Design system to określenie bardzo aktualne, mocno rozpalające serca projektantów. Czasami mam wrażenie, że product designerzy nie rozmawiają praktycznie o niczym innym. Kto z nas nie chciałby podjąć się stworzenia własnego, rozbudowanego design systemu, rozwijać jednego z nich lub pracować nad produktem stworzonym na bazie któregoś z tych znanych i docenianych?
Trudno się dziwić, że to tak popularny temat. Decyzje projektowe, potrzebne do stworzenia design systemu, wymagają maksymalnie szerokiego, dalekosiężnego spojrzenia na projektowany produkt, nie tylko w jego stanie aktualnym, ale głównie z myślą o przyszłości. Potrzebne są tu więc wysokie umiejętności projektanta czy teamu odpowiedzialnego za system, stawiając go trochę w roli twórcy całego świata. W owym świecie, przez wiele kolejnych miesięcy, lub nawet lat, będą funkcjonować całe grupy projektantów i deweloperów tworzących produkt. Kluczowe słowa, wokół których obraca się środowisko design systemów, to przede wszystkim spójność, a następnie reużywalność, kompletność, elastyczność i właściwy balans między nimi.
Oczywiście, jeśli rozmawiamy w gronie product designerów i front-end developerów. Spotykając się z głowami bardziej humanistycznymi i kreatywnymi, które nie funkcjonują w tym otoczeniu na co dzień, w rozmowach można się spodziewać pytania: dlaczego wszystkie współczesne aplikacje wyglądają i działają tak samo? Nikt nie ma wątpliwości, że spójność – w przypadku dużego produktu – to zwykle jego „być lub nie być”, ale gdzie się podziały różnorodność i kreatywność? To oczywiście, typowe dla luźnej konwersacji, prowokacyjne, uproszczone zagadnienia, ale jednak dające nam – designerom – dużo do myślenia.
Design system to wspólny język
Narzucamy sobie ograniczenia, kochamy je, bo uwielbiamy porządkować rzeczywistość. Design systemy są z nami od zawsze i w każdej dziedzinie życia. Niemal cała muzyka świata zachodniego jest zbudowana w oparciu o specyficzny design system. Muzycy narzucili sobie bardzo ostre ograniczenia, pozwalające poruszać się wyłącznie w gamie 12 półtonów i ich wielokrotności (oktawy). Do tego dochodzi zestaw – dość ścisłych – zasad. Mówią one, jak łączyć te dźwięki razem – mowa o harmonii – i jak rozkładać je w czasie – czyli mówimy o rytmie. Dołóżmy do tego od wieków ograniczoną paletę dostępnych brzmień, gdyż istnieje skończona ilość instrumentów muzycznych. Pozornie, więc, możliwości są raczej ograniczone. A jednak nikt przy zdrowych zmysłach nie powie, że przez większość dziejów zachodniej cywilizacji swobodna ekspresja i kreatywność muzyków była przez ten system w jakikolwiek sposób blokowana.
Innym rodzajem design systemu – choć rzadko o tym myślimy w takich kategoriach – są… języki programowania. Deweloper rzadko narzeka, że jego kreatywność ogranicza język. Zwykle tworzy go zbiór komponentów i reguł tak ogólnych, że pozwalają na dowolną ekspresję w ramach danego środowiska.
Z obu tych porównań wniosek jest jeden. Jeśli design system jest wystarczająco ogólny, minimalistyczny i elastyczny, to nie ogranicza kreatywności, a stanowi rodzaj języka, w którym „rozmawiają” ze sobą i z użytkownikami twórcy produktu. Musimy jednak mieć o czym mówić. Pamiętajmy, że zbiór komponentów i zasad ich użycia nigdy sam z siebie nie zapewni dobrego user experience, nie sprawi, że użytkownicy pokochają nasz produkt. A ta miłość jest właśnie ostatecznym celem, do którego osiągnięcia design system jest jedynie platformą.
Przyzwyczajenia tworzą ograniczenia
Pracując nad jednym produktem przez długi czas zaczynamy myśleć jego design systemem – zarówno w przypadku dużej strony czy aplikacji, jak i w przypadku takich średniej wielkości. Nowe funkcje próbujemy przełożyć na język dostępnych komponentów i zasad ich wzajemnego użycia. Nawet podejmując kluczową dla przyszłości produktu decyzję, czy coś dołączy do systemu czy nie – także myślimy nim samym. Taka sytuacja może źle wpływać na otwartość umysłu i kreatywność.
W Artegence, w trakcie rekrutacji, często proszę kandydata o wykonanie zadania testowego. W takich momentach, często, widać, że nawet projektanci z doświadczeniem, po długim okresie pracy nad jednym produktem, tracą realną umiejętność panowania nad elementami, o których nie musieli myśleć przy design systemie. Przykładowo, może być to problem z harmonijną kompozycją kolorystyczną czy zbudowaniem skali typograficznej – nie tylko wielkości fontów, ale ich wagi, wysokości. Pojawiają się też nagle komplikacje z zadbaniem o właściwe relacje przestrzenne w kompozycji oraz o to, by style harmonijnie współgrały ze sobą w realnych layoutach.
Pamiętajmy, że kopiując istniejące systemy przyczyniamy się do obniżenia różnorodności i spadku kreatywności – czyli do wzrostu problemów, o których będziemy mówić wszyscy już za chwilę, jak tylko opadnie kurz po design systemowej rewolucji.
Czasem praca w tak uporządkowanym środowisku może zwyczajnie uśpić naszą kreatywność i myślenie out of the box.
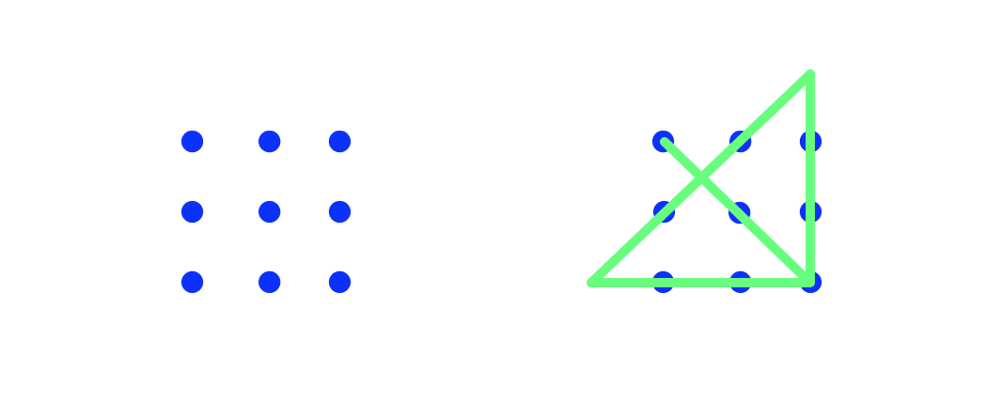
Takie zjawisko najlepiej ilustruje poniższy rysunek, czyli tzw. nine-dot problem – gdy szukając rozwiązania, myślimy bardziej o ograniczeniach niż o tym, że tak naprawdę ich nie ma.
Dziewięć kropek ułożonych jest jak poniżej i trzeba połączyć je wszystkie czterema prostymi liniami, bez podnoszenia długopisu z papieru i bez poprawiania żadnej z tych linii.

Da się go rozwiązać, gdy zdamy sobie sprawę, że można narysować linie poza obszarem kwadratu. Bo tak naprawdę ten kwadrat nie istnieje. Znajduje się on tylko w naszych głowach. Po prostu.
Czasem trzeba złamać zasady, żeby osiągnąć efekt świeżości, zaskoczenia i wywołać emocje.
Ćwiczmy także inne mięśnie
Czy mistrzowie w skoku wzwyż trenują wyłącznie skakanie? Oczywiście, że nie. Siłownia, koszykówka, ciężary, jogging, joga – jest wiele rodzajów treningu, które składają się na lepszy performance w dziedzinie głównej. Patrząc na sportowców, wydaje się to oczywiste. Natomiast projektując interfejsy, często zapominamy, że aby dowozić lepszy design, wcale nie musimy produkować co dzień nowego dashboardu na Dribbble’a w ramach ćwiczeń. Ale warto stawiać wyzwania samym sobie i próbować czegoś odległego od naszej codziennej pracy. Jeżeli poszukujemy interesujących inspiracji, możemy zajrzeć na stronę Design Challenge , gdzie znajdziemy różnorodne przykłady zadań dla product designerów.
Słyszymy narzekania, że wszystkie aplikacje wyglądają podobnie, a głównym środkiem wyrazu dla współczesnego designera jest szara jednopikselowa linia? Spróbujmy czegoś innego, by przeczyścić nasze szare komórki.
Przeprojektujmy dowolną, znaną wszystkim aplikację, aby:
- Główną jej personą był 70-latek. Jak powinien wyglądać taki interfejs od strony wizualnej? Jak zmienią się wszystkie komponenty? Ale także, jak zmienią się: branding, ilustracje, ikonografia, motion design? Jakie zmiany należy wprowadzić w poruszaniu się po apce?
- Mogły jej używać dzieci w wieku do lat 7 – czy koniecznie musi być kolorowa i nadmuchana jak balonik?
- Była używalna bez wykorzystania choćby jednego słowa pisanego.
- Wyglądała jak stworzona w jakimś konkretnym stylu, np. na Nokię 3310? (pamiętny przykład takiego ćwiczenia Instagram for Win95).
Jakby to miało wyglądać i działać? Przyznajmy, że rzadko zadajemy sobie takie pytania, skupiając się wyłącznie na wiedzy i umiejętnościach przydatnych w codziennej pracy.
Wykonuj prace brandingowe
Systemy brandingowe w wielu aspektach są podobne do design systemów. Muszą być spójne, wszechstronne, minimalistyczne, elastyczne i wykonywać jedną kluczową pracę – być jedynym i słusznym źródłem prawdy o marce. Systemy brandingowe dotyczą stylu, unikatowości i wizualnej kreatywności, ale jednocześnie spójności, więc możesz trenować swoje kreatywne umiejętności za ich pomocą.
Szukaj kreatywnych funkcji, interakcji
Bądź odważny na tyle, aby wykonywać rzeczy nawet głupie czy dziwne, jeśli wierzysz, że mają potencjał. Może są zupełnie nieoptymalne, może wymagają więcej zaangażowania czy są bardziej czasochłonne, ale jeśli czujesz, że mogą wnieść coś ciekawego – zainwestuj ten czas.
Dobrymi przykładami takich konceptów są np.: płacenie swipem w stylu obsypywania banknotami z nieistniejącego już Snapcash czy przeciąganie blobów w Pocopay. Oklaski na Medium są także takim rozwiązaniem. Tworzenie takich nowych funkcji jest trudne. Ale zawsze trzeba i warto próbować.
Spróbuj stworzyć coś takiego w Twoim kolejnym koncepcie na Dribbble’a, zamiast powielać sprawdzone schematy. Taki trening powinien być częścią higieny codziennej pracy każdego dobrego designera. Inspiruj się nie tylko tym, co jest bliskie Twoim obowiązkom w pracy. Próbuj rzeczy innych.
Pamiętaj, że nawet najlepszy zestaw komponentów, wytycznych i zasad użytkowania, świetnie opracowanych i rozpropagowanych, nie zagwarantuje dobrego doświadczenia użytkownika. To nie wystarczy, aby odbiorcy uwielbiali nasz produkt. A przecież taki jest nasz główny cel.

