Jak często stwierdzacie pod artykułami tego typu – trendy w projektowaniu stron internetowych zmieniają się jak w kalejdoskopie i coś, co dzisiaj jest szczytem kreatywności i czymś godnym naśladowania, za rok wydać się może przestarzałe, a nawet nieestetyczne. Czy jednak w związku z tym powinniśmy ignorować obecnie królujące style? W mojej opinii zdecydowanie nie, bo może to być równie niebezpieczne dla naszych projektów i interesów naszych klientów, jak śledzenie ich ślepo.
Geometryczne kroje
Poppins, Monsterrat, Raleway, to geometryczne kroje, które obecnie królują na nowoczesnych stronach internetowych. Należą one do tej samej rodziny, co kultowa Futura, Avenir, Brandon Grotesque czy Gotham i rozpozna je mozna po stosunkowo dużej szerokości liter, zbliżonym do okręgu kształcie litery “o” oraz braku modulowanej linii.
Typografia tego typu już od dawna inspirowała projektantów, jednak do niedawna była ona dostępna jedynie dla tych, którzy mogli pozwolić sobie na wykupienie stosunkowo drogich i średnio się renderujących digitalizacji klasycznych krojów.
Od niedawna geometryczne kroje zaczęły wyrastać jak grzyby po deszczu, a co za tym idzie – stanowić świetną inspirację podczas tworzenia projektów.
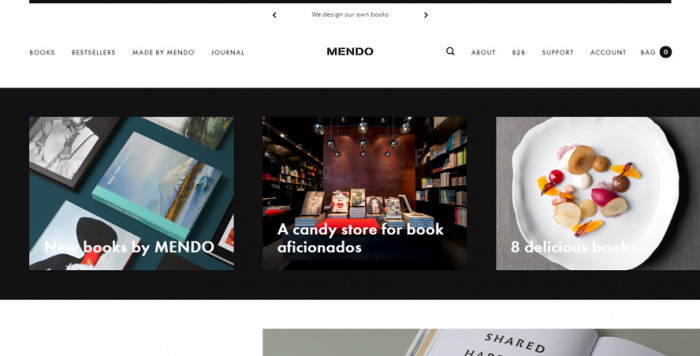
Przykładów stron z takimi krojami jest aktualnie na pęczki. Wystarczy zajrzeć na Awwwards, CSS Winner czy jakąkolwiek inną witrynę rankingującą strony, aby znaleźć całą masę przykładów potwierdzających moją tezę. Poniżej kilka z nich.
Modern retro
Ostatnio wszystkich ciągnie do retro – opiera się na tym współczesna moda, kino czy gry. Trudno więc, aby projektowanie stron internetowych taka fala ominęła. Na stronach zauważyć możemy dwa główne nurty – z jednej strony część twórców opiera się o stylistykę znaną ze starych gier wideo (duże piksele, ostre kolory), z drugiej wracamy do ornamentów i kolorów pożółkłych kartek papieru, jednak całość zachowana jest w postaci wektorowej, co z jednej strony zapewnia dobrą skalowalność, z drugiej pozwala na oddanie w tym nieco współczesności.
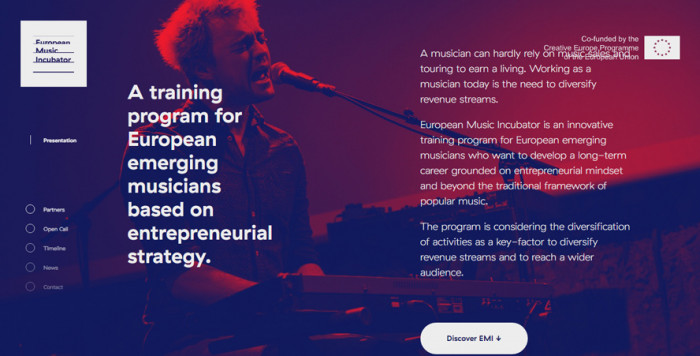
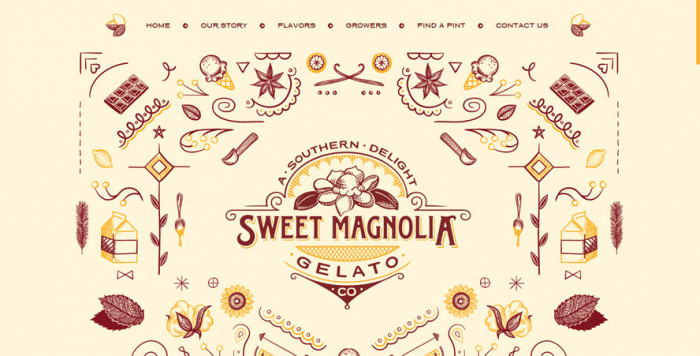
Delikatna typografia, ornamenty w wektorowym stylu i kolorystyka przywołująca na myśl stare książki sprawiają, że firma z jednej strony sprawia wrażenie nowoczesnej, ale z drugiej nawiązuje bardzo silny związek z tradycją i historią.
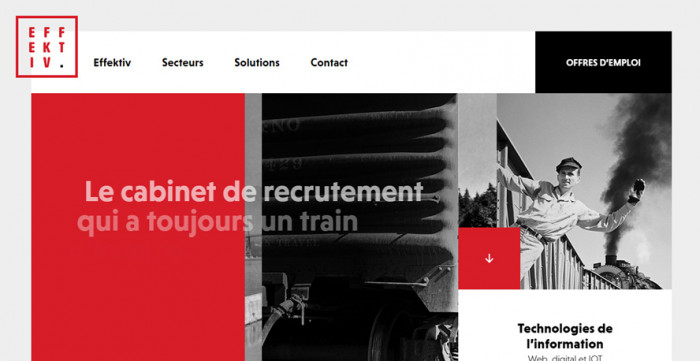
Powyższą stronę widzieć mogliście już w inspirujących stronach internetowych. Podobnie jak poprzednia, tak i ta nawiązuje swoją stylistyką do historii i tradycji, aby w odpowiedni sposób wypozycjonować swoją markę.
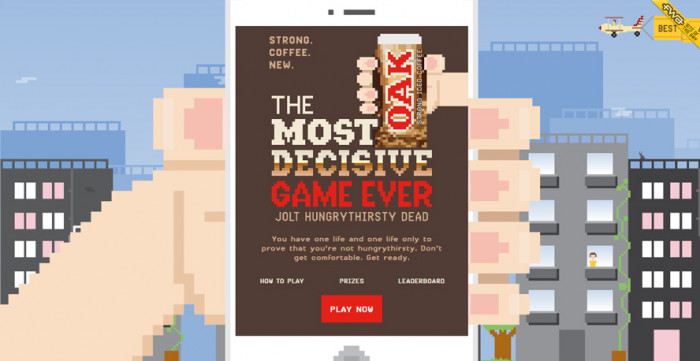
Na koniec zajawka Facebookowej gry, która w bardzo bezpośredni sposób nawiązuje do stylistyki gier z czasów młodości swoich odbiorców.
Wideo w tle
Trudno także nie zauważyć, że jak bumerang do naszego życia wciąż wracają strony z filmami wideo w tle. Posługują się nimi twórcy aplikacji czy właściciele firm, którzy chcą w ciekawy sposób zaprezentować swoją ofertę. Filmom wideo często towarzyszą także dźwięki, co nie każdemu może się podobać.
Coraz częściej filmy wideo zobaczymy w tłach także na telefonach komórkowych. W czasach w których Facebook czy Instagram pobiera i automatycznie odtwarza filmiki na naszych telefonach, transferem przestali martwić się także twórcy stron internetowych.
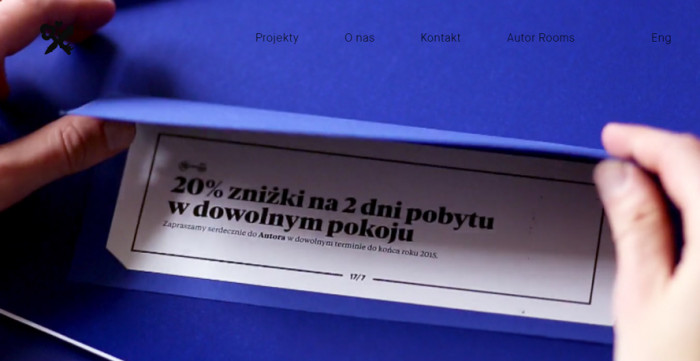
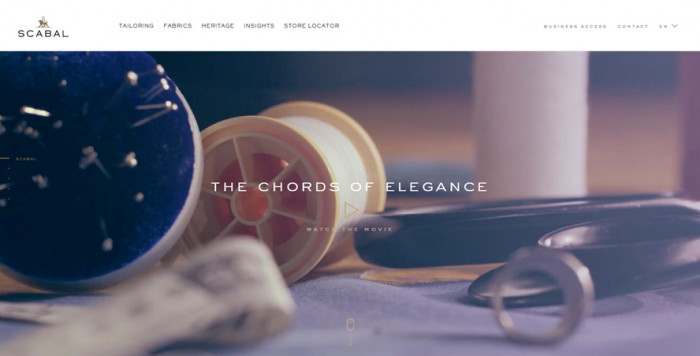
Świetny przykład kreatywnego wykorzystania filmu wideo w tle, to strona polskiej agencji Mama Studio. W dynamicznej i ładniej zrealizowanej prezentacji w formie filmu wideo prezentują oni swoją firmę, dokonania i klientów. Wszystko w jednym miejscu i w bardzo krótkim czasie, co w dzisiejszych czasach jest niebywałym plusem.
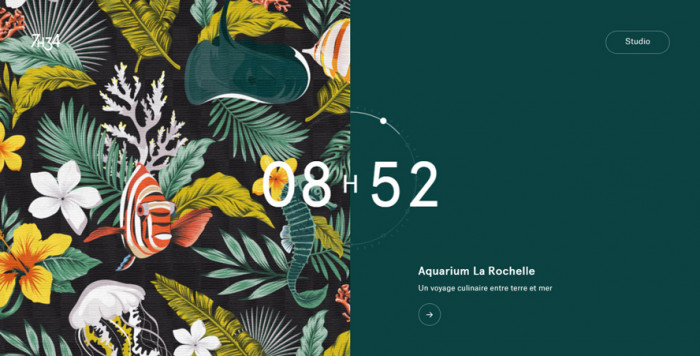
Cienkie linie pokazujące grid
O gridzie, a właściwie pozornym chaosie na nim bazującym pisałam już wcześniej. Dzisiaj jednak coś innego, co bardzo mnie zaciekawiło, a równocześnie zastanawia mnie tego pochodzenie. Są to delikatne, zazwyczaj 1 px linie wyznaczające grid, nałożone na projekcie. W momencie jak zauważyłam jedną stronę z tym efektem, było to ciekawe, jednak od tego czasu natknęłam się na więcej z nich – skąd to pochodzi i dlaczego jest wykorzystywane? Prawdopodobnie odwołuje się to do stylistyki swiss style, jednak ciężko znaleźć prace z tamtego okresu z podobnym efektem.
Skomplikowane animacje i ciężkie grafiki
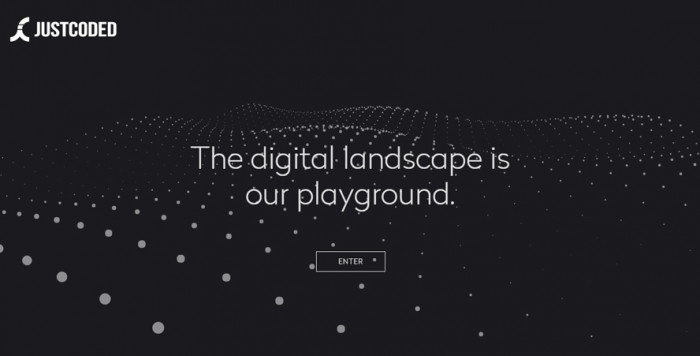
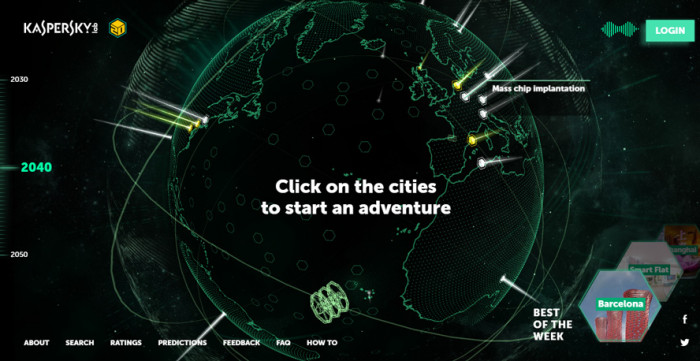
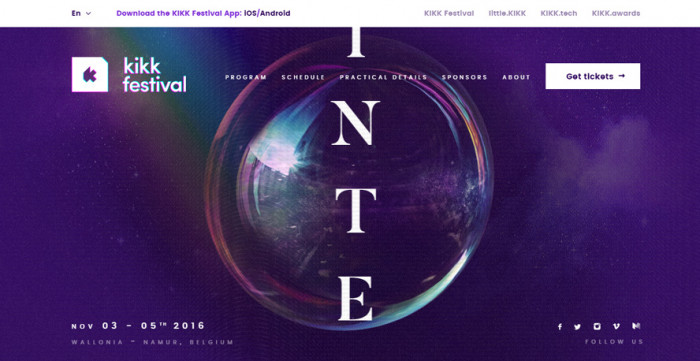
Strony oparte na ciężkich animacjach zniknęły z naszego życia wraz z rezygnacją z Flasha. Powoli jednak wracają, jest ich coraz więcej i zdecydowanie są spektakularne. Wiele z nich bazuje bardzo silnie na grafikach, nawiązują one do scen kosmicznych, albo stylistyki technologicznej.
Co prawda strony te zazwyczaj pełnią funkcje reklam, a sama forma ma przykuwać uwagę w większym stopniu, niż być użyteczna. Bardzo rzadko są to strony główne firm.
Pierwszy z przykładów na nieszablonowej animacji opiera całą swoją budowę, bo zarówno nawigację, jak i prezentowanie samych informacji. Nie jest to może najbardziej łatwa w dostępie forma, ale z pewnością wygląda ciekawie.
W drugim przypadku animacja stanowi jedynie tło – ozdobnik, co jest znacznie mądrzejrzym, bo użyteczniejszym wyborem.
Brak scrollbara
Brak paska przewijania, czyli układ “prezentacji”, to kolejna rzecz na którą można ostatnio zwrócić uwagę. W takich realizacjach strony zajmują zawsze pełną wysokość i szerokość okna przeglądarki, a treści dopasowane są w taki sposób, aby nigdy nie było ich na tyle dużo, że mogą przestać się nam mieścić. Prezentacja w ten sposób daje jeden znaczący plus – pozwala na pełną kontrolę nad tym, co aktualnie użytkownik widzi – bez znaczenia czy ogląda go na komputerze z monitorem w Full HD, czy na małym, przenośnym laptopie.
A jakie są Wasze ulubione style? A może jednak kategorycznie nie wolno ich Waszym zdaniem naśladować? Dajcie znać w komentarzach!