Ostatnio podsumowywałam trendy w projektowaniu z ostatniego kwartału i zdałam sobie sprawę, że w jego trakcie pojawił się tylko jeden artykuł z serii inspirujących stron. Postanowiłam to zmienić i teraz porcję 10 ciekawych propozycji otrzymywać od nas będziecie podobnie jak dobre linki – raz w miesiącu. Chyba, że bardzo nie chcecie – dajcie znać!
DBF
Zgodnie z obowiązującymi trendami, mam wielką słabość do grotesków, myślę że każda strona je zawierająca wygląda lepiej. Świetnym przykładem postawienia na ten styl jest moja pierwsza propozycja dla Was. Na tej stronie prosty font połączony został z ciekawymi kolorami i elementami geometrycznymi, które współgrają z nim znakomicie.

Tubelectric
Na kolejnej stronie wykorzystano popularny motyw widocznych linii gridu do którego przyklejone są najistotniejsze elementy strony (aż szkoda, że nie wszystkie). Całość dopełniają intensywne barwy oraz ciekawie zaprojektowane menu.

Supremo
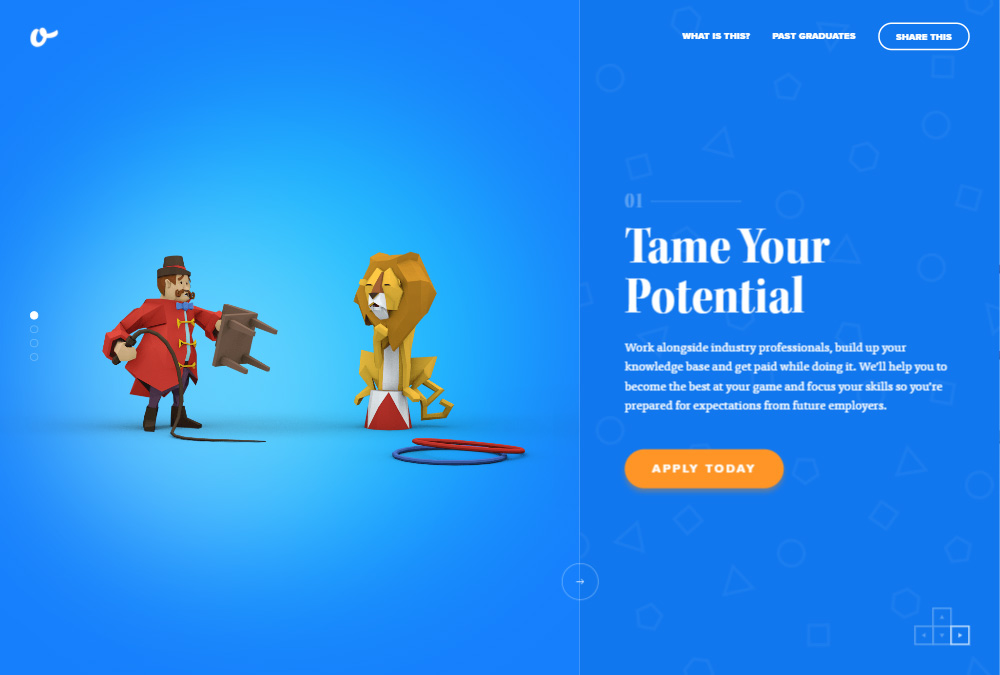
Następna strona w zestawieniu wręcz urzekła mnie nietuzinkowymi animowanymi postaciami wykonanymi z geometrycznych elementów. Każda z nich stanowić ma zabawne uzupełnienie tekstu obok którego się znajduje.

US Mobile
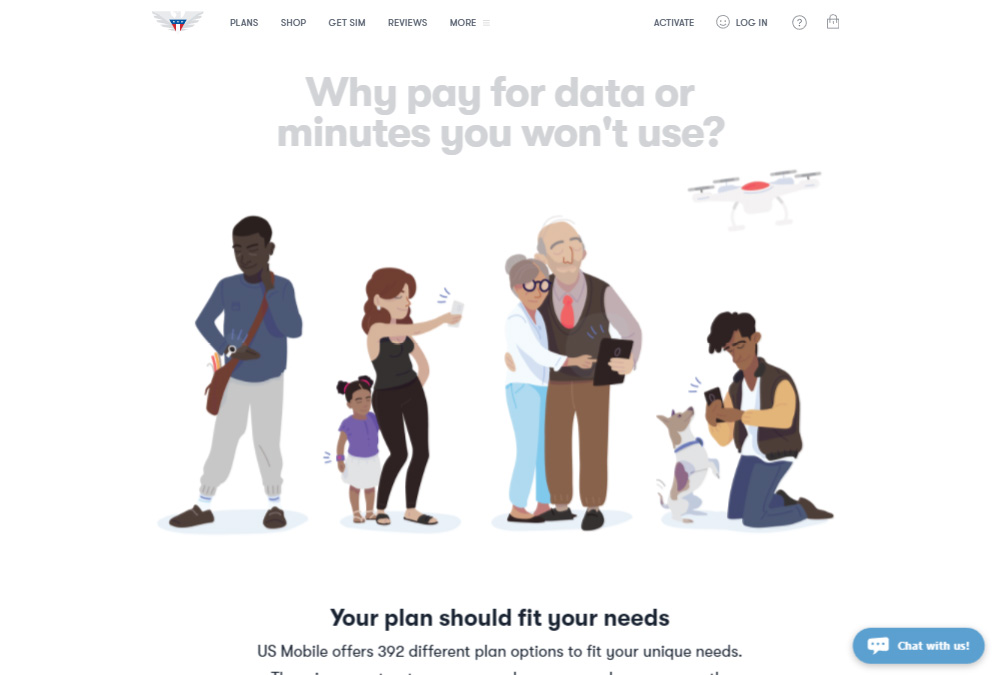
Minimalizm, delikatne cienie i wektorowe ilustracje, które aż proszą się o zaanimowanie, to elementy, które cechują kolejną stronę na tej liście. Jej twórcy postawili na prostotę i sprawdza się ona znakomicie – strona jest czytelna, a równocześnie nie wygląda jakby została wykonana na gotowym szablonie.

Doze Studio
Jeśli lubicie szalone projekty i strony, które nie są oczywiste na pierwszy rzut oka, z pewnością spodoba się Wam projekt studia Doze. Dzieje się na nim po prostu wszystko – całość się przewija i podskakuje. Zachowanie małej ilości treści pozwoliło jednak autorom na zachowanie czytelności, chociaż nawigacja nie należy do najprostszej.

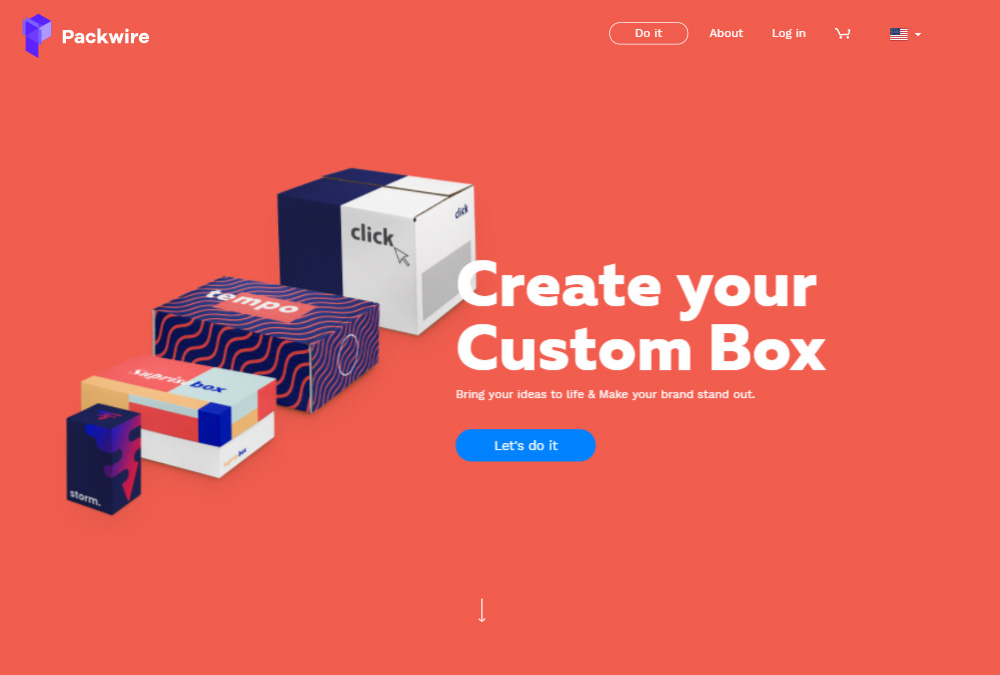
Packwire
Tą stronę możecie kojarzysz z artykułu o trendach, jednak sposób prezentacji produktów tak mnie zachwycił, że musiałam o niej wspomnieć po raz kolejny – to jednak z fajniejszych rzeczy, które ostatnio widziałam. Pomysł świetnie łączy ze sobą użyteczność z atrakcyjną formą. Na stronie startowej opakowania zostały nałożone na siebie tworząc ozdobę, podczas scrollowania przesuwają się w jedną linię stanowiąc nagłówki do specyfikacji.

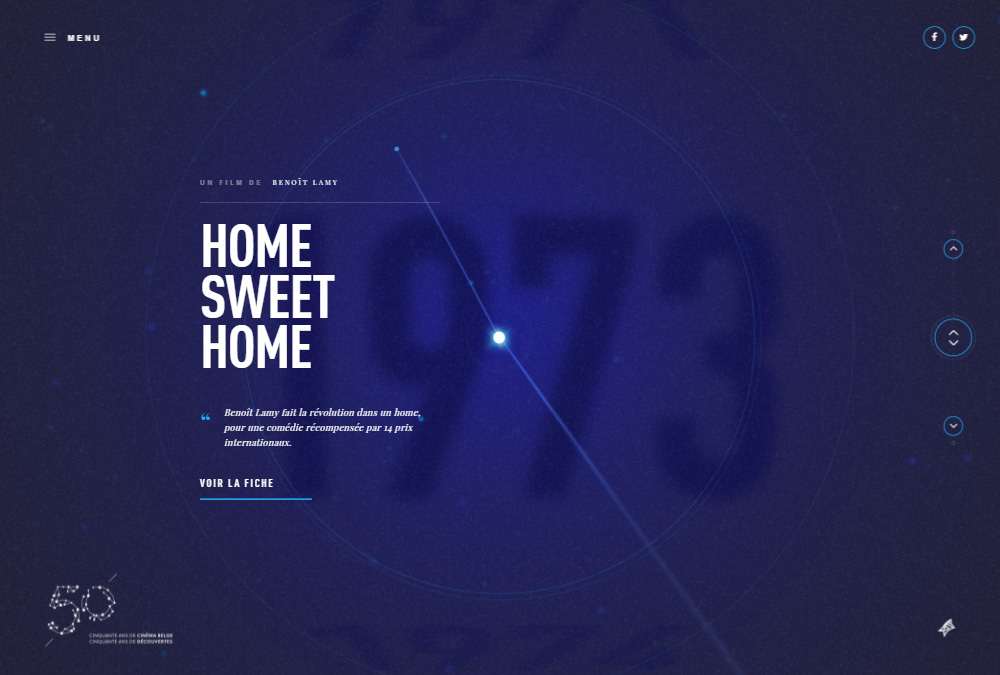
50 Cinquante
Kolejna strona zabiera nas w podróż po świecie gwiazd, a właściwie filmów. Całość wykonana zostania w niebiesko-fioletowej tonacji, co przywodzi na myśl kosmos, w ten sam sposób kojarzą się też punkty pomiędzy którymi się przemieszczamy. Pomimo tego, że nawigacja jest niestandardowa, strona jest bardzo intuicyjna. Przy okazji z jakiegoś powodu strasznie grzeje mi laptopa…

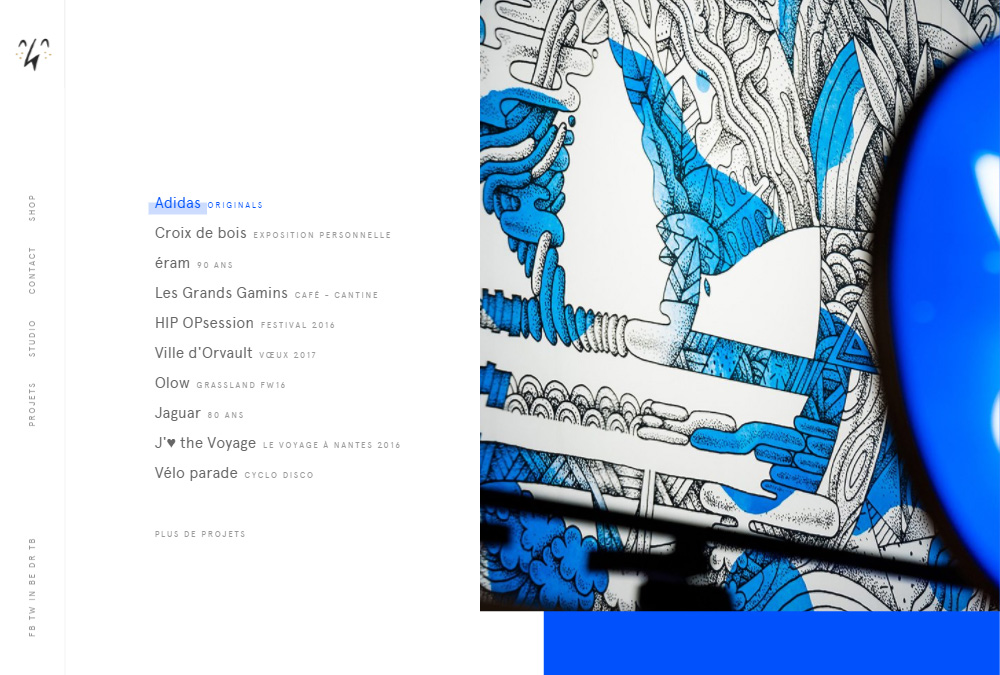
The Feebles
Loader na który aż chce się patrzeć? Zdecydowanie znajdziecie go na stronie internetowej The Feebles. Oprócz niego uwagę przykuwają także ciekawe strony z projektami bezpośrednio wychodzące ze slidera – strony z listą (ciężko to opisać, lepiej sami zobaczcie).

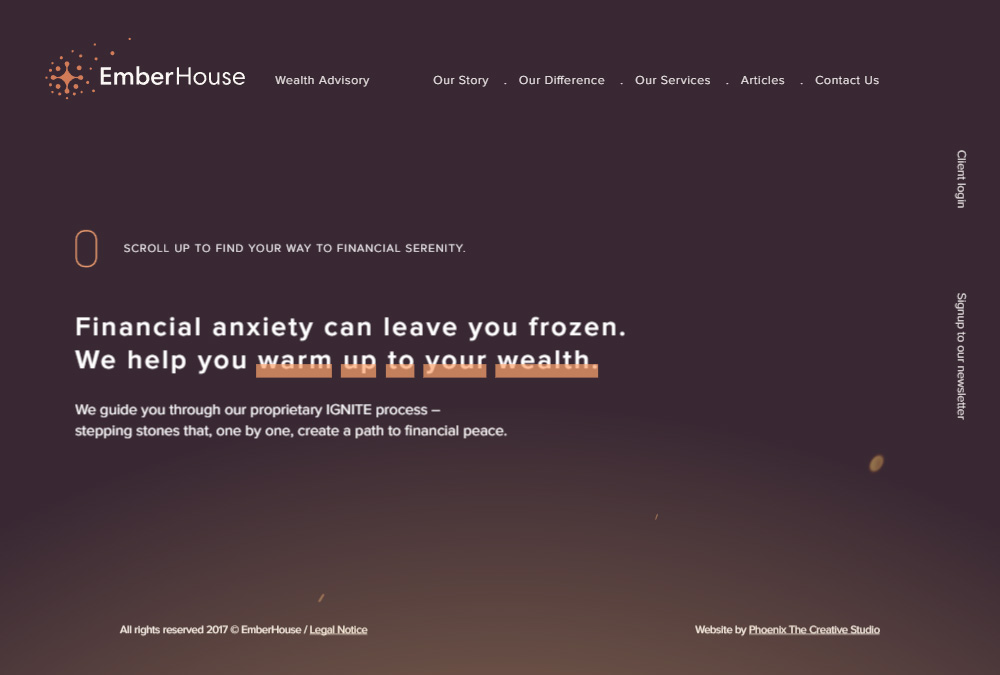
Ember House
Kolejna pozycja na pierwszy rzut oka wydaje się zwykłą stroną z odrobiną animacji, jednak po przyjrzeniu się z bliska zauważyć można jak duży nacisk twórcy postawili na stroytelling, czyli przekazanie informacji o sobie w odpowiedniej formie, z odpowiednią starannością i bez pośpiechu. Przegląda się to naprawdę ciekawie. Ciepłe kolory jedynie dopełniają odczucia i poprawiają klimat.

7UP
Holenderska strona napoju 7UP zdecydowanie skierowana jest do osób młodych dzięki swojemu lekkiemu i zabawnemu charakterowi oraz soczystej kolorystyce. Bardzo ciekawie prezentuje się także boczne menu, które rozwija się w formie bąbla, co pasuje do sprzedawanego produktu.