Na naszym facebookowym profilu dzielimy się z Wami linkami do ciekawych stron internetowych, wartościowych materiałów i interesujących naszym zdaniem treści. Wzmianki te często są bardzo lubiane, a później znikają w otchłani Internetu. Idąc śladem zestawień miesięcznych od Webdesigner Depot, czy malinek Jacka, postanowiłam skrzętnie zapisywać wszystko to, co wydaje mi się wystarczająco dobre i dzielić się tym z Wami w ostatnim artykule każdego miesiąca.
W naszej branży dzieje się wiele, myślę więc, że odstępy miesięczne pomiędzy artykułami będą najlepszą z opcji. Chociaż zestawienia będą miesięczne, niewykluczone że znajdą się w nich informacje o stronach i materiałach dostępnych już wcześniej, ale jeszcze nam nieznanych. W tekstach znajdziecie wszystko to, o czym warto wspomnieć, a nie pasuje do naszych pozostałych cykli. Jeśli sami chcecie podzielić się z nami czymś ciekawym, zostawiajcie komentarze, piszcie maile i wiadomości na Facebooku. Tymczasem – zaczynamy!
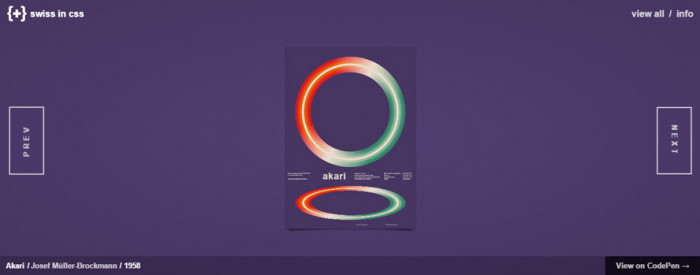
Swiss in CSS
Styl Swiss inspiruje i fascynuje projektantów nawet, jeśli nie do końca wiedzą o jego istnieniu. Charakteryzuje go minimalizm, który idealnie wpasowuje się w aktualnie panujące trendy projektowe. Ta prostota właśnie zainspirowała twórców strony do odtworzenia plakatów popularnych artystów jedynie za pomocą CSSa. Wyszło świetnie, a przy okazji można odrobić małą lekcję z historii sztuki.
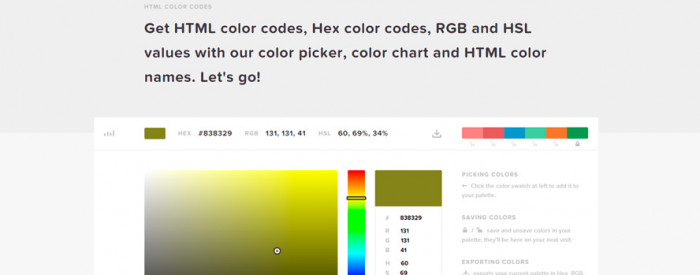
HTML Color Codes
Zapis kodów kolorów w różnych formatach to często dla grafików magia. Można ją nieco przybliżyć dzięki stronie, która pomaga w prosty sposób konwertować kolory z jednego zapisu do drugiego i tworzyć palety gotowe do wykorzystania w CSS. Oprócz tego, HTML Color Codes to także baza ciekawych materiałów na temat doboru kolorów.

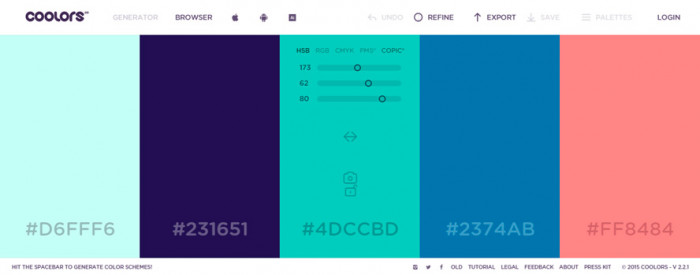
Colors.co
Pozostając w tematyce kolorów, warto wspomnieć także o przyjaznym i prostym w użyciu generatorze kolorów. Za jego pomocą możemy stworzyć własny zestaw, zmieniać jego podstawowe parametry i korzystać z wcześniej stworzonych przez użytkowników połączeń.

The State of Symbols
The State of Symbols to genialna strona o której wspominałam już nie raz przy różnych okazjach. Znajdziecie tam bogatą listę symboli wraz z ich wyjaśnieniami. Można też pobrać ich wektorowe źródła.
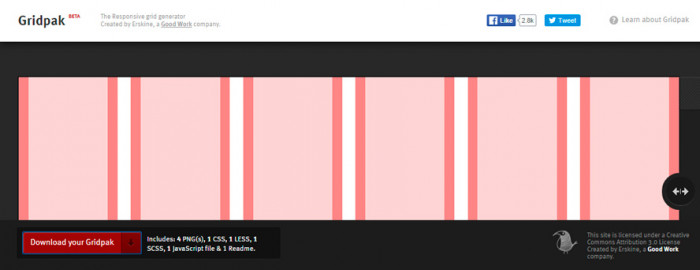
Gridpak
Wygodny generator gridów dzięki któremu możecie zaplanować wygląd strony oraz jej zachowanie przy skalowaniu. W wyniku otrzymujemy gotowy grid z oznaczonymi punktami przeskoków, podgląd w HTML oraz pliki graficzne ilustrujące momenty przeskoków, dzięki którym można wygodnie przenieść koncepcję do programu graficznego.
usability.gov
Usability.gov, to strona zawierająca całą masę materiałów, które mogą okazać się pomocne podczas pracy nad użytecznością interfejsów.
Transformicons
Czasem strona internetowa potrzebuje jedynie delikatnych smaczków, aby zainteresować odwiedzającego i sprawić, by była bardziej atrakcyjna. Jednym z nich mogą być proste, animowane ikony, szczególnie ciekawie wyglądają te z menu.
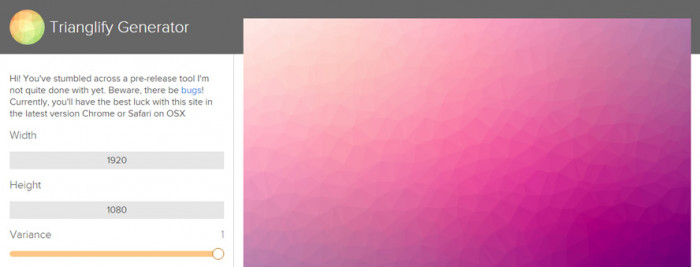
Trianglify generator
Inną rzeczą, która może pomóc uatrakcyjnić stronę, jest ciekawe tło. Ci, którzy boją się słabej jakości i dużej wagi plików rastrowych na różnych urządzeniach, zainteresować może generator geometrycznych wzorów, które można zapisać do SVG. Wynikowy plik waży około 150 kB i skaluje się bezstratne do dowolnych wymiarów.
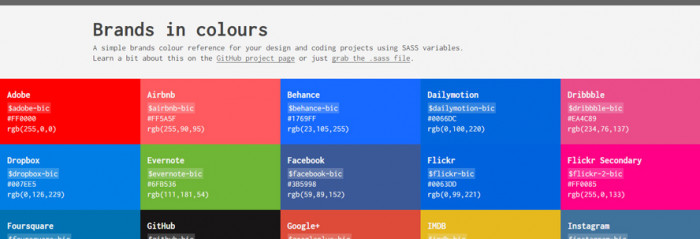
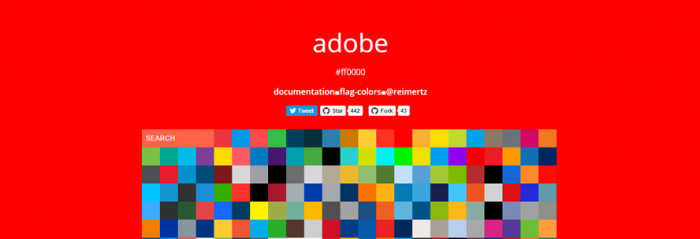
Brands in colours i brand-colors
Dwie strony innych autorów z tym samym założeniem – udostępnieniem kodów kolorów najpopularniejszych marek. Przydatne szczególnie wtedy, kiedy chcecie ubarwić pobraną z sieci ikonę w postaci fontu odpowiednim kolorem. Dlaczego pokazuje obie? Pierwsza zawiera zdecydowanie mniejszą bazę, ale wartości podane są w bardzo przystępny sposób. Druga jest rozbudowana i ładnie pokazana, jednak korzystanie z niej wymaga nieco więcej czasu.
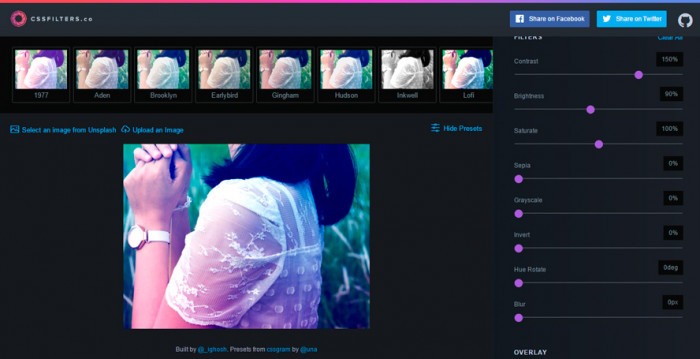
cssFilters
Chcecie zaprojektować stronę ze zdjęciami z nałożonymi opcjami mieszania? Teraz już można! Co prawda nie będą działać wszędzie, jednak warto wiedzieć, jakie macie możliwości. Strona umożliwia wykorzystanie gotowych kodów oraz wygenerowanie własnych ustawień.
Google Webmasterzy
Google udostępniło bazę wiedzy o tym jak tworzyć poprawne i dobrze interpretowane przez wyszukiwarki strony internetowe. Warto się zapoznać!
To już wszystkie warte uwagi linki, jakie udało mi się znaleźć w ostatnim miesiącu. Dajcie znać, czy pomysł na takie teksty się Wam podoba i czy chcielibyście, aby pojawiały się u nas w przyszłości.