Trzeci kwartał 2020 roku już za nami, czas więc na moje podsumowanie i próbę znalezienia trzech ciekawych trendów - kierunków i rozwiązań, które widoczne są na stronach tworzonych w ostatnim czasie. W dzisiejszym artykule przeczytasz o przyklejonym menu bez tła, wykorzystywaniu grafiki 3D i skeumorfizmu oraz tekstach zamieszczanych na całym ekranie.
Czy są to trendy warte podążania, albo czy w ogóle warto iść tego typu śladami? Wszystko zależy od tego, jaki projekt realizujesz oraz czego oczekuje od Ciebie klient. Mimo wszystko nawet jeśli uznasz, że „modne” strony nie są dla Ciebie, z pewnością warto być świadomym tego, co w trawie piszczy.
Przyklejone logo bez tła
Jeszcze jakiś czas temu standardem było zamieszczanie pod przyklejonym do górnej krawędzi ekranu logo tła lub cienia - w taki sposób, aby zapewnić mu odpowiednią czytelność. Obecnie twórcy coraz częściej rezygnują z tego dodatku i projektują nieruchome logo w taki sposób, aby na stałe znalazło się w jednym miejscu na stronie internetowej bez żadnego pola ochronnego.
Z jednej strony dzięki takiemu rozwiązaniu nie tracimy miejsca na odstępy i wszystko wygląda o wiele bardziej elegancko (szczególnie jeśli większość strony jest jednokolorowa), z drugiej - mimo wszystko tracimy na czytelności. Rozwiązanie to dla niektórych może wyglądać jak błąd i jeśli mam być szczera - zlewające się logo z tekstem mnie wciąż przyprawia o ciarki na plecach. Mimo wszystko jednak jest ono powoli tak powszechne, że trudno już uznać je za przypadek czy błąd.
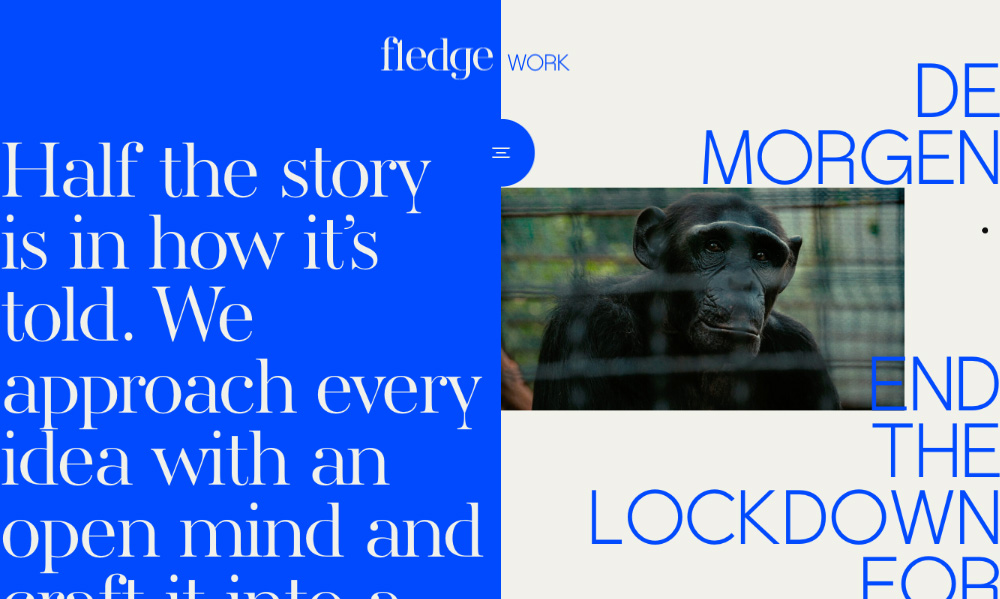
Na stronie telewizji Fledge wyśrodkowane, beżowe logo znajdujące się po lewej stronie i niebieski dopisek do prawej podczas scrollowania całkowicie zlewają się z pojawiającymi się na stronie tekstami.
Na tej samej zasadzie działa strona Spline Group. Wewnątrz ustalonego z góry contentu znajduje się zarówno logo, jak i treści oraz ilustracje. Co więcej - podczas scrollowania zmieniają się kolory logo i treści - możemy być więc pewni, że taki, a nie inny wygląd, to efekt celowego działania, a nie braku umiejętności.
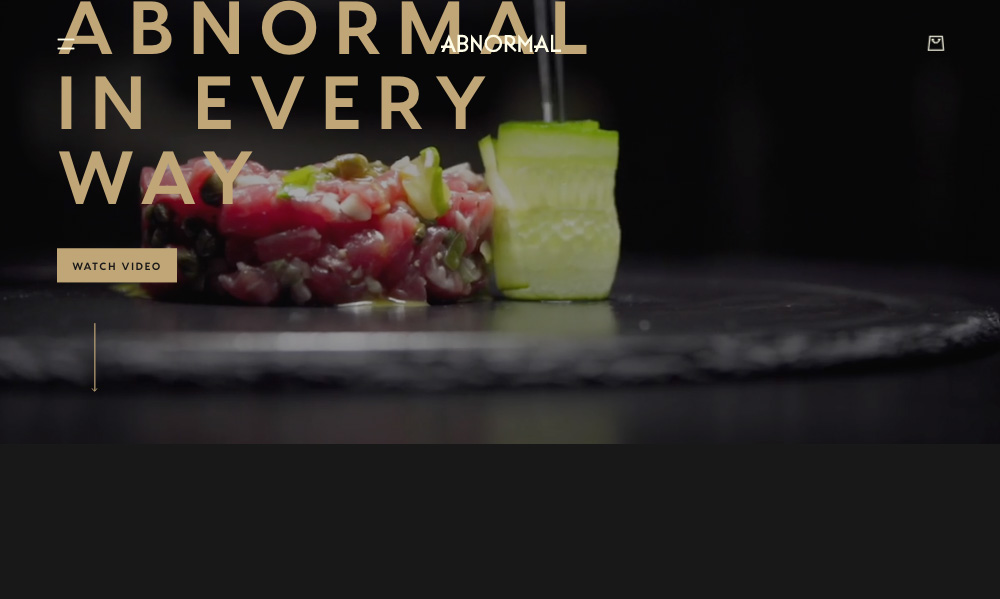
Ciekawym przykładem wykonanym w tym duchu, ale mimo wszystko nieco bardziej przemyślanym jest strona browaru Abnormal. Logo jest co prawda przyklejone, ale dzięki temu, że zastosowano na nim nieco jaśniejsze tło - jest ono widoczne na tle napisów. Kolory są do siebie zbliżone i wciąż scrollowanie wpływa na czytelność, nie ma tutaj jednak poczucia błędu czy przypadkowości.
Jeszcze innym sposobem jest zamieszczenie logo w tym samym miejscu bez tła, ale zapewnienie mu lepszej czytelności przez dodatkowe marginesy. Tak właśnie stało się na stronie Shoma Bazaar. Przez logo co prawda prześwitują elementy znajdujące się pod nim, jednak są to grafiki, a nie teksty, a dodatkowo nigdy nie są w dokładnie tym samym kolorze.
Grafika 3D i skeuomorfizm
Rozwój popularności ilustracji w stylu „flat” sprawił, że o typowej grafice trójwymiarowej zrobiło się ostatnio nieco ciszej. Rozwijająca się technologia pozwala jednak twórcom na coraz śmielsze rozwiązania wizualne wdrażane na stronach internetowych. Wynikiem tego są nowe efekty, które są z powodzeniem stosowane w sieci zarówno w formie faktycznych grafik trójwymiarowych, jak i obrazków lub filmów wideo wygenerowanych w innych programach - bez wykorzystywania przeglądarki.
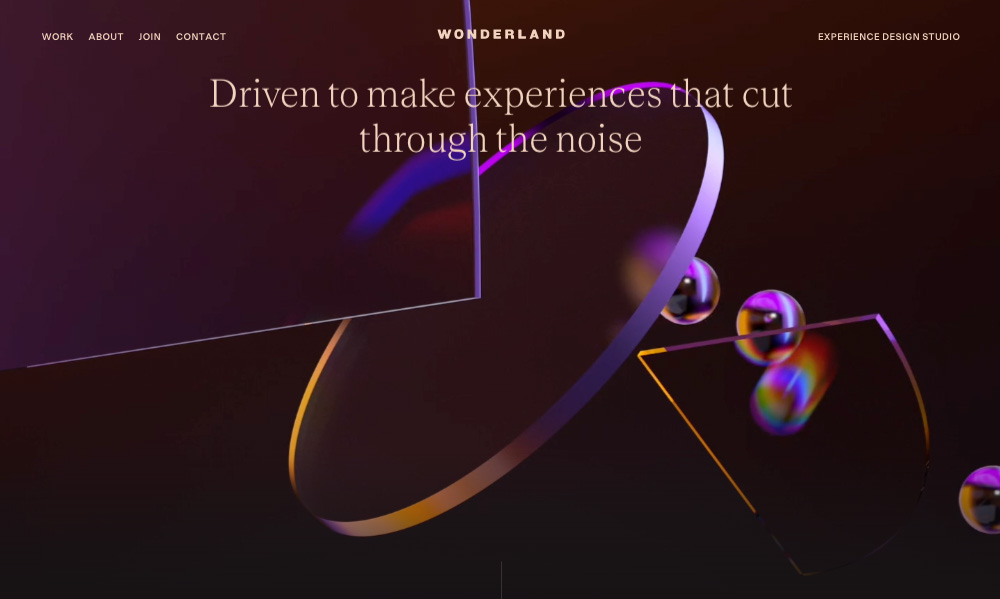
Na stronie agencji Wonderland oglądać możemy bardzo ładne i dość realistyczne wideo w tle, które bardzo kojarzy się z klasyczną grafiką trójwymiarową.
Dodatkowo do łask wraca także skeuomorfizm. Czym on jest? Skeuomorfizm, to sposób projektowania przedmiotów (a w naszym wypadku elementów interfejsów czy ilustracji), którego celem jest oddanie realistycznego wyglądu lub struktury danego elementu. W praktyce często ogranicza się to do dokładniejszych, kolorowych ikon, długich i delikatnych cieni i zdecydowanie większej ilości gradientów. Na wzrost popularności tego trendu wpłynęła z pewnością zmiana wyglądu systemu iOS oraz spopularyzowanie się stylistyki dzięki powszechnemu wykorzystywaniu autorskich emoji.
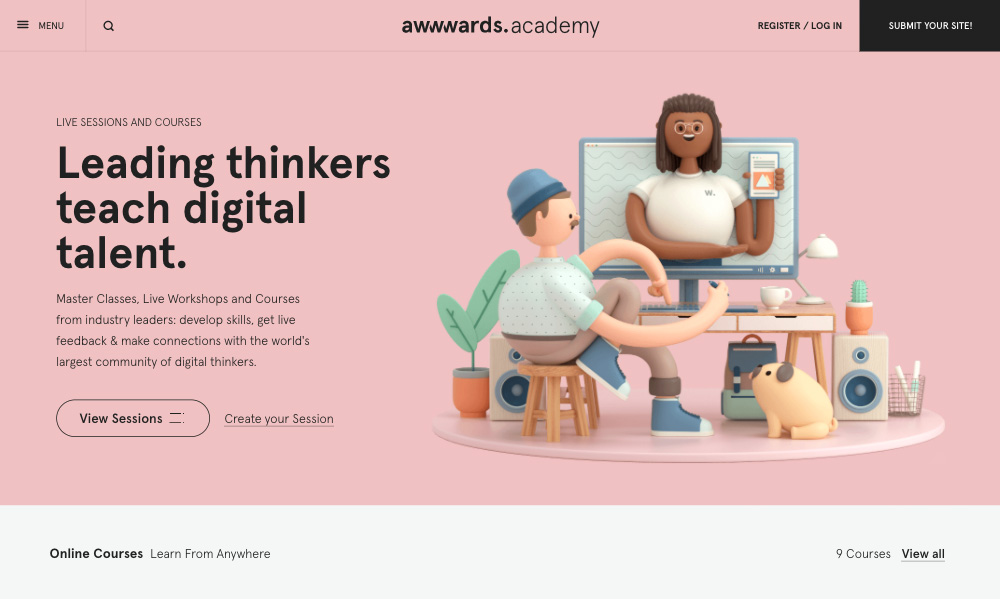
Strona Awwwards Academy wciąż jest bardzo minimalistyczna, jednak w nagłówku wykorzystano ciekawą, trójwymiarową ilustrację.
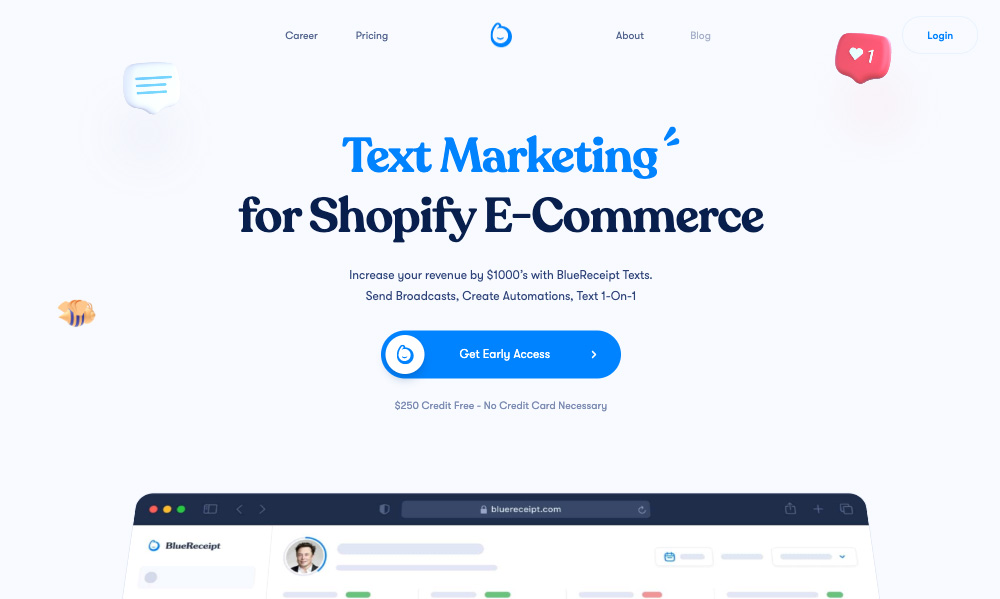
Innym, książkowym przykładem stylistyki jest strona Blue Receipt, którą zdobią trójwymiarowe ilustracje i małe obiekty. W połączeniu z prostotą całego interfejsu wygląda to naprawdę dobrze.
Teksty na cały ekran
Typografia na stronach internetowych już dawno przestała pełnić rolę ograniczającą się jedynie do przekazywania najważniejszych informacji. Stanowi ona ozdobnik, wspiera budowanie wizerunku, kieruje wzrok użytkownika. Nic więc dziwnego, ze coraz częściej to ona wchodzi na pierwszy plan i wręcz zalewa ekran startowy strony internetowej.
Wspomniana już wcześniej strona Spline Group, to świetny przykład obrazujący także to, w jaki sposób można wykorzystać na stronie internetowej duże teksty. Twórcy witają nas tutaj wstępem, który nie pełni żadnej innej roli niż informacyjna.
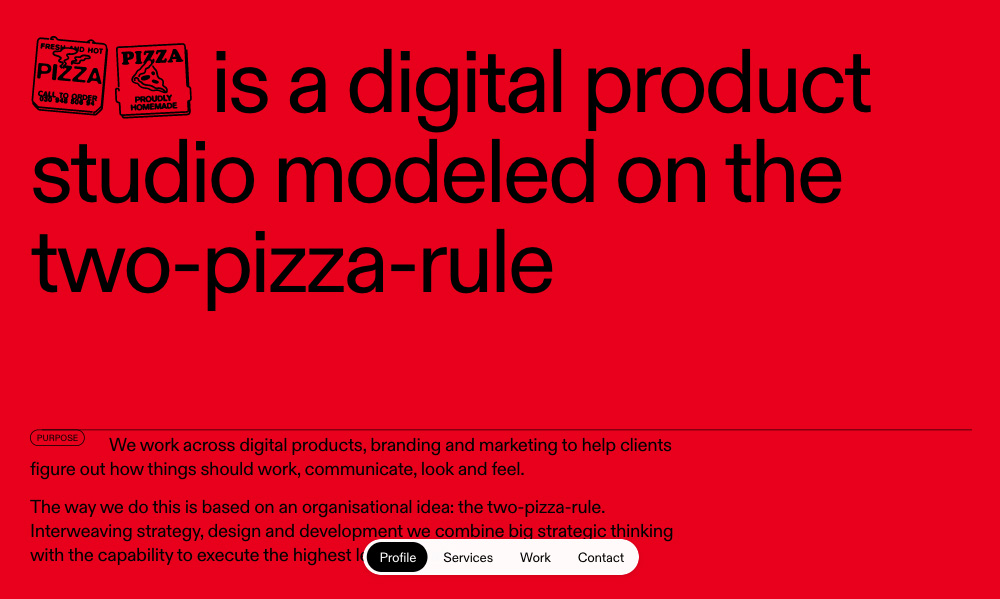
Podobnie do tematu (i nawet w podobnych kolorach) podchodzi agencja Pizza Pizza, na stronie której również znaleźć można minimalistyczne wprowadzenie w formie prostego tekstu. W tym wypadku poniżej niego znalazło się też słowo wyjaśnienia.
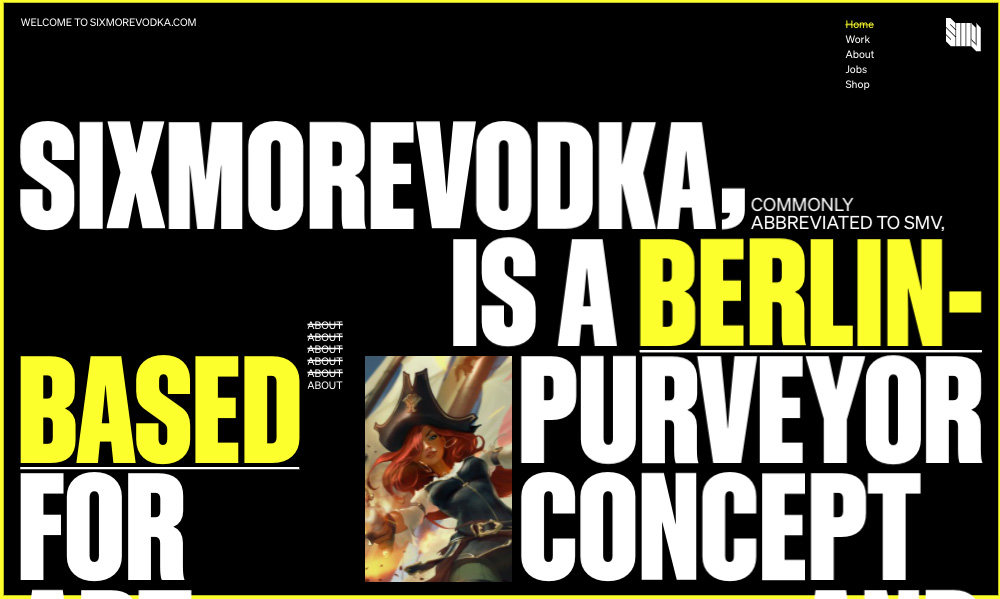
Nie każdy projekt wykorzystujący teksty musi być jednak tak prosty. Dobrym przykładem na nieco mnie typowe podejście z pewnością może być Six More Vodka. Na stronie znajdziecie finezyjnie rozłożone teksty, którym towarzyszą obrazki, ozdobniki, a niektóre z nich są także linkami. Dzięki temu to nie tylko tekst, ale także istotny element nawigacji po stronie.
Jeszcze bardziej na tekst stawia agencja Vorrel na stronie głównej, której nie znajdziesz nawet logo - otrzymujemy jedynie zapisany fontem szeryfowym, bardzo duży tekst.