Moda i zasady projektowania stron internetowych zmieniają się stosunkowo szybko, dostosowując do możliwości przeglądarek internetowych i zapotrzebowania użytkowników. Obserwuję to zarówno ze względów zawodowych, jak i jako twórca Grafmaga, w szczególności w związku z serią inspirujących stron internetowych.
Podczas tworzenia ostatniego tekstu zauważyłam, że spora część uznawanych za interesujące i kreatywne witryny (wyróżnianych na różnych portalach), powtarza popularne schematy. Postanowiłam więc zebrać je w jednym tekście i spróbować zrozumieć, co teraz jest cool.
Widok na cały ekran
Trend, który stał się ostatnimi czasy niezmiernie popularny polega na wykorzystywaniu pełnej szerokości i co ważniejsze, wysokości ekranu użytkownika. Ma on za zadanie w atrakcyjny sposób i bez większego rozpraszania, zachęcić go do dalszego eksplorowania strony. Wykorzystywany jest on w większości do tworzenia ekranów startowych, które składają się z dużej grafiki (o czym także niżej), tekstu i ewentualnie przycisków akcji. Podejście to ma co najmniej jedną, bardzo ważną zaletę – zapewnia bardzo dobry wygląd strony internetowej na każdej przeglądarce i wyklucza konieczność szukania złotego środka pomiędzy małą wysokością stron na laptopach i sporą na monitorach o wysokiej rozdzielczości. Widoki te mogą być albo samodzielnymi grafikami, albo ich zbiorami, wykorzystuje się je jako slidery albo elementy statyczne.
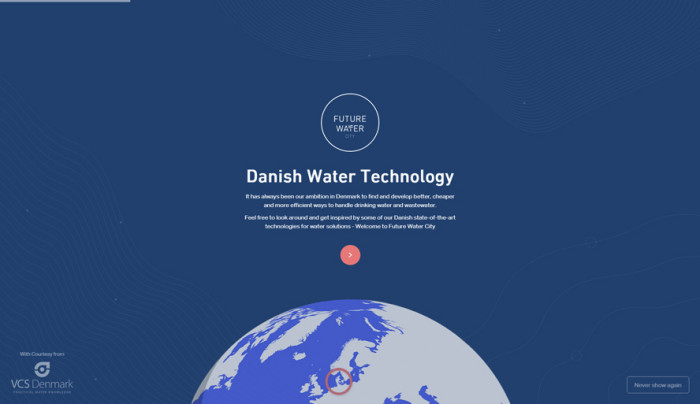
Dobrej jakości zdjęcie z nałożonym tekstem zachęca do zapoznania się z ofertą firmy.

Znakomity przykład wykorzystania techniki nie tylko do strony startowej, ale także kolejnych jej elementów. Daje efekt pokazu slajdów i zawsze prezentuje się wyśmienicie.
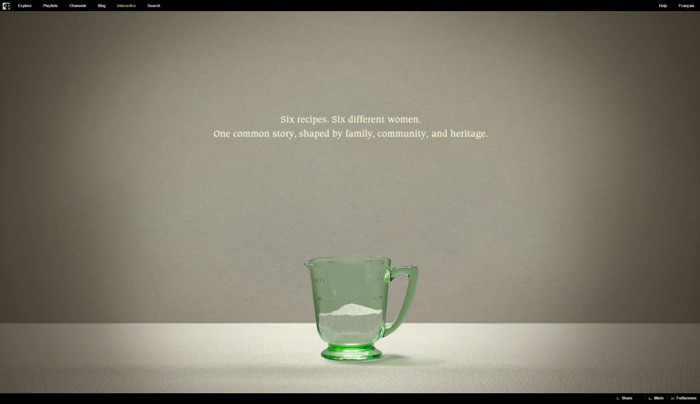
Prosty tekst nałożony na film rozciągnięty na całą szerokość strony.
Strona startowa w formie slajdu zachęcająca do przejścia dalej.
Przykład, który w praktyce jest właśnie pokazem slajdów rozciągniętych na całą szerokość ekranu.
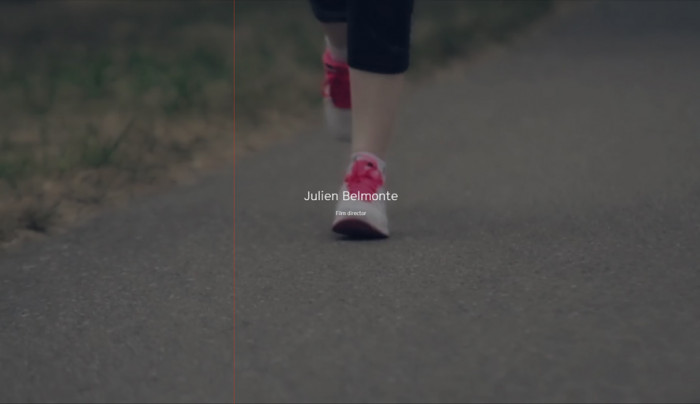
Nieco mniej szablonowy przykład. Stałą szerokość ma jedynie połowa strony, druga pozwala na przeglądanie kolejnych pozycji.
Duże grafiki w tle
Z wcześniejszym trendem wiąże się kolejny, który utrzymuje się na listach popularnych pomysłów na urozmaicenie strony internetowej już dość długi czas. Zakłada on korzystanie z ciekawych i pasujących do tematu zdjęć, zajmujących sporą część ekranu użytkownika. Jest to bardzo dobry sposób na przekłucie uwagi wzrokowca, a więc większości z odwiedzających, bez konieczności zmuszania go do czytania dłuższych tekstów. Popularność tego rozwiązania leży prawdopodobnie także we wciąż zwiększającej się ilości dostępnych zdjęć niestockowych, zamieszczanych często na stronach za darmo (przy okazji zajrzyjcie na naszą listę banków z darmowymi zdjęciami).
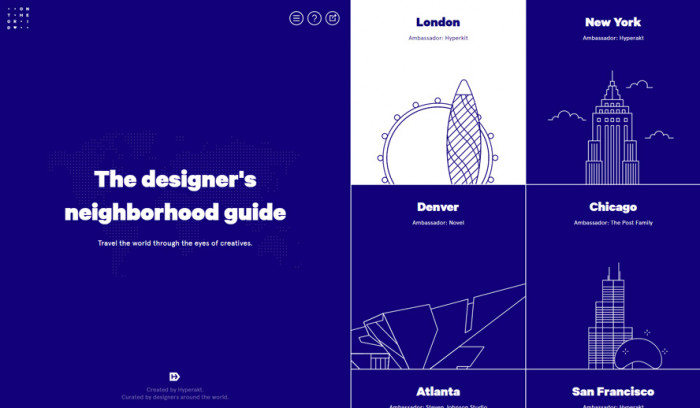
Duża grafika wtopiona w tło, która oprócz ozdabiania strony, prezentuje umiejętności artysty.
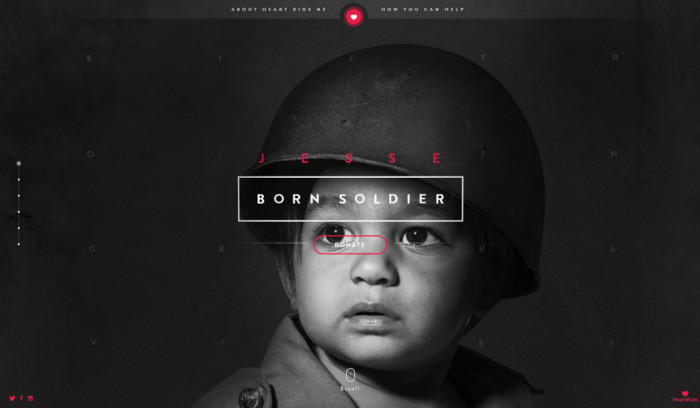
Czarno-białe, intensywne zdjęcie dziecka wprowadza nas w klimat strony.
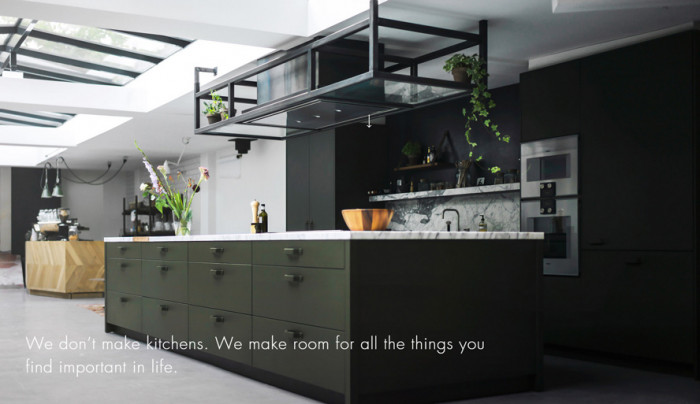
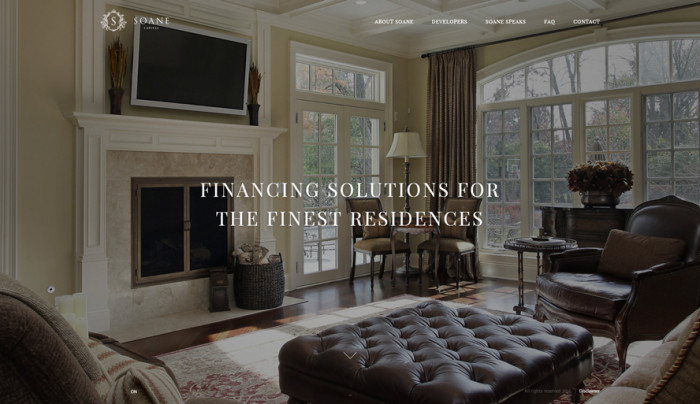
Piękne wnętrze zachęcające do zapoznania się z ofertą firmy.
Animacje czekające na użytkownika
Żyjemy w czasach, kiedy wielozadaniowość jest normalnością i nikogo nie dziwi, że nie wchodzimy od razu na własnie otwartą stronę czy podstronę. Z drugiej strony tworzenie nawet pozornie prostych animacji nie należy do zadań najprostszych, nikt więc nie chce marnować ani zasobów komputera użytkownika, ani swojej pracy. W związku z tym coraz częściej widuje się animacje, które z rozpoczęciem się czekają na pojawienie się użytkownika na stornie.
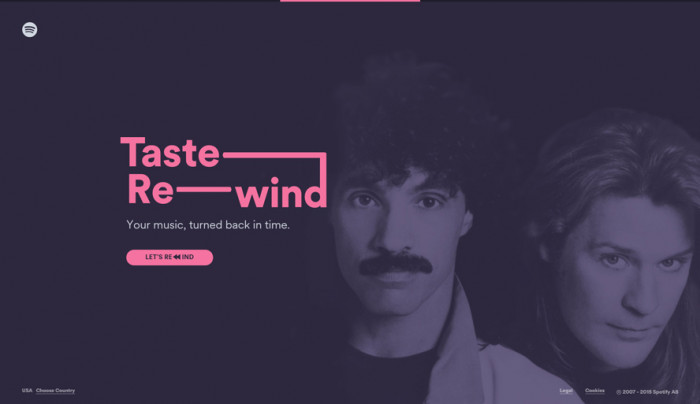
Animacja i muzyka odpala się dopiero po przejściu na kartę z tą stroną.
Animacja oprócz urozmaicania strony przekazuje także istotne treści. W związku z tym konieczne jest rozpoczęcie jej dopiero po przejściu na odpowiednią zakładkę.
Animowane grafiki wektorowe
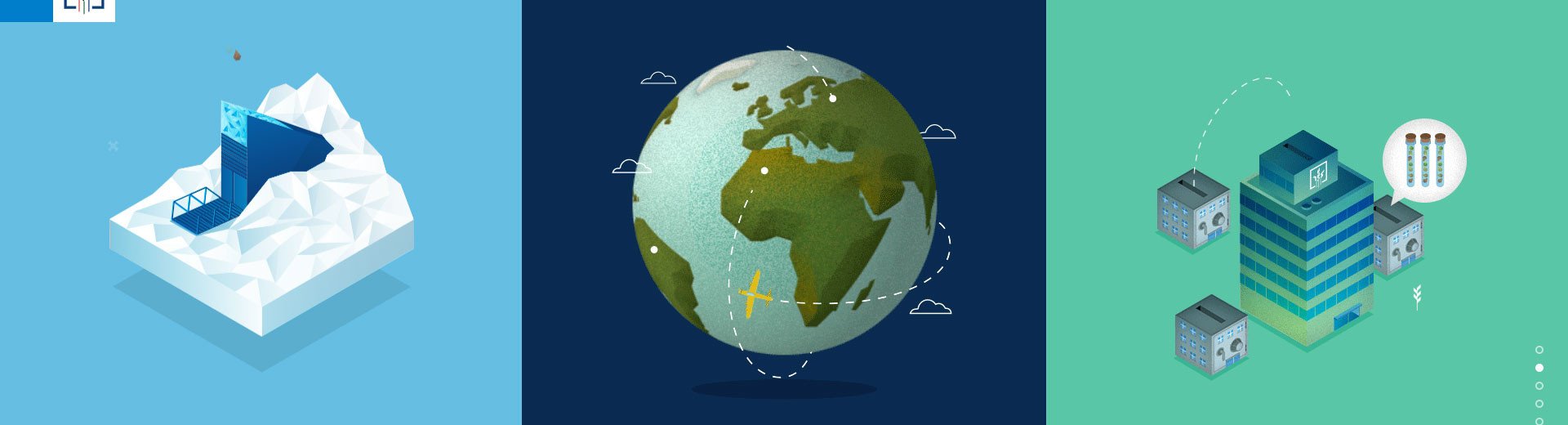
Nowe możliwości tworzenia i wykorzystywania grafik wektorowych prosto z poziomu przeglądarki za pomocą HTMLa i CSSa sprawiły, że rozwinęła się nowa ścieżka w projektowaniu. Skupia się ona na prostych, płaskich grafikach (hołdując stylowi flat), jednak zamiast po prostu je prezentować – animuje je. Dzięki temu strony są zdecydowanie ciekawsze i bardziej atrakcyjne dla użytkowników, a jednocześnie nie obciążają w dużym stopniu komputera.
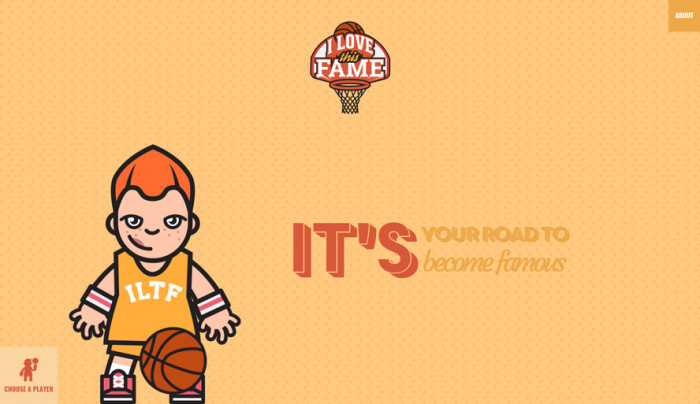
Na stronie wykorzystano dość proste animacje (odbijanie piłki, mruganie), które jednak w znaczny sposób uatrakcyjniają wygląd, sprawiają że przeglądanie zdecydowanie nie jest nudne.
Menu na całą stronę
Responsywne strony to już nie trend, to normalność. Jednak wraz z tą normalnością przed twórcami stron stanął problem tworzenia responsywnych menu, które przy okazji będą także wyglądać dobrze na większych ekranach. Jednym z ciekawych rozwiązań jest tworzenie menu, które przykrywają całą stronę bądź zajmują sporą jej część. Pozwala to na wygodne rozłożenie treści bez obawy o to, że menu nie wyświetli się poprawnie na jakiejś nietypowej rozdzielczości.
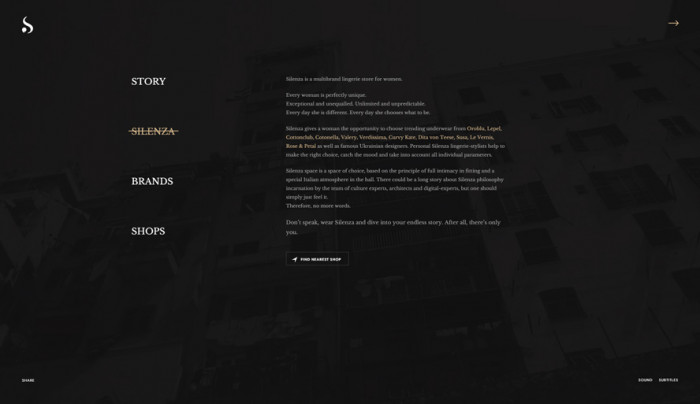
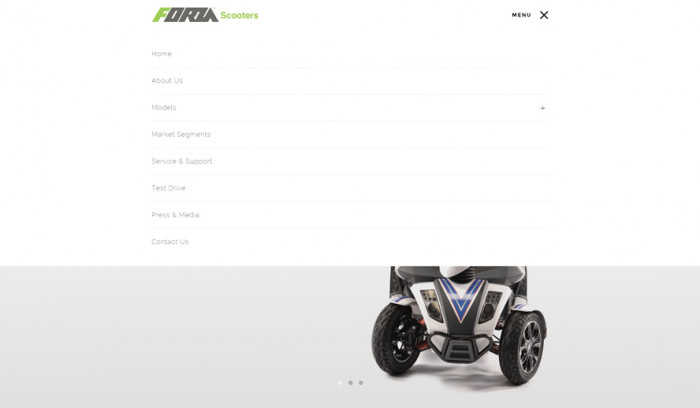
Bardzo proste menu rozwinięte zostało o opis o mnie, dzięki czemu strona jest ciekawsza, a przy okazji wygodna w użytkowaniu.

Klasyczne menu rozciągnięte na całą szerokość strony pozwala uprościć proces jej kodowania – zamiast wielu skoków ku responsywności mamy projekt, który z delikatnymi zmianami lub nawet bez nich będzie całkiem dobrze wyglądał na każdej rozdzielczości.

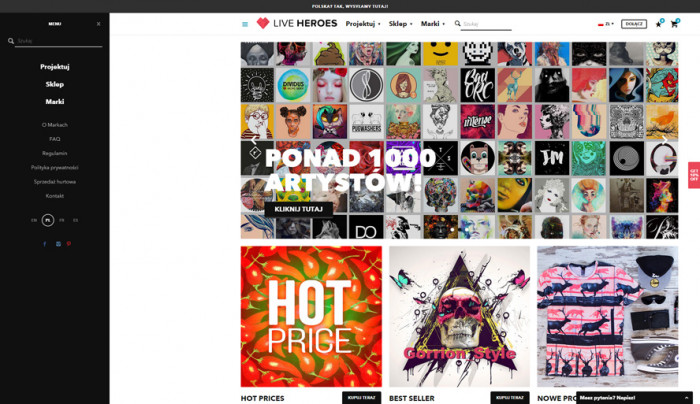
Boczne menu przesuwa całą stronę nadając ciekawy efekt i zwiększając czytelność jego prezentacji.
Material design
Swoje czasy świetności przechodzi także material design, który po części jest pochodną stylu flat. Oba charakteryzują się delikatnymi kolorami oraz unikaniem dużej ilości ozdobników. Styl material design ma według mnie przewagę nad flatem, szczególnie w postaci gradientów i cieni, które nadają stronom większą użyteczność i funkcjonalność. Styl ten, ze względu na swoją charakterystykę, wykorzystywany jest częściej w aplikacjach i dużych stronach internetowych niż w wizytówkach i portfoliach.

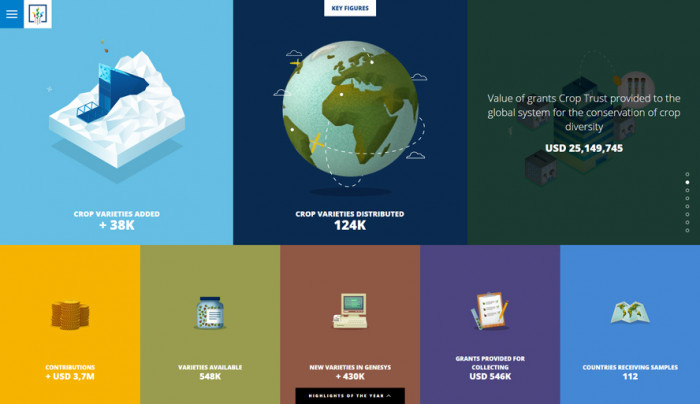
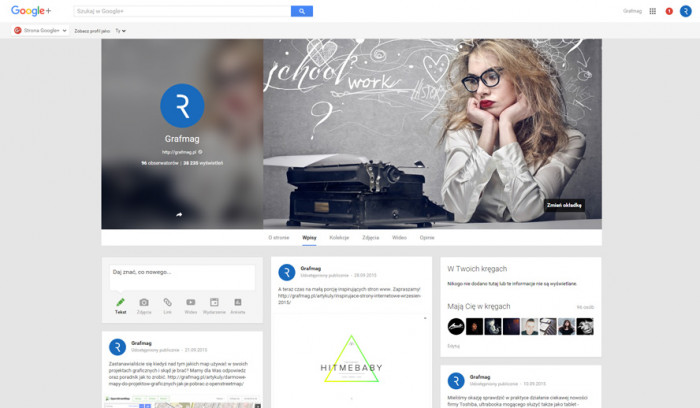
Ideę material design świetnie wykorzystuje w swoich projektach Google, sprawia to że są one czytelne i dobrze się z nich korzysta.

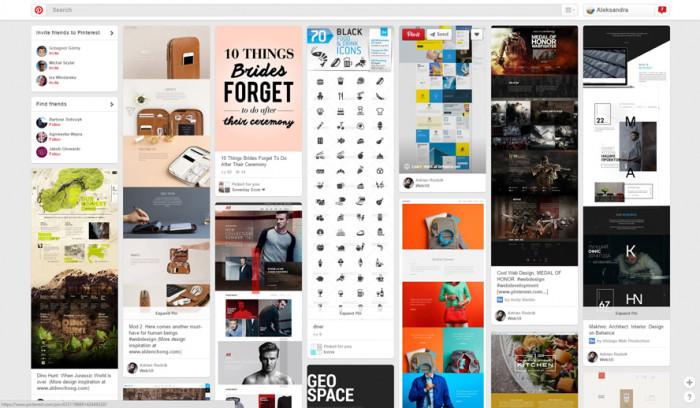
Stylistyka prezentowana przez serwis Pinterest także zmierza ku temu stylowi.
Muzyka na stronie Stronie
Nie tak dawno Internet obiegł filmik w którym gwiazda polskich kulinarnych show – Magda Gessler komentuje stronę internetową i wskazuje konieczność zamieszczenia na niej muzyki. Internet wyśmiał ideę i zapomniał. Niestety przeglądając najlepsze strony internetowe serwisu Awwwards trudno nie zauważyć skłonności twórców do powrotu do tego trendu. Osobiście muzyki na stronach nie znoszę, nie rozumiem, a ta która włącza się bez mojej wiedzy i ciężko ją wyłączyć, doprowadza mnie do szewskiej pasji. Trudno jednak zaprzeczyć, że uznawane za internautów najlepsze strony posiadają podkład muzyczny…
A co Wy myślicie o tych trendach? To dobra strona rozwoju, a może lepsza byłaby inna?