Tworzenie ilustracji i projektów concept art staje się coraz bardziej popularne, a samą dziedziną digital i matte paintingu interesuje się coraz większa ilość osób. W tym poradniku pokażę Wam proces tworzenia jednej z moich ilustracji i podzielę się najważniejszymi wskazówkami, które mogą być przydatne podczas rysowania prac tego typu.
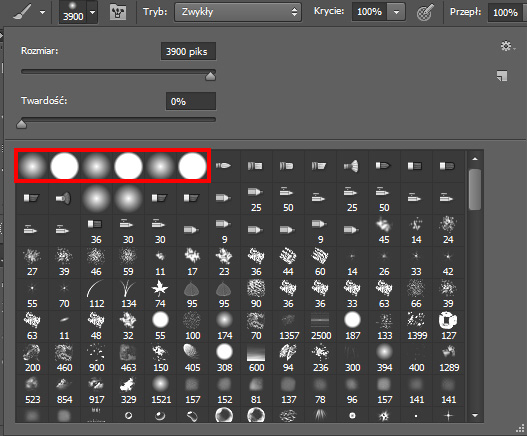
W całym procesie wykorzystywałem jedynie podstawowe pędzle dostępne w Photoshopie.


Zaczynam różnie, raz jest tak, że gotowy element wychodzi za pierwszym innym razem za 10, zazwyczaj proces ten dziele sobie ma dwa etapy które nazywam pre-szkic i szkic.
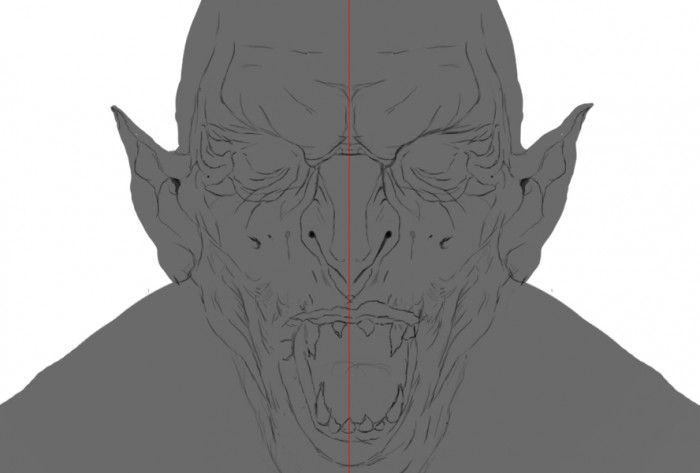
Pre-szkic w moim wykonaniu to niezliczona ilość kresek, która ma mi pomóc w szybkim ustaleniu kompozycji czy stworzeniu głównego szkicu danego obiektu w tym przypadku orka. Na tym etapie nie przejmujemy się krawędziami, tworzymy szybki szkic na potrzeby dalszego procesu (od ogółu do szczegółu).
Szkic – etap głównego szkicu na którym opierać się będzie dalsza część pracy jest dosyć ważny. W nim tworze już znacznie dokładniejsze linie, ponieważ już na tym etapie ustalam czy postać będzie nosić kolczyki, posiadać blizny, a jeśli tak, to gdzie oraz czy ork będzie miał włosy jak tak, to jakie. Inni twórcy tworzą wydetalizowane szkice z idealnymi pojedynczymi liniami, u mnie jednak etap szkicu kończy się w momencie w którym stwierdzę, że jestem wstanie na podstawie tego pociągnąć dalej ilustracje. W ramach mojego lenistwa i tego, że akurat kamerę ustawiłem sobie frontalnie na głowę, czas pracy skróciłem o stworzenie tylko połowy twarzy (sprawdzając jak ona będzie wyglądała obracając ją co jakiś czas).

Światło
Światło przy ilustracji, jest dla mnie ważne, bo daje ono możliwość wydobycia detalu, stworzenia ciekawej lokacji i nadania ilustracji/conceptowi klimatu, który dla mnie jest ważny. W moim przekonaniu, to właśnie ono w bardzo dużym stopniu wpływa na odbiór pracy (czasem jest tak, że dzięki światłu możecie ukryć swoje braki w umiejętnościach rysowniczych).
Mając szkic orka kolejnym etapem było stworzenie punktów światła, musiałem wyobrazić sobie, od której strony, bądź jak będzie padało światło, żeby było ciekawie. Z początku miałem dwie opcje albo lewa/prawa bądź sam tył, zdecydowałem się na światło z obu stron – lewa w stosunku do prawej słabiej oświetlona.
Referencje
Zbieram sobie różne benchmarki od orków z Władcy Pierścieni, po referencje światła czy tekstury ludzkiej skóry.

Cień, światło, czerń i biel
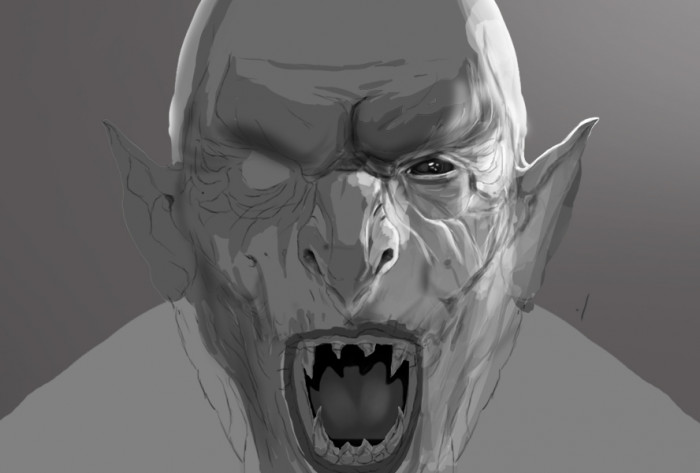
Kiedy mam już ustalone światło, zabieram się do wypełnienia szkicu (ciągle pracując na połowie łba). Kolorem często maluje na bieli czerni, ponieważ osobiście mam większą swobodę i pole manewru nad cieniem i światłem.
Wypełniając szkic tworzę podstawowe elementy tzn. koloruje usta oczy wprowadzając cień i światło, ożywając podstawowego okrągłego ostrego pędzla. Później zaczynam zaznaczać detal tzn. zmarszczki na czole, oczach, ustach, zębach, nosie. Następnie zmieniam pędzel na miękki i zaczynam wygładzać elementy, detalizuje nos, wprowadzam płynne światło w zmarszczki, jednak nie skupiam na detalu, ponieważ wiem, że finalnie będę wrzucał tekstury, które i tak będę musiał muskać.

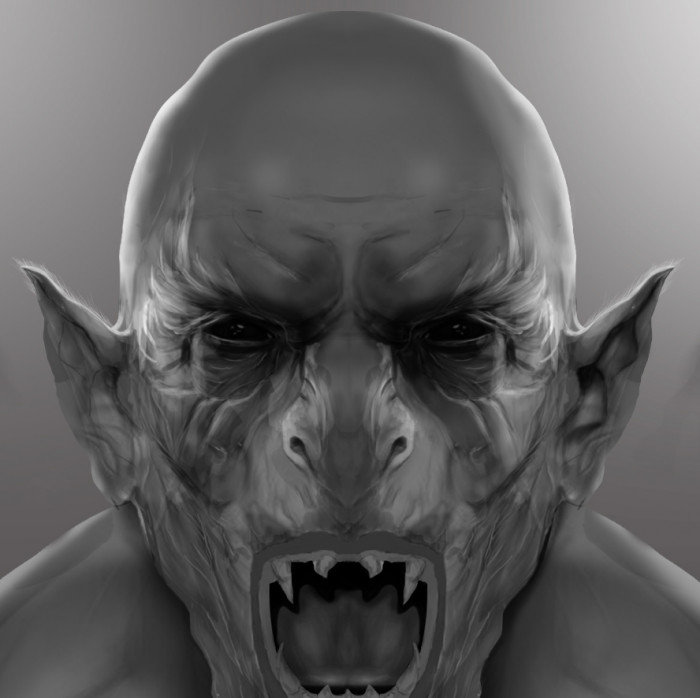
Mając skończoną prawą część twarzy, kopiuje i obracam łącząc obie części w całość. Widać bardzo symetryczną twarz. Wprowadzam i zmieniam detale tzn. zmarszczki, gdzieniegdzie rysy twarzy. Symetria jednak jest wciąż dosyć widoczna.

Tekstury
W tym etapie odpowiecie sobie na pytanie dlaczego w takich przypadkach jest lepiej robić w czerni i bieli niż w kolorze. Mając gotową formę w szarości łatwiej i szybciej jest nam dobrać tekstury nie zwracając uwagi na kolor, niż szukając i dobierając. Trzeba jednak pamiętać, że nasz rysunek do tego typu rzeczy musi być ładnie wykończony i przygotowany, tekstury dobrze nie zagrają jeżeli zostawimy brudy czy kreski bądź przesadzimy w różnych miejscach światłem czy cieniem.
Tekstury zazwyczaj nakładam z wykorzystaniem różnych opcji mieszania, u mnie w tym przypadku było to multiply, overlay, softlight. Czasem może się zdarzyć, że w niektórych miejscach skóra wpada w biel, a gdzieniegdzie w czerń, dlatego na warstwie pod teksturą zaczynam malować (białe miejsca przyciemniać, żeby wyciągnąć detal, a w czarnych rozjaśniać). Mając nałożone tekstury wyostrzam je za pomocą filtra Filtr→Wyostrzenie→Wyostrzenie/Filter → Sharpen → Sharpen.
Tak przygotowana teksturowana głowa, gotowa jest do nałożenia na nią światła i cienia. Wykorzystuję do tego znowu podstawowy pędzel i zaczynam zabawę z detalem, jest to moment w którym podmalowujemy tekstury, ponieważ nie zawsze wyglądają one jakbyśmy chcieli. Kończąc tekstury, biorę 1 bądź 2 pikselowy pędzel i rysuję delikatne białe włoski na uszach.

Tło
W moim przypadku wykończenie tła było końcowym elementem. Postanowiłem, że wrzucę tam niebo, nie będzie to skomplikowana grafika, ale wprowadzi w klimat. Tło, to gotowa grafika/zdjęcie. Jego jakość nie była szczególnie istotna, ponieważ zostało ono rozmazane na dalszym etapie prac tak, aby to ork przyciągał całą uwagę, a nie tło.


Tekstury i podmalówka
Kiedy ustalę już mniej więcej jak chcę, aby wyglądało moje tło, powracam do etapu teksturowania i malowania na postaci, którą stworzyłem. Robię to w późniejszym etapie, ponieważ mogę wtedy lepiej wyobrazić sobie to, jak ork współgra z tłem, które jego elementy uwidocznić, a które nie są aż tak istotne. W tym etapie tworzę szczegółowe detale, takie jak brwi, barki, kończąc na kucyku.

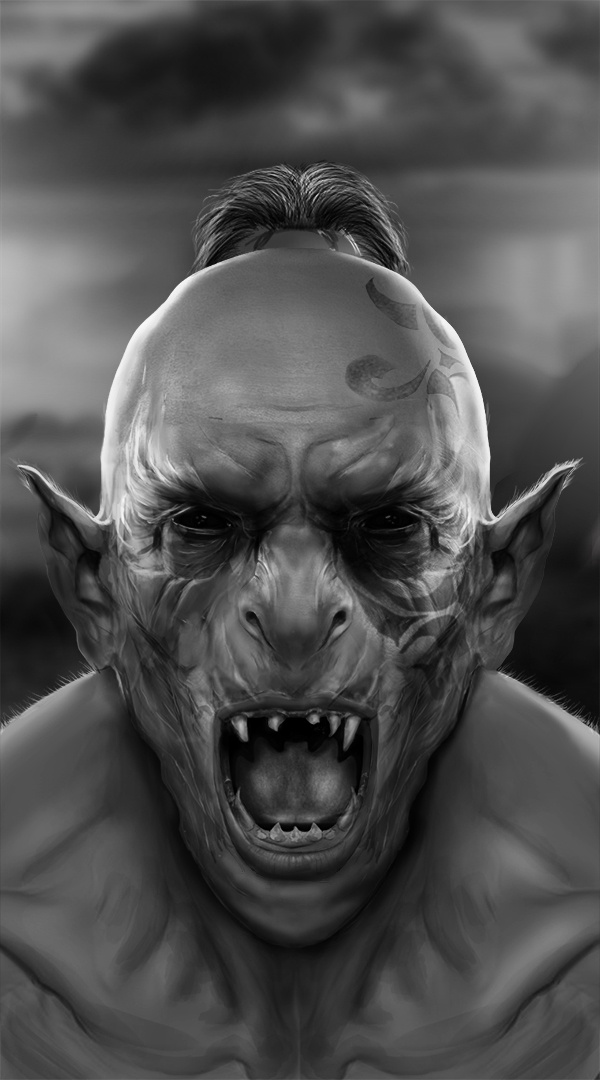
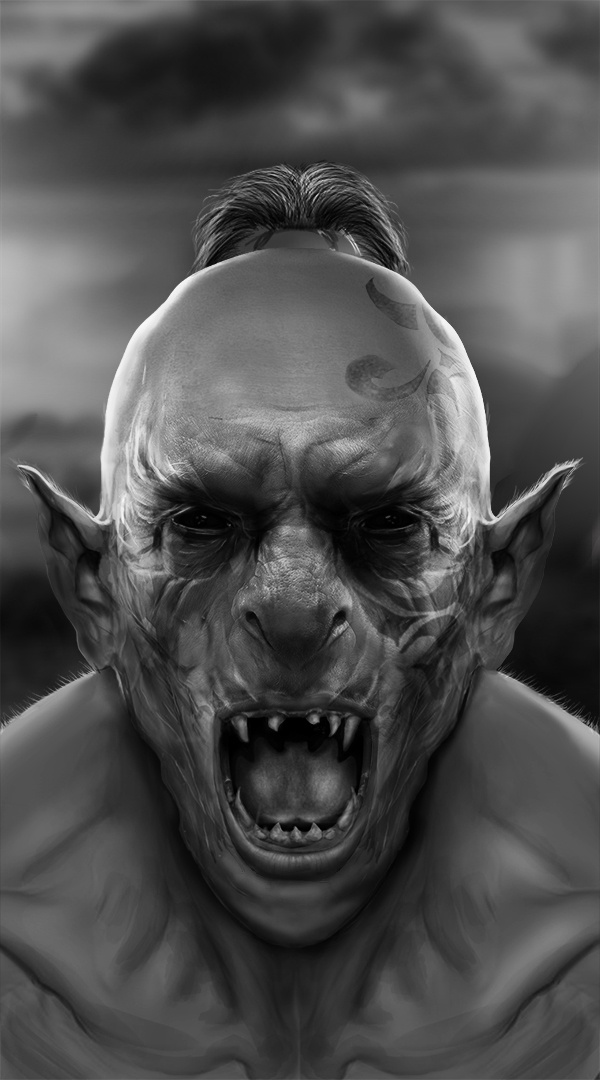
W dalszych etapach pracy wzmacniam i coraz bardziej uwydatniam cechy charakterystyczne postaci, tym samym zwiększając fotorealizm całej ilustracji. Poniżej możecie zobaczyć jak stopniowo zwiększyłem cienie na twarzy, wyciemniłem ciało czy dodałem takie detale, jak ślina przy zębach.


Kolor
Kolorowanie to mój ulubiony etap tworzenia grafik tego typu. Tym razem miałem z tym mały problem – wahałem się pomiędzy trzeba opcjami kolorystycznymi – orkiem koloru ludzkiego, zielonego albo niebieskiego. Ostatecznie wygrał zielony.
Pierwszym etapem było nałożenie na orka czarno-białej maski gradientu i ustawienie jej jako maska przycinająca. Dzięki masce gradientu, bardzo fajnie wybiło orka z mglistych szarych kolorów, na bardziej intensywne.
Przy kolorowaniu używam dwóch opcji mieszania: nakładki oraz koloru. Tworzę nową warstwę gdzie na masce przycinającej nakładam podstawowy kolor zieleni, a na kolejnej ciemniejszą zieleń, którą nakładam na miejsca które chce żeby były przebarwione tzn. kąciki zmarszczek, oczy i temu podobne. Ostatnia „zielona” warstwa to jasna zieleń którą daje w miejsca, gdzie skóra jest oświetlona. Ostatni etap koloru to wykorzystywanie różu i czerwieni których używałem w obrębie ust żeby wybić tonacje skóry z zieleni i nadać trochę ostrzejszy charakter.
Do pokolorowania tła wykorzystałem filtry fotograficzne (w tym przypadku niebieski).
Uwaga!
Kolorując skórę musimy pamiętać o skóra ludzka nie jest jednolitego koloru, na twarzy są przebarwienia, blizny, pryszcze, dlatego mając to na uwadze przygotowałem sobie kilka odcieni zielonego i kilka odcieni różu. Bardzo pomocna staję się opcja Mapa Gradientu gdzie możecie ustalić np. skóra będzie zielona, ale cienie będą wpadały w pomarańcz, a światło w czerwień, z automatu robi nam dosyć fajną podkładkę przy kolorowaniu.
Postprodukcja
Mając przygotowanego orka, pokolorowany plik zapisuję, otwieram jako dokument, nakładam na niego dodatkowy filtr fotograficzny (który ma służyć jako color grading). Miejsca gdzie ork łączy się z tłem, czyli kontur sylwetki, rozmywam wtapiając ostre końce.
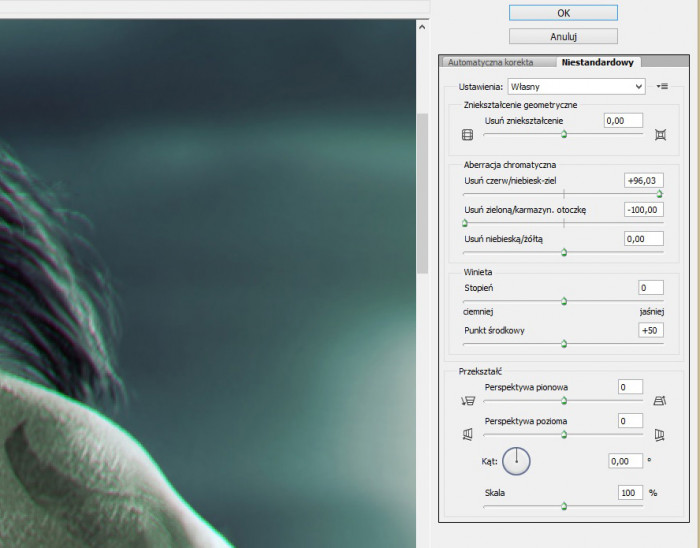
Ostatni etap to aberracja chromatyczna. Aberracja to taki fotograficzny efekt niekoniecznie pożądany przez fotografików, ale lubiany przez ilustratorów i concept artystów. Opcja ta znajduje się w Photoshopie Filtr → Korekcja obiektywu… / Filter → Lens Correction… i tam dobieram sobie odpowiednią częstotliwość. Osobiście duplikuje sobie warstwę, ponieważ czasem zdarza się ze aberracja występuje w miejscach, gdzie nie zawsze chce i wtedy wymazuję elementy, wywołując odpowiedni finalny produkt.


Mam nadzieję, że powyższy tekst przybliżył Wam chociaż trochę proces tworzenia ilustracji. Jeśli chcecie zobaczyć gif obrazujący cały proces, zapraszam tutaj.

