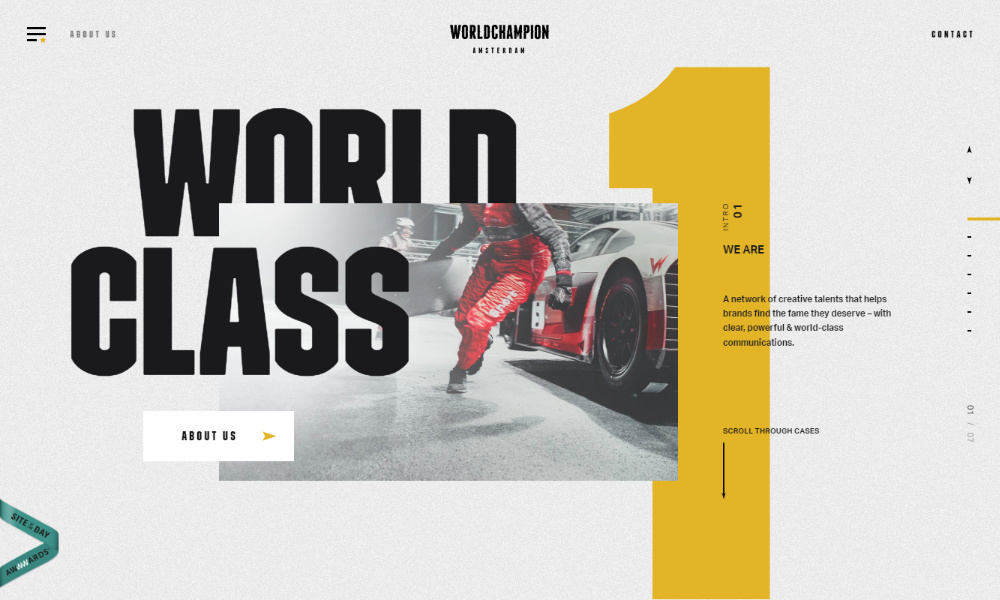
 O stronie tego festiwalu wspominałam przy okazji ostatnich inspirujących stron, jednak zdecydowanie warto zerknąć na nią ponownie – właśnie w kontekście fontów. Dzięki zastosowaniu tych konkretnych strona zyskała więcej dynamizmu i charakteru, łatwiej jest nam wczuć się w klimat, a dzięki temu zrozumieć historie, którą opowiada.
O stronie tego festiwalu wspominałam przy okazji ostatnich inspirujących stron, jednak zdecydowanie warto zerknąć na nią ponownie – właśnie w kontekście fontów. Dzięki zastosowaniu tych konkretnych strona zyskała więcej dynamizmu i charakteru, łatwiej jest nam wczuć się w klimat, a dzięki temu zrozumieć historie, którą opowiada.
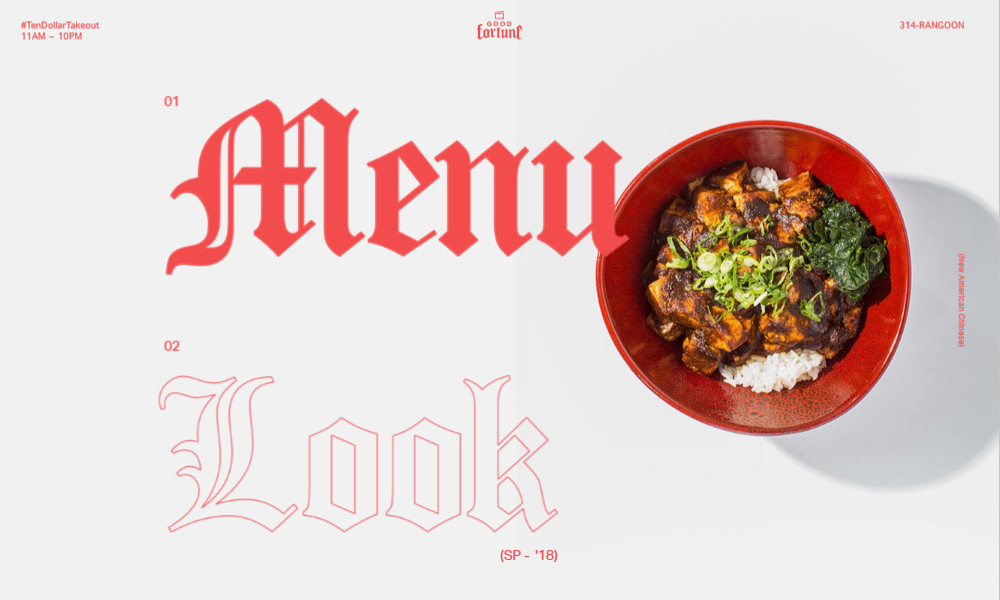
 Daleko od standardowych fontów poszło Good Fortune, które zarówno w swoim logo, jak i na stronie postawiła na ozdobny, gotycki font. Połączenie go z dużą ilością bieli i odrobiną czerwieni sprawiło, że stronę ogląda się wyjątkowo przyjemnie i nie sprawia ona wrażenia ciężkiej.
Daleko od standardowych fontów poszło Good Fortune, które zarówno w swoim logo, jak i na stronie postawiła na ozdobny, gotycki font. Połączenie go z dużą ilością bieli i odrobiną czerwieni sprawiło, że stronę ogląda się wyjątkowo przyjemnie i nie sprawia ona wrażenia ciężkiej.
Nawigacja wewnątrz podstrony
Ostatnią rzeczą, o której chciałam wspomnieć jest ciekawa technika, którą coraz częściej obserwuję na stronach. Polega ona na dodaniu z boku – po prawej albo lewej stronie – przyklejonego menu, które pomaga nam nawigować po jej zawartości.
Rozwiązanie to jest o tyle ciekawe, że nie narzuca nam zbyt wiele – nie musimy zmieniać konstrukcji menu czy układu na podstronach, które nie potrzebują dodatkowej nawigacji, a przy okazji możemy usprawnić korzystanie z długich stron podzielonych na wiele sekcji.
 Strony tego typu bardzo często oparte są o układ, który znać możemy z prezentacji multimedialnych polegający na tym, że oglądamy plansze zajmujące całą powierzchnię naszego ekranu, a nie scrollujemy przez jej elementy w tradycyjny sposób.
Strony tego typu bardzo często oparte są o układ, który znać możemy z prezentacji multimedialnych polegający na tym, że oglądamy plansze zajmujące całą powierzchnię naszego ekranu, a nie scrollujemy przez jej elementy w tradycyjny sposób.
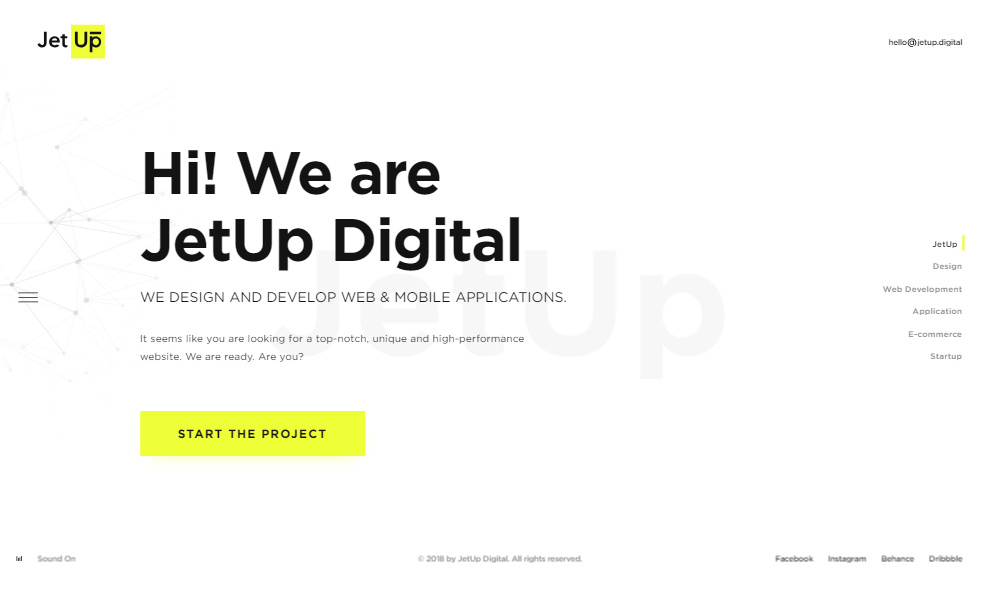
 Podobne rozwiązanie zastosowała firma JetUp – z jednej strony znajdziemy listę usług, z drugiej poręczne hamburger menu z podstawowymi informacjami o firmie.
Podobne rozwiązanie zastosowała firma JetUp – z jednej strony znajdziemy listę usług, z drugiej poręczne hamburger menu z podstawowymi informacjami o firmie.
A jakie trendy, rozwiązania i style rzuciły się Wam w oczy w ciągu ostatnich czterech miesięcy? Dajcie znać w komentarzach!

