Long shadow, to aktualnie dość popularny efekt, który polega na dodaniu do obiektu nienaturalnie przedłużonego cienia. Nie jest to trudne zadanie, ale trzeba poświęcić trochę czasu , aby uzyskać zadowalający wygląd. W tym tutorialu będę w większości posługiwał się skrótami, więc to też będzie przydatne dla osób, które z nich nie korzystają, a powinni, ponieważ pozwalają one zaoszczędzić naprawdę sporo czasu.
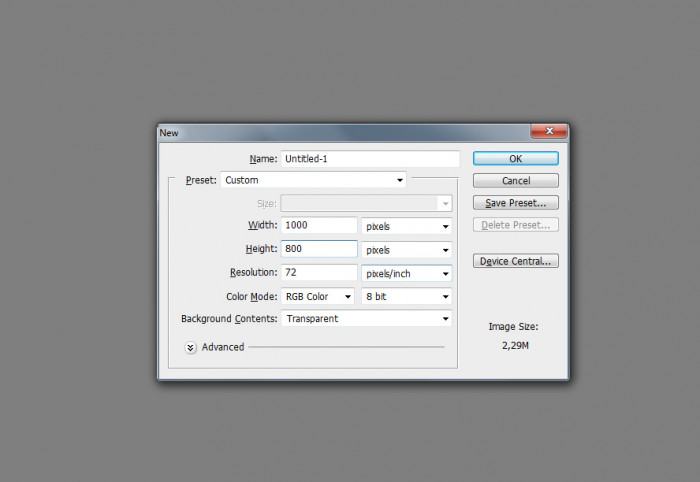
Zaczynamy od stworzenia nowego dokumentu Ctrl + N, ja przyjąłem rozdzielczość 1000 × 800 px.

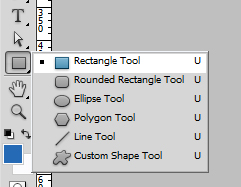
Wybieramy narzędzie Rectangle Tool/Prosotkąt (U).

Tworzymy narzędziem tło na cały dokument, kolor do woli, ja użyłem koloru z serwisu Grafmag #266ab5, ponieważ że użyję w tym tutorialu logo serwisu.

To, co napiszę poniżej może się przydać w innych projektach przy pracy z plikami wektorowymi w Photoshopie.
Ściągamy logo serwisu ze strony o redakcji, ja pobrałem w wersji .ai, dlatego że lubię pracować w Photoshopie na kształtach. W tym przypadku mi się to nie przyda (ponieważ nie będę niczego przekształcał), ale gdybym chciał poprawić kształt mogę to zrobić również w Photoshopie bez potrzeby przełączania się do Illustrator’a.
Otwieram logo Grafmag w Illustratorze.

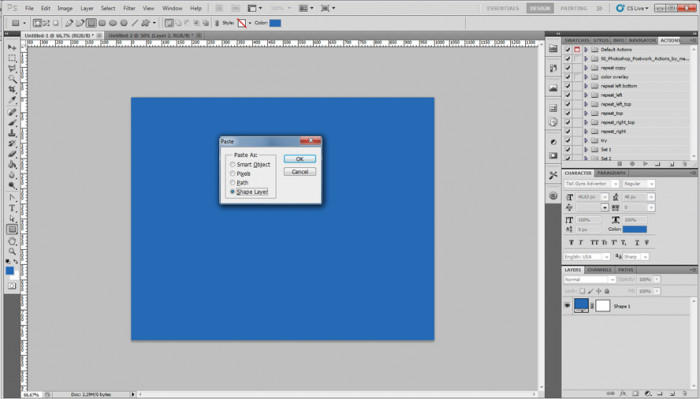
Zaznaczam Ctrl + A, kopiuję Ctrl + C i przechodzę do dokumentu, który utworzyłem wcześniej w Photoshopie i wklejam Ctrl + V. Otwiera mi się okno z wyborem tego, czym ma się stać obiekt po wklejeniu.
Mamy tam do wyboru:
- Smart object/Obiekt Inteligenty
- Pixels/Warstwa rastrowa
- Path/Ścieżka
- Shape/Kształt
Ja chcę, by wklejony obiekt był kształtem, więc wybieram Shape.

Gdybyśmy wybrali obiekt inteligenty, także możemy edytować później kształt, ale dopiero po dwukrotnym kliknięciu na warstwę w Photoshopie i przeniesieniu nas ponownie do programu Illustrator. To wszystko zależy od naszego “workflow”. Kto co woli i jak kto lubi pracować. Jeśli ktoś nie ma Illustratora, może także bez problemu przeciągnąć logo w postaci .ai do Photoshopa. Wprawdzie nie będzie to wtedy kształt, a obiekt inteligentny, jednak będziemy mogli je zobaczyć i na nim pracować.
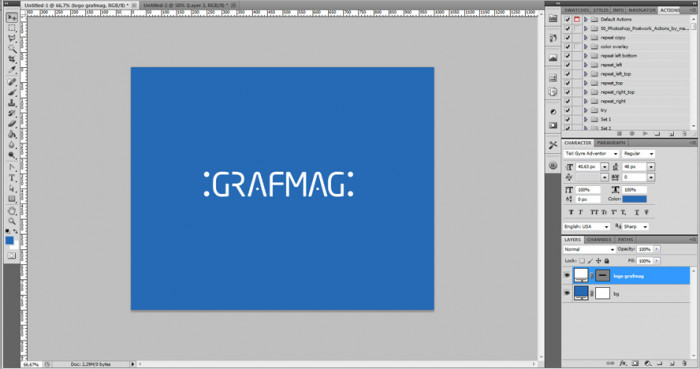
Kiedy już mamy wklejony kształt, zmieniamy jego kolor na biały w następujący sposób (może się przydać w innych projektach):
- Klikamy na D (resetuje kolory dostępne w pasku narzędzi). Mamy teraz do wyboru czarny i biały.
- Skrótem Shift + Alt + Backspace nadajemy kolor nadrzędny, a skrót Shift + Ctrl + Backspace nadaje kolor podrzędny.
- Po resecie kolorów D biały powinien być kolorem podrzędnym, więc wykorzystujemy skrót Shift + Ctrl + Backspace.

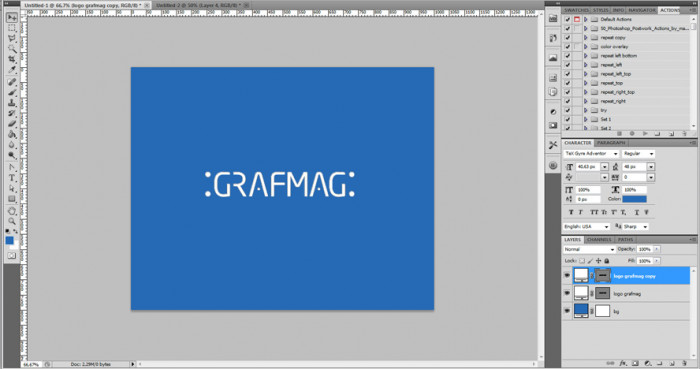
Kopiujemy warstwę kształtu Ctrl + J.

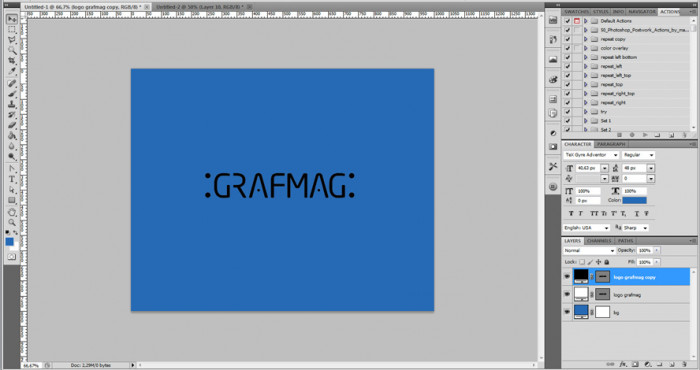
Zmieniamy kolor skopiowanego kształtu na czarny.

Dodajemy ten kształt od grupy Ctrl + G i nazywam grupę shadow.

Zmieniamy mieszanie (blendings) na Multiply, a opacity (krycie) na 50%.

Grupę przesuwamy pod pierwszą warstwę logo Ctrl + [ .

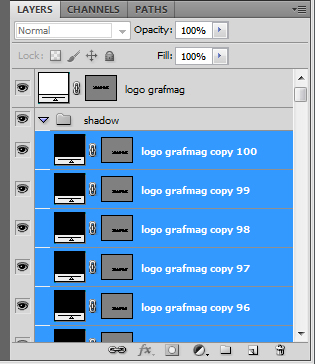
Teraz będziemy kopiować i przesuwać warstwę. Zaznaczmy warstwę w grupie – kopię logo Grafmag.

Klikamy na narzędzie Move Tool/Przesunięcie (V).

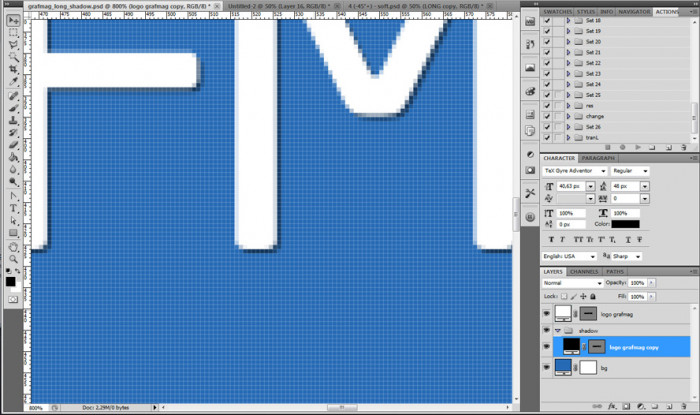
Klikamy raz na klawiaturze na strzałkę w prawo, raz na strzałkę w dół. Tym sposobem przesunęliśmy warstwę od oryginału w kierunku 45% w prawo w dół o jeden piksel.

Moglibyśmy tak dalej kopiować, przesuwać w prawo, w dół, ale aby zaoszczędzić czas nagramy akcję. Upewnijmy się przed nagraniem akcji, że mamy zaznaczoną skopiowaną warstwę logo w grupie shadow i mamy wybrane narzędzie Move Tool (V).
Wchodzimy do okna Actions/Akcji (Alt + F9).

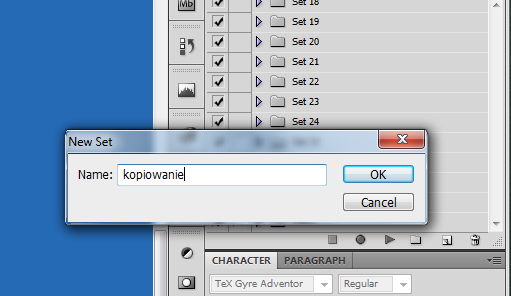
i klikamy na ikonę, by utworzyć nową grupę.

Nazwijmy ją kopiowanie. W tej grupie będą zawarte nasze operacje.

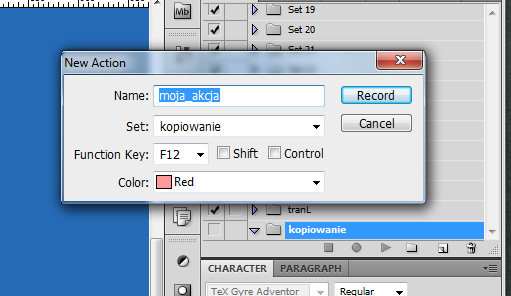
Następnie stworzymy nową akcję o nazwie moja_akcja.

Możemy nadać również skrót, jaki byśmy chcieli, aby miała nasza akcja (ja dałem F12). Następnie klikamy Record/Nagraj.

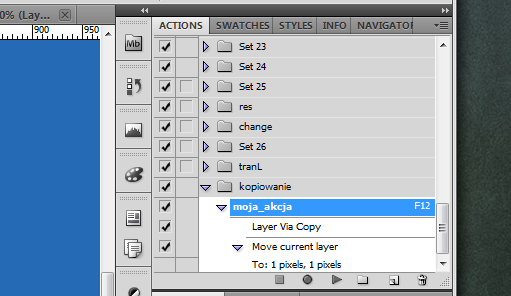
Trzeba pamiętać, że to co zostanie przez nas nagrane, będziemy potem wykorzystywać, zróbmy to więc dokładnie. Wykonamy 3 operacje. Pierwsza operacja polegać będzie na skopiowaniu warstwy w grupie Ctrl + J. Podczas drugiej operacji klikniemy na klawiaturze raz strzałkę w prawo, a w trzeciej – raz strzałkę w dół. To powinny być wszystkie operacje, które nagramy, klikamy więc w panelu Akcji na ikonę STOP.
Powinniśmy otrzymać coś takiego, jak na screenie.

Teraz wystarczy mieć zaznaczoną ostatnią skopiowaną warstwę i klikać klawisz F12, który będzie odpowiedzialny za kopiowanie, przesuwanie w prawo i w dół. Od nas samych zależy, jaki długi chcemy mieć cień.
Zrobiłem cień na 100 px, czyli kliknąłem 98 razy na F12, ponieważ przed nagraniem wykonałem już 2 takie operacje z kopiowaniem.

Mamy twardy long shadow, ale chcemy aby był miękki, aby to uzyskać musimy jeszcze nad tym trochę popracować.
Wpierw musimy odwrócić kolejność ułożenia warstw w grupie. Zapewne nikt z was nie chce robić tego ręcznie, całe szczęście, nie musimy. W celu zrobienia tego szybko, zaznaczamy wszystkie warstwy w grupie shadow (czyli w palecie warstw klikamy klikamy na pierwszą warstwę w grupie shadow, następnie przytrzymujemy Shift i klikamy na ostatnią warstwę)

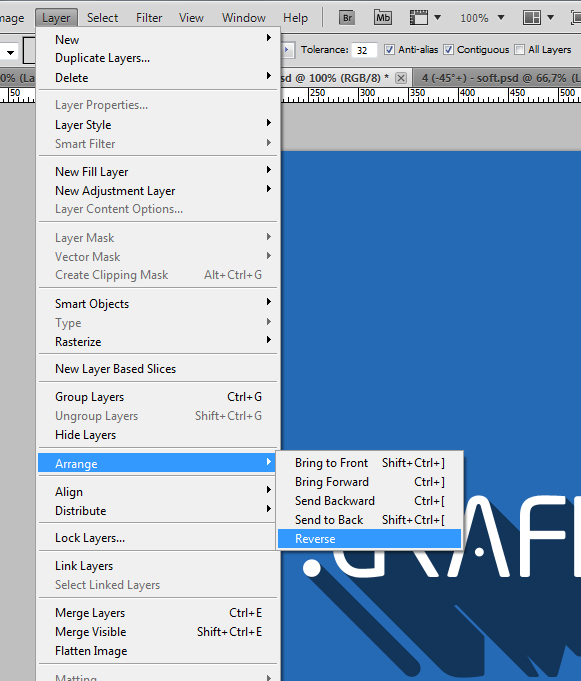
Następnie wchodzimy na Layer – Arange – Reverse / Warstwa – Ułóż – Odwróć.

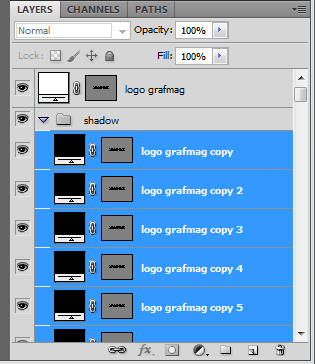
Tym sposobem odwróciła się kolejność warstw.

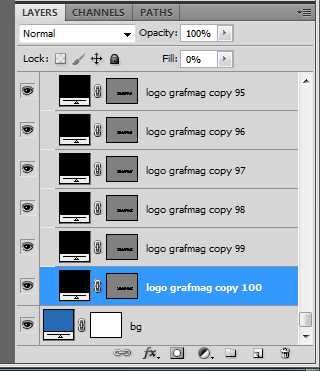
Teraz stworzymy styl dla warstw, który później dla każdej grupy będziemy modyfikować. Zaznaczamy warstwę, która jest najniżej położona w grupie shadow, więc w tym przypadku jest to warstwa logo grafmag copy 100. Ustawiamy Fill/Wypełnienie na 0%.

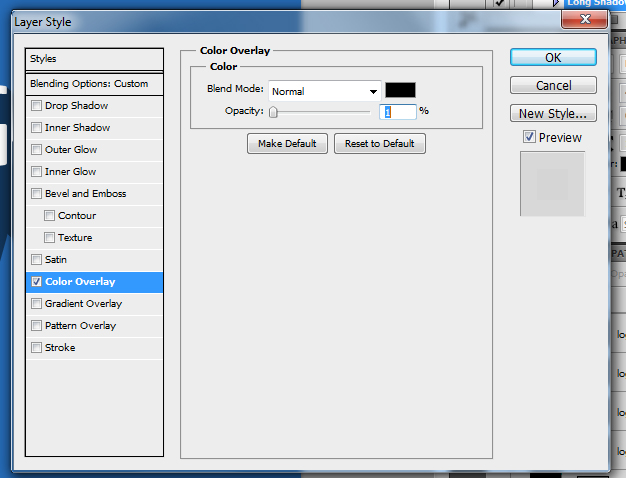
By nadać styl, klikamy dwukrotnie na warstwę. Dla Color Overlay/Nałożenie koloru nadajemy kolor czarny z kryciem na 1%.

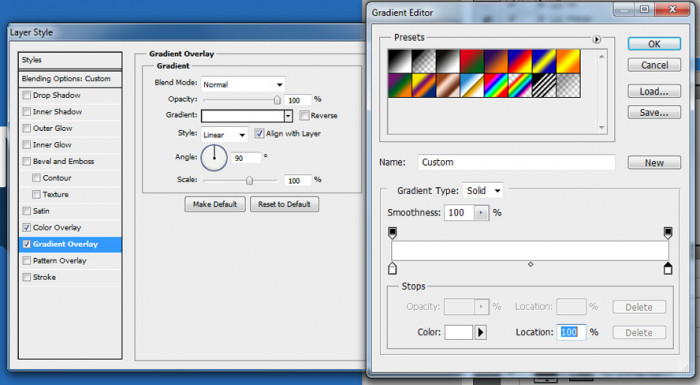
A dla Gradient (to może być trochę dziwne, ale tak ma być, bo już wykorzystaliśmy styl koloru) ustawiamy od białego do białego.

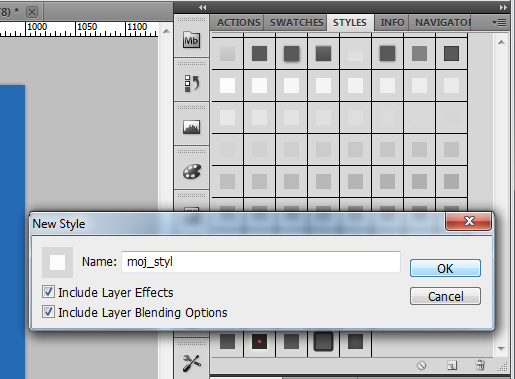
Mamy zaznaczoną warstwę, którą stylowaliśmy. Wchodzimy na Window – Styles/Okno – Style i dodajemy nowy styl. Nazywamy go moj_styl.

Zaznaczamy wszystkie warstwy w grupie shadow i klikamy w stylach na stworzony przez nasz styl – moj_styl. Wszystkie warstwy otrzymały przez to styl, który stworzyliśmy wcześniej.
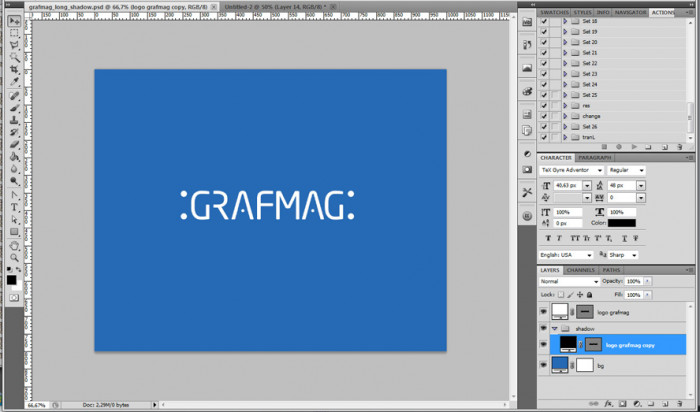
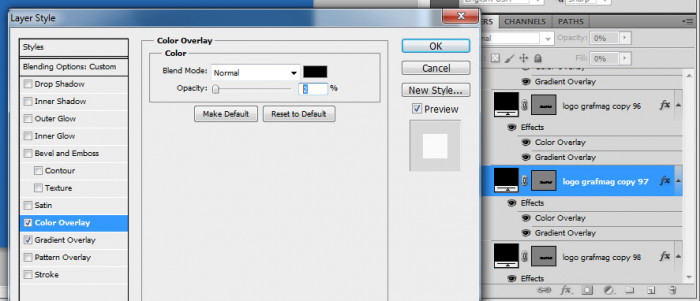
Teraz od dołu będziemy zwiększać Opacity/Krycie w Color Overlay/Nałożenie koloru. Warstwy od dołu!
1 i 2 warstwa od dołu (w tym przypadku 100 i 99) będzie miała krycie 1% w Color Overlay. 3 i 4 warstwa od dołu (w tym przypadku 98 i 97) krycie 2%. 5 i 6 – krycie 3%, 7 i 8 – krycie 4% i tak po kolei, aż dojdziemy do warstwy na samej górze.

Bardzo mozolne, ale efekty satysfakcjonujący.

Powyższy tutorial napisany został dla tych, którzy chcą wiedzieć, jak stworzyć ten efekt i dowiedzieć się jeszcze paru dodatkowych rzeczy na temat obsługi programu Photoshop. Dla osób, które chcą to zrobić w kilka sekund polecam generatory i akcje, które pozwalają zaoszczędzić czas.
Tutaj jeszcze link do fajnego tutoriala do stworzenia efektu long shadow, gdzie korzysta się z opcji 3D (Photoshop CS6 Extended i wyżej).
Wracając do generatorów i akcji można tutaj pobrać za darmo:
2 kierunki lewy i prawy pod kątem 45 stopni.

8 kierunków cienia, do tego twardy i miękki.

Podobny efekt można też stworzyć przy pomocy HTML i CSS.

Mam nadzieję, że znajdzie się ktoś komu przydał się ten artykuł. Jeśli zrobilibyście coś w inny sposób, to śmiało piszcie, chętnie poznam inne sposoby.

