Przywitaliśmy już lato, wakacje powoli się rozkręcają, czas więc na podsumowanie drugiego kwartału w projektowaniu stron. Jak zwykle wśród stron internetowych wyłuskać można kilka ciekawych kierunków, które można wziąć pod uwagę podczas tworzenia realizacji dla siebie i dla swoich klientów.
Dzisiaj pod lupę wzięłam dwa dotyczące typowo estetyki strony i trochę stojące ze sobą w sprzeczności oraz jeden zdecydowanie bardziej neutralny, dotyczący samej budowy strony. Jeśli chodzi o stylistykę, pisać będę z jednej strony o delikatnych gradientach i pastelach, a z drugiej o odjechanych animujących się grafikach i stronach, które najogólniej nazwać możemy po prostu nieco szalonymi. Na koniec zwrócę natomiast uwagę na ciekawy sposób wykorzystywania dużej, wyśrodkowanej typografii podczas tworzenia stron startowych i projektowania pierwszych ekranów.
Delikatne gradienty i pastele
Jednym z pierwszych trendów, jaki zaczęłam zauważać w drugim kwartale tego roku były delikatne gradienty i pastele, które powoli zastępują silne i wielokolorowe propozycje. Stylistyka ta oczywiście dotyczy w dużej mierze stron o konkretnej tematyce – tych spokojniejszych i z większą ilością informacji, jest to jednak trend, który z pewnością warto wziąć pod uwagę, ponieważ świetnie pasuje w przypadku wielu profesjonalnych realizacji.
Chcąc pokazać ten styl nieco mocniej, postanowiłam skupić się w większości na tych przykładach, które łączą w sobie i delikatne gradienty i pastele, znajdziecie jednak sporo realizacji bez przejść tonalnych, które skłaniają się ku delikatniejszym niż wcześniej rozwiązaniom kolorystycznym. W sporej części są one związane z kobiecością i produktami kosmetycznymi, jak pokazują jednak kolejne przykłady na dzisiejszej liście, nie zawsze musi tak być.
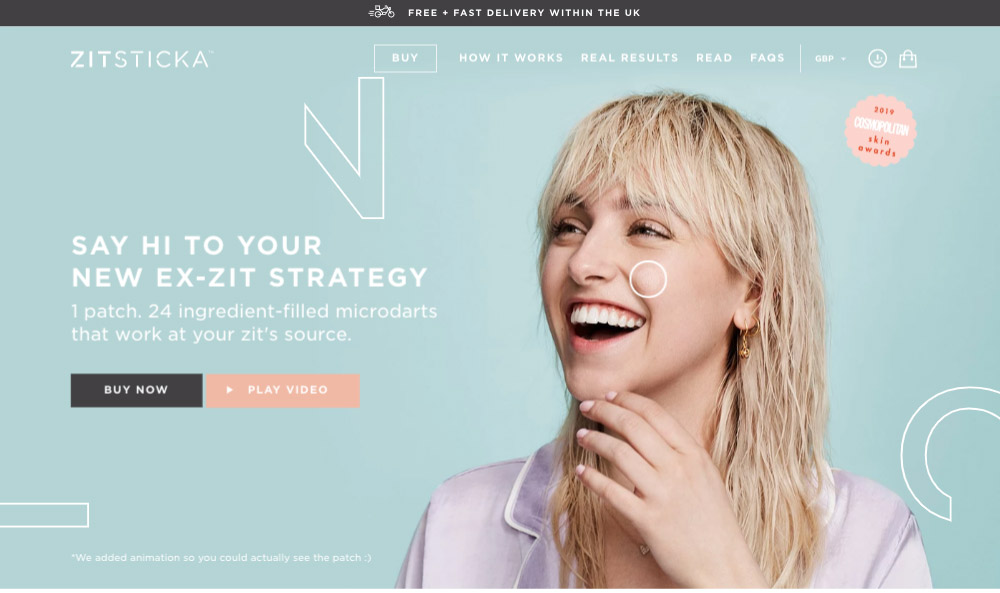
Pierwszy z przykładów jest bardzo ciekawy, ponieważ łączy ekstremalnie niewdzięczny temat – pryszcze – z przyjazną formą, dzięki czemu osoba zainteresowana tematem nie musi czuć się zażenowana, gdy ktoś zajrzy jej zza ramienia. Twórcy specyficznych naklejek na trądzik sprytnie wykorzystali pastele i różowe gradienty, aby pokazać, że temat ten nie musi się źle kojarzyć, równocześnie dając nadzieję osobom z tym problemem, na znalezienie estetycznego rozwiązania. Warto zwrócić uwagę, że na stronie nie znajdziemy ani jednego zdjęcia pryszcza, co zdecydowanie wpływa na jej estetykę, z drugiej jednak strony – buduje nieco zakłamany obraz idealnego świata.
Kolejna strona na liście to także propozycja z dziedziny produktów kosmetycznych – firma Nest zajmuje się bowiem sprzedażą kul, kwiatów i innych specyfików do przyjemnego spędzania czasu w kąpieli. Starając się trafić do grupy docelowej i (ponownie jak poprzednio) sugerując delikatność i spokój, twórcy zdecydowali się na wykorzystanie pasteli zarówno w samych opakowaniach, jak i oczywiście na stronie internetowej.
Trudno byłoby jednak mówić o pastelowym trendzie skupiając się jedynie na produktach, do których kolor ten wyjątkowo pasuje, dlatego dalej zebrałam kilka takich, które niekoniecznie muszą wykorzystywać tego typu barwy. Jak to zwykle bywa w przypadku nowych trendów – prym wiodą tutaj portfolia twórców internetowych, agencji interaktywnych i startupów.
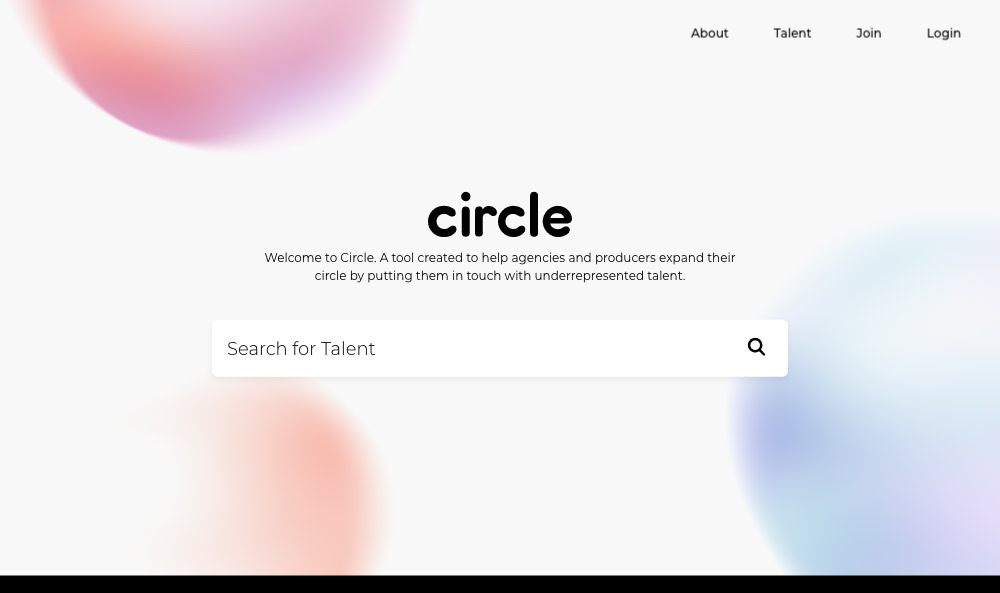
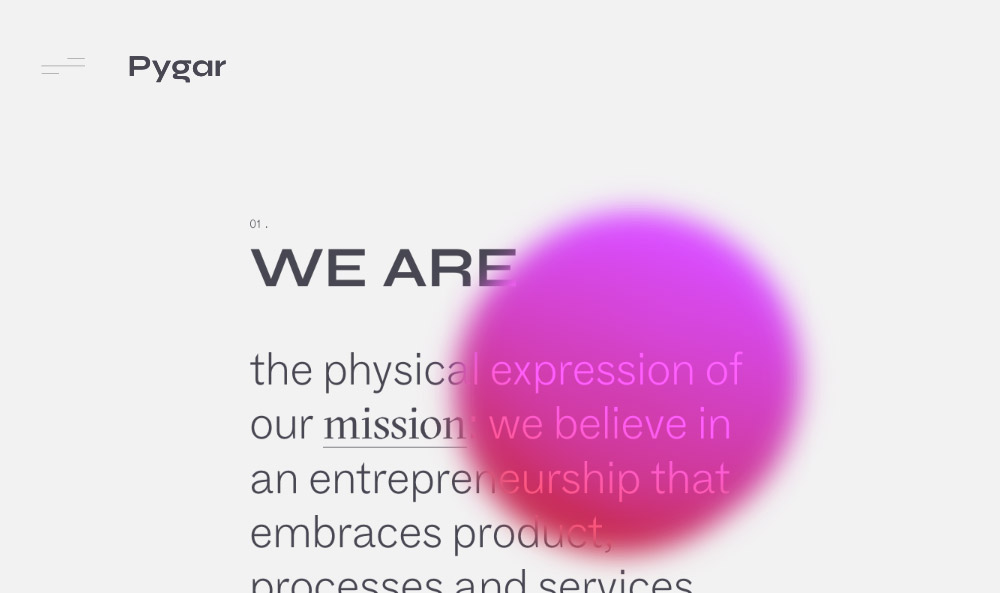
Jeden z najbardziej jednoznacznych przykładów tego stylu, to strona internetowa firmy zajmującej się łączeniem pracowników i pracodawców. Stworzono ją z wykorzystaniem zarówno rozmytych gradientów jak i zaokrąglonego fontu, co dodatkowo wpływa na odczucie miękkości i delikatności.
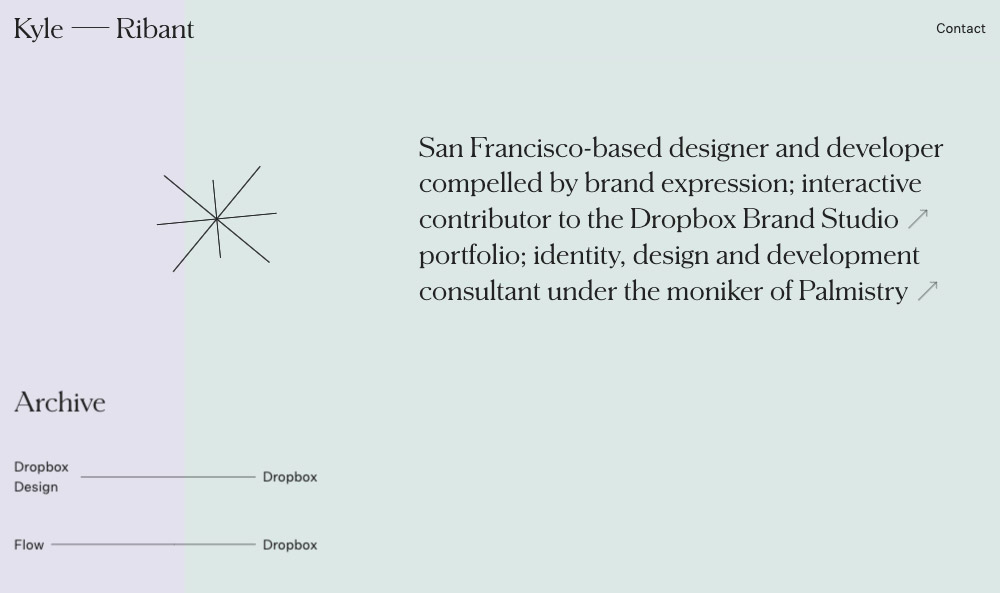
Pastele w swoim portfolio wykorzystała także Kyle Ribant. Barwa zmienia się tutaj wraz z użyciem scrolla, jednak za każdym razem pozostajemy w podobnej kolorystyce.
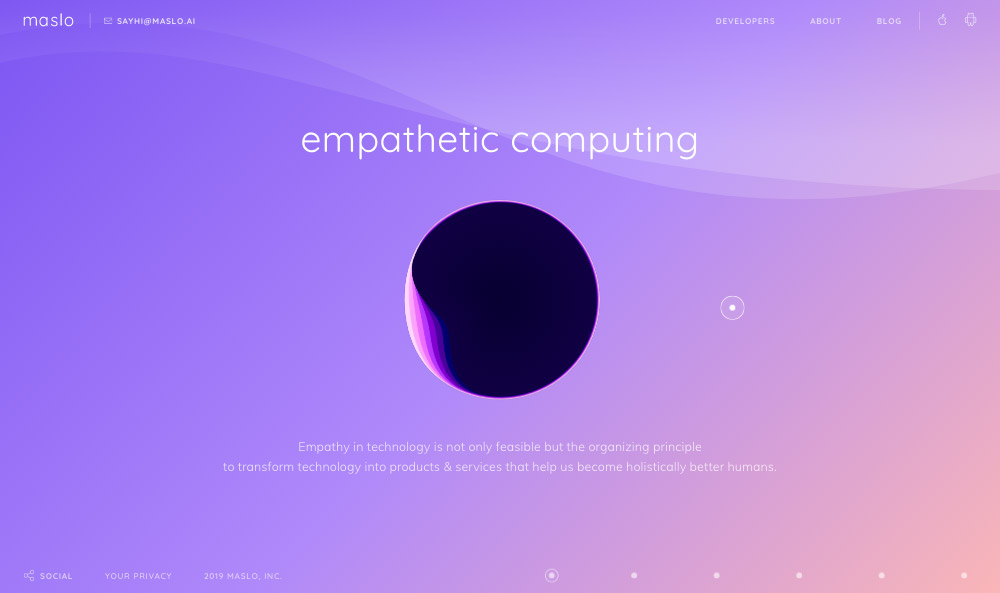
Pastelowe barwy znaleźć można także na stronach związanych z technologią. Twórcy Maslo chcą pokazać zalety łączenia technologii z empatią i myśleniem o człowieku. Dzięki zastosowaniu takiej kolorystyki jest to możliwe i bardziej zrozumiałe dla odbiorcy. Łatwiej będzie nam uwierzyć w słuszność tych twierdzeń, jeśli oglądamy je na delikatnej stronie z obłymi kształtami niż gdybyśmy czytali o niej na takiej stylizowanej na science-fiction o których wspominałam w zeszłym kwartale.
W przypadku tej strony nie do końca mówić możemy o pastelowych barwach, jednak zarówno gradienty (ich przejście tonalne) jak i ich rozmycie oraz sposób poruszania się bardzo kojarzy się ze spokojem i delikatnością. Ponadto dodane zostały one jedynie jako efekt podążający za ruchem myszki, więc nie dominują na stronie.
Jak widzicie delikatnych gradientów i pasteli nie brakuje na stronach internetowych. Oczywiście (podobnie z resztą jak w przypadku każdego innego trendu) styl ten trzeba wykorzystywać z głową i zawsze zadbać, aby pasował on do prezentowanej tematyki. Nie powinniśmy przecież stosować tego typu barw na stronie mechanika czy takiej sprzedającej ekstremalne wycieczki czy skoki na bungee.
Dziwne, szalone formy i inspiracja kolażem
W silnej kontrze do poprzedniego stylu warto wspomnieć o innym – dedykowanym zdecydowanie odważniejszym projektantom i jeszcze bardziej rządnym wrażeń klientom. Szalone formy, kolory i inspiracja kolażem to coś, co zdecydowanie zwraca uwagę, często jednak przy okazji sprawia też, że strony są nieczytelne, albo mało użyteczne. To także coś, co nie pasuje do każdej tematyki, albo nawet – do większej ilości nie pasuje niż pasuje.
Zaczniemy od przykładów ekstremalnych, bo po nich nieco łatwiej będzie omówić te spokojniejsze stylistycznie.
Na pierwszy ogień idzie więc ekstremalnie dziwna strona, w której za naszym kursorem podąża rozmazujące się (niczym przy zacinającym się Photoshopie) zdjęcie. Podczas przewijania w dół zdjęcia jakie lecą za naszą myszką zmieniają się, a napis „show” zachęca do kliknięcia. Po zrobieniu tego dowiadujemy się nieco więcej o prezentowanym projekcie, a przy okazji – że zdjęcia pełnią rolę menu. Samo scrollowanie w dół strony i to co się na niej pojawia nie ma więc znaczenia – robimy to wyłącznie po to, aby podmieniły się nam fotki pod myszką. Nie widziałam jeszcze takiego sposobu nawigacji, nie jest on też najprostszy w odbiorze, jednak muszę przyznać, że to dość ciekawa opcja.
Kolejna na liście jest strona, której z pewnością nie powinny oglądać osoby z problemami ze wzrokiem albo epilepsją. Postępujące po sobie szalone sekwencje nawet mnie przyprawiają o ból głowy. Po przejściu intro jest jednak o wiele lepiej i tak naprawdę tylko dlatego zdecydowałam się zamieścić ten projekt na dzisiejszej liście. Squere to internetowe portfolio, które podobnie jak poprzednie podchodzi do tematu menu zdecydowanie luźniej niż ogół. W jego przypadku realizacje rozrzucone zostały po całej ekranie i aby dowiedzieć się o nich więcej – musimy na nie kliknąć. Naszym akcjom – poruszaniu się po ekranie – towarzyszą zabawne reakcje ze strony emotikonki.
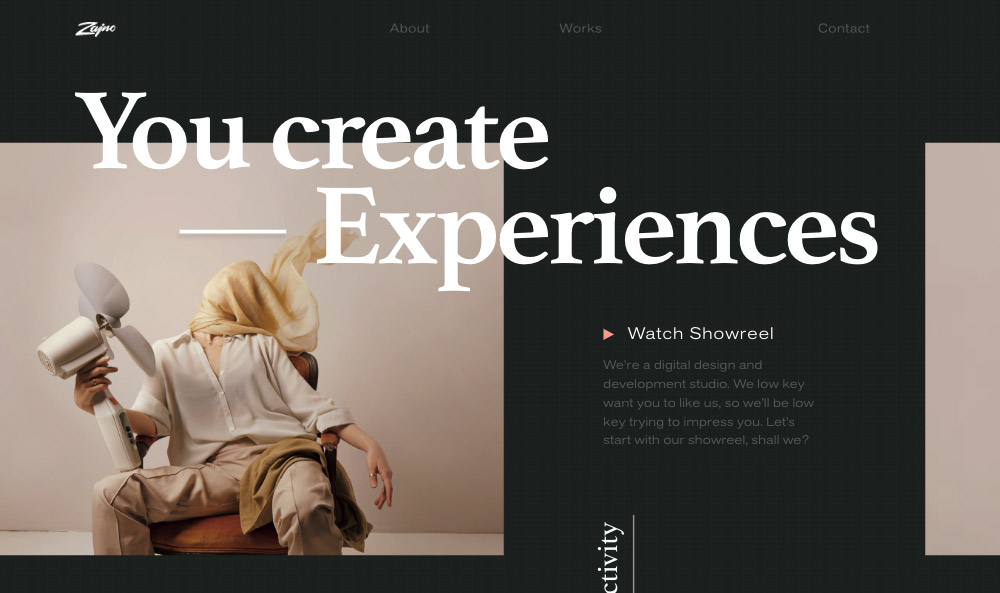
Stylistyka ta nie musi jednak oznaczać chaosu w układzie, kolorach i ogólnego zamieszania. Kolejne dwie strony to ciekawe przykłady, jak nietypowe ilustracje mogą ciekawie łączyć się z typografią i dodatkowymi animacjami. Na powyższej stronie doszukać można się wszystkich tych rzeczy. Zabawne, artystyczne ilustracje połączono z szeryfową, zniekształconą typografią i animacją powiększającej się pod poruszającą się myszką siatki. To wszystko sprawia, że z jednej strony witryna jest ciekawa i nietypowa, przyciąga wzrok, z drugiej jednak nie jest przesadzona i pozostaje użyteczna dla większości odbiorców, a nie tylko tych osób, które interesują się internetowymi eksperymentami.
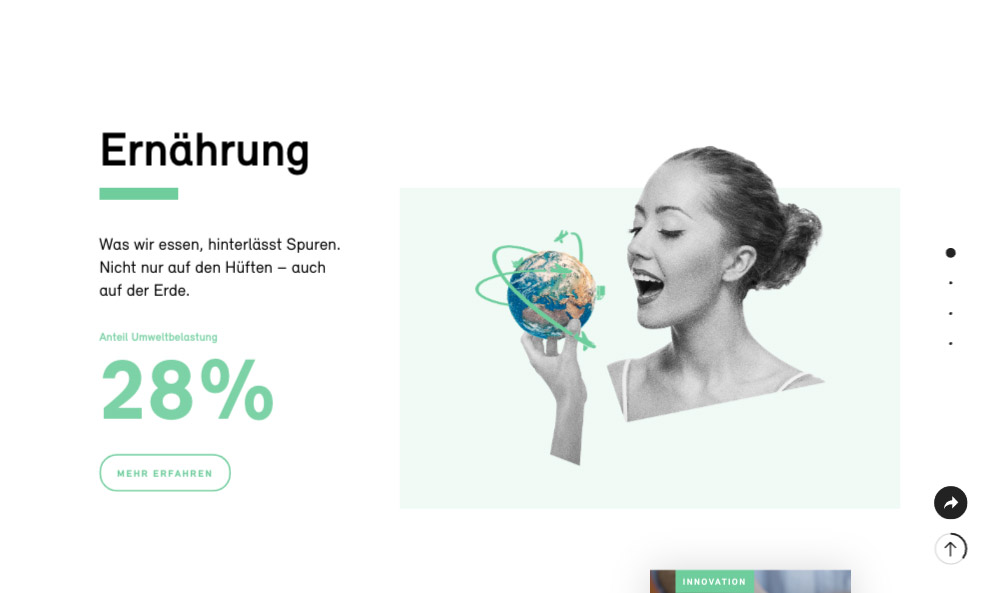
Na koniec zdecydowanie stonowany dowód na to jak można wykorzystać stylistykę kolarzu i nietypową zabawę formą w połączeniu z prostotą i elegancją. Powyższą stronę zdobią ilustracje będące połączeniem czarno-białych grafik z kolorowymi, wyciętymi elementami. W przeciwieństwie do wcześniejszych przykładów, towarzyszą im jednak stonowana typografia i pastelowe kolory, co zdecydowanie zmienia odbiór całości.
Duże, wyśrodkowane teksty lub menu
Ostatni trend, o którym chciałam wspomnieć zadziwił mnie dostępnością przykładów, jakie znaleźć można w sieci. Z jednej strony wyśrodkowane nagłówki nie są może czymś wyjątkowo nowym, z drugiej jednak – bez dodatkowych ozdobników wcześniej nie pojawiały się tak często, uważam więc, że warto o tym wspomnieć. W przypadku stron, które mam zamiar dzisiaj Wam pokazać, teksty te pełnią rolę dominującego ozdobnika na stronie, na której występują. Czasem widzimy je tylko po wejściu na stronę główną, czasem towarzyszą nam przez cały czas – na przykład jako menu podczas przewijania.
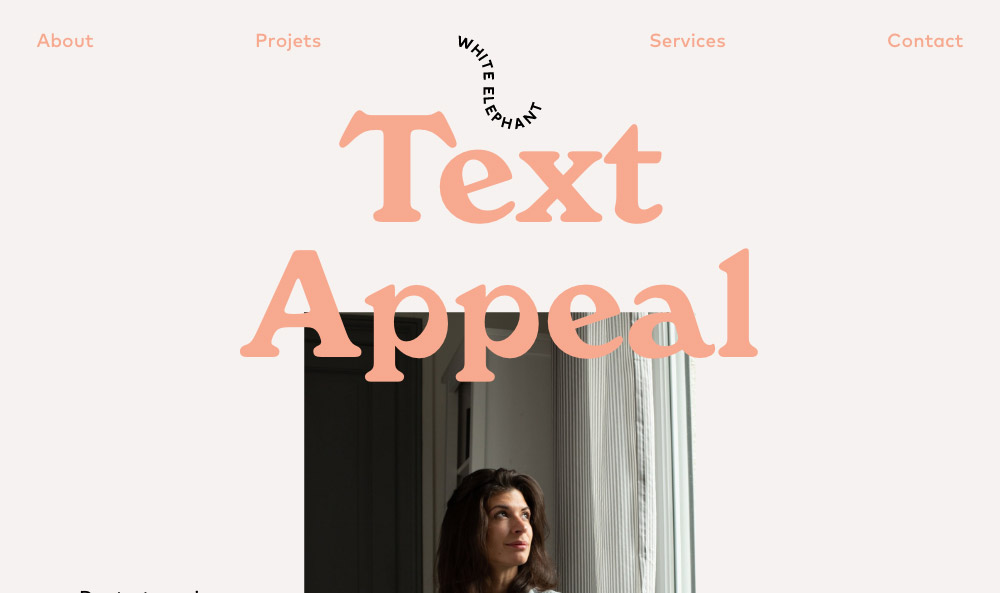
Na pierwszy ogień idzie strona White Elephant, którą kojarzyć możecie z mojego ostatniego zestawienia inspirujących stron internetowych. Po wejściu na nią pierwszym co widzimy jest właśnie wyśrodkowana, mocna typografia o ciekawym foncie. Zwraca naszą uwagę i nadaje tonu całej stronie.
Stron, które korzystają po prostu z wycentrowanego tekstu na pierwszym ekranie jest sporo, łatwo znajdziecie je także na Grafmagu, w dalszej części skupiłam się więc na przykładach wykorzystania tego rozwiązania w projektowaniu menu. Dwie kolejne strony mają dokładnie tą samą mechanikę, jednak bardzo różnią się stylistyką, co także daje ciekawe pole do obserwacji. W obu przypadkach menu jest bardzo krótkie – składa się z trzech części – a po najechaniu na jakąkolwiek pozycję, naszym oczom ukazuje się ciekawa animacja lub grafika.
Spokojne wizualnie portfolio Ady Sokół po najechaniu na dowolną pozycję zamienia się w dość szalony pokaz rozmazujących się grafik. Podobny efekt znajdziecie także w zakładce z listą realizacji.
Nieco bardziej „odjechanie” do tematu podchodzą twórcy filmowi studia Chameleon. W ich wypadku po najechaniu na pozycję menu jedynie się podświetla, jednak naszemu kursorowi przez cały czas towarzyszą smużące się animacje dające wyjątkowy, futurystyczny efekt.
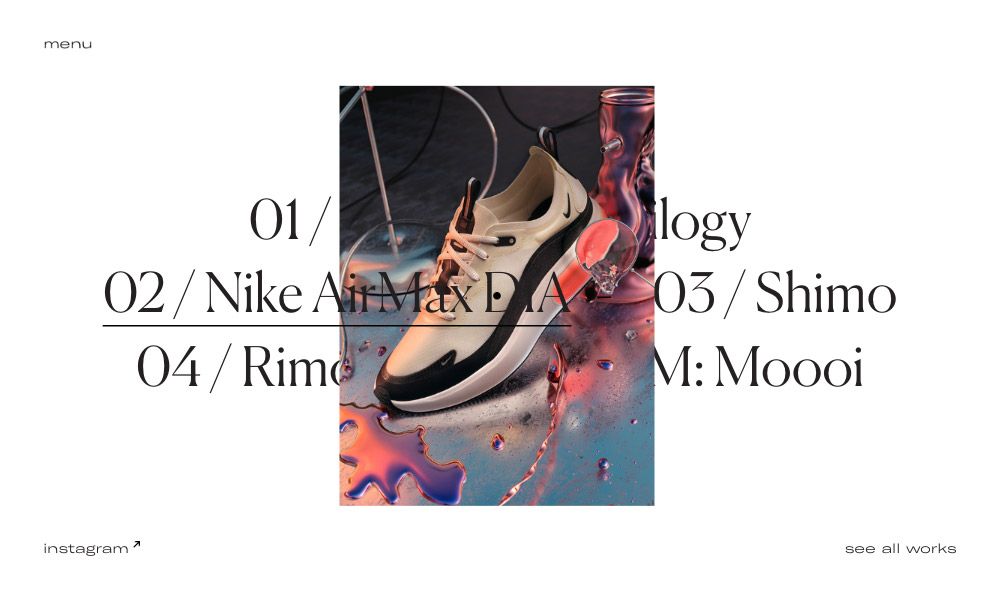
Na koniec nieco mniej bogata w animacje propozycja, która zdecydowanie porządkuje wcześniejsze pomysły. W tym wypadku również mamy do czynienia z wycentrowaną typografią służącą za menu, jednak zastosowano tutaj o wiele mniej inwazyjne wizualnie efekty dzięki czemu całość jest bardziej spójna i korzysta się z niej po prostu wygodniej.
Wycentrowana typografia, to trend, który nie jest szczególnie charakterystyczny i nie narzuca na projektanta zbyt wielu ograniczeń, jeśli chodzi o samą stylistykę, świetnie wpasuje się więc w praktycznie każdą realizację. W przypadku wycentrowanego menu – spotykać je będziemy częściej w stronach szytych na miarę, portfoliach grafików czy witrynach wydarzeń niż w typowych realizacjach dla firm. Warto jednak o nich pamiętać podczas tworzenia czegoś dla siebie, czy chociażby dla klienta pracującego w bardziej elastycznym i kreatywnym środowisku.
A jakie trendy rzuciły się w oczy Wam w ostatnim kwartale? Czy odjechane animacje i szalona typografia to coś, co przyciąga Waszą uwagę, czy bliżej Wam jednak do prostych, użytecznych form i barw? Dajcie znać w komentarzach.