Pierwszy kwartał 2019 roku za nami. Kiedy to minęło?! Nadszedł więc czas na podsumowanie zmian i ciekawych trentów, które możemy obserwować w pojawiających się w sieci stronach internetowych.
Na dzisiaj przygotowałam dla Was listę trzech takich stylistyk – ekstremalny minimalizm idealny do portfolio, tabele i linie, które dobrze sprawdzają się w przypadku prostych stylistycznie stron o rozbudowanej strukturze oraz nieco odmienną drogę – klimat science fiction/high-tech – najnowszą ciekawostkę, która powoli „wchodzi na salony”.
Ekstremalny minimalizm
Stylistyka, która wyjątkowo przypadła mi do gustu dzięki swojej użyteczności, wysokiej estetyce oraz możliwościach, jakie nam daje. Jej twórcy w większości przypadków wykorzystują biel (lub, chociaż rzadziej, odcienie szarości) oraz czerń. Do tych dwóch barw dobierają atrakcyjną, prostą i często płatną typografię oraz wysokiej jakości zdjęcia. Całość łączą w nietuzinkowe wizualnie kompozycje.
Strony tego typu pojawiają się przede wszystkim jako portfolia grafików oraz wszędzie tam, gdzie witryna stanowić ma jedynie tło dla całej zawartej na niej treści – na przykład projektów. Czasem towarzyszą im animacje, zazwyczaj nie są one jednak bardzo intensywne, mają być tylko tłem, delikatnym ozdobnikiem.
Oprócz wspomnianej wcześniej uniwersalności, strony tego typu mają także kilka innych zalet. Przede wszystkim świetnie znoszą próbę czasu, ponieważ w dużym stopniu są na nią odporne. Minimalizm obroni się zawsze, a brak dodatkowych kolorów czy nietuzinkowej typografii sprawi, że nie będzie na stronie elementów, które mogą niekorzystnie się zestarzeć. Kolejnym plusem są spore możliwości optymalizacji pod kątem wyników prędkości – takie projekty w związku z brakiem dużej ilości niepotrzebnych plików, będą się szybciej wczytywać.
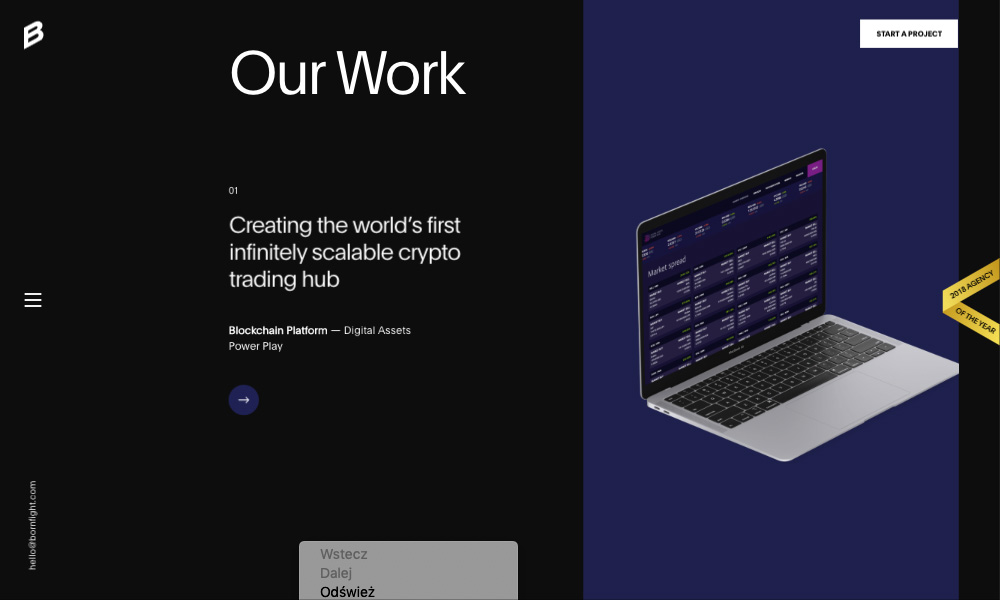
Świętym przykładem takiego podejścia jest wspominana już przeze mnie kiedyś strona internetowa agencji Bornfight. Jej autorzy stawiają na połączenie dwóch kolorów – czerni i bieli oraz prostą, humanistyczną typografię. Dzięki takiemu podejściu jako główny temat wybijają się treści prezentowane na stronie oraz same realizacje.
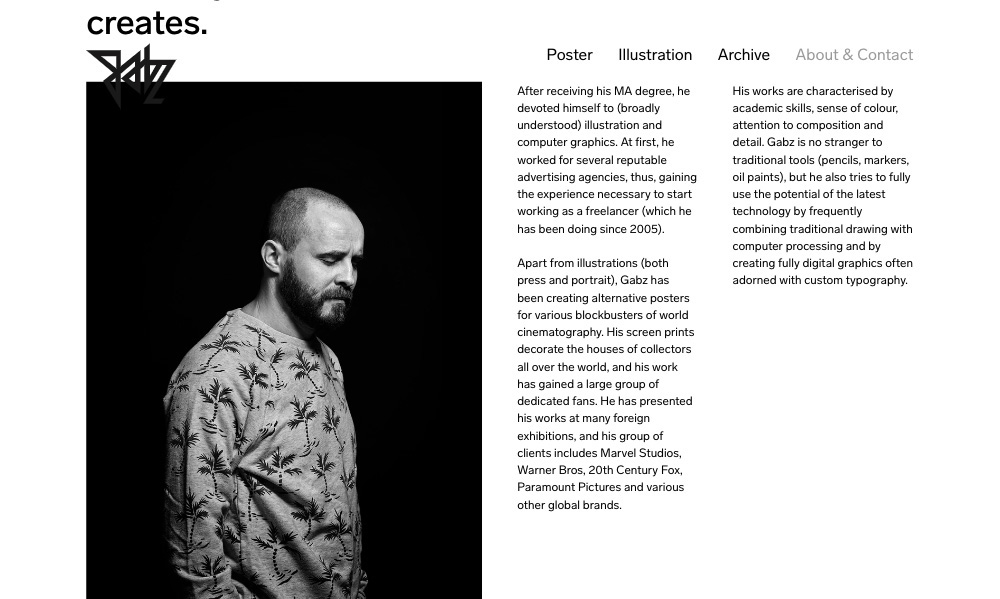
W podobny, minimalistyczny sposób Maciej Mach zaprojektował portfolio polskiego ilustratora – Grzegorza Domaradzkiego. Duże teksty, białe tło i brak dodatkowych „gadżetów” pozwalają plakatom i ilustracjom tego artysty przejąć naszą uwagę.
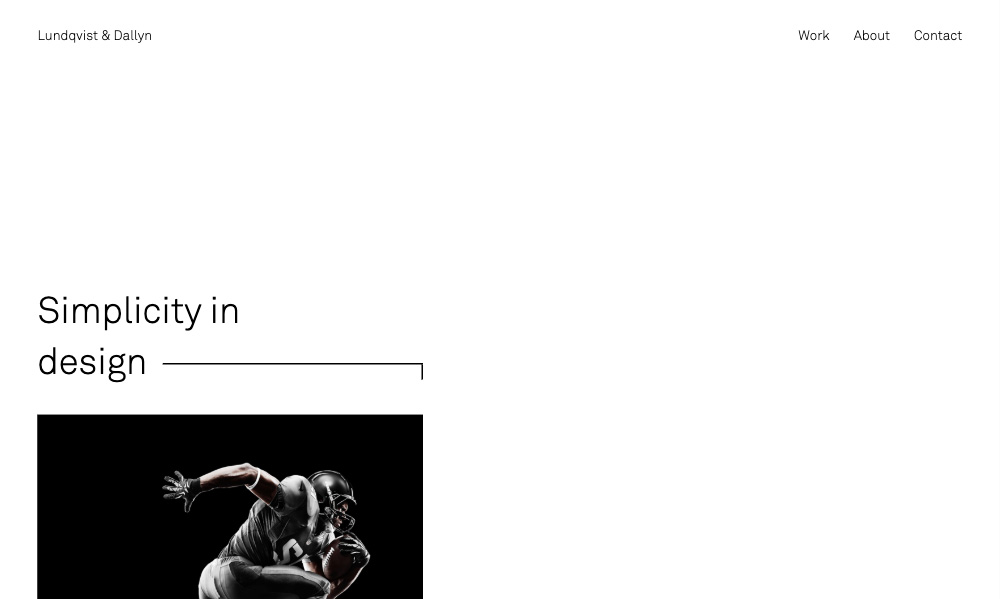
Trzeci przykład prostotę wpisaną ma nie tylko w część wizualną, ale także w slogan zamieszczony na stronie. Jak możemy przeczytać: „Simplicity in design”, co mogłoby być wystarczającym opisem tej strony. Zagłębiając się w nią nieco bardziej – w przeciwieństwie do poprzednich – twórcy zdecydowali się na wykorzystanie nie tylko bieli, ale i szarości. Połączona została ona w ciekawy sposób z białym (szarość jest tak jasna, że widzimy ją dopiero wtedy, gdy obok mamy biały element) i czernią. Całość została ułożona przy wykorzystaniu siatki.
Tabele i linie
Nowością, którą wyłapałam ostatnio podczas przygotowywania zestawień inspirujących stron internetowych jest także zwrócenie uwagi projektantów na wszelkie formy przypominające tabele. Nie są to oczywiście klasyczne tabele w których zamieszczamy dane, a raczej wykorzystanie koncepcji wyglądu tradycyjnych tabeli w celu zaprezentowania alternatywnego układu strony.
Rozwiązania tego typu pojawiają się wtedy, gdy klasyczny – minimalistyczny – układ bazujący na przestrzeni negatywnej nie sprawdza się ze względu na dużą ilość informacji czy elementów serwisu. Najczęściej i w pierwszej kolejności odnajdziemy je przy okazji projektowania menu, nie są to jednak jedyne części strony, na których możemy obserwować wzrost zainteresowania takim podejściem.
Oczywiście – samo korzystanie z linii nie jest niczym nowym i pojawia się bardzo często na przeróżnych stronach internetowych. W tym przypadku idziemy jednak o krok dalej, bo linie mają być jedynym sposobem rozdzielenie elementów na stronie – nie są w tym celu wykorzystywane cienie czy dodatkowe kolory. Często mają one także dość kontrastujący z tłem kolor.
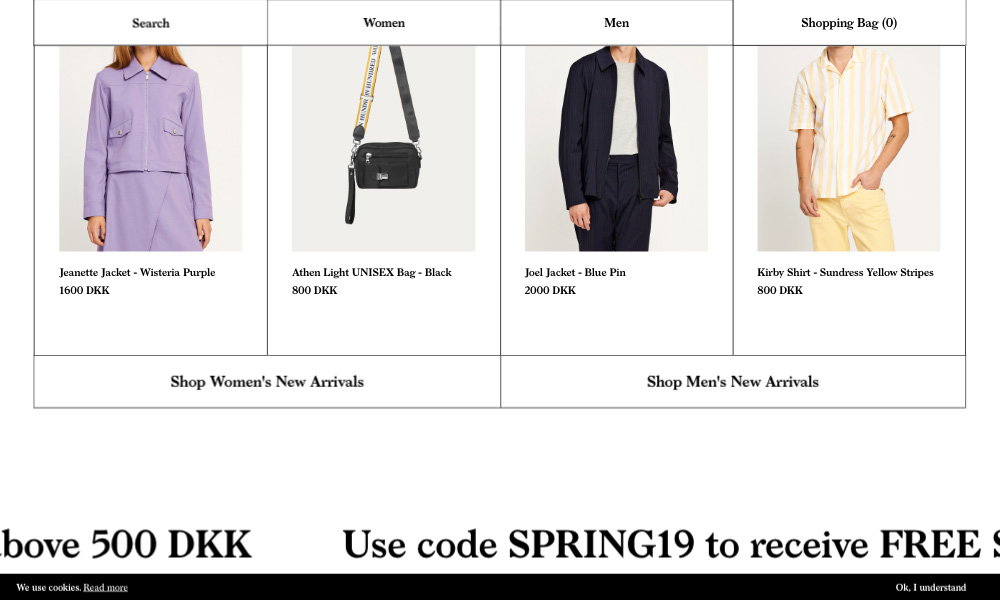
W przypadku tej strony linie przejęły praktycznie całkowicie funkcję nadawania hierarchii elementom na stronie internetowej. To one porządkują układ i sprawiają, że wiemy do czego przynależą kolejne części. To ciekawy przykład szczególnie ze względu na tematykę – w przypadku projektów e-commerse często ciężko jest o unikalność i innowacyjne rozwiązania.
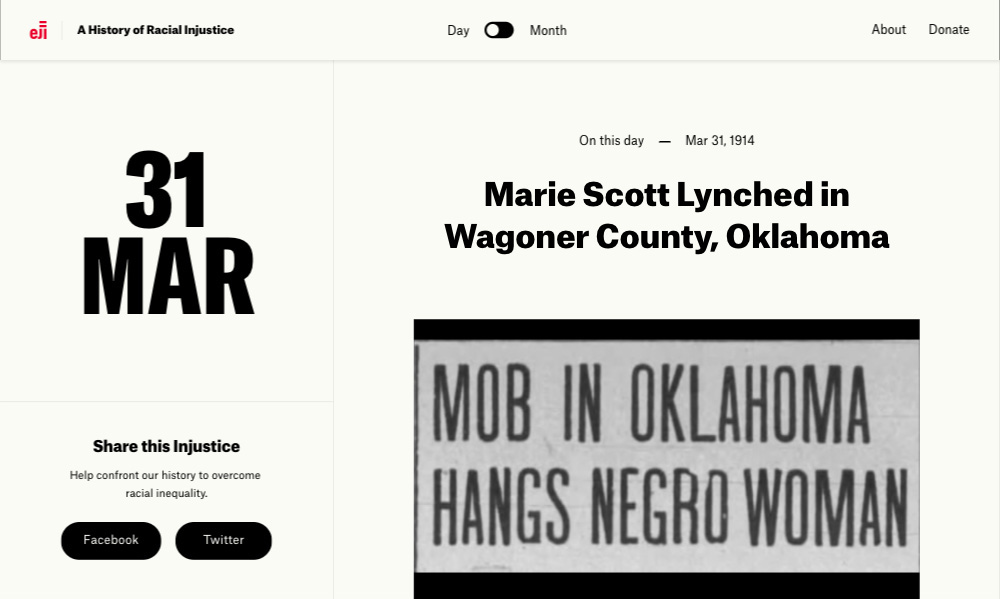
W podobny sposób do tematu linii podchodzą twórcy strony A History of Racial Injustice. Podobnie jak poprzednio – większość z zawartych na niej elementów została oddzielona od siebie za pomocą linii. Co prawda zarówno tło, jak i same kreski są tutaj zdecydowanie bardziej delikatne, łatwo jednak wyłapać ten sam klimat i podobne inspiracje.
Kolejny sklep i kolejna – bardzo silna – inspiracja liniami jako elementem decydującym o układzie elementów. Po pierwszym spojrzeniu w oczy rzuca się wyraźnie odseparowane menu, później – kiedy schodzimy niżej – oglądać możemy także oddzielone w ten sposób produkty czy linki do pozostałych podstron.

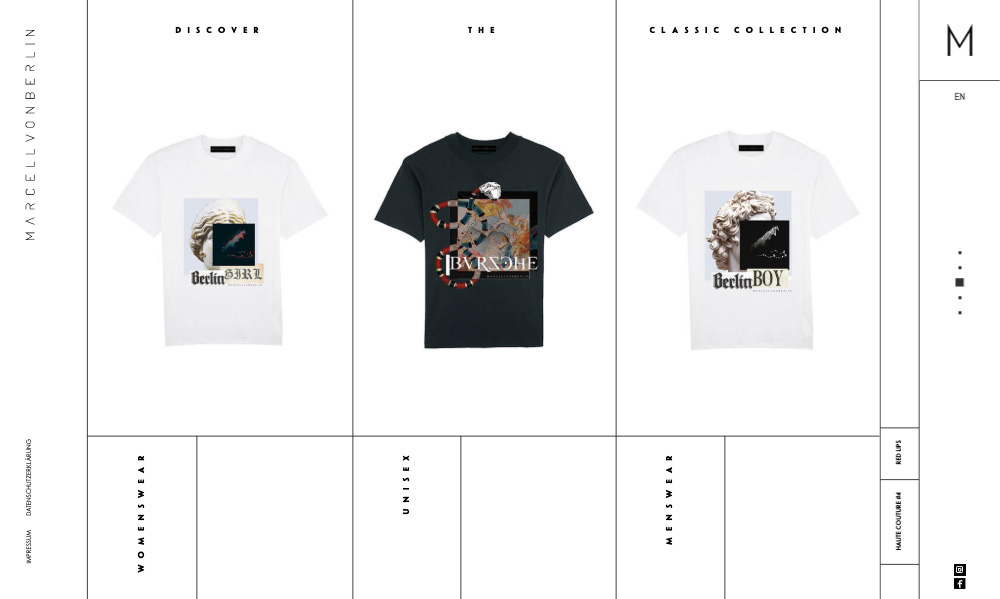
W nieco mniejszym stopniu, ale wciąż dość jednoznacznie linię wykorzystano na kolejnej witrynie na tej liście. W tym wypadku jedynie do odseparowania menu od pozostałych części strony.
Stylistyka science fiction
Powoli z natłoku nowych stron i rozwiązań wyłania się także kolejny kierunek – bardzo ciekawa stylistyka, która jest nawiązaniem do tego co było i do tego jak kiedyś tworzyło się projekty graficzne. Strony tego typu wykorzystują nasycone kolory pokazane zazwyczaj na ciemnym tle. Zauważyć możemy efekty światła, poruszające się błyski i inne elementy, które sprawić mają, że strona wygląda nowocześniej, a rozwiązania, które ma za zadanie prezentować, wydają nam się bardziej zaawansowane i godne uwagi.
Jest to w pewnym sensie reakcja na pierwszą stylistykę i wszystkie związane z nią ciągoty w stronę minimalizmu. Spotykać je możemy w większości przypadków na stronach związanych z nowoczesną technologią, VRem oraz wszystkim tym, co wydawać ma się nam techniczne i nowoczesne. Strony tego typu często balansują na granicy kiczu i przesady, twórcom wciąż trudno zachować umiar w praktycznie nieograniczonym wizualnym świecie. W związku z tym dobrych i naprawdę ciekawych wizualnie przykładów nie przygotowałam dla Was tak wiele, jakbym tego chciała (mimo ich istnienia, nie chcę prezentować Wam tych projektów, które uważam za niewystarczająco wartościowe).
Pojawienia się właśnie teraz takiego stylu doszukiwać się możemy zarówno w coraz lepszych ekranach naszych urządzeń (mają większy kontrast, więc po porostu prezentują się lepiej) jak i w wyższej wydajności wykorzystywanego sprzętu (idealnie, gdy takie animowane strony dodatkowo się poruszają, a to znacznie prostsze do osiągnięcia, kiedy nie musimy martwić się aż tak o zacinanie się).
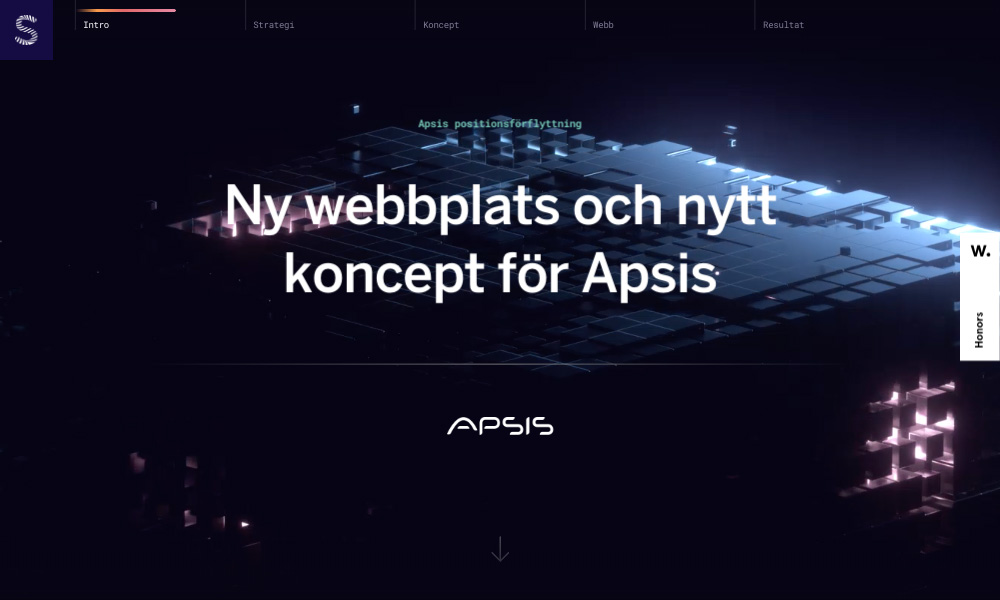
Najbardziej estetycznym i najciekawszym wizualnie przykładem tego typu podejścia na stronie internetowej jest propozycja od agencji Stormfors. W tym wypadku nie chodzi nawet o całe ich portfolio, a o sposób prezentacji jednej z pozycji znajdującej się w nim – aplikacji Aspis. Niestety zbyt wiele Wam o niej nie opowiem ze względu na barierę językową, jednak wszystkie wykorzystane tam efekty wizualne (kolorystyka, światła, typografia) sprawiają, że nie mamy wątpliwości, że mamy do czynienia z projektem z technologicznego świata.
Przykładem takiego stylu jest także strona internetowa narzędzia Ringba oferującego rozwiązania analityczne dla marketerów. Dzięki zastosowaniu ciemnych barw i połączeniu ich z nasyconymi i lekko poruszającymi się elementami zyskujemy nowoczesny klimat i wrażenie, że mamy styczność z bardzo zaawansowanymi rozwiązaniami.
 Kolejnym przykładem takiego podejścia może być strona internetowa prezentująca platformę firmy Gbksoft. W tym przypadku zdecydowano się na zastosowanie ciemnego granatu i połączenie go z odcieniami fioletu, zieleni i różu dodając całości technologicznego charakteru. Dodatkowo animacje i wczytujące się elementy „pływają”, co sprawia, że strona jest nieco ciekawsza.
Kolejnym przykładem takiego podejścia może być strona internetowa prezentująca platformę firmy Gbksoft. W tym przypadku zdecydowano się na zastosowanie ciemnego granatu i połączenie go z odcieniami fioletu, zieleni i różu dodając całości technologicznego charakteru. Dodatkowo animacje i wczytujące się elementy „pływają”, co sprawia, że strona jest nieco ciekawsza.
A jaki trendy rzuciły się Wam w oczy w ciągu ostatniego kwartału? Wolicie minimalistyczne propozycje, czy jednak ciągnie Was do technologicznego świata pełnego kolorów i ciężkich animacji?