Graficy, którzy tną swoje strony internetowe, czy to do kodu HTML, czy do samych obrazków, na pewno znają bardzo dobrze działanie plasterków. Zapewne wykształcili sobie także inne sposoby na szybkie i sprawne cięcie różnych, skomplikowanych elementów stron internetowych. W tym artykule postaram się podzielić z wami moimi metodami oraz poświęcę trochę czasu na nowość dostępną w programie Photoshop CC – Generator zasobów obrazów, który przewrócił mój świat do góry nogami.
Jeśli by się nad tym zastanowić, istnieje jedynie kilka różnych typów grafik z wycinaniem których będziemy mieć najczęściej styczność.To, co przychodzi mi do głowy, to zwykłe grafiki składające się z jednej warstwy, te zgrupowane, przycięte maską przycinającą, przycięte maską warstwy albo wektorową, obiekty z cieniem, półprzezroczyste oraz nachodzące na lub pod inne. Wszystkie te elementy znajdziemy na projekcie, który stworzyłam dla Grafmag, więc to na nim oprę się podczas pisania tego artykułu. Zdaję sobie sprawę, że większość elementów, które będę wycinała na potrzeby tego artykułu da się osiągnąć za pomocą CSS3 (tak też to zrobiliśmy na Grafmagu), tutaj jednak ma to charakter pokazowy, także nie denerwujcie się zbyt mocno.
Cięcie za pomocą plasterków
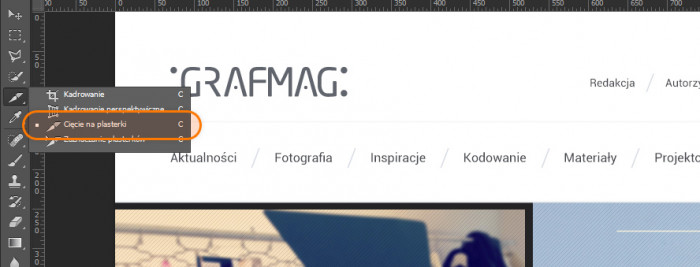
Ten sposób wycinania wykorzystuje dedykowaną temu funkcję programu – plasterki. Pozwala ona na zaznaczenie danej części grafiki i wskazanie sposobu jej zapisu. Aby z niej skorzystać, należy kliknąć na ikonkę Cięcie na plasterki (C).

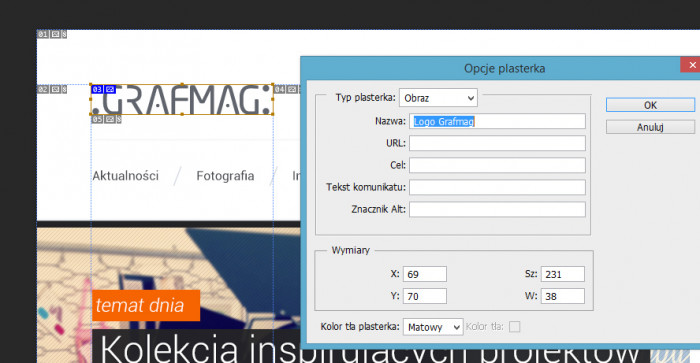
Następnie, za pomocą kursora trzeba narysować prostokąt, który oznaczy obszar do wycięcia. Domyślnie, po narysowaniu prostokąta przypisywane są do niego pewne informacje. Jedną z nich jest nazwa zapisywanej grafiki, która tworzona jest na podstawie nazwy pliku oraz numeru warstwy – na przykład „stronawww_01” dla nazwy pliku „stronawww.png”. Informacje te możemy zmienić klikając dwukrotnie na warstwę.

Dotrzemy wtedy do szczegółowych informacji o plasterku. Oprócz zmiany nazwy możemy zmienić także wymiary, położenie oraz informacje przydatne do generowania HTML (nie będziemy tego robić). Format oraz jakość zapisywanej grafiki będziemy ustalać przy zapisie.
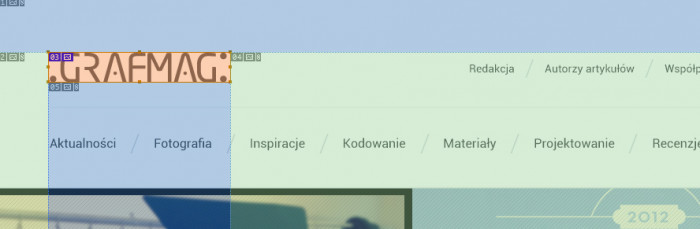
Oprócz plasterka użytkownika, po narysowaniu prostokąta, zostaną stworzone dodatkowe plasterki – pomiędzy nowym, a tymi już istniejącymi, albo pomiędzy nowym, a obszarem roboczym. Na pomarańczowo oznaczyłam stworzoną przeze mnie warstwę, a na niebiesko i zielono, te stworzone automatycznie.

Jeśli tniemy dość prostą stronę, plasterki można stworzyć także na podstawie linii pomocniczych. Przycisk Plasterki z linii pomocnicznych jest widoczny po wybraniu narzędzia cięcia na plasterki.

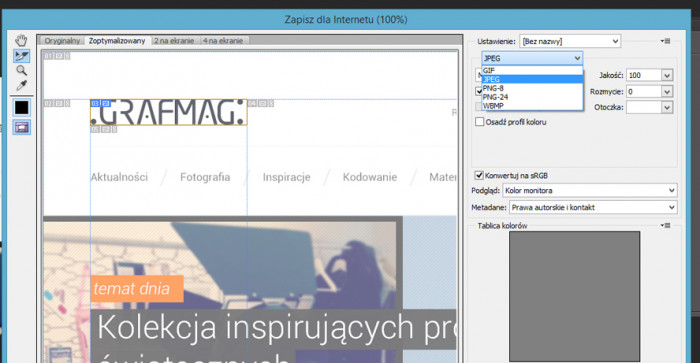
Jeśli jesteśmy już gotowi do zapisania plików, należy kliknąć Plik→Zapisz dla Internetu… (Alt+Shift+Ctrl+S), otwiera się wtedy okno zapisu.

Jeśli chcemy zmienić lub sprawdzić format oraz jakość zapisywanego pliku, powinniśmy zaznaczyć interesującą nas warstwę i zwrócić uwagę na jej ustawienia w panelu bocznym. Można także zmieniać je masowo, zaznaczając kilka różnych plasterków z wciśniętym klawiszem SHIFT. Podczas zapisywania mamy dostępnych kilka opcji:
- Wszystkie plasterki – zapisze wszystkie stworzone plasterki – te, które stworzył użytkownik oraz te, które powstały automatycznie pomiędzy nimi;
- Wszystkie plasterki użytkownika – zapisze tylko te plasterki, które stworzyliśmy podczas cięcia
- Zaznaczone plasterki – zapisze jedynie plasterki zaznaczone w oknie zapisu
Taki sposób cięcia grafiki na potrzeby stron internetowych jest szybki, szczególnie ze względu na sposób ich zapisywania – wszystkie na raz na koniec pracy, otwieramy tylko jedno okno, zamiast osobnych na każdy plik. Metoda ta sprawdza się dobrze przy prostych grafikach, niestety takich na stronach internetowych jest jak na lekarstwo. W związku z tym, niezbyt ją sobie chwalę i wykorzystuję raczej sporadycznie (a teraz kiedy odkryłam opcję Generowania zasobów obrazów wcale, ale o tym później).
Polecam tą opcję do wycinania:
- zwykłych grafik składających się z jednej warstwy oraz zgrupowanych;
- przyciętych maską przycinającą, maską warstwy albo wektorową, o ile są one w kształcie prostokąta;
Nie polecam do:
- grafik zawierających półprzezroczystość, nachodzących na inne i warstw z cieniem; Zapisywanie takich plików jest co prawda możliwe, ale wymaga ukrycia wszystkich warstw pod nimi lub nad nimi, co przy skomplikowanych projektach jest czasochłonne i utrudnia pracę, szczególnie jeśli warstwy pod spodem także będą później wycinane;
Oprócz tego, wycinanie plasterków wymaga dużej dokładności, musimy bardzo uważać, aby nie przyciąć któregoś z elementów. Skrócenie grafiki nawet o jeden piksel może być widoczne i popsuć wygląd projektu po zakodowaniu. Z powodu masowego zapisu błędy te często trudno wychwycić.
Zamiana na obiekty inteligentne
O mojej miłości do obiektów inteligentnych pisałam już nieraz. Oprócz podstawowych operacji, które opisałam w artykule o poprawianiu wydajności pracy grafika, wykorzystywałam je także do wycinania grafik z projektów internetowych. Korzystanie z tego sposobu wymaga w niektórych przypadkach większej ilości czasu, jednak eliminuje sporo minusów opisanych przy plasterkach i z zasady jest dokładniejsze. Na czym polega? Cała idea jest dość prosta i wpadłam na nią podczas projektowania, a nie ciecia strony. Aby wyciąć dany element strony należy po prostu zamienić go na obiekt inteligentny i otworzyć.
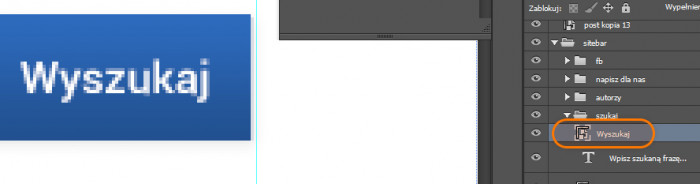
Na potrzeby pierwszego przykładu wybrałam przycisk Wyszukaj
. Zaznaczyłam tekst oraz prostokąt stanowiący tło i zamieniłam na jeden obiekt inteligentny.

Po dwukrotnym kliknięciu na warstwę otworzy się ona w nowym oknie w Photoshopie.

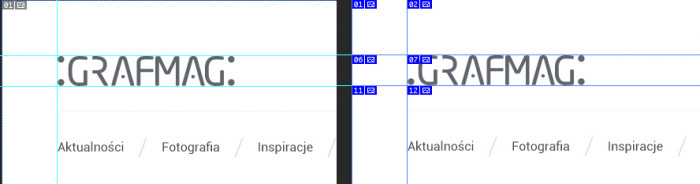
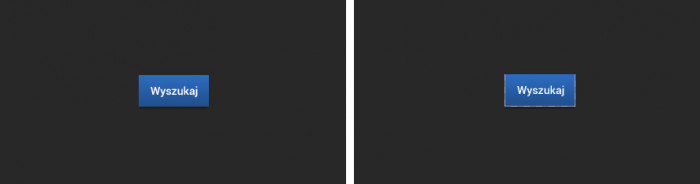
Powyżej znajdują się dwie różne możliwości otwarcia się pliku. Pierwszy z nich jest efektem prostokąta stworzonego w Photoshopie CC (idealnie wyrównanie do pikseli), drugi w Photoshopie CS5 (wszyscy zapewne znają problem półprzezroczystych pikseli na brzegach). Obiekty inteligentne zawsze przybierają wartość największego obiektu, który się w nich znajduje – to dlatego w widoku z Photoshopa CS5 widzimy prześwitujące przy brzegach przezroczystości. Opcje zapisu mamy dwie – możemy albo zapisać tak jak widzimy i się tym nie przejmować albo dociągnąć obiekt do brzegów obszaru roboczego. Następnie wystarczy zapisać nasz plik za pomocą zwykłego zapisu lub zapisu dla internetu i urządzeń, wybrać format i kompresję i gotowe.
W tym wypadku, proces wydaje się być dłuższy niż zapisywanie za pomocą plasterków, jednak mamy pewność, że nigdy nie przytniemy przez przypadek żadnej części naszej warstwy, tracąc w ten sposób ważne piksele. Za jego pomocą łatwo uzyskamy także efekt przezroczystości, bez konieczności ukrywania innych warstw zarówno nad, jak i pod tą aktualnie zapisywaną.
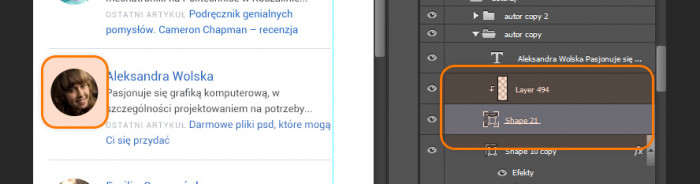
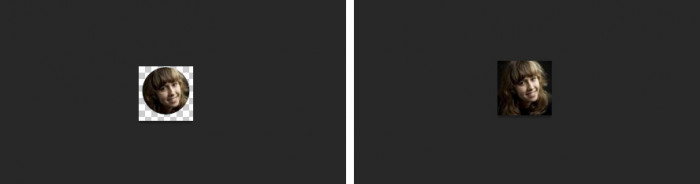
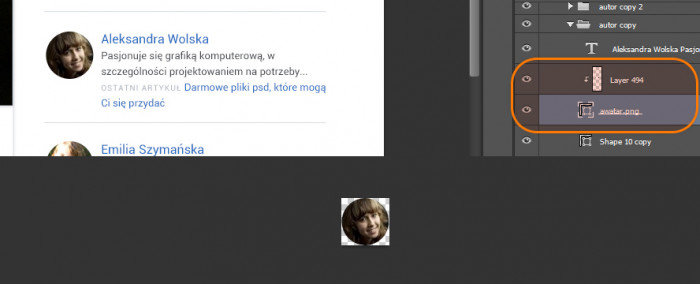
Drugim przykładem będą obiekty na których zastosowane zostały maski. Do zobrazowania tego skorzystamy z boksu z najczęściej piszącymi autorami z naszej strony.

Jak widzicie, warstwa ze zdjęciem została przycięta do koła za pomocą maski przycinającej. Obie warstwy zaznaczam i zamieniam na obiekt inteligentny. Po otwarciu widać, że obszar nowego pliku jest większy, niż powinien. Jest tak dlatego, że obiekt przycięty wewnątrz niego jest większy i mówiąc kolokwialnie – wystaje. Widać to dobrze na grafice z prawej strony, gdzie zdjęłam maskę przycinającą.

Najprostszym rozwiązaniem tego problemu jest ręczne kadrowanie obszaru roboczego. Sytuacja wygląda podobnie jeśli zastosujemy maskę warstwy do grupy. W momencie, kiedy zastosujemy tą metodę dla pojedynczej warstwy z maską warstwy – program przytnie to dokładnie.
Jest to dość uciążliwa niedogodność, pomaga trochę przyciąganie do warstw, które można włączyć w Widok→Przyciągaj i Widok→Przyciągaj do…. Pomimo tego, ze względu na brak konieczności ukrywania warstw – wolę tą opcję od plasterków.
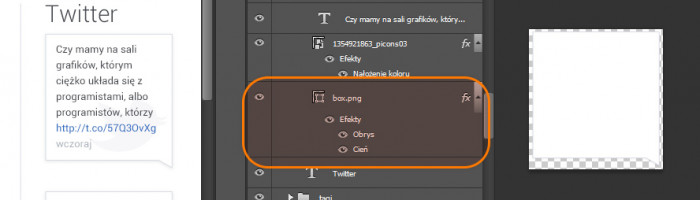
Ostatnim przykładem, który tutaj opiszę będą warstwy zawierające efekty z programu Photoshop takie jak cień, obrys czy blask zewnętrzny. Zamienianie warstw oraz grup je posiadających na obiekty inteligentne znacznie przyspiesza ich wycinanie i w pewien sposób je automatyzuje. Obiektem posiadającym cień na naszej stronie są boksy z postami. Zamieniam je więc na obiekt inteligentny i otwieram.

Jak widać na obrazku powyżej – program sam przyciął moje grafiki tak, aby cień został zachowany i równocześnie – aby sam obszar nie był przesadnie duży. Wycięcie tego „ręcznie” wymagałoby większej ilości czasu przy metodzie prób i błędów, albo odrobiny matematyki, jeśli chcielibyśmy wyliczyć prawidłową wielkość grafiki z cieniem. Jakakolwiek metoda jest ci bliższa – bardzo możliwa byłaby pomyłka, więc lepiej rozwiązać to w opisany przeze mnie sposób.
Rasteryzowanie, wycinanie i wklejanie
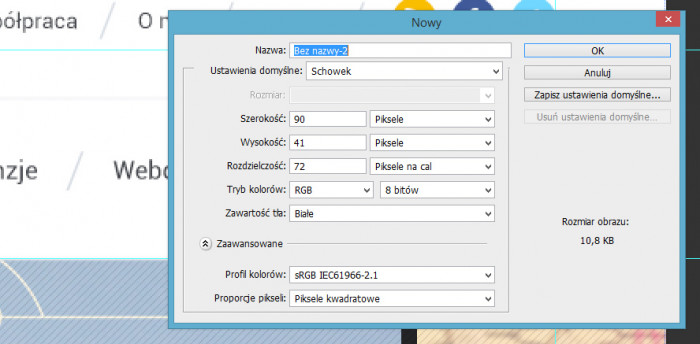
Metoda ta jest alternatywą dla sposobu z obiektami inteligentnymi i polega na scalaniu interesujących nas warstw, zamiast łączeniu ich w jeden obiekt. Następnie wystarczy z wciśniętym klawiszem CTRL kliknąć na nową warstwę, aby utworzyć zaznaczenie i skopiować. Program Photoshop sam zapisze wielkość obiektu do schowka, więc po utworzeniu nowego dokumentu, będziemy znać już jego wielkość:

Sposób ten nie sprawdzi się niestety przy obiektach z cieniem. Jak możecie się domyślić – po kliknięciu na niego zaznaczy się jedynie obiekt, a cień pozostanie na zewnątrz. Jeśli chcemy tego uniknąć, musimy scalić także style warstwy – na przykład z „pustą” warstwą, albo inną, jeśli wycinany przez nas element składa się z kilku. W Photoshopie CC mamy także opcję Rasteryzuj styl warstwy, która zrobi to za nas.
Generowanie zasobów obrazów
We wrześniu informowaliśmy was o nowościach wprowadzonych do oferty oprogramowania Adobe z serii Creative Cloud. Jedną z nich była możliwość generowania obrazów w czasie rzeczywistym, bezpośrednio z poziomu programu. Przyznam szczerze, na początku opcja ta wydawała mi się niezrozumiała i potencjalnie niezbyt przydatna, jednak teraz, po jej sprawdzeniu, widzę jak bardzo się myliłam. Adobe, od momentu wprowadzenia na rynek serii Creative Cloud, stara się rozwijać swoje oprogramowanie tak, aby nadążać za postępem i oczekiwaniami jego użytkowników. Tak było i tym razem – wprowadzenie tej opcji i odpowiednie jej obsługiwanie skraca czas pracy nad cięciem strony tak istotnie, że warto poświęcić nawet dłuższą chwilę na zapoznanie się z nią.
Idea jest całkiem prosta. Wystarczy zmienić nazwę warstwy na odpowiednią i w folderze „nazwa_pliku-assets” znajdziemy wygenerowane obrazki. Opcję generowania można włączać i wyłączać podczas pracy z plikiem, co nie wpływa na to, które warstwy będą generowane. Po włączeniu opcji na bieżąco aktualizowane są wszystkie te, które spełniają wymagania. Prześledzimy teraz wszystkie te elementy strony, które wycięłam poprzednimi sposobami.
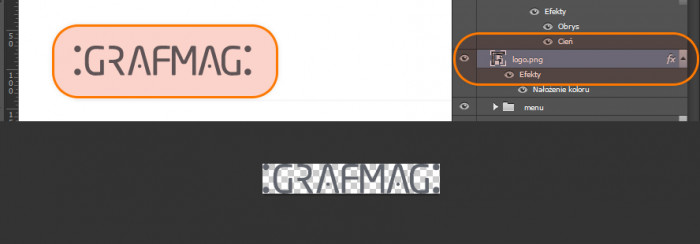
Zaczniemy od logo – znalazłam warstwę (która była obiektem inteligentnym przeniesionym z programu Illustrator) i zmieniłam jej nazwę na „logo.png”. Następnie włączyłam opcję Plik→Generuj→Zasoby obrazów.

W efekcie otrzymałam plik w formacie PNG z logo idealnie przyciętym do jego rozmiarów. Zostały zapisane także wszystkie efekty, które zostały zastosowane na warstwie – w moim wypadku nałożenie koloru. Tak jak wspominałam wcześniej, plik znalazł się w folderze „glowna-1336-assets” i nazywa się „logo.png”. Sposób ten jest bardzo prosty i wyjątkowo szybki, a to dopiero początek.
Sytuacja wygląda podobnie, jeśli chcemy zapisać grupę warstw.

Na potrzeby tego artykułu zgrupowałam warstwy tworzące przycisk wyszukaj i zmieniłam jej nazwę na „szukaj.jpg”. W efekcie zapisany został plik, który po otwarciu w Photoshopie wygląda tak jak pokazałam na obrazku powyżej.
Sytuacja jest równie prosta w przypadku grafik przyciętych maskami. Tutaj pokazałam maskę przycinającą, ale działa to tak samo w przypadku masek warstwy na pojedynczych obiektach oraz grupach.
 Jak widać – zmiana nazwy warstwy stanowiącej maskę, owocuje zapisaniem pliku jej wielkości, co jest dużym udogodnieniem, jeśli przypomnimy sobie problemy z poprzednich sposobów.
Jak widać – zmiana nazwy warstwy stanowiącej maskę, owocuje zapisaniem pliku jej wielkości, co jest dużym udogodnieniem, jeśli przypomnimy sobie problemy z poprzednich sposobów.
Ostatnią grafiką, którą sprawdzimy będzie element z cieniem na podstawie ostatnich tweetów z Grafmag.

Ponownie generator nas nie zawiódł. Plik po zapisaniu przyjął wielkość źródłowej warstwy powiększonej o cień oraz obrys zastosowany w programie.
Jak sami widzicie – wykorzystywanie generatora z Photoshopa CC do wycinania grafik na strony internetowe znacznie skraca i zdecydowanie ułatwia czas tej pracy. Wszystko dzieje się automatycznie, a co ciekawe – jeśli wprowadzimy zmiany w wyglądzie warstwy – zostaną one automatycznie zapisane w wygenerowanych plikach. Jest to spore ułatwienie, jeśli na jakiejś grafice pojawi się literówka czy niepożądany i niezauważony wcześniej efekt. Do pełni szczęścia brakuje jedynie zapanowania nad jakością i wielkością zapisywanych plików. Całe szczęście możemy temu zaradzić.
Poniżej zawarłam listę funkcji, które możemy wykorzystać podczas zapisywania plików. Pochodzi ona z artykułu z ostatniego numeru Adobe Inspire.
- Zmiana rozdzielczości: jeśli chcesz zapisać grafikę, która będzie mniejsza lub większa od oryginalnej o jakąś wartość, zmień jej nazwę na
procent% nazwa.rozszerzeniena przykład50% logo.png. W przypadku zmiany wielkości na większą, należy spodziewać się utraty jakości podczas zapisywania plików rastrowych (nawet obiektów inteligentnych, które wewnątrz siebie mają grafiki wielkością przekraczające naszą docelową rozdzielczość). Kształty oraz warstwy tekstowe zostaną przeskalowane przez program i zapisane ostre; - Kompresja: Zapisując pliki JPG zawsze należy pamiętać o ustaleniu wartości kompresji. Można zrobić to za pomocą generatora zapisując w nazwie jej odpowiedni stopień. Szablon to:
nazwa.jpgWartość, wartość jest liczbą od 1 do 10, gdzie 1 odpowiada kompresji 10%, a 10 kompresji 100%. Po zapisaniu plikuszukaj.jpg8w efekcie otrzymam plik „szukaj.jpg” skompresowany na 80%; - Przezroczystość: Program automatycznie dostosuje najlepszą jakość pliku PNG do naszej warstwy. Jeśli jednak chcemy nad tym zapanować, wystarczy dodać na końcu odpowiedni ciąg znaków. Do wyboru mamy: .png32, .png24 oraz .png8;
Na tym kończymy artykuł. Mam nadzieję, że z jego lektury wyciągnęliście coś wartościowego i teraz pocięcie każdej strony nie będzie stanowiło problemu.

