Google zawsze stawiało na responsywne strony internetowe – a 21 kwietnia gigant z Mountain View wypuścił dużą aktualizację, po której wszystkie strony przyjazne użytkownikom korzystającym z urządzeń mobilnych będą pozycjonowane jeszcze wyżej w wynikach wyszukiwania.
Aktualizacja ta nie zakłada jednak, że korzystanie z designu responsywnego stanie się koniecznością; zakłada tyle, że strona będzie musiała być dostępna w wersji mobilnej, zapewniać dobre doświadczenie użytkownika i wydajność.
Mając to na uwadze, rzućmy okiem na plusy i minusy designu adaptacyjnego i responsywnego, biorąc pod uwagę właśnie wydajność i doświadczenie użytkownika.
Odkąd urządzenia mobilne weszły pod strzechy, toczy się wielka dyskusja, w której pytanie brzmi: czy lepiej tworzyć strony według designu responsywnego, adaptacyjnego, czy też jako samodzielne strony mobilne (z własnym adresem URL, poprzedzonym „m.”)? Dla celów tej debaty pominiemy samodzielne „m.strony”, gdyż zdają się one być rozwiązaniem najmniej lubianym przez designerów i wielki biznes, jako że trzeba je tworzyć oddzielnie (co wiąże się z większym kosztem początkowym, nie wspominając o utrzymaniu).
Jaka jest różnica?
Na początek zadajmy sobie pytanie: jakie są główne różnice między designem responsywnym a adaptacyjnym?
Mówiąc prosto, design responsywny jest płynny, dostosowuje się do rozmiaru ekranu, niezależnie od urządzenia docelowego. Używa zapytań o media CSS (tzw. CSS media queries), dzięki czemu potrafi dopasować style wyświetlania do typu wyświetlacza, wysokości czy szerokości ekranu urządzenia docelowego. Znajomość tylko jednego z tych parametrów wystarcza, by dopasować stronę do różnych wyświetlaczy.
Design adaptacyjny używa z kolei layoutu statycznego, opartego na breakpointach, które nie odpowiadają po tym, gdy zostaną po raz pierwszy załadowane. Wykrywa on rozmiar ekranu i ładuje odpowiedni dla niego layout — najczęściej projektuje się strony adaptujące się pod kątem sześciu szerokości ekranu:
- 320
- 480
- 760
- 960
- 1200
- 1600.
Z pozoru wydawać się może, że design adaptacyjny wymaga większego nakładu pracy, jako że trzeba zaprojektować layout dla przynajmniej sześciu szerokości ekranu. Jednak to design responsywny może być bardziej złożony, gdyż błędne użycie media queries (lub też nieużycie ich w ogóle) może przyczynić się do problemów z wyświetlaniem i wydajnością.
To właśnie ta druga technika designu wywołała na przestrzeni ostatnich lat niemało dyskusji, bowiem wiele stron wyświetla się w wersji pełnoekranowej (dla komputerów stacjonarnych), który znacząco spowalnia stronę, czasem nie ładując się też w ogóle na urządzeniach mobilnych. Aby obejść te problemy można używać media queries — zawsze jednak będzie się to wiązało z pewnymi stratami, bo strona responsywna nigdy nie będzie tak szybka, jak dedykowana strona mobilna.
Jakie są zalety designu adaptacyjnego?
Design adaptacyjny jest przydatny, jeżeli chcemy zmodernizować istniejącą już stronę, by uczynić ją bardziej przyjazną dla użytkowników mobilnych. Pozwala on na lepsze kontrolowanie designu i projektowanie pod kątem obszaru widocznego na urządzeniu użytkownika. Liczba viewportów, dla których chcesz projektować, jest zależna wyłącznie od ciebie, twojej firmy i budżetu. Daje ci konkretną władzę (np. nad treścią i layoutem), którą niekoniecznie miałbyś używając designu responsywnego.
Zasadniczo zaczynałbyś od projektowania pod kątem ekranu o niskiej rozdzielczości, a następnie szedł dalej, w stronę wyższych rozdzielczości, by mieć pewność, że projekt nie zostanie ograniczony przez zawartą w nim treść.
Jak pisałem wcześniej, standardem jest projektować dla sześciu rozdzielczości. Możesz jednak sam podjąć decyzję — sprawdź swoje własne źródła analizy internetowej pod kątem najczęściej używanych urządzeń, a następnie projektuj pod te właśnie viewporty.
Chcesz zaprojektować stronę adaptacyjną od zera? W porządku, to nie problem. Zacznij ponownie od projektowania pod najniższą rozdzielczość, a następnie idź wzwyż. Użyj następnie media queries, by rozszerzyć layout dla urządzeń o wyższej rozdzielczości. Uważaj jednak, bo jeżeli projektujesz dla różnych rozdzielczości, to może się okazać, że layout będzie „skakał” podczas powiększania lub pomniejszania okna.
Projektowanie i tworzenie strony używającej designu adaptacyjnego dla różnych viewportów wiąże się często z dodatkową pracą, więc najczęściej używa się go do celów modernizacji.
Jakie są zalety designu responsywnego?
Większość nowych stron używa obecnie designu responsywnego, którego użycie ułatwiły mniej doświadczonym projektantom i twórcom takie systemy CMS, jak WordPress, Joomla czy Drupal.
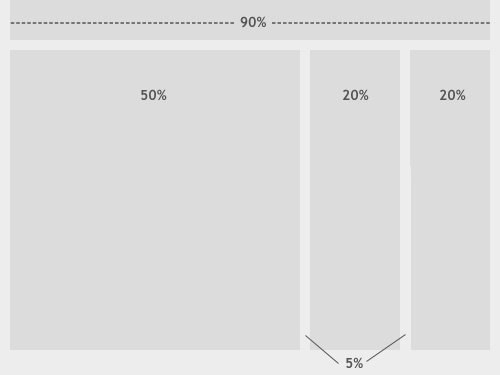
Design responsywny nie daje takiej kontroli, jak adaptacyjny, ale jest o wiele prostszy w tworzeniu i utrzymaniu. Layouty responsywne są także płynne i chociaż design adaptacyjny opiera się o wartości procentowe, dla zapewnienia większej płynności podczas skalowania, może też powodować „skakanie”, gdy użytkownik zmienia rozmiar okna. Dla przykładu: na obrazku poniżej (przedstawiającym layout płynny) projektant używa wartości procentowych szerokości, by dopasować widok dla każdego użytkownika.

Używając designu responsywnego będziesz projektować mając na uwadze wszystkie layouty, a to z kolei może namieszać nieco w całym procesie i uczynić go bardziej złożonym. Oznacza to, że powinieneś skupić się na tworzeniu viewportu dla średniej rozdzielczości, a następnie — używając media queries — dopasować go dla niskich i wysokich rozdzielczości.
Reasumując: lepiej jest używać designu responsywnego przy nowych projektach, adaptacyjnego zaś — przy modernizacjach.
Co warto rozważyć
Jak już wspomniałem, możemy napotkać na problemy z prędkością ładowania stron responsywnych — szczególnie, jeżeli nie zostały one poprawnie zaimplementowane.
Strony responsywne wymagają także więcej pracy, jeżeli chodzi o kodowanie, jeżeli strona ma wyświetlać się prawidłowo na ekranach wszystkich użytkowników, którzy ją odwiedzają. Ta dodatkowa praca (w porównaniu do designu adaptacyjnego) bywa jednak podawana w wątpliwość, jako że design adaptacyjny wymaga od ciebie stworzenia i utrzymania osobnych kodów HTML i CSS dla każdego layoutu. Modyfikowanie stron adaptacyjnych jest także bardziej złożone, ponieważ trzeba najczęściej dopilnować, że wszystko — od SEO, przez treść, po linki — działa, gdy nadejdzie czas na wdrożenie.
Powinieneś też, naturalnie, wziąć pod uwagę doświadczenie użytkownika. Ponieważ strony responsywne przemieszczają treść, by płynnie dopasować się do okna urządzenia, powinieneś poświęcić wiele uwagi hierarchii wizualnej projektu.
Jak pisze Amy Schade: „Design responsywny często przeradza się w układanie puzzli — jak uporządkować elementy większych stron, by dopasować je do stron chudszych, dłuższych (i vice versa). Jednak samo wpasowanie wszystkich elementów w układ strony to za mało. Żebyśmy mogli mówić o sukcesie, design musi być funkcjonalny dla wszystkich rozdzielczości i rozmiarów ekranu”.
Nie ma zatem drogi na skróty — obie techniki wymagają nakładu pracy przy tworzeniu strony, która byłaby w „rozmiarze uniwersalnym”, niezależenie od tego, którą z nich wybierzesz. Design responsywny ma jednak pewną przewagę, jako że, wybiegając w przyszłość, nie będziesz potrzebował spędzać wiele czasu nad utrzymaniem strony.
Werdykt
Kluczem do sukcesu — bez względu na to jaką drogę obierzesz — jest w pierwszej kolejności uwzględnić użytkownika strony. Kiedy będziesz już dokładnie wiedział, kim jest twój użytkownik i z jakich urządzeń korzysta najczęściej do przeglądania twojej strony, łatwiej będzie ci projektować, uwzględniając potrzeby odbiorców względem layoutu, treści i całej reszty.

Ważne też jest to, czy masz już istniejącą stronę, na której będziesz pracować, czy też zaczynasz od zera. Design responsywny stał się najbardziej powszechną techniką designu, szacuje się też, że około 1/8 wszystkich stron internetowych używa właśnie jej (niewiele jest z kolei danych odnośnie tego, jak wiele z nich używa designu adaptacyjnego). Coraz więcej stron przechodzi na design responsywny — stron tego typu jest już niemal tyle samo, co samodzielnych stron mobilnych.
Biorąc wszystko powyższe pod rozwagę, śmiało można powiedzieć, że design responsywny jest najczęściej wybieraną techniką — nawet jeżeli jest tak tylko dlatego, że design adaptacyjny wymaga stałych nakładów pracy.
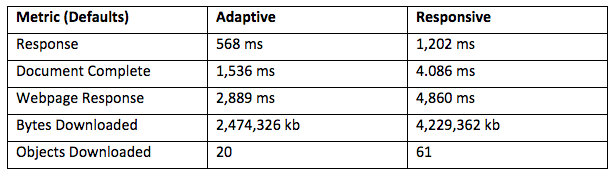
Jeżeli jednak klient lub firma dysponuje stosownym budżetem, to design adaptacyjny może być lepszym wyborem — jak mówią wyniki testu przeprowadzonego przez Catchpoint. Ich designerzy zbudowali dwie strony w WordPressie, jedną przy użyciu standardowego szablonu responsywnego WP TwentyFourteen, drugą zaś przy użyciu pluginu o nazwie Wiziapp.
Plugin dostarcza użytkownikom szablonu mobilnego, w zależności od urządzenia, dla którego wyświetlana jest strona. Daje także zaawansowane opcje konfiguracji, dla dalszego streamline’owania procesu.
Wyniki (odnośnie czasu ładowania) mówią same za siebie:

Należy zauważyć, że nie przeprowadzono żadnej optymalizacji, choć wyniki pokazują, że strona responsywna pobiera wszystkie elementy, również te potrzebne dla komputerów stacjonarnych. Więc już na samym starcie widzimy, że temat ten nie oferuje wcale dobrej wydajności.
I ponownie, można to obejść używając media queries, ale powyższy przykład pokazuje jednak dobrze, czemu design responsywny — mimo swej powszechności — nie zawsze jest najlepszy dla urządzeń mobilnych. Nim jednak nie pojawią się jakieś nowe, lepsze metody, ciężko powiedzieć, jak możemy rozwiązać istniejące problemy, poza nauczeniem się poprawnego kodowania i implementacji.
Do jakich więc wniosków dochodzimy?
Design responsywny pozostanie popularny, ale może być to spowodowane faktem, że nie znaleźliśmy jeszcze porządnego rozwiązania dla problemu utrzymania, którego wymagają rozwiązania adaptacyjne. To drugie rozwiązanie nie wymarło jednak i mimo widocznego zamiłowania sieci do designu responsywnego, możliwe jest — przynajmniej w teorii — że ujrzymy jakieś nowe rozwiązania, które obrócą w proch bastiony designu responsywnego.
Jeżeli chciałbyś przetestować działanie strony responsywnej na przykładzie prototypu – UXPin oferuje darmowy trial dla nowych użytkowników.
Jeżeli chciałbyś dowiedzieć się więcej odnośnie najlepszych praktyk używania designu adaptacyjnego i responsywnego, przeczytaj darmowy e-book Web Design Trends 2016.