Sierpień dobiega końca, nadszedł więc czas na podsumowanie trendów w projektowaniu stron internetowych, które udało mi się ostatnio wyłapać. Na dzisiejszej liście znajdziecie trzy ciekawe pozycje, dwie pierwsze, to trendy dość nowe, które powoli zajmują coraz więcej miejsca w internetowej przestrzeni. Ostatni to raczej wynik powolnej ewolucji w sposobie w jaki postrzegamy Internet i pozyskiwane w nim treści.
Menu z sidebarze
Menu znajdujące się w sidebarze bardzo często uznawane jest za zło konieczne, które z wielkim bólem zamieszcza na dużych stronach, w sklepach internetowych, portalach, czyli wszędzie tam, gdzie na poziome menu najzwyczajniej nie ma miejsca. Często nawet w przypadku większej ilości pozycji w menu twórcy rezygnują z ich pokazania na rzecz menu w formie hamburgera, który pomieścić może wiele i to w różnej formie.
Sytuacja zaczyna się jednak nieco zmieniać i coraz więcej mówi się o tym, że najważniejsze elementy strony nie powinny być chowane. Tutaj z pomocą przychodzi właśnie menu w sidebarze, jednak nie takim, jakiego sobie wyobrażacie. Menu boczne w takim przypadku pozwala na wykorzystanie, zazwyczaj wolnej, przestrzeni znajdującej się na brzegach ekranu i poprawia wygodę nawigacji. Najczęściej jest to wąski, pionowy pasek (lub przestrzeń bez tła) na której znajdują się zapisane w pionie elementy menu, pozostałe części zamieszczane są pod hamburgerowym przyciskiem.
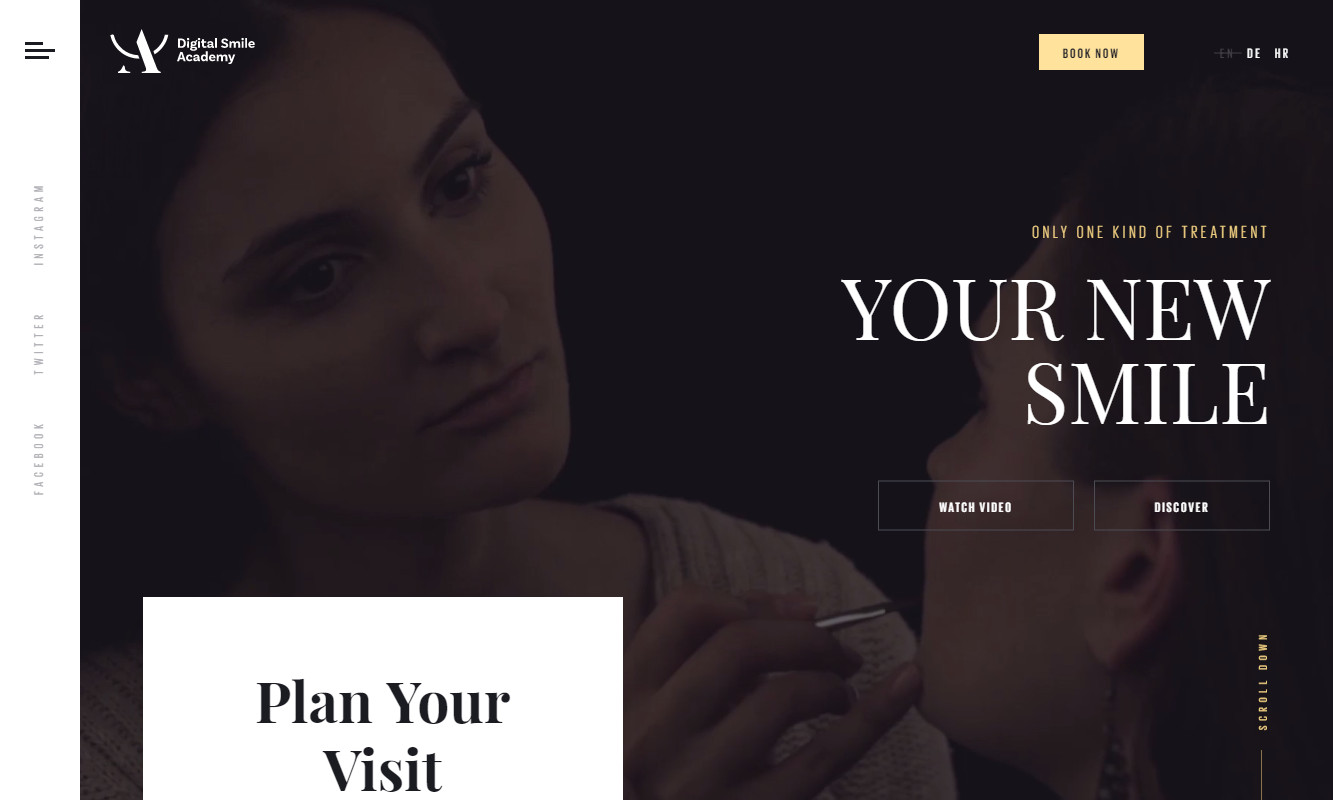
Strona ta wykorzystuje pionowe menu boczne na dwa sposoby. Na samej górze ekranu widzimy ikonę menu, a na samym pasku znajdują się linki do portali społecznościowych.
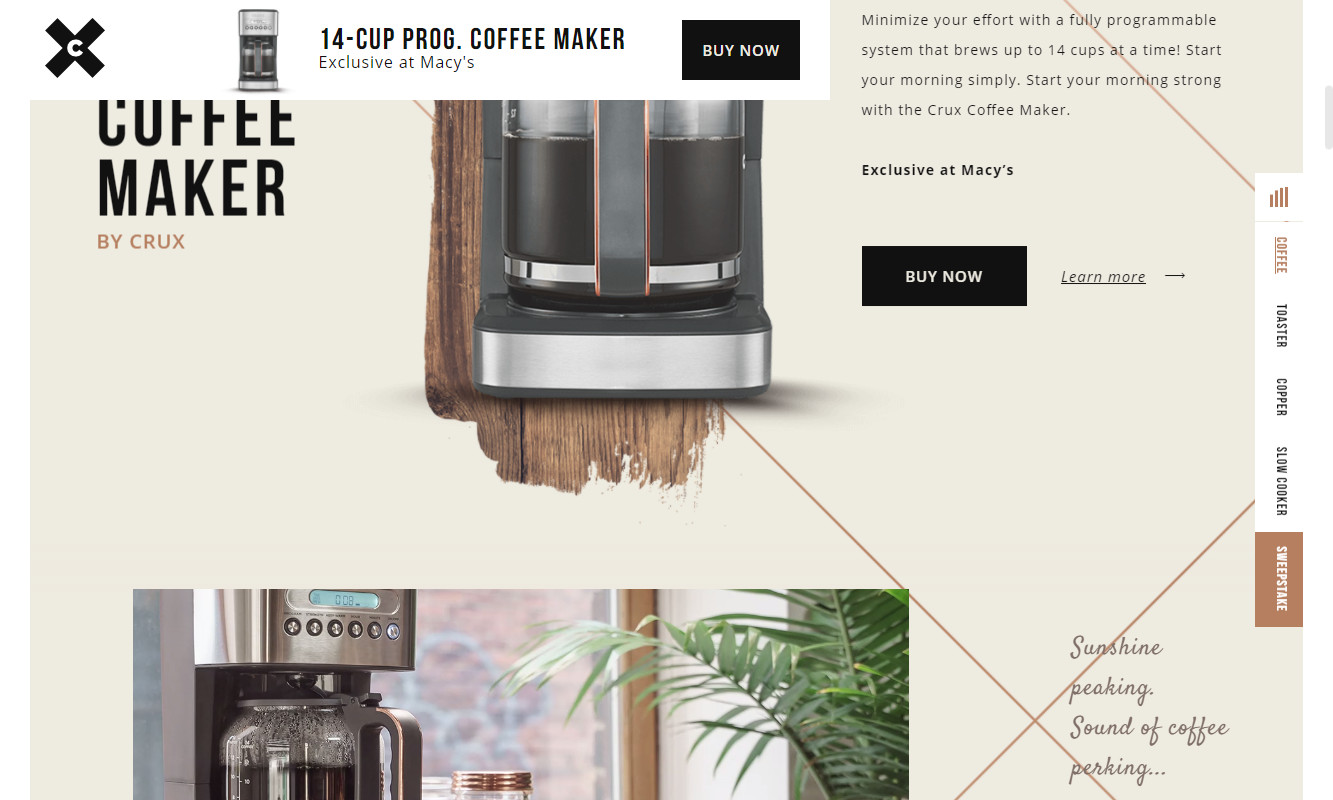
Na tym przykładzie menu boczne pełni rolę nawigacji po jednostronicowej witrynie. Za pomocą wygodnego i zawsze dostępnego menu możemy poruszać się po najistotniejszych dla twórców sekcjach. Warto zwrócić też uwagę na fakt, że to niestandardowe menu w widoku mobilnym zastępuje klasyczny i wygodny hamburger.
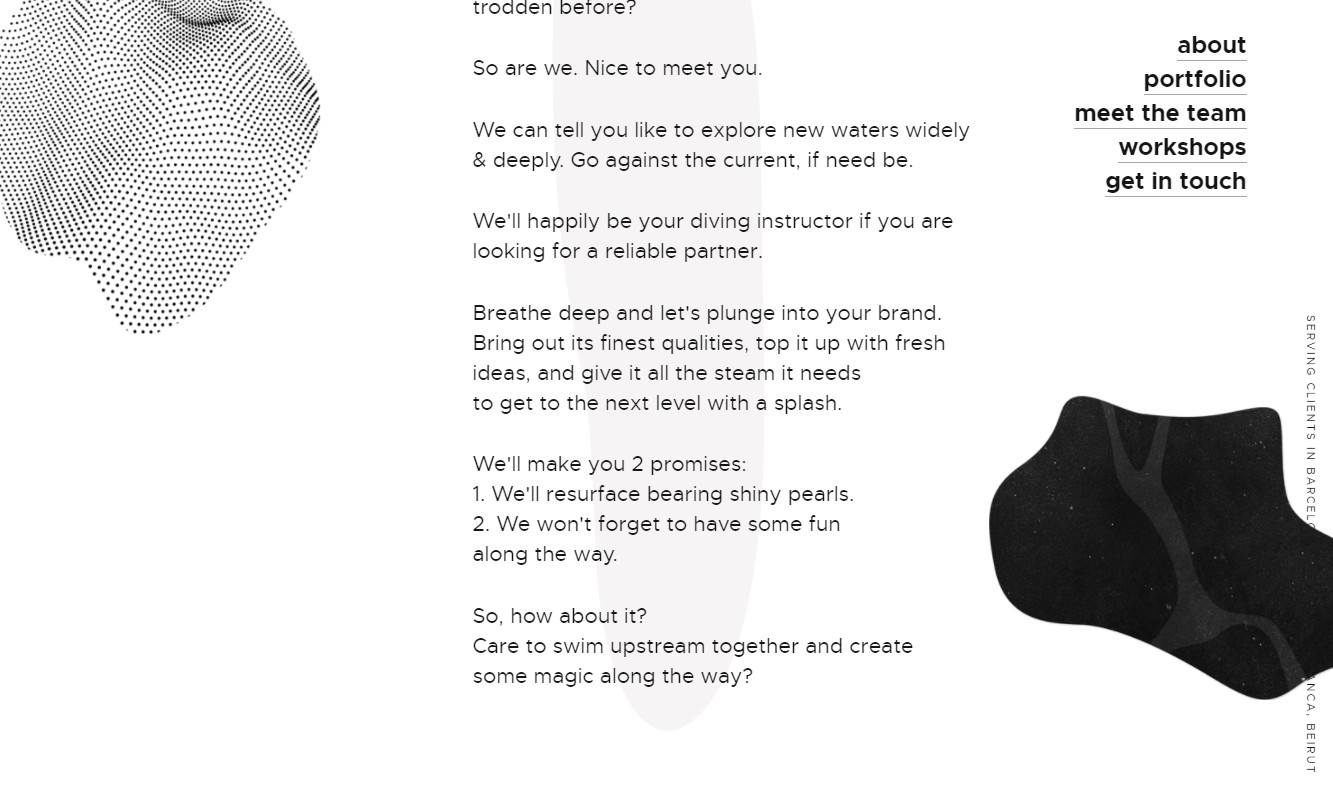
Jeśli pozycji nie mamy zbyt wiele, możemy też pójść w nieco inną stronę i menu zamieścić po dwóch stronach ekranu. Takie rozlokowanie pozwala dodatkowo na uzyskanie ciekawych efektów – przewijania strony do konkretnego elementu czy rozstrzelenia znaków po najechaniu.
Ostatni przykład jest wyjątkowo ciekawy, bo do menu podchodzi bardziej klasycznie. Całość widoczna jest od razu i na stałe przyklejona jest do konkretnego miejsca na ekranie dzięki czemu nawigacja jest wygodna i bardzo intuicyjna.
Obłe, animowane kształty
Moje zainteresowanie tym trendem mogliście wyłapać przy okazji ostatniego artykułu z inspirującymi stronami. Polega on na stosowaniu w swoich projektach niegeometrycznych obiektów. Stosowanie ich wynika najpewniej z tego, że… wreszcie możemy to zrobić korzystając z bezstratnie skalujących się plików SVG czy gotowych skryptów, które pozwalają na zmianę kształtu prostokątów i okręgów. Oprócz tego kształty takie wciąż wyglądają świeżo i niestandardowo, co zawsze odbierane jest pozytywnie. Bardzo często styl ten łączony jest z ostrymi kolorami nadając stronom jeszcze więcej energii.
Najlepszym przykładem takiego połączenia jest strona internetowa studia Super Duper, na której obły kształt w rażącym kolorze towarzyszy nam podczas przewijania strony zmieniając swoją postać wraz z nas naszym ruchem. Nadaje to tak prostej i jasnej stronie sporo energii i stanowi jedyny potrzebny ozdobnik.
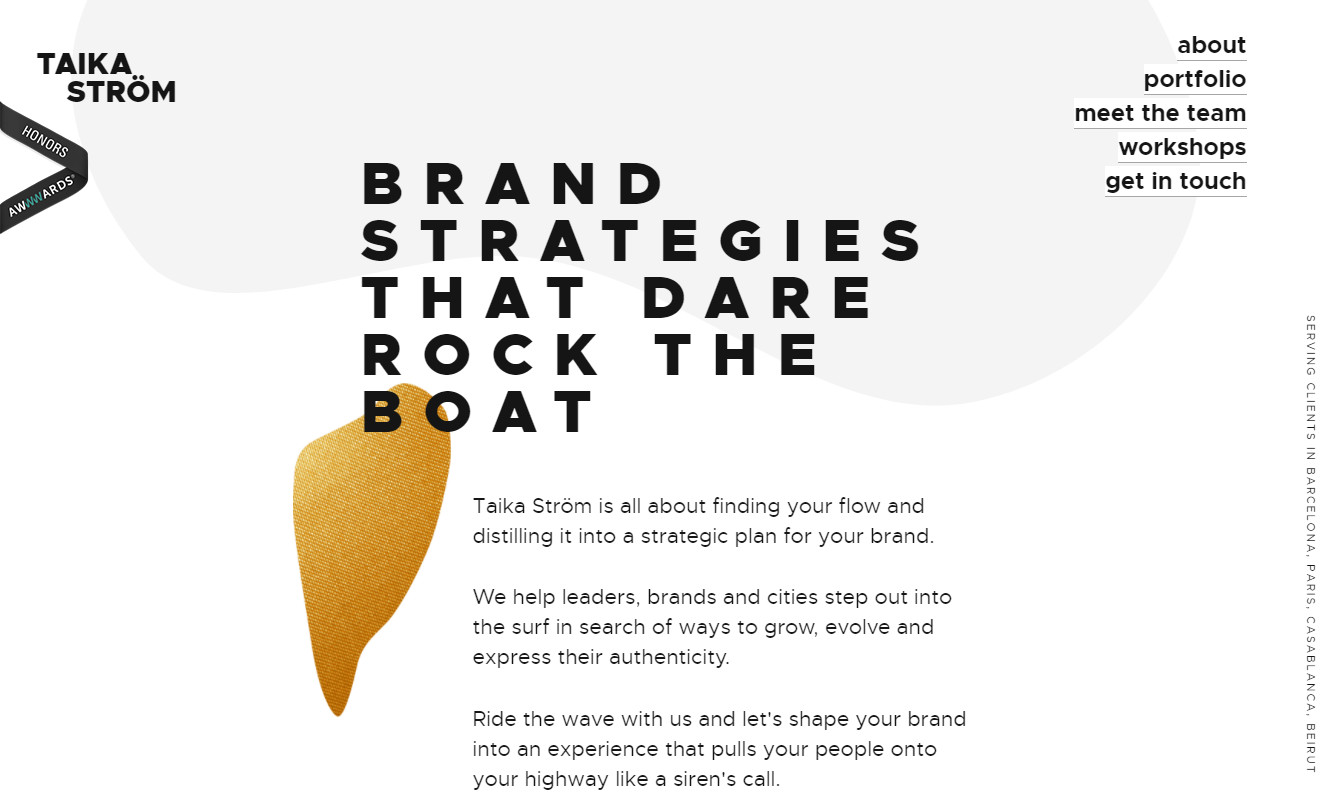
Nieco spokojniej do tego tematu podchodzą twórcy Taika Strom na której w podobny sposób jak w poprzednio towarzyszy nam „kształt”, jednak zarówno jego zachowanie jak i sam kolor jest o wiele delikatniejszy i spokojniejszy.
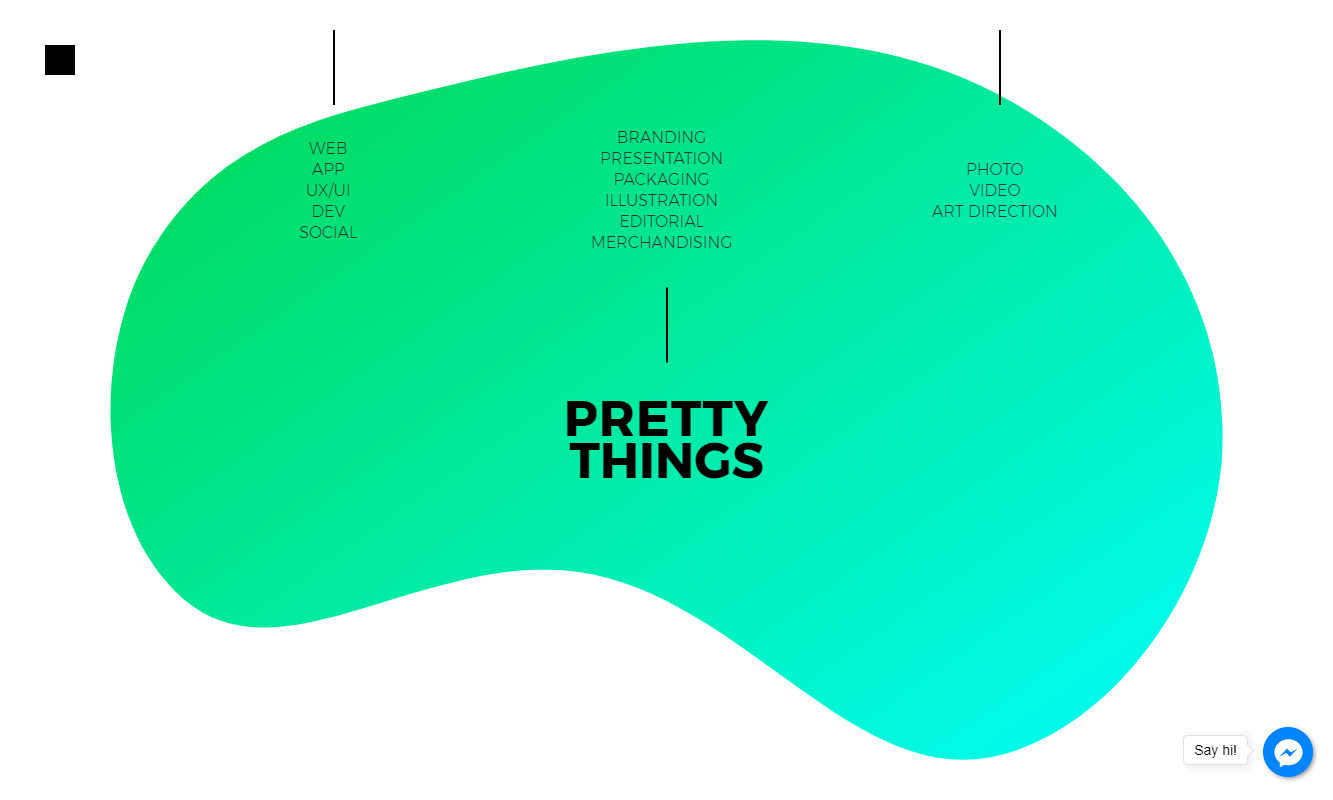
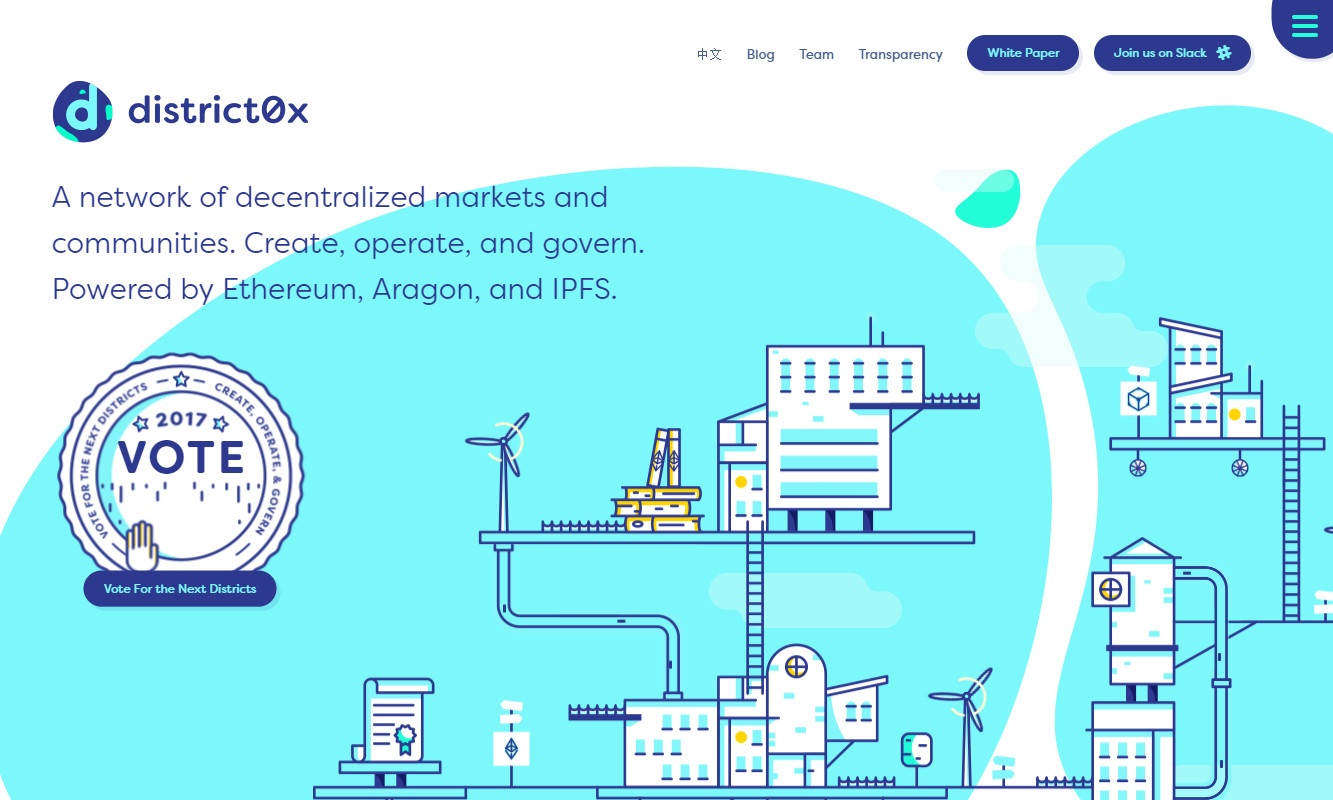
Na tym przykładzie obłe kształty co prawda nie są animowane, jednak twórcy zdecydowali się na ozdobienie nimi swoich animowanych grafik. W połączeniu z ostrymi kolorami wyglądają bardzo ciekawie i nadają stronie unikalnego charakteru.
Intro z tekstem
Głównym celem każdej strony jest zainteresowanie odbiorcy i przedstawienie mu oferty, powoli mijają jednak czasy, kiedy ta oferta musi być pokazana w całości (lub jak największej jej części) już na pierwszym widocznym ekranie. Twórcy coraz częściej stawiają więc na ciekawe „intro”, które nie tyle ma pokazać ofertę, co zachęcić do jej dalszego eksplorowania – w pewnym sensie pełnić rolę banera reklamowego albo plakatu. Takim ekranom początkowym w znakomitej większości towarzyszy krótki tekst, który albo jest prostym hasłem, albo jednozdaniowym przedstawieniem oferty. Czasem znaleźć możemy tam także link prowadzący do dalszej części strony.
W ten sposób swoje intro zbudowała firma IMS Productions, która prostym hasłem zachęca nas do dalszego przeglądania ich oferty.
Zdarza się także, że intro pełni przy okazji funkcję menu, które pozwala nam nawigować po najważniejszych elementach strony. Twórcy portfolio Joao de Almedia zdecydowali się na wykorzystane dwóch słów „work” i „play”, które dzielą portfolio na dwie części.
Takie intro, to też ciekawy sposób na przedstawienie większej ilości treści za pomocą zmieniających się tekstów czy sekcji z informacjami. Na stronie Formigari po kolei przedstawiane są nam kolejne podstrony z możliwością przejścia i ich dalszego czytania.