Projektowaniem stron internetowych zajmuję się już dobrych kilkanaście lat. Zaczynałam od Photoshopa, później przyszła pora na Adobe XD, aby teraz - po długich chwilach zawahania - przejść na Figmę. Do przesiadki skłoniły mnie powtarzające się problemy z programem od Adobe, mniejszy stopień jego zaawansowania i spora rzesza osób, które ochoczo mnie do niego namawiały.
Nie lubię zmian, a wybór innej aplikacji do projektowania stron jest dla mnie sporą zmianą. Jeśli jestem z czegoś względnie zadowolona, zazwyczaj nie zdecyduję się na skok w nieznane. Jest to zbyt czasochłonne i ryzykowne. Szczególnie wtedy, gdy jest co robić, terminy gonią, a czasu ciągle brakuje. Tak było także w moim przypadku.
Nie zachęcała mnie też forma w jakiej funkcjonuje Figma. Jeśli nie wiecie - jest to aplikacja działająca w przeglądarce (można zainstalować sobie wersję desktopową, ale nie zmienia to zasady jej działania). Wszystkie pliki przechowywane są w chmurze i chociaż można zapisać wersję lokalnie, jest to kopia pliku roboczego, a nie plik źródłowy z którego później korzystać będzie program. To od zawsze wzbudzało we mnie strach przed utratą plików roboczych.
Dodatkowo muszę przyznać, że Adobe XD wciąż się rozwija. Z każdą aktualizacją pojawiały się kolejne, ułatwiające pracę funkcje. Z czasem w programie znalazła się obsługa paddingu, odstępów między sekcjami, typografii czy bardziej zaawansowane komponenty.
Trzecią rzeczą, która trochę mnie hamowała była też kwestia finansowa. Nie zrozum mnie źle - koszt 15 dolarów miesięcznie za aplikację, na której zarabiam nie jest czymś nie do przeskoczenia. Dość długo jednak wychodziłam z założenia, że skoro już płacę [za Creative Cloud], to głupio byłoby dopłacać za dodatkowe oprogramowanie, którego alternatywę już posiadam.
Jak to jednak często bywa - strach ma wielkie oczy, a skąpy dwa razy traci. Przesiadka na Figmę okazała się mniej bolesna niż mogłabym się spodziewać. Muszę jednak szczerze przyznać, że zawaliłam czasowo jeden projekt, bo trochę przeceniłam swoje możliwości adaptacyjne. Prędkość z jaką można pracować w tej aplikacji długofalowo sprawiła, że wydanie tych 50 zł miesięcznie zdecydowanie się opłaca.
Przejdźmy do konkretów, czyli porównania aplikacji Adobe XD i Figme w kilku, w moim odczuciu najważniejszych dla projektantów aspektach.
Próg wejścia
Zacznijmy jednak od początku, czyli od nauki programu. Jeśli masz doświadczenie w oprogramowaniu Adobe, z pewnością łatwiej będzie Ci nauczyć się pracować w Adobe XD. Jest tak przede wszystkim dlatego, że interfejsy tych wszystkich aplikacji są zaprojektowane i działają w pewnym sensie podobnie. Oczywiście przestrzenie robocze Adobe XD i Photoshopa zdecydowanie się różnią, jednak sposób ich działania jest (do pewnego stopnia) zbliżony.

W aplikacji od Adobe w pewnym sensie „malujemy” interfejsy. Mamy zdecydowanie mniej ograniczeń (które wynikają z logiki działania tego programu), łatwiej jest coś przesunąć o 2 px tylko dlatego, że wygląda ładniej. Nawet z włączonymi opcjami umożliwiającymi porządkowanie projektu, zdecydowanie łatwiej będzie nam przygotować coś mniej standardowego.
Figma działa nieco inaczej. Jej konstrukcję przyrównać można raczej do kodowania strony, a może nawet bardziej - do tworzenia jej w narzędziu typu “no-code”. To pozorne utrudnienie tak naprawdę trzyma nas w ryzach i sprawia, że o wiele ciężej będzie nam stworzyć projekt, który będzie trudny do zakodowania. Dodatkowo, jeśli zdecydujemy się nie skorzystać z opcji porządkujących projektowanie, śmiało możemy wykorzystywać Figmę na podobnej zasadzie co XD. W drugą stronę nie jest już niestety takie proste. Jeśli bardzo chcemy, w Figmie także stworzymy więc bardziej odjechane konstrukcje, będzie to jednak wymagało od nas nieco więcej zastanowienia.
Podsumowując - łatwiej będzie Ci się nauczyć projektować strony w Adobe XD, jednak niekoniecznie będzie to dobry wybór. Wydaje mi się, że lepiej poświęcić nieco więcej czasu i nie być później zmuszonym do tego, aby przesiadać się na inny program. Figma jest także obecnie pewnym standardem w branży, umiejętność jej obsługi większym atutem podczas szukania pracy.
Zarządzanie gridem
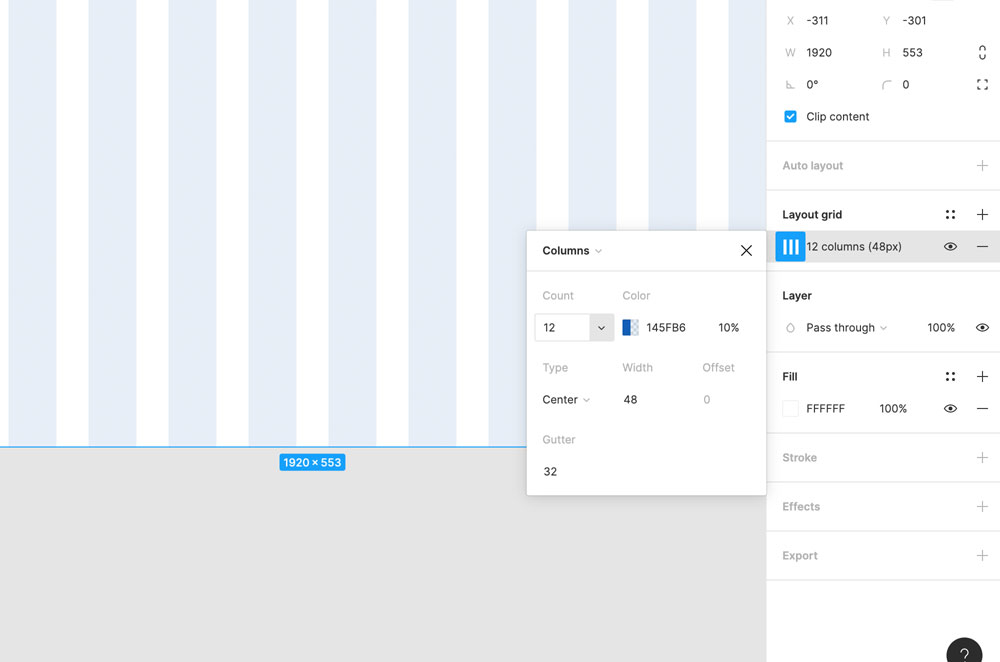
Jedną z bardziej uciążliwych opcji w Adobe XD z pewnością było tworzenie grida. Wydawać by się mogło, że wystarczy wpisać szerokość marginesów, ilość kolumn i szerokość contentu, a cała robota wykona się za nas. Nic bardziej mylnego. Wycentrowanie grida na obszarze roboczym w Adobe XD, to coś co do dzisiaj przyprawia mnie o ból głowy. Ustalając odpowiedni grid musimy modyfikować wielkości marginesów i dobierać wartości na zasadzie prób i błędów (albo przeliczyć to sobie ręcznie).
Oczywiście istnieją obejścia tego problemu (wtyczki, tworzenie własnych kolumn na warstwach), jednak żadna nie działa tak, żeby korzystanie z niej było wygodne – chociażby ze względu na pokazywanie i ukrywanie siatki.
W Figmie mamy do czynienia z bardzo prostym rozwiązaniem, które jest w pełni modyfikowalne i działa bez najmniejszych problemów. Do naszej dyspozycji jest ustalanie ilości kolumn, rodzaj ich wyświetlania. W zależności od tego, jaki sposób tworzenia grida wybierzemy, do jego konfiguracji wykorzystać będziemy nieco inny zestaw opcji.

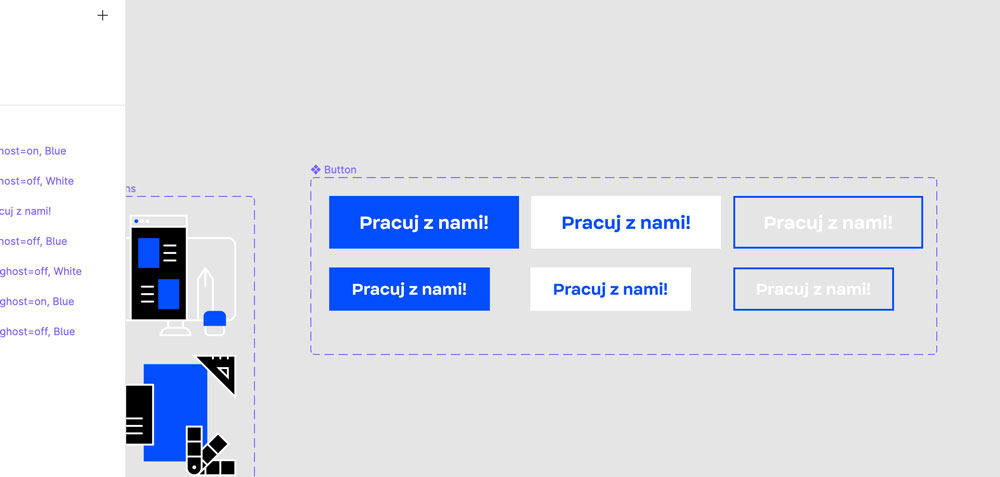
Obsługa komponentów
Komponenty w Adobe XD to coś, co bardzo mnie podekscytowało swego czasu. Tworzenie w ten sposób nagłówków, stopek, przycisków czy innych ważnych i powtarzalnych elementów było czymś, czego bardzo potrzebowałam. Ich działanie także początkowo było stosunkowo wygodne.
Niestety z czasem, wraz ze wzrostem ilości nowych funkcji w XD, komponenty zaczęły szwankować, a nawet nie działać poprawnie z wersji na wersję – pliki stworzone przed aktualizacją potrafiły się „rozsypać” po uruchomieniu a uporządkowanie ich było czasochłonne.
Największy problem pojawił się jednak wtedy, gdy Adobe wypuściło ich inteligentną wersję, która miała reagować na nasze zmiany i dostosowywać swój wygląd. W efekcie te inteligentne rozwiązania są dla mnie całkowicie niezrozumiałe - a co gorsza - po prostu nieprzewidywalne.
I oczywiście - pewnie w tym szaleństwie jest metoda i możliwe nawet, że ktoś wie, jak one działają i doskonale potrafi sobie z nimi poradzić, ja niestety tego nie odkryłam i mówiąc szczerze – po prostu nie mam na to cierpliwości.

Komponenty w Figmie działają na podobnej zasadzie, ale ich tworzenie i modyfikacja jest zdecydowanie bardziej… toporna. I chociaż mogłoby się wydawać, że to wada, w gruncie rzeczy to zaleta, bo nic nie dzieje się tam z przypadku. Tworząc komponenty w Figmie mamy możliwość rozróżniania ich ze względu na konkretne parametry, a w ramach nich stworzyć możemy dowolną ilość wariantów.
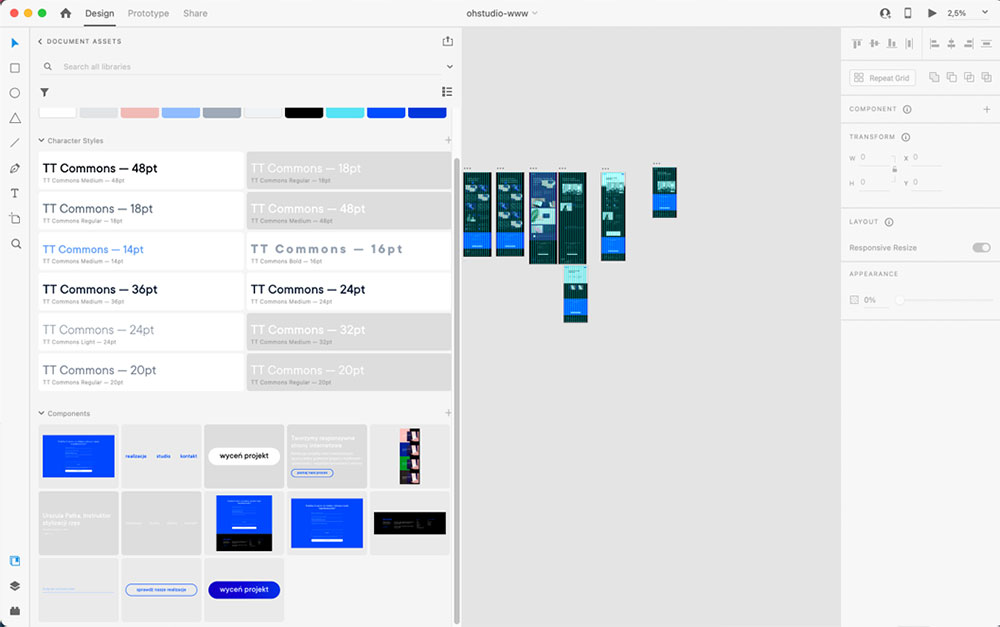
Dodatkowo warto wspomnieć o samym interfejsie. W Adobe XD wszystkie komponenty gnieżdżą się nam w bocznym pasku i chociaż wyglądają ładnie, przy skompletowaniu większej ich ilości jest to dość niewygodnie - przede wszystkim dlatego, że niewiele widać. Każdy, nawet najmniej istotny w projekcie komponent, znajdzie się tam na równi z pozostałymi.
W przypadku Figmy listę wszystkich stworzonych komponentów znajdziesz w zakładce „Assets”, jednak możesz dodatkowo uporządkować je wedle swojej woli. Ja lubię stworzyć sobie stronę o nazwie „Components” i wrzucać tam wszystkie przygotowane na potrzeby projektu komponenty. Dzięki temu wiem, gdzie ich szukać, a sposób uporządkowania znajdujących się tam treści jest dla mnie intuicyjny. Tego typu rozwiązanie ma też sporą zaletę w kontekście udostępniania pliku programiście, bo w zakładce komponenty praktycznie mimochodem tworzy nam się coś w rodzaju style guida.

Podsumowując - komponenty w Adobe XD mogą wydać się bardziej sexy, kuszą też inteligencją, jednak ich działanie jest nieprzewidywalne i po prostu utrudnia sprawną pracę. Rozpoczęcie pracy z komponentami w Figmie może na początku wydać się bardziej mozolne, jednak później ten czas zwraca się z nawiązką.
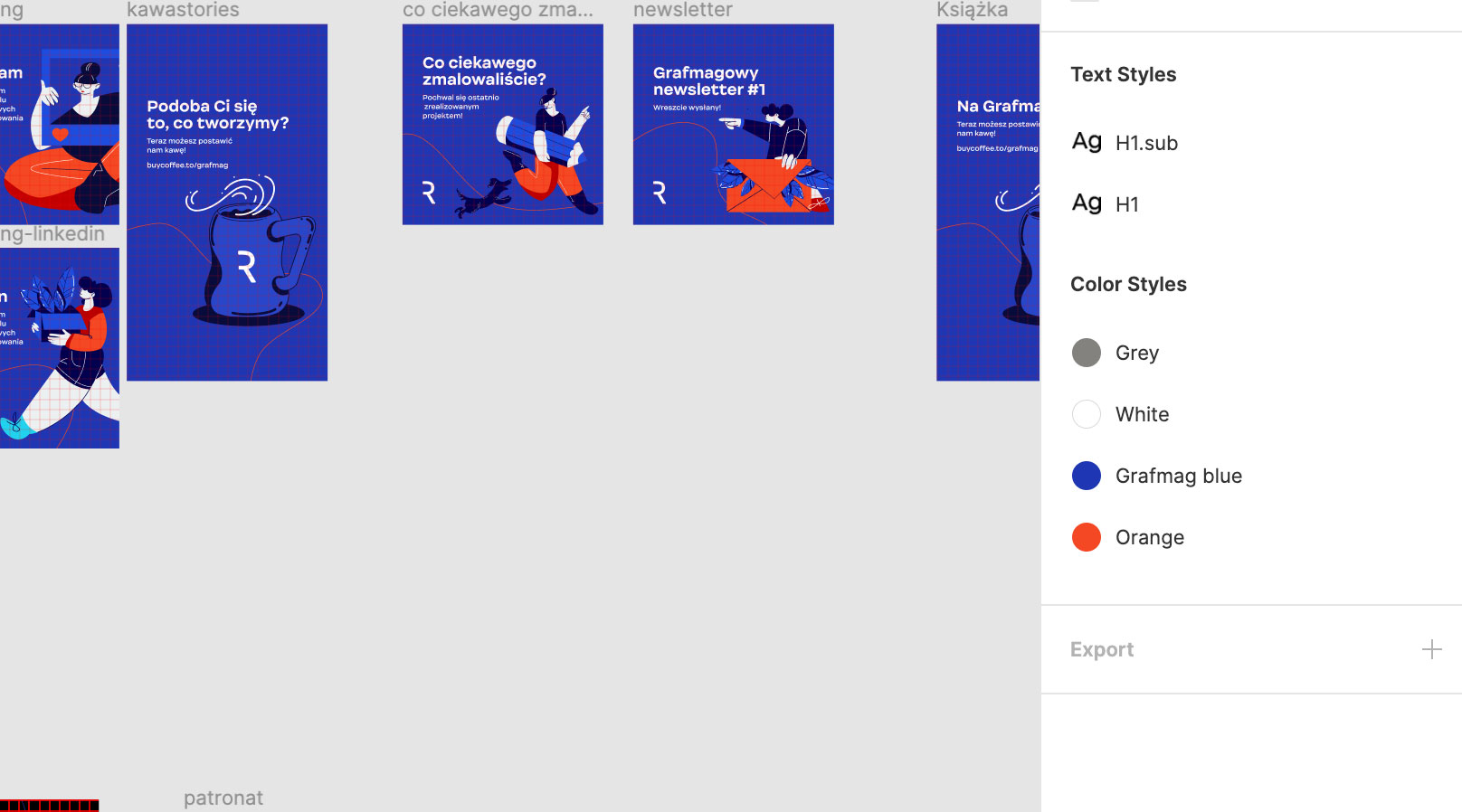
Style akapitowe i kolory
Kolejnym bardzo istotnym aspektem na każdej stronie internetowej jest zarządzanie kolorami i fontami. To o tyle istotne, że projekt z uporządkowaną typografią zdecydowanie lepiej się koduje - nie tylko jeśli chodzi o szybkość pracy programisty, ale także oszczędność tworzonego przez niego kodu.
W tym wypadku jest podobnie jak przy komponentach. Tworzenie i praca ze stylami tekstowymi i kolorami w Adobe XD jest prostsza niż w Figmie, jednak zdecydowanie łatwiej jest też coś tam namieszać. XD pozwala nam na dodanie sobie kolorów i fontów do bazy, jednak w żaden sposób nie weryfikuje czy ustalone właściwości zmodyfikujemy, tworząc nowe. W efekcie dość łatwo (szczególnie w przypadku typografii) można stworzyć sobie kilkanaście iteracji jednego stylu - na przykład zmieniając jego kolor czy poprawiając interlinię.
W przypadku Figmy jest trochę inaczej. Aby stworzyć kolejną wersję kolorów lub fontów, musimy zerwać połączenie ze stylem, co zmusza nas do zachowania większego porządku. Dodatkowo style tekstowe w tym programie nie dotyczą kolorystyki, dzięki czemu przygotowując boks z różnym kolorem tła, nie musimy tworzyć kilku wariacji (prawie) tego samego wyglądu tekstu.

Sporym uproszczeniem w Figmie jest także możliwość zmiany kolorów w całym zaznaczeniu. Dzięki temu możemy bardzo szybko tworzyć kolejne warianty kolorystyczne czy testować pomysły bez wpływania na wygląd całego projektu.
Podsumowując - ponownie Figma. W kwestii typografii siłą Adobe XD jest jedynie jej ładna prezentacja (Figma nie oferuje nam szczególnie dobrego podglądu), nie jest to jednak coś, co mogłoby zaważyć na ocenie użyteczności tej części aplikacji.
Wsparcie projektowania responsywnego
Przejście z Photoshopa do Adobe XD było dla mnie skokiem milowym, jeśli chodzi o możliwości projektowania widoków responsywnych dla stron internetowych. Kilka dostępnych tam możliwości (jak skalowanie tekstów wewnątrz boksów) czy responsywne przyciski, było objawieniem i muszę to przyznać szczerze - cieszyłam się z tego jak dziecko. I chociaż zdawałam sobie sprawę z oczywistych problemów, jakie wciąż pojawiały się w tym zakresie, jakoś specjalnie mi one nie przeszkadzały. A potem odpaliłam Figmę.
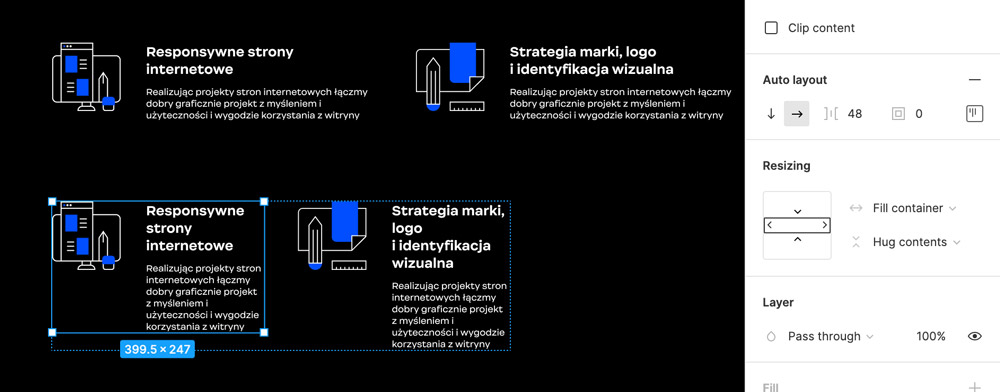
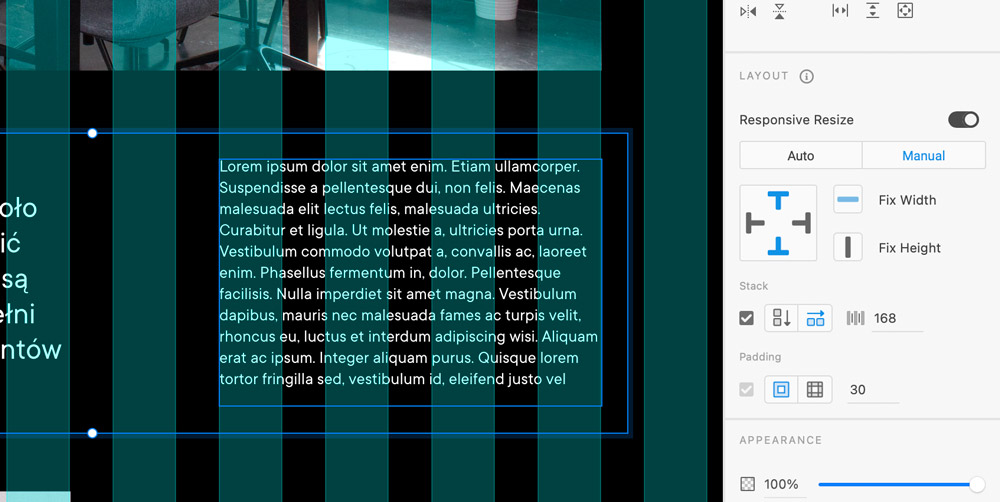
Praca z layoutem, skalowanie i modyfikacja elementów w Figmie jest nieporównywalna w stosunku do Adobe XD. Początkowo było mi bardzo ciężko. Grupowałam, dodawałam automatyczne rozłożenie elementów, kombinowałam i po pewnym czasie rozgryzłam, jak to działa i czego się spodziewać (jeśli macie podstawowe pojęcie na temat kodowania stron, powinno pójść sprawnie, można też poszukać poradników).
Dzięki odpowiedniemu zrozumieniu opcji „auto-layout” w Figmie projekty responsywne w dużej mierze tworzą się same. Oczywiście, Twoja ingerencja wciąż jest niezbędna wtedy, gdy chcesz zmienić układ czy wielkość fontów lub marginesów, są to jednak decyzje, które powinno podejmować się świadomie – tam nie ma miejsca na automatyzację. Po prostu nie trzeba przejmować się rzeczami, które nie są istotne (jak zmniejszenie szerokości dwóch boksów z zachowaniem całego ich wyglądu).

Alternatywę dla opcji „auto-layout” w Adobe XD stanowi połączenie trzech rozwiązań - paddingu, stack (steruje ułożeniem poziomym i pionowym) oraz responsive layout, które odpowiada za sposób skalowania się elementów, szerzej opisywałam je w tym artykule. W teorii i dla mało skomplikowanych elementów rozwiązania te działają względnie podobnie do Figmy. Ich metodyka jest jednak nieco inna. W Adobe XD ilość opcji sterujących sposobem rozciągania się elementów jest mniejsza i mniej przypomina to, co dzieje się w przeglądarce, przez co mi trudniej było nad nimi zapanować.

Podsumowując - korzystanie z Figmy podczas projektowania widoków responsywnych jest zdecydowanie wygodniejsze i przede wszystkim znacznie skraca czas ich tworzenia. Dobrze przygotowane pod kątem skalowalności komponenty i elementy interfejsu sprawiają, że jeśli chcemy jedynie zmniejszyć szerokość, nie musimy robić nic więcej, oprócz wpisania innej liczby w polu szerokości.
Zarządzanie większymi projektami
Komponenty, style i projektowanie responsywne to coś, co stanowi nieodłączny element stron internetowych. Im są one większe, tym uporządkowanie tych elementów będzie bardziej istotne (i trudniejsze), dlatego Figma dostaje tutaj sporo punktów na starcie.
Nie jest to jednak najważniejsza rzecz w tym kontekście.
Projektując w Adobe XD do naszej dyspozycji jest tylko jeden obszar roboczy. O ile w przypadku prostych stron to wystarczy, tak przy bardziej skomplikowanych zaczynają się schody. Porządkowanie całości w pewnym stopniu umożliwia opcja łączonych komponentów i stylów (w ramach kilku plików), jest to jednak dość utrudnione. Tworząc większe projekty zdarzało mi się, że obszar roboczy wypełniony był po brzegi. Starałam się nadać im jakąś strukturę za pomocą odpowiednich odstępów, jednak nie przynosiło to spektakularnych efektów (dodatkowo nawigowanie było upierdliwe).
W Figmie do naszej dyspozycji są strony, dodatkowo różne pliki można grupować (w wersji darmowej stworzyć można jedynie dwie grupy). Pozwala to uporządkować projekt na zasadzie folderów. W XD (które obecnie także bardzo promuje korzystanie z chmury) nie ma takiego rozwiązania, możecie jednak skorzystać z klasycznych folderów, bo program działa także bazując na plikach lokalnych.
Podsumowując - pomimo tego, że obie aplikacje umożliwiają nam porządkowanie większej ilości plików czy widoków, Figma robi to zdecydowanie sprawniej. Korzystając z jednego pliku i tworząc kolejne strony mamy dostęp do wszystkich wcześniej stworzonych komponentów, kolorów, styli. Łatwiej będzie nam wracać do tego zlecenia, chociażby po to, aby dorobić dodatkowe widoki (ja jestem świeżo po dorabianiu widoków w Adobe XD do projektu, który robiłam jakiś czas temu i efektem jest właśnie ten artykuł…).
Współpraca i dzielenie się plikami
Jednym z istotniejszych aspektów pracy projektowej jest feedback i dzielenie się projektami (z klientem, programistą). Podejście do tego zadania to coś, co chyba najbardziej różni oba programy.
W Adobe XD zawsze pracujemy na lokalnej kopii. Nasz plik jest plikiem roboczym, a udostępniamy drugiej stronie jedynie zrzut z momentu eksportu. W teorii to plus, bo zachowujemy prywatność, niestety w praktyce ponownie: bywa różnie. Największym problemem z tym rozwiązaniem jest jego zawodne działanie.
Przeglądarkowa wersja Adobe XD nie działa spektakularnie szybko, a rozwiązanie służące do kodowania (wypuszczające projekt gotowy do skopiowania kodu CSS czy kolorów) jest przerażająco wolne i bardzo nieużyteczne. Dodatkowo sam eksport potrafi zająć nieco czasu (szczególnie przy moim wolnym Internecie) i zdarza się mu nie zwracać błędy bez żadnego sensownego powodu. Wprowadzanie komentarzy w wersji przeglądarkowej pliku nie ma żadnego przełożenia na to, co widzimy w programie, przez co wdrażanie ich jest trudniejsze.
Projektując w Figmie, ze względu na jej specyfikę, mamy do czynienia z jednym plikiem, który jest roboczą wersją dostępną z poziomu przeglądarki. Ze względu na to, wszystko co zrobimy my (niezależnie od tego czy działamy w aplikacji czy w przeglądarce), będzie dostępne dla wszystkich osób mających dostęp. Początkowo był to dla mnie szok (bo nie zawsze chcę, żeby klient patrzył „na żywo” jak projektuję), ma to jednak także swoje plusy.
Chodzi mi przede wszystkim o zdecydowanie łatwiejsze udostępnianie - nie musimy nic wgrywać, bo wszystko już jest na swoim miejscu oraz nieporównywalne (w stosunku do XD) działanie wersji dla programistów. Dzięki temu, że korzystają oni z tej samej wersji programu co my, jest ona tak samo dopracowana i działa po prostu szybko. Jeśli natomiast chodzi o podglądanie nas przez klientów - cóż trzeba albo przymknąć na to oko, albo pracować na innych stronach (jak znajdę jakiś elegancki sposób na obejście tego problemu, z pewnością się podzielę). Wspólny plik, to też wspólne komentarze, co znacznie usprawnia pracę nad poprawkami.
Jeśli chcesz, możesz także udostępnić swój plik do edycji - klientowi, innemu członkowi zespołu, tworząc w ten sposób projekt wspólnie. Jest to fajna opcja dla twórców interfejsów, ale za jego pomocą możesz też tworzyć upragnione przez klientów proste projekty graficzne do samodzielnej modyfikacji (jeśli posiadasz plan Pro, pamiętaj, że za każdego edytora w zespole zapłacisz oddzielnie - nawet jeśli modyfikuje tylko jeden plik).
Podsumowując - w temacie współpracy i dzielenia się plikami Figma nie ma sobie równych.
Praca z obrazami z płatnych banków zdjęć
Projektując z pewnością zdarza Ci się korzystać ze zdjęć z banków zdjęć. Pracując z pakietem Adobe i korzystając z Adobe Stock z przyjemnością łączę te rozwiązania dzięki wbudowanym rozwiązaniom. Pozwalają one na zamieszczanie zdjęć z bibliotek stocka w projekcie i - po akceptacji przez klienta - szybkie i sprawnie nabycie licencji, a następnie podmianę grafik we wszystkich miejscach w których występują. W Photoshopie rozwiązanie to działa bezbłędnie, w Adobe XD potrzeba nieco więcej zachodu, ale wciąż jest to przygotowane dość dobrze. Korzystałam z tego rozwiązania często - zarówno na stronach internetowych, jak i przy prostych projektach na social media, które od jakiegoś czasu także tam tworzę.

W Figmie takiej możliwości niestety nie ma, co wiąże się z koniecznością klasycznego zakupu wszystkich zdjęć i późniejszą podmianą w każdym miejscu, w którym występują. Podobne pluginy dla Figmy znajdziesz dla darmowych rozwiązań (jak na przykład Unsplash), nie ma jednak niczego powiązanego z jakimkolwiek płatnym stockiem.
Podsumowując - w tym wypadku zwycięzcą jest Adobe XD, jednak mam nadzieję, że z czasem ktoś stworzy tego typu wtyczkę do Figmy dla Adobe Stock czy innego płatnego stocka dobrej jakości. Do tego czasu przy grafikach na sociale bogatych w zdjęcia, prawdopodobnie wciąż pozostanę przy XD.
Eksport plików
Praca z projektem to nie tylko jego tworzenie, ale także jego pocięcie. Adobe XD oferuje nam w tym zakresie możliwość oznaczenia konkretnych plików do eksportu, a następnie zapis całej paczki lub zaznaczenia do odpowiedniego formatu (z formatów internetowych wyboru mamy SVG, PNG i JPG), możemy także wybrać jakość, a w przypadku SVG, kilka ustawień pliku.
Podczas oznaczania plików nie mamy niestety możliwości wybrania ich docelowego formatu ani skali z poziomu obszaru ruboczego. Eksportując projekt, w którym mamy 10 bitmap i 4 ikony, które chcemy zapisać w SVG możemy albo wyeksportować 14 plików JPG i 14 plików SVG, a następnie usunąć sobie niepotrzebne, albo przeklinać się przez wszystkie warstwy po kolei i zapisać każdy osobno.
Nie jest to najwygodniejsze rozwiązanie. Szczególnie, że jeśli na przykład po jakimś czasie dojdą nam jeszcze 3 pliki PNG i 3 SVG, aby zapisać je względnie szybko, musimy wyeksportować 20 plików JPG, 20 PNG i 20 SVG, a potem usunąć te zbędne - nie brzmi to sensownie, prawda?
Jakby tego było mało, program pozwala nam na zapis powiększonych zdjęć (przydadzą się podczas kodowania stron statycznych w wersjach na urządzenia o większej gęstości ekranu). Jeśli chcesz, aby pliki JPG były wyeksportowane w dwóch wielkościach, musisz tak zapisać wszystkie oznaczone do eksportu elementy. Czyli wyjdzie już 120 plików, a potrzeba przecież tylko 30.
Alternatywą w przypadku aplikacji Adobe jest pobieranie assetów prosto z wersji przeglądarkowej, wiąże się to jednak z wgraniem wszystkiego na serwer (musimy pamiętać o oznaczeniu każdego ważnego elementu do eksportu). Tam zapis jest bardziej intuicyjny, jednak z jakiegoś powodu nie zapiszemy pliku do formatu JPG.
W Figmie zapis plików odbywa się w sposób zdecydowanie bardziej przemyślany i intuicyjny. Format oraz wielkość deklarowane są już na etapie oznaczania elementu. Pliki zapisywać można pojedynczo lub zbiorczo. Jedynym minusem jest w tym wypadku brak kontroli nad jakością plików i ustawieniami, można jednak znaleźć odpowiednie pluginy, które sobie z tym poradzą.
Podsumowując - w XD brakuje eksportu z prawdziwego zdarzenia. Teoretycznie opcja jest, jednak wymaga od nas bardzo dużo zaangażowania, a robimy coś, co powinno (jak w Figmie) dziać się praktycznie automatycznie.
Współpraca z Photoshopem
Przed przejściem z Photoshopa na Adobe XD początkowo wstrzymywał mnie brak możliwości wygodnego korzystania z opcji edycji zdjęć dostępnych w tym programie, prac na warstwach, dodatkowych efektów czy rzeczy tak podstawowej jak wycinanie elementów z tła. Z czasem XD wprowadziło możliwość linkowania zdjęć i przejścia do edycji w Photoshopie bezpośrednio z poziomu aplikacji. Wiele mi to ułatwiło i usprawniło pracę. Obecnie współpraca pomiędzy Adobe XD a Photoshopem działa bardzo dobrze i nie można temu wiele zarzucić.

Niestety tego samego nie można powiedzieć o Figmie. Wciąż nie ma możliwości zaimportowania plików PSD gotowych do edycji, nie można także modyfikować zdjęć czy nawet linkować do zewnętrznych plików znajdujących się na dysku (jak w Illustratorze czy Indesignie). To spore utrudnienie, które kosztuje mnie nieco czasu podczas projektowania i bardzo chciałabym zobaczyć kiedyś jego rozwiązanie.
Podsumowując - w tym wypadku Adobe XD zdecydowanie wygrywa, Figma nie ma żadnych funkcji wspierających tego typu pracę (jeśli wiesz coś o jakimś rozwiązaniu - daj znać!).
Podsumowanie
W moim odczuciu Figma zmiata Adobe XD z powierzchni ziemi i trudno mi nawet stawiać je na równi, jako alternatywy. Adobe XD jest aplikacją, która jest prostsza w obsłudze i na pierwszy rzut oka robi co nieco za nas. Niestety ta praca powstaje kosztem naszego panowania nad projektem, co w zdecydowanej większości nie będzie czymś, czego byśmy oczekiwali długofalowo.
Figma jako program do projektowania stron i aplikacji jest trochę trudniejsza, daje jednak zdecydowanie większy poziom kontroli, co przekłada się na jakość i uporządkowanie powstających projektów. Długofalowo ten porządek oszczędza nam też czas. Dodatkowo Figma uczy nas myślenia podobnego do tego, które jest potrzebne podczas kodowania stron, łatwiej będzie się więc dogadać z programistami.
Obie te aplikacje posiadają zarówno wersje płatną jak i darmową. Wersja darmowa Adobe XD pozwala jedynie na użytek niekomercyjny i wiąże się ze sporymi ograniczeniami, wersja płatna kosztuje 12,29 euro miesięcznie przy zobowiązaniu rocznym (aplikacja jest też dostępna w ramach abonamentu Creative Cloud). W wersji płatnej Figmy stworzycie projekty na potrzeby klienta komercyjnego, ale nie zgrupujecie ich w celu uporządkowania, są też pewne ograniczenia, jeśli chodzi o udostępnianie projektów. Wersja płatna kosztuje 15 dolarów miesięcznie (12 przy zobowiązaniu rocznym).
A z jakiego programu Ty korzystasz i dlaczego?