Nieustannie zmierzamy do uczynienia naszej pracy bardziej efektywną. Metodą na niewątpliwe zwiększenie efektywności naszej pracy przy programowaniu stron internetowych jest wykorzystanie preprocesorów CSS. W niniejszym artykule postaram się przybliżyć wam jeden z nich – Sass.
Czym jest Sass?
Sass to preprocesor CSS, który pozwala na znacznie szybszą i wydajniejszą pracę z arkuszami stylów. Dlaczego tak jest? W dalszej części artykułu postaram Ci to pokazać. Preprocesory pozwalają na programowanie wśród arkuszy stylów, co daje ogromne możliwości przyspieszenia pracy. Jednak nie chciałbym Cię zrazić już na samym początku, więc jeżeli nie masz pojęcia o programowaniu to nie przejmuj się! Funkcje programistyczne w Sass są świetne, ale i bez ich używania możemy znacznie zwiększyć swoją produktywność.
Instalacja
Skoro czytasz ten artykuł zakładam, że wiesz jak działa przeglądarka internetowa. No właśnie, przeglądarki czytają kod CSS, a kod w formacie Sass będzie dla nich niezrozumiały. Rozwiązaniem tego problemu jest kompilacja plików Sass do wyjściowego CSS.
Wyobraź sobie, że piszesz kod Sass, po zapisaniu pliku automatycznie jest on kompilowany do CSS, a ten plik CSS jest już podpięty do HTML naszej strony. Dzięki takiemu rozwiązaniu możemy pisać produktywny kod za pomocą preprocesora, a automatycznie będziemy uzyskiwać kod zrozumiały dla przeglądarki. Żeby to wykonać najpierw musimy zainstalować Sass na naszym komputerze.
Jeżeli jesteś użytkownikiem systemów Unixowych to od razu możesz przejść do terminala i instalować SASS z poniższych kroków. Jeżeli korzystasz z Windowsa musisz najpierw zainstalować interpreter języka Ruby. W tym celu przejdź na stronę RubyInstaller.
Instalacja interpretera Ruby jest bardzo prosta, więc nie będę jej przedstawiał na screenach.
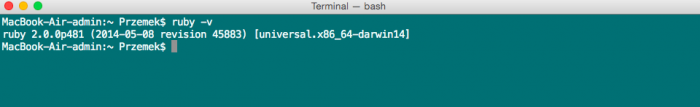
Kiedy już masz zainstalowanego interpreter języka Ruby, należy odpalić konsole (terminal/cmd) i na początku sprawdzić, czy Ruby rzeczywiście jest na naszym komputerze. W tym celu wpisujemy polecenie ruby -v. Na ekranie powinna pojawić się informacja z jego wersją.

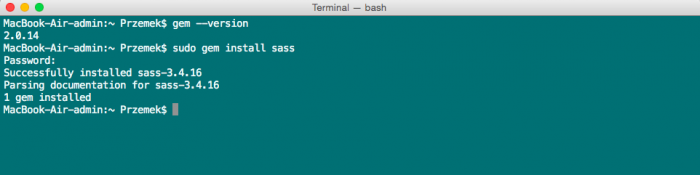
Kolejnym poleceniem jakie wpisujemy to gem --version. Powinnyśmy uzyskać informacje o wersji gem, jeżeli nie uzyskałeś takiej informacji, spróbuj ponownie zainstalować interpreter Ruby i uruchomić ponownie komputer. Dobrze, teraz instalujemy SASS. W tym celu wpisujemy: gem install sass, w przypadku Mac OS czy Linuxa musimy dodać prawo instalacji poprzez dopisanie sudo, czyli: sudo gem install sass.

Ok, to wszystko! SASS jest już zainstalowany na naszym komputerze. No więc idziemy dalej!
Kompilowanie Sass do CSS
Są różne metody kompilacji, ja osobiście używam metody poprzez śledzenie w terminalu, ale są również programy do kompilowania. Jednym z takich programów jest „Koala”. Program możesz pobrać z jego oficjalnej strony.
Kiedy już zainstalujesz program, stwórz sobie plik Sass w dowolnym katalogu, np. style.scss. Czym się różnią rozszerzenia scss i sass możesz dokładnie doczytać na stronie dokumentacji. Podstawową różnicą jest składnia, pliki scss są zbliżone do składni CSS, natomiast pliki sass do składni języka Ruby.
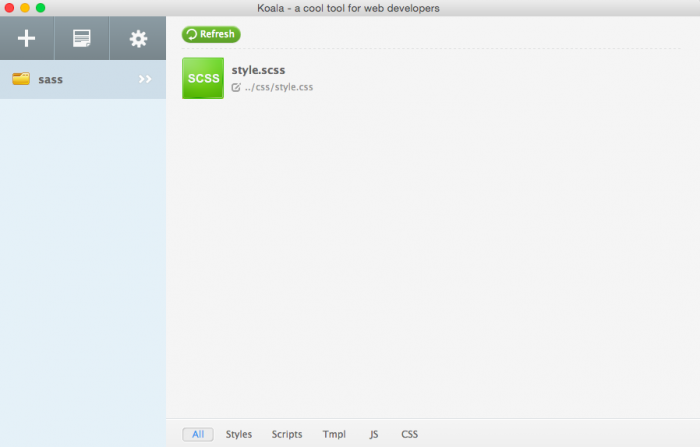
Dobrze, więc otwieramy program Koala i wrzucamy katalog z plikiem .scss.

W moim katalogu struktura wygląda tak:
- test [katalog]
- sass [katalog]
- style.scss
- sass [katalog]
Program Koala powinien automatycznie utworzyć sobie katalog css oraz wewnątrz niego plik style.css.
Program Koala ma również, różne opcji kompilacji dostępne w pasku bocznym, nie będę omawiał ich wszystkich w tym artykule, ponieważ jak sama nazwa wskazuje ten artykuł jest wstępem. Opcje na jakie możesz zwrócić uwagę już teraz to:
- autocompile – jak sama nazwa wskazuje automatycznie kompiluje plik sass po zapisaniu do pliku css,
- output style: Tutaj wybieramy formatowanie w wyjściowym pliku css, np. gdy zaznaczymy opcje „compressed” plik css będzie skompresowany/zminifikowany.
Dobrze, wiesz już jak kompilować plik za pomocą programu Koala, chciałbym natomiast pokazać Ci jeszcze sposób, jak to zrobić z poziomu konsoli. Tak jak pisałem wcześniej, osobiście właśnie z tego sposobu korzystam. Przejdźmy do konsoli i wejdźmy do katalogu w którym pracujemy za pomocą polecenia cd. Teraz sprawdźmy jakie opcje oferuje nam sass, za pomocą polecenia: sass --help. Jedną z nich jest opcja śledzenia: --watch. Użyjmy jej, aby dodać nasz katalog sass. Składnia wygląda tak: sass --watch sass/style.scss:css/style.css.

Jak widzisz w składni musimy wpisać polecenie --watch i dodać ścieżki do źródłowego pliku scss wyjściowego css. Teraz nasz plik został dodany do śledzenia i automatycznie będzie kompilowany. Spróbujmy jeszcze dodać styl do wyjściowego css, niech to będzie np. compressed. Gdy popatrzymy w polecenie --help mamy tam informacje jak się zastosować do tego w składni polecenia. Najpierw przerwijmy śledzenie, które przed chwilą wywołaliśmy (ctrl+c). Teraz do naszej poprzedniej składni musimy dopisać polecenie --style NAME. Będzie to wyglądało tak: sass --watch sass/style.scss:css/style.css --style compressed. Dzięki temu stylowi, nasz kod CSS będzie skompresowany i będzie zajmował mniej miejsca, co idealnie nada się do zastosowań produkcyjnych.
Dobrze, wiesz już jak kompilować pliki Sass do CSS, więc teraz zajmijmy się wstępem do szybkiego pisania arkuszy stylów w Sass!
Zagnieżdżone instrukcje
Pisząc arkusz za pomocą preprocesorów należy trzymać się zasady DRY czyli don’t repeat yourself
(nie powtarzaj się
). Aby praktykować tą zasadę kod należy pisać w zagnieżdżonych instrukcjach. Jak to wygląda? Najpierw rzućmy okiem na przykładowy kod CSS:
.foo p {
font-size: 12px;
}
.foo small {
font-size: 10px;
}
.foo small:hover {
color: blue;
}Jak widzisz, klasę .foo powtórzyliśmy 3 razy, a znacznik small 2. W języku Sass wyglądałoby to tak:
.foo {
p {
font-size: 12px;
}
small {
font-size: 10px;
&:hover {
color: blue;
}
}
}W tym przypadku, nie powtórzyliśmy się ani razu. Ten kod Sass zostanie skompilowany do kodu CSS, który widzieliśmy wcześniej, więc w przeglądarce wszystko działa jak należy, a my oszczędzamy czas i zyskujemy na czytelności. W powyższym kodzie pojawił się znacznik &. Znaczy on mniej więcej tyle, że do rodzica dopisujemy bezpośrednio jakąś klasę lub pseudoklasę. np.
/* SASS: */
.foo {
&.center {
text-align: center;
}
}
/* CSS: */
.foo.center {
text-align: center;
}
HTML:
<div class="foo center">text</div>Mixiny
Możesz pomyśleć sobie, że nie powtarzamy klas, ale nadal powtarzamy duże części kodu jak na przykład style dla jakiś przycisków, gdzie mamy nadane dużo gradientów lub musimy powtarzać na przykład instrukcje inline-block dla Internet Explorera. Aby nie powtarzać często pisanego takiego samego kodu możemy użyć tak zwany mixin.
//Konstrukcja
@mixin nazwa {
kod do wykonania
}
// Wywołanie w selektorze
.foo {
@include nazwa;
}Teraz stwórzmy jakiś użyteczny mixin, np. inline-block dla Internet Explorer:
/* Tworzymy mixin */
@mixin inline-block {
display:-moz-inline-stack;
display:inline-block;
zoom:1;
*display:inline;
}
/* Wywołujemy w selektorze */
.foo {
@include inline-block;
}
/* W CSS po kompilacji będzie to wyglądało tak: */
.foo {
display:-moz-inline-stack;
display:inline-block;
zoom:1;
*display:inline;
}Jak widzisz dzięki takiemu rozwiązaniu zyskujemy na sporo na czasie, bo zamiast pisać kilka linii kodu wywołujemy tylko mixin.
Wiesz już jak tworzyć podstawowe mixiny, więc teraz spróbujmy stworzyć mixin i dodać mu parametry. Aby to uczynić, będziemy musieli stworzyć zmienne. Tak jak wspomniałem na początku artykułu w Sass możemy używać wielu konstrukcji programistycznych, jedną z nich jest zmienna.
/* Tworzymy zmienną */
$nazwa: parametr
/* Przykład zmiennej */
$fontSmall: 6px;
/* Wywołanie */
.foo {
font-size: $fontSmall;
}Dzięki takiemu rozwiązaniu możemy globalnie ustawiać różne parametry, jak na przykład rozmiary czy typy fontów.
Skoro wiesz już jak tworzyć zmienne, zróbmy mixin z ich użyciem. Moim pomysłem jest stworzenie efektu przejścia tak, żebyśmy nie musieli za każdym razem pisać opcji i prefiksów lecz tylko wywoływali go za pomocą @include. Do dzieła!
/* Jak wygląda transition w CSS */
.foo {
transiotion: all .2s linear
}
/* Potrzebujey parametru dla elementu, czasu i rodzaju/opcji przejścia. */
/* Tworzymy mixine */
@mixin transition($element: all, $time: .2s, $option: linear) { /* Poprzez przypisanie wartości do zmiennych ustawimy wartości domyślne, które będą używane gdy wywołamy mixin bez parametrów */
-webkit-transition: $element $time $option;
transition: $element $time $option; /* transition: all .2s linear */
}
/* Wywołujemy mixin bez parametrow */
.foo {
@include transition;
}
/* Wywołujemy mixin z parametrami */
.foo {
@include transition(all, .7s, ease-in-out)
}Jeżeli tego nie rozumiesz postaraj się kilka razy przeanalizować jak działają mixiny, nie ma w tym nic skomplikowanego. Jeżeli będziesz miał wątpliwości, napisz w komentarzu, a osobiście postaram się pomóc.
Import plików
Myślę, że zaczynasz rozumieć jakim świetnym narzędziem jest Sass i jak można przyspieszyć pracę tylko i wyłącznie za pomocą konstrukcji mixin czy zmiennych. A to tylko mała część całości. W tym artykule to będzie ostatnia rzecz jaką Ci pokażę tytułem wstępu do Sass.
Myślę, że import plików znasz już ze zwykłego CSS. Powiedzmy, że napisaliśmy już bardzo dużo swoich mixinów i mamy mały chaos w pliku style.scss. Bardzo dobrą praktyką jest pisanie ich w pliku mixins.scss, a w pliku style.scss jedynie je zaimportować. Dobrze, ale nie chcemy kompilować również pliku mixins.scss, a jak sam mogłeś zauważyć program Koala kompiluje wszystkie pliki Sass z dodanego folderu. Rozwiązanie tego problemu sprowadza się do zmiany nazwy pliku mixin.scss na _mixin.scss. Poprzez dodanie podkreślenia przed nazwą pliku, Koala zignoruje taki plik.
Zaimportujmy plik _mixins.scss do naszego głównego pliku stylów.
@import "mixins";
.foo {
@include inline-block;
}Jak zauważyłeś, przy importowaniu plików nie dodałem rozszerzenia ani podkreślenia na początku nazwy pliku. Oczywiście mógłbym to zrobić, ale nie jest to konieczne, ze względu na to, że SASS sam się domyśli o jaki plik nam chodzi.
Podsumowanie
Myślę, że ten wstęp pozwoli Ci przyspieszyć swoją pracę i pokochasz preprocesory. W tym artykule pokazałem Ci podstawowe polecenia i instrukcje Sass, które na samym początku pozwalają znacząco zwiększyć produktywność. Jeżeli zainteresował Cię ten temat to świetnie, ponieważ z pewnością pojawią się kolejne artykuły z dziedziny preprocesorów, a już teraz możesz powiększać swoją wiedzę poprzez czytanie oficjalnej dokumentacji Sass.