Rok 2019 już za nami, klasycznie więc czas na małe podsumowanie trendów w projektowaniu stron internetowych. Dzisiaj na tapet wzięłam trzy ciekawe nowości, które udało mi się wyłapać – galerie w formie rozrzuconych zdjęć, nietypowy minimalizm oraz strony łączące nawigację poziomą z pionową.
Galeria w formie rozrzuconych projektami
Klasyczne galerie na stronach internetowych pojawiają się coraz rzadziej. Nie oznacza to jednak, że na stronie nie mamy już zdjęć – wręcz przeciwnie! Obecnie trzeba się jednak nieco bardziej natrudzić – pokazać je w kontekście i przygotować w taki sposób, aby chciało się na nie patrzeć przez więcej niż kilka sekund. Oczywiście można podejść do tego tematu klasycznie, ale coraz częściej twórcy stawiają na coś ciekawszego.
Od jakiegoś czasu zauważyć można na stronach fascynację galeriami o niestandardowym układzie, przypominającym nieco rozrzucone zdjęcia na stole. Bardzo często tworzą one nie tylko ozdobnik i miejsce, w którym możemy podejrzeć nieco dokładniej jak coś wygląda, ale przede wszystkim istotną część nawigacji, a czasem nawet podstawę funkcjonowania witryny.
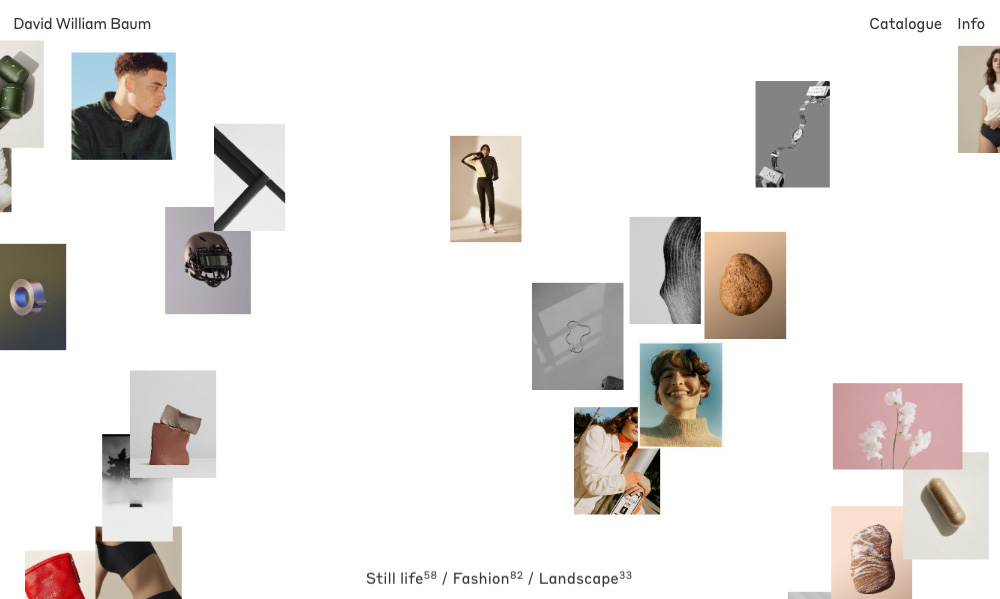
Pierwsza strona, która świetnie obrazuje to podejście należy do fotografa. Rozrzucone na białym tle miniaturki zdjęć, to tak naprawdę okładki galerii, do obejrzenia której jesteśmy zachęcani. Pomimo nietypowego układu zaprezentowanego nam na pierwszy rzut oka, strona jest bardzo przemyślana i wygodnie się z niej skorzysta, a do pozycji w portfolio dotrzeć możemy na kilka różnych sposobów.

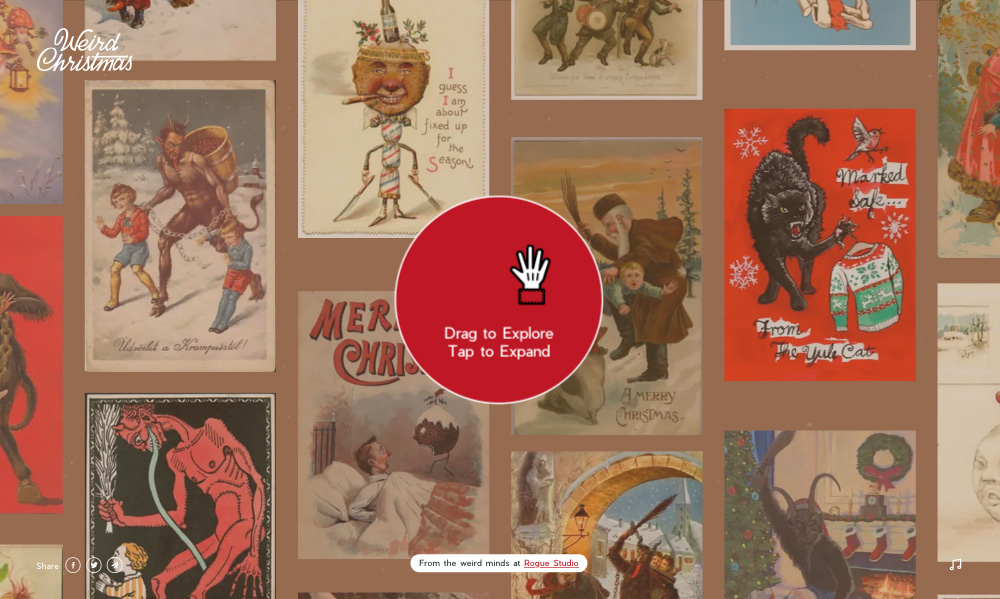
Bardzo podobnie do tematu podeszli twórcy strony, którą kojarzyć możecie z ostatniego zestawienia inspirujących stron. W tym wypadku rozrzucone zostały świąteczne kartki. Znacząca różnica jest taka, że ta została zdecydowanie słabiej przemyślana – zdjęcia się powtarzają i nie możemy dotrzeć do niej inaczej niż klikając w konkretną pozycję.
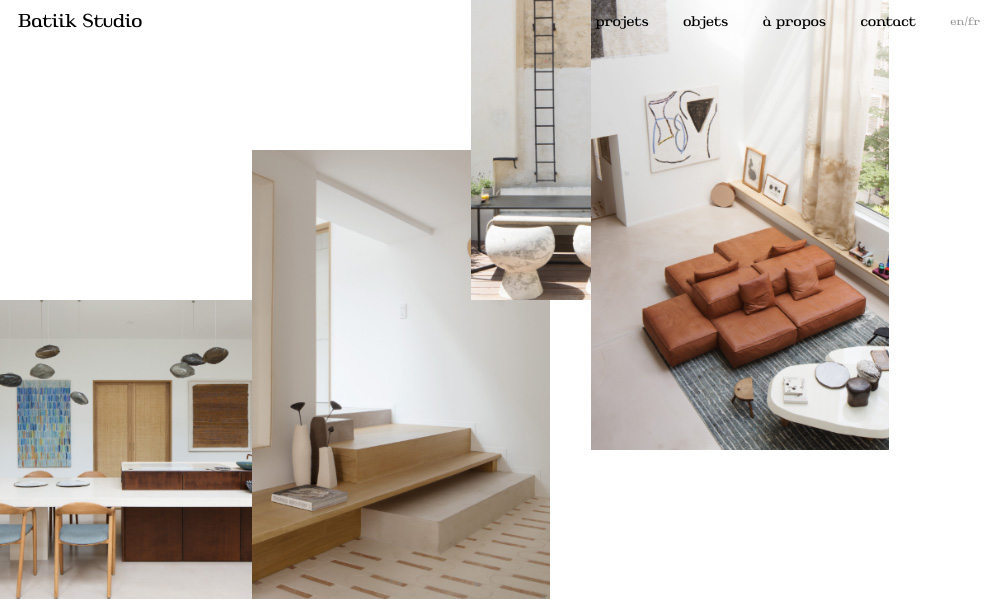
Kompozycja nieuporządkowanych zdjęć towarzyszy nam także w przypadku kolejnych dwóch pozycji na liście. Tym razem scrollujemy w bok, a nieregularnie ustawione grafiki jedynie towarzyszą nam podczas podejmowania decyzji o tym w jaką zakładkę klikniemy.
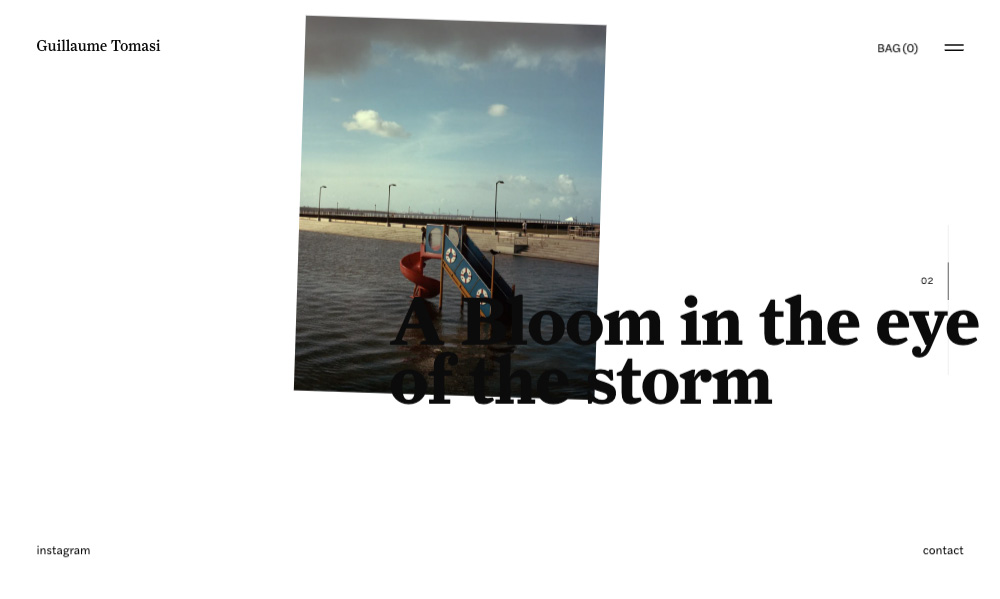
Na koniec nieco bardziej uporządkowana galeria – podobnie jak przy pierwszych przykładach – służy nam ona do nawigowania po całej stronie. Zawiera tylko jedno zdjęcie, ale jest ono nieco pochylone, nawiązuje więc stylistycznie do efektu bałaganu, o którym wspomniałam.
Brutalny minimalizm
Kolejny trend obserwuję już od jakiegoś czasu w projektowaniu na potrzeby druku, coraz częściej widać go jednak także w projektowaniu stron. Łączy on w sobie znaną z „International Typographic Style” inspirację tekstem oraz brutalistyczne podejście do kompozycji i czytelności stron. Większość przykładów opiera się o prostą typografię wizualnie przypominającą Ariala czy Helveticę i połączenie czerni i bieli. Całość zawsze jest bardzo minimalistyczna. Styl ten często wykorzystywany jest w projektach tematycznie związanych ze sztuką, portfoliach grafików oraz stronach poświęconych modzie.
Cechami charakterystycznymi projektów wykonanych w tym stylu – oprócz wspomnianej już wcześniej typografii – są małe marginesy i zapisywanie tekstów wersalikami. Świetny przykład zobaczyć możecie na powyższej stronie. Często – i jest tak też w tym wypadku – pojawia się przewijający się przez ekran tekst. Połączenie takiej stylistyki z ubraniami o nostalgicznym charakterze przywołują na myśl produkty wysokiej jakości, które są przekorne i nieco brzydkie celowo, a nie w wyniku przypadku.
Powyższa strona także wyróżnia się małymi marginesami i dużą, prostą typografią.
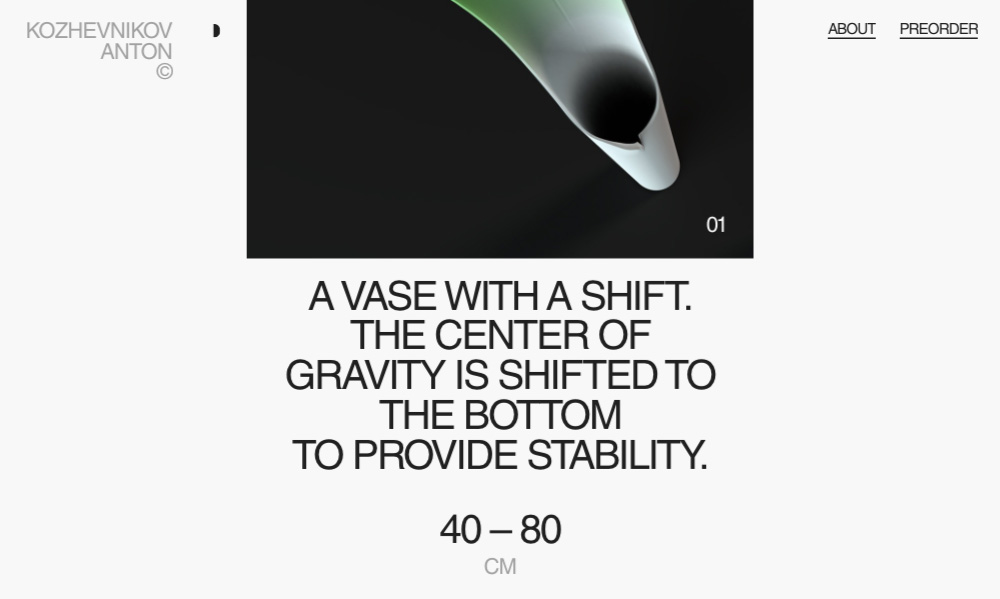
Podobnie zaprojektowana została strona, która służyć na sprzedaży nowoczesnego wazonu. W projekcie królują duże, czarne wersaliki zapisane Helveticą i bardzo prosty układ. Dodatkowej atrakcyjności dodaje animacja widoczna podczas przewijania.
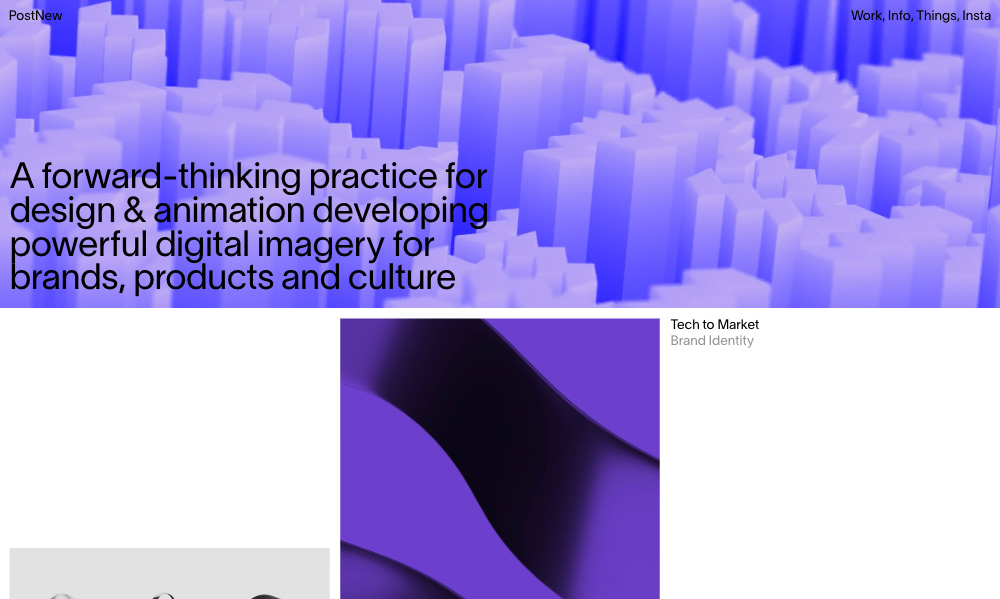
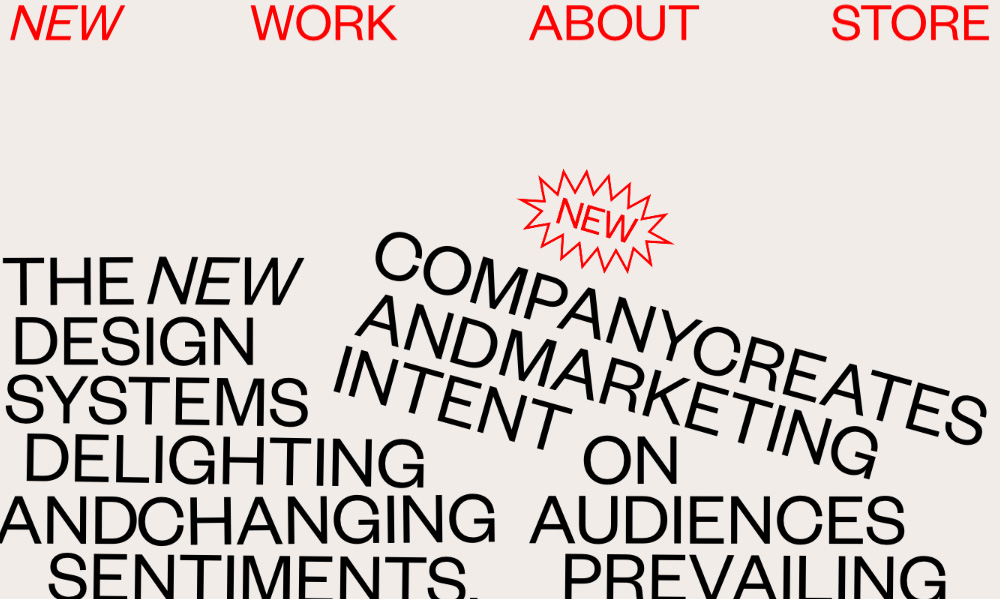
Bardzo ciekawym podejściem do tego tematu jest przykład strony New Company. Bazuje ona na wspomnianej stylistyce, ale równocześnie eksperymentuje i łączy ją z ciekawą animacją spadających wyrazów oraz niestandardową dla tego stylu kolorystyką.
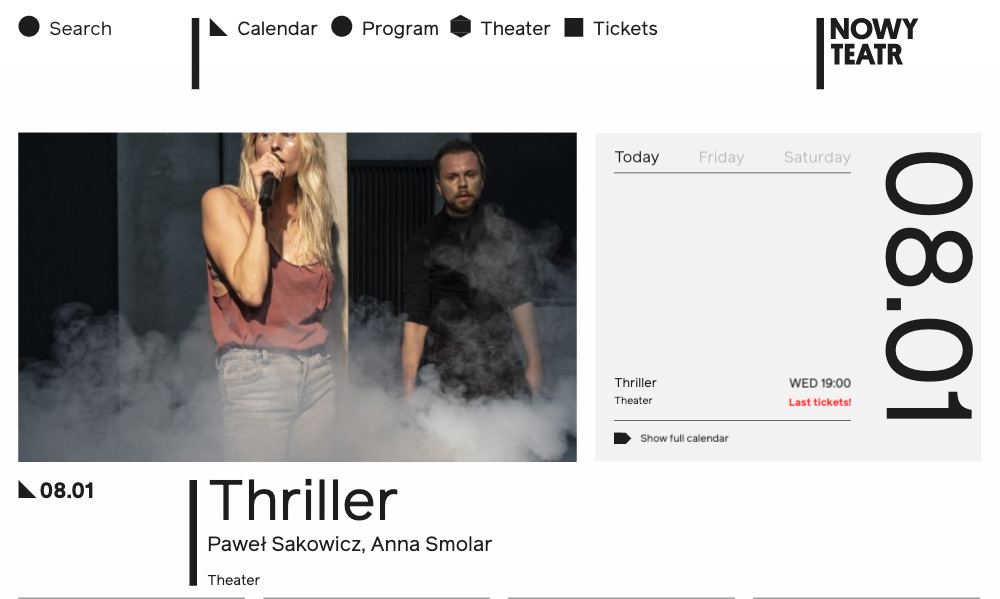
Podobny przykład znajdziecie także w polskim Internecie dzięki studiu Huncwot, które realizację w tej stylistyce przygotowało dla Nowego Teatru. To świetny dowód na to, że polscy projektanci nie zostają w tyle.
Nawigacja w pionie i poziomie
Ostatnim ciekawym kierunkiem, który chciałabym Wam pokazać jest nieco mniej typowe podejście do scrollowania. W większości przypadków przewijanie myszką odbywa się w jednym kierunku – zazwyczaj w pionie. Czasem zdarzają się jednak odstępstwa – często mamy do czynienia z nawigacją poziomą. Strony, które znajdziecie poniżej podchodzą do tematu jeszcze inaczej, bo zamiast wybierać jeden kierunek – łączą je. To bardzo ciekawe rozwiązanie, szczególnie w przypadku prostych stron, ponieważ nadaje im ciekawy wygląd, a równocześnie nie przeładowuje całości wizualnie. Efekt tego typu bardzo często wykorzystywany jest podczas tworzenia stron, które opowiedzieć mają jakąś historię, tak jak w przypadku tej powyżej. Podczas scrollowania przed naszymi oczyma pojawiają się różne elementy, które wizualnie umilają jej przeglądanie. To klasyczny przykład dobrego storytellingu – nie czytamy „suchej” strony, a mamy z treścią nieco większy kontakt.
Efekt tego typu bardzo często wykorzystywany jest podczas tworzenia stron, które opowiedzieć mają jakąś historię, tak jak w przypadku tej powyżej. Podczas scrollowania przed naszymi oczyma pojawiają się różne elementy, które wizualnie umilają jej przeglądanie. To klasyczny przykład dobrego storytellingu – nie czytamy „suchej” strony, a mamy z treścią nieco większy kontakt.
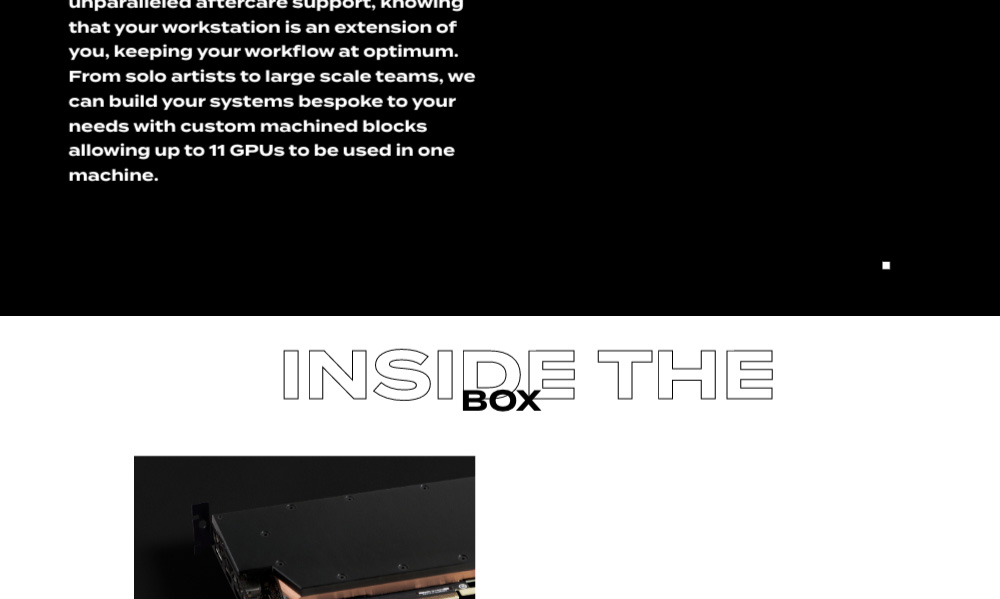
Podejście to świetnie sprawdza się też w stronach produktowych – sprzedażowych, czyli wtedy, gdy chcemy klientowi pokazać zalety konkretnego przedmiotu czy zaprezentować ofertę w nietypowy sposób. Na tej stronie zaglądamy do wnętrza komputera i poznajemy jego mocne strony. Każda z animacji przystosowana została do treści, jaką przekazuje.
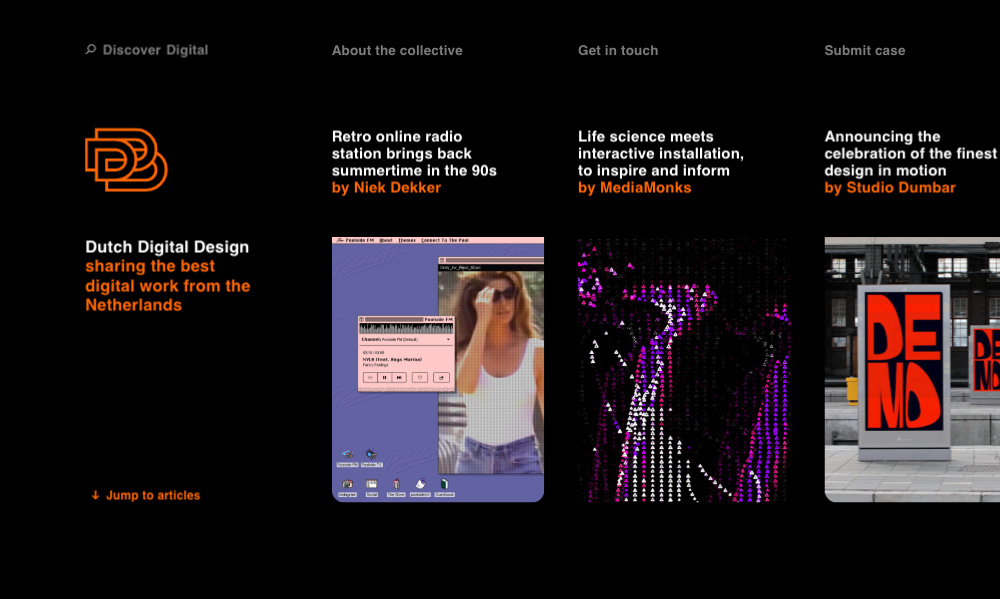
W nieco mniej intensywny sposób do tego efektu podeszli twórcy Dutch Digital. Na stronie scrollujemy przed dwa rzędy zdjęć.
Na Okains Bay Seafood wykorzystano efekt zamiany sposobu nawigacji, aby nawiązać do osi czasu. Przewijając stronę możemy zajrzeć do przeszłości, sprawdzić teraźniejszość i zastanowić się nad przyszłością firmy. Pozostałe elementy przewijają się już w klasyczny sposób.
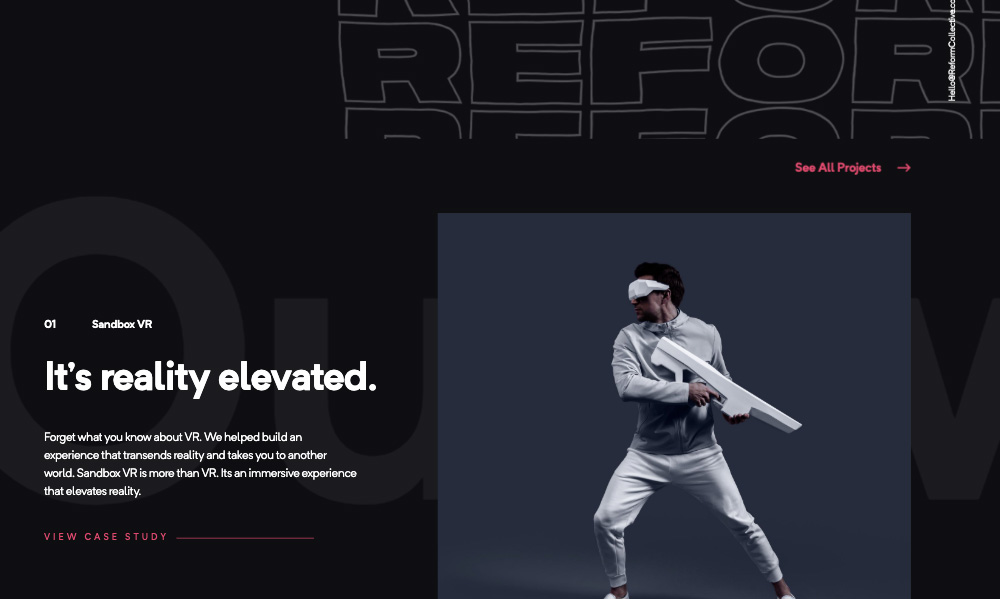
Nie po raz pierwszy efekt ten zastosowano także podczas prezentowania swojego portfolio. Twórcy Reform Collective postawili na poziomy scroll tylko w jednym miejscu, dzięki temu przechodząc przez stronę, to na listę cast studies zwracamy uwagę w pierwszej kolejności.
A jakie trendy Wam rzuciły się w oczy najbardziej?