Kiedy jakiś czas temu, po raz pierwszy natknęłam się na informacje o brutalizmie w projektowaniu stron internetowych, nie przypuszczałam, że styl ten ma jakiekolwiek szanse na szersze wykorzystywanie. Celowe tworzenie brzydkich projektów, to zdecydowanie nie to, czego oczekują od nas klienci. Z biegiem czasu styl ten jednak nieco ewoluował, odrzucając swoje podstawowe założenia, na korzyść innych, nieco bardziej użytecznych, przez co coraz mocniej wkracza we współczesne style projektowe.
Brutalizm wywodzi się ze stylu architektonicznego o tej samej nazwie, popularnego w Europie w latach 50 – 90-tych, a sama nazwa nawiązuje do francuskiego słowa “surowy” (w odniesieniu do rurowego betonu). Jego głównym założeniem było projektowanie z naciskiem na funkcjonalność i chęć ukazania szkieletów budowli – ważne dla nich było, aby pokazywać je takimi, jakimi w rzeczywistości były, zamiast dodawać im niepotrzebnych ozdobników. W związku z tym, architekci decydowali się na wykorzystywanie surowego betonu, zarówno jako budulca, jak i ozdobnika – po zakończeniu nic nie było dodatkowo ozdabiane czy tynkowane, a na betonie często pozostawały odciski drewnianych belek. Brutalizm stał się dość popularnym stylem w Europie, a spotkać go możemy niemal na całym świecie. Piękno “brutalnych” budynków świetnie kultywuje studio projektowe Zupa Grafika w swoich licznych publikacjach – koniecznie je sprawdźcie!
Wiemy już nieco o podłożu – czym jest więc brutalizm w projektowaniu na potrzeby sieci? Zamiłowanie do stron internetowych o brutalnym charakterze wiązać możemy zarówno z wszechobecnym przeładowaniem doznań na tworzonych współcześnie stronach internetowych oraz z nadchodzącą i coraz silniejszą modą na nawiązywanie do lat 90 tych. To właśnie wtedy – w początkach powstawania Internetu, tworzone były pierwsze strony internetowe, które do złudzenia przypominają te projektowane dzisiaj. W tamtym czasie rozwiązania tego typu były raczej koniecznością, niż świadomym wyborem, bo inaczej robić się ich po prostu nie dało. Dzisiaj, kiedy za pomocą HTML 5, CSS 3 i z odrobiną JavaScript, zrobić możemy już praktycznie wszystko, twórcy postanowili zrobić krok w tył, zminimalizować bodźce i spróbować tworzyć z dzisiejszymi możliwościami, ale w stylu lat ubiegłych.
W brutalnych stronach internetowych, podobnie jak w architekturze, powinniśmy ukazywać budowę i semantykę, nie dodawać do niej niepotrzebnych ozdobników. W związku z tym, projektant, który chciałby wykonać tego typu stronę z rozmysłem, powinien w pierwszej kolejności podszkolić się z HTMLa i CSSa, albo… pozostawić całość programiście (bo jeśli nie patrzymy na to artystycznie, taka strona będzie podręcznikowo brutalna). Wymagania stron w tym stylu narzucają także pewne ograniczenia na koderów. Idealna strona w tym stylu nie powinna być jedynie prosta na pokaz, a także od środka, a więc unikać wszelkiego rodzaju rozbudowanych bibliotek czy kodu CSS. Nawiązuje to z jednej strony do samej idei powrotu do lat 90-tych, z drugiej do chęci przyspieszenia ładowania się witryn.
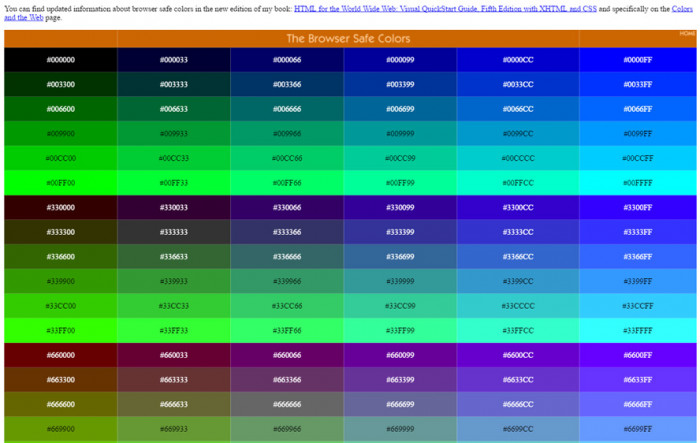
Dodatkowo, wykorzystywane narzędzia i składowe strony, takie jak fonty czy kolory, powinny być dostępne z poziomu przeglądarki. W związku z tym wyznaczyć możemy dwie pierwsze cechy brutalnej strony, jakimi są wykorzystywane jedynie systemowych fontów, takich jak Arial, Times New Roman, Verdana czy Courier oraz ograniczenie się do kolorów z bezpiecznej palety internetowej.
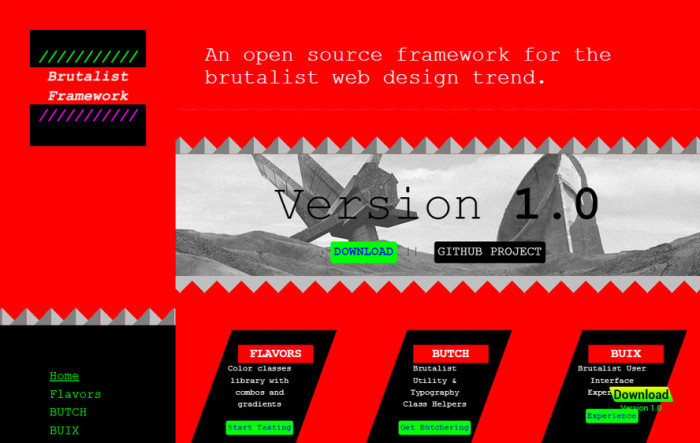
Wykorzystywane kroje jedynie zmniejszają nam wybór (który i tak dopiero niedawno uzyskaliśmy), paleta kolorów narzuca jednak nieco więcej ograniczeń i pewną stylistykę. Przede wszystkim kolory w brutalizmie są albo ostre i rażące (proste kody kolorów), albo sprawiają wrażenie przybrudzonych. Na stronie będącej frameworkiem w tym stylu, dowiadujemy się także, że kolory powinniśmy łączyć w taki sposób w jaki zawsze chcieliśmy, ale zawsze wydawało się to nam zbyt szalone. Na porządku dziennym powinno być więc dobieranie zielonego tła do niebieskiego tekstu, czy tworzenie gradientów, które przechodzą pomiędzy kolorami o różnych odcieniach (jak na przykład w nowym logo Instagram).
Kolejną istotną cechą jest zerwanie z wymaganiami związanymi z dobrą użytecznością strony i utratami schematami jej budowy. Witryna powinna być ciekawa, nietuzinkowa i odważna, nie powinna zważać na odczucia jej użytkowników, a być jedynie efektem ekspresji twórców. Cecha ta jest w moim odczuciu największą kulą u nogi tego stylu i czynnikiem, który nieco hamuje jego rozprzestrzenianie się.
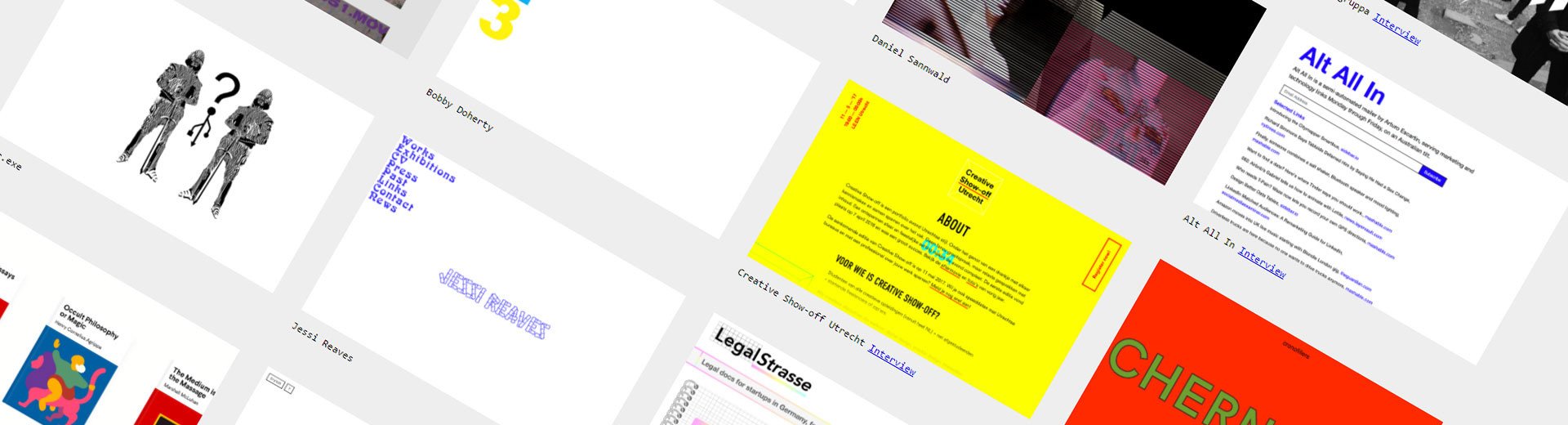
Ważny jest w tym wypadku także dobór odpowiednich zdjęć i grafik. Podobnie jak w przypadku całego projektu, nie powinny być one przesadnie obrobione, wszelkiego rodzaju filtry są całkowicie zakazane. Powinny być jak najbardziej surowe i w swojej jakości przypominać takie, zrobione średniej jakości aparatem kompaktowym (osobiście czekam jeszcze tylko na datę w rogu…). Odbiór naszej strony jako brutalnej, zniszczyć może więc ładne rozmazanie tła w fotografii portretowej czy misternie przygotowane kompozycje fotografowanych przedmiotów.
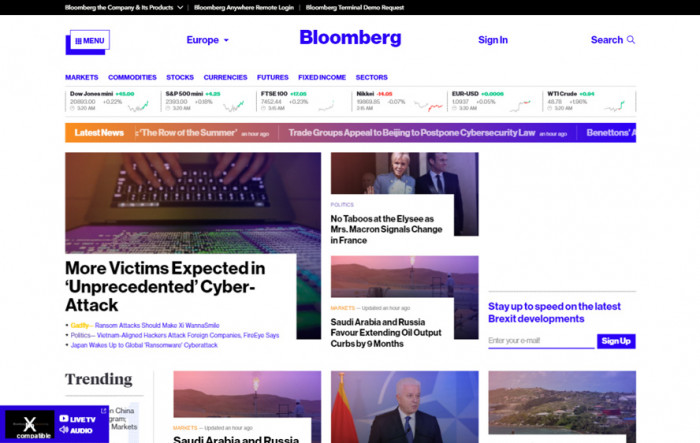
Jeśli miałabym wskazać zdarzenie, a właściwie stronę, która sprawiła, że strony w brutalny stylu stały się popularne, z całą pewnością byłby to redesign serwisu informacyjnego Bloomberg. Jego twórcy z jednej strony wykorzystali tradycyjne schematy, z drugiej jednak nieco je obrócili – zarówno stylistycznie jak i w związku z rozmieszczeniem. Dla mnie strona jest nieprzyjemna w użytkowaniu i dyskusyjna wizualnie, jednak właściciele nie zdecydowali się na powrót do poprzedniej wersji, musi się więc sprawdzać.
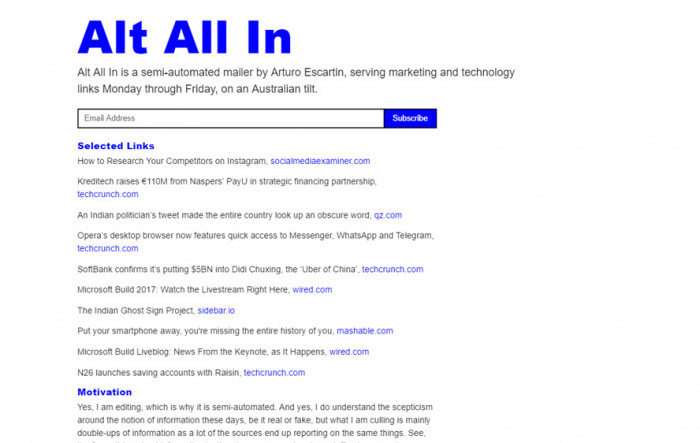
Alt All In, to swego rodzaju newsletter. Twórca wykorzystuje tutaj perfekcyjnie stylistykę brutalizmu bez zbędnej przesady. Pozwoliło to na zachowanie bardzo prostego wyglądu, a przy okazji strona jest też użyteczna i całkiem ładna.
Jeśli chcielibyście zobaczyć stronę, której wygląd żywcem wyciągnięty został notatnika szalonego designera lat 90-tych, kolejna propozycja obrazuje to wprost genialnie. Mamy tam wszystko – prosta typografię bez jakichkolwiek marginesów czy interlinii, zdjęcia prosto z kiepskiego aparatu lub starych gazet, migające gify i przewijający się w poziomie tekst. O tym, że strona stworzona została stosunkowo niedawno świadczyć może jedynie sposób jej przewijania.
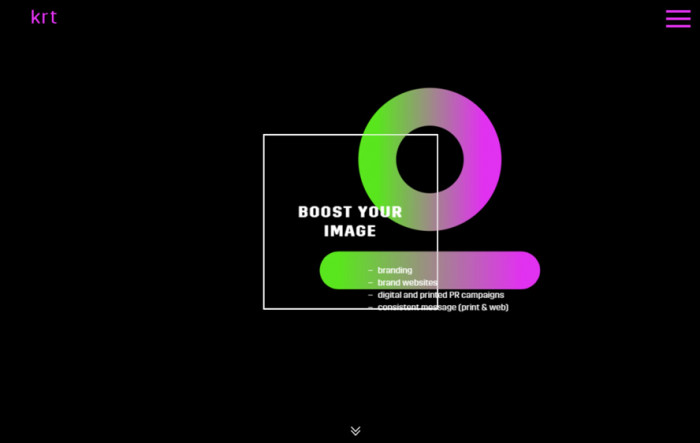
Nieco mniej dosłownie do całej idei podchodzi agencja Superskrypt. Ich propozycji nie możemy odmówić inspiracji stronami internetowymi z lat 90-tych, jednak z drugiej strony znajdziemy tam także niestandardowe fonty i ciekawe animacje. W mojej opinii jest to jedyne podejście, które może zagwarantować brutalnym stronom jakąkolwiek przyszłość.
Finalnie – strona brutalna, powinna taką być bezkompromisowo i bezsprzecznie. Nikt nie powinien mieć wątpliwości, czy faktycznie ma do czynienia z projektem tego typu. W związku z tym niemile widziane są wszelkie próby wygładzenia odbioru czy dopracowywania elementów (w tym także zaokrąglone rogi oraz delikatne kolory). Chociaż nie wyczytałam tego nigdzie, wydaje mi się, że do strony w tym stylu świetnie pasować będą także proste gify, grafiki wykonane za pomocą kodów ASCII czy także emotikony.
Brutalizm w stronach internetowych jak na razie jest zjawiskiem, które oglądać możemy na zagranicznych realizacjach i chociaż w Polsce powoli pojawiają się takie wykonane w tym stylu, myślę że nieprędko (albo nawet nigdy) nie zagości on w naszej rodzimej sieci. Przede wszystkim ma to związek z tym, że ogromna ilość stron urzędów, szkół i innych państwowych instytucji, brutalne strony ma do dzisiaj (i to wcale nie jest wynik mody, a po prostu braku świadomości i umiejętności ich twórców). Podobnie sprawa ma się z logami czy plakatami.
Nie wydaje mi się także, aby styl ten miał większe szanse na rozwinięcie się i zagoszczenie na dłużej także w globalnej sieci. Pomimo tego, że nie za bardzo mi on odpowiada, uważam, że może wyjść na dobre projektantom. Zmusić ich do odejścia od utartych ram, bo nawet jeśli zrobią to chwilowo i jedynie dla zabawy, później mogą wykorzystywać zdobyte doświadczenia i odejść od tworzenia stron pozbawionych indywidualnego podejścia i wyglądających na bazujące na jednym, gotowym szablonie.
Jeśli chcecie obejrzeć więcej brutalnych przykładów, zerknijcie na tą stronę.
A jak Wam podoba się styl brutalny? Korzystacie z niego podczas tworzenia własnych stron?