Czas na kolejne, linkowe podsumowanie miesiąca. Dzisiaj, po raz pierwszy od dawna, lista nie stoi na typografii, w tym temacie znajdziecie tylko jeden link. Pozostałe tematy krążą wokół kodowania, kolorów czy pomocy w projektowaniu. Znajdziecie też świetną stroną z listą popularnych formatów – ja już dodałam do zakładek.
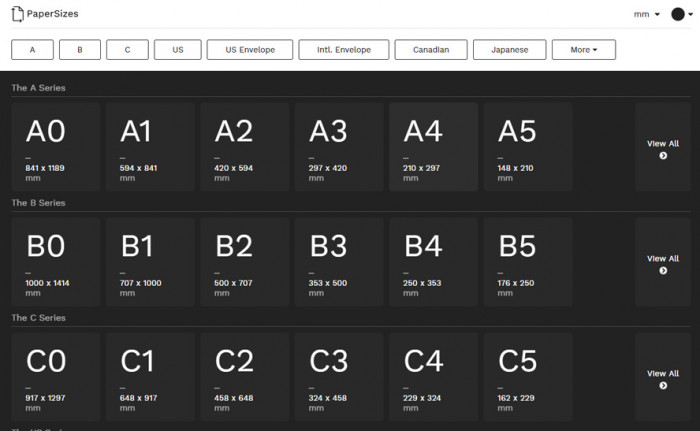
Lista formatów
Photoshop jakiś czas temu wprowadzić do okienka tworzenia nowych dokumentów listę najpopularniejszych formatów. Na próżno szukać tam jednak rozmiarówki A czy B2. Do tej pory korzystałam z http://formaty.info (który przed momentem zmienił swój wygląd!), jednak myślę, że przesiądę się na proponowaną stronę.
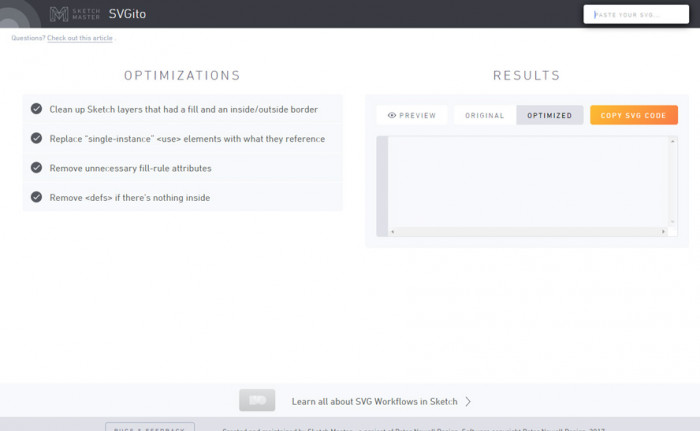
Czyściciel SVG
Korzystacie w swoich projektach z plików SVG? Jeśli tak, z pewnością zauważyliście, że ich waga potrafi znacząco się różnić nie tylko w związku z tym co zawierają, ale także w jaki sposób są zapisane. Ta strona pomoże Wam je oczyścić bez konieczności grzebania w kodzie.
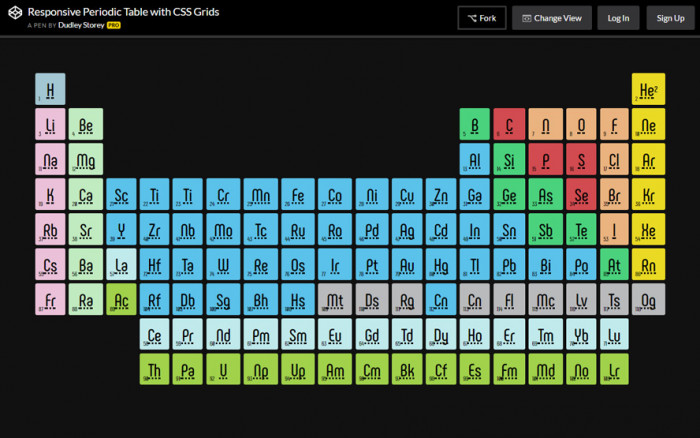
Tablica Mendelejewa z wykorzystaniem gridu z CSS
Jeśli jeszcze nie słyszeliście o gridzie w CSS – czas nadrobić zaległości. Jeśli wiecie – zobaczcie jakie cuda można zrobić za jego pomocą! Aby zauważyć jak to działa, należy zasymulować zmianę rozdzielczości ekranu i obserwować cyfry przy pierwiastkach.
Skąd wzięły się nazwy kolorów w różnych językach?
Ciekawy filmik, w którym autorzy zdradzają pochodzenie nazw kolorów w różnych krajach.
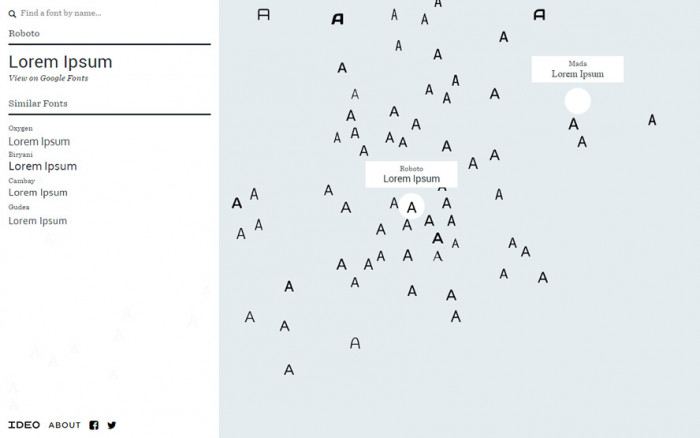
Font Map
Prawdziwa mapa po krojach – posortowanych z wykorzystaniem sztucznej inteligencji.
Wtyczki do Sketcha
Sketch z całą pewnością podbiją graficzne serca. W związku z tym coraz więcej pojawia się także wtyczek. Webdesignerdepot.com zebrał 12 najfajniejszych w swoim artykule.
Popularne piosenki z okładkami
Ilustrator – Mike Karolos zdecydował się w niecodzienny sposób dać wyraz swojemu zamiłowaniu do muzyki. Stworzył więc… okładki inspirowane piosenkami.
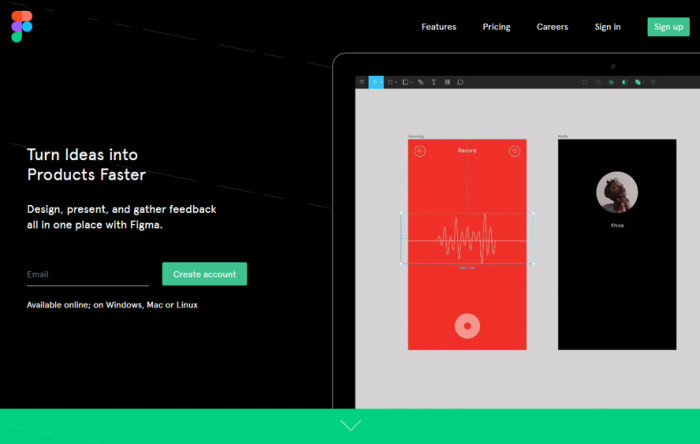
Przeglądarkowe zastępstwo dla Sketcha
Jeśli marzycie o korzystaniu ze Sketcha, ale nie posiadacie Maca – koniecznie wypróbujcie Figmę. Ta darmowa (pod pewnymi warunkami) aplikacja do projektowania z poziomu przeglądarki, całkiem nieźle go zastępuje.
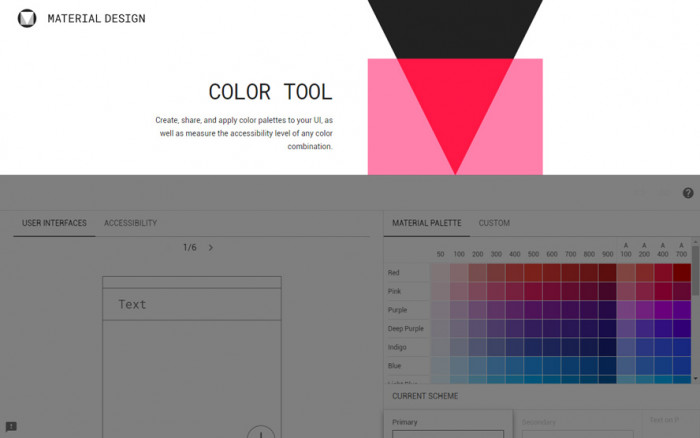
Kolory material design na przykładach
Jeśli jeszcze brakuje Wam sposobów na tworzenie palet kolorów – podrzucamy kolejne narzędzie. To bazuje na barwach z material design i po wybraniu, zobaczyć je możemy od razu w akcji.
Gridy do wydruku
Jeśli wciąż trudno Wam projektować interfejsy w programach i wolicie kartkę i ołówek, skusić Was może kolejne odkrycie. GridPrint, to nic innego, jak kolekcja szablonów, idealnych do wydruku na domowej drukarce.
Najgorętsze treści w ciągu ostatniego miesiąca
- Jak powinno wyglądać Twoje miejsce pracy? Zaglądamy na biurka polskich projektantów
- Brutalizm w projektowaniu stron internetowych
Konferencje i wydarzenia
- Soap! 2017, 7-9 czerwca, Kraków
- GrafConf 2017 – to nasza konferencja, która odbędzie się 14 października w Toruniu. Zapraszamy Was serdecznie do zapisywania się do naszego newslettera oraz śledzenia nas na Facebooku, Twitterze i Instagramie. Możecie też trzymać kciuki, aby wszystko udało się świetnie i żebyście licznie przybyli! A jeśli macie jakieś świetne pomysły – dajcie nam znać mailowo.