Trendy przychodzą i odchodzą. Jedne towarzyszą nam na dłużej, zamieniając się w normalność i standardy sieci, inne pojawiają się na krótko, by przynieść stronom nieco powiewu świeżości i znikają w ogromie innych stylistyk i technik. Na dzisiaj przygotowałam dla Was trzy ciekawe nowości, które zaobserwowałam na stronach w ciągu ostatnich trzech miesięcy.
Większość z nich, to raczej te, które nazwać możecie przelotnymi romansami, zdecydowanie bardziej w naszą codzienność wbiły się moje propozycje z poprzedniego zestawienia.
Fonty typu extended
Po dominacji geometrycznych grotesków nadchodzi czas na coś bardziej szalonego i chociaż to wciąż niszowy trend i wątpię, że wyprze on proste kroje – warto zwrócić na niego uwagę. Mowa tutaj o fontach, które często określane są mianem extended, a więc są po prostu szersze niż większość z klasycznych propozycji. Mogą to być szerokie odmiany rozbudowanych rodzin, fonty zmienne albo po prostu zaprojektowane w ten sposób docelowo - od podstaw.
Zapoczątkowanie tych zmian przypisać można Dropboxowi, a mówiąc dokładniej – agencji Collins, która w swoich identyfikacjach zaczęła stosować tego typu rozwiązania w zarówno nowej identyfikacji firmy zajmującej się przechowywaniem naszych danych, jak i w ostatnich zmianach jakie zaszły w MailChimp.
Obecnie stron wykorzystujących szerokie, grube kroje jest coraz więcej i nie trudno znaleźć pośród nich ciekawe przykłady. Ich siła polega w dużej mierze na dodaniu za ich pomocą unikalności i charakteru stronie czy innemu projektowi, przy równoczesnym umożliwieniu zachowania minimalistycznej, prostej formy. Świetnie sprawdza się to w portfoliach grafików czy witrynach, które z różnych powodów nie mogą pozwolić sobie na charakterystyczną grafikę (bo na przykład prezentują szeroki asortyment produktów lub własne projekty wykonywane dla różnych klientów, a więc w różnych stylach).
Świetnym przykładem wykorzystania takich krojów, którego celem jest nadanie odpowiedniego klimatu przekazowi, jest właśnie wspomniana przed momentem najnowsza, „bananowa” identyfikacja MailChimp. Bazuje ona na nietypowych, rysowanych ilustracjach, ale dużą rolę w nadaniu jej specyficznego, lekkiego i otwartego charakteru wpływa także nietypowa typografia.
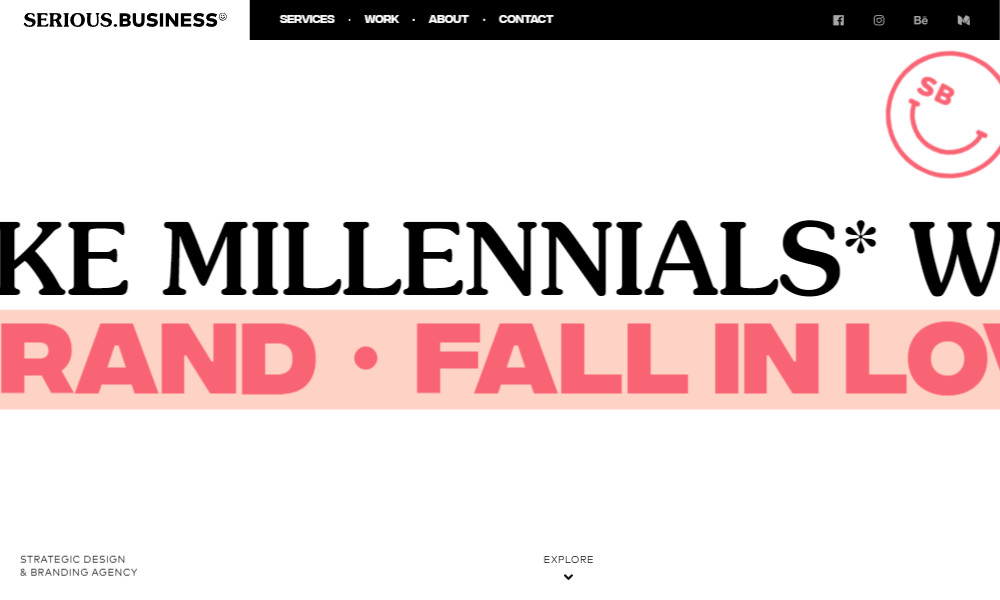
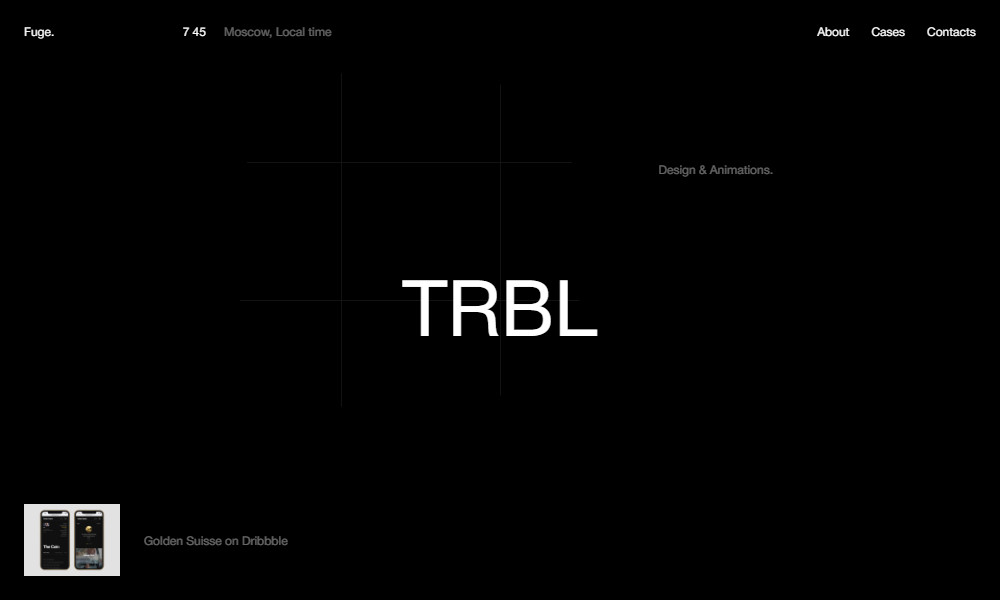
Na podobną, otwartą komunikację stawia także agencja Serious Business, która duże ilości bieli połączyła właśnie z szeroką typografią. Dzięki takiemu rozwiązaniu witrynę łatwo zapamiętać pomimo tego, że jest dość prosta w budowie i oszczędna graficznie.
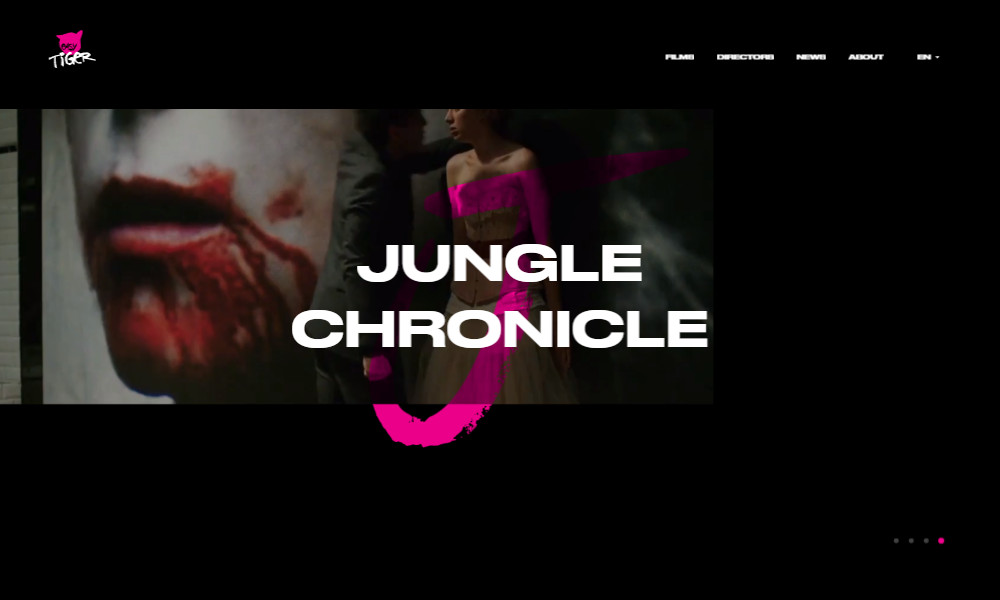
Innym przykładem tego typu fontów jest projekt strony Easy Tiger Films. Twórcy zdecydowali się na połączenie ciemnego tła, rysowanych elementów oraz różowych dodatków nadając całości specyficzny, nieco punkowy klimat. Przy tym przykładzie warto zwrócić uwagę, że fonty te nie są zbyt często wykorzystywane do prezentowania długich tekstów. Stosuje się je raczej w roli nagłówków i krótkich wyróżników. Przede wszystkim dla dobra czytelności - dłuższe treści składa się czymś bardziej standardowym.
Tak jest z resztą na wspominanej przeze mnie kiedyś w zestawieniach stronie Emergency Magazine. W tym wypadku twórcy zaszaleli i szeroki krój połączyli z ozdobnym pismem szeryfowym w nagłówkach. Pomimo tego szaleństwa, ważne treści i ich duże ilości zapisane są już klasycznym krojem.
Witryny wykorzystujące ten trend często kojarzyć się Wam mogą z minimalizmem i oszczędnością, jeśli chodzi o ozdobniki. Tak zazwyczaj bywa, jednak nie jest to reguła. Strona Eleven Plants for Dumdums wychodzi z innego założenia i łączy tą niestandardową typografię z zielonym tłem i ilustracjami prosto z zielnika. Przeglądaniu strony towarzyszą animację, a specyficzny szeroki font jest w tym wypadku jednym ze spokojniejszych. To także ciekawy przykład projektu, który wymyka się wielu regułom. Mogłoby się wydawać, że twórcy przesadzili z ilością fontów, jednak w rzeczywistości prezentuje się to spójnie i estetycznie.
Siatka na całym ekranie
Do linii siatki znanej ze stylu swiss twórcy internetowi już nas przyzwyczaili. Układ ten był dość naturalny, bo zazwyczaj projektując stronę większą wagę przykuwamy do ograniczenia szerokości, a nie wysokości. To także zmienia się z czasem, a coraz więcej witryn projektowanych jest jako „slajdy”, które powinny dobrze wyglądać na każdym ekranie, nie zawsze z możliwością przewijania. W związku z tym, naturalnym krokiem jest wprowadzenie dodatkowej linii siatki, tym razem w poziomie. Wizualnie oczywiście obserwujemy już to od dawna, teraz jednak możemy ją też zobaczyć na własne oczy. Oczywiście nie zawsze linie te mają związek z samym układem – często stanowią po prostu formę ozdobnika, odwołują się do tradycji projektowych i po prostu dodają uroku.
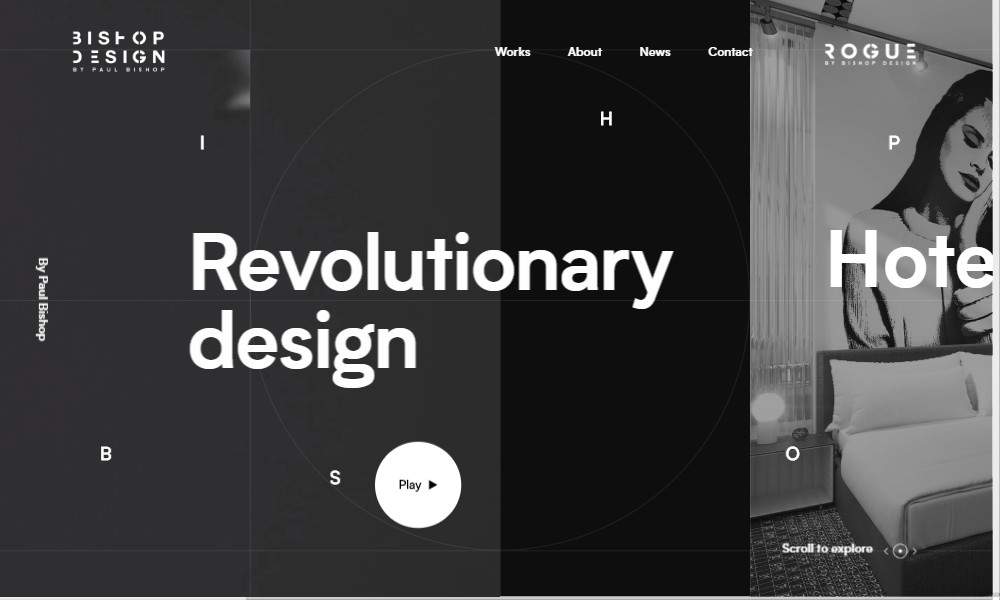
Tak jednak nie jest w przypadku pierwszego przykładu, który oprócz pionowych i poziomych linii swoją hierarchię opiera także na okręgach. Na siatce bazują przede wszystkim zdjęcia, nieco harmonii odszukać możemy jednak w położeniu przycisków.
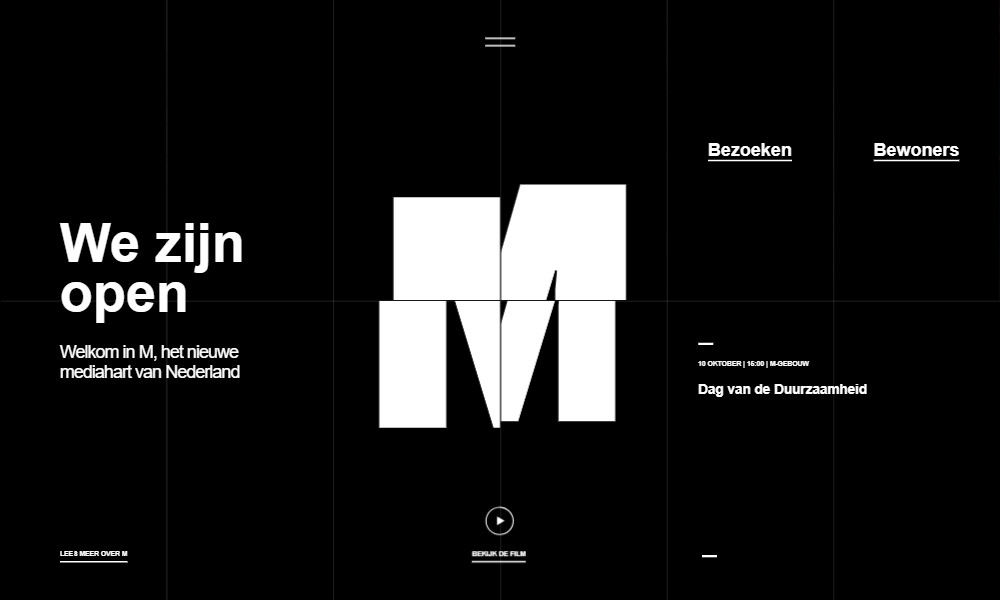
Twórcy kolejnej strony stosującej siatkę zdecydowali się podzielić ekran na osiem części. Niektóre z nich zapełniane są zdjęciami, w innych zamieszczane są teksty. Dzięki wykorzystaniu grida wszystko ładnie się łączy i prezentuje dobrze na wielu rozdzielczościach.
Na koniec ciekawa propozycja, która korzysta z siatki bardziej jako ozdobnika, niż do rozmieszczenia tekstu. Widzimy ją jedynie pod aktualnie aktywnym obszarem strony, prezentuje się jednak dość dobrze.
Menu z aktywnym hoverem
Ostatnim, bardzo ciekawym trendem, jaki udało mi się wyłapać jest stosowanie menu lub innych form nawigacji po stronie internetowej zaprojektowanych w formie prostych, minimalistycznych list. W większości przypadków bazują one na typografii, a dodatkowo reagują na nasze działania – najechanie lub kliknięcie – zmianą grafiki, którą widzimy. Świetnie sprawdza się to na przykład w portfolio, gdzie z jednej strony zależy nam na szybkim pokazaniu odbiorcy zajawki projektu, a z drugiej zaprezentowanie wszystkich realizacji w formie kafelków czy innej listy często kończy się przeładowanym efektem i problemem ze skupieniem się na tym, na czym nam zależy.
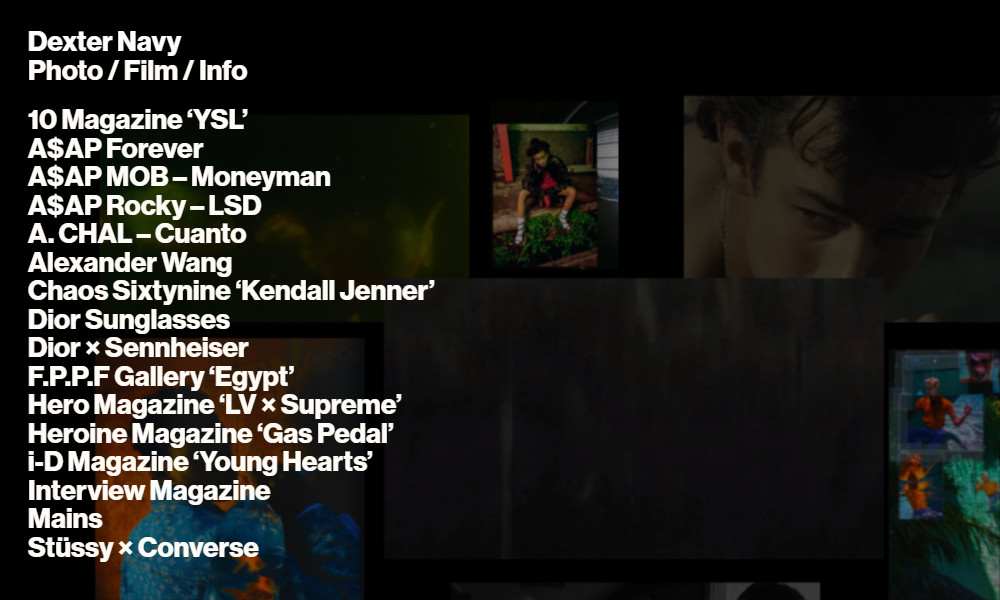
Bardzo interesujące wizualnie podejście do tego tematu zaobserwować możemy na stronie prezentującej zdjęcia i filmy, których autorem jest Dexter Navy. Po najechaniu na konkretną pozycję menu na naszym ekranie zmienia się kolaż widocznych zdjęć i filmów. Pozwala to bardzo szybko zapoznać się z konkretną kategorią i nie wymaga klikania, aby podejrzeć efekt.
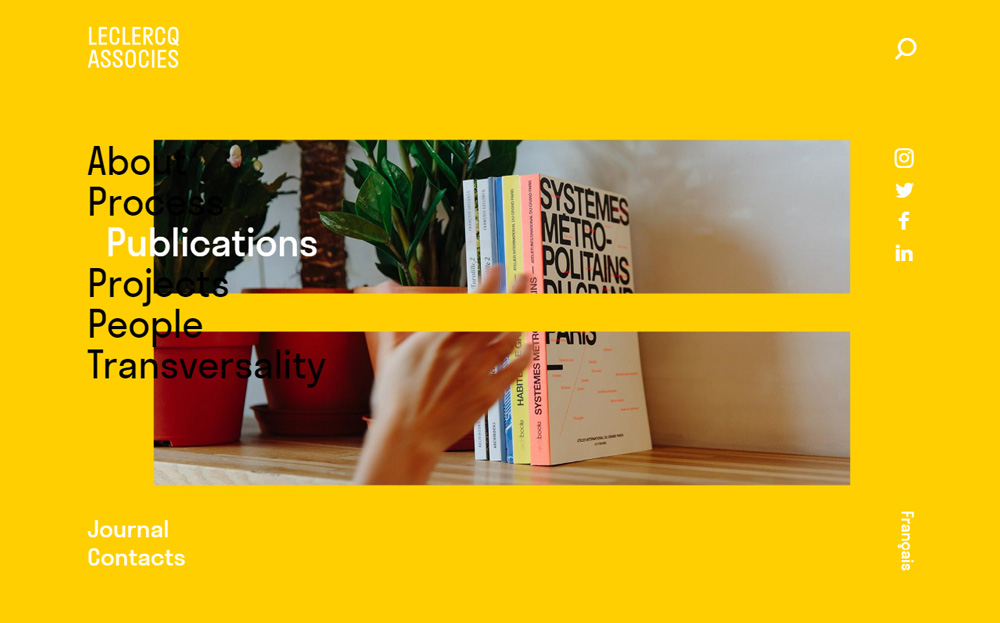
W podobny, ale bardziej minimalistyczny sposób przygotowana została witryna Leclerq Associes. W domyślnym widoku oglądać możemy zdjęcia inwestycji, po najechaniu na konkretną pozycję w prostokącie na środku strony pojawiają się powiązane z nimi grafiki na kolorowych tłach.
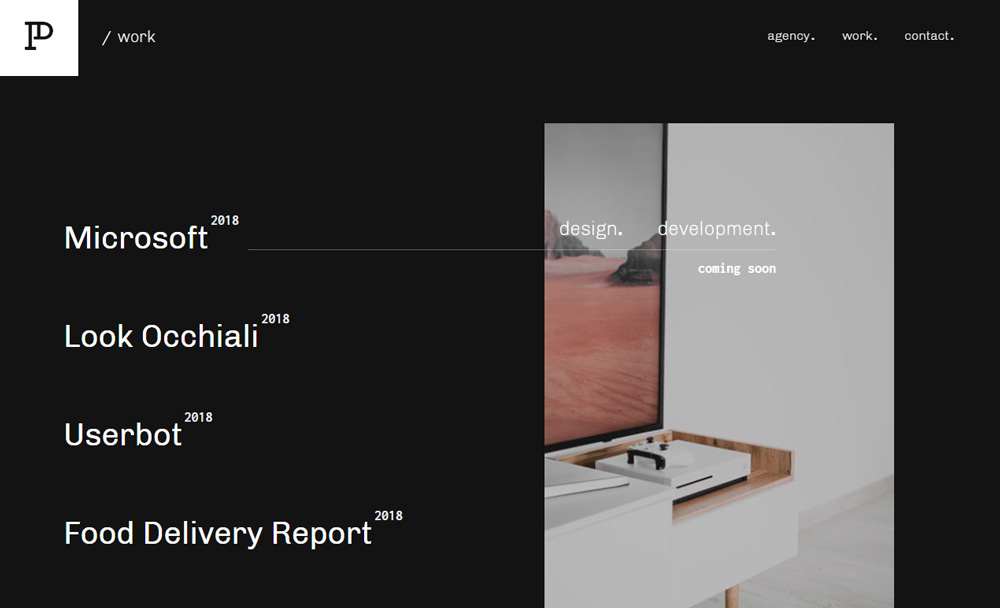
Bardzo podobna koncepcja czeka nas także na stronie Patricka Davida w zakładce portfolio. Na początku widzimy jedynie minimalistyczną listę realizacji z dość dużymi marginesami pomiędzy pozycjami, po najechaniu na wybraną z nich zauważyć możemy jednak wysuwającą się linię, a na niej kilka informacji i projekcie i oczywiście zdjęcie. Kolejne realizacje doczytują się automatycznie w miarę przesuwania strony, co daje przyjemny efekt.
A jakie trendy rzuciły się w oczy Wam w ostatnim czasie? Dajcie znać w komentarzach!