Kolejny kwartał za nami, czas więc zastanowić się jakie ciekawe kierunki i rozwiązania pojawiały się na stronach internetowych w tym okresie. Dzisiaj postanowiłam zwrócić Waszą uwagę na trzy trendy, które moim zdaniem są najciekawsze i mają dużą szansę na coraz częstsze pojawianie się w sieci.
Przyjrzymy się (prawie) dwukolorowym stronom, dużym, kolorowym cieniom i szerokim fontom. Wszystkie te trendy towarzyszą nam już od dość dawna, widać je jednak w sieci coraz częściej, warto więc poświęcić im chwilę.
(Prawie) dwukolorowe strony
Pierwszym z trendów na który chciałam zwrócić Waszą uwagę jest wykorzystywanie (jedynie) dwóch kolorów. Dlaczego prawie? W większości przypadków możemy doszukać się jakichś dodatkowych elementów kolorystycznych, zazwyczaj stanowią one jednak marginalny dodatek, a nie istotną część strony. W rozwiązaniu tym ciekawą rzeczą jest to, że nawet przyciski zachęcające do wykonania konkretnych akcji – jak kontakt czy zakup - nie są szczególnie mocno wyróżniane.
Najczęściej wybieranymi przez twórców stron są kolory czarny i biały, jednak nie jest to jedyna droga. Zdarzają się także realizacje szaro-czarne, albo kolorowe.
Tego typu minimalistyczne strony nie zawsze będą bardzo użyteczne (chociażby ze względu na problemy z ustaleniem hierarchii czy wyróżnieniem komunikatów i możliwości akcji). Lepiej więc sprawdzą się na stronach bardziej artystycznych – w portfolio grafików czy na witrynach związanych z kulturą. Nie oznacza to oczywiście, że skomplikowanej strony nie zaprojektujemy w ten sposób czytelnie – będzie to jednak zdecydowanie trudniejsze.
Dobrym przykładem takiego podejścia jest witryna archiwum filmowego Harvardu, o której wspominałam już w ostatnim artykule z serii inspirujących stron. Jest ona przykładem wykorzystania jedynie czerni i szarości. Co więcej – struktura osiągnięta została jedynie z wykorzystaniem tych dwóch barw – nie znajdziecie tutaj sekcji oddzielonych innym odcieniem czy klasycznych cieni – wszystko osiągnięte jest jedynie za pomocą linii. Jedyny kolor (oprócz zdjęć), jaki tutaj znajdziecie, to oznaczenia kategorii na dole strony.
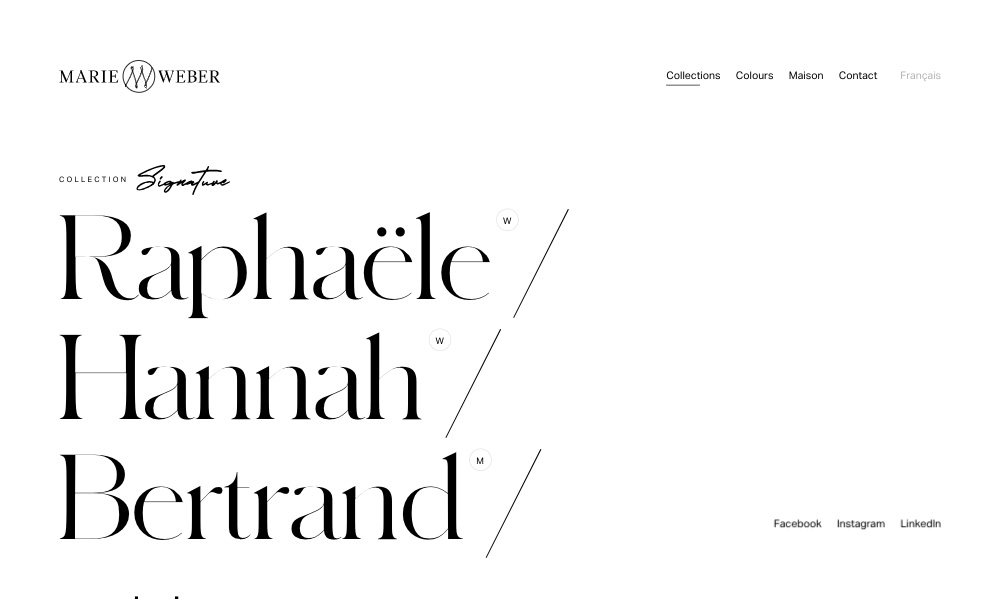
Kolejnym przykładem takiego podejścia jest strona Marie Weber. Jej twórcy postawili na klasyczne połączenie czerni i bieli. Kolory wykorzystywane są jedynie na zdjęciach oraz na podstronie zatytułowanej „colors”, na której nie mogło ich zabraknąć. Dzięki temu – kiedy kolory już się pojawiają – są dla nas znacznie bardziej widoczne.
Ostatnia na liście jest w pełni dwukolorowa strona, której twórcy zdecydowali się na zastąpienie klasycznej bieli - beżem. W tym wypadku nawet efekt hover wykonany jest w ograniczonej tonacji kolorystycznej.
Duże, kolorowe cienie
Kolejny trend przewijał się w sieci już od dłuższego czasu i powiązany jest ze stylem nazywanym przez niektórych meterial design 2.0, który znać możecie chociażby z wielu realizacji na Dribbble. W tym wypadku chodzi o cienie (często kolorowe), które pojawiają się pod istotnymi elementami na stronie (często pełniąc rolę efektu hover).
Cienie wykorzystywane są w różny sposób – używane jako tło, pod boksami oraz jako wyróżniki dla przycisków akcji (najczęściej stosowane rozwiązanie). Zamiana szarego cienia, do którego jesteśmy przyzwyczajeni, na kolorowy sprawia, że witryny wyglądają lżej i prezentują się zdecydowanie przyjemniej.
Sama stylistyka w dużej mierze kojarzy się z rozwiązaniami związanymi ze światem startupów i technologii i w takim kontekście sprawdzi się najlepiej. Bardzo często znajdziemy je na stronach promujących aplikacje mobilne.
Twórcy strony zdecydowali się cieniami ozdobić nie tylko przyciski, ale także lewitujące elementy, pola z informacjami i grafiki. Dzięki temu całość prezentuje się lekko, przyjemnie i bardzo czytelnie.
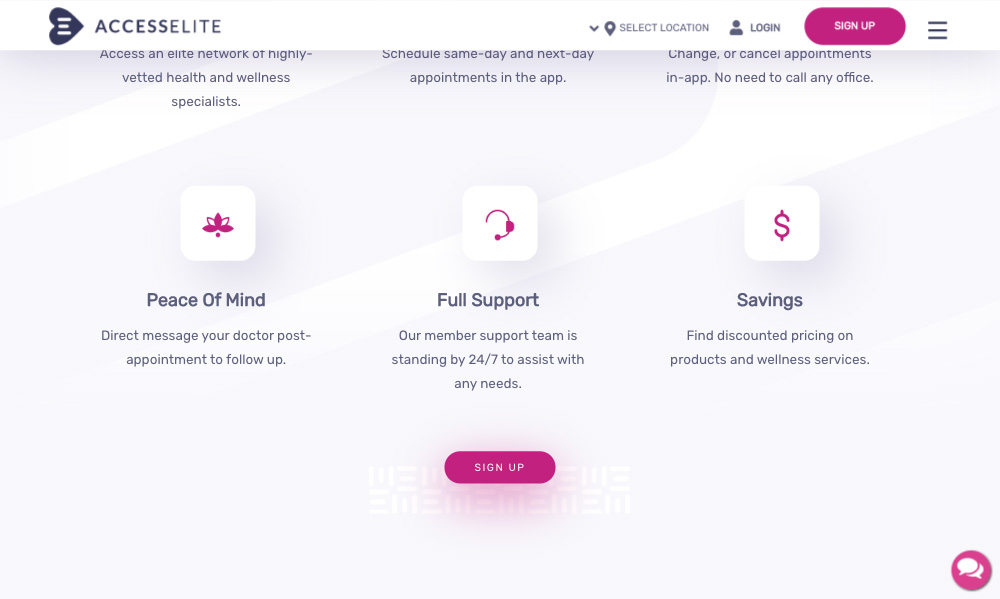
Podobne podejście znajdziemy na stronie aplikacji Access Elite – zastosowano je tutaj pod menu, pod boksami i pod przyciskami CTA. Elementy, które mają jedynie wyróżniać się z tła mają mniej widoczny – fioletowy cień, te ważniejsze – jak butony – zdobi spory różowy.
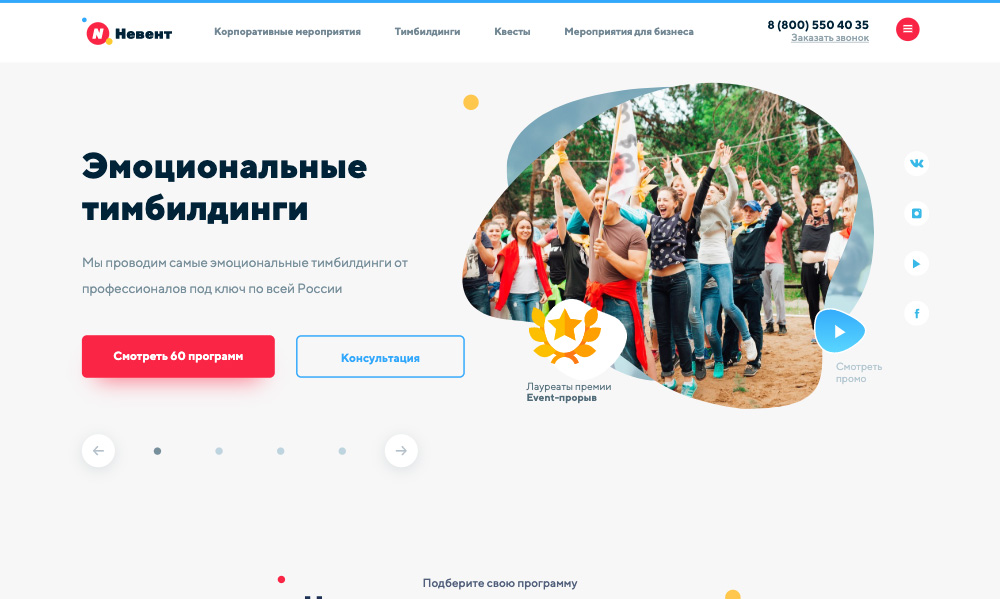
Kolejnym przykładem jest prosta strona, której twórcy także postanowili wykorzystać cienie do uwypuklenia informacji i poprawienia czytelności. Najbardziej widoczny znajduje się na samej górze – pod głównym przyciskiem. Dodatkowo cienie (już nie kolorowe) zastosowano też pod boksami.
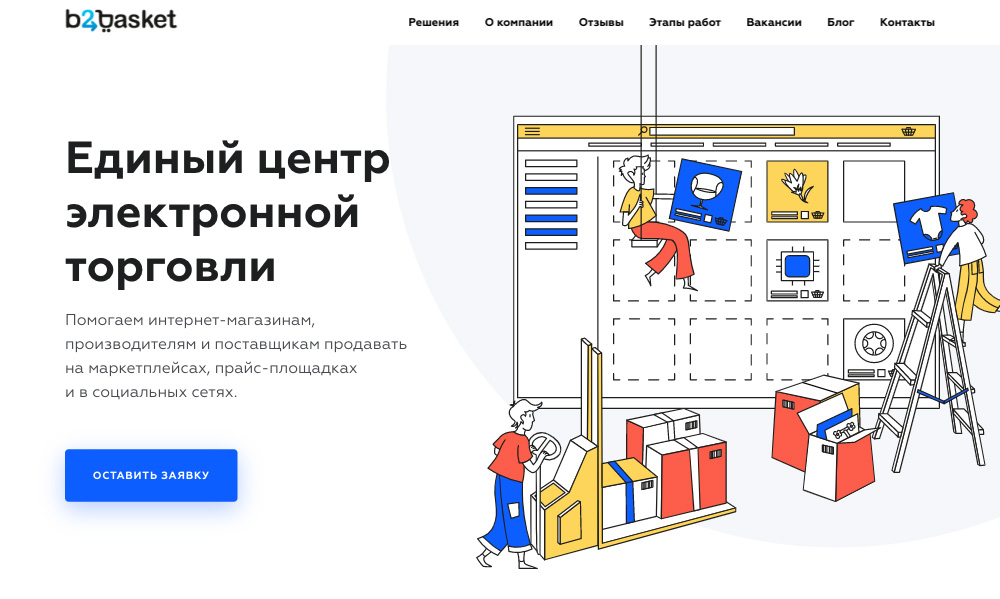
W podobny sposób do tematu przycisków podeszli twórcy B2Basket. Ta jest o tyle ciekawa, że minimalistyczne ilustracje, które ją zdobią sugerowały by uniknięcie tego typu ozdobników. Mimo wszystko twórcy zdecydowali się jednak na dodanie cieni i wyróżnienie przycisków z tła.
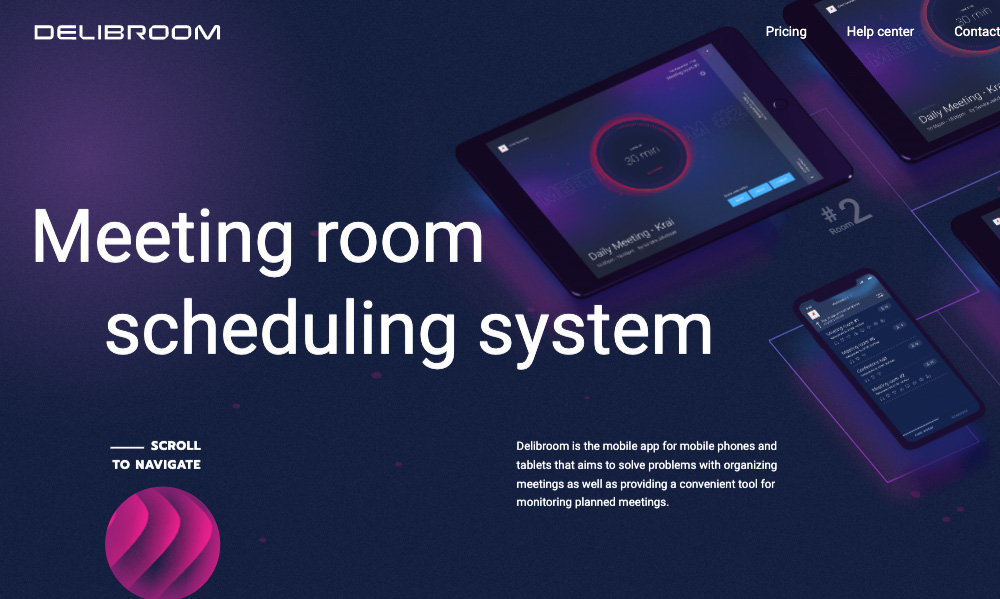
Cienie świetnie sprawdzają się także wtedy, gdy zamiast popularnego – białego tła – stawiamy na coś mniej typowego. Twórcy Delibroom tak właśnie zrobili i połączyli fioletowe, delikatne cienie z granatowym tłem.
Szerokie fonty
Ostatnim trendem, na który chciałabym zwrócić Waszą uwagę są szerokie fonty, które coraz częściej oglądać możemy w sieci. Myślę, że są one odpowiedzią na zalewające Internet geometryczne groteski, chociaż często ich nie wykluczają, a po prostu im towarzyszą (jako nagłówki czy po prostu kroje używane do większych tekstów). Zastosowanie ich nadaje stronie nieco więcej charakteru i pozwala, aby prosty design zapadał w pamięć i wzbudzał nieco więcej emocji.
Szerokie fonty, to rozwiązanie, którego nie zastosujemy na każdej stronie. Zdecydowanie lepiej pasują do tematyki modowej, produktów kierowanych do młodych dorosłych i młodzieży czy osób, które identyfikują się jako związane z kulturą „alternatywną”. Warto wziąć to pod uwagę i przemyśleć zanim wykorzystamy je w rozwiązaniu biznesowy. Ciekawym przykładem do argumentacji jest chociażby Dropbox, który w swojej wersji kierowanej do użytkowników indywidualnych wykorzystuje tego typu font, a w komunikacji biznesowej zachował swoją dawną identyfikację.
Powyższej stronie nie trzeba co prawda dodawać emocji, mimo wszystko jej twórcy zdecydowali się na połączenie do nietypowego wyglądu z nietypowym kroju. Całość bardzo dobrze do siebie pasuje i zapada w pamięć.
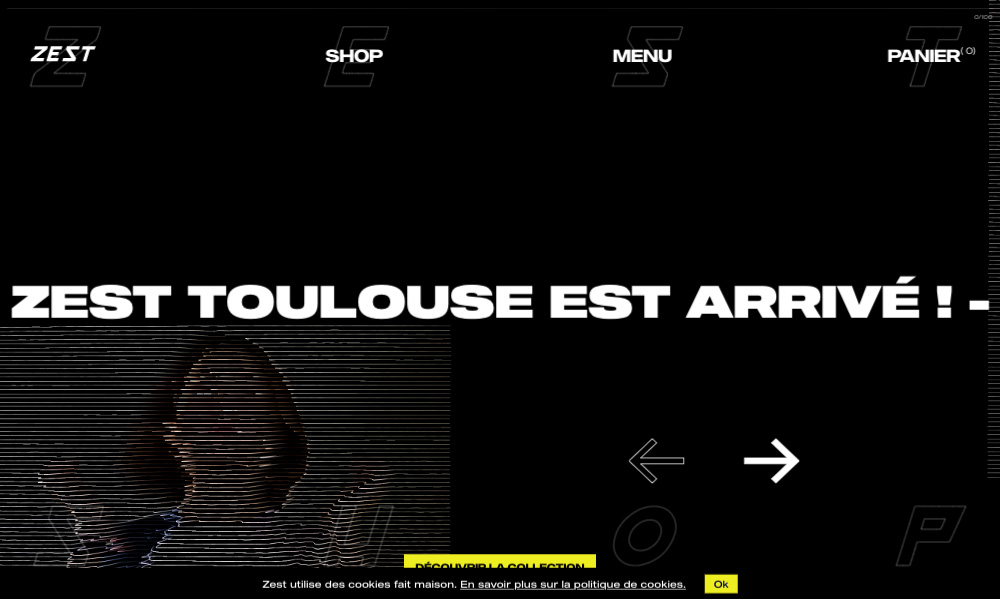
Kolejna strona, to sklep internetowy, którego z pewnością nie możemy nazwać klasycznym. Jego twórcy, chcąc oddać „retro” charakter swoich produktów, zdecydowali się na kolorystykę i animacje przypominające nieco pierwsze komputerowe realizacje. Całość dopełnia nasz tytułowy font, który dodaje jej jeszcze więcej charakteru.

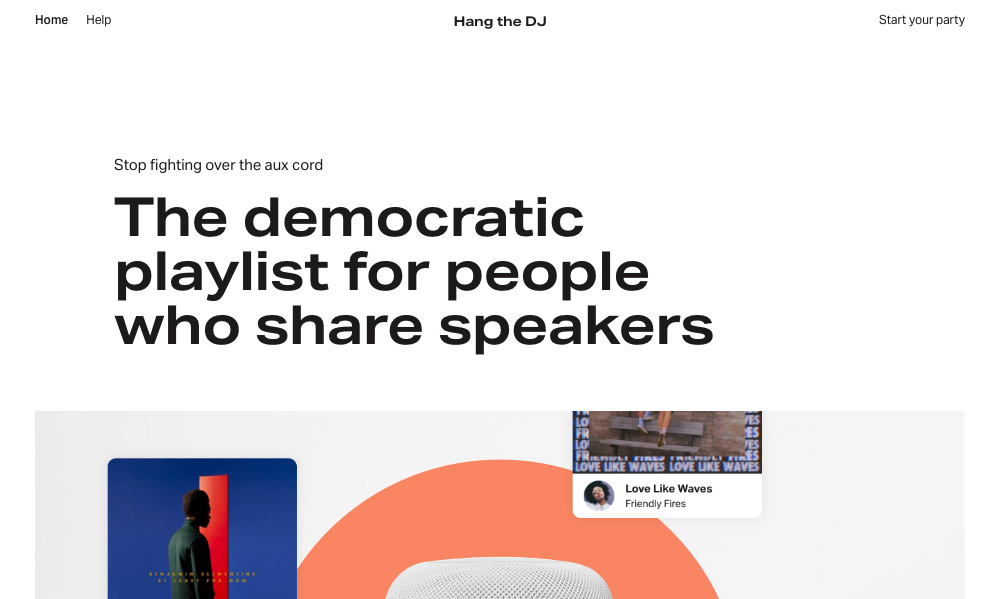
Dość szeroki krój wybrali także twórcy strony aplikacji Hang The DJ. Połączyli go dość ciekawie – z delikatnym projektem, któremu zazwyczaj towarzyszą geometryczne groteski. Dzięki takiemu rozwiązaniu strona jest nieco ciekawsza, a przy okazji nie traci niczego na użyteczności – jak to często bywa ze stronami zbyt odjechanymi. Szeroki font zastosowano tutaj jedynie do nagłówków, dla dłuższych tekstów twórcy zdecydowali się na bardziej klasyczną opcję.
A jakie trendy Wam rzuciły się w oczy w ostatnim czasie? Dajcie znać w komentarzach!