Witam w drugiej części artykułu poświęconego krzywym Beziera oraz temu, co możemy za ich pomocą zaprojektować. Dzisiaj zajmiemy się z pozoru niekonwencjonalnymi zastosowaniami kształtów, podziałamy dużo z maskami przycinającymi oraz zaznaczeniami. Pokażę także, w jaki sposób zapisać kształt, aby używać go w kolejnych projektach. Zapraszam.
Jak dowiedzieliśmy się w poprzedniej części artykułu, krzywa beziera służy do rysowania i modyfikowania nieregularnych kształtów poprzez edycję węzłów i ich wpływ na działanie poszczególnych segmentów. Tak powstałe kształty możemy wykorzystać na różne sposoby w naszym projekcie. W tej części artykułu zbudujemy slider w postaci monitora, którego można będzie użyć np. na stronie lub do prezentacji.
Zacznijmy od potrzebnych materiałów:
- http://pl.fotolia.com/id/42974302 – zdjęcie, którego użyjemy w sliderze,
- http://www.fontsquirrel.com/fonts/roboto – font, którego użyjemy do tekstu.
Przygotowywanie dokumentu
 W pierwszej kolejności powstanie monitor, w którym zostanie załadowane nasze zdjęcie. Gdybyśmy zaprogramowali nasz slider, właśnie w tym miejscu zmieniałyby się kolejne zdjęcia, czy też inne grafiki. Zaczynamy od stworzenia nowego dokumentu – wybieramy rozmiar: 1000x1000px, 72 dpi.
W pierwszej kolejności powstanie monitor, w którym zostanie załadowane nasze zdjęcie. Gdybyśmy zaprogramowali nasz slider, właśnie w tym miejscu zmieniałyby się kolejne zdjęcia, czy też inne grafiki. Zaczynamy od stworzenia nowego dokumentu – wybieramy rozmiar: 1000x1000px, 72 dpi.
Ekran monitora
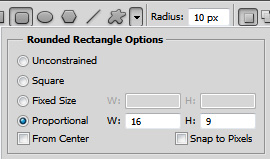
Wybieramy narzędzie do tworzenia prostokątów z zaokrąglonymi rogami; w pole radius wpisujemy 10 px, następnie klikamy na trójkącik, który znajduje się obok ikony „Kształt własny” i zaznaczamy „Proportional”. W pole W – czyli width (szerokość) wpisujemy 16, a w pole H (wysokość) wpisujemy 9 – oznacza to, że nasz prostokąt, który zaraz narysujemy, będzie miał wymiary w proporcjach 16:9.
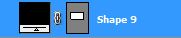
 Nadajemy mu kolor czarny. Aby zmienić kolor kształtu, musimy kliknąć w prostokąt, który znajdziemy w oknie „Warstwy” – zaczynając od lewej strony, pierwszy prostokąt określa kolor naszego kształtu – tutaj klikamy, żeby wybrać z próbnika inny. Ikonka łańcucha oznacza, że warstwa kształtu jest połączona z maską. Prostokąt (lub kwadrat, zależy od proporcji naszego obszaru roboczego) to podgląd obecnego kształtu na obszarze roboczym; po kliknięciu w tę ikonkę zaznaczmy nasz kształt, co pozwala na edycję węzłów. „Shape 9” to nazwa warstwy. Możemy dwa razy kliknąć na nią i ją zmienić. Zróbmy to nadając warstwie nową nazwę „Rama”.
Nadajemy mu kolor czarny. Aby zmienić kolor kształtu, musimy kliknąć w prostokąt, który znajdziemy w oknie „Warstwy” – zaczynając od lewej strony, pierwszy prostokąt określa kolor naszego kształtu – tutaj klikamy, żeby wybrać z próbnika inny. Ikonka łańcucha oznacza, że warstwa kształtu jest połączona z maską. Prostokąt (lub kwadrat, zależy od proporcji naszego obszaru roboczego) to podgląd obecnego kształtu na obszarze roboczym; po kliknięciu w tę ikonkę zaznaczmy nasz kształt, co pozwala na edycję węzłów. „Shape 9” to nazwa warstwy. Możemy dwa razy kliknąć na nią i ją zmienić. Zróbmy to nadając warstwie nową nazwę „Rama”.
 Kolejnym krokiem będzie dodanie ramki do naszego prostokąta, aby wyglądał atrakcyjniej. W zakładce „Warstwy”, na samym dole, mamy ikonkę „Fx”. Jest to ikona, dzięki której możemy dodać do warstwy efekty specjalne. Klikamy w nią i wybieramy Stroke, czyli obrys.
Kolejnym krokiem będzie dodanie ramki do naszego prostokąta, aby wyglądał atrakcyjniej. W zakładce „Warstwy”, na samym dole, mamy ikonkę „Fx”. Jest to ikona, dzięki której możemy dodać do warstwy efekty specjalne. Klikamy w nią i wybieramy Stroke, czyli obrys.
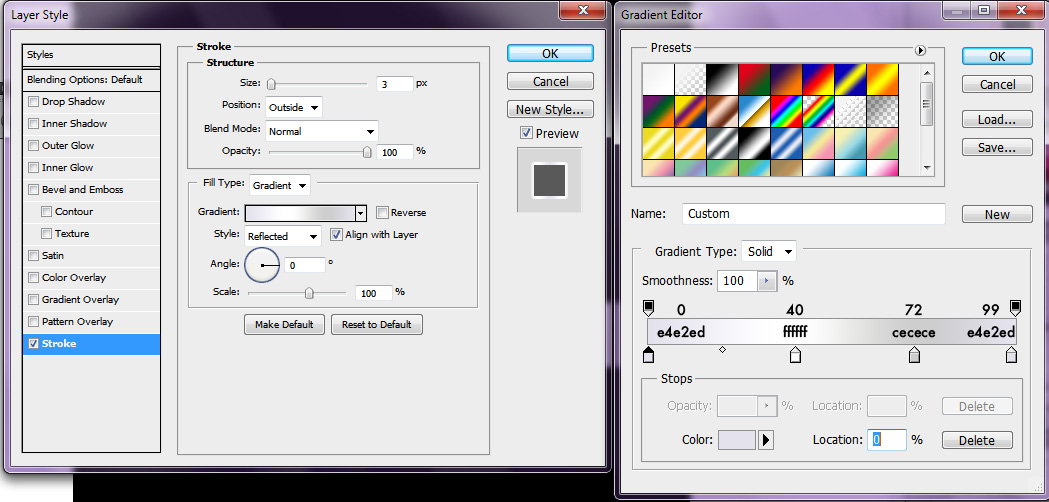
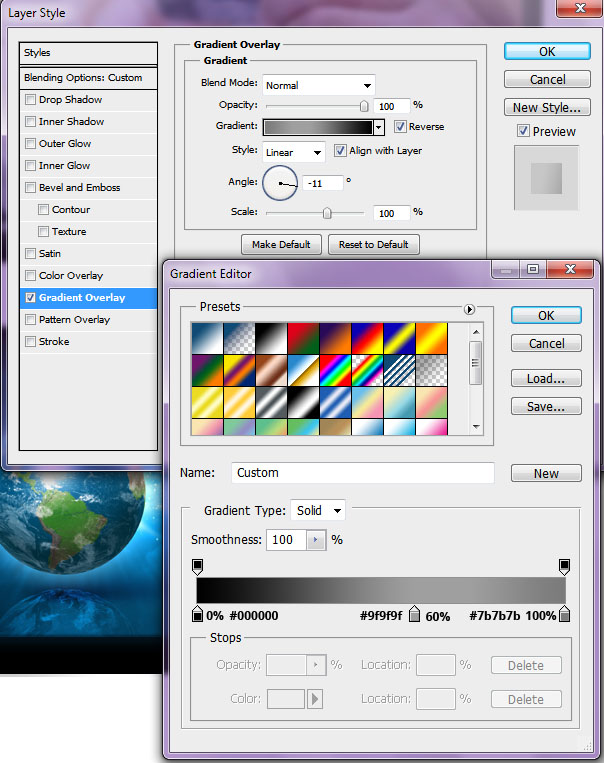
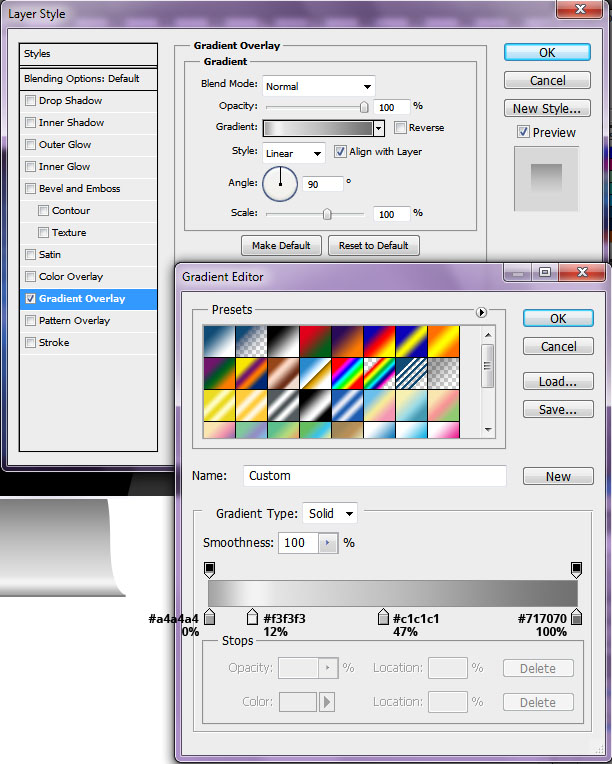
Ustawiamy wszystko tak jak na obrazku. Oznacza to, że najpierw w Fill type wybieramy Gradient, zmieniamy jego styl na Reflected – czyli lustrzane odbicie. Zmieniamy jego kąt na 0 stopni. Gradient ustawiamy według poniższych wartości, liczby oznaczają położenie danego koloru (Location), pod nimi mamy kolory w HEX-ach.
Nadszedł czas na ekran monitora. Wybieramy narzędzie do rysowania prostokątów (z normalnymi rogami).

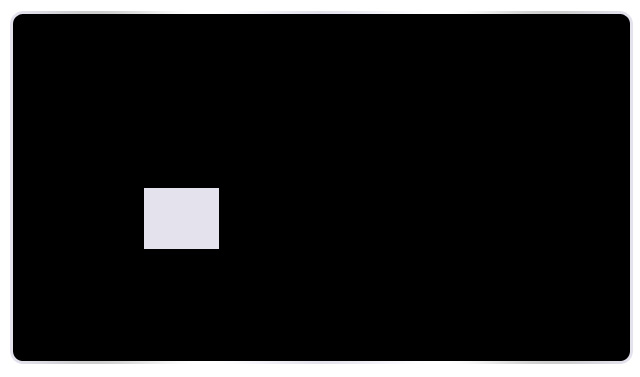
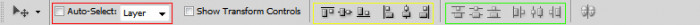
Rysujemy kwadrat lub prostokąt gdzieś w obszarze warstwy „Rama”. Musimy też pamiętać, aby nasza nowa warstwa w hierarchii była na górze. W innym przypadku, będzie przykryta poprzednim kształtem. Wybieramy narzędzie Move Tool (V na klawiaturze). Zanim cokolwiek zrobimy tym narzędziem, musimy je „skonfigurować”. Na dobrze nam znanym pasku narzędzi odznaczamy opcję „Auto-select” – gdy jest zaznaczona i klikniemy Move tool’em na jakiś element, zostanie on automatycznie zaznaczony w oknie Warstwy. Z rozwijanego menu wybieramy Layer – podczas zaznaczenia zostanie wybrana konkretna warstwa, a nie cała grupa, w której znajduje się ta warstwa – tak by było, gdybyśmy wybrali Group.
Trzymając CTRL, klikamy na czarnym prostokącie, następnie przytrzymujemy CTRL oraz SHIFT (wszystkie po lewej stronie klawiatury) i klikamy na mniejszy kwadrat. Spowoduje to, że oba nasze elementy zostaną zaznaczone. Równie dobrze, moglibyśmy zrobić to z poziomu zakładki Warstwy, ale ten sposób jest szybszy, ponieważ nie musimy szukać warstwy ręcznie – w przypadku dużych projektów, właśnie ten sposób zaznaczania warstw jest, moim zdaniem, najlepszy.

Teraz musimy wyrównać jasny kwadrat do czarnego prostokąta. Na żółto zaznaczyłem narzędzia, które służą do wyrównywania. Zaczynając od lewej strony:
- a – Wyrównaj do górnej krawędzi
- b – wyrównaj do środka w pionie
- c – wyrównaj do dolnej krawędzi
- d – wyrównaj do lewej krawędzi
- e – wyrównaj do środka w poziomie
- f – wyrównaj do prawej krawędzi
 Czym jest wyrównanie „do krawędzi”? Otóż, wyrównuje ono obiekty do krawędzi obiektu najbardziej skrajnego. Przykład mamy obok. Jeśli zaznaczymy górny kwadrat i dolny oraz wyrównamy je do lewej krawędzi, wtedy dolny kwadrat, przesunie się w lewo, tak że jego lewa krawędź będzie na wysokości lewej krawędzi kształtu, który mamy wyżej. Na zielono zaznaczyłem też narzędzia do rozstawiania obiektów. W przypadku, gdy mamy np. 3 kształty i chcemy, żeby miały równe odległości między sobą, zaznaczamy je i wybieramy interesujące nas narzędzie. Opcje są analogiczne do opcji wyrównania, z tym, że w przypadku narzędzia do rozstawiania, brane są pod uwagę odległości, np. między lewymi krawędziami obiektów.
Czym jest wyrównanie „do krawędzi”? Otóż, wyrównuje ono obiekty do krawędzi obiektu najbardziej skrajnego. Przykład mamy obok. Jeśli zaznaczymy górny kwadrat i dolny oraz wyrównamy je do lewej krawędzi, wtedy dolny kwadrat, przesunie się w lewo, tak że jego lewa krawędź będzie na wysokości lewej krawędzi kształtu, który mamy wyżej. Na zielono zaznaczyłem też narzędzia do rozstawiania obiektów. W przypadku, gdy mamy np. 3 kształty i chcemy, żeby miały równe odległości między sobą, zaznaczamy je i wybieramy interesujące nas narzędzie. Opcje są analogiczne do opcji wyrównania, z tym, że w przypadku narzędzia do rozstawiania, brane są pod uwagę odległości, np. między lewymi krawędziami obiektów.
Zaznaczamy teraz nasz jasny kwadrat i przyciskamy kombinację CTRL+T – jest to narzędzie do transformacji obiektów (niezależnie jakich). Łapiemy za prawy górny róg i przytrzymując CTRL oraz SHIFT (lewa strona klawiatury), przeciągamy kwadrat tak, aby wyglądało to jak na obrazku obok. Następnie przytrzymujemy lewy ALT i łapiemy za punkt na środku prawej krawędzi i przeciągamy. Zauważymy, że lewa krawędź także zmienia położenie. Przeciągamy tak, aby odległość między bocznymi krawędziami jasnego i ciemnego kształtu była zbliżona do odległości między krawędziami dolnymi i górnymi.

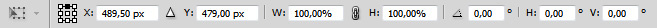
Teraz przyjrzymy się opcjom, którymi dysponujemy podczas transformacji. Nie wychodzimy jeszcze z tego trybu. Zaczynając od lewej strony, mamy kwadraciki, z czego jeden jest czarny. Jest to lokalizacja punktu odniesienia. Domyślnie jest on ustawiony na środek, jednak my zmienimy jego położenie na środek górnej krawędzi. Kolejne pola to: X i Y – czyli położenie naszego obiektu względem punktu odniesienia. Zauważmy, że jeśli zmienimy punkt odniesienia, wartości w obu polach też ulegną zmianie. Trójkąt między polami X i Y oznacza włączenie położenia relatywnego, czyli w tym momencie nasz aktualny punkt odniesienia na osi X i Y ma wartość 0. Kolejne pola to: W (width) i H (height), oznaczające szerokość i wysokość. Zwykle wartość podawana jest w %, mamy jednak możliwość zmiany jednostki poprzez kliknięcie prawym przyciskiem myszy na pole z wartością. Możemy wtedy wybrać inne jednostki, np. cm, mm, cale. Opcja ta działa również z położeniem obiektu. Łańcuszek między polami służy do włączenia proporcjonalnego skalowania, czyli w momencie, gdy jest on wciśnięty i zmieniamy np. wysokość, proporcjonalnie zmienia się także szerokość obiektu. Kolejne pole to obrót obiektu względem punktu odniesienia. Następne opcje H i V to odpowiednio Horyzontalne odchylenie i Wertykalne odchylenie. Pisząc w skrócie, możemy dzięki tym opcjom stworzyć z naszego prostokąta romb.
W naszym przypadku użyjemy narzędzia do zmiany wysokości obiektu. Po tym, jak zmieniliśmy punkt odniesienia na górną krawędź, zmieńmy wartość height ze 100% na 95%. Zmniejszyliśmy nasz kształt o 5% od dołu obiektu. Zastosujmy zmiany (CTRL + Enter). Powinniśmy uzyskać efekt jak na obrazku obok.

Maska przycinająca
Niezwykle przydatnym i często używanym narzędziem jest maska. Maską może być wszystko – zarówno zdjęcie, jak i kształt. Maska składa się z warstwy maskującej oraz warstwy maskowanej. Ta pierwsza to obiekt, do którego zostanie przycięte np. nasze zdjęcie. Prościej rzecz ujmując, do warstwy maskującej wrzucamy warstwę, np. z obrazkiem, który to jest widoczny jedynie w obrębie naszej warstwy maskującej.
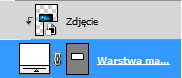
 Na obrazku obok mamy doskonały przykład tego, jak maska wygląda w naszej hierarchii warstw. Warstwa „zdjęcie”, obok której znajduje się strzałka, jest warstwą, która została zamaskowana przez warstwę, którą mamy poniżej, czyli kształt o nazwie „Warstwa maskująca”. Do takiej warstwy maskującej możemy przypisać dowolną ilość warstw maskowanych.
Na obrazku obok mamy doskonały przykład tego, jak maska wygląda w naszej hierarchii warstw. Warstwa „zdjęcie”, obok której znajduje się strzałka, jest warstwą, która została zamaskowana przez warstwę, którą mamy poniżej, czyli kształt o nazwie „Warstwa maskująca”. Do takiej warstwy maskującej możemy przypisać dowolną ilość warstw maskowanych.
A nie lepiej jest po prostu przyciąć naszą warstwę do odpowiedniego kształtu, zamiast bawić się w maski ?
Nie, nie jest to dobre wyjście. Maskę możemy zawsze wyłączyć, a nasze warstwy pozostaną wciąż całe i zdrowe. Dobrze jest wyrobić nawyk minimalnego przycinania materiałów, lub zachowania ich kopii na innej warstwie. Zamiast wycinać, lepiej stosować Maskę przycinającą lub Maskę warstwy.
Zabieramy się do dalszego działania…
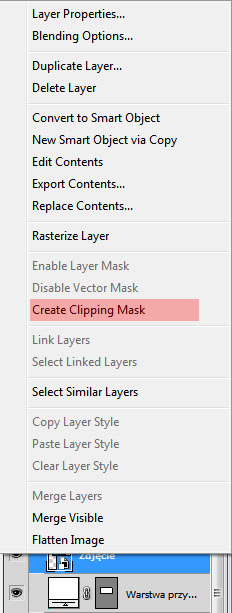
 Ładujemy zdjęcie do naszego obszaru roboczego i wciskamy kombinację CTRL+T. Łapiąc za prawy górny róg i trzymając lewy ALT + lewy Shift, skalujemy nasze zdjęcie w przybliżeniu do wielkości naszego slidera (tak, aby zdjęcie go zakrywało). Upewniamy się, że zdjęcie jest w hierarchii tuż nad naszym białym kwadratem, zmieńmy jego nazwę na: „Warstwa przycinająca”, a warstwę ze zdjęciem na: „Zdjęcie”. Klikamy prawym przyciskiem myszy na warstwę „Zdjęcie” i wybieramy tam opcję Create Clipping Mask (zaznaczyłem na obrazku obok, gdzie należy szukać tej opcji). To spowoduje, że obok warstwy „Zdjęcie”, pojawi się strzałeczka skierowana do dołu oznaczająca, że warstwa poniżej jest warstwą przycinającą, a nasza maska działa.
Ładujemy zdjęcie do naszego obszaru roboczego i wciskamy kombinację CTRL+T. Łapiąc za prawy górny róg i trzymając lewy ALT + lewy Shift, skalujemy nasze zdjęcie w przybliżeniu do wielkości naszego slidera (tak, aby zdjęcie go zakrywało). Upewniamy się, że zdjęcie jest w hierarchii tuż nad naszym białym kwadratem, zmieńmy jego nazwę na: „Warstwa przycinająca”, a warstwę ze zdjęciem na: „Zdjęcie”. Klikamy prawym przyciskiem myszy na warstwę „Zdjęcie” i wybieramy tam opcję Create Clipping Mask (zaznaczyłem na obrazku obok, gdzie należy szukać tej opcji). To spowoduje, że obok warstwy „Zdjęcie”, pojawi się strzałeczka skierowana do dołu oznaczająca, że warstwa poniżej jest warstwą przycinającą, a nasza maska działa.
W obszarze roboczym zauważymy również, że nasze zdjęcie zostało przycięte i ma teraz kształt białego prostokąta. Jeśli spróbujemy poruszyć zdjęciem po obszarze roboczym, zobaczymy, że poza granicami „Warstwy przycinającej” nie jest ono widoczne. Oczywiście zdjęcie możemy dowolnie skalować, przesuwać, rotować, etc, ale zawsze będzie ono widoczne jedynie w obszarze, który je przycina.
Teraz dodamy kilka efektów. „Warstwa przycinająca” nie traci żadnych właściwości, może być modyfikowana jak do tej pory. Możemy jej również nadawać wybrane style warstwy. Mimo, że teoretycznie „Warstwa przycinająca” jest warstwą podrzędną, to jest to tylko teoria! W praktyce, nasza warstwa przycinająca jest ponad warstwami przycinanymi (w tym przypadku zdjęcie). Można to zaobserwować chociażby w momencie, gdy w Stylach warstwy spróbujemy nadać warstwie wypełnienie (Color overlay).
Klikamy prawym przyciskiem myszy na „Warstwę przycinającą” i wybieramy Layer properties.
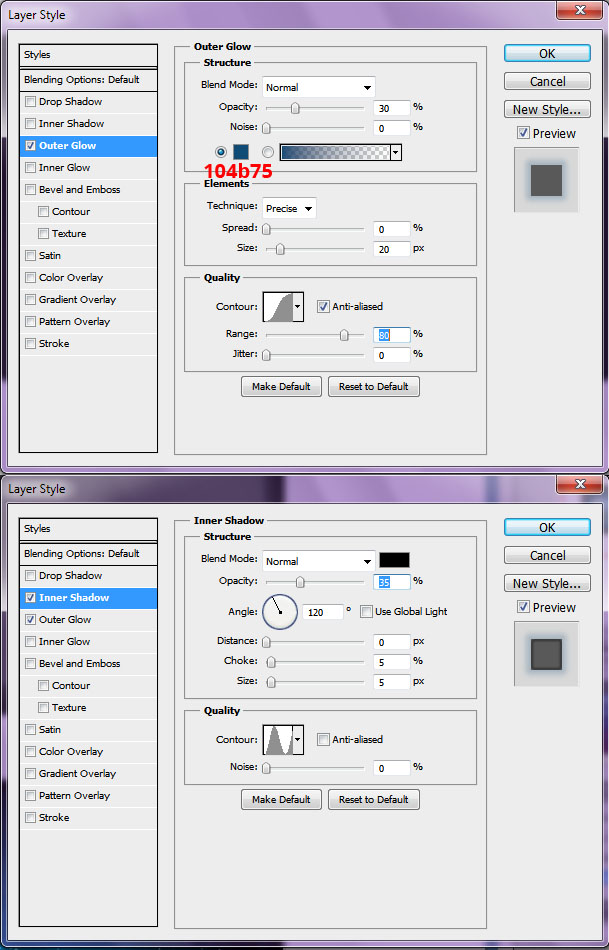
Dodamy Outer Glow i Inner Shadow. Ustawmy je według obrazka poniżej.
 Kolejnym krokiem będzie dodanie refleksów na ramie oraz na samym ekranie. Wybieramy narzędzie do rysowania prostokątów. W tym momencie następuje dość istotna rzecz, ponieważ nadając jakiemuś obiektowi efekt świetlny, np. błysk, deklarujemy skąd pada źródło światła, co przy większych rysunkach (robionych np. w Illustratorze), ma wpływ na wygląd całej scenki.
Kolejnym krokiem będzie dodanie refleksów na ramie oraz na samym ekranie. Wybieramy narzędzie do rysowania prostokątów. W tym momencie następuje dość istotna rzecz, ponieważ nadając jakiemuś obiektowi efekt świetlny, np. błysk, deklarujemy skąd pada źródło światła, co przy większych rysunkach (robionych np. w Illustratorze), ma wpływ na wygląd całej scenki.
Nasz błysk umieścimy po prawej stronie monitora. Wybierzmy teraz warstwę „Rama”. Hierarchia warstw powinna wyglądać tak, jak na obrazku obok.
Rysujemy teraz kwadrat tak, aby zakrywał on mniej więcej 1/3 ramy. Nadajemy mu kolor biały. Całość powinna wyglądać jak na obrazku obok. Brzydko, prawda? Ale zaraz będzie lepiej. Istotne jest, aby rozpocząć rysowanie mając wybraną warstwę „Rama”, ponieważ nasz kształt – będący nową warstwą – trafi w hierarchii nad ramę, ale pod warstwę przycinającą.

Nazwijmy naszą nową warstwę „Refleks”.
Klikamy teraz prawym przyciskiem myszy na w/w warstwę w panelu Warstwy / Layers i wybieramy „Create Clipping Mask – dzięki czemu przytniemy nasz refleks do obszaru ramy. Teraz musimy nieco zmodyfikować refleks tak, aby był bardziej realistyczny. Zacznijmy od kształtu. Wybieramy narzędzie Direct Selection Tool, czyli poznany w poprzedniej części Biały kursor, do zaznaczania węzłów. Zaznaczamy naszą warstwę „Refleks” tak, aby pokazały nam się wszystkie węzły. Klikamy na węzeł, który znajduje się w lewym dolnym rogu i trzymając wciśnięty lewy Shift, przesuwamy go w lewo.
Teraz czas na zmianę jego koloru i krycia. Ustawmy gradient tak, jak na obrazku. Dodatkowo, zmieńmy opcję Fill na 0% oraz Opacity na 30%. Fill służy do pozbywania się wypełnienia danej warstwy. Widoczne są tylko jej efekty. Opacity dotyczy widoczności całej warstwy, czyli zarówno efektów, jak i warstwy, na której się znajdują w/w.

Sam ekran też odbija światło, chociaż nieco mniej, niż rama z błyszczącego materiału, zatem dodamy teraz refleks do ekranu. Nie musimy tego robić od zera. W panelu Warstwy klikamy lewym przyciskiem myszy na warstwie „Refleks”. Następnie, trzymając lewy alt, klikamy na warstwę jeszcze raz i, nie puszczając, przeciągamy nad zdjęcie. Skopiowaliśmy warstwę z połyskiem, lecz nie jest ona przycięta. Jak wspominałem wcześniej, warstwa przycinająca może zawierać w sobie wiele warstw przycinanych. Klikamy zatem na warstwę i przeciągamy ją pod warstwę „Zdjęcie”. Nasz refleks jest teraz zupełnie niewidoczny. Tutaj działa hierarchia, warstwa „Zdjęcie” przykryła nam odbicie. Wciskamy skrót CTRL+ ] (nawias kwadratowy), który to przesunie nam warstwę o jedną wyżej, czyli nad warstwę „Zdjęcie”. Nasz refleks pokazał się. Zmniejszamy jego („refleksu”) opacity na 5%.
Wybieramy narzędzie Move Tool (albo wciskamy klawisz „V”) i naciskamy strzałkę w prawo na klawiaturze 2 razy. Przesuniemy tym samym warstwę z refleksem o 2 piksele w prawo. Efekt powinien prezentować się jak na obrazku poniżej.

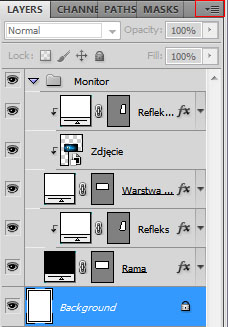
 Zaznaczmy w panelu wszystkie nasze warstwy. Na obrazku obok zaznaczyłem czerwonym obrysem pewną interesującą ikonkę. Klikamy w nią. Rozwinie się menu. Nas interesuje opcja New group from layers, czyli Nowa grupa z warstw. Klikamy w nią. W okienku, które nam się pojawi, wpisujemy „Monitor” i klikamy „OK”. Utworzyła się nowa grupa warstw o nazwie „Monitor”. Możemy również stworzyć nową pustą grupę i ręcznie wrzucić wszystkie warstwy, ale z doświadczenia wiem, że tak jest szybciej.
Zaznaczmy w panelu wszystkie nasze warstwy. Na obrazku obok zaznaczyłem czerwonym obrysem pewną interesującą ikonkę. Klikamy w nią. Rozwinie się menu. Nas interesuje opcja New group from layers, czyli Nowa grupa z warstw. Klikamy w nią. W okienku, które nam się pojawi, wpisujemy „Monitor” i klikamy „OK”. Utworzyła się nowa grupa warstw o nazwie „Monitor”. Możemy również stworzyć nową pustą grupę i ręcznie wrzucić wszystkie warstwy, ale z doświadczenia wiem, że tak jest szybciej.
Wykończenie monitora
Czas wykończyć nasz monitor. Dodamy tutaj stojak, logo oraz włącznik. Najpierw zaprojektujemy stojak.
Stwórzmy w panelu Warstw nową grupę i nazwijmy ją „Stojak”. Przesuńmy w hierarchii grupę „Stojak” pod grupę „Monitor”. Najpierw zajmiemy się samym kształtem stojaka. Wybieramy narzędzie do rysowania prostokątów i rysujemy takowy pod naszym monitorem, mniej więcej na środku. Zaznaczamy teraz warstwę ze świeżo narysowanym prostokątem oraz grupę „monitor”. Naciskamy „V”, aby wybrać Move tool i z menu, które pokaże się na górze, wybieramy wyrównanie do środka, dzięki czemu ustawimy stojak dokładnie na środku osi Y monitora.
Nazwijmy naszą warstwę „Część stojaka”. Zaznaczmy nasz prostokąt i wybierzmy narzędzie Pen Tool. Dodajmy dwa punkty na prawej i lewej krawędzi. W Photoshopie nie ma narzędzia do wyrównywania węzłów, czy to w pionie, czy poziomie. Jest jednak na to pewien magiczny sposób. Zaznaczmy dwa nowo powstałe węzły „Białym kursorem”. Wciskamy kombinację CTRL+T. Narzędzie to będzie teraz obejmować tylko dwa punkty, które wybraliśmy. Aby je wyrównać w poziomie (bo o to nam chodzi), w polu „H”, które mamy w górnym menu, wpisujemy wartość 1%. Nasze dwa punkty wyrównają się w poziomie. Akceptujemy zmiany (kombinacja CTRL+Enter albo ptaszek w górnym menu).
Wybieramy narzędzie Pen Tool i z wciśniętym Altem wyciągamy punkty kontrolne naszych nowo powstałych węzłów tak, aby oba punkty znalazły się mniej więcej na wysokości górnych i dolnych węzłów. Wciskamy kombinację CTRL+T i w pole „W” w górnym menu wprowadzamy wartość 80%. Akceptujemy zmiany.
Zaznaczamy dwa górne węzły. Tutaj musimy uważać, aby nie rozpocząć zaznaczania na innej warstwie z kształtem. Ponownie przechodzimy w tryb Free Transform Tool skrótem CTRL+T i zmniejszamy wartość pola „W” do 70%.

Wybieramy teraz narzędzie do rysowania prostokątów. Powiększamy nasz obszar roboczy (CTRL+ +) i rysujemy cienki prostokąt pod naszym dotychczasowym kształtem (tak jak mamy to na obrazku powyżej). Nową warstwę nazwijmy „Dół stojaka” i zmieńmy jego kolor na ciemniejszy, aby nieco się wyróżniał.
Nadajmy naszej warstwie „Część stojaka” gradient tak, jak na obrazku poniżej.

Możemy też zmienić kolor dołu stojaka na ciemniejszy #070707. Teraz dodamy logo w formie napisu. Ja dodałem napis „Smartslide” z mało widocznym gradientem (od szarego do białego koloru) z trybem mieszania Blend.
Dorobimy też przycisk włączania monitora. W tym celu wybieramy narzędzie do rysowania okręgów.
 Z przyciśniętym lewym Shiftem rysujemy okrąg. Wybieramy teraz narzędzie Path Selection Tool, czyli „Czarny kursor” i zaznaczamy nowo narysowany kształt. Trzymając lewy Alt, przeciągamy jego kopię nieco do góry.
Z przyciśniętym lewym Shiftem rysujemy okrąg. Wybieramy teraz narzędzie Path Selection Tool, czyli „Czarny kursor” i zaznaczamy nowo narysowany kształt. Trzymając lewy Alt, przeciągamy jego kopię nieco do góry.
Ustawmy nasz kształt na odejmowanie. Powinien nam powstać półksiężyc. Teraz wciskamy kombinację klawiszy CTRL+T i zmniejszamy okrąg wycinający. Akceptujemy zmiany. Wybieramy narzędzie do rysowania prostokątów i rozpoczynamy rysowanie nowej figury od środka osi Y półksiężyca. W momencie, gdy zaczniemy rysować, wciskamy lewy ALT, co sprawi, że punkt odniesienia kształtu przeniesie się na jego środek. Musimy uzyskać kształt jak na obrazku obok.
Kształt ten możemy zapisać, aby użyć go w przyszłości. Ważne jest, aby wszystkie jego elementy znalazły się na jednej warstwie. W tym celu prostokąt, który narysowaliśmy, musi zostać narysowany w trybie dodawania.

Zaznaczamy warstwę z kształtem i wybieramy z menu Edit – Define Custrom Shape. W oknie, które nam się pokaże, podajemy nazwę kształtu, np. „Włącznik” i klikamy Ok. Nasz kształt został zapisany. Możemy sami tworzyć własne biblioteki kształtów – służą do tego opcje Save Shape i Load shape, które odpowiednio zapisują i ładują grupy kształtów. Obie te opcje znajdziemy po kliknięciu w trójkącik zaznaczony na obrazku powyżej. Sam kształt, który zapisaliśmy, trafia do aktualnie otwartej grupy kształtów, na sam koniec listy.
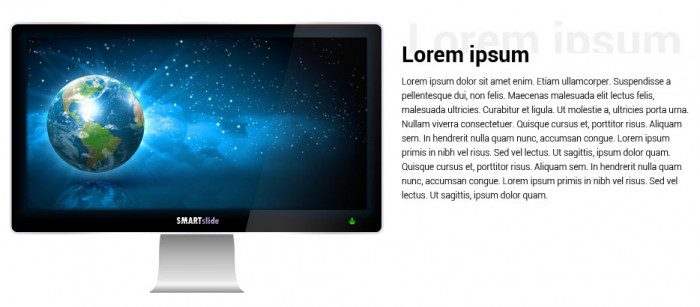
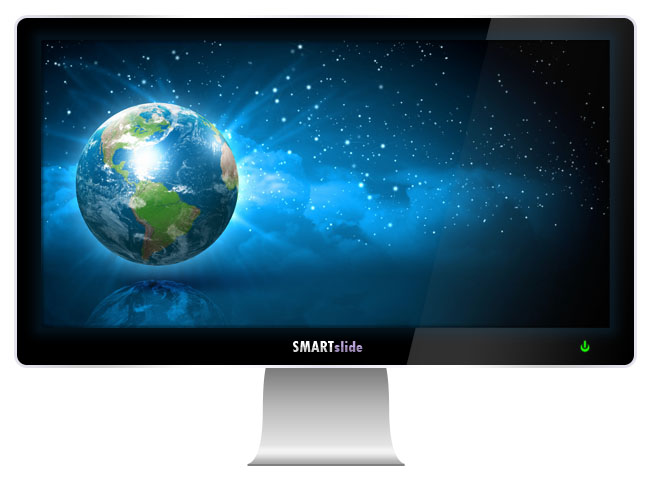
Wróćmy jednak do naszego wykańczania monitora. Zmniejszmy kształt włącznika i umieśćmy go w prawej części ramki. Zmieńmy też jego nazwę na „włącznik”. Zmieńmy jego kolor na #19ff00 i dodamy Outer glow, ustawiając tylko 3 opcje: kolor na #19ff00, przeźroczystość na 50% i rozmiar na 1%. Nasz monitor prezentuje się teraz tak:

Tekst do slidera
Często do slidera dokładany jest tekst. Przy okazji pokażę, w jaki sposób z tekstu zrobić kształt.
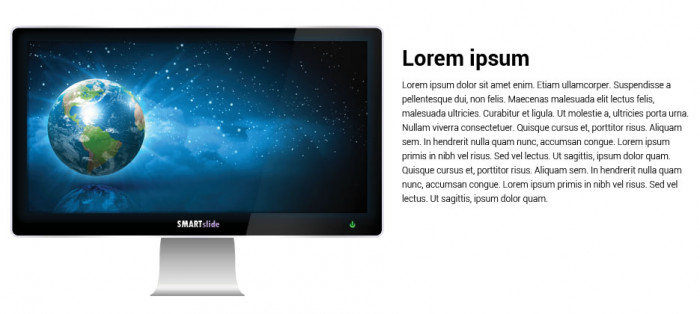
Zainstalujmy font podany w odnośniku (najlepiej wszystkie warianty) i stwórzmy pole tekstowe po prawej stronie naszego slidera, wklejmy poniższy tekst: Lorem ipsum
Lorem ipsum dolor sit amet enim. Etiam ullamcorper. Suspendisse a pellentesque dui, non felis. Maecenas malesuada elit lectus felis, malesuada ultricies. Curabitur et ligula. Ut molestie a, ultricies porta urna. Nullam viverra consectetuer. Quisque cursus et, porttitor risus. Aliquam sem. In hendrerit nulla quam nunc, accumsan congue. Lorem ipsum primis in nibh vel risus. Sed vel lectus. Ut sagittis, ipsum dolor quam. Quisque cursus et, porttitor risus. Aliquam sem. In hendrerit nulla quam nunc, accumsan congue. Lorem ipsum primis in nibh vel risus. Sed vel lectus. Ut sagittis, ipsum dolor quam.
Pogrubiony nagłówek „Lorem ipsum” to Roboto w wariancie Bold w rozmiarze 29pt. Interlinia między nagłówkiem, a tekstem wynosi 30pt, interlinia między liniami w tekście – 19pt, a sam tekst jest napisany fontem Roboto w wariancie Light, o wielkości 12pt. Cały tekst jest czarny. Efekt powinien być taki:

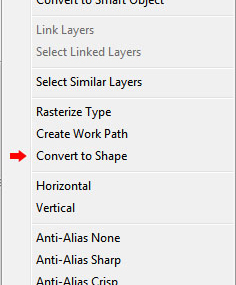
 Skopiujmy teraz warstwę z tekstem i zostawmy sam nagłówek, wyrzucając resztę tekstu. Klikamy teraz prawym przyciskiem myszy na warstwę, w której znajduje się sam nagłówek (w panelu Warstwy) i wybieramy Convert to Shape. Takie działanie spowoduje, że nasz tekst zamieni się w kształt. Będzie posiadał węzły i punkty kontrolne. Będziemy też mogli go modyfikować jak każdy inny kształt. Opcji tej nie polecam używać zbyt często, szczególnie, gdy istnieje cień szansy, że taki tekst będziemy musieli edytować, ponieważ po zamianie na kształt, nie mamy możliwości modyfikowania tej warstwy jak tekstu. Dobrym sposobem jest zrobienie tuż przed przekonwertowaniem kopii zapasowej tekstu.
Skopiujmy teraz warstwę z tekstem i zostawmy sam nagłówek, wyrzucając resztę tekstu. Klikamy teraz prawym przyciskiem myszy na warstwę, w której znajduje się sam nagłówek (w panelu Warstwy) i wybieramy Convert to Shape. Takie działanie spowoduje, że nasz tekst zamieni się w kształt. Będzie posiadał węzły i punkty kontrolne. Będziemy też mogli go modyfikować jak każdy inny kształt. Opcji tej nie polecam używać zbyt często, szczególnie, gdy istnieje cień szansy, że taki tekst będziemy musieli edytować, ponieważ po zamianie na kształt, nie mamy możliwości modyfikowania tej warstwy jak tekstu. Dobrym sposobem jest zrobienie tuż przed przekonwertowaniem kopii zapasowej tekstu.
Przesuńmy w hierarchii naszą nową warstwę pod warstwę z tekstem.
Wybieramy narzędzie do rysowania prostokątów. Zaznaczamy naszą warstwę z kształtem Lorem ipsum i trzymając lewy ALT rysujemy prostokąt tak, jakbyśmy chcieli uciąć kawałek napisu – co z resztą się stanie, ponieważ wciśnięty lewy ALT rysuje kształt odejmujący. Zmieńmy też kolor warstwy na #f1f1f1. Całość powinna się prezentować jak na obrazku poniżej.
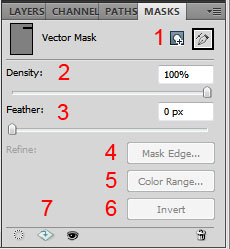
 Otwórzmy teraz panel Mask (Window – Mask) i przyjrzyjmy mu się. Jest tam kilka istotnych opcji. Jako, że temat tego artykułu traktuje głównie o kształtach, toteż przy ich opcjach zostaniemy. Najciekawszą opcją jest numer 3, czyli Feather, pozwalający rozmyć naszą maskę bez potrzeby korzystania z filtra Blur, a co za tym idzie, bez zamiany takiej warstwy na warstwę rastrową. Warto pobawić się tymi opcjami, ponieważ nie służą one tylko do działania na kształtach, ale na każdym rodzaju warstw; możemy poprawić krawędź (4), wybrać zakres koloru (5), odwrócić kolor (6), zmienić gęstość (2) czy wtapianie (3) warstwy.
Otwórzmy teraz panel Mask (Window – Mask) i przyjrzyjmy mu się. Jest tam kilka istotnych opcji. Jako, że temat tego artykułu traktuje głównie o kształtach, toteż przy ich opcjach zostaniemy. Najciekawszą opcją jest numer 3, czyli Feather, pozwalający rozmyć naszą maskę bez potrzeby korzystania z filtra Blur, a co za tym idzie, bez zamiany takiej warstwy na warstwę rastrową. Warto pobawić się tymi opcjami, ponieważ nie służą one tylko do działania na kształtach, ale na każdym rodzaju warstw; możemy poprawić krawędź (4), wybrać zakres koloru (5), odwrócić kolor (6), zmienić gęstość (2) czy wtapianie (3) warstwy.
Dodajmy do naszego slidera przyciski nawigacji. Wybieramy narzędzie do tworzenia linii, ustawmy jej grubość na 1px. Rysujemy linię pod tekstem i nadajemy jej kolor #cbcbcb. Teraz wybieramy narzędzie do rysowania prostokątów i rysujemy niewielki kwadracik (wymiary: 9x9px). Wymiar możemy osiągnąć na różne sposoby, np. w opcjach prostokąta wybieramy Fixed size i wpisujemy w pola: 9px, 9px. Nadajmy nowo powstałemu kształtowi kolor #cbcbcb oraz przesuńmy go do lewej krawędzi linii oraz o 10px w dół od linii. Wciskamy lewy Alt i strzałkę w prawo – spowodowało to, że nasz kwadrat został sklonowany i przesunięty o 1px w prawo. Teraz wciskamy lewy Shift i dwa razy naciskamy strzałkę w lewo, co spowoduje, że nasz kwadrat przesunie się trochę dalej. Operację powtarzamy na drugim kwadracie, dzięki czemu będziemy mieli 3 kwadraty.
Środkowemu nadajemy kolor #000 oraz zmieniamy nazwy warstw na btn1, btn2 i btn3. Warto również zmienić nazwę warstwy z linią na „Linia”. Wybieramy narzędzie do tworzenia wielokątów i ustawiamy ich ilość na 3, co pozwoli zbudować trójkąt. Z wciśniętym lewym Shiftem rysujemy trójkąt zbliżony wielkością do naszych kwadratów. Kombinacją CTRL+T przechodzimy w tryb modyfikowania warstwy i spłaszczamy trójkąt do 9px. Wyrównujemy go do środka kwadratów.
Trzymając lewy ALT + Shift, klonujemy naszą warstwę.
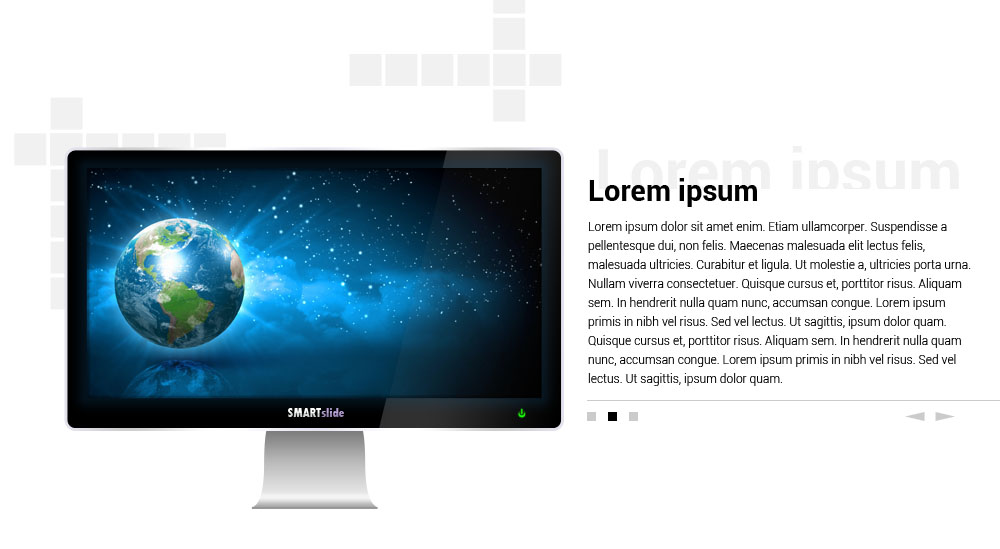
Z menu Edit – Transform – wybieramy Flip Horizontal, co odbije nam obiekt poziomo, dzięki czemu uzyskamy strzałkę skierowaną w odwrotną stronę. Nazwijmy nowo powstałe warstwy „Strzałka w lewo” i „Strzałka w prawo”. Efekt końcowy prezentuje się jak na obrazku poniżej:
Jeśli chodzi o kwadraty nad monitorem, zostawiam je jako zadanie dodatkowe. Taki efekt można uzyskać bardzo szybko z pomocą niektórych narzędzi, które przedstawiłem w tej i poprzedniej części.
Zaznaczenie – co to takiego?
 Obiecałem, że będzie też mowa o enigmatycznie brzmiącym zaznaczeniu. Obiekt wyciąć można na różne sposoby, zaznaczenie to jeden z nich. Jest to bardzo ciekawe i nieinwazyjne narzędzie. Teoretycznie sam Pen Tool czy kształty, a w zasadzie każda warstwa, może posłużyć jako zaznaczenie do wycięcia. Paths tool, bo tak dokładnie nazywa się to narzędzie, wybieramy przyciskiem, na który wskazują strzałki na obrazku obok. Jest on dostępny dopiero po wybraniu narzędzia Pen tool, albo narzędzia do rysowania jakiegoś kształtu. Wybierzmy zdjęcie Ziemi, którą mamy na naszym sliderze. Można ją wyciąć na kilka sposób, ale w tym przypadku narzędzie do rysowania okręgów z włączonym trybem Paths Tool będzie idealne.
Obiecałem, że będzie też mowa o enigmatycznie brzmiącym zaznaczeniu. Obiekt wyciąć można na różne sposoby, zaznaczenie to jeden z nich. Jest to bardzo ciekawe i nieinwazyjne narzędzie. Teoretycznie sam Pen Tool czy kształty, a w zasadzie każda warstwa, może posłużyć jako zaznaczenie do wycięcia. Paths tool, bo tak dokładnie nazywa się to narzędzie, wybieramy przyciskiem, na który wskazują strzałki na obrazku obok. Jest on dostępny dopiero po wybraniu narzędzia Pen tool, albo narzędzia do rysowania jakiegoś kształtu. Wybierzmy zdjęcie Ziemi, którą mamy na naszym sliderze. Można ją wyciąć na kilka sposób, ale w tym przypadku narzędzie do rysowania okręgów z włączonym trybem Paths Tool będzie idealne.
Wybierzmy narzędzie i włączmy tryb, o których mowa powyżej. Narysujmy teraz na naszej planecie elipsę w taki sposób, jakbyśmy chcieli, żeby została wycięta.
Zauważymy, że to, co narysowaliśmy – czyli okrąg – nie jest widoczny w zakładce „Warstwy”. Gdzie zatem się znajduje ?
Z zakładki Window wybieramy Paths. Pojawi się nowe okno, w którym dostępne będą wszystkie narysowane ścieżki. W tym przypadku, będzie to ta jedna. Kliknięcie na ścieżkę z wciśniętym lewym CTRL spowoduje, że zostanie zaznaczony obszar o kształcie tejże ścieżki, o co nam chodziło.
Oczywiście, w każdej chwili możemy zmodyfikować taki pusty kształt. Posiada on normalne węzły i segmenty. Każdy obiekt składający się z krzywych beziera może być ścieżką.
Na zakończenie
Na zakończenie, chciałbym zaznaczyć, że najlepszą wiedzę pozyskuje się poprzez intensywne ćwiczenia. Artykuł ten, jak i poprzedni, pokazuje jedynie wierzchołek możliwości, które posiada Photoshop, ponieważ każde zagadnienie można rozwiązać na wiele sposobów. Jedno jest jednak pewne – aby dobrze funkcjonować w środowisku tego programu, potrzeba przede wszystkim przemyślanych ruchów, porządku w warstwach oraz logicznego myślenia. Dopiero po pewnym czasie przychodzi cała reszta.