Karri Saarinen (główny projektant w Airbnb) w artykule „Behind the scenes of our new design system” napisała, że praca nad projektowaniem i tworzeniem oprogramowania, często zmusza nas do stosowania jednorazowych rozwiązań. Jak podkreśla autorka, te jednorazowe rozwiązania z natury rzeczy nie są złe, ale jeśli nie posiadają wspólnych fundamentów, to prędzej czy później zmuszają nas do spłaty długów technologicznych.
Można powiedzieć, że Design System jest w pewnym sensie receptą na długi, o których pisze Karri Saarinen.
Skąd się wziął Design System?
Historia projektowania systemowego rozpoczęła się od stworzenia bibliotek wzorców. Były to zbiory powtarzalnych elementów interfejsów użytkownika. Biblioteki wzorców definiowały takie aspekty, jak wygląd i interakcje elementów składowych interfejsu. Były bardziej formą niż funkcją, ale służyły jako punkt wyjścia do systemowego projektowania.
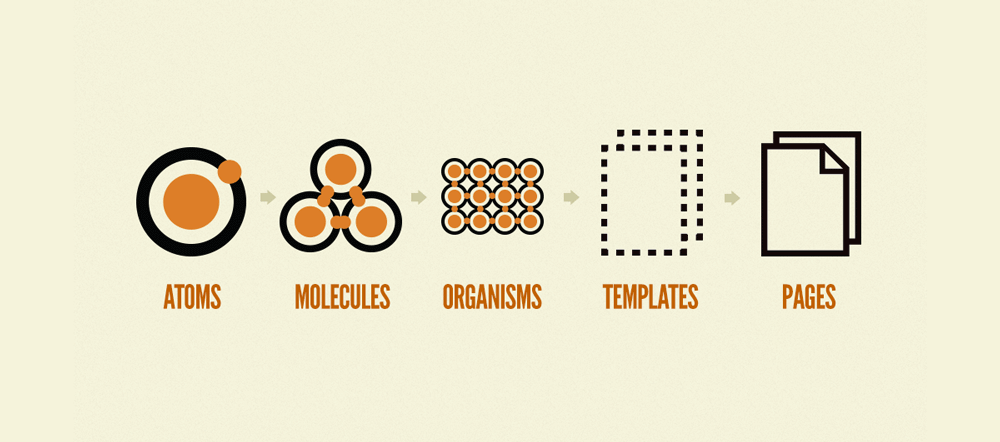
Na rozwój koncepcji Design System ogromny wpływ miała zmiana rodzajów produktów cyfrowych w kontekście technologii mobilnych. Oparte na desktopie i sztywne w swej strukturze strony internetowe ustąpiły miejsca wieloplatformowym responsywnym interfejsom użytkownika. Jedną z odpowiedzi na te zmiany była, omawiana już na łamach Grafmaga atomowa koncepcja projektowania autorstwa Brada Frosta. Propagowała ona tworzenie modułów, na bazie których projektanci mogą budować i rozwijać swoje projekty.

Kolejnym kamieniem milowym w wykuwaniu się koncepcji Design System był Material Design od firmy Google. Zadebiutował on w 2014 roku i był jednym z pierwszych systemów, który próbował połączyć najlepsze praktyki bibliotek wzorców z atomowymi zasadami projektowania. Najważniejszym założeniem Material Design było wypracowanie spójnego języka wizualnego dla wszystkich ekranów i platform przy jednoczesnym ustaleniu racjonalnych wytycznych jego stosowania.
Czym jest i po co nam Design System?
Aby produkt cyfrowy mógł zarabiać, powinien wciąż dostosowywać się do oczekiwań użytkowników i środowiska technologicznego. Oznacza to, że w swoje DNA ma wpisaną nieustanną zmianę. W tym kontekście dużym wyzwaniem dla twórców staje się szybkość wprowadzania i kontrolowanie wdrażanych zmian, zarówno w obszarze technologii, jak i wyglądu interfejsu.
Zwykle podczas skalowania produktu, rozwija się jednocześnie zespół projektowy. Pojawia się podział ról i rotacja na niektórych stanowiskach. Naturalną rzeczą jest, że każda nowa osoba generuje nowe pomysły i wprowadza własne zwyczaje. W praktyce objawia się to często stosowaniem innych krojów fontów, odcieni kolorów, gridów czy fragmentów kodu. Czasem wynika to z nieuwagi, czasem z jednorazowej potrzeby rozwiązania jakiegoś problemu projektowego. Brak unifikacji powoduje, że wraz z rozwojem projektu staje się on coraz bardziej niekonsekwentny i trudny do utrzymania zarówno na poziomie wizualnym, jak i technologicznym. W konsekwencji zatracana jest spójność interfejsu na różnych platformach. Pojawiają się także problemy z kontrolą wersji i długami technologicznymi.

Aby zespół mógł poradzić sobie z rosnącym produktem, potrzeba wprowadzenia mechanizmu opartego na powtarzalnych komponentach. Takie podejście zapewnia właśnie Design System, który pomaga rozwiązać problemy wynikające ze skalowania.
Interesujące jest to, że koncepcja Design System w kontekście produktów cyfrowych nie zamyka się jedynie w obszarze projektowania graficznego, ale wykracza daleko poza jego ramy i jest czymś znacznie szerszym niż tylko pojęcie języka wizualnego marki. Najlepszym, dowodem na to jest fakt, że podczas kreowania i wdrażania systemu potrzebne jest zaangażowanie i perspektywa wszystkich członków zespołu pracujących nad danym produktem. Oznacza to, że System Projektowy to nie tylko biblioteka wzorców, zbiór komponentów czy przewodnik po stylu. Design System jest czymś co łączy wszystkie te rzeczy w całość. Pozwala on na metodyczne skalowanie projektu i świadome wytyczanie kierunku jego rozwoju.
Design System w praktyce
Zmieniając sposoby projektowania produktów cyfrowych, poprzez wykorzystywanie kolekcji powtarzalnych komponentów oraz wytycznych kierujących ich wykorzystywaniem, takie firmy jak Airbnb, Salesforce, Uber, Etsy czy IBM zapoczątkowały erę skalowalnych systemów wizualnych w interfejsach użytkowników. Naturalnie dla każdej organizacji Design System jest odpowiedzią na nieco inne, specyficzne problemy.

Przykład tego w jakim tempie może rozwijać się produkt cyfrowy dobrze obrazuje IBM Bluemix. Kiedy w 2014 roku na rynku pojawił się IBM Bluemix, był on stosunkowo prostym narzędziem do hostowania aplikacji w internecie posiadającym podstawowy pakiet funkcji. W roku 2017 składał się on już z ponad 130 różnych usług. W czasie gdy zestaw możliwości był rozwijany systematycznie, to interfejs użytkownika do lutego 2016 r. przechodził jedynie kosmetyczne zmiany, podczas których ponad pięćdziesięciu projektantów pracujących nad projektem posiłkowało się zaledwie dwustronicowym przewodnikiem po stylu. Odpowiedzią na to był Carbon Design System, dzięki któremu usystematyzowano język wizualny marki oraz osiągnięto spójność na różnych platformach.
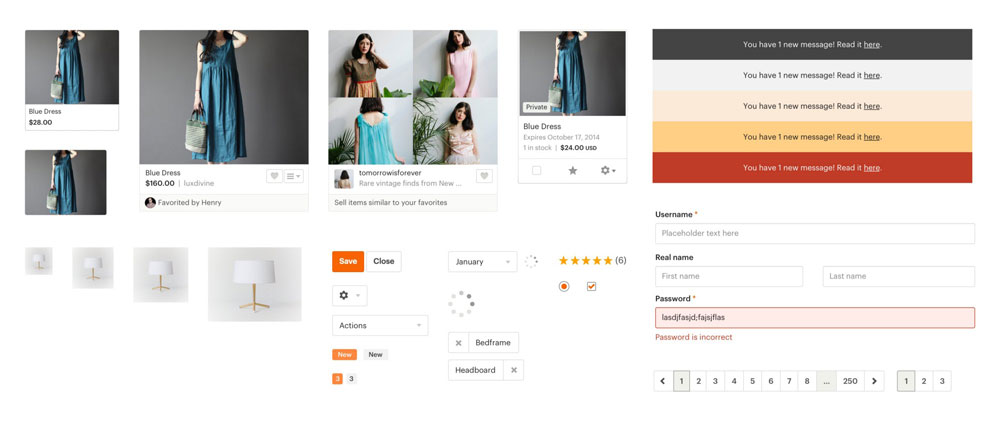
Projektanci z Airbnb budując swój Design System postanowili dostosować koncepcję Atomic Design do swoich potrzeb. Można powiedzieć, że zmniejszyli oni nieco poziom granulacji komponentów. Postanowili, że nie będą definiować pojedynczych atomów, lecz całe moduły. Według nich tradycyjna metoda Brada Frosta polegająca na definiowaniu komponentów jako elementów atomowych wykorzystywanych następnie do budowy bardziej złożonych cząsteczek działa dobrze tylko w teorii. W praktyce często prowadzi do tego, że te atomy są wykorzystywane na zbyt wiele różnych sposobów, co prowadzi do utraty spójności produktu i sprawia, że system staje się trudny w utrzymaniu.
Zamiast budować język w oparciu o atomy, projektanci z Airbnb postanowili tworzyć większe komponenty i traktować je jako elementy żywego organizmu. Nadano im funkcję, właściwości, kontekst i założono, że będą niezależnie ewoluować. Przyjęto regułę, że zunifikowany język projektowania nie powinien być zwykłym zbiorem statycznych reguł i pojedynczych atomów, lecz rozwijającym się ekosystemem.

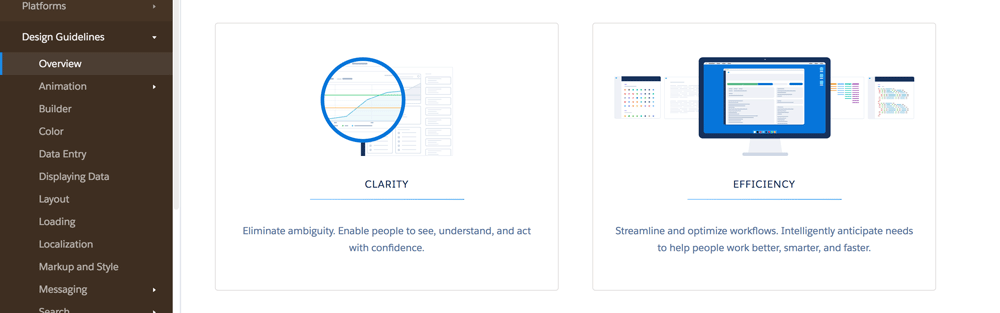
Z kolei głównym założeniem Design Systemu w firmie Atlassian stało się ujednolicenie języka projektowania dla całej marki i jednocześnie dla każdego produktu z osobna. Mniej więcej w 2012 roku firma zaczęła koncentrować się na wizualnych aspektach interfejsu. W tym samym czasie Jürgen Spangl został zatrudniony na stanowisku Head of Design at Atlassian. Jednym z pierwszych projektów, które zainicjował, było stworzenie Atlassian Design Guidelines (ADG) - nowego wewnętrznego systemu projektowania. Oznaczało to zupełnie nowe wyzwania niż do tej pory. Należało między innymi rozwiązać takie problemy, jak: niezgodności projektu (na przykład 45 różnych typów rozwijanych menu), niewystarczające narzędzia (zespół potrzebował wydajniejszych narzędzi do projektowania, aby skalować swoją pracę w wielu produktach) czy zbyt duża ilość pytań dotyczących detali interfejsu (np. „Który przycisk należy użyć”).
Czy Design System nadaje się wszędzie?
Podsumowując, celem Design Systemów w projektowaniu interfejsów użytkownika jest przyspieszenia i poprawa jakości wytwarzanych produktów cyfrowych. Teoretycznie przynosi on korzyści jednocześnie użytkownikowi, który z niego korzysta, jak i firmie która go rozwija. Użytkownicy końcowi otrzymują dopracowany i stabilny produkt, natomiast producent zyskuje produkt tworzony w oparciu o jednakowe standardy. Zmniejsza to dług technologiczny i pozwala utrzymać spójność na wszystkich poziomach projektu.
Warto jednak zaznaczyć, że koncepcja Design System to wciąż pewnego rodzaju eksperyment, który wymaga zaangażowania całego zespołu i wypracowania wspólnej wizji na różnych poziomach, zaczynając od projektu wizualnego i technologii, a kończąc na ogólnym kierunku rozwoju danego produktu. W teorii to rozwiązanie ma bardzo wiele zalet. Warto jednak zadać sobie pytanie czy każdy projekt wymaga budowania Design Systemu? Być może dla niewielkiej strony internetowej, która pełni rolę wizytówki wystarczy dobrze ułożony style guide.