Gmail, Google +, Google Drive. Brzmi znajomo? Oczywiście, że tak. Chociaż każdego dnia korzystasz z nich do wykonywania niemalże wszystkich czynności, to czy zdarzyło Ci się zwrócić uwagę na sposób w jaki zostały zaprojektowane narzędzia Google? Ten sposób, a właściwie forma designu o której mowa, to Material Design. Dziś postaram się pokazać wam, jak połączyć tę piękną formę z szybkością i responsywnością oferowaną przez Bootstrap.
Słowem wstępu – krótki poradnik, który za chwilę ukaże się przed Tobą został stworzony z myślą o osobach, które posiadają jedynie podstawową wiedzę z zakresu języka HTML i CSS. To właśnie z naciskiem na prędkość produkcji stron internetowych i uproszczenie tego procesu został stworzony Bootstrap – z początku wewnętrzne rozwiązanie problemów z jakimi borykali się programiści Twittera przy tworzeniu ich portalu.
Narzędzia, a właściwie narzędzie, które będzie Ci potrzebne w trakcie naszej lekcji to jedynie edytor tekstu. Oczywiście nic nie stoi na przeszkodzie w użyciu zwykłego Notatnika, ale sam na co dzień korzystam z Brackets – wyjątkowo czytelnego i przyjemnego edytora.
Zaczynajmy!
Pierwszym krokiem na drodze do stworzenia naszej strony będzie pobranie paczki MDB – zbioru wszystkich potrzebnych plików strukturyzowanych w przejrzysty sposób. O paczce Ola wspominała w swoim artykule na temat samego stylu material.
Po pobraniu i rozpakowaniu paczki MDB otwórz w swoim edytorze plik index.html
Powinien pojawić się następujący kod:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Material Design Bootstrap</title>
<!-- Font Awesome -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.0/css/font-awesome.min.css">
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Material Design Bootstrap -->
<link href="css/mdb.min.css" rel="stylesheet">
<!-- Your custom styles (optional) -->
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<!-- Start your project here-->
<div style="height: 100vh">
<div class="flex-center">
<h1 class="animated fadeIn">Material Design for Bootstrap</h1>
</div>
</div>
<!-- /Start your project here-->
<!-- SCRIPTS -->
<!-- JQuery -->
<script type="text/javascript" src="js/jquery-2.2.3.min.js"></script>
<!-- Bootstrap tooltips -->
<script type="text/javascript" src="js/tether.min.js"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="js/mdb.min.js"></script>
</body>
</html>
Wszystkie niezbędne pliki są domyślnie zaimplementowane, tak więc wszystko jest gotowe do działania. Jeżeli zapoznasz się komentarzami, powinno to rozjaśnić nieco za co odpowiadają pojedyńcze skrawki kodu.
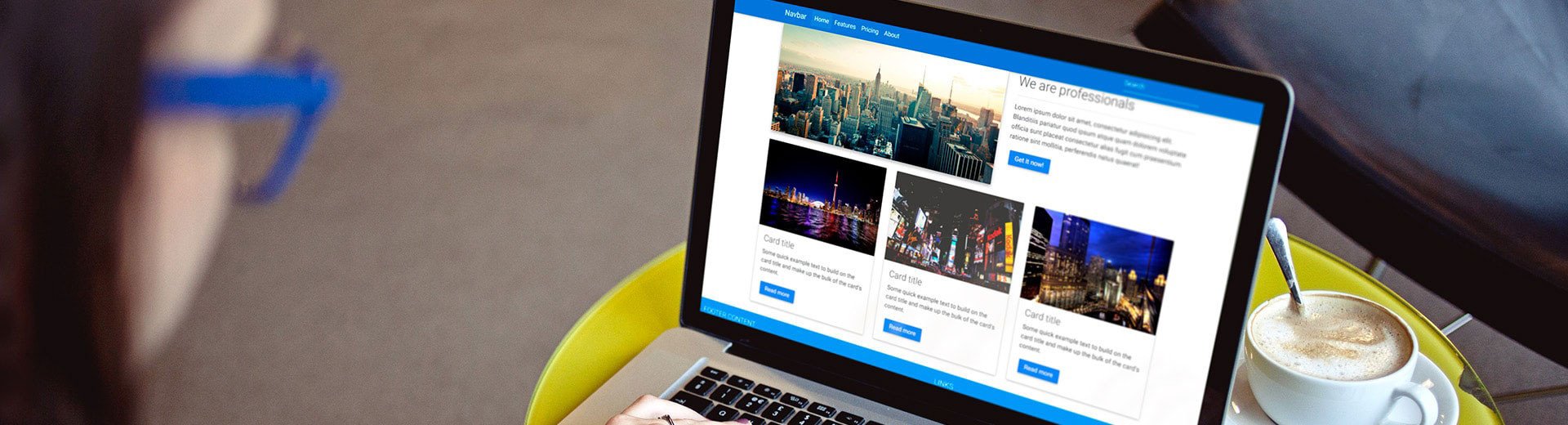
Czas zabrać się do tworzenia strony. Aby zaspokoić Twoją ciekawość stworzyliśmy widok tego co uda nam się otrzymać na koniec lekcji. Nie jest to skończony projekt i jak widać – wymaga jeszcze nieco pracy, jednak ze względu na to, że nie chcę przytłaczać Was zbyt dużą ilością informacji – skupiłem się jedynie na takim efekcie końcowym.
Otwórz plik index.html w folderze Twojego projektu i utwórz podstawową strukturę naszego projektu. Podzielimy go na 3 podstawowe sekcje :
<header>odpowiadający za nawigację<main>odpowiadający za całą treść na stronie<footer>odpowiadający za dodatkowe informacje i linki
Wklej poniższy kod poniżej znacznika <body>:
<header>
</header>
<main>
</main>
<footer>
</footer>
Na początek zajmiemy się stworzeniem paska nawigacyjnego. Wklej poniższy kod między znaczniki
<header>
<!--Navbar-->
<nav class="navbar navbar-dark bg-primary">
<!-- Collapse button-->
<button class="navbar-toggler hidden-sm-up" type="button" data-toggle="collapse" data-target="#collapseEx2">
<i class="fa fa-bars"></i>
</button>
<div class="container">
<!--Collapse content-->
<div class="collapse navbar-toggleable-xs" id="collapseEx2">
<!--Navbar Brand-->
<a class="navbar-brand" href="#">Navbar</a>
<!--Links-->
<ul class="nav navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
</ul>
<!--Search form-->
<form class="form-inline">
<input class="form-control" type="text" placeholder="Search">
</form>
</div>
<!--/.Collapse content-->
</div>
</nav>
<!--/.Navbar-->
</header>
Zapisz plik i otwórz go w przeglądarce. U góry strony powinien pojawić się niebieski pasek nawigacyjny.
Proste, prawda? Oczywiście nasz pasek wymaga kilku poprawek, ale do tego powrócimy później. Teraz skupmy się na czymś nieco bardziej ekscytujacym.
Wzbogaćmy naszą stronę o treść. Zanim uda nam się to zrobić, musimy nadać jej odpowiednią strukturę. W tym celu wykorzystamy Bootstrap grid – bardzo popularne rozwiązanie przy tworzeniu responsywnych stron internetowych.
Skopiuj poniższy kod pomiędzy znaczniki <main>
<main>
<!--Main layout-->
<div class="container">
<!--First row-->
<div class="row">
<div class="col-md-7">
</div>
<!--Main information-->
<div class="col-md-5">
</div>
</div>
<!--/.First row-->
<!--Second row-->
<div class="row">
<!--First columnn-->
<div class="col-md-4">
</div>
<!--First columnn-->
<!--Second columnn-->
<div class="col-md-4">
</div>
<!--Second columnn-->
<!--Third columnn-->
<div class="col-md-4">
</div>
<!--Third columnn-->
</div>
<!--/.Second row-->
</div>
<!--/.Main layout-->
</main>
Rzućmy okiem na elementy, z których skorzystaliśmy.
Wszystkie z nich są częścią “Bootstrap Grid System”, pozwalającego nam na stworzenie responsywnej strony internetowej, którą możemy dostosować do urządzeń mobilnych, tabletów czy zwykłych ekranów. Wykorzystując kod zamieszczony powyżej właśnie stworzyliśmy w pełni responsywaną formę dla twojej strony, która będzie wyświetlała się w ten sam zachwycający sposób na każdej platformie!
Ale właściwie za co odpowiadają te wszystkie elementy?
Container (Zasobnik)
Bootstrap odgórnie narzuca nam pewną formę przechowywania danych w swoim grid systemie. Do wyboru mamy dwie formy takich kontenerów danych:
<div class="container-fluid">– wyświetli Twoją treść rozciągniętą na cała szerokość strony<div class="container">– wyśrodkuje Twoją treść i nada jej odpowiednie rozmiary. Na potrzeby naszego projektu skorzystamy właśnie z tego rozwiązania.
Row (Wiersz)
Wiersze tworzą horyzontalną grupę kolumn, dlatego jeżeli chcesz rozdzielić swoją stronę horyzontalnie, musisz skorzystać z <div class="row">.
Column (Kolumna)
Grid system wykorzystywany w bootstrapie pozwala na utworzenie 12 kolumn dla całej strony. Aby utworzyć kolumnę nalezy użyć specjalnej klasy <div class="col-md-*>, gdzie „*” jest liczbą kolumn jaką chcemy otrzymać, zawierającą się w przedziale od 1 do 12.
Wróćmy teraz do naszego głównego projektu.
W pierwszym wierszu wykorzystujemy dwie kolumny. Jedna z nich, przeznaczona na przyciągającą grafikę, ma za zadanie przykuwać uwagę osób odwiedzających stronę. Druga z kolumn zawierać będzie krótką treść oraz Call to Action – element mający na celu przekonanie użytkownika do wykonania danej czynności (np. „Follow!”, „Subscribe!”, „Buy!”).
W pierwszej kolumnie umieść wybraną przez siebie grafikę. Wystarczy, że zastąpisz nasz link w poniższym kodzie własnym źródłem URL.
<div class="col-md-7">
<!--Featured image -->
<img src="http://mdbootstrap.com/images/proffesions/slides/socialmedia/img%20(2).jpg" class="img-fluid">
</div>
Zwróć uwagę na specjalną klasę img-fluid. Zapewnia to naszej grafice należytą resposnywaność, dzięki czemu dostosuje się ona do wielkości ekranu.
Aby lekko podrasować nasz obrazek, dodamy do niego subtelne cienie, efekt po najechaniu oraz efekt rozchodzącej się fali po naciśnięciu. Aby tego dokonać musimy umieścić naszą grafikę wewnątrz specjalnego „wrappera”. Podmień swój kod na ten, który widzisz poniżej.
<div class="col-md-7">
<!--Featured image -->
<div class="view overlay hm-white-light z-depth-1-half">
<img src="http://mdbootstrap.com/images/proffesions/slides/socialmedia/img%20(2).jpg" class="img-fluid " alt="">
<div class="mask">
</div>
</div>
<br>
</div>
Zapisz plik, odśwież przeglądarkę i ciesz się efektami.
Jak wspomniałem wcześniej, w drugiej kolumnie umieścimy nagłówek, krótki opis oraz CTA. Pomoże to naszym odwiedzającym łatwiej zrozumieć o czym traktuje nasza strona internetowa (nagłówek i opis) i jakich akcji od nich oczekujemy (Call to Action).
<!--Main information-->
<div class="col-md-5">
<h2 class="h2-responsive">We are professionals</h2>
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Blanditiis pariatur quod ipsum atque quam dolorem voluptate officia sunt placeat consectetur alias fugit cum praesentium ratione sint mollitia, perferendis natus quaerat!</p>
<a href="" class="btn btn-primary">Get it now!</a>
</div>
Klasa .h2-responsive sprawia, że nasz nagłówek wygląda tak samo dobrze na urządzeniach o dowolnej rozdzielczości. Sam przycisk możesz dostosować do swoich własnych, osobistych potrzeb. MDB oferuje szeroki zakres takich przycisków. Zapisz plik i otwórz go w przeglądarce.
Nasz projekt nabiera tempa, więc nie zwalniajmy!
W drugiej kolumnie dodamy kilka bardziej szczegółowych informacji o naszej stronie. Karty nadadzą się tutaj świetnie. Jest to idealny sposób na prezentowanie treści użytkownikom – są przejrzyste, łatwe do użycia i eleganckie. Wszyscy najwięksi gracze – Facebook, Google, LinkedIn korzystają z kart w swoich systemach jest to więc oczywisty wybór kiedy przychodzi do tworzenia własnej strony.
Skorzystaj z poniższego kodu, aby zaimplementować na swojej stronie jedną z naszych kart:
<!--Second row-->
<div class="row">
<!--First columnn-->
<div class="col-md-4">
<!--Card-->
<div class="card">
<!--Card image-->
<div class="view overlay hm-white-slight">
<img src="http://mdbootstrap.com/images/regular/city/img%20(2).jpg" class="img-fluid" alt="">
<a href="#">
<div class="mask"></div>
</a>
</div>
<!--/.Card image-->
<!--Card content-->
<div class="card-block">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Read more</a>
</div>
<!--/.Card content-->
</div>
<!--/.Card-->
</div>
<!--First columnn-->
<!--Second columnn-->
<div class="col-md-4">
<!--Card-->
<div class="card">
<!--Card image-->
<div class="view overlay hm-white-slight">
<img src="http://mdbootstrap.com/images/regular/city/img%20(4).jpg" class="img-fluid" alt="">
<a href="#">
<div class="mask"></div>
</a>
</div>
<!--/.Card image-->
<!--Card content-->
<div class="card-block">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Read more</a>
</div>
<!--/.Card content-->
</div>
<!--/.Card-->
</div>
<!--Second columnn-->
<!--Third columnn-->
<div class="col-md-4">
<!--Card-->
<div class="card">
<!--Card image-->
<div class="view overlay hm-white-slight">
<img src="http://mdbootstrap.com/images/regular/city/img%20(8).jpg" class="img-fluid" alt="">
<a href="#">
<div class="mask"></div>
</a>
</div>
<!--/.Card image-->
<!--Card content-->
<div class="card-block">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Read more</a>
</div>
<!--/.Card content-->
</div>
<!--/.Card-->
</div>
<!--Third columnn-->
</div>
<!--/.Second row-->
Zapisz plik i otwórz go w przeglądarce.
Zakończmy tworzenie naszej strony na dodaniu do niej stopki. Wklej poniższy kod do swojego projektu pod odpowiednimi tagami:
<!--Footer-->
<footer class="page-footer blue center-on-small-only">
<!--Footer Links-->
<div class="container-fluid">
<div class="row">
<!--First column-->
<div class="col-md-6">
<h5 class="title">Footer Content</h5>
<p>Here you can use rows and columns here to organize your footer content.</p>
</div>
<!--/.First column-->
<!--Second column-->
<div class="col-md-6">
<h5 class="title">Links</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
<!--/.Second column-->
</div>
</div>
<!--/.Footer Links-->
<!--Copyright-->
<div class="footer-copyright">
<div class="container-fluid">
© 2015 Copyright: <a href="http://www.MDBootstrap.com"> MDBootstrap.com </a>
</div>
</div>
<!--/.Copyright-->
</footer>
<!--/.Footer-->
Jak widzisz nasza stopka zawiera klasę koloru „blue”, co oczywiście czyni ją niebieską. MDB oferuje przy tym znacznie szerszą paletę barw.
Twoje bystre oko zauważyło z pewnością, że nie wszystko na naszej stronie wygląda tak jak powinno. Pasek nawigacji oraz stopka mają inne kolory oraz są rozciągnięte na całą szerokość co zwyczajnie nie daje najlepszego wrażenia estetycznego. Poprawą tych mankamentów zajmiemy się w następnej lekcji, do której już teraz macie dostęp na stronie MDB.
Zachęcamy do zapoznania się z dokumentacją oraz resztą poradnika, który z pewnością pomoże Ci w stworzeniu wymarzonej, eleganckiej i responsywnej strony internetowej bogatej w jeszcze bardziej zachwycające komponenty.