Tworzenie makiet (ang. wireframes) czyli najogólniej rzecz ujmując schematów budowy stron internetowych i aplikacji, to krok, który bardzo często jest pomijany, szczególnie przy mniejszych realizacjach, albo wtedy, gdy nie mamy na to zbyt wiele czasu. Takie podejście, chociaż czasem faktycznie może oszczędzić kilka godzin, potrafi także okrutnie się zemścić – zarówno na czasie jaki poświęcimy na projekt, na samym jego wyglądzie, a co nawet ważniejsze – funkcjonalności.
Analiza treści i potrzeb klienta
Bez znaczenia, czy zamierzamy tworzyć schemat czy nie, pierwszym krokiem podczas tworzenia nowej strony internetowej powinna być analiza jej przyszłej zawartości. Na podstawie briefu, czyli wytycznych, które otrzymaliśmy od klienta, powinniśmy stworzyć listę elementów, które są na niej potrzebne i posegregować je według istotności. Elementy najważniejsze powinny znaleźć się na stronie głównej i być wyróżnione, te mniej ważne mogą znaleźć się na podstronach lub w mniej widocznych częściach – na przykład w stopce.
Krok ten niesie za sobą wiele potencjalnych korzyści jednak w kwestiach związanych z szatą graficzną należałoby w pierwszej kolejności wskazać jedną – skupienie się na wartości funkcjonalnej konkretnej sekcji, a nie jej potencjalnemu wyglądowi. Dzięki temu element strony wyląduje w nagłówku tylko wtedy, gdy powinien tam być, a nie dlatego, że wygląda ładnie i może ją po prostu ozdobić.
Częścią analizy treści i potrzeb powinno być także przejrzenie stron internetowych konkurencji, inspirujących projektów i zapoznanie się z popularnymi wzorcami projektowymi. Dzięki temu nie ograniczamy się jedynie do tego, czego potrzebuje klient (a właściwie to myśli, że potrzebuje), a przygotowujemy lepszy produkt, zaproponujemy sprawdzone rozwiązania.
Szkicowanie schematu
Kolejnym etapem pracy nad projektem strony internetowej powinno być wykonanie jej szkicu. Szkic jest tutaj słowem kluczem, bo bez znaczenia jakiej aplikacji używamy do samego projektowania – wszystko powinno zacząć się na kartce. Jaka to będzie kartka i co wykorzystamy do pisania nie jest istotne, ważna jest swoboda jaką daje nam to rozwiązanie. Podczas projektowania w aplikacji narzucana jest na nas cała masa ograniczeń – od wielkości fontów, po kształty figur i grid. Z ołówkiem czy cienkopisem nie ma takich problemów – możemy dać się rozhulać naszej wyobraźni. Z tego samego powodu z którego unikam pierwszego etapu planowania stron w aplikacjach, odradzam też korzystania z zeszytów w kratkę. Jeśli biała kartka to za mało – zawsze można kupić zeszyt w kropki, notes ze schematem strony i gridem, albo po prostu wydrukować sobie wygodny wzorzec na zwykłej kartce A4. Jeśli już nie możecie rozstać się z kratką – wybierzcie te zeszyty, które mają ją jedynie delikatnie oznaczoną.
Taki koncepcyjny schemat powinien ograniczać się jedynie do podstawowych sekcji strony – ustalenia gdzie znajduje się nagłówek, jakiego typu planujemy menu, gdzie są konkretne boksy i jak są rozłożone. Nie ma najmniejszego sensu, aby na szkic narysowany ołówkiem nanosić ostateczne teksty, bo najzwyczajniej w świecie mamy bardzo małą szansę na odpowiednie dobranie wielkości liter, przez co może nam się wydawać, że potrzebujemy zupełnie innej ilości tekstu niż to faktycznie będzie.
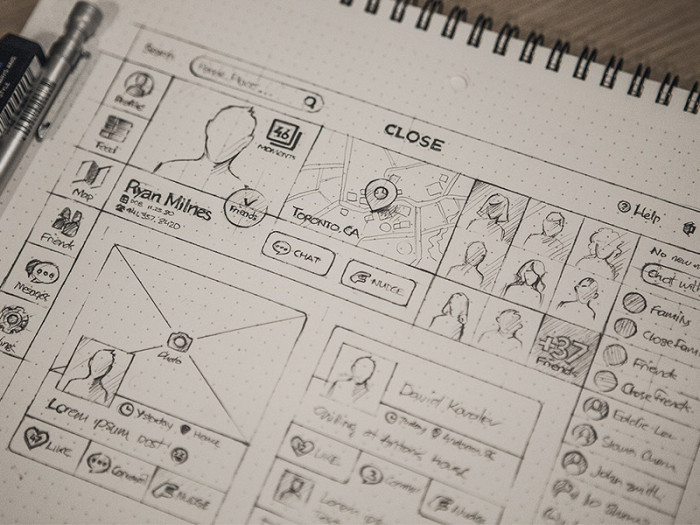
Większego sensu nie ma także szczególne przykładanie się do wyglądu szkiców. Oczywiście jeśli bez problemu rysujecie proste linie i idealnie zaokrąglone boksy – to świetnie. Należy jednak pamiętać, że jest to schemat, który posłużyć ma przede wszystkim Wam i jeśli nie wygląda jak ten poniżej – po prostu nie wrzucicie go na Dribbble.

O wiele częściej podstawowy schemat nowej strony bardziej będzie przypominać rysunki 6-latka niż wizję budynku stworzoną przez architekta i nie ma w tym zupełnie niczego złego.
Czy jednak szkic wystarczy? Pomijając bardzo proste strony – niestety nie. Wszystkie siły szkicowania ręcznego są równocześnie także jego słabościami. Wolność, którą daje nam ołówek należy później skonfrontować z ograniczeniami, które nakładają na nas przeglądarki internetowe i programy graficzne.
Wireframes w aplikacji
Kolejnym niezbędnym krokiem podczas projektowania strony internetowej jest więc przeniesienie naszej wizji w cyfrowy świat. Zrobić to możemy w przeróżny sposób, bo istnieje całe multum aplikacji, które nam w tym pomogą – ich listę znajdziecie w jednym z naszych artykułów. Ja od jakiegoś czasu wykorzystuję do tego Adobe XD. Dlaczego? Po części dlatego, że skoro już płacę abonament za Creative Cloud, to warto byłoby skorzystać z jak największej ilości aplikacji. A tak naprawdę, to świetnie się ona sprawdza do tego typu zadań. Artykuł o mockupowaniu w Adobe XD z pewnością na Grafmagu jeszcze się pojawi, a dzisiaj natomiast zajmiemy się ogółami.
Przed momentem wspominałam o tym, że podczas szkicowania możemy pominąć zamieszczanie tekstów – na nie przychodzi czas właśnie teraz. Cały sens tworzenia tego typu schematów opiera się na tym, że możemy stworzyć wireframe, który proporcjami odzwierciedla stronę w ostatecznym jej wymiarze. Dzięki temu przetestować możemy wielkości fontów, logo, długości nagłówków czy ilość znaków w akapicie. Wartości te można spokojnie zmieniać i uzgadniać z klientem, bo dzięki temu, że pracujemy na prostych elementach – nie jest to czasochłonne i uciążliwe. Oczywiście nigdy nie dopasujemy tych wartości idealnie, jednak daje to nam dobry pogląd i pozwala ustalić szczegóły z klientem, szczególnie wtedy, gdy nie jest on szczególnie “informatyczny”.
Szerokość projektu mockupu można ustalić dowolnie, jednak w dużej mierze zależy ona od specyfiki projektu, który planujecie. Jeśli strona internetowa zajmować będzie całą szerokość ekranu – warto wybrać taką średnią – na przykład 1440×900, jeśli natomiast całość zamknie się w określonym z góry gridzie – powiedzmy 960 pikselowym, wystarczy nam 1200 px – bo widać będzie, które elementy strony wystają poza niego, a które są nim ograniczone.
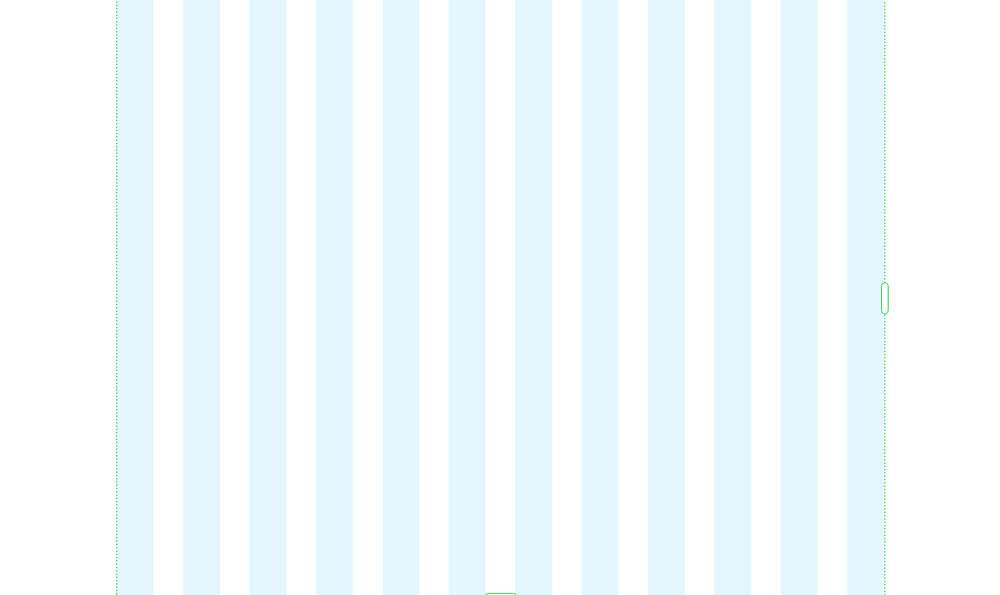
Na grafice poniżej widać szablon, który opierać się będzie o grid składający się z 12 kolumn o szerokości 50 pikseli oddalonych od siebie o 40 pikseli. Całość zajmować będzie 1040 px, więc szerokość projektu można ustalić na 1360 px.

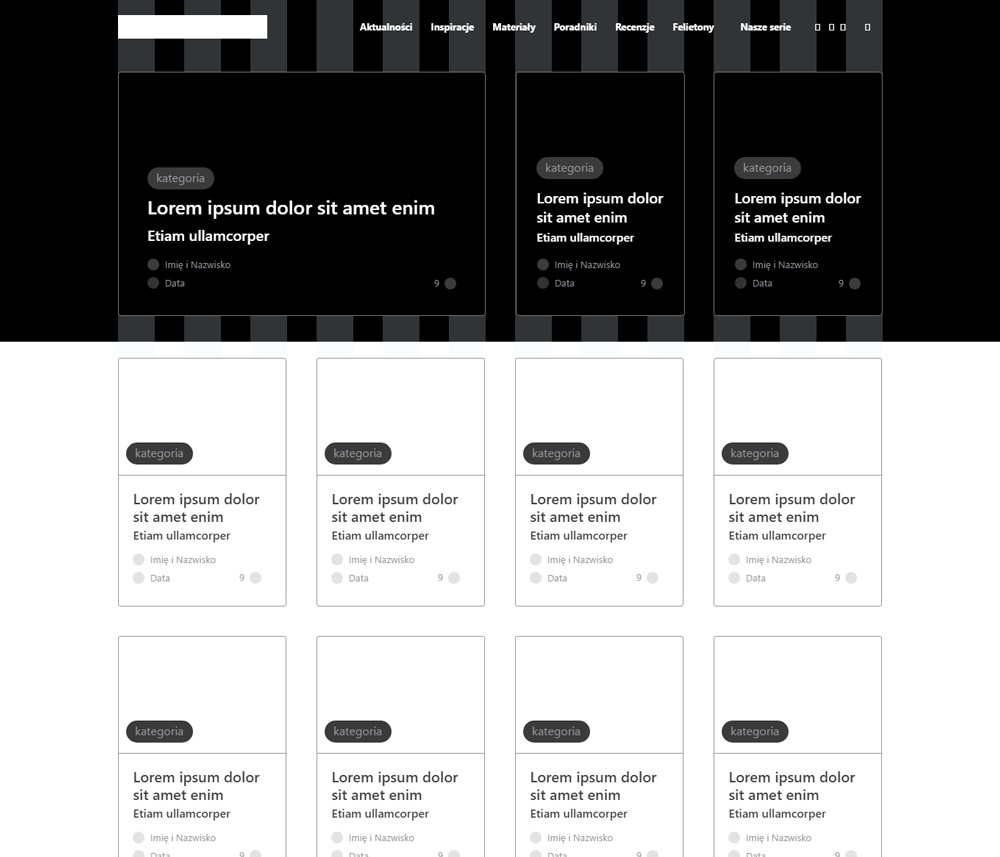
Czas więc przenieść mój niedbały szkic na bardziej przystępną dla potencjalnego klienta formę. Każda z wcześniej stworzonych sekcji zamieniła się w odpowiednie boksy, które zawierają treści o długości zbliżonej do tego, co planujemy zamieścić na stronie. Teksty lorem ipsum możecie oczywiście zróżnicować, a jeśli takie posiadacie – zamienić je nawet na te, które docelowo znajdą się na stronie.
Poniżej zobaczyć możecie wstępny mockup strony głównej, gdzie za pomocą prostych form pokazane zostały najistotniejsze elementy, takie jak logo, menu, czy lista wpisów – a w każdym z nich tytuł, podtytuł, autor wraz ze zdjęciem, data czy ilość komentarzy. Całość (za pomocą świetnej opcji powielanego grida w XD) została powtórzona odpowiednią ilość razy w poziomie i pionie.

O czym warto pamiętać podczas tworzenia mockupów?
- Przede wszystkim – nie tworzycie ich tylko dla klienta, ale dla siebie. Powinny więc jak najdokładniej opisywać istotne elementy, a w szczególności ich zawartość. Jeśli pod jakąś sekcją strony znaleźć się ma przycisk czytaj dalej czy inny element, jak na przykład data – powinien pojawić się on już na wireframe (w wersji cyfrowej). Jego obecność lub jej brak to wyraźny sygnał zarówno dla projektanta jak i klienta. Pomoże to uniknąć nieporozumień i niepotrzebnych poprawek na późniejszych etapach tworzenia.
- O tyle o ile dobrze jest współpracować z klientem podczas dopracowywania wireframe w postaci cyfrowej, o tyle jestem daleka od pokazywania komukolwiek wersji szkicowanej. Szkicowanie to ma mieć jedynie charakter poglądowy i pomóc nam w uporządkowaniu myśli. Jeśli spotykacie się z klientem “na żywo”, takie szkice możecie tworzyć nawet wspólnie, a później, po głębszej analizie, przenosić je do komputera.
- Należy zachować odpowiedni balans pomiędzy schematycznością, a atrakcyjnym wyglądem. Nie zrozumcie mnie źle – wireframes nie mogą być brzydkie, jednak jeśli wyglądają zbyt dobrze, zawierają kolory, ozdobniki czy cienie – klient może pomyśleć, że jest to już ostateczna wersja strony i zacząć nanosić na nią poprawki wizualne zamiast skupić się na treści i budowie. Z drugiej strony – jeśli użyjemy zabawnego fontu czy ręcznie rysowanego obrysu, stracimy najważniejszą funkcję takich szablonów, jaką jest odpowiednie odwzorowanie proporcji i podglądu. W związku z tym najrozsądniej jest ograniczyć się do linii i czarno-białego tła.
- Brak dodatkowych kolorów i specyficznych elementów, to kolejna istotna cecha. Dodanie konkretnych barw, dobór zdjęć lub ikon zabiera bardzo dużo czasu, którego na tym etapie nie powinniśmy marnować. Szczególnie, że podczas ostatecznego projektowania zmienić może się zakładana stylistyka projektu i wszystkiego będziemy musieli szukać od nowa. Mockupowanie gotowymi elementami sprawdzi się natomiast wtedy, gdy do ostatecznego projektu tworzyć będziemy własne elementy (takie jak ikony, zdjęcia, ilustracje), w tym wypadku ustalenie potrzeb na etapie projektu usprawni naszą pracę.
- Jeśli Wasz klient ma niewiele wspólnego z Internetem i czujecie, że pokazanie mu takich schematów może przynieść więcej problemów niż korzyści – czasem lepiej odpuścić. To, że nie będziecie ich z nim omawiać nie znaczy jednak, że nie możecie stworzyć ich dla siebie. Myślenie o projekcie w sposób, który wymuszają makiety, w zdecydowanej większości przypadków pozytywnie wpływa na ich użyteczność i wygląd.
- Kiedy już na etapie planowania strony wiecie, które elementy będą zawierać zdjęcia lub ciemne tło, a które nie – pokażcie to. Unikniecie później problemów z tym, że projekt jest zbyt ciemny lub zbyt jasny.
Artykuł ten dotyka procesu przygotowywania się do projektu strony internetowej bardzo ogólnie i z pewnością nie wyczerpuje tematu. A jakie są Wasze techniki? Tworzycie mockupy? Podzielcie się tym w komentarzach.