Temat maskowania w programie Photoshop, może wielu osobom wydawać się bardzo prosty i oczywisty. Z mojej obserwacji wynika jednak, że spora cześć użytkowników tego programu wcale ich nie wykorzystuje, jest to błąd i spora strata, bo jest funkcja ta jest niebywale prosta i przydatna. W tym poradniku postaram się opisać i wyjaśnić działanie rożnego rodzaju masek.
Znajdziecie tutaj instrukcję obsługi narzędzia Szybka maska, Maska warstwy, Maska wektorowa oraz Maska przycinająca. Zapraszam do lektury.
Szybka maska

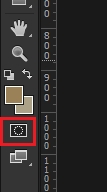
Pierwszą opisywaną przeze mnie funkcją będzie Szybka maska czyli Quick Mask Tool – uruchamiamy ją przyciskiem Q na klawiaturze lub klikamy jednokrotnie w jej ikonkę na samym dole paska narzędzi.
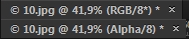
O tym, że pracujemy w trybie maski informowani jesteśmy w dwojaki sposób. Po pierwsze – ikonka wygląda na wciśniętą, po drugie – zmienia się napis w tytule dokumentu – mamy tutaj zamiast danego profilu kolorystycznego informację o trybie maski. W moim przypadku jest to zamiana RGB
na napis Alpha
.

Zanim jednak będziemy cokolwiek maskować, zajrzyjmy do ustawień szybkiej maski klikając dwukrotnie na jej ikonkę w pasku narzędzi.

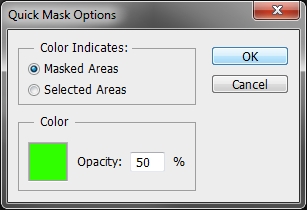
Domyślnie powinniśmy mieć zaznaczone Masked Areas, co oznacza, że maskujemy obszary które nie będą objęte selekcją. Poniżej można wybrać kolor i krycie maski. Zobaczmy więc jak to działa w praktyce. Po wciśnięciu na klawiaturze Q, naszą uwagę powinien zwrócić naszą fakt, że kolory zostały zresetowane do domyślnych, czyli do czerni i bieli. Naciskając B na klawiaturze przechodzimy do pędzla i malujemy kolorem czarnym (w efekcie kolor pędzla będzie taki, jaki wybraliśmy w poprzednim kroku).
Efekt naszej pracy wygląda mniej więcej tak.

Po wyłączeniu narzędzia maski, czyli ponownym naciśnięciu przycisku Q widzimy, że zaznaczone zostało wszystko, oprócz obszaru który zamalowaliśmy w trybie szybkiej maski.

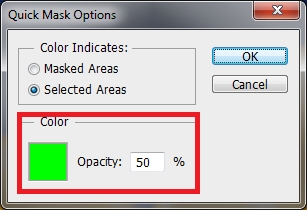
Mając taką selekcje jak wyżej, przechodząc do ustawień maski i wybierając opcję Obszary zaznaczone / Selected Areas nasza maska będzie wyglądała następująco.

Wszystko, co jest zamalowane na zielono jest zaznaczone. Osobiście preferuje te drugie ustawienia, czyli że pokryty maską jest obszar zaznaczony. Kolor i jego krycie można dowolnie edytować w ustawieniach, aby dopasować jak najlepiej do własnych preferencji.

Po wyłączeniu maski otrzymujemy pełnowartościową selekcje, którą możemy dowolnie edytować. Również odwrotnie, robiąc selekcje przy pomocy wszelakich narzędzi do selekcji, możemy przechodząc do trybu szybkiej maski podejrzeć zaznaczony obszar, po czym na przykład domalować fragment zaznaczenia w tym trybie i ponownie wrócić do narzędzi zaznaczania.
Maska warstwy
Innym rodzajem maskowania jest maska warstwy, którą uruchamiamy klikając na małą ikonkę na samym dole palety Layers (domyślnie maska jest w kolorze białym, jednak gdy klikniemy z wciśniętym lewym klawiszem ALT, maska jest czarna).

Maska warstwy służy do ukrywania i pokazywania obszarów danej warstwy bez ingerencji w jej zawartość. Malując na czarno po masce obszary ukrywamy, a na biało odkrywamy. Uruchamiając maskę na warstwie tła automatycznie ją odblokowujemy, a obszary zamalowane na czarno są po prostu przezroczyste.

Aby ukryć działanie maski, nie usuwając jej należy na nią kliknąć z wciśniętym klawiszem SHIFT.

Ponownie uwidacznia się wtedy cały obszar obrazu.
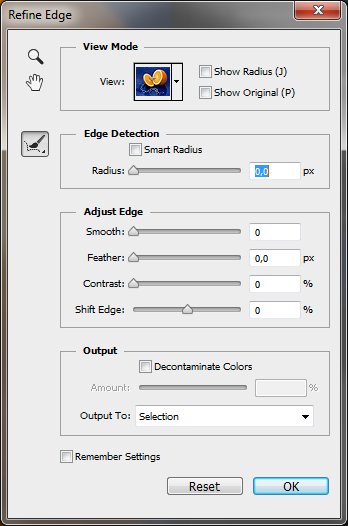
Maskę warstwy można również tworzyć z zaznaczenia. Pierwszą opcją jest stworzenie dowolnej selekcji, po czym wybranie opcji Popraw Krawędź / Refine Edge. Zatrzymamy się na chwilę przy tym narzędziu i dopracujemy naszą selekcję.

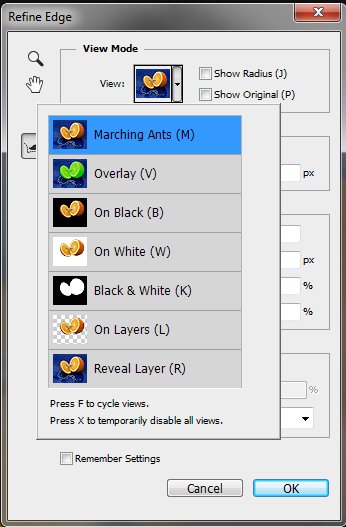
Tutaj wybierając panel View możemy wybrać widok w którym będziemy mogli zobaczyć naszą selekcje w różnych formach, na przykład z nakładką na czarnym czy też białym tle.

Najważniejszym elementem jest Radius czyli Promień – którym dopasowujemy naszą selekcje. Mały promień jest dostosowany do ostrych selekcji, większy do bardziej łagodnych. Smart Radius czyli Promień inteligentny pomaga nam jeszcze lepiej dopasować selekcje. Następną opcją jest Wygładzanie / Smooth – jak sama nazwa mówi, opcja ta wygładza krawędź zaznaczenia. Poniżej mamy Wtapianie / Feather – ten suwak ma celu rozmyć przejście między obiektem, a tłem. Kolejnym suwakiem jest Kontrast / Contrast – działa on w chwili, gdy mamy bardzo łagodne przejście między obiektem a tłem, ma na celu zwiększenie kontrastu na krawędzi. Nie zdarzyło mi się go jeszcze użyć, czego nie mogę powiedzieć o ostatniej funkcji z tego przedziału opcji – jest to Przesuń krawędź / Shift Edge – i jak sama nazwa mówi, służy ona do zawężania lub rozszerzania krawędzi selekcji – zwężenie bardzo często przydaje się, gdy zaznaczymy odrobinę za dużo i zostaje otoczka wokół obiektu. Poniżej mamy jeszcze opcję Oczyść kolory / Decontaminate Colors, zamienia ona kolory otoczki kolorami z pobliskich pikseli – jednak zdecydowanie odradzam stosowanie. Zawsze też możemy domalować element naszej selekcji lub wymazać używając pędzla znajdującego się po lewej stronie okna.
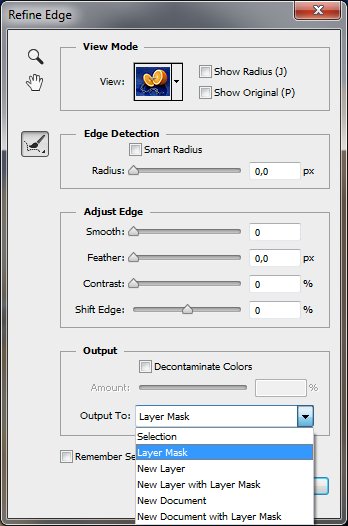
Wróćmy jednak do naszej maski – w tym panelu, aby takową utworzyć możemy wybrać z panelu Wyniki do → Maska warstwy / Output to → Layer Mask, co tworzy jedynie maskę, lub Wyniki do → Nowa warstwa z maską warstwy / Wyniki do → New Layer with layer mask, co tworzy nam nową warstwę z nałożoną maską lub ostatnia opcja gdzie możemy stworzyć nowy dokument w którym mamy zastosowaną daną maskę.

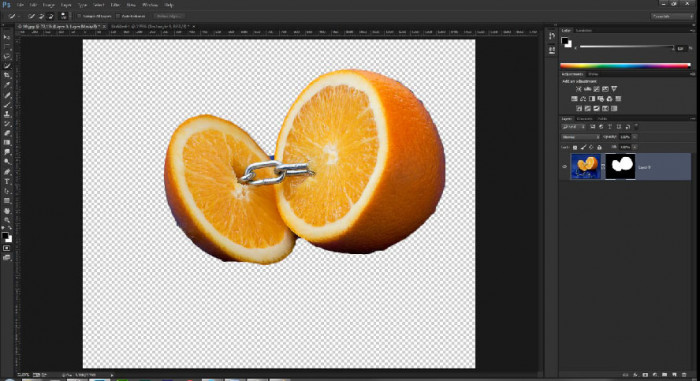
Drugą opcja jest przydatna, gdy mamy już gotową selekcję. Należy wtedy kliknąć na ikonkę maski warstwy i wtedy zostanie utworzona maska z gotowej selekcji.

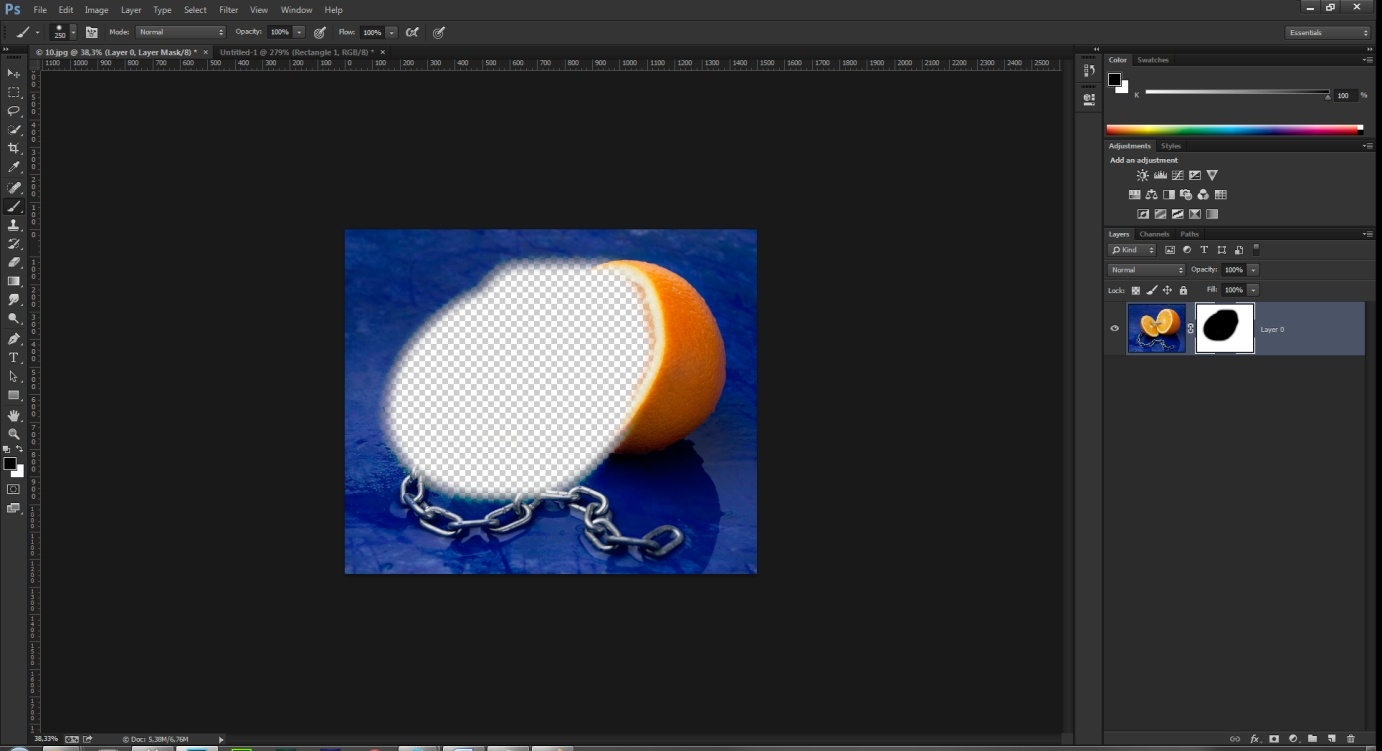
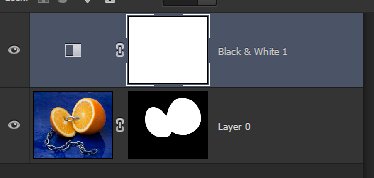
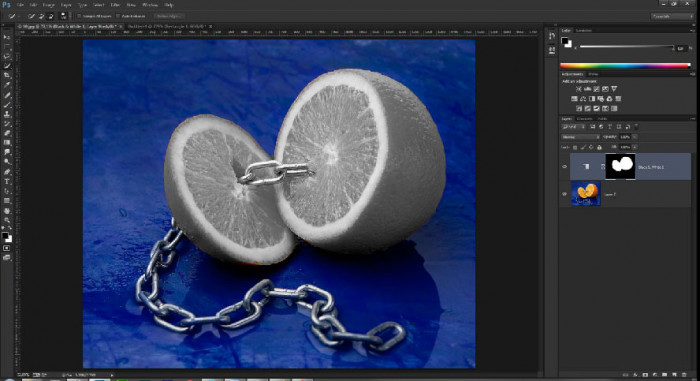
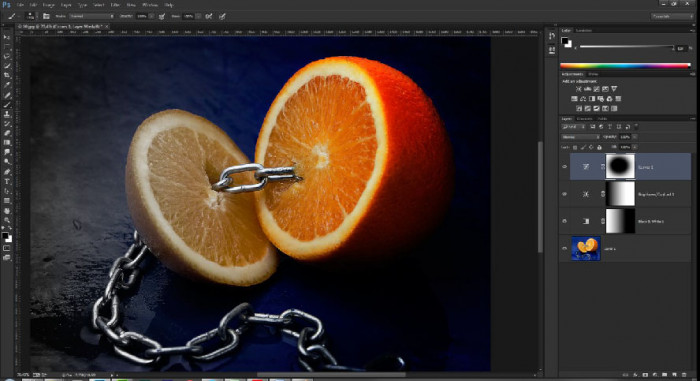
Pomarańcza jest odkryta, co widać na masce, a niebieskie tło jest zamaskowane. Teraz użyję warstwy korekcyjnej Black&white.

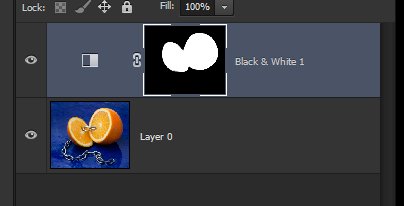
Jak widać, do warstw korekcyjnym program automatycznie dorzuca nam maskę warstwy. Jeśli chcemy w łatwy sposób przenieść maskę z jednej warstwy do drugiej, należy złapać za nią i przeciągnąć nad warstwę docelową.
Efekt naszej pracy wygląda następująco:

Teraz malując po masce czarnym pędzlem, będziemy zakrywać jej działanie. Należy pamiętać, aby zawsze gdy chcemy malować po masce była ona zaznaczona (widać to na poniższym screenie).

Tylko wtedy możemy ja dowolnie edytować, w innym wypadku malujemy po właściwej warstwie lub mamy zablokowaną opcje malowania pędzlem gdy jest to na przykład obiekt inteligentny lub jest to warstwa dopasowania.
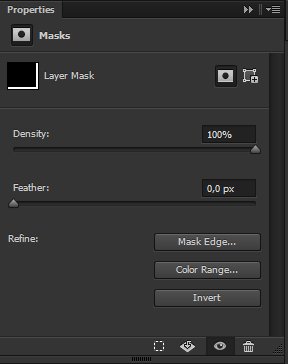
Jak w większości narzędzi w programie Photoshop, tak i tutaj mamy panel Properties (Opcje) który możemy włączyć przy pomocy palety Window a następnie Properties.

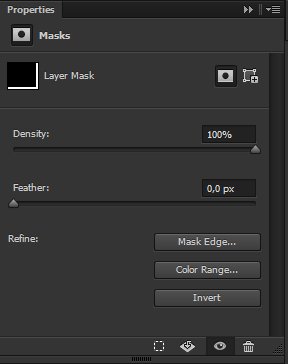
Prezentuje się ono następująco i ma kilka funkcji. W pierwszym rzędzie możemy się przełączać pomiędzy maską warstwy i maską wektorową (o tym za chwile) – gdy ona nie istnieje to zostanie utworzona. Poniżej mamy density czyli gęstość. Następnie mamy feather czyli wtapianie i może to dać czasem ciekawe efekty – np. tak wygląda obraz gdy parametr ten jest na zero pikseli.

A tak, gdy podbijemy go do 1000 px.

Warto też sprawdzić jak będzie wyglądała maska przy warstwie po tych zabiegach. Wracając do naszego okna właściwości palety maski – zostały nam tutaj, opcje takie jak Mask Edge – dokładnie to samo, co Refine Edge tylko tutaj pracujemy z maską. Następnie mamy Color Range, gdzie możemy maskować elementy w danym kolorze.

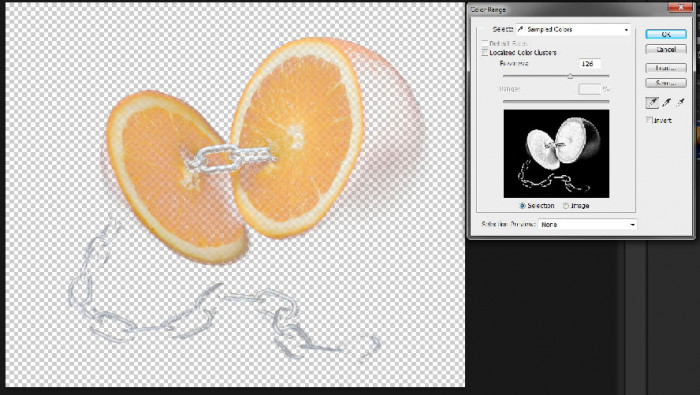
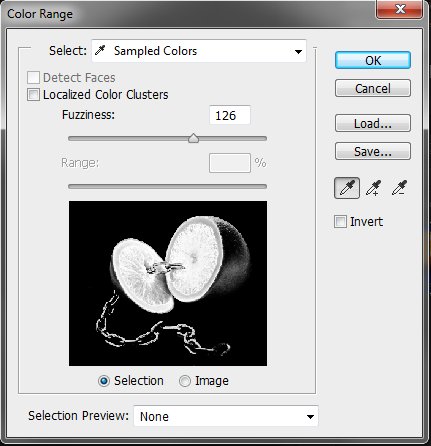
To okienko wygląda identycznie jak wybrane z menu Zaznacz → Zakres koloru / Select → Color Range, ale omówię je szybko też tutaj.

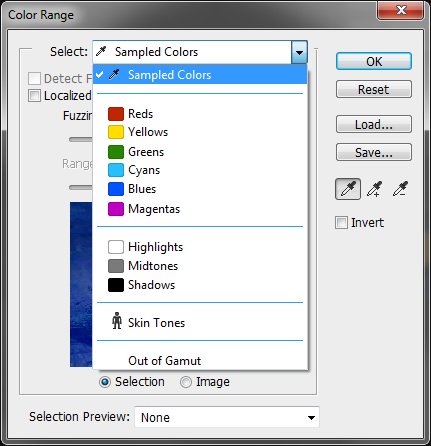
Po rozwinięciu przycisku wyboru widzimy, co chcemy zaznaczać, czyli po kolei – samplowany pipetą kolor, kolory wybrane, światła, półtony, cienie, kolory skóry i wszystko poza powyższą gametę.

Poniżej mamy funkcję Zlokalizowane klastry kolorów / Localized Color Cluster, która pozwala na lepszą kontrolę nad zaznaczaniem podobnych kolorystycznie elementów. Suwakami Nieostrość / Fuzzinness i Zakres/Range dopasowujemy maskę. Po prawej stronie możemy zatwierdzić maskę, anulować, wczytać jak i zapisać. Możemy także wybrać pierwszą pipetą z lewej kolor, dodać do selekcji drugą i ostatnią odjąć – zaznaczając checkbox Odwróć / Invert odwracamy kolory maski. Możemy wybrać pod obrazem, czy podglądamy selekcje czy obraz (aby to szybko tylko podejrzeć wciskamy prawy ALT), na dole mamy podgląd maski na oryginalnym obrazie w kilku wersjach.
Wracając do właściwości maski…

Ostatnią opcją w jest Odwróć / Invert, gdzie możemy odwrócić naszą maskę.
Przyciskami na samym dole idąć od lewej:
- Tworzymy selekcje z maski (to co na biało jest zamalowane zamieni nam się w zaznaczenie).
- Zastosowanie maski – czyli maska zostanie zastosowana na obiekcie i zniknie (działa to jedynie na warstwach rastrowych)
- Podgląd maski
- Usunięcie maski
Masek może być tyle, ile warstw i często dają one ciekawe efekty. Na maskach oprócz pędzla można używać jeszcze gradientów i wypełnień, aby skopiować maskę należy ją przenieść z wciśniętym ALT na interesującą nas warstwę.

Maska wektorowa
Kolejną maską, którą możemy użyć w programie Photoshop jest maska wektorowa (której szczerze mówiąc nigdy w życiu nie używałem). Wywołujemy ją klikając dwa razy w ikonkę Utworzenia maski (1 kliknięcie tworzy maskę warstwy a drugie tworzy maskę wektorową).

Warstwa ma osobno maskę warstwy i osobno maskę wektorową.

Aktywujemy i dezaktywujemy ją podobnie jak maskę warstwy. Gdy jest aktywna, możemy tworzyć ją z użyciem Piórko / Pen Tool. Tutaj to, co jest widoczne jest białe, a to co jest niewidoczne jest szare.

Obszarem, który możemy maskować maską warstwy jest obszar, który jest widoczny przy masce wektorowej.
Maska przycinająca
Ostatnim rodzajem masek są Clipping Masks czyli Maski przycinające. Wykorzystujemy je wtedy, gdy chcemy aby warstwa nadrzędna została przycięta do warstwy podrzędnej. W teorii może brzmieć to trochę skomplikowanie, ale tak naprawdę jest bardzo proste.
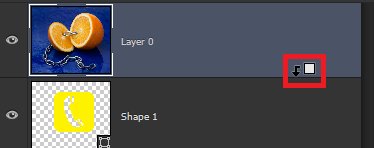
Pod warstwą z pomarańczą narysowałem przykładowy kształt – akurat padło na telefon. W celu stworzenia maski przycinającej, możemy kliknąć między warstwami z wciśniętym klawiszem ALT – powinna się ikonka widoczna na zrzucie:

Układ warstw powinien wyglądać tak:

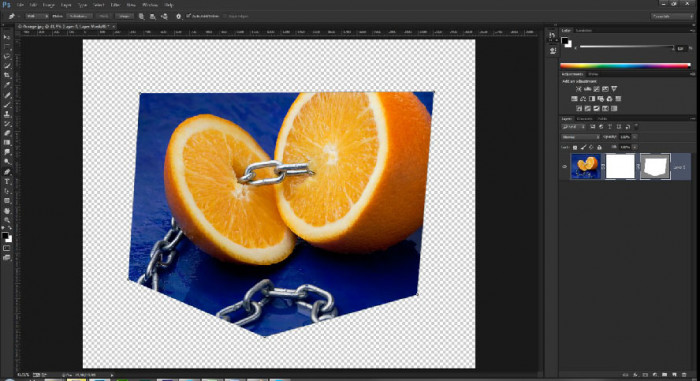
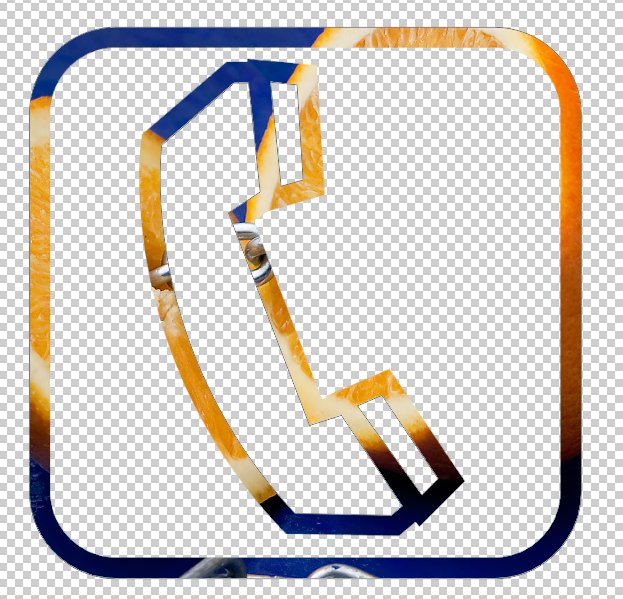
A nasz obrazek tak:

Aby usunąć maskę zachowujemy się identycznie jak przy ich tworzeniu, czyli z ALT klikamy między warstwami. Powinna się wtedy pojawić wcześniej widoczna ikonka, tylko przekreślona.
Drugą opcją utworzenia maski przycinającej jest kliknąć na warstwę nadrzędną prawym przyciskiem myszy i wybrać Utwórz maskę przycinającą / Create Clipping Mask i z menu rozwijanego – aby usunąć przycinanie należy kliknąć Zwolnij maskę odcinania / Disable Clipping Mask.
Na warstwę do której przycinamy możemy stosować różne efekty. Zostaną one zastosowane dla każdego przyciętego w niej elementu. Jeśli tym elementem jest kształt, to gdy jest on wypełniony i ma kontur to będzie widoczny w kolorze podanym w panelu.

Gdy jednak nie ma wypełnienia, obiekt zostanie przycięty do samego konturu.

Pamiętajcie, aby zawsze eksperymentować i sprawdzać działanie różnych masek w różnych sytuacjach. Mam nadzieję, że mój tutorial przybliżył wam tematykę masek w Photoshopie i dowiedzieliście się czegoś wartościowego.
Autorką wykorzystanego w artykule zdjęcia jest Agnieszka Kania.

