Rozpoczynasz projektowanie strony internetowej, przesyłasz klientowi pierwsze projekty, czekasz nieco zbyt długo na odpowiedź, tworzysz kolejne widoki, znowu przestój, potem poprawki, wersje mobilne. W toku tej pracy projektujesz nagłówki, różne sekcje, elementy witryny. Czas mija, a Ty powoli zapominasz, które elementy miały jakie marginesy, dlaczego w tym miejscu używasz takiego, a nie innego koloru i w jakim kroku responsywnym ma się właściwie zmniejszać font.
A co jeśli istnieje sposób, aby w prosty i bardzo wygodny sposób uniknąć tego typu problemów a przy okazji sprawić, że tworzenie stron będzie szybsze, a efekty Twojej pracy bardziej spójne?
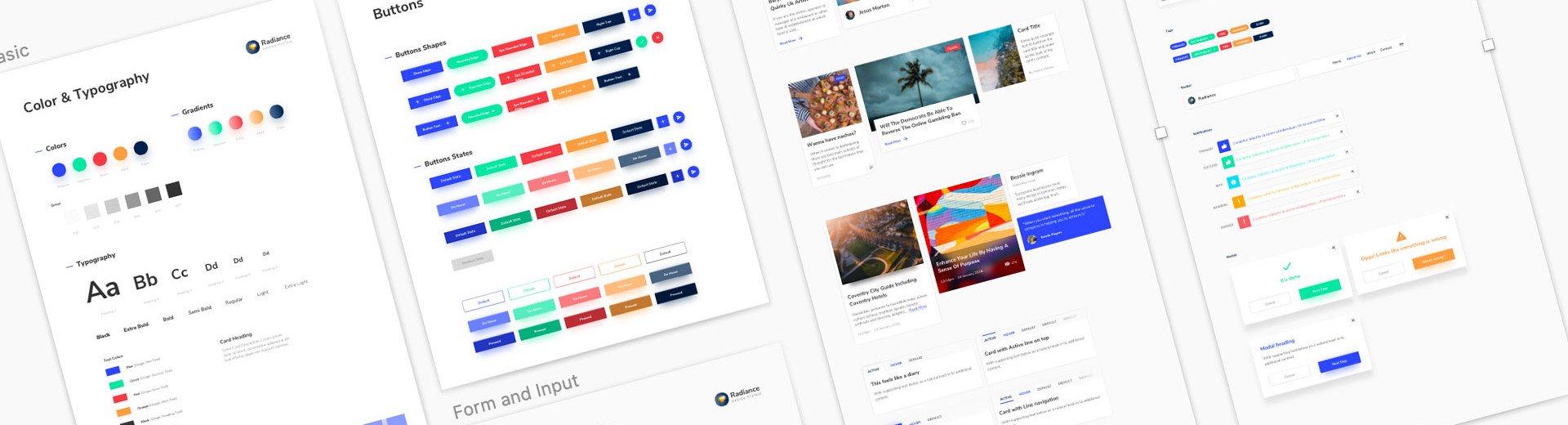
Odpowiedzią jest tutaj nic innego, jak style guide, czyli zbiór wytycznych i elementów, za pomocą których możesz zbudować kolejne podstrony w prosty i szybki sposób. Jeszcze kilka lat temu style guide wykorzystywane były głównie na potrzeby dużych aplikacji lub firm posiadających więcej niż jedną stronę internetową w tym samym stylu. Coraz częściej jednak projektanci tworzący mniejsze witryny sięgają po to rozwiązanie - z jednej strony ułatwiając sobie pracę, z drugiej - dając sobie nieco pola do wypracowywania schematów i uproszczeń w projektowaniu.
Sama definicja style guide nie jest jednoznacznie opisana i w sieci znajdziesz wiele różnych podejść do tego tematu. Jedni traktują go jako zbiór wizualnych wytycznych na temat podstawowych elementów, drudzy do tego dodają także komponenty, jeszcze inni myślą o nim jako o żywym dokumencie, który tworzy się z pomocą programisty. Pojęcie to łączy się z innymi - design system (który jest bardziej rozbudowaną formą style guide) oraz atomic design (który uznać można za jeden ze sposobów podejścia do tworzenia style guide).
Co może znaleźć się w style guide?
W zależności od stopnia skomplikowania projektu, nad którym pracujesz, możesz przygotować prostszy lub bardziej rozwinięty style guide. W tym wypadku uważam, że zawsze warto podchodzić do tego zadania z głową i przygotowywać go w takim zakresie, który pozwoli Ci usprawnić pracę i realnie przyspieszy jej postęp, a nie przysporzy kolejnych problemów i niepotrzebnej pracy. Pamiętaj, że głównym celem jest tutaj Twoja wygoda i finalny efekt projektu. Nikt nie będzie Cię rozliczał z tego, jak wygląda ten dokument (zdarza się, że nikt nawet nie musi go zobaczyć!).

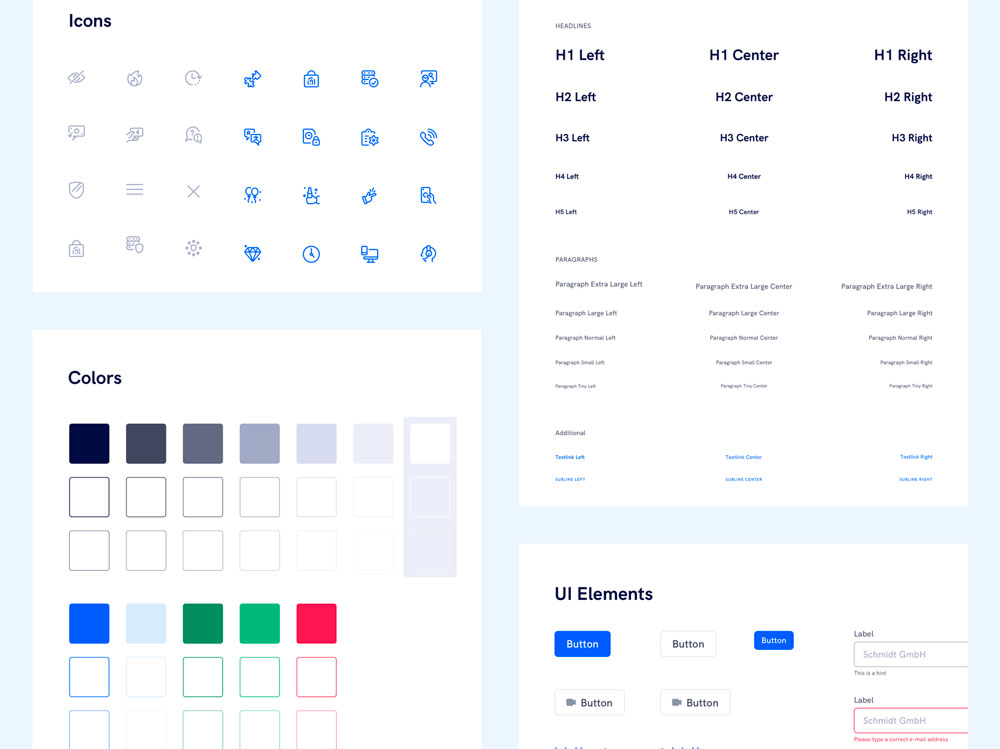
Elementami, które powinny znaleźć się w każdym style guide, będą:
- Kolory - lista kolorów używanych na stronie internetowej wraz z informacją na temat tego, w jaki sposób mają być wykorzystywane. Jednymi z ważniejszych kolorów będą te towarzyszące marce, kolory przycisków i linków akcji, tła oraz kolory dla tekstów czy komunikatów o błędach.
- Typografia - informacja o tym jaki krój (lub kroje) mają zostać wykorzystane na stronie z podziałem na różne funkcje tekstów, w szczególności nagłówki, tekst główny, linki.
- Marginesy - odstępy między poszczególnymi sekcjami strony oraz wielkości marginesów wewnętrznych w różnych obiektach - w szczególności w formularzach, przyciskach, boksach oraz odległości pomiędzy nimi.
- Cienie - informacja na temat tego, jakie cienie gdzie wykorzystujemy - o ich kolorze, widoczności, wielkości.
- Zaokrąglenia - szczegółowa lista sposobów wykorzystywania zaokrągleń na stronie - najlepiej z listą obiektów, których dotyczą - jest to istotne w szczególności w kontekście boksów, ponieważ wytyczne dotyczące formularzy czy przycisków znajdą się także w innym miejscu.
- Formularze - style części składowych formularzy - inputy, labele, textarea, checkboxy i radiobuttony, komunikaty o błędach, pola option.
- Ilustracje, ikonografia, ozdobniki - wszystkie elementy graficzne, których wygląd i stylistyka są istotne dla wyglądu strony internetowej.
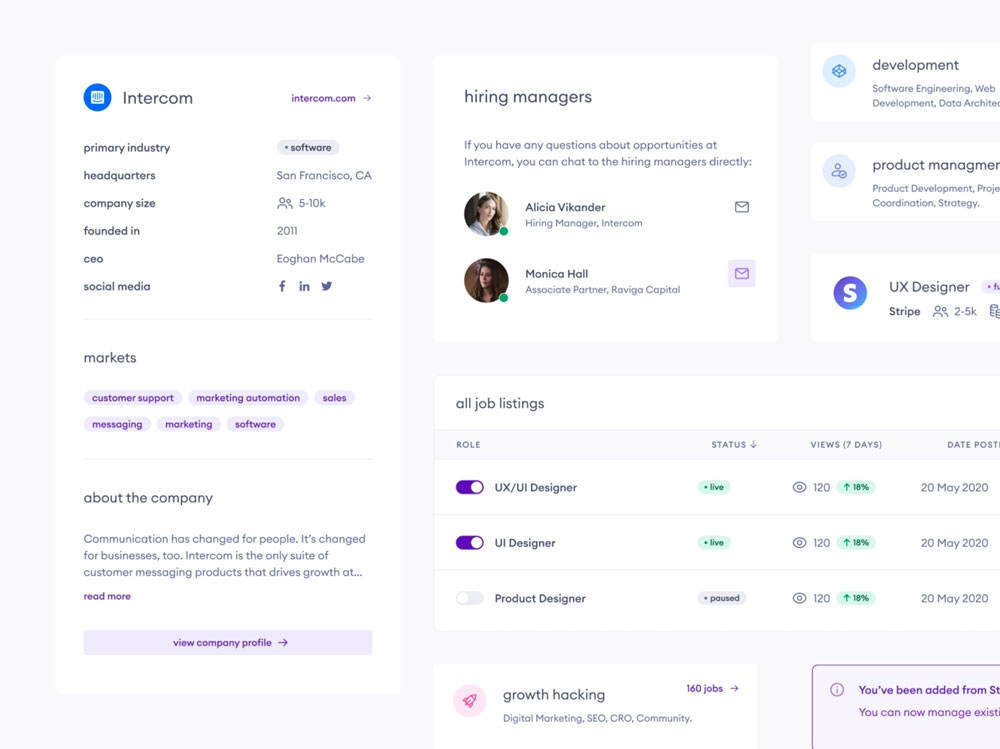
To jednak nie wszystko. Wskazane przeze mnie elementy powyżej, to absolutne minimum, o którym możemy mówić w style guide. Jeśli chcesz myśleć o projektowaniu stron w kontekście atomic design, elementy te będą atomami. Style guide mogą zawierać także bardziej rozbudowane elementy. Jakie? To bardzo zależne od tego, jaką stronę właśnie przygotowujesz. Możemy mówić tutaj o tagach, boksach, listach, tabelach.

Jeśli interesuje Cię temat projektowania stron z wykorzystaniem style guide, koniecznie zerknij także na te artykuły:
Kiedy warto tworzyć style guide?
Kiedyś odpowiedziałabym, że „to zależy”, dzisiaj mówię - zawsze (jednak nie zawsze w takim samym zakresie). Do sensu tworzenia style guide przekonały mnie przede wszystkim nowe narzędzia do tworzenia stron. Adobe XD, z którego korzystam, pozwala na tworzenie komponentów oraz zapisywanie kolorów i stylów typografii. Wszystkie te rozwiązania wykorzystywane sumiennie sprawiają, że projektowanie jest o wiele wygodniejsze i dużo, dużo szybsze, a pojawiające się ze strony klienta uwagi i prośby nie przyprawiają o ból głowy. Zamieszczenie tych wszystkich informacji i obiektów na osobnej przestrzeni roboczej to już tylko formalność (a jeśli się uprzecie, to nawet nie musicie tego robić).
Style guide tworzony z programistą czy wytyczne dla projektanta?
Do tworzenia dokumentu style guide możesz podejść dwojako - przygotować go tylko dla siebie, jako formę uporządkowania pracy, albo pracować nad nim z programistą odpowiedzialnym za kodowanie witryny. Pierwsze rozwiązanie będzie odpowiednie dla Ciebie przede wszystkim wtedy, gdy tworzysz małe, proste strony, w których elementy interfejsów powtarzają się, jednak całość nie jest szczególnie skomplikowana.
Tworzenie style guide z programistą świetnie sprawdzi się wtedy, gdy tworzysz większy projekt, a dodatkowo programista musi niektóre elementy witryny tworzyć bez Twojego udziału. W takim wypadku, zamiast tworzyć dokument w formie graficznej, możecie pokusić się o przygotowanie żywego projektu, który będzie ewoluował i rozwijał się wraz z rozwojem strony.
Dodatkowo podejście to przyda Ci się także wtedy, gdy na co dzień współpracujesz wciąż z tym samym koderem i możesz ustalić z nim szczegóły na temat tego, jakie elementy przyspieszą mu pracę (często są to przede wszystkim formularze, które koduje się dość długo, a na stronach wizytówkowych pojawiają się tylko w kontakcie, więc jeśli będą do siebie podobne, nic złego się nie stanie).
A Ty wykorzystujesz style guide w swojej pracy? Jeśli tego nie robisz - spróbuj przy następnym projekcie!
Interesuje Cię temat projektowania stron? Jeśli tak, to świetnie się składa, bo tworzę na ten temat kurs i potrzebuję Twojej pomocy. Przygotowałam krótką ankietę, w ramach której zbieram informacje na temat zagadnień, które są szczególnie problematyczne dla osób, które rozpoczynają swoją przygodę z web designem. Pomożesz?