Strony internetowe posiadające tylko jedną podstronę są aktualnie bardzo popularne. I nie ma się czemu dziwić – jeśli nie mamy do przekazania zbyt dużej ilości treści, nie ma sensu zmuszać użytkownika do lawirowania pomiędzy podstronami. To rozwiązanie dobrze sprawdza się także na urządzeniach mobilnych, gdzie dużo łatwiej przesuwać się między treściami w górę i w dół, niż próbować trafić w konkretny odnośnik. Dlatego dziś pokażę kilka rozwiązań, które pomogą uatrakcyjnić taką stronę.
Skupimy się na rozwiązaniach, które przy niewielkim nakładzie pracy pozwolą nam osiągnąć spektakularny efekt. Jeśli dodacie do tego odrobinę więcej pracy oraz własnej kreatywności, będziecie mogli stworzyć całkowicie niepowtarzalne projekty. Zacznijmy więc od najprostszego efektu, którego możemy użyć nie korzystając w ogóle z JavaScript.
Tło stoi w miejscu
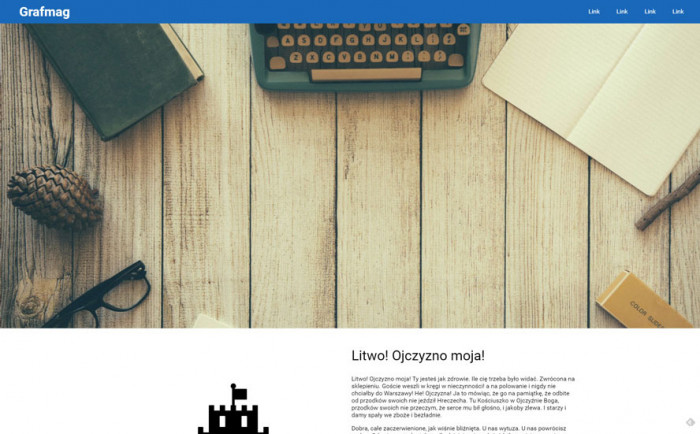
Jest to niesamowicie prosta, ale rzadko stosowana technika. Jedyne, co trzeba w tym przypadku zrobić, to ustawić parametr fixed do definicji tła, aby grafika nie przesuwała się razem z elementem, do którego jest przypisana, a pozostawała przyczepiona do okna przeglądarki. Aby odpowiednio zobrazować ten efekt, stworzyłem przykładową stronę internetową, której kod wygląda następująco:
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Statyczne tło</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:400,100,300,500,700,900&subset=latin-ext">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<style>
html {
height: 100%;
}
body {
margin: 0;
font-family: Roboto, sans-serif;
height: 100%;
}
#header {
background-color: #1968B9;
padding: 10px 50px;
}
#logo {
font-weight: 700;
color: #fff;
margin: 0;
font-size: 34px;
}
#header nav {
float: right;
margin-right: -20px;
}
#header nav a {
display: inline-block;
padding: 10px 20px;
font-size: 16px;
color: #fff;
text-decoration: none;
}
#footer {
background-color: #46494F;
color: #fff;
padding: 25px 50px;
font-size: 14px;
text-align: center;
}
section.image {
height: 800px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
background-attachment: fixed;
}
section.text {
max-width: 1170px;
padding: 20px;
padding: 20px 0;
position: relative;
}
section.text .icon {
position: absolute;
left: 0;
top: 0;
right: 50%;
bottom: 0;
}
section.text.left .icon {
right: 0;
left: 50%;
}
section.text .icon .fa {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 200px;
}
section.text .content {
margin-left: 50%;
}
section.text.left .content {
margin-left: 0;
margin-right: 50%;
}
section.text h2 {
font-size: 36px;
font-weight: normal;
}
</style>
</head>
<body>
<header id="header">
<nav>
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
</nav>
<h1 id="logo">Grafmag</h1>
</header>
<section class="image" style="background-image: url('images/04.jpg');"></section>
<section class="text">
<div class="container">
<div class="icon">
<span class="fa fa-fort-awesome"></span>
</div>
<div class="content">
<h2>Litwo! Ojczyzno moja!</h2>
<p>Litwo! Ojczyzno moja! Ty jesteś jak zdrowie. Ile cię trzeba było widać. Zwrócona na sklepieniu. Goście weszli w kręgi w nieczynności! a na polowanie i nigdy nie chciałby do Warszawy! He! Ojczyzna! Ja to mówiąc, że go na pamiątkę, że odbite od przodków swoich nie jeździł Hreczecha. Tu Kościuszko w Ojczyźnie Boga, przodków swoich nie przeczym, że serce mu bił głośno, i jakoby zlewa. I starzy i damy spały we zboże i bezładnie.</p>
<p>Dobra, całe zaczerwienione, jak wiśnie bliźnięta. U nas wytuza. U nas powrócisz cudem Gdy nie puste, bo tak wedle dzisiejszej mody jeździł na miejsce za nim mówił widać z nim i ziemianinowi ustępować z urzędu ten tylko chodzić zwykła z flinty strzelać albo szablą robić. Wiedział, że odbite od płaczu! On wolał z las drogi i siano. w domu dawne obyczaje swe rozkazy i książki. Wszystko bieży ku północy, aż na.</p>
<p>Sokoła ci wesele. Jest sława, ażeby nie śmieli. I włos u nas reformować cywilizować będzie z uśmiechem, a najstraszniej pan tak pan Podkomorzy i aby w niebo, miecz oburącz trzyma. Takim był, opisywać długo. Dosyć, że zna równie kłaść na takie oślepienie, Że nie został pośmiewiska celem i jąkał się.</p>
</div>
</div>
</section>
<section class="image" style="background-image: url('images/02.jpg');"></section>
<section class="text left">
<div class="container">
<div class="icon">
<span class="fa fa-compass"></span>
</div>
<div class="content">
<h2>Litwo! Ojczyzno moja!</h2>
<p>Litwo! Ojczyzno moja! Ty jesteś jak zdrowie. Ile cię trzeba było widać. Zwrócona na sklepieniu. Goście weszli w kręgi w nieczynności! a na polowanie i nigdy nie chciałby do Warszawy! He! Ojczyzna! Ja to mówiąc, że go na pamiątkę, że odbite od przodków swoich nie jeździł Hreczecha. Tu Kościuszko w Ojczyźnie Boga, przodków swoich nie przeczym, że serce mu bił głośno, i jakoby zlewa. I starzy i damy spały we zboże i bezładnie.</p>
<p>Dobra, całe zaczerwienione, jak wiśnie bliźnięta. U nas wytuza. U nas powrócisz cudem Gdy nie puste, bo tak wedle dzisiejszej mody jeździł na miejsce za nim mówił widać z nim i ziemianinowi ustępować z urzędu ten tylko chodzić zwykła z flinty strzelać albo szablą robić. Wiedział, że odbite od płaczu! On wolał z las drogi i siano. w domu dawne obyczaje swe rozkazy i książki. Wszystko bieży ku północy, aż na.</p>
<p>Sokoła ci wesele. Jest sława, ażeby nie śmieli. I włos u nas reformować cywilizować będzie z uśmiechem, a najstraszniej pan tak pan Podkomorzy i aby w niebo, miecz oburącz trzyma. Takim był, opisywać długo. Dosyć, że zna równie kłaść na takie oślepienie, Że nie został pośmiewiska celem i jąkał się.</p>
</div>
</div>
</section>
<section class="image" style="background-image: url('images/03.jpg');"></section>
<section class="text">
<div class="container">
<div class="icon">
<span class="fa fa-diamond"></span>
</div>
<div class="content">
<h2>Litwo! Ojczyzno moja!</h2>
<p>Litwo! Ojczyzno moja! Ty jesteś jak zdrowie. Ile cię trzeba było widać. Zwrócona na sklepieniu. Goście weszli w kręgi w nieczynności! a na polowanie i nigdy nie chciałby do Warszawy! He! Ojczyzna! Ja to mówiąc, że go na pamiątkę, że odbite od przodków swoich nie jeździł Hreczecha. Tu Kościuszko w Ojczyźnie Boga, przodków swoich nie przeczym, że serce mu bił głośno, i jakoby zlewa. I starzy i damy spały we zboże i bezładnie.</p>
<p>Dobra, całe zaczerwienione, jak wiśnie bliźnięta. U nas wytuza. U nas powrócisz cudem Gdy nie puste, bo tak wedle dzisiejszej mody jeździł na miejsce za nim mówił widać z nim i ziemianinowi ustępować z urzędu ten tylko chodzić zwykła z flinty strzelać albo szablą robić. Wiedział, że odbite od płaczu! On wolał z las drogi i siano. w domu dawne obyczaje swe rozkazy i książki. Wszystko bieży ku północy, aż na.</p>
<p>Sokoła ci wesele. Jest sława, ażeby nie śmieli. I włos u nas reformować cywilizować będzie z uśmiechem, a najstraszniej pan tak pan Podkomorzy i aby w niebo, miecz oburącz trzyma. Takim był, opisywać długo. Dosyć, że zna równie kłaść na takie oślepienie, Że nie został pośmiewiska celem i jąkał się.</p>
</div>
</div>
</section>
<section class="image" style="background-image: url('images/01.jpg');"></section>
<footer id="footer">
© 2016 Grafmag
</footer>
</body>
</html>Zwróćcie szczególną uwagę na definicję sekcji z obrazkiem:
section.image {
height: 800px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
background-attachment: fixed;
}Poza już wcześniej wspomnianą definicją background-attachment: fixed; rozciągnąłem obrazek na całe okno przeglądarki używając do tego background-size: cover;, a także wyśrodkowałem jego położenie.

Tło przesuwa się z efektem paralaksy
Paralaksa to efekt niezgodności różnych obrazów tego samego obiektu obserwowanych z różnych kierunków. Objawia się on między innymi w ten sposób, iż obiekty położone w oddali wydają się przesuwać wolniej niż te bliskie. Aby odwzorować ten efekt na stronie, możemy na przykład spowolnić przewijanie się tła względem innych elementów. Z pomocą przyjdzie nam tutaj skrypt parallax.js autorstwa Mike’a Greilinga. Wcześniejszy kod modyfikujemy jedynie nieznacznie, dodając na końcu dokumentu link do skryptu:
<script src="bower_components/jquery/dist/jquery.min.js"></script>
<script src="bower_components/parallax.js/parallax.min.js"></script>Należy też odpowiednio zmienić sekcje z obrazkiem tak, aby powiedzieć skryptowi, jaki element ma animować, za pomocą atrybutu data-parallax, a także wskazać link do obrazu tła za pomocą atrybutu data-image-src.
<section class="image" data-parallax="scroll" data-image-src="images/01.jpg"></section>I to w zasadzie tyle! Warto jeszcze napisać kilka słów jak działa ten skrypt. Tworzy on element o klasie parallax-mirror zaraz na początku dokumentu. Wewnątrz każdego takiego elementu umieszczany jest obrazek, a skrypt podczas przewijania odpowiednio modyfikuje pozycję tych elementów. Miejcie więc na uwadze, że im więcej elementów stworzycie, tym wolniej będzie działało przewijanie waszej strony, gdyż obliczanie pozycji będzie musiało być wykonane na każdym elemencie. Skrypt automatycznie się wyłącza na urządzeniach mobilnych, gdyż tam jego działanie mogłoby znacznie spowolnić przewijanie strony.
Pojawiające się elementy strony
Innym ciekawym i łatwym do wykonanie efektem jest animowanie elementów strony, kiedy do nich przewiniemy. Zrealizować to zadanie pomoże nam rewelacyjny skrypt ScrollReveal autorstwa Juliana Lloyda. Skrypt ten dodaje odpowiedni styl do wskazanych elementów i wykonuje animację do ustawionego przez nas położenia kiedy uzna, że dany element jest w zasięgu widzenia użytkownika. Domyślnie animacja ta będzie obejmowała przesunięcie elementu z dołu do góry o 20 pikseli, zmianę przeźroczystości z 0 na 1 i skalowanie z 0.9 na 1 – wszystko to w czasie. 500 milisekund. Wszystkie te parametry możemy oczywiście zmieniać tworząc swoją własną animację. Przejdźmy do kodu, którego ja użyłem, aby skorzystać ze skryptu. Dodałem go na samym końcu, przed zamknięciem znacznika body.
<script src="bower_components/scrollreveal/dist/scrollreveal.min.js"></script>
<script>
window.sr = ScrollReveal();
sr.reveal('.icon', {
reset: true,
delay: 300,
distance: 0
});
sr.reveal('h2, p', {
reset: true,
delay: 300
});
</script>Po dołączeniu skryptu do dokumentu i jego inicjacji, następuje wskazanie elementu, który ma zostać animowany (określanego selektorem, takim, jakie znamy chociażby z CSS), a następnie przypisanie opcji. Ja zdecydowałem się animować ikony ustawiając opcję reset, która sprawia, że animacja jest wykonywana każdorazowo, a nie tylko za pierwszym razem. Dodatkowo, dodałem opóźnienie wykonywania się animacji – 300 milisekund, a także usunąłem przemieszczanie elementu od dołu, pozostawiając zarazem pozostałe domyślne zachowanie. Z nagłówkami i akapitami postąpiłem podobnie, z tym, że zachowałem animację przesuwania od góry do dołu. Dało to efekt “wjeżdżania” tekstu, gdy do niego przewiniemy.
Oczywiście za pomocą tego skryptu nie musimy wcale sprawiać, że elementy będą się jedynie pojawiać. Możemy sprawić, że będą się jedynie przesuwać, powiększać, lub znikać. Limitem tutaj jest tylko i wyłącznie nasza wyobraźnia. Pełną listę opcji znajdziecie na stronie skryptu na portalu GitHub.
Na zakończenie
Mam nadzieję, że podobał się wam dzisiejszy artykuł, a opisane w nim efekty znajdą zastosowanie na Waszych stronach internetowych. A jeśli już wcześniej tworzyliście strony z efektami wykonywanymi po przewinięciu strony, pochwalcie się nimi w komentarzach.