Nowy rok przed nami, na całego zaczyna się więc planowanie przyszłości i snucie przewidywań na nadchodzący czas. Zanim jednak przyjdzie na to pora – czas zamknąć rok, a w tym wypadku – zamknąć kwartał i zastanowić się co w jego czasie rządziło stronami internetowymi.
W dzisiejszym artykule zebrałam trzy trendy pojawiające się w ostatnim czasie na stronach internetowych i w projektach koncepcyjnych w sieci: autorskich ilustracjach – w klasycznym stylu wektorowym oraz takich stylizowanych na rysunki odręczne, głębokich cieniach oraz szeroko pojętej nostalgii, czyli stylistycznym nawiązywaniu do czasów, które już minęły.
Dwa pierwsze style wynikają w dużej mierze z tego, w czym i jak projektujemy. Do dyspozycji projektantów mamy coraz więcej ciekawych narzędzi, dzięki czemu nie musimy tworzyć stron w uprzykrzającym życie Photoshopie. Z jednej strony to oczywiście dobrze, z drugiej jednak – nagle zostajemy oderwani od wszystkich możliwości, jakie ten program nam dawał. Musimy o stronach, a w tym wypadku o ozdobnikach na nich, myśleć nieco inaczej i zarówno wektorowe ilustracje, jak i cienie świetnie się tutaj sprawdzają.
Nostalgia, to trend, który wyrasta nieco w kontrze do dwóch poprzednich. Mając do dyspozycji najnowsze rozwiązania i otaczając się wesołymi, dopracowanymi grafikami, tęsknimy za tym co było, a może za tym co sprawia, że czujemy się młodsi? W wyniku tego na stronach coraz częściej pojawiają się nawiązania do nie tak odległych przecież lat dziewięćdziesiątych, stylu retro czy linii komend systemu operacyjnego.
Autorskie ilustracje – wektorowe i rysowane
Jednym z najsilniej widocznych i ciekawszych trendów w projektowaniu stron internetowych niewątpliwie jest pojawienie się na nich dużej ilości autorskich, oryginalnych ilustracji. Zaczęło się od takich izometrycznych, jednak szybko ustąpiły one miejsca „płaskim”, a w międzyczasie zaczęto ozdabiać je także elementami stylizowanymi na stworzone odręcznie. Ilustracje tego typu zazwyczaj towarzyszą tekstom i są ich częścią – nie są to grafiki oderwane od tematu strony, stanowią raczej jej dopełnienie. Co więcej - praca z nimi nie jest tak prosta, jak ze zdjęciami. Niezależnie od tego, czy jesteśmy autorami takich grafik, czy korzystamy z materiałów przygotowanych przez kogoś innego, o wiele trudniej jest utrzymać ten sam styl i spójność. Bardzo często potrzeby te motywują projektantów do nauki ilustracji i próbowania swoich sił w rysunku – często z zaskakująco pozytywnym efektem. Bardzo często grafiki te są proste, trudno nazwać je dziełami sztuki, jednak pozwalają stronie zachować indywidualny charakter i odróżnić ją od pozostałych.
W ten sposób wyróżnić możemy dwa główne „nurty”, na które chciałabym zwrócić Waszą uwagę. Pierwszy, to grafiki płaskie, pastelowe, które często ozdabiają strony o tematyce technologicznej, zasadniczo jednak pasują do prawie każdej witryny. Najpierw pojawiły się na Dribbble, obecnie królują na wielu stronach internetowych w sieci. Tworzone są przez webdesignerów, współpracujących z nimi ilustratorów albo pobierane z różnych stron (płatnych i darmowych).
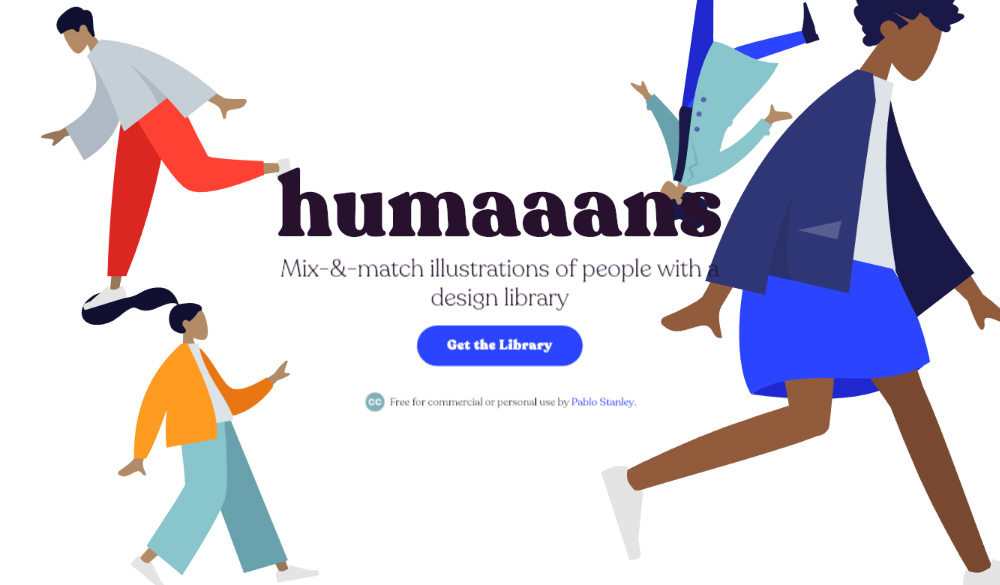
Takim darmowym rozwiązaniem jest chociażby projekt Humaaans, którego autorem jest Pablo Stanley. Ilustrator ten przygotował zbiór płaskich, ilustracji przedstawiających ludzi – w różnych pozycjach, o różnym kolorze skóry, w różnych sytuacjach. Oprócz postaci w paczce znajdziecie także tła, które w prosty sposób powiążą ilustrację z tematem – chociażby tworzenia stron internetowych. Plik przygotowany został w Sketchu i w nim najłatwiej się go edytuje, poradzicie sobie jednak także z innymi programami, jak chociażby Adobe XD.
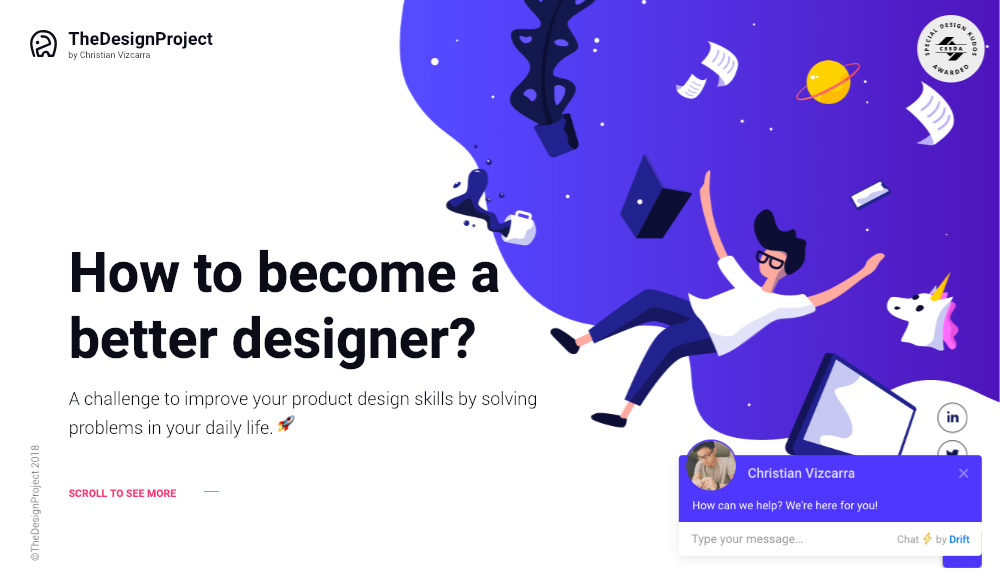
Płaskie ilustracje pojawiają się jednak głównie jako rozwiązania autorskie. Na stronie The Design Project wykorzystano je i połączono z ciemnym tłem oraz delikatnymi animacjami. Takie rozwiązanie sprawia, że strona (pomimo tego, że minimalistyczna i raczej typowa w układzie), wyróżnia się i zwraca na siebie uwagę.
Projektów tego typu w sieci znajdziecie sporo, dlatego nieco dłużej skupię się na innym trendzie, który jest po części alternatywą dla tego typu nowoczesnych ilustracji, czyli rysunkowi odręcznemu. Oczywiście z prawdziwym rysunkiem odręcznym ilustracje te nie mają wiele wspólnego – z pewnością przygotowywane są przy pomocy komputera, jednak w ten sposób najłatwiej je opisać. Styl handdrawing pojawia się wszędzie tam, gdzie twórcy chcą pokazać się z kreatywnej i nieco szalonej strony.
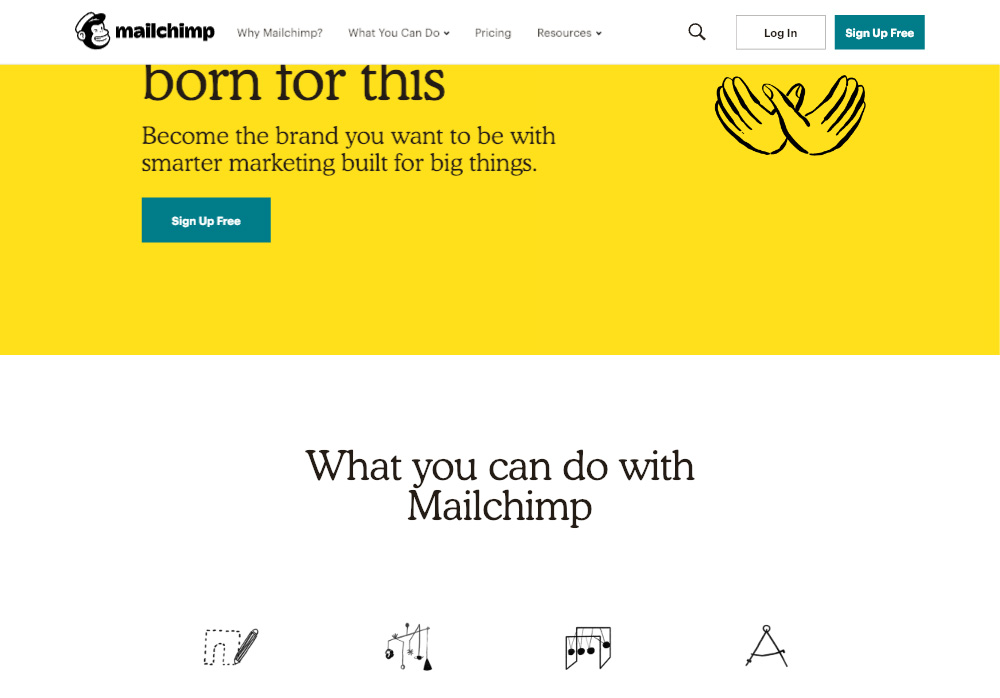
Zręcznie wykorzystuje to chociażby MailChimp w swojej nowej identyfikacji wizualnej. Na tle żółtych płaszczyzn koloru zamieszczane są ilustracje, które najprościej można opisać jako odręcznie narysowane wektory. W tym wypadku dla urozmaicenia efektu twórcy postanowili je dodatkowo zaanimować, co sprawia, że komunikację tą odbieramy jako przyjazną i z lekkim przymrużeniem oka.
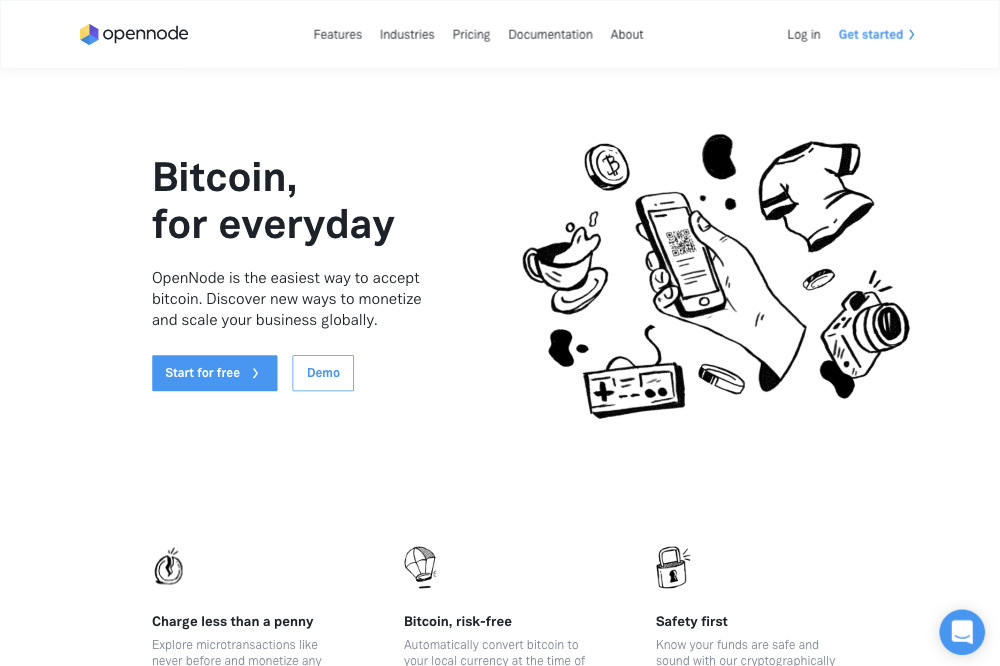
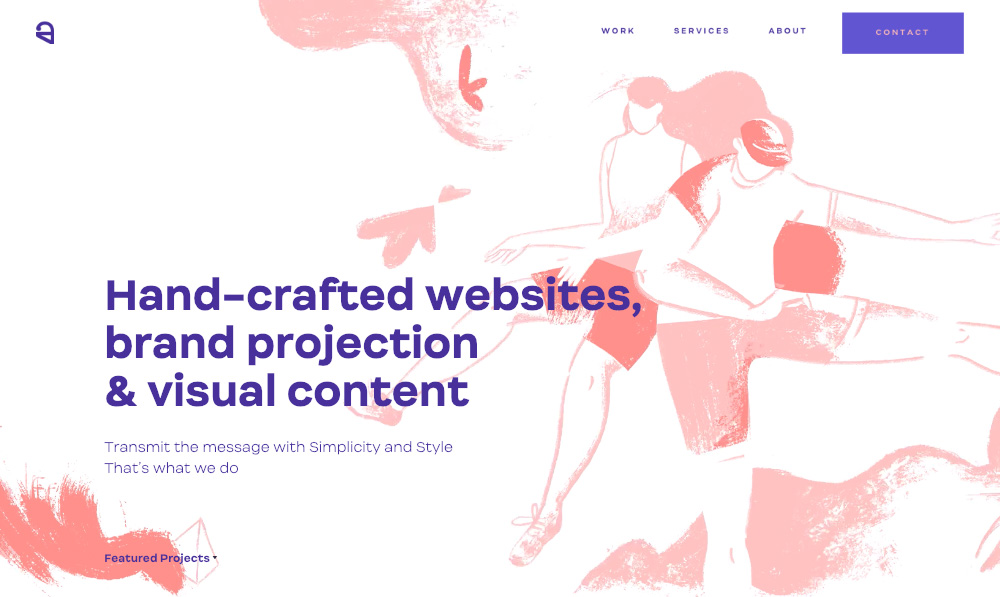
Podobnie, ale ze zdecydowanie mniejszym „przytupem” stylistykę odręcznych wektorów wykorzystuje firma Open Node. Na jej stronie znajdziecie nowoczesne logo z gradientami i właśnie klasyczne, czarno-białe ilustracje. Ich wykorzystanie sprawia, że nie odbieramy tej firmy, jako kolejnego startupu technologicznego, a raczej coś, co ma w sobie nieco więcej duszy.
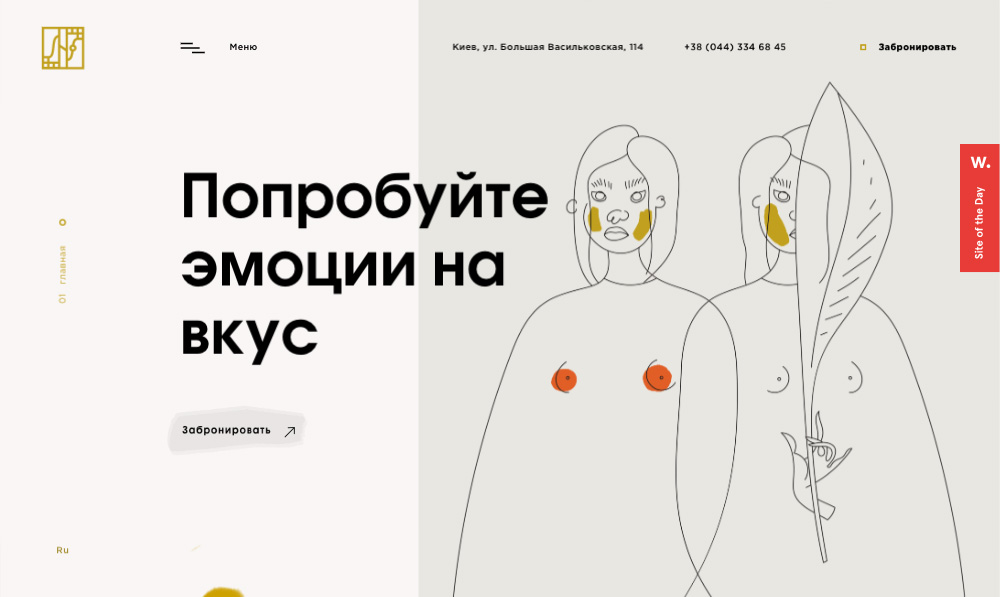
Innego rodzaju, jednak wciąż niewątpliwie stylizowane na rysunek odręczny ilustracje znajdziemy na stronie internetowej studia Ester. Te przypominają linie tworzone kredą i wykonane są kolorze delikatnego, pastelowego różu.
Liniowe ilustracje, które trudno nazwać klasycznymi grafikami wektorowymi (chociaż z technicznego punktu widzenia oczywiście nimi są), znajdziecie także na stronie Spicy no Spicy. Twórcy witryny tej restauracji wykorzystali je, aby nadać całości unikalnego, lekkiego stylu.
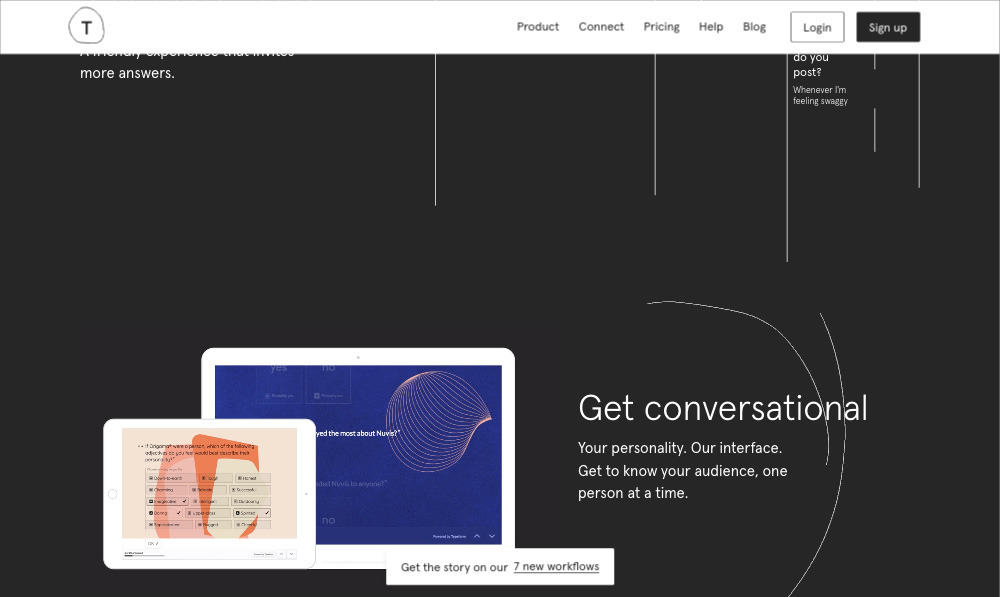
W tą stronę idzie także TypeForm – co prawda nie widać tutaj rysowanych ilustracji, jest jednak coś, co jednoznacznie sugeruje linie rysowane odręcznie.
Głębokie cienie
Kolejna ciekawa nowość, którą można było zauważyć w ostatnim kwartale, to coraz częściej pojawiające się na stronach głębokie, duże cienie (czasem występujące w kolorze). Jeszcze kilka lat temu cieni unikano jak ognia, później pojawiły się takie delikatne, szczególnie pod jasnymi elementami, teraz jest ich sporo i są coraz bardziej widoczne. Trend ten, podobnie jak ilustracje, po raz pierwszy pojawił się na Dribbble i tam zaobserwujecie go najwięcej. Coraz częściej zauważyć można go także na wdrożonych już realizacjach – czasem z lepszym, czasem z gorszym skutkiem. Szczerze mówiąc - nie do końca trafia do mnie ta stylistyka i początkowo odbierałam ją jako pojedynczą, niezrozumiałą dla mnie decyzję projektową. Obecnie widać to jednak coraz częściej - i w połączeniu z kolorami – wygląda całkiem ciekawie.
To zainteresowanie taką formą ozdabiania stron z pewnością wynika z ograniczeń, jakie stawia przed nami oprogramowanie typu Sketch czy Adobe XD. W momencie, kiedy nie możemy „maznąć pędzlem”, czy nałożyć innego efektu, zaczynamy zastanawiać się nad prostszymi i możliwymi do zrealizowania ozdobnikami.
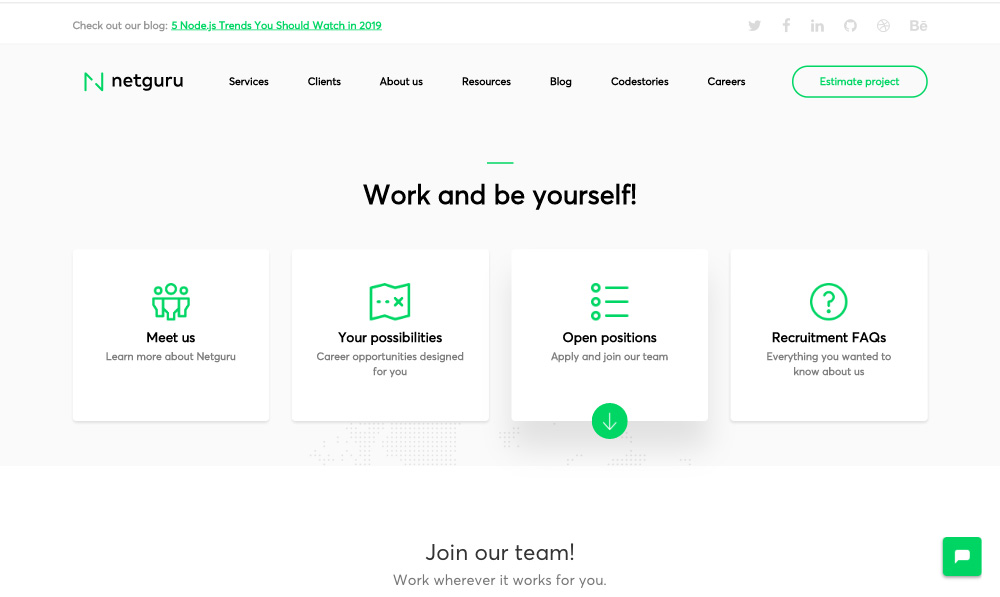
Z przykładów wartych zainspirowania się z pewnością wyróżnić można stronę polskiej firmy Netguru. W tym przypadku cienie nie są kolorowe, ale wizualnie są bardzo widoczne i zdecydowanie większe niż jesteśmy do tego przyzwyczajeni. Pojawiają się głównie pod elementami w które możemy kliknąć, jasno sugerując nam co się stanie – pod przyciskami i boksami.
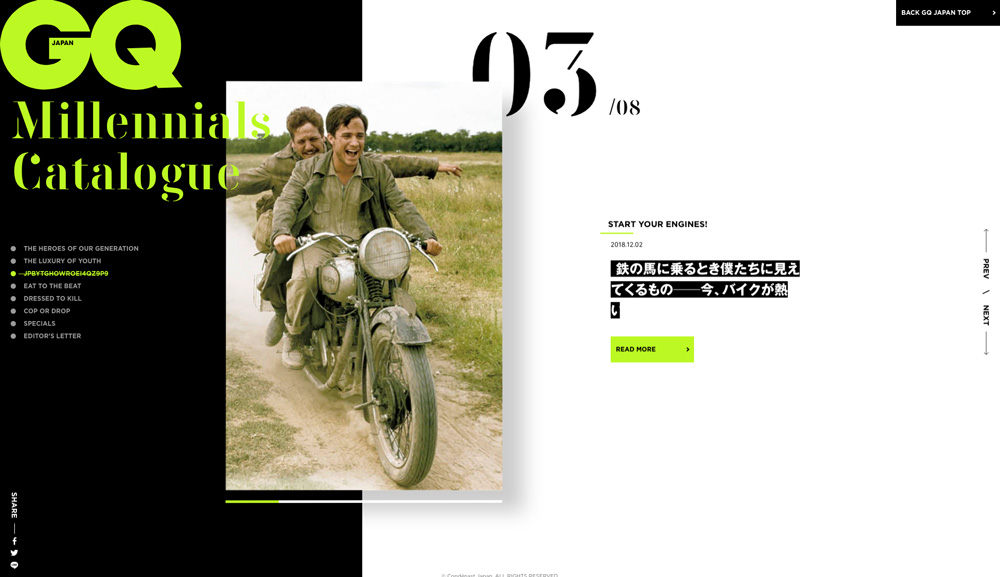
W podobny sposób cienie wykorzystane zostały na stronie internetowej magazynu GQ Japan w katalogu dedykowanym Millenialsom. Pod zdjęciem wyraźnie widać cień, którego nikt raczej nie nazwie delikatnym.
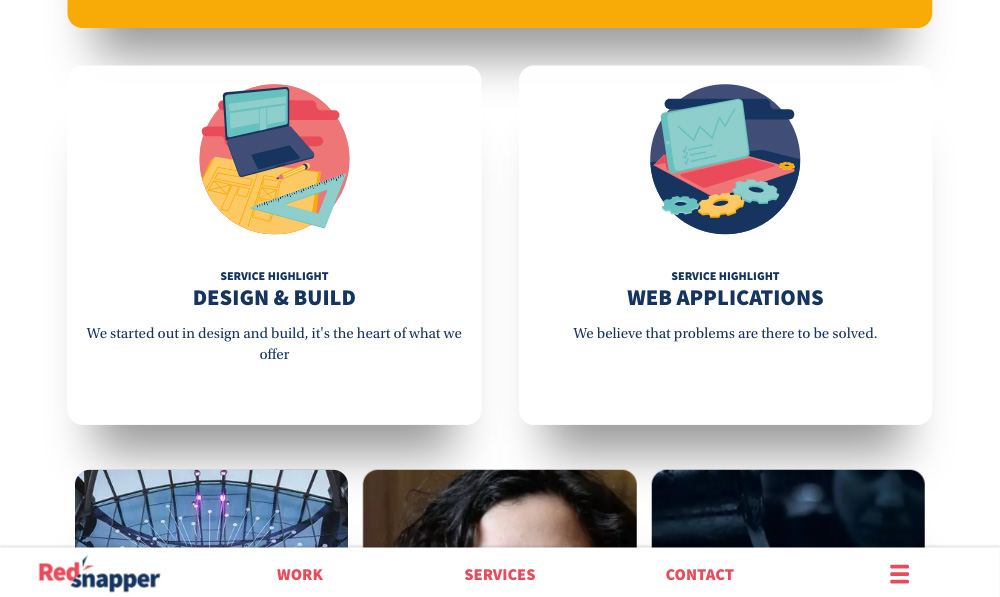
Mocne cienie na warsztat biorą także twórcy strony agencji Red Snapper. Zastosowane zostały pod większością elementów i są bardzo intensywne. Nie jest to coś, co mi się osobiście podoba, jednak warto zwrócić na to uwagę.
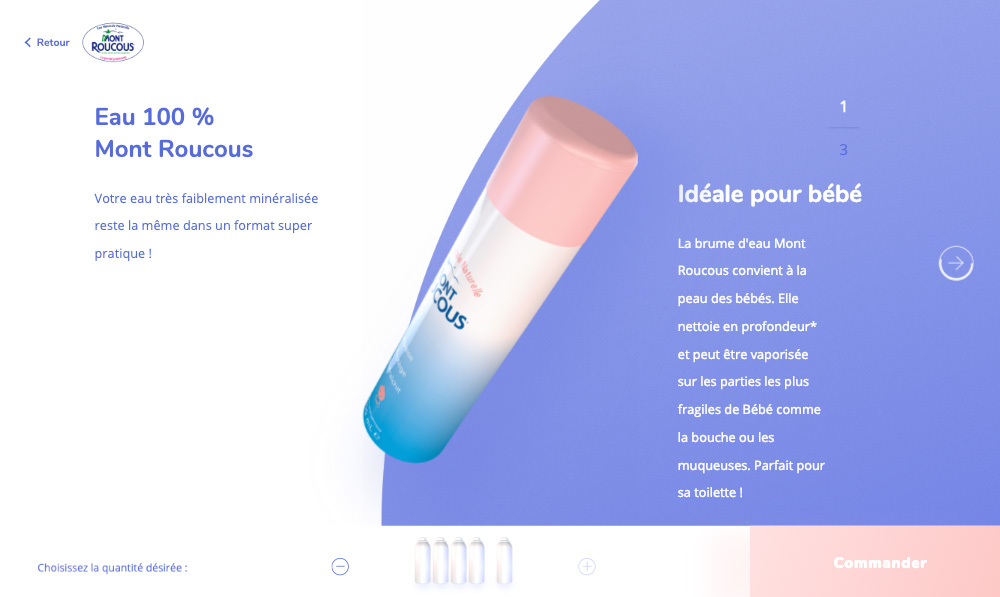
Mniej rzucające się w oczy, przez co w moim odczuciu zdecydowanie ładniejsze i na dodatek kolorowe cienie zobaczyć możecie na stronie sprzedającej wodę w spreju. Widoczne są one zarówno pod butelką, jak i innymi elementami, jak chociażby przycisk. Wizualnie odcinają nam one elementy od tła strony internetowej.
Nostalgia
Zamiłowanie do przeszłości i własnych, młodzieńczych lat, to nic nowego. Niezależnie od tego w jakich czasach żyjemy, zawsze z rozrzewnieniem spoglądamy w przeszłość i przypominamy sobie jak fajnie było być dzieckiem. Odczucia te z powodzeniem wykorzystują twórcy stron internetowych zachęcając w ten sposób odpowiednie grupy wiekowe do zainteresowania się ich ofertą. Może to być stylistyka lat 90tych z adidasami, walkmenami i zamiłowaniem do ostrych kolorów. Mogą to być gry telewizyjne, proste grafiki, na które wtedy pozwalała moc obliczeniowa czy konsole do wprowadzania kodu. Może to być w końcu stylistyka retro odwołująca się do pięknie zaprojektowanych gazet codziennych.
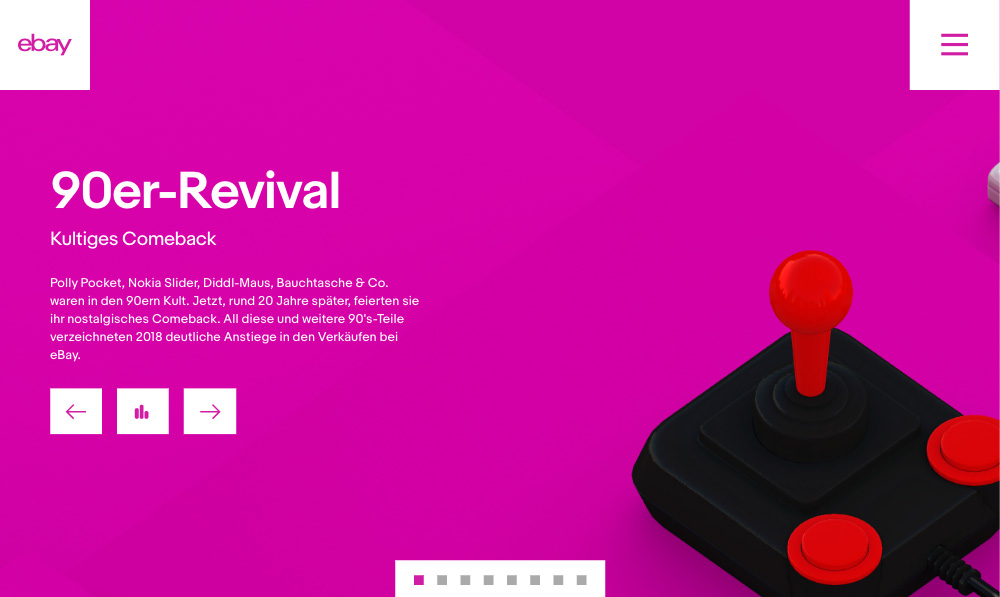
Fascynację klimatem lat 90tych wprost wykorzystuje eBay na stronie, której celem jest zachęcenie nas do kupowania produktów żywcem wyciągniętych z tych czasów. W tym wypadku twórcy nawiązują do tematu kolorystycznie oraz za pomocą wizualizacji, które swoją jakością i sposobem wykonania przypominają tworzone wtedy gry i animacje. To jak – kto chce kupić Bravo Hits?
Stylem retro, nazywanym także pewną odmianą brutalizmu, nazwać możemy te grafiki, które przypominają nam to, co powstawało na ekranach naszych komputerów w Paintcie – wtedy, gdy na zdjęcia nie nakładano filtrów, a do wyboru mieliśmy 8 fontów. Twórcy powyższej strony w przewrotny sposób wykorzystują grube linie i kolory z palety internetowej, aby przypomnieć nam jak kiedyś wyglądała grafika komputerowa.
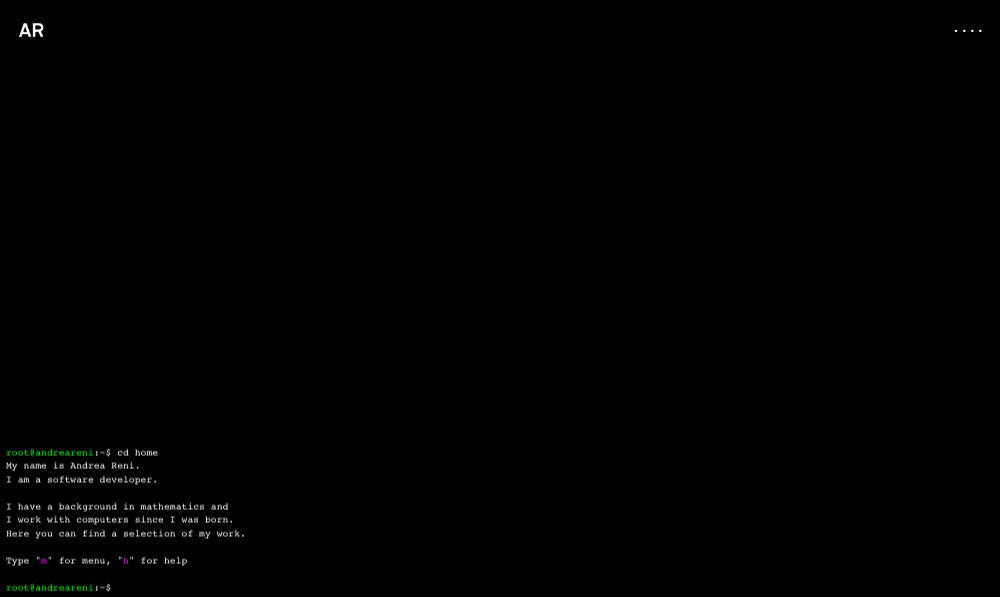
Fascynację stylem retro odnaleźć możemy natomiast na stronie targu rybnego, który zaprojektowany został tak, aby jak najbardziej przypominał nam stronę z gazety. Nic tylko zawinąć w nią rybę i wrócić na obiad. Okazuje się, że tęsknimy także za konsolą i wierszem poleceń – coraz częściej na stronach to właśnie to (w połączeniu z fontem o stałej szerokości znaków) staje się ozdobnikiem, a nie czymś, co widujemy jedynie na monitorze programisty. W ten sposób stworzona została strona Andrea Reni. Nie jest to co prawda nawiązanie do konkretnych minionych czasów, jednak z pewnością nie jest to klasyczne podejście do portfolio.
Okazuje się, że tęsknimy także za konsolą i wierszem poleceń – coraz częściej na stronach to właśnie to (w połączeniu z fontem o stałej szerokości znaków) staje się ozdobnikiem, a nie czymś, co widujemy jedynie na monitorze programisty. W ten sposób stworzona została strona Andrea Reni. Nie jest to co prawda nawiązanie do konkretnych minionych czasów, jednak z pewnością nie jest to klasyczne podejście do portfolio.
A jakie są Wasze ulubione stylistyki? Czy też zauważyliście na stronach te trzy przeze mnie wspomniane? A może coś innego rzuciło się Wam w oczy? Już niedługo wyciągać będę magiczną kulę i przewidywać co czeka nas w projektowaniu w 2019 roku – jeśli macie jakieś pomysły – chętnie poczytam o nich w komentarzach!