W jednym z ostatnich artykułów podsumowujących najpopularniejsze trendy na 2016 rok wspomniałam o stylu material design, który zdobywa coraz większą popularność i coraz częściej pojawia się na stronach internetowych i aplikacjach.
Chociaż o samym stylu słyszy się wiele, nie wszyscy do końca wiedzą czym jest i skąd się wywodzi. Material design został stworzony przez Google, które chciało dać swoim użytkownikom prosty, a równocześnie czytelny i łatwo dostosowywalny do różnych płaszczyzn styl graficzny. Był on także w pewnej części odpowiedzią na popularny styl flat, którego braki wyszły na jaw po zderzeniu z rzeczywistością.
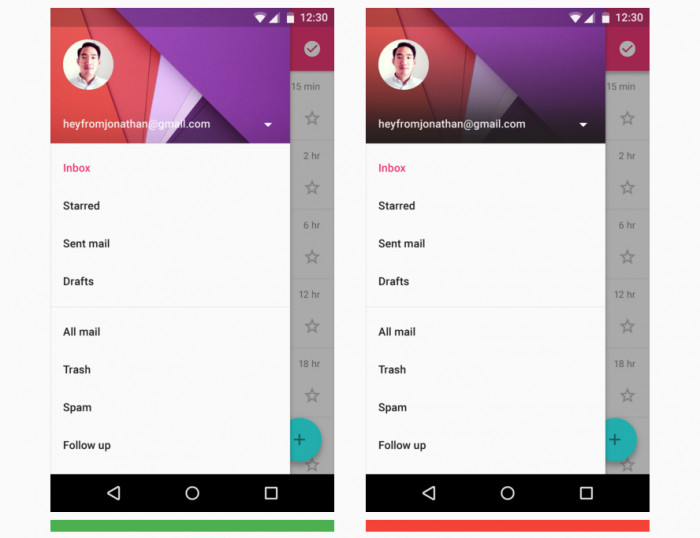
Po raz pierwszy material design zaprezentowano podczas premiery aplikacji Google Now, następnie stopniowo był on wdrażany także w inne aplikacje wydawcy. W 2014 roku Material Design ogłoszono oficjalnym stylem produkowanych przez Google aplikacji mobilnych, między innymi takich jak Gmail, Google Drive, Google Docs. Szybko także inni twórcy zaczęli wykorzystywać jego założenia podczas tworzenia swoich projektów.
Dzisiaj, material design to nie tylko aplikacje Google, ale globalny styl, który swoją prostotą, użytecznością i łatwą aplikacyjnością zdobywa coraz to szersze rzesze zwolenników i z powodzeniem wykorzystywany jest także na stronach internetowych.
Najwięcej o material design powiedzieć nam może jego oficjalna storna internetowa, znajdziecie na niej podstawowe wytyczne oraz założenia stylu, opisane głównie w oparciu o projektowanie aplikacji mobilnych, z łatwością można je jednak przełożyć także na projektowanie stron internetowych.
Czym charakteryzuje się material design?
Położenie na trójwymiarowej płaszczyźnie
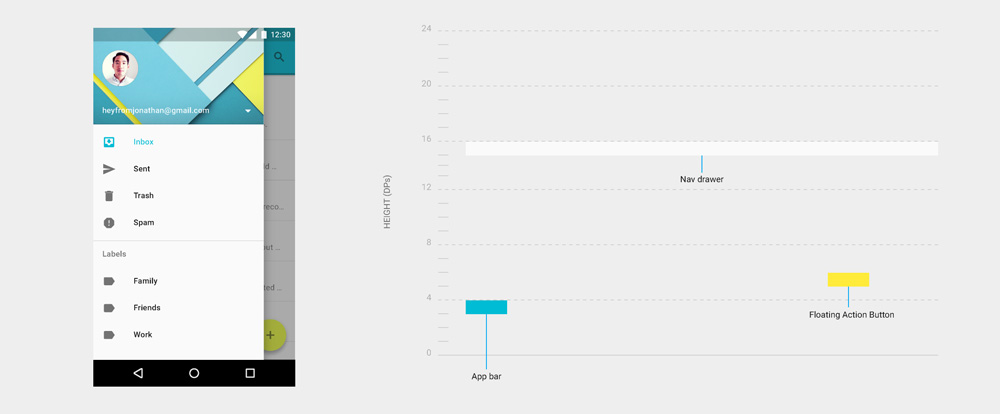
Najistotniejszą cechą material design jest jego położenie w trójmiarze. Założenie to, choć wydawać się może nieco dziwne, w zasadzie jest dość proste. Polega ono po prostu na uświadomieniu sobie odpowiedniej hierarchii elementów strony czy aplikacji i oznaczeniu tego za pomocą cieni. W material design wyróżnia się trzy podstawowe głębokości, które można stosować do wyróżniania elementów znajdujących się nad innymi.

Na grafice poniżej pokazana została ta hierarchia, zauważyć można tutaj różnice w wykorzystanych cieniach – te znajdujące się niżej są znacznie delikatniejsze, dzięki czemu dokładnie wiadomo gdzie się znajdują.

Żywe i dobrze dobrane kolory
Kolejną bardzo istotą cechą stylu material jest odpowiednie dobranie kolorów. Z założenia powinny być one żywe, ale nie jaskrawe, jednak każdy może dobrać je według własnego uznania.
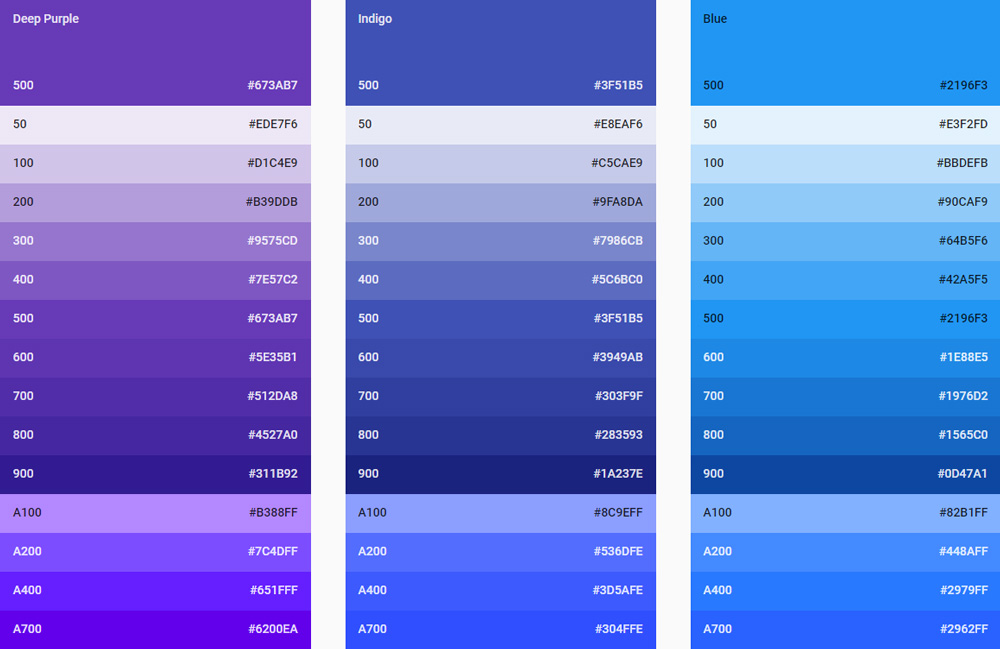
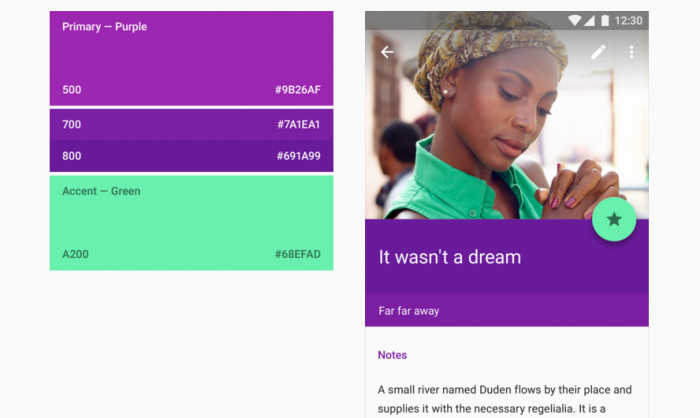
Do stworzenia palet kolorystycznych dla aplikacji i stron internetowych wykorzystuje się dwa główne kolory. Podstawowy stanowi bazę do tworzenia kolejnych jego wariacji i oznaczony jest jako 500. Na jego podstawie powinno się wygenerować kolory oznaczone od 50 – 900, gdzie te od 50 – 400 są od niego jaśniejsze, a 600 – 900 ciemniejsze.

Drugi kolor (dodatkowy) powinien zdecydowanie odznaczać się na tle podstawowego i być wykorzystywany do wyróżniania istotnych elementów interaktywnych projektu, takich jak przyciski akcji czy linki. Powinien on także pochodzić z palety dodatkowej (oznaczonej na rysunku wyżej literami A) i być zdecydowanie bardziej nasycony.

Zasady material design dotyczą także kolorów tekstów wykorzystywanych w interfejsie. Podstawowy zawsze powinien bazować na czerni RGB (#000000) i być rozjaśniany za pomocą przezroczystości do 87% dla tekstu głównego, 54% dla dodatkowego i 38% dla nieaktywnego, przypisów oraz ikon. Teksty wykorzystywane na ciemnych tłach bazować powinny natomiast na bieli i być rozjaśniane odpowiednio do 100%, 70% i 50%. Wykorzystywanie przezroczystości, zamiast stałych odcieni pozwala na zachowanie wysokiej estetyki przy jednoczesnym, znacznym uproszczeniu stylów (nie trzeba pisać odpowiednich dla konkretnych kolorów tła, ani nawet zastanawiać się nad tym, jakie dokładnie powinny one być).
Proste, intuicyjne ikony
Kolejnym istotnym punktem stylu material design jest wykorzystywanie odpowiednio wyglądających ikon. Chociaż w swojej bazie Google udostępnia ich sporą liczbę, można także tworzyć swoje własne, dopasowane do potrzeb.
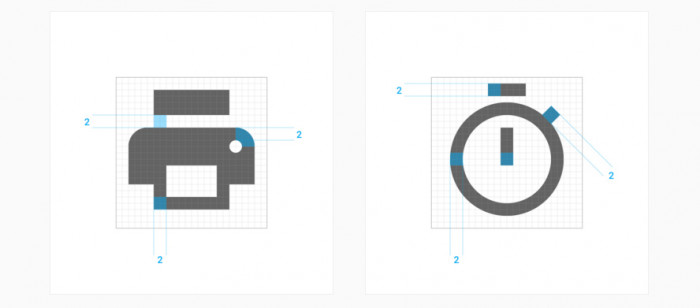
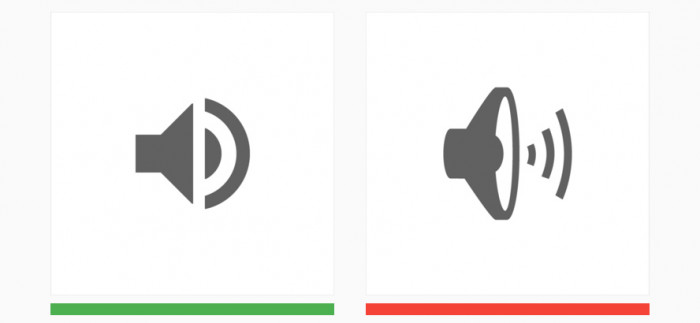
Aby jednak wszystkie ikony były spójne, należy opierać się na kilku podstawowych zasadach ich tworzenia:
- powinna zostać zachowana maksymalna prostota ikon, unikać powinno się wszelkich skomplikowanych kształtów, które mogłyby zostać wypaczone w małej rozdzielczości,
- wszelkie zakończenia linii powinny być proste,
- zaokrąglenia rogów ikon powinny opierać się na stałej proporcji określonej przez Google jako 2dp,

- tą samą wielkość (2dp) powinny mieć także wszystkie światła wewnętrzne, wycięcia i znaki podziału pomiędzy elementami tworzącymi ikonę,
- należy unikać stylizowania ikon na trójwymiarowe, pochylania ich i nadawania im głębi,
- wszystkie kształty powinny wywodzić się z podstawowych kształtów geometrycznych, nie być zbyt skomplikowane.

Grafiki dopełniające treści
Google dopuszcza stosowanie w material design zarówno zdjęć jak i grafik wektorowych czy ilustracji. Powinny one zawsze być odpowiednio dopasowane do klimatu konkretnego projektu i odpowiadać mu stylistycznie. Ponadto powinno się unikać zdjęć tendencyjnych, typowo stockowych oraz takich, których rozdzielczość jest zbyt mała, aby mogły zostać wyświetlona na wszystkich ekranach urządzeń stacjonarnych i mobilnych (szczególnie tych z wysoką gęstością pikseli).
Jeśli na zdjęciach mają znaleźć się także teksty, należy nałożyć na nie odpowiedni gradient (bazujący na czerni). W zależności od jasności zdjęcia powinien mieć on przezroczystość pomiędzy 20, a 40%, aby zapewnić maksymalną czytelność, a więc użyteczność, ale nie przesadzić z efektem przyciemnienia.

Typografia
Podstawowym fontem wykorzystywanym w material design powinien być krój Roboto. Dodatkowym, który może być wykorzystywany alternatywnie w przypadku języków zawierających specyficzne znaki, których nie ma w Roboto (jak chiński czy japoński), jest Noto.
Podstawowa skala hierarchii tekstu powinna opierać się na wielkościach 12, 14, 16, 20 i 34. W specyficznych sytuacjach można oczywiście wykorzystywać większe i mniejsze znaki, należy jednak wtedy odpowiednio manipulować grubością tekstu, aby zachować wizualną spójność z pozostałymi elementami. Dodatkowo, dla dużych wielkości fontu należy zmniejszyć rozstrzelenie znaków w wyrazach, a dla mniejszych wielkości i wersalików – zwiększyć go.
Material Design Lite dla webdesignerów
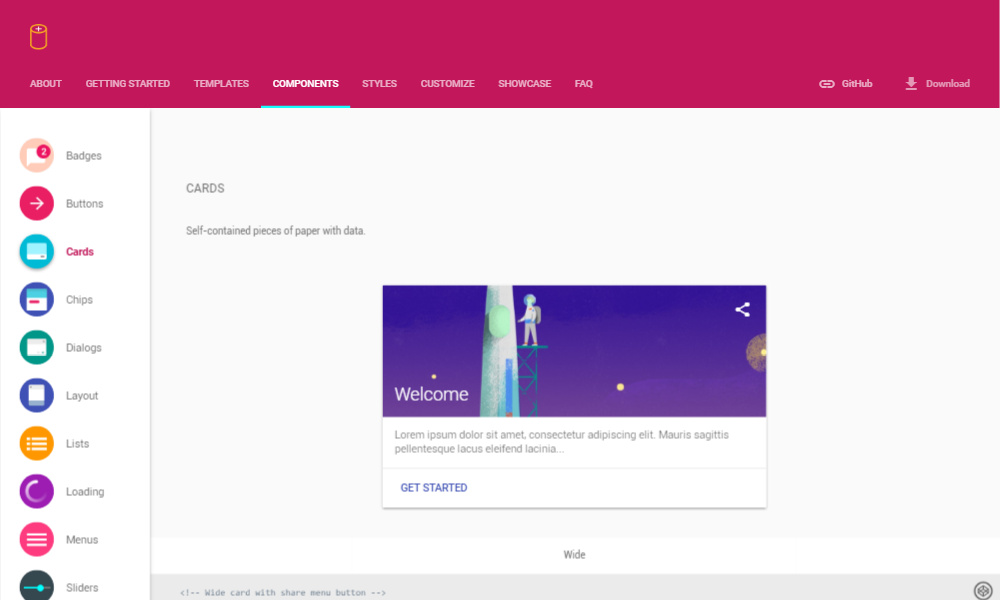
Google udostępnia twórcom stron i aplikacji sporo zaprojektowanych już elementów interfejsów. Dla projektantów aplikacji dedykowana jest przywoływana już wcześniej strona, natomiast dla webdesignerów stworzono Material Design Lite.
Jest to, podobnie jak w poprzednim przypadku, zbiór zasad, styli i gotowych elementów, które można wykorzystać podczas tworzenia własnych projektów. Strona nie zawiera podstawowych zasad, a jedynie te specyficzne dla stron internetowych. Znajdziecie tam odpowiedni grid, uwagi co do typografii oraz komponenty. Ciekawe mogą okazać się także gotowe szablony oraz dobre przykłady zastosowania.

Dobre przykłady wykorzystania świetnie pokazują, że atrakcyjny material design nie musi trzymać się wszystkich nałożonych zasad w sposób sztywny, a jedynie bazować na pewnej idei i rozwijać ją w stronę odpowiednią dla siebie i swojej realizacji.
Pomoc w tworzeniu w material design – darmowe materiały
Oprócz wspomnianych wcześniej stron, istnieje także cała masa innych, które mogą pomóc podczas projektowania w tym stylu.
- Paper Elements – darmowy zestaw styli, który sprawi, że bootstrap nabierze cech material design.
- MDBootstrap – kolejna skórka pod Bootstrapa, dostosowująca go stylistycznie pod material design. Osobiście uważam, że wizualnie jest ładniejsza, jednak trochę przypomina styl Widnowsów 8 i 10.
- Ikony material design – udostępniane na licencji SIL Open Font License 1.1.
- Ikony material design na FlatIcon – inne źródło tych samych ikon (tutaj wygodnie pobierzecie różne formaty i stworzycie webfont z wybranymi elementami).
- Material Palette – prosty generator kolorów na strony wykonywane w stylu material design.
- Material Design Colors – kolejny generator, który może pomóc podczas dobierania kolorów do aplikacji.
- Material Design Colors – inny generator, ten pozwala na wybranie podstawowego koloru i dopasowuje do niego listę dodatkowych (rozjaśnionych i przyciemnionych).
- Android Grid Psd – kilka ikon oraz grid, który może okazać się pomocny podczas tworzenia własnych realizacji.
- Material Design UI Kit – PSD zawierający podstawowe elementy UI.
- Free Material UI Kit – inny szablon UI, ten zawiera ponad 40 elementów.
Na koniec kilka przykładów
Jeśli wszystko to, co przeczytaliście do tej pory, nie daje Wam jeszcze obrazu tego, czym jest material design, sprawdźcie także ciekawe i dobrze zaprojektowane strony z jego wykorzystaniem. Pierwsze cztery są przykładami pokazanymi na oficjalnej stronie Material Design Lite, warto więc zwrócić na nie szczególną uwagę.
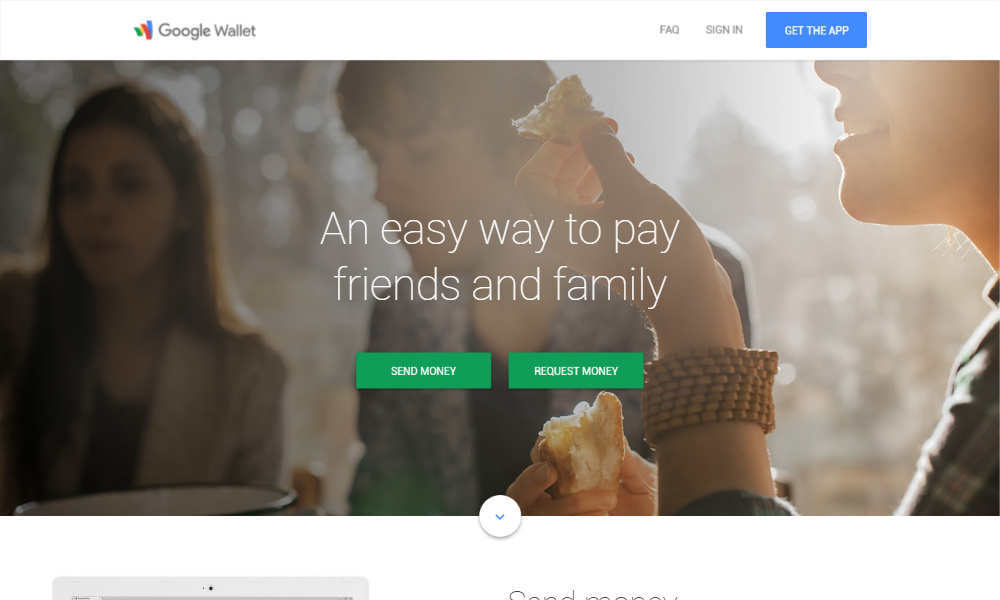
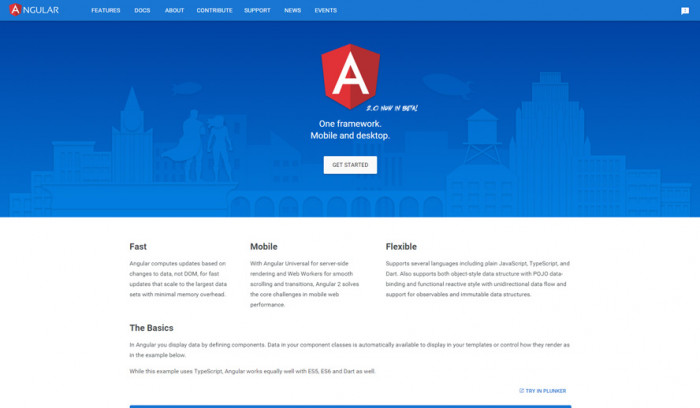
Klasyczny przykład strony z wykorzystaniem material design. Użyty krój, to Roboto. Dominującymi kolorami są niebieski (do wyróżnień) oraz zieleń (głównie pokazana na aplikacjach). Dodatkowo twórcy zastosowali połączenie szarości oraz bieli do podziału poszczególnych sekcji.
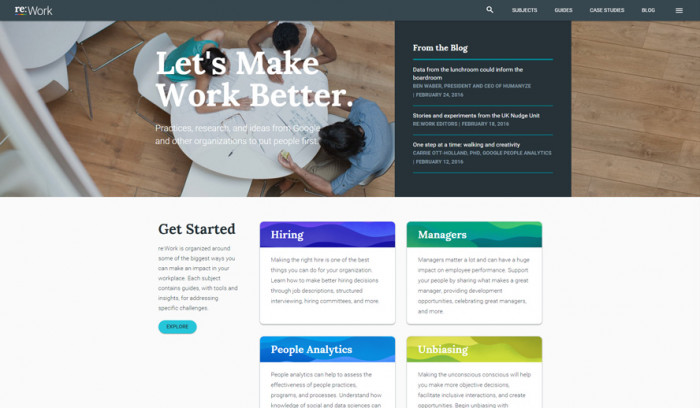
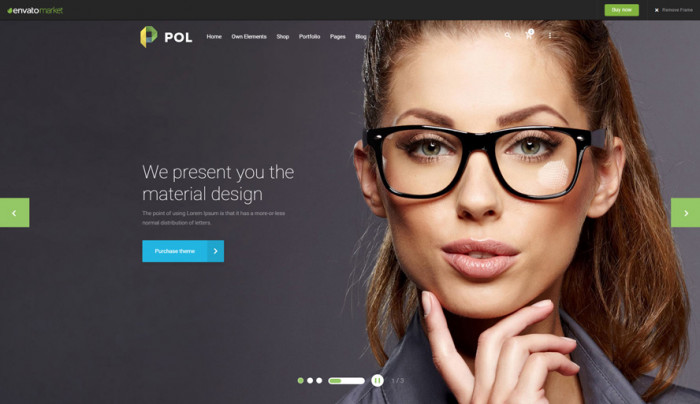
Ciekawe połączenie szeryfowego kroju w nagłówkach z Roboto w tekstach głównych. Kolorem podstawowym jest tutaj turkusowy, dodatkowo wykorzystano kilka innych (w nagłówkach). Strona ta traktuje w sposób bardzo lekki założenia stylu, na pierwszy rzut oka widoczny jest on tylko w nagłówku.
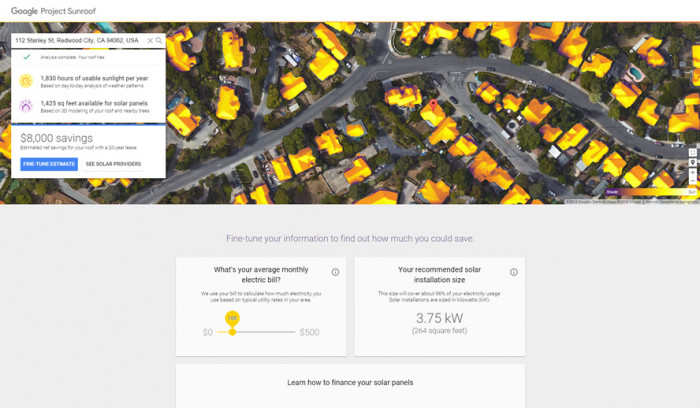
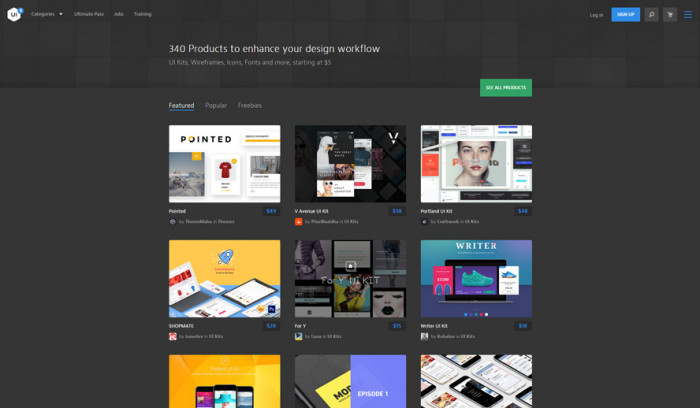
Ciekawy przykład dość restrykcyjnego podejścia do material design (fonty, boksy), dający jednak efekt bardzo ciekawej strony. Na uwagę w szczególności zasługują ikony, których kształt (okrągłe zakończenia) są niezgodne z podstawowymi zasadami.
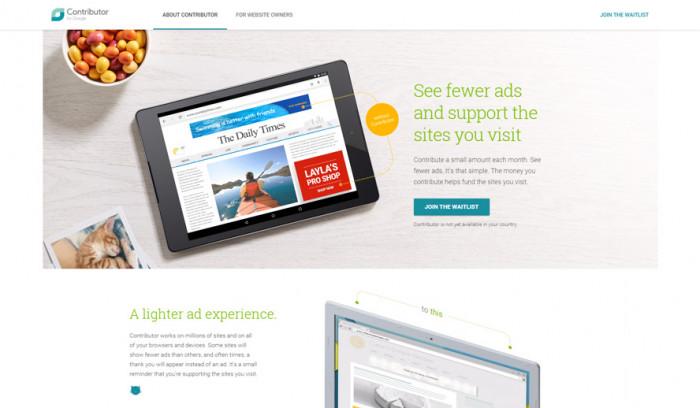
Realizacja z jednej strony dalece odbiegająca od podstawowych zasad stylu, z drugiej jednak dość dobrze się w niego wpasowująca. Co prawda wykorzystano niestandardowe fonty, jednak sam projekt wykorzystuje dwa podstawowe kolory, stworzono także charakterystyczny dla tego stylu przycisk akcji i trójwymiarowy element (laptop).
Strona w bardzo dobry sposób łączy ideę material design z własnymi potrzebami. Wykorzystane zostały tutaj między innymi przyciski, typografia czy ikony.
Styl ten jest bardzo uniwersalny, pasuje więc także świetnie do przeróżnych szablonów, dedykowanych szerokiej grupie odbiorców.
Bardzo ciekawy przykład material design na ciemnym tle.
A jakie są Wasze doświadczenia z material design? Stosujecie go w Waszych projektach? A może macie własne, ulubione materiały z nim związane?