Współczesne środowiska architektów w swojej twórczej pracy korzystają z narzędzi jakie oferują programy typu CAD. Na ekranach monitorów kreują wizje funkcjonalnych i ekologicznych budynków oraz zintegrowanych z nimi przestrzeni, tworzących część tkanki miejskiej. Odpowiednia prezentacja przed inwestorem nie może obyć się bez realistycznych wizualizacji, które w efektowny sposób przedstawiają bryłę.
W tym celu warto skorzystać z narzędzi, jakie oferują programy bazujące na pracy w trzech wymiarach: 3dsMax, Cinema4d, Rhinoceros lub Sketchup. Obsługa niektórych z nich to miesiące, a nieraz i lata mozolnej nauki dotyczącej opanowania technik modelowania, operowania światłem i materiałami, by w rezultacie tworzyć fotorealistyczne wizualizacje. Inspirowany pracami Ronena Beckermana pokażę Wam jak skrócić nieco ten czas dzięki Photoshop’owi i stworzyć coś z niczego.
Materiały do wykonania tutorialu: foto_1, foto_2, foto_3, start, drzewo 1, drzewo 2, drzewo 3, drzewo 4. Wykorzystałem także zdjęcie modelki z serwisu Fotolia.
W procesie, który prezentuję, pomijam etapy modelowania w programie 3D (korzystałem ze Sketchup’a) – moim celem jest pokazanie możliwości jakie oferuje Photoshop. Zakładam, że czytelnik jest zaznajomiony z podstawowymi funkcjami programu. Praca przedstawia plac wejściowy do schroniska górskiego (element projektu inżynierskiego).
Oto render jaki uzyskałem po paru godzinach pracy nad bryłą oraz materiałami (start.jpg).

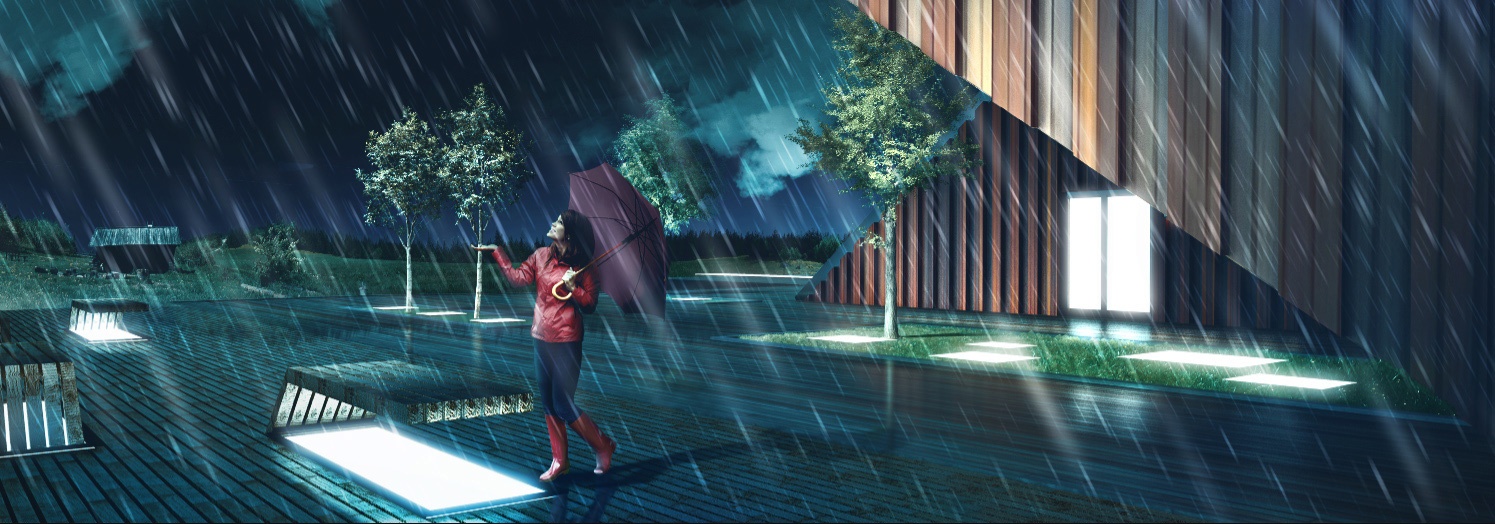
Efekt finalny, do którego dążymy (ok. 4-5 godzin pracy) (final.jpg). Pamiętajcie, by systematycznie grupować i nazywać warstwy, których tutaj będzie sporo. Bez tego ani rusz.
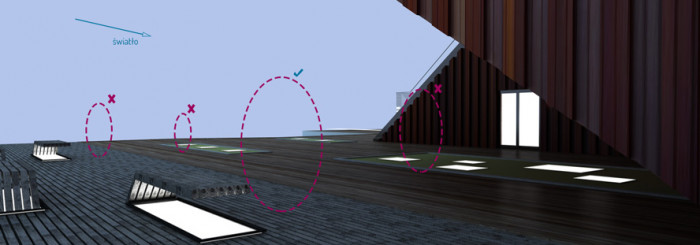
Określenie kierunku padania światła, kompozycja elementów:
Jak ważną rzeczą jest odpowiednie ustawienie kadru oraz kompozycja elementów na wizualizacji – wspominać nie trzeba, jednak w tym przypadku elementy te uzależnione są nieco od projektu. Etap ten jest bardzo istotny i będzie wpływał na ostateczny odbiór pracy. Światło – którego źródłem jest księżyc oraz panele świetlne w posadzce – odgrywa ważną rolę w budowaniu deszczowego charakteru wizualizacji. W tym przypadku delikatny promień świetlny z lewego górnego rogu kompozycji doda uroku mrocznej scenie. Pozostaje jeszcze odpowiednie umiejscowienie postaci (dla pokazania skali obiektu) i można ruszać dalej.

Poprawa jasności oraz nasycenia obiektu:
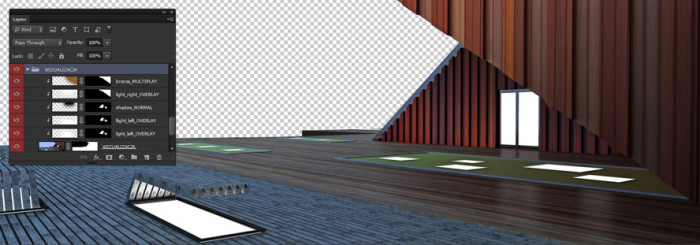
Na wstępie należy usunąć zbędne elementy z renderu, który od tej chwili stanie się matrycą, na której bazować będzie nasza praca. Za pomocą Różdżki/Magic Wand Tool (W) i Lassa wielokątnego/Polygonal Lasso Tool (L) pozbywamy się jednolitego tła przenosząc je do maski warstwy (Alt+kliknięcie w ikonę maski). Za pomocą warstw korekcyjnych Barwa/Nasycenie / Hue/Saturation, Jasność/Kontrast / Brightness/Contrast oraz Poziomy/Levels (lub bezpośredniego przejścia do panelu Obraz -> Dopasowania / Image -> Adjustments) dokonujemy poprawy kontrastu, jasności oraz nasycenia dla uzyskania naturalnego efektu. Tworzymy warstwy oparte o Maskę odcinania / Clipping Mask (Alt+Ctrl+Shift+N), dzięki którym zróżnicujemy i skontrastujemy skosy budynku na pierwszym i na drugim planie, tak by nie miałby one jednolitej, płaskiej faktury. Nie łudźmy się – samo skorzystanie z warstw korekcyjnych niczego nie załatwi. Trzeba wykazać się odrobiną pomysłowości i korzystając z dużego, miękkiego pędzla w kolorze czarnym (cienie) i białym (światła) tworzymy delikatne zróżnicowania w oświetleniu drewna. Tekstura nabiera głębi.
Uwaga:
Cienie oraz światła należy umiejscowić na osobnych warstwach korzystając z Trybu mieszania/Blend mode: Nakładka/Opacity – do świateł (warstw z użytym białym pędzlem), tryb Normalny/Normal – do cieni (warstw z użytym czarnym pędzlem), Krycie/Opacity ok. 40% dla każdej z warstw.

Tło
W większości wykonywanych prac, tło było moim ostatnim etapem, dopięciem całości. W tym przypadku zależało mi, by „poczuć” klimat wizualizacji już na wstępie. Tło nie było od razu idealne – zawsze mogłem do niego wrócić wraz z postępem prac. Niebo to nic innego jak czarny prostokąt z nałożonym na niego błękitnym maźnięciem za pomocą miękkiego pędzla – to takie proste! Chmury natomiast pobrać można w formie pędzli i umiejscowić tak, by oddać burzową atmosferę. Na koniec dodałem delikatną poświatę ponownie za pomocą białego, miękkiego pędzla w trybie mieszania Nakładka/Overlay Krycie/Opacity: 100%.

Zieleń
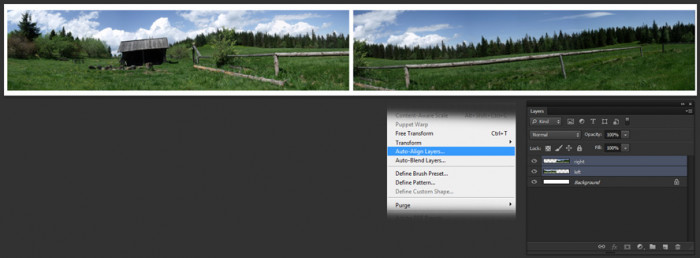
Do wykonania zieleni wykorzystałem zdjęcia panoramiczne wykonane osobiście, które dostępne są na wstępie artykułu. Odszukujemy zapisane zdjęcia, a następnie w nowym pliku (Ctr+N) umieszczamy obie panoramy Umieść/Place. Rasteryzujemy warstwy PPM na warstwie -> Rasteryzuj/Rasterize. Zaznaczamy obie warstwy na panelu z wciśniętym klawiszem Shift, a następnie wybieramy opcję Edycja/Edit -> Auto-wyrównianie warstw / Auto-Align Layers.
 Wybieramy opcję Auto, klikamy OK. Warstwy są połączone (lecz znajdują się nadal na osobnych warstwach). Prawa część jest delikatnie ciemniejsza od lewej na styku warstw. Redukujemy różnicę rozjaśniając delikatnie prawą warstwę narzędziem Obraz -> Dopasowania -> Jasność/Kontrast / Image -> Adjustments -> Brightness/Contrast.
Wybieramy opcję Auto, klikamy OK. Warstwy są połączone (lecz znajdują się nadal na osobnych warstwach). Prawa część jest delikatnie ciemniejsza od lewej na styku warstw. Redukujemy różnicę rozjaśniając delikatnie prawą warstwę narzędziem Obraz -> Dopasowania -> Jasność/Kontrast / Image -> Adjustments -> Brightness/Contrast.
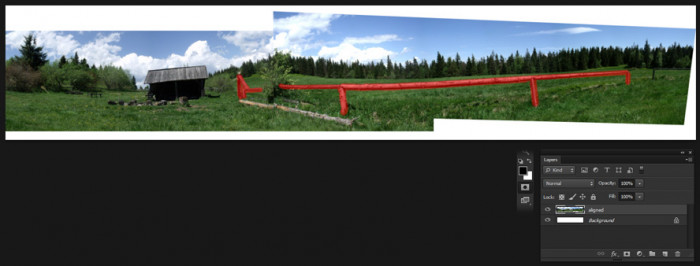
 Pozbędziemy się drewnianej barierki, która nieco zniekształca perspektywę. Przełączamy się na tryb Szybkiej Maski / Quick Mask (Q). Korzystając z twardego pędzla w kolorze czarnym zakreślamy obszar barierki (w podglądzie maski faktycznie pojawi się półprzezroczysty kolor czerwony, a nie czarny – nie martw się tym)
Pozbędziemy się drewnianej barierki, która nieco zniekształca perspektywę. Przełączamy się na tryb Szybkiej Maski / Quick Mask (Q). Korzystając z twardego pędzla w kolorze czarnym zakreślamy obszar barierki (w podglądzie maski faktycznie pojawi się półprzezroczysty kolor czerwony, a nie czarny – nie martw się tym)
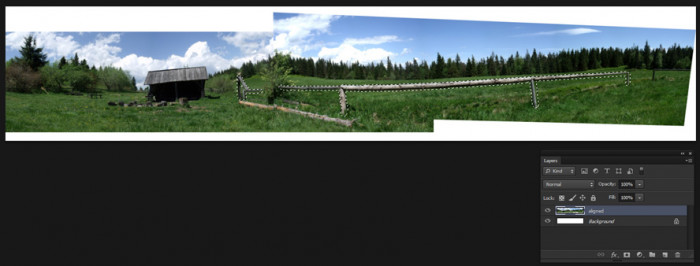
 Wciskamy (Ctrl+I) i na koniec ponownie (Q) (by wyjść z trybu Szybkiej Maski). Barierka jest już zaznaczona.
Wciskamy (Ctrl+I) i na koniec ponownie (Q) (by wyjść z trybu Szybkiej Maski). Barierka jest już zaznaczona.
 Klikamy prawym przyciskiem myszy i zaznaczamy opcję Wypełnij -> Użyj: Wypełnienie z uwzględnieniem zawartości/ Fill -> Use: Content-Aware Fill. Voilà – szpecąca barierka znikła!
Klikamy prawym przyciskiem myszy i zaznaczamy opcję Wypełnij -> Użyj: Wypełnienie z uwzględnieniem zawartości/ Fill -> Use: Content-Aware Fill. Voilà – szpecąca barierka znikła!
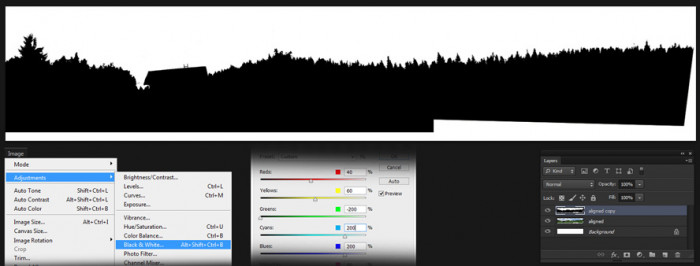
 Odznaczamy zaznaczenie (Ctrl+D). Dzięki prostemu trickowi wytniemy zbędne tło z chmurami (będziemy mieć przecież własne). W istniejącym pliku powielamy warstwę Warstwa -> Duplikuj warstwę / Layer -> Duplicate Layer. Aktywujemy zduplikowaną warstwę – będziemy na niej działać. Przechodzimy do panelu Obraz -> Dopasowania -> Czarny&Biały / Image -> Adjustments -> Black&White i ustawiamy wartości identyczne z podanymi na obrazku. Warstwa musi być monochromatyczna (posiadać jedynie barwę czarną i białą), więc jeśli wystąpią gdzieś szarości, należy je wyeliminować za pomocą pędzla
Odznaczamy zaznaczenie (Ctrl+D). Dzięki prostemu trickowi wytniemy zbędne tło z chmurami (będziemy mieć przecież własne). W istniejącym pliku powielamy warstwę Warstwa -> Duplikuj warstwę / Layer -> Duplicate Layer. Aktywujemy zduplikowaną warstwę – będziemy na niej działać. Przechodzimy do panelu Obraz -> Dopasowania -> Czarny&Biały / Image -> Adjustments -> Black&White i ustawiamy wartości identyczne z podanymi na obrazku. Warstwa musi być monochromatyczna (posiadać jedynie barwę czarną i białą), więc jeśli wystąpią gdzieś szarości, należy je wyeliminować za pomocą pędzla
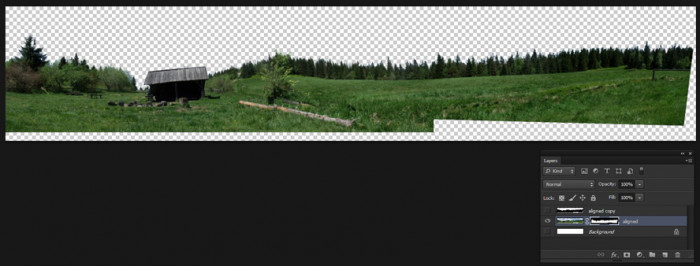
 Zaznaczamy całość, kopiujemy, odznaczamy zaznaczenie (Ctrl+A) (Ctrl+C) (Ctrl+D) . Odznaczamy widoczność warstwy i przechodzimy do poprzedniej. Klikamy Warstwa -> Maska warstwy -> Pokaż wszystko / Layer -> Layer Mask -> Reveal All. Pojawia się maska warstwy z wypełnieniem białym. Z wciśniętym klawiszem Alt klikamy na maskę w panelu warstw – jesteśmy teraz w jej podglądzie (aby z niego wyjść należy ponownie wykonać czynność). Klikamy (Ctrl+Shift+V) (NIE używaj Ctrl+V) a następnie Ctrl+I (dla odwrócenia kolorów). Możemy już wyjść z podglądu maski – oto sposób, jak za pomocą maski można szybko i przyjemnie wyciąć skomplikowane struktury, jakimi są korony drzew.
Zaznaczamy całość, kopiujemy, odznaczamy zaznaczenie (Ctrl+A) (Ctrl+C) (Ctrl+D) . Odznaczamy widoczność warstwy i przechodzimy do poprzedniej. Klikamy Warstwa -> Maska warstwy -> Pokaż wszystko / Layer -> Layer Mask -> Reveal All. Pojawia się maska warstwy z wypełnieniem białym. Z wciśniętym klawiszem Alt klikamy na maskę w panelu warstw – jesteśmy teraz w jej podglądzie (aby z niego wyjść należy ponownie wykonać czynność). Klikamy (Ctrl+Shift+V) (NIE używaj Ctrl+V) a następnie Ctrl+I (dla odwrócenia kolorów). Możemy już wyjść z podglądu maski – oto sposób, jak za pomocą maski można szybko i przyjemnie wyciąć skomplikowane struktury, jakimi są korony drzew.
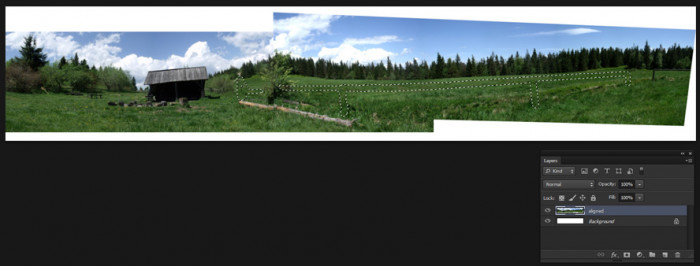
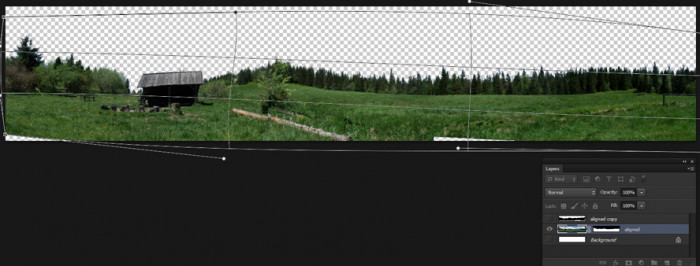
 Gdy mamy już wyciętą zieleń, możemy przystąpić do poprawienia zakrzywień perspektywicznych. Kliknij w obszar rysunku PPM -> Swobodnie przekształć -> Wypaczanie / Free transform -> Warp. Używając kontrolek spróbuj wyrównać linię zieleni i zniwelować wszelkie zniekształcenia.
Gdy mamy już wyciętą zieleń, możemy przystąpić do poprawienia zakrzywień perspektywicznych. Kliknij w obszar rysunku PPM -> Swobodnie przekształć -> Wypaczanie / Free transform -> Warp. Używając kontrolek spróbuj wyrównać linię zieleni i zniwelować wszelkie zniekształcenia.
 Możemy jeszcze pobawić się nasyceniem oraz kontrastem i gotowe! Warstwę z zielenią kopiujemy do pliku z renderem i dopasowujemy do sceny.
Możemy jeszcze pobawić się nasyceniem oraz kontrastem i gotowe! Warstwę z zielenią kopiujemy do pliku z renderem i dopasowujemy do sceny.

Ławki
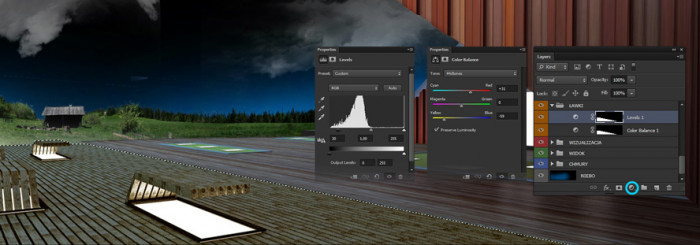
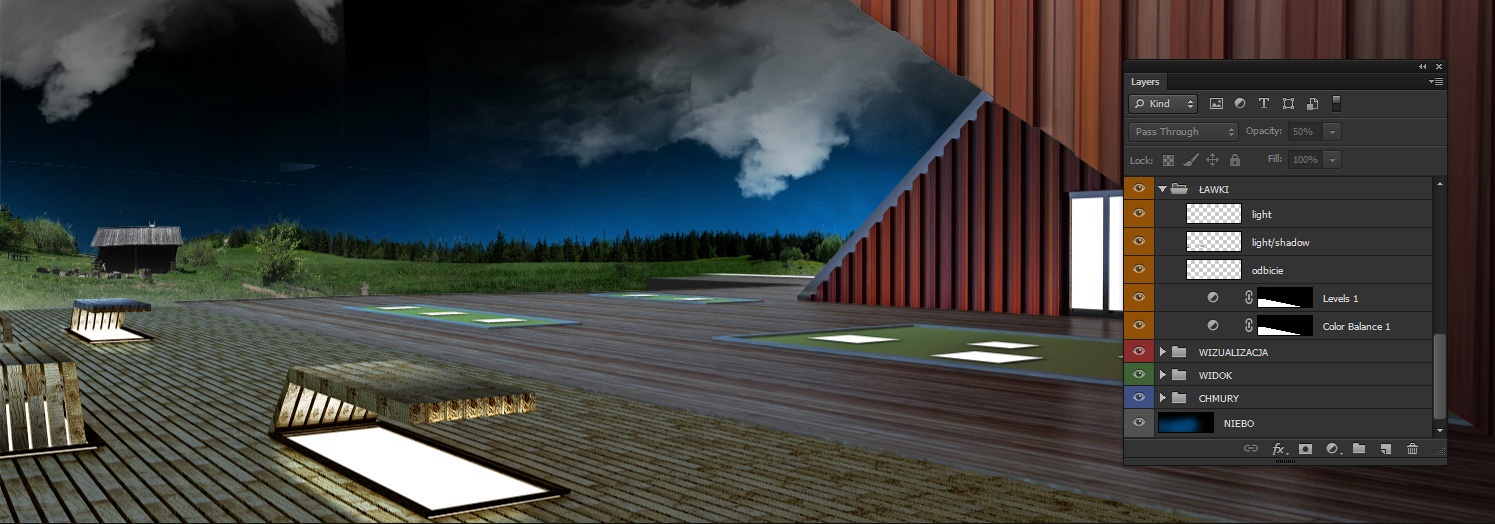
Lewą dolną część kompozycji zajmują elementy wykonane w drewnie. Mimo dobrania odpowiednich materiałów miałem wrażenie, że ławki oraz taras zlewają się wizualnie ze sobą, zaś inny rodzaj deski tarasowej źle komponuje się z drewnem ujętym po stronie prawej. Z tego też powodu postanowiłem ocieplić nieco tą część korzystając z warstw korekcyjnych. Korzystając z Lassa wielokątnego / Polygonal Lasso Tool (L) zaznaczam więc omawiany obszar, a następnie klikam w ikonkę zaznaczoną niebieskim kółkiem i wybieram Balans kolorów/Color Balance ustawiając podane na rysunku wartości. Zauważ, że warstwa korekcyjna posiada maskę z kształtem zaznaczenia. Powtarzam czynność klikając ponownie w ikonę wybierając Poziomy/Levels. Warstwa ta nie posiada maski – będzie więc działała na całość obszaru opracowania. Aby to zmienić po prostu skopiuj maskę warstwy korekcyjnej Balans Kolorów przeciągając ją w panelu warstw z wciśniętym klawiszem Alt i upuszczając na warstwę Poziomy.
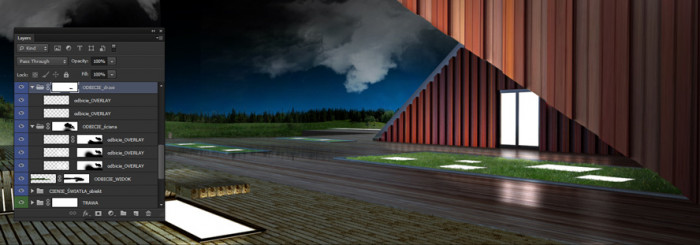
 Na koniec korzystając z miękkiego pędzla koloru białego kreślę delikatne światłocienie oraz odbicia w drewnie ławek zaznaczając uprzednio powierzchnie (wymagana precyzja w korzystaniu z narzędzi do zaznaczaniu – Lassa wielokątnego lub Pióra). Wszystkie warstwy przełączam na tryb mieszania Nakładka/Overlay.
Na koniec korzystając z miękkiego pędzla koloru białego kreślę delikatne światłocienie oraz odbicia w drewnie ławek zaznaczając uprzednio powierzchnie (wymagana precyzja w korzystaniu z narzędzi do zaznaczaniu – Lassa wielokątnego lub Pióra). Wszystkie warstwy przełączam na tryb mieszania Nakładka/Overlay.
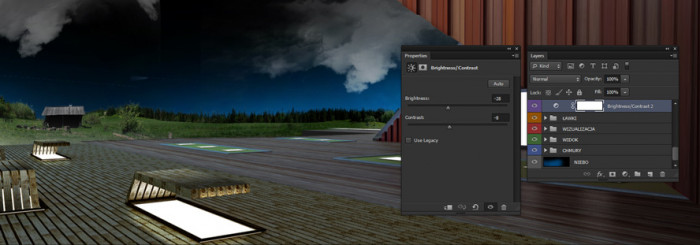
 Na koniec dodajemy warstwę korekcyjną Jasność/Kontrast / Brightness/Contrast z wartościami podanymi na rysunku.
Na koniec dodajemy warstwę korekcyjną Jasność/Kontrast / Brightness/Contrast z wartościami podanymi na rysunku.

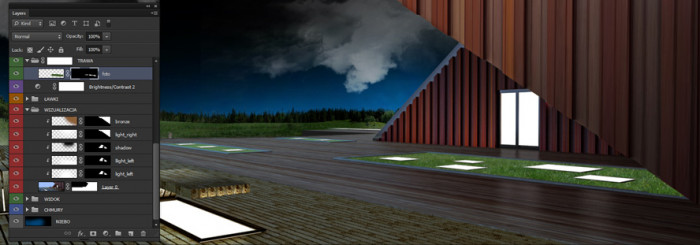
Trawa, poprawa jasności i kontrastu obiektu
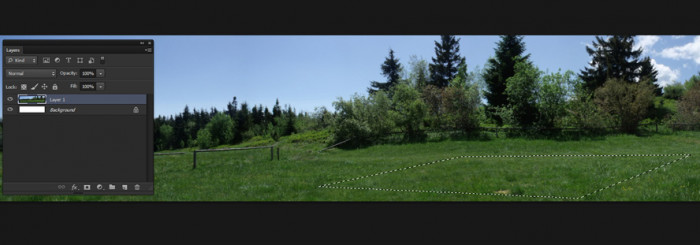
Do wykonania trawy pokrywającej mały skwerek przed wejściem
 ponownie skorzystam z własnej biblioteki zdjęć. Otwieramy plik foto_1.jpg (Ctrl+O) i zaznaczamy za pomocą Lassa wielokątnego (L) obszar zieleni, która będzie odpowiadała perspektywie gruntu w opracowywanej wizualizacji.
ponownie skorzystam z własnej biblioteki zdjęć. Otwieramy plik foto_1.jpg (Ctrl+O) i zaznaczamy za pomocą Lassa wielokątnego (L) obszar zieleni, która będzie odpowiadała perspektywie gruntu w opracowywanej wizualizacji.
 Zaznacz jak największy obszar trawy. Nie martw się o precyzję zaznaczenia – wszelkie błędy skorygujemy później za pomocą maski. Kopiujemy wycięty obszar do naszego renderu (jak widzisz kształt mojego zaznaczenia jest po prostu beznadziejny).
Zaznacz jak największy obszar trawy. Nie martw się o precyzję zaznaczenia – wszelkie błędy skorygujemy później za pomocą maski. Kopiujemy wycięty obszar do naszego renderu (jak widzisz kształt mojego zaznaczenia jest po prostu beznadziejny).
 Odznaczamy na chwilę widoczność skopiowanej warstwy i aktywujemy warstwę z renderem, która jest gdzieś na spodzie stosu. Korzystając z Magicznej Różdżki/Magic Wand (W) zaznaczamy obszar zielonej połaci
Odznaczamy na chwilę widoczność skopiowanej warstwy i aktywujemy warstwę z renderem, która jest gdzieś na spodzie stosu. Korzystając z Magicznej Różdżki/Magic Wand (W) zaznaczamy obszar zielonej połaci
 wracamy do warstwy z trawą i klikamy w ikonę maski w panelu Warstwy/Layers. W ten sposób przed wejściem do schroniska pojawił się miły skwerek.
wracamy do warstwy z trawą i klikamy w ikonę maski w panelu Warstwy/Layers. W ten sposób przed wejściem do schroniska pojawił się miły skwerek.
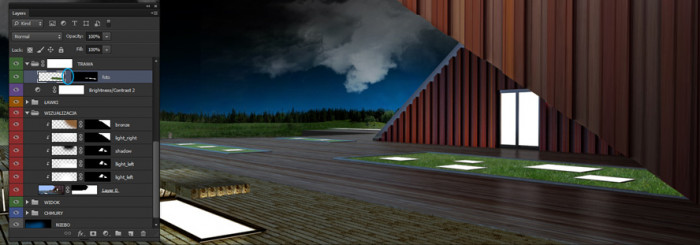
 Jeśli uważasz, że trawa jest źle dopasowana w perspektywie lub ujęciu usuń połączenie maski z warstwą,
Jeśli uważasz, że trawa jest źle dopasowana w perspektywie lub ujęciu usuń połączenie maski z warstwą,
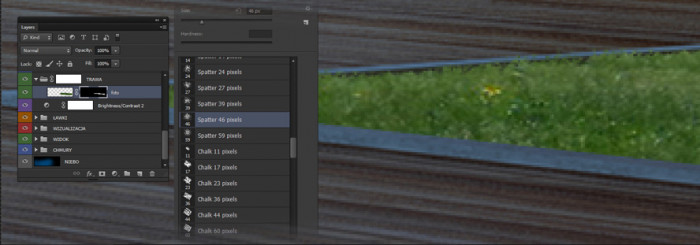
 a następnie narzędziem Przesuń/Move (V) (musisz mieć zaznaczoną warstwę a nie maskę w panelu warstw!) skoryguj położenie fotografii z trawą. Po dopasowaniu połącz z powrotem maskę z warstwą klikając w obszar między nimi w panelu. Dla dodania realizmu pracy musimy popracować nad detalami, by pokazać ułożenie źdźbeł trawy przy granicy z tarasem. Aktywujemy maskę i używając pędzla (B) o poszarpanych końcówkach (wybieramy kolor biały) zniekształcamy krawędź malując po niej narzędziem aż do uzyskania pożądanego efektu.
a następnie narzędziem Przesuń/Move (V) (musisz mieć zaznaczoną warstwę a nie maskę w panelu warstw!) skoryguj położenie fotografii z trawą. Po dopasowaniu połącz z powrotem maskę z warstwą klikając w obszar między nimi w panelu. Dla dodania realizmu pracy musimy popracować nad detalami, by pokazać ułożenie źdźbeł trawy przy granicy z tarasem. Aktywujemy maskę i używając pędzla (B) o poszarpanych końcówkach (wybieramy kolor biały) zniekształcamy krawędź malując po niej narzędziem aż do uzyskania pożądanego efektu.

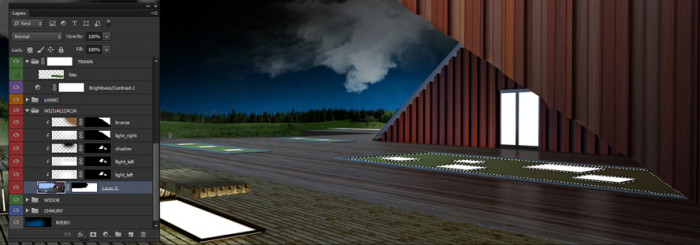
 Za pomocą (Alt+Ctrl+Shift+N) tworzymy warstwę opartą o Maskę docinania/Clipping mask. Ustawiając tryb mieszania na Nakładkę/Overlay i zestawiając w niej kolory czarny i biały za pomocą miękkiego pędzla tworzymy delikatne zróżnicowania w światłocieniu. Pozostaje jeszcze wyciąć otwory na panele świetlne i skwer jest już gotowy. W następnej kolejności ponownie zajmiemy się elewacją. Poprawimy kontrast teksturze drewna oraz nadamy jej żywe oświetlenie za pomocą identycznych metod jakimi posługiwaliśmy się gdy cieniowaliśmy elewację po raz pierwszy w kroku drugim. Zapytacie więc dlaczego raz, a dobrze nie wycieniowałem elewacji tylko powracam do niej w kolejnych etapach? Otóż nigdy dokładnie nie zaplanujemy w jakim kierunku rozwinie się nasza praca. Wszystkie elementy są wynikiem szczegółowych planów działania, ale są również wynikiem wielu prób i błędów. Trzeba działać stopniowo by osiągnąć pożądany efekt. Nie da się skupić na jednym fragmencie wizualizacji, by przejść potem do kolejnego. Musimy nauczyć się panować nad całością opracowania. Tak też jest w tym przypadku.
Za pomocą (Alt+Ctrl+Shift+N) tworzymy warstwę opartą o Maskę docinania/Clipping mask. Ustawiając tryb mieszania na Nakładkę/Overlay i zestawiając w niej kolory czarny i biały za pomocą miękkiego pędzla tworzymy delikatne zróżnicowania w światłocieniu. Pozostaje jeszcze wyciąć otwory na panele świetlne i skwer jest już gotowy. W następnej kolejności ponownie zajmiemy się elewacją. Poprawimy kontrast teksturze drewna oraz nadamy jej żywe oświetlenie za pomocą identycznych metod jakimi posługiwaliśmy się gdy cieniowaliśmy elewację po raz pierwszy w kroku drugim. Zapytacie więc dlaczego raz, a dobrze nie wycieniowałem elewacji tylko powracam do niej w kolejnych etapach? Otóż nigdy dokładnie nie zaplanujemy w jakim kierunku rozwinie się nasza praca. Wszystkie elementy są wynikiem szczegółowych planów działania, ale są również wynikiem wielu prób i błędów. Trzeba działać stopniowo by osiągnąć pożądany efekt. Nie da się skupić na jednym fragmencie wizualizacji, by przejść potem do kolejnego. Musimy nauczyć się panować nad całością opracowania. Tak też jest w tym przypadku.

Odbicia
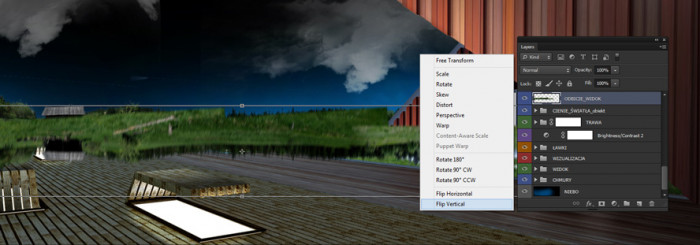
Wizualizacja utrzymana będzie w pogodzie deszczowej. Dla podkreślenia klimatu wykonamy odbicia elementów kompozycji w drewnianej posadzce oraz kałużach. Tak jak w poprzednich etapach poszczególne elementy odbić umieścimy na osobnych warstwach w tej samej kolejności, co oryginały (czyli na samym spodzie stosu znajdzie się odbicie drzew w tle, następnie elewacji itd.). Skopiuj warstwę z lasem i przenieś na wierzch stosu (Ctrl+Shift+]). Za pomocą polecenia Przekształć swobodnie/Free transform (Ctrl+T) dokonaj odbicia w pionie PPM -> Odwróć w pionie/Flip vertical i przesuń w odpowiednie miejsce. Skorzystaj z filtru Poruszenie/Motion Blur Filtr -> Rozmycie -> Poruszenie / Filter -> Blur -> Motion Blur ustawiając kierunek pionowy (90°) na ok. 10px. Odbicie w drewnie ma być naturalne – rozmyte i ledwo widoczne.
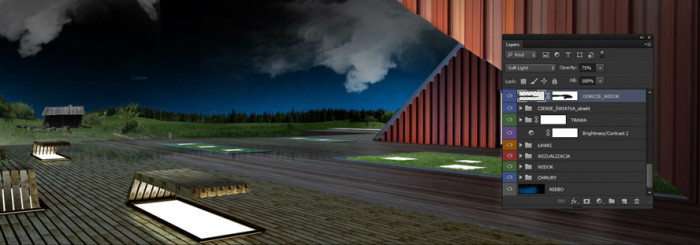
 Zastosuj dla warstwy tryb mieszania Miękkie światło/Soft Light oraz krycie na ok. 70%. Utwórz maskę warstwy i miękkim pędzlem w kolorze czarnym wymaż część która nachodzi na tło oraz obiekt.
Zastosuj dla warstwy tryb mieszania Miękkie światło/Soft Light oraz krycie na ok. 70%. Utwórz maskę warstwy i miękkim pędzlem w kolorze czarnym wymaż część która nachodzi na tło oraz obiekt.
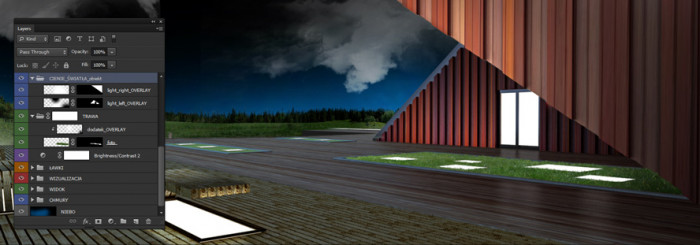
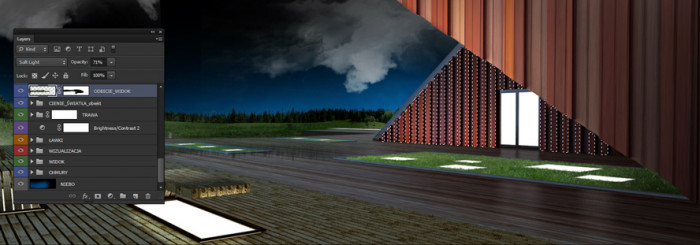
 Odbicie elewacji wymaga większego poświęcenia ze względu na układ desek. Aktywujemy warstwę z renderem i za pomocą Magicznej Różdżki zaznaczamy deski wystające przed lico ściany (w razie problemów związanych z dokładnym zaznaczeniem desek, musimy pomóc sobie Lassem).
Odbicie elewacji wymaga większego poświęcenia ze względu na układ desek. Aktywujemy warstwę z renderem i za pomocą Magicznej Różdżki zaznaczamy deski wystające przed lico ściany (w razie problemów związanych z dokładnym zaznaczeniem desek, musimy pomóc sobie Lassem).
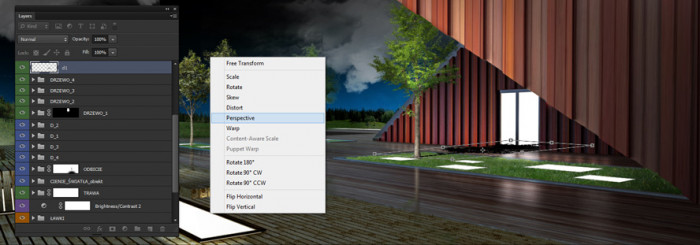
 Mając aktywowane zaznaczenie tworzymy na szczycie stosu nową warstwę i nazywamy ją „odbicie_elewacja”, wybieramy kolor biały, klikamy Alt+Backspace (zaznaczony obszar wypełni się kolorem) i odznaczamy (Ctrl+D). Korzystamy z Przekształcenia Swobodnego/Free Transform (Ctrl+T), obracamy w pionie nowo powstałą warstwę PPM -> Odwróć w pionie/Flip vertical i dopasowujemy do linii elewacji za pomocą polecenia Perspektywa/Perspective (PPM -> Perspektywa/Perspective).
Mając aktywowane zaznaczenie tworzymy na szczycie stosu nową warstwę i nazywamy ją „odbicie_elewacja”, wybieramy kolor biały, klikamy Alt+Backspace (zaznaczony obszar wypełni się kolorem) i odznaczamy (Ctrl+D). Korzystamy z Przekształcenia Swobodnego/Free Transform (Ctrl+T), obracamy w pionie nowo powstałą warstwę PPM -> Odwróć w pionie/Flip vertical i dopasowujemy do linii elewacji za pomocą polecenia Perspektywa/Perspective (PPM -> Perspektywa/Perspective).
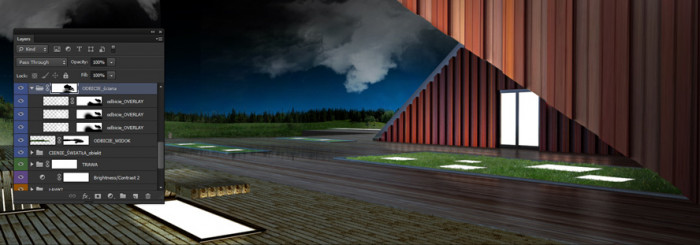
 Wchodzimy do galerii filtrów i wybieramy narzędzie rozmycie gaussowskie Filtr -> Rozmycie -> Rozmycie Gaussowskie / Filter -> Blur -> Gaussian Blur które ustawiamy na ok. 5 px. Zmieniamy tryb mieszania na Overlay. Odbicie jest już gotowe, lecz może się okazać słabo widoczne. W takim przypadku powielamy warstwy, aż do uzyskania odpowiedniego efektu (jak widzicie u mnie potrzebowałem aż 2 kopii).
Wchodzimy do galerii filtrów i wybieramy narzędzie rozmycie gaussowskie Filtr -> Rozmycie -> Rozmycie Gaussowskie / Filter -> Blur -> Gaussian Blur które ustawiamy na ok. 5 px. Zmieniamy tryb mieszania na Overlay. Odbicie jest już gotowe, lecz może się okazać słabo widoczne. W takim przypadku powielamy warstwy, aż do uzyskania odpowiedniego efektu (jak widzicie u mnie potrzebowałem aż 2 kopii).
 Zaznaczamy wszystkie warstwy zawierające odbicie elewacji i grupujemy (Ctrl+G). Nadajemy grupie maskę i za pomocą Lassa Wielokątnego zaznaczamy obszar trawnika na którym odbicie się nie pojawi. Wybieramy kolor czarny, aktywujemy maskę grupy i wciskamy Alt+Backspace, by wyciąć zbędne odbicie. W ten sam sposób wykonałem odbicie dla wejścia, które jest dużo mocniejsze (na osobnej grupie warstw). Do wszelkiego rodzaju cieni i świateł polecam tryb Normalny/Normal, Nakładka/Overlay, Miękkie Światło/Soft light, rzadziej Twarde Światło/Hard light lub Światło jaskrawe/Vivid light
Zaznaczamy wszystkie warstwy zawierające odbicie elewacji i grupujemy (Ctrl+G). Nadajemy grupie maskę i za pomocą Lassa Wielokątnego zaznaczamy obszar trawnika na którym odbicie się nie pojawi. Wybieramy kolor czarny, aktywujemy maskę grupy i wciskamy Alt+Backspace, by wyciąć zbędne odbicie. W ten sam sposób wykonałem odbicie dla wejścia, które jest dużo mocniejsze (na osobnej grupie warstw). Do wszelkiego rodzaju cieni i świateł polecam tryb Normalny/Normal, Nakładka/Overlay, Miękkie Światło/Soft light, rzadziej Twarde Światło/Hard light lub Światło jaskrawe/Vivid light

Drzewa
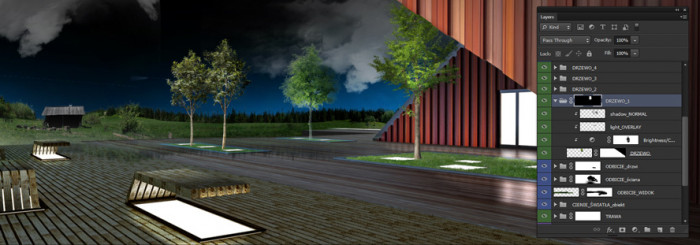
Czas na urozmaicenie naszej nieco pustej przestrzeni. Na wstępie poradnika udostępniam pliki z gotowymi, wyciętymi z tła drzewami. Owszem – moglibyśmy je po prostu przekopiować do opracowania, dopasować do skali i perspektywy i sprawa byłaby załatwiona – ale nie będzie tak łatwo. Aby drzewa dobrze współgrały z środowiskiem, które kreujemy, muszą dopasować się do otoczenia. Zgodnie z kierunkiem oświetlenia jasna część korony znajdzie się z lewej strony, prawa zaś pozostanie w mroku. Nie będę opisywał procesu tworzenia elementów światłocieniowych dla każdego drzewa osobno – skupimy się tylko na jednym, reszta będzie robiona analogicznie. Każde z drzew wraz z jego dopasowaniami grupujemy (np. u mnie grupa Drzewo1 zawiera drzewo plus warstwy korekcyjne, grupa Drzewo2 tyczy się drzewa kolejnego itd.). Zaczynamy więc. Za pomocą narzędzia Edycja -> Umieść / Edit -> Place wybieramy z katalogu plik PNG z drzewem które nam odpowiada. Drzewo wklei się pod postacią Obiektu inteligentnego/Smart object, co w skrócie oznacza, że nie ma możliwości działania bezpośrednio na nim, lecz możemy do woli przekształcać go bez utraty jakości. Czas na warstwy nadające głębi. Zaczynam od warstwy korekcyjnej Jasność/Kontrast / Brightness/Contrast i ustawiam wartość na -100, tworzymy maskę docinania by działać jedynie na drzewo (klikamy z wciśniętym klawiszem Alt między warstwą z drzewem a warstwą korekcyjną). Ujemna wartość powoduje że obiekt stanął w mroku. Aktywujemy maskę warstwy korekcyjnej i czarnym pędzlem o poszarpanej krawędzi wymazujemy obszary które nie powinny pojawić się w cieniu. Pozostawiamy więc prawą stronę nietkniętą. Sprawa oświetlenia globalnego rozwiązana. Za pomocą nowych warstw opartych na obiekcie za pomocą maski docinania tworzymy mocniejsze światła działające miejscowo na pojedyncze partie korony. W ten sposób sprawiamy, że drzewo zyskuje coraz to większą głębię i wrażenie trójwymiarowości. W tym przypadku do świateł stosuję warstwy w niezawodnym trybie Nakładka, zaś do cieni tryb Normalny. Nie ma trybu idealnego. Powtarzam, że działamy po części metodą prób i błędów. W tym przypadku akurat taki tryb mi odpowiadał. Pozostaje jeszcze dodać sztuczne oświetlenie z dołu, których źródłem jest panel świetlny (miękki biały pędzel i manipulowanie Kryciem). Reszta drzew powstaje w podobny sposób.

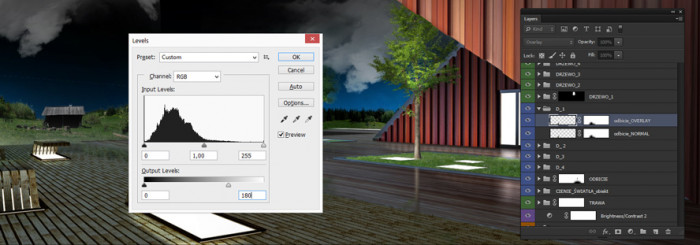
By w szybki sposób wykonać odbicie drzew w posadzce z zachowaniem dokonanych cieniowań spłaszczymy odpowiednie warstwy. Przedstawię to na przykładzie jednego drzewa. Klikamy w grupę DRZEWO1 i przeciągamy w dół z wciśniętym klawiszem Alt. W ten sposób dokonaliśmy kopii drzewa wraz z warstwami cieniowania i korekcyjnymi. Za pomocą (Ctrl+E) spłaszczamy grupę do jednej warstwy (musimy mieć aktywowaną grupę). Tak jak w przypadku poprzednich etapów odbijamy w pionie obiekt, zmniejszamy krycie warstwy do 50%. Nadajemy rozmycie za pomocą filtru Rozmycie Gaussowskie (5px) i wchodzimy w okno Obraz -> Dopasowania -> Poziomy / Image -> Adjustments -> Levels. Ustawiamy suwak zgodnie z przykładem na rysunku. Powielamy warstwę i zmieniamy tryb mieszania na Nakładkę. Obie warstwy grupujemy i nazywamy D1. Grupy z odbiciami umieszczamy zgodnie z logiką pod grupami z drzewami w panelu warstw.
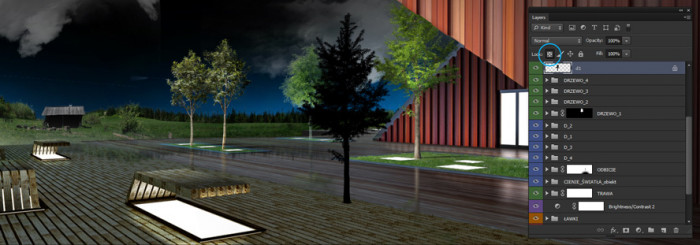
 Analogicznie robimy z resztą drzew. Dla dodania realizmu skonstruujemy tzw. cienie rzucone. Powielamy wybrane drzewo do którego przypiszemy cień, wciskamy prawy przycisk myszy na warstwie zaznaczając opcję Rasteryzuj, klikamy w przycisk Zablokuj przezroczyste piksele / Lock transparent pixels (oznaczony niebieskim kółkiem na rysunku), wybieramy kolor czarny i wciskamy Alt+Backspace. Drzewo wypełniło się kolorem czarnym.
Analogicznie robimy z resztą drzew. Dla dodania realizmu skonstruujemy tzw. cienie rzucone. Powielamy wybrane drzewo do którego przypiszemy cień, wciskamy prawy przycisk myszy na warstwie zaznaczając opcję Rasteryzuj, klikamy w przycisk Zablokuj przezroczyste piksele / Lock transparent pixels (oznaczony niebieskim kółkiem na rysunku), wybieramy kolor czarny i wciskamy Alt+Backspace. Drzewo wypełniło się kolorem czarnym.
 Klikamy ponownie na wspomnianą ikonkę. Otwieramy filtr Rozmycie gaussowskie i ustawiamy na 6 px. Wchodzimy w Edycja -> Swobodnie przekształć / Edit -> Free transform i prawym przyciskiem myszy wybieramy Perspektywa/Perspective. Manipulując kontrolkami w narożnikach „kładziemy” drzewo na drewnianym tarasie na prawo od pnia drzewa (zgodnie z kierunkiem padania światła).
Klikamy ponownie na wspomnianą ikonkę. Otwieramy filtr Rozmycie gaussowskie i ustawiamy na 6 px. Wchodzimy w Edycja -> Swobodnie przekształć / Edit -> Free transform i prawym przyciskiem myszy wybieramy Perspektywa/Perspective. Manipulując kontrolkami w narożnikach „kładziemy” drzewo na drewnianym tarasie na prawo od pnia drzewa (zgodnie z kierunkiem padania światła).
 Zatwierdzamy Enterem. Zmniejszamy krycie do 50% i za pomocą miękkiej gumki (E) gumujemy końcówkę cienia tworząc płynne przejście.
Zatwierdzamy Enterem. Zmniejszamy krycie do 50% i za pomocą miękkiej gumki (E) gumujemy końcówkę cienia tworząc płynne przejście.
 Analogicznie robimy z resztą drzew. Na koniec wszystkie warstwy z cieniami rzuconymi grupujemy.
Analogicznie robimy z resztą drzew. Na koniec wszystkie warstwy z cieniami rzuconymi grupujemy.
Postać
Fotografia kobiety dostępna jest na wstępie tutorialu. Umieszczamy zdjęcie, wciskamy Ctrl+T i prawym przyciskiem myszy zaznaczamy opcję Odbij w poziomie/Flip horizontal oraz dopasowujemy wielkość tak, by zachować skalę człowieka. Nie zawsze jest to łatwe, lecz z pomocą przychodzi metoda, którą zna każdy kto zmierzył się rysowaniem postaci ludzkiej. Otóż wciskamy Ctrl+R (Miarki), wyciągamy poziomą Linię pomocniczą/Guide z górnej miarki i ustawiamy ją mniej więcej w ¾ wysokości drzwi wejściowych. Linia wyznacza tzw. horyzont, który pozwoli ustalić jak wysoka ma być kobieta na pierwszym planie. Mając aktywowane przekształcanie swobodne, manewrujemy kontrolkami tak, by oczy postaci znalazły się na wysokości linii. Zatwierdzamy transformację Enterem.

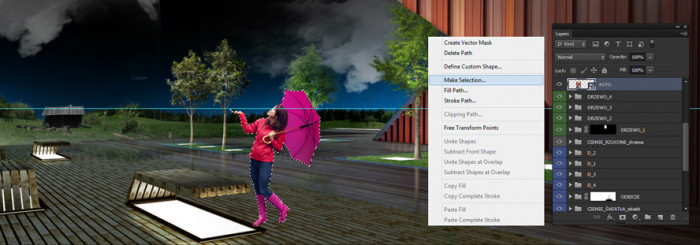
Następnie za pomocą Pióra/Pen (P) szparujemy zdjęcie z zachowaniem precyzji. Pamiętać należy, by zaznaczona była opcja Ścieżka/Path (górny pasek). Korzystanie z Pióra wymaga dokładności w obsłudze krzywych, więc jeśli ktoś nie czuje się dobrze na siłach niech skorzysta z Lassa Wielokątnego (wiąże się to z 2 razy dłuższą pracą). Po zamknięciu krzywej klikamy prawym przyciskiem myszy i wybieramy Utwórz zaznaczenie/Make selection i klikamy OK. Klikamy w ikonkę maski na dole panelu warstw. Zdjęcie pozbawione jest tła.
Pierwsze co rzuciło mi się w oczy spoglądając na postać to to, że jest ona zbyt mocno odchylona do tyłu, przez to sprawiając wrażenie nienaturalności. Musimy ją więc nieco wyprostować. W tym celu zrasteryzujemy warstwę a następnie sięgniemy po narzędzie jakim jest Wypaczenie marionetkowe/Puppet Warp Edycja -> Wypaczenie marionetkowe / Edit -> Puppet Warp. Ustawiamy parę punktów stałych (najlepiej na każdej z nóg oraz w okolicach tułowia), a następnie chwytamy za górną część postaci i wyginamy lekko w lewo dla uzyskania bardziej statecznego układu. Cel osiągnięty. Postać jest wyprostowana i sprawia wrażenie autentyczności.

W przypadku skomplikowanych struktur jaką jest ciało ludzkie stosuję wieloetapowe cieniowe – od globalnego, po lokalne na detalach kończąc; mieszając i zestawiając ze sobą różne tryby mieszania (często tryb normalny plus nakładka dla uzyskania efektu półtonów). W tym przypadku nie musiałem martwić się o detaliczne rozwiązanie kwestii oświetlenia, gdyż osoba na zdjęciu oświetlona została światłem słonecznym z tego samego kierunku, który zaplanowałem w opracowaniu. Pozostało mi więc popracować nad oświetleniem sztucznym wychodzącym z panelu świetlnego i mocnym cieniem wynikającym z pory dnia. Pierwsza warstwa docinająca to światłocień globalny, ujmujący całość postaci. Można go stworzyć za pomocą miękkiego pędzla (czarny/biały) by podkreślić głębię, stosując krycie na poziomie 20-40%. Kolejne warstwy dotyczą cieniowania lokalnego – dotyczącego nóg, tułowia oraz rąk. Dobrze spisywał się tryb Normalny do tej roli. Cieniowanie parasolki wymagało podziału na dwie warstwy – do cieniowania wnętrza oraz zewnętrznej strony. Jak widać w większości warstw stosowałem styl mieszania Normalny. Osobna warstwa konieczna była do stworzenia światła dolnego, mocnego. Świetnie sprawdził się tryb Nakładki który po nałożeniu na warstwę cieniowania globalnego wzmocnił efekt światła. Zastosowałem ponadto drobne dodatki w postaci warstw korekcyjnych Poziomy, Jasność/Kontrast oraz Barwa/Nasycenie (ta ostatnia do zmiany koloru obuwia. Zależało mi by było ono tej barwy co kurtka). Ostatnia rzecz to wykonanie odbić oraz cienia rzuconego. Sposób wykonania identyczny jak w przypadku drzew. Należy pamiętać o odpowiedniej kolejności warstw i grupowaniu.

Dopasowania
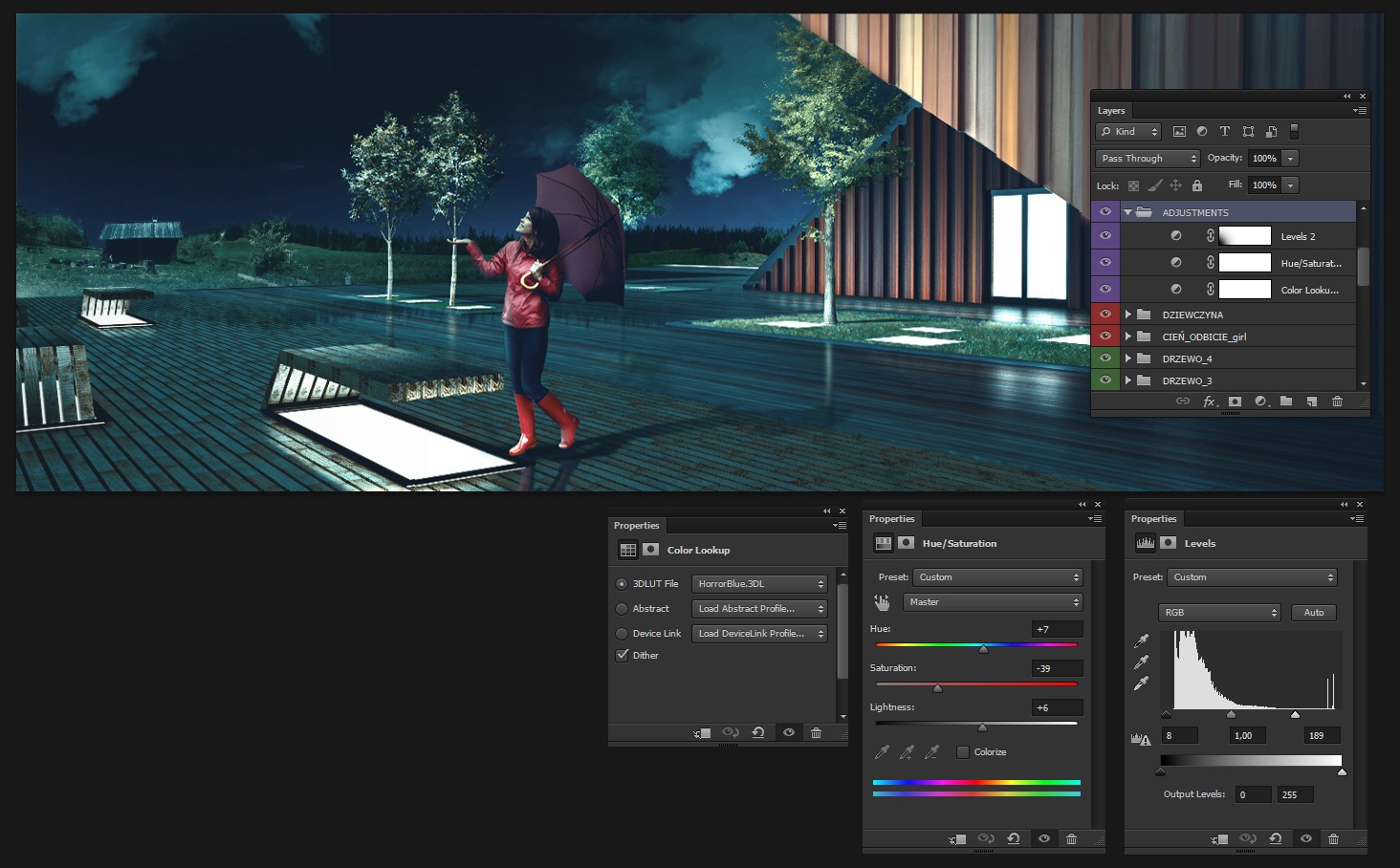
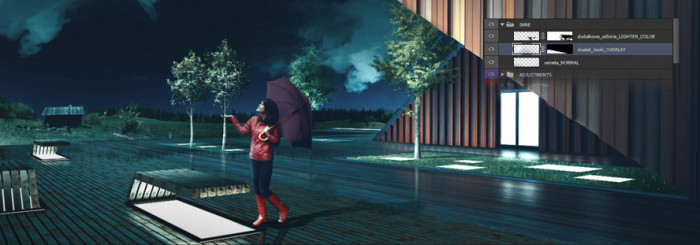
Czas na budowanie klimatu. Zastosujemy parę prostych warstw korekcyjnych, działających na całość opracowania. Na pierwszy ogień idzie nowość w Photoshopie CS6 czyli tzw. Color Lookup oferujący efektowne zestawienia kolorystyczne, które znacznie przyspieszają pracę. Korzystając z tego dobrodziejstwa wybrałem zestaw o nazwie Horror Blue, który najlepiej oddawał charakter wizualizacji. Jeśli masz starszą wersję Photoshopa zastosuj Balans kolorów/Color balance dostępny z panelu Dopasowania/Adjustments i kombinuj z ustawieniem suwaków dla uzyskania podobnego efektu. Polecam również opcję Cienie/Światła z tego samego panelu. Nie ustalam żadnych sztywnych ram do wykonania tego zadania. Photoshop jest elastyczny i pozwala dojść do pewnych rezultatów różnymi drogami i dlatego tak dużo popularnością się cieszy. Dla zmniejszenia nasycenia i poprawienia kontrastu zastosowałem ponadto warstwy Barwa/Nasycenie i Poziomy z zaleceniami ustawień jak na rysunkach. Warstwy korekcyjne proponuję wsadzić do jednej grupy (u mnie „Adjustments”. Z powodu korzystania z angielskiej wersji Photoshopa wpadłem w trans nazywania większości warstw również po angielsku)

Tworzę drugą grupę nazwaną „Inne” w której stosuję drobne dodatki takie jak winieta wykonana miękkim pędzlem w trybie Normal, po niej dodatkowe cieniowanie globalne dla ławek w trybie Nakładki, oraz dodatkowe odbicie elewacji w posadzce w trybie Jaśniej/Lighter Color (tryb ten powoduje rozjaśnianie pikseli – w tym przypadku wzmocniło to wrażenie „mokrej podłogi”). Ten ostatni punkt wykonałem wyłączając widoczność drzew oraz zaznaczając Lassem obszar elewacji na drugim planie. Następnie wciskając kombinację Ctrl+Shift+C (Kopiuj spłaszczone) oraz Ctrl+V uzyskałem warstwę z wyciętym fragmentem elewacji z zaaplikowanymi wszystkimi dodatkami i światłocieniami. To szybki sposób na uzyskanie kopii obrazu bez zbędnego spłaszczania. Po odwróceniu w pionie dokonałem analogicznych działań jak w etapie 6. Należy uważać by odbicie nie dostało się na obszar trawnika. Na koniec włączam widoczność drzew.
Poświata
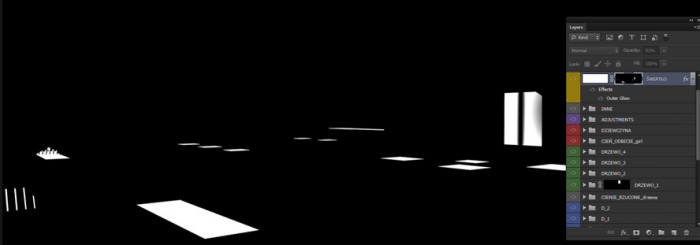
Etap szybki i przyjemny. Wracamy do warstwy z renderem i powielamy przenosząc ją na wierzch stosu warstw ( Ctrl+Shift+] ). Sięgamy po Magiczną Różdżkę/Magic Wand (W) i z odznaczoną opcją Ciągły/Contiguous klikamy w obszar jednego z świecących paneli. Mając aktywne zaznaczenie kasujemy powieloną warstwę z renderem i tworzymy nową (Ctrl + Shift + N) i przenosimy ją na wierzch. Klikamy w ikonę maski. Aktywujemy warstwę i wciskamy kombinację Alt+Backspace mając wybrany kolor biały.
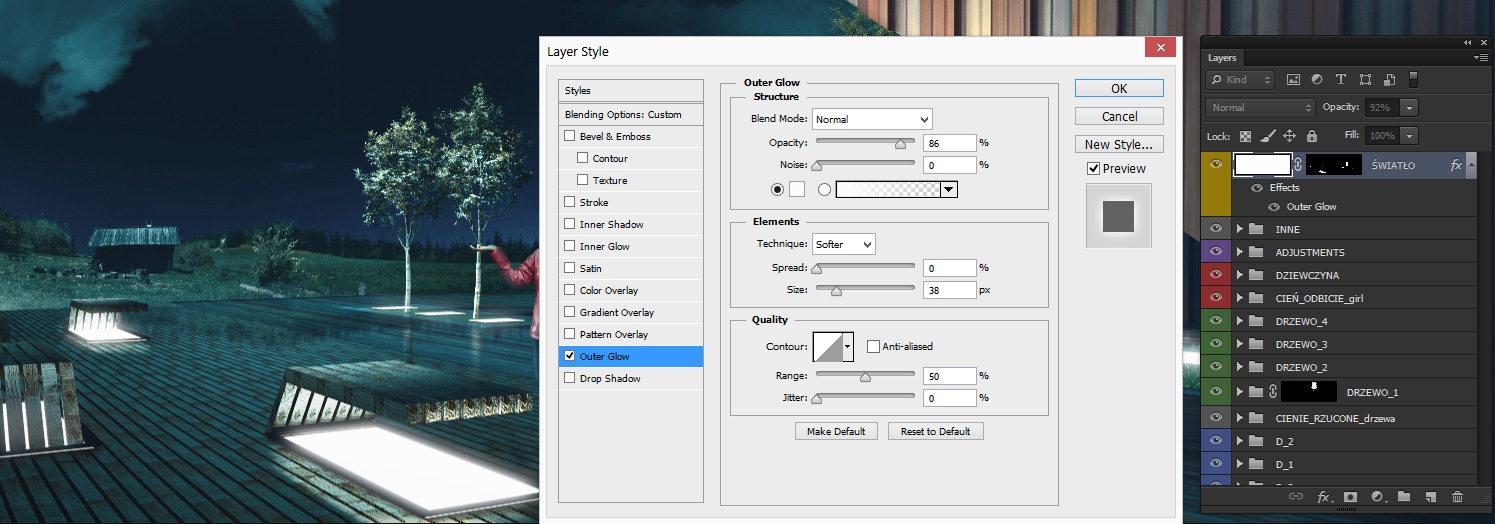
 Klikamy prawym przyciskiem myszy w warstwę w panelu i wybieramy z menu Opcje mieszania / Blending options. Dokonujemy ustawień jak na rysunku.
Klikamy prawym przyciskiem myszy w warstwę w panelu i wybieramy z menu Opcje mieszania / Blending options. Dokonujemy ustawień jak na rysunku.
Deszcz
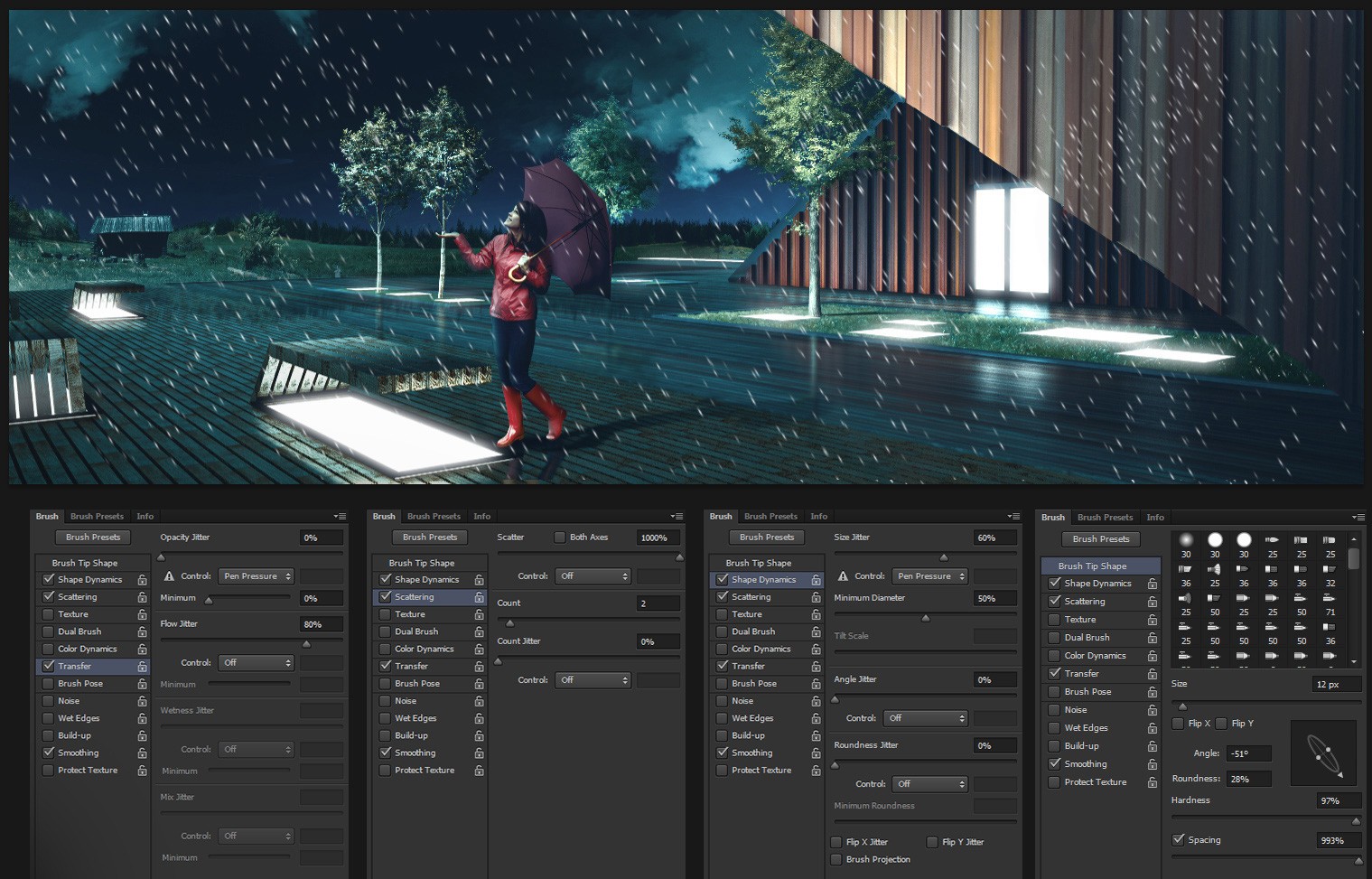
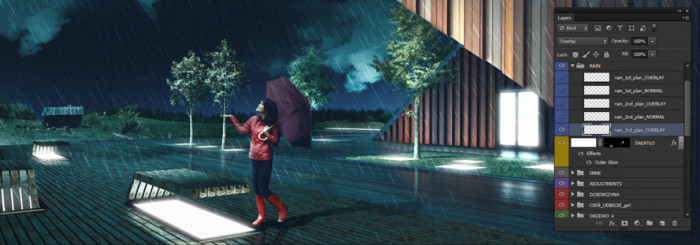
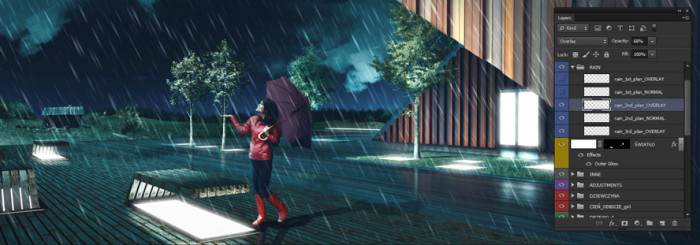
Tworzymy nową warstwę i nazywamy „deszcz_3_plan”. Wybieramy z próbnika kolor biały. Sięgamy po Pędzel/Brush (B) oraz włączamy panel Pędzel dostępny pod Okno -> Pędzel / Window -> Brush. Stosujemy ustawienia podane na rysunku. Zapisujemy pędzel klikając PPM w obszarze obszaru roboczego i klikając w ikonkę zagiętej kartki. Tworzymy nazwę i dajemy OK. Ta warstwa będzie zawierała krople deszczu widoczne na ostatnim planie – najbardziej ostre o słabej wartości krycia. Zamalowujemy cały obszar opracowania szybkimi ruchami pędzla.
Włączamy filtr Filtr -> Rozmycie -> Poruszenie / Filter -> Blur -> Motion Bl i ustawiamy kąt na -50° oraz 65 px. Zmieniamy tryb mieszania warstwy na Nakładkę/Overlay. Możemy zastosować delikatne rozmycie Gaussowskie. Jeśli krople są za mało widoczne należy powielić warstwę.
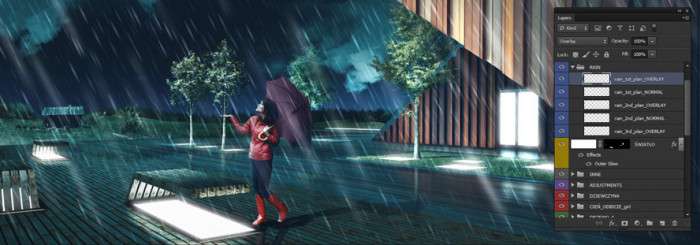
 Tworzymy nową warstwę z deszczem na drugim planie. Zwiększamy promień pędzla na 24 px. Ponownie zamalowujemy całość opracowania szybkimi ruchami. Po raz kolejny włączamy filtr Poruszenie/Motion Blur i zwiększamy moc na 160 px. Ponownie wchodzimy w okno Rozmycie i wybieramy Rozmycie Gaussowskie. Ustawiamy wartość na 3,5 px. Zmniejszamy krycie na 15%. Powielamy warstwę, zwiększamy krycie do 70%, zmieniamy tryb mieszania na Nakładkę/Overlay.
Tworzymy nową warstwę z deszczem na drugim planie. Zwiększamy promień pędzla na 24 px. Ponownie zamalowujemy całość opracowania szybkimi ruchami. Po raz kolejny włączamy filtr Poruszenie/Motion Blur i zwiększamy moc na 160 px. Ponownie wchodzimy w okno Rozmycie i wybieramy Rozmycie Gaussowskie. Ustawiamy wartość na 3,5 px. Zmniejszamy krycie na 15%. Powielamy warstwę, zwiększamy krycie do 70%, zmieniamy tryb mieszania na Nakładkę/Overlay.
 Tworzymy krople ostatniego, trzeciego planu. Tworzymy nową warstwę i ustawiamy jej krycie na ok. 60-70%. Zwiększamy promień pędzla do 140 px. Ponownie zamalowujemy całość obszaru opracowania ciągle tym samym rodzajem pędzla. Przechodzimy do filtru Poruszenie i ustawiamy wartość na 500 px. Włączamy Rozmycie Gaussowskie – ustawiamy na ok 9 px.
Tworzymy krople ostatniego, trzeciego planu. Tworzymy nową warstwę i ustawiamy jej krycie na ok. 60-70%. Zwiększamy promień pędzla do 140 px. Ponownie zamalowujemy całość obszaru opracowania ciągle tym samym rodzajem pędzla. Przechodzimy do filtru Poruszenie i ustawiamy wartość na 500 px. Włączamy Rozmycie Gaussowskie – ustawiamy na ok 9 px.

Zakończenie
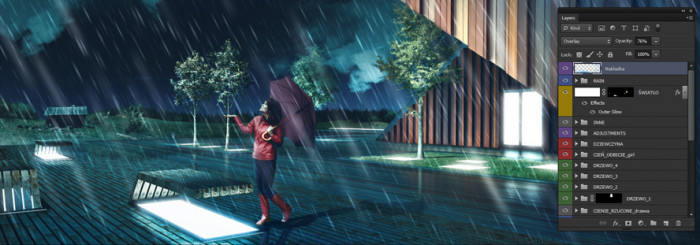
Tworzymy warstwę wieńczącą nasz projekt. Miękkim pędzlem koloru niebieskiego zakreślamy linię podobnie jak na rysunku.
 Zmieniamy tryb mieszania na Nakładkę, która podświetla piksele i nadaje charakter pracy. A teraz możemy sobie pogratulować bo wykonaliśmy całe zadanie!
Zmieniamy tryb mieszania na Nakładkę, która podświetla piksele i nadaje charakter pracy. A teraz możemy sobie pogratulować bo wykonaliśmy całe zadanie!

Dzięki serdeczne za przeczytanie artykułu (jeśli ktoś był na tyle wytrwały). W razie pytań chętnie wypowiem się w komentarzach.