Trendy, to coś, co jednych bardzo interesuje, a innych denerwuje i powoduje wewnętrzny bunt. Niezależnie od tego w której grupie jesteście – myślę, że warto nieco się nad nimi zastanowić i nawet jeśli nie zamierzacie ich wykorzystywać, zdawać sobie z sprawę i ich istnienia. W związku z tym dla wszystkich entuzjastów, przeciwników i w dużej mierze także dla siebie – postanowiłam przygotować małe zestawienie trendów w projektowaniu stron na 2019 rok.
W dzisiejszym artykule po raz kolejny postanowiłam spróbować przepowiedzieć nadchodzącą przyszłość i skupić się na stylach i technikach, które moim zdaniem będą nam towarzyszyć przez najbliższe miesiące. Niektóre z nich, to zjawiska i stylistyki o których już wspominałam i które mogliście już oglądać na Grafmagu w artykułach o trendach, jednak nie sposób je pominąć, bo z pewnością zdominują strony tworzone w 2019 roku.
Tym razem zamiast od razu przechodzić do konkretnych trendów, chciałabym przez chwilę zastanowić się, dlaczego właściwie pojawiają się one w naszym życiu projektowym. Powodów jest kilka – wcześniej zmiany zazwyczaj powodowało wprowadzenie nowych możliwości do przeglądarek czy nietypowe realizacje znanych projektantów i marek. Przez ostatni czas możemy jednak zauważyć coś jeszcze – bardzo duży wpływ aplikacji za pomocą których strony tworzymy.
Mówi się, że to nie program projektuje, a projektant i chociaż jest to oczywiście prawda, to trudno nie zauważyć, że to za pomocą czego tworzymy bardzo mocno wpływa na wyniki, jakie osiągamy – podobnie z resztą jak wtedy, gdy malujemy różnymi pędzlami czy różnymi rodzajami farby.
W ciągu ostatniego roku mogliśmy zaobserwować zdecydowany wzrost ilości aplikacji do projektowania, jakimi posługują się twórcy. Kiedyś ograniczaliśmy się do Photoshopa, ci śmielsi projektowali za pomocą Illustratora czy Indesigna. Aplikacje te sprawdzały się przez długi czas, jednak trudno nazwać je rozwiązaniami dedykowanymi do tworzenia stron internetowych czy interfejsów. Dzisiaj do wyboru mamy naprawdę sporo bardzo dobrych alternatyw – jest pionier – Sketch – oraz sporo alternatyw, takich jak Figma, Adobe XD czy Invision Studio. Oczywiście wszystkie te programy nieco się od siebie różnią, równocześnie jednak – kiedy porównamy je do Photoshopa – są do siebie bardzo, bardzo podobne. Wszystkie dają nam w porównaniu do niego bardzo ograniczony zakres możliwości, a równocześnie zdecydowanie przyspieszają cały proces i zwiększają wygodę. Z jednej strony więc odrywają nas od utartych i wyuczonych praktyk, z drugiej – zwracają uwagę na inne, często ważniejsze kwestie, takie jak struktura strony czy jej użyteczność.
To właśnie ta zmiana w aplikacjach z których korzystamy jest moim zdaniem największym motorem, który napędzać będzie trendy, jakie będziemy obserwować w 2019 roku. Na potrzeby tego teksu dzielę się z Wami kilkoma efektami tego wpływu, jednak prawda jest taka, że nowości będą w dużej mierze związane z nowymi funkcjami, które wprowadzą twórcy aplikacji, trudno więc je przewidzieć z dużą dokładnością.
Drugi motor zmian i rzecz, która częściowo wpływa na trendy, to narzędzie, które z pewnością w mniejszym lub większym stopniu obiło Wam o uszy, czyli Google PageSpeed Insights. Jeśli nie słyszeliście – jest to skrypt, który analizuje nasze strony internetowe – między innymi pod kątem szybkości i czytelności. Dlaczego to takie ważne? Oprócz oczywistych względów, jakimi jest wygoda użytkowników, wartości te mają znacząco wpływać na pozycję strony w wynikach wyszukiwania, jest to więc coś na czym z pewnością będzie zależeć sporej ilości klientów. Z perspektywy projektanta ważne będą dla nas mała waga obrazków i grafik (a więc pójście ku opcji wektorowej) oraz odpowiedni kontrast i wielkość fontów.

Autorskie wektorowe, animowane ilustracje
Pierwszą rzeczą, o której czytaliście już pewnie wszędzie i o której ja wspominałam już kilkukrotnie są oczywiście autorskie ilustracje. Powody ich pojawiania się coraz częściej są dwa – po pierwsze – dzięki nim można w prosty sposób pięknie przyozdobić witrynę o prostej i szablonowej budowie, po drugie – w znakomitej większości przypadków pliki ilustracji SVG będą ważyć o wiele mniej niż ich rastrowe odpowiedniki, a dodatkowo potrzebujemy tylko jednej wielkości, ponieważ możemy je dowolnie skalować.
Dominacja ilustracji rozpoczęła się od tych izometrycznych, pojawiających się na stronach startupów technologicznych, dzisiaj możemy je jednak zaobserwować w praktycznie każdej branży w przeróżnych kolorach i stylach.
Dodatkowym atutem wykorzystania na stronach wektorowych ilustracji jest stosunkowo prosta możliwość ich animowania – dostępne są dla nas gotowe skrypty, które „narysują” za nas liniowy obrazek oraz aplikacje za pomocą których możemy tworzyć bardziej skomplikowane grafiki, jak chociażby Adobe Animate.
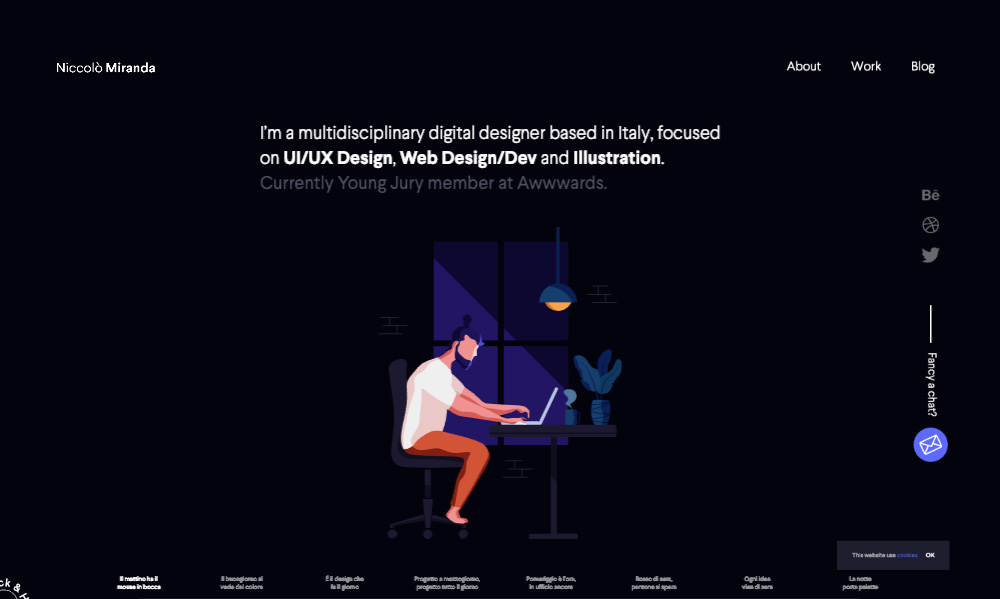
Ta bardzo prosta strona projektanta graficznego została ozdobiona jedną ilustracją, która w zależności od wybranej pory dnia różni się tylko nieznacznie – dzięki temu wciąż jest prosta w odbiorze i wygodna, ale raczej nie nazwiemy jej nudną.
Klasyczne układy i wzorce projektowe
W komentarzach pod naszymi artykułami coraz częściej zwracacie uwagę, że strony są zbudowane w podobny sposób, podobnie funkcjonują i wyglądają. Dla jednych, to błąd i znak „końca projektowania”, inni uważają, że to jednak krok w dobrym kierunku, ponieważ zbliża nas do ujednolicenia projektowania, wprowadzenia pewnych wzorców, a więc ułatwienia życia użytkowników.
Mi zdecydowanie bliżej tej drugiej części, bo tak naprawdę projektując strony powinniśmy przede wszystkim myśleć o tym po co one powstają. Oczywiście zdarzają się realizacje, których głównym zadaniem jest oszołomienie odbiorcy i wywołanie w nim uwielbianego przez wszystkich efektu WOW. W większości jednak, kiedy klient już wydaje pieniądze, przede wszystkim zależeć mu będzie na tym, aby strona konwertowała, zbierała dane do klientów czy doprowadzała do nowych transakcji, kontaktów, a to możliwe jest jedynie wtedy, gdy użytkownik będzie wiedział, gdzie klika i w jakim celu.
Inną, sporą zaletą wypracowanych wcześniej wzorców projektowych jest dość prosta ich implementacja w widokach responsywnych. Asymetryczne i zupełnie odjechane układy są atrakcyjne wizualnie, jednak często zderzają się z realiami – prawdziwymi zdjęciami czy chociażby małym ekranem komórki i jeśli nie są poprawnie zakodowane, po prostu tego zderzenia nie przeżywają. Alternatywnym i nasuwającym się rozwiązaniem jest stwierdzenie „to po prostu zakodujmy je dobrze”, często jednak zajmuje to zdecydowanie więcej czasu, a co za tym idzie – wpływa na cenę.
Oczywiście nie oznacza to, że nie warto eksperymentować, a każda strona powinna wyglądać tak samo, projektując warto jednak myśleć o tym po co to robimy i jaki efekt ma przynieść i myślę, że rok 2019 będzie kolejnym, w którym to podejście zdominuje umysły twórców stron.
Z drugiej strony istnieje cała masa rozwiązań – czyli właściwie trendów, które możemy wprowadzić na strony i które świetnie dodadzą im charakteru i wpłyną na unikalność bez negatywnych efektów dla użyteczności i wygody korzystania.
Klasyczne, proste układy, to jednak dzisiaj nie tylko długi tekst czy ikonki – to szereg sekcji i różnego rodzaju typów treści, które powtarzają się na stronie budując jej spójność i przyzwyczajając użytkownika do konkretnych zachowań. Większość obecnie tworzonych stron opiera swoją budowę o sekcje - elementy takie jak listy, boksy i inne układy, które wykorzystywane są na podstronach.
Gradienty i cienie
Pierwsze rozwiązania „ozdabiające stronę”, o których chciałam wspomnieć, pojawiały się już we wcześniejszych artykułach, jednak były rozbite na kilka części. One także wiążą się z wpływem aplikacji za pomocą których tworzymy strony i są wynikiem ich „ograniczonych” możliwości. W momencie, kiedy nie mamy dostępu do nieskończonej ilości funkcji, jakie daje nam Photoshop, musimy opierać się na tym, co jest dostępne, a tym czymś są właśnie wspomniane w nagłówku efekty – gradienty i cienie.
Z biegiem czasu zmieniają one nieco swój wygląd – niektóre są bardzo kolorowe, inne bardziej stonowane, lżejsze lub mocniejsze. Wszystkie mają spełniać jednak konkretną rolę, jaką jest uatrakcyjnienie wizualne naszej strony. Sprawienie, aby jej konkretne elementy wyróżniały się bardziej, a inne ginęły na ich tle.
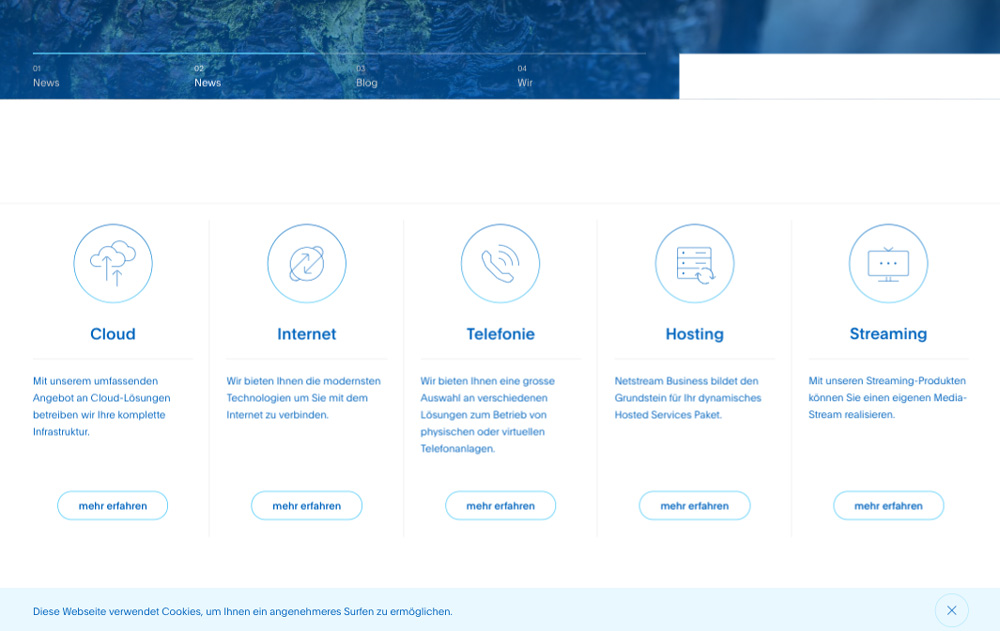
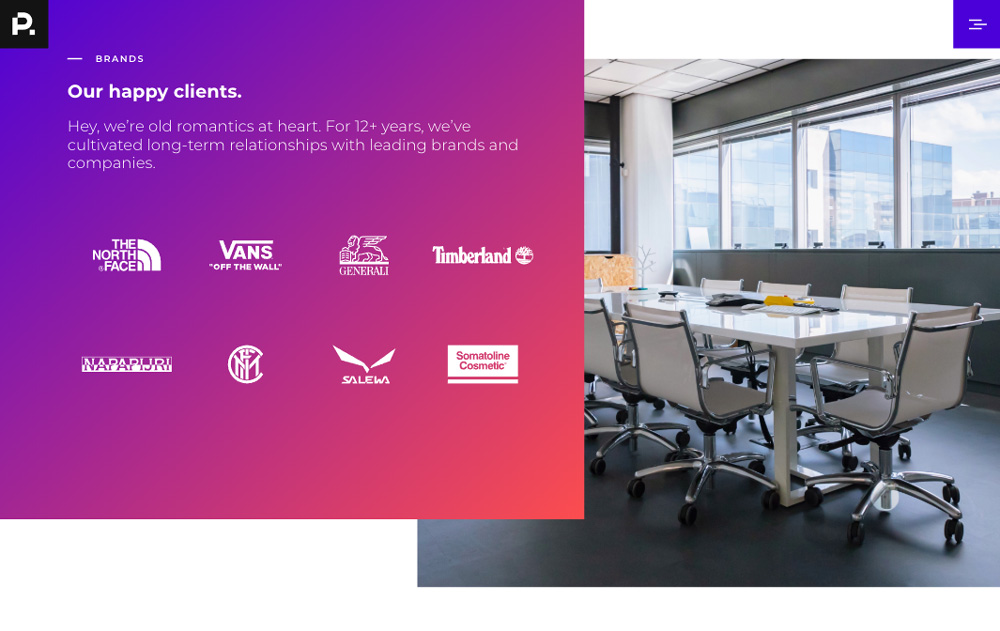
 Gradienty pojawiać się mogą na przyciskach i małych elementach oraz jako część tła czy dużych płaszczyzn - tak jak w powyższym przykładzie, gdzie na dość intensywny kolor nałożone zostały loga klientów.
Gradienty pojawiać się mogą na przyciskach i małych elementach oraz jako część tła czy dużych płaszczyzn - tak jak w powyższym przykładzie, gdzie na dość intensywny kolor nałożone zostały loga klientów.
Nietypowe, szalone fonty
Innym trendem, który może pozytywnie wpłynąć na unikalność i atrakcyjność naszej strony są nietypowe fonty, a mówiąc nietypowe, możemy tak naprawdę myśleć o wszystkim, co pasuje do tematyki i estetycznie nam odpowiada. O takich rozwiązaniach myślimy przede wszystkim w kontekście nagłówków i dużych treści. Te małe wciąż pozostawmy klasyczne – tak aby zachować odpowiednią czytelność. Na stronach coraz częściej pojawiają się kroje w klimacie retro, rozciągnięte czy po prostu znacząco wyróżniające się od normy.
Dobrą opcją jest także inwestycja w kroje płatne – pozwalają one na dość proste wyróżnienie się i nadają stronie profesjonalnego charakteru. W przypadku większości klientów, których stron nie odwiedzają setki tysięcy czytelników miesięcznie, koszty zakupu nie będą bardzo wysokie, a korzyści mogą być widoczne.
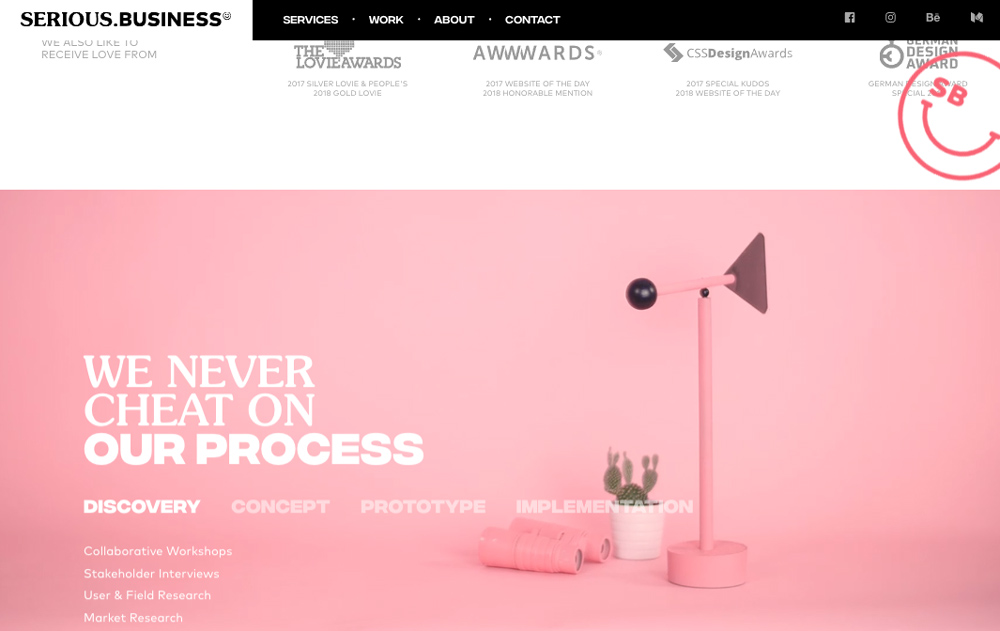
 Na powyższej stronie z prostym i klasycznym układem połączono właśnie niestandardowy, nieco odważniejszy font szeryfowy. Dzięki temu nabrała ona lekkości i unikalnego charakteru.
Na powyższej stronie z prostym i klasycznym układem połączono właśnie niestandardowy, nieco odważniejszy font szeryfowy. Dzięki temu nabrała ona lekkości i unikalnego charakteru.
Stonowany brutalizm i mniej szalone połączenia kolorystyczne
Lata 2017 i 2018, to także rozwój brutalizmu i duży wzrost popularności ostrych, bardzo nasyconych kolorów oraz nietypowych ich połaczeń. Od jakiegoś czasu trendy te ulegają wygładzeniu, utemperowaniu i po prostu stają się bardziej dostępne, także dla klientów. W 2019 roku z pewnością wciąż oglądać będziemy sporo szalonych realizacji, jednak będą to rozwiązania delikatniejsze, z przygaszonymi kolorami i bardziej szablonowymi układami – dostosowane do potrzeb użytkownika i nie powodujące bólu oczu, czy po dłuższym czasie – także głowy.
Jest to oczywiście kolejna technika, którą łatwo i wygodnie można wykorzystać, jeśli zależy nam na tym, aby projektowane przez nas strony odróżniały się od konkurencji przy jednoczesnym zachowaniu dobrej użyteczności. Nadają całości charakteru, są ciekawe i można za ich pomocą świetnie pokazać samą stylistykę marki.
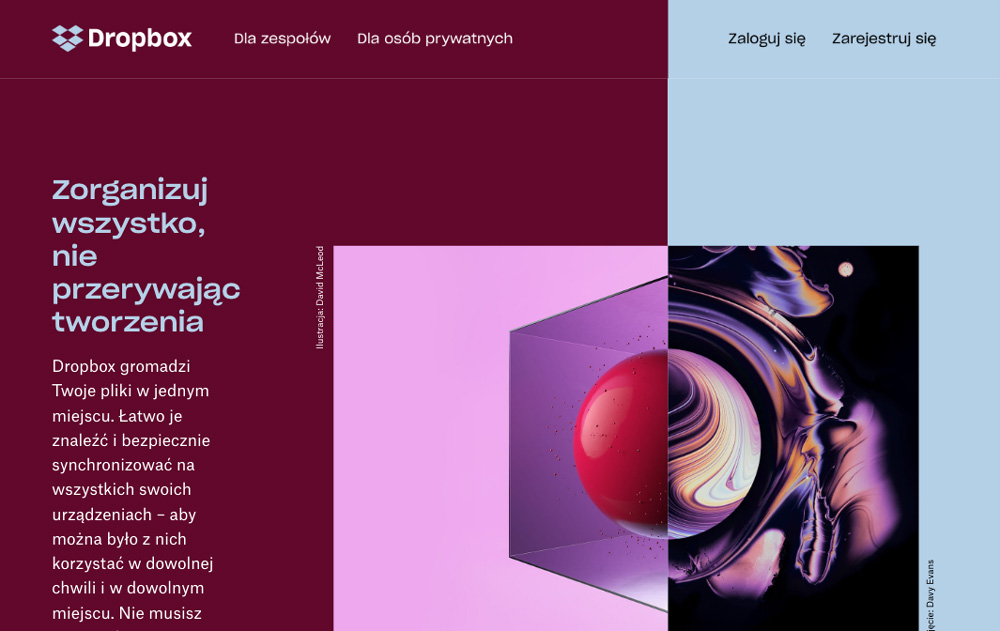
Przykładem jest tutaj Dropbox, którego kolorystyka jest odważna i ciekawa, a wykorzystane fonty nie należą do standardowych, jednak całość wciąż jest bardzo użyteczna, układ klasyczny, dzięki czemu strona jest po prostu wygodna.
Elementy rysowane, vintage i współpraca z profesjonalnymi ilustratorami
Ostatnią rzeczą, o której chcę wspomnieć, a która zdecydowanie pozytywnie wpływa na to jak wyróżniają się współczesne strony internetowe jest wykorzystanie elementów stylizowanych na odręczne, albo wręcz będących wynikiem pracy analogowej. Kierunków mamy tutaj wiele – mogą to być proste ilustracje, jak te o których wspominałam w podsumowaniu ostatniego kwartału 2018 roku przy okazji MailChimp, może to być styl vintage. Coraz częściej są to jednak także profesjonalne ilustracje i współpraca z twórcami, którzy przez długi czas kojarzeni byli jedynie z drukiem – plakatami czy ilustracją dla prasy.
Współpraca z ilustratorami zaczyna się na razie dość niewinnie – często od artykułów w magazynach, które wcześniej były drukowane, myślę, że to jednak następny – bardzo ciekawy krok ku temu, jak mogą wyglądać strony w najbliższej przyszłości.
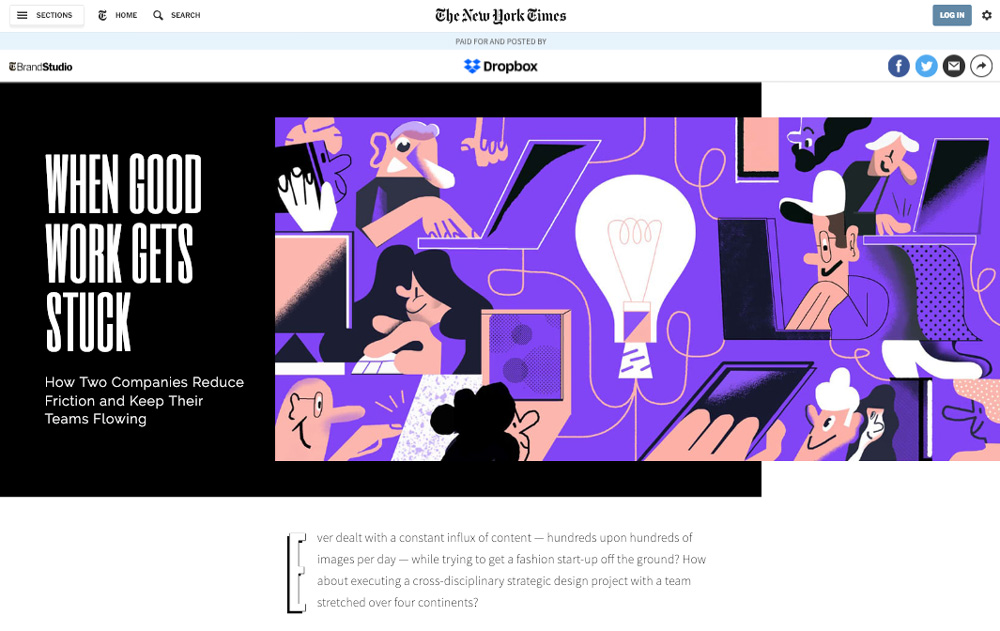
Ciekawym przykładem jest chociażby zamieszczenie ilustracji wykonanych przez Karola Banacha w internetowej wersji New York Times w artykule promującym Dropbox.
A czego Wy oczekujecie po 2019 roku?