Czujecie już końcówkę tygodnia i czas na nieco rozrywki? Zapraszam do kolejnego zestawienia ciekawych linków dla projektantów. Dzisiaj jak zwykle nieco typografii, a oprócz tego poradnik dotyczący kolorów, automatyzator rysowania, który podbił Wasze serca, nowe źródło zdjęć od MET oraz nieco szaleństwa z CSSem i HTMLem. Na końcu oczywiście garść zbliżających się wydarzeń – sporo z Warszawy i na ten weekend, więc bądźcie czujni!
Cała masa inspiracji typograficznej
Fonty w użyciu, czyli zbiór wartych oglądania przykładów wykorzystania typografii zarówno w Internecie, jak i na materiałach drukowanych.
Łączenie fontów od Google
Dobieranie fontów do siebie nie zawsze jest łatwe, a jeśli nawet macie dobre oko, to z pewnością zdarza się wam uczepić jednego kroju i nieco go nadużywać. Zerwać z takimi schematami można na wiele sposobów, jednym z nich jest korzystanie z inspirujących list łączących kroje. Ten konkretny zawiera tylko te, które znajdują się w bazie Google.
Nowa odsłona Smashing Magazine
Jedne z najpopularniejszych magazynów internetowych dla projektantów doczekał się nowej odsłony. Wszystko jest zdecydowanie większe i bardziej kolorowe. Jak się Wam podoba?
Następcy hamburgerowego menu
Menu w formie “hamburgera” nieprzerwanie króluje, ale od czasu do czasu przedzierają się także inne, bardzo ciekawe rozwiązania. Na tej stronie znajdziecie sporą ich listę.
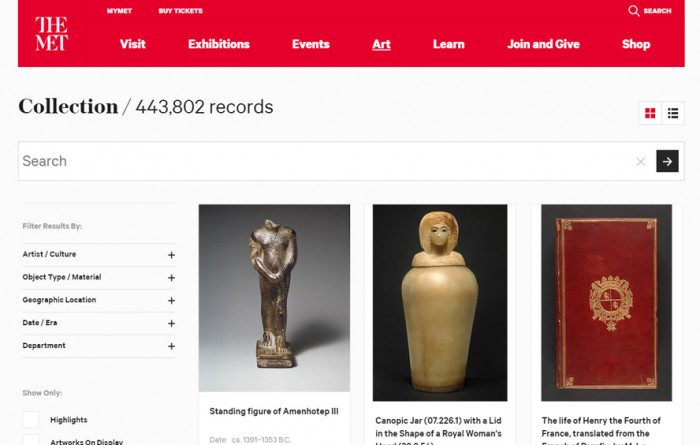
MET z nową stroną i bazą materiałów
Podobnie jak inne muzea, także MET na swojej stronie zamieściło możliwość pobrania wybranych dzieł z ich zasobów. Pobrać można zarówno miniatury, jak i pliki w wysokiej rozdzielczości, które można sobie wydrukować.
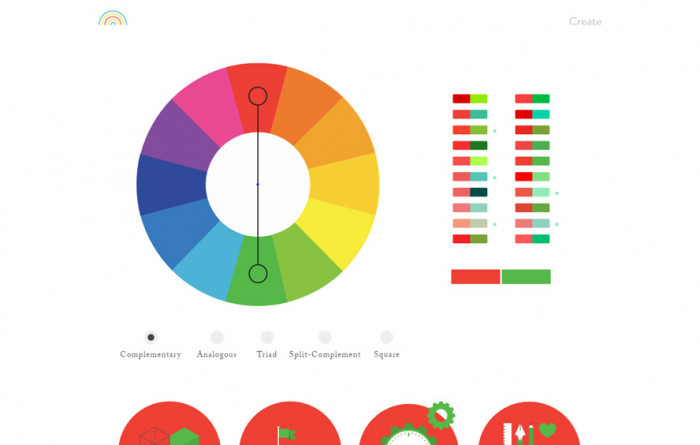
Kolejny generator kolorów
Za pomocą tej prostej aplikacji możemy stworzyć własne palety kolorów bazując na podstawowych barwach i popularnych metodach doboru opartych o koło kolorów. Po dobraniu podstawy możemy też zmienić odcienie, a na koniec podejrzeć efekty na pokazanych przykładach.
Szkicownik dla opornych
Szkicowanie to coś, co sprawia problem niejednemu. Co prawda grafików dotyczy to zdecydowanie rzadziej, ale mimo wszystko nie każdy ma czas, chęci, albo co gorsza – umiejętności, aby zrobić porządny szkic. Z pomocą przychodzi nam Autodraw, który na podstawie naszych bazgrołów sugeruje odpowiedni rysunek.
Przeglądarka w deszczu
Strony zasypane śniegiem w okresie zimowym są uznawane za kiczowate i mało poważne. Co jednak, jeśli wykorzystamy deszcz w okresie jesiennym? Szczególnie tak świetnie wykonany jak ten. Idealny na stronę 404!
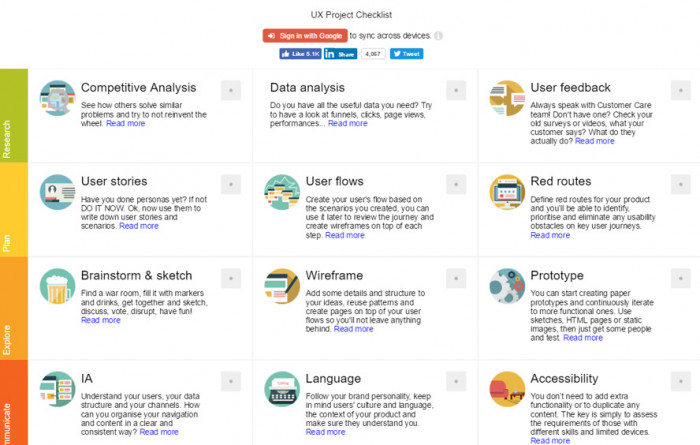
Checklista dla UXa
Planujecie stworzenie nowej strony internetowej? Podrzucamy Wam listę punktów, które warto sprawdzić, aby wszystko poszło sprawnie.
Kolejny kreator animacji
Animacje wykonane z wykorzystaniem CSSa to coś, co wdarło się już na stałe na strony internetowe. Kto jednak powinien je planować? Z jednej strony mamy programistów, którzy niekoniecznie wiedzą co wygląda dobrze, ale potrafią je zakodować, z drugiej grafików, którzy mają smak, ale często brakuje im umiejętności, albo chociaż wiedzy z zakresu kodowania? Z pomocą przychodzi ta aplikacja, dzięki której animacje możecie stworzyć w przeglądarce.
Najgorętsze treści w ciągu ostatniego miesiąca
- Trendy w projektowaniu stron internetowych – pierwszy kwartał 2017
- Stwórz sobie pracę – zatrudnienie w branży kreatywnej – część 1
Konferencje i wydarzenia
Zaczyna robić się ciepło, a w świecie konferencyjnym nawet gorąco. W najbliższym czasie polecamy:
- LOUDS Interact, Warszawa – 20 kwietnia
- Element Talks, Warszawa – 22-23 kwietnia
- Kupując design możesz wesprzeć schronisko, Warszawa – 22-23 kwietnia
- Pop-up WZORY w Hali Koszyki, Warszawa – 21-30 kwietnia
- MCE, Warszawa – 8-9 maja