Kończymy drugi kwartał tego roku, czas więc podsumować co ciekawego działo się w tym czasie w projektowaniu i tworzeniu stron internetowych. Jedne trendy pojawiają się i znikają, inne pozostają z nami na dłużej, przeistaczając się i dostosowując do potrzeb odbiorców. W dzisiejszym artykule zebrałam dla Was cztery ciekawe stylistyki i zachowania, które wydały mi się najbardziej popularne.
Wygładzony brutalizm
O brutalizmie napisałam cały artykuł i chociaż nie sadzę, żeby ten styl w swojej pierwotnej formie pozostał z nami na dłużej, to pojawia się go coraz więcej i to na coraz poważniejszych stronach. Pierwotna forma brutalizmu zakładała jednoznaczne nawiązywanie do stylistyki, jaka towarzyszyła stronom internetowym w latach 90tych, z biegiem czasu myśl ta została porzucona na rzecz nieco delikatniejszych nawiązań – tak aby zachować użyteczność tego typu stron. Aktualnie twórcy jedynie w delikatnej formie nawiązują do podstawowych zasad tego stylu – tworząc projekty bazujące na nieoczywistych powiązaniach kolorów, w tym neonowych barwach i gradientach przechodzących pomiędzy dwoma, zdecydowanie różnymi kolorami (w szczególności fioletowym, zielonym czy magentowym).
Z odważnych kolorów i typografii w prezentacji swojego portfolio korzysta agencja Ronin. Na przykładzie zobaczyć możemy różowo-fioletowy gradient i duże fotografie.
Kolejnym przykładem luźnego podejścia do brutalizmu jest strona internetowa fotobudki. Jej twórcy zdecydowali się na odważne połączenie fioletu z czerwonym i uzyskali dzięki temu niebanalny efekt.
Stylistyka z Dribbble
Kolejny trend, który dość intensywnie wkracza w świat projektowania stron internetowych to ten, którego znać możecie z pierwszych stron wyróżnień na Dribbble (niestety nie potrafię wskazać jego nazwy, nie wiem czy jakąkolwiek ma). Czym się charakteryzuje? Z pewnością zamiłowaniem do harmonii i symetrii, dużymi marginesami, mocno zaokrąglonymi rogami i dużą ilością delikatnych cieni. Często towarzyszą mu także groteski (fonty) oraz kolory – nasycone, ale nie rażące, a czasem gradienty liniowe, jednak nigdy nie w takiej formie, do której przyzwyczaiły nas buttony, częściej są one diagonalne lub poziome.
Od pewnego czasu królował on jedynie w projektach koncepcyjnych i wizualizacjach interfejsów, które oglądać można było na Dribbble właśnie, jednak powoli pojawiają się także online.
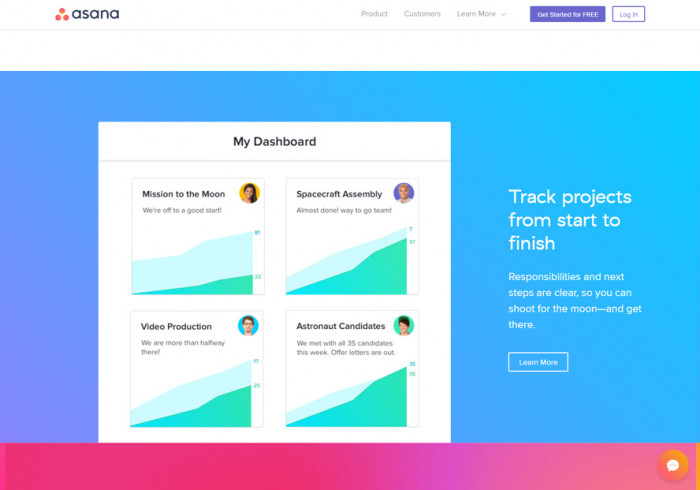
Bardzo dobrym przykładem tego stylu i to w formie, do której prawdopodobnie został stworzony, jest interfejs popularnej aplikacji do zarządzania czasem i projektami – Asana. Znajdziecie tutaj zarówno geometryczny font, jak i poziome gradienty czy cienie. Twórcy świetnie wykorzystali tutaj czytelność, jaką daje ten styl, aby stworzyć funkcjonalną i wygodną aplikację, która aż zachęca do korzystania.
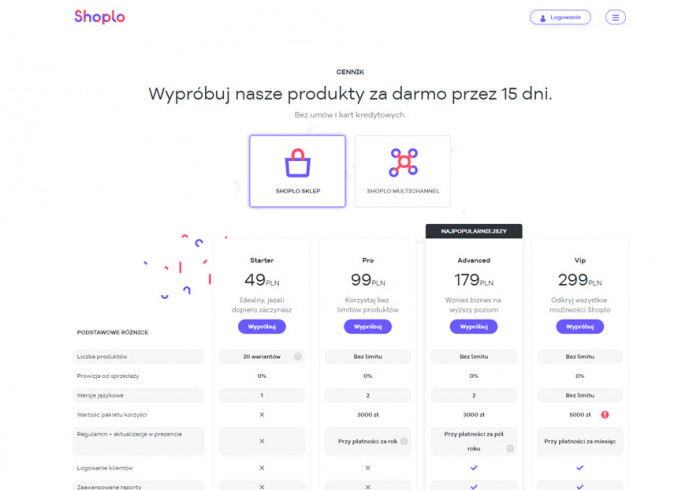
Podobnie prezentuje się strona internetowa platformy Shoplo – jest bardzo jasna, przez co czytelna, jednak wszelkie treści i boksy wyróżnione zostały z tła za pomocą cieni i obrysów nadanych boksom o dużym zaokrągleniu.
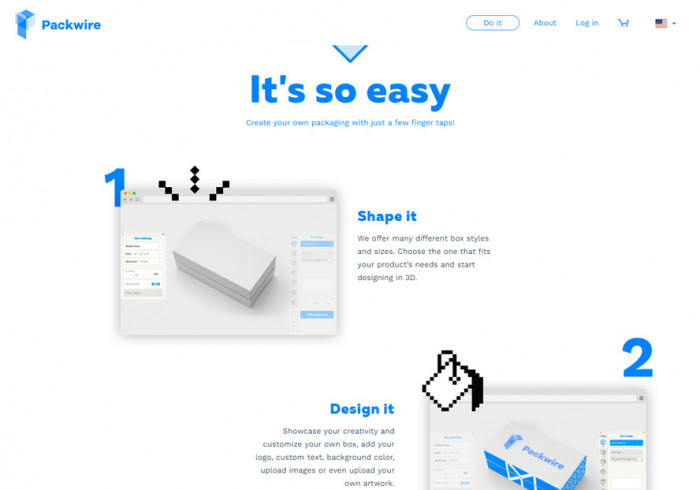
W ten sam sposób prezentuje się strona za pośrednictwem której można zaprojektować opakowania. Twórcy po raz kolejny postawili na groteski, jednak w przeciwieństwie do poprzednich przykładów – tutaj tło w dużej części stanowią aple kolorystyczne, które zmieniają się przy każdym wejściu na stronę. Niemniej dość szybko możemy doszukać się cech charakterystycznych tego stylu – chociażby w dużych cieniach czy sporej ilości pustych przestrzeni.
Skrajny minimalizm
Powoli, gdzieś w opozycji do brutalizmu wyłania się po raz kolejny stary dobry trend, jakim jest minimalizm. W tym wypadku mówić możemy także o ewolucji, bo minimalizm jest skrajny, nie dostrzeżemy tutaj żadnych ozdobników, a esencją projektu są tylko treści, czasem towarzyszą im ciekawe animacje. W minimalistycznych stronach dominuje biel, która łączona jest z czarnym tekstem.
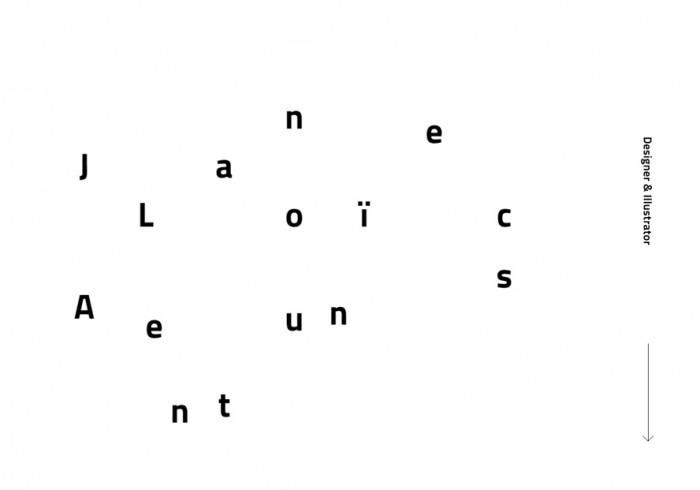
Strona internetowa tego projektanta aż przesiąknięta jest minimalizmem. Co prawda treści animują się w interesujący sposób, jednak to jedyne ozdobniki, jakie tutaj znajdziemy. Pomimo tego, że ta strona pełni rolę portfolio, jakiekolwiek grafiki zobaczymy dopiero na podstronie z konkretnym projektem.
Wszystko płynie… pomyślał projektant w stworzył stronę, którą zobaczyć możecie pod linkiem powyżej. W tym wypadku oprócz skrajnego minimalizmu zobaczyć możemy jedynie dość dziwny efekt nałożony na grafiki i czasem także teksty. Osobom z chorobą morską – nie polecam!
Dedykowane grafiki i zdjęcia
Kolejnym aspektem, którego nie można pominąć jest spora obecność dedykowanych grafik czy zdjęć na stronach internetowych. Twórcy dużych stron czy firm powoli odchodzą od darmowych źródeł czy tanich zdjęć stockowych na rzecz autorskich fotografii, albo co lepsze – ilustracji tworzonych specjalnie dla nich – często później dodatkowo animowanych. Takie podejście sprawia, że strony są znacznie bardziej spersonalizowane, a co za tym idzie – lepiej opowiadają historię firmy czy produktu, który mają sprzedać.
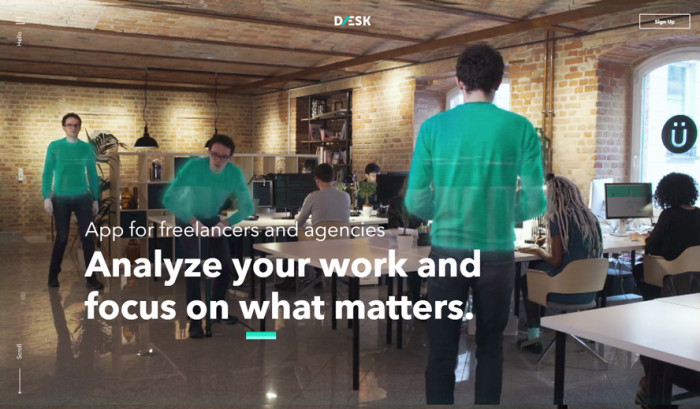
Twórcy tej strony zdecydowali się na stworzenie filmu wideo, który stanowi intro całej witryny. Dzięki charakterystycznej postaci strona zaczyna nas interesować, a co za tym idzie – chętniej zapoznamy się z całą ofertą.
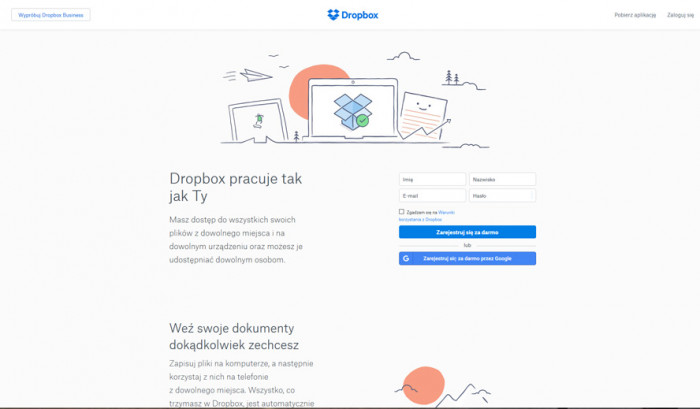
Projektanci zajmujący się stroną internetową Dropbox, już od dawna stawiają na autorskie ilustracje. Na ich stronie znajdziecie listę korzyści wraz z atrakcyjnymi rysunkami, które tylko zwiększają szansę na sukces.
A jakie są Wasze ulubione style, które ostatnio pojawiły się w sieci? Dajcie nam znać!